Comment définir une image sélectionnée par défaut pour les publications WordPress
WP Media Folder est livré avec une toute nouvelle fonctionnalité intéressante qui consiste à configurer une image sélectionnée par défaut pour nos publications WordPress ! Vous n'aurez plus ce cauchemar des publications d'images non présentées, de la sélection d'une image statique à une sélection aléatoire d'images dans un dossier afin qu'il ne semble pas que nous ayons oublié de l'ajouter ou que nous ne l'ayons pas ajoutée du tout ( +Méthodes sans plugin).
Définir une image sélectionnée par défaut sur les publications WordPress pourrait être un paramètre important à garder à l'esprit lors de la création de publications pour votre site. L'une des raisons de ne pas définir d'image sélectionnée pourrait être que nous pourrions avoir une équipe de concepteurs chargée de créer des images sélectionnées qui la conception des images pourrait prendre plus de temps ou nous pourrions oublier d'ajouter l'image sélectionnée.
Dans cet article, nous verrons à quel point il est facile de configurer une image par défaut avec WP Media Folder et explorerons également d'autres méthodes.
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Image sélectionnée par défaut sans plugin WordPress
Il est important de dire que cette partie du didacticiel nécessite des connaissances en codage, car nous devrons modifier certains fichiers de thème pour que cela fonctionne et faire quelque chose de mal pourrait entraîner des problèmes majeurs.
Ceci étant dit, commençons !
Nous allons essayer 2 méthodes dans cette partie du tutoriel, une pour définir une image statique et l'autre pour utiliser la première image disponible dans le post.
Méthode 1 - Définir une image statique comme image sélectionnée par défaut
Dans cette méthode, nous utiliserons un extrait pour définir une image statique et l'ajouterons à un endroit spécifique de notre publication/page.
Pour ce faire, nous devons accéder à nos fichiers de thème et modifier le fichier dans lequel nous voulons que l'image sélectionnée apparaisse, elle peut être ajoutée à n'importe quel fichier de votre choix mais dans ce cas, nous utiliserons le single.php qui est le fichier traitant nos messages.
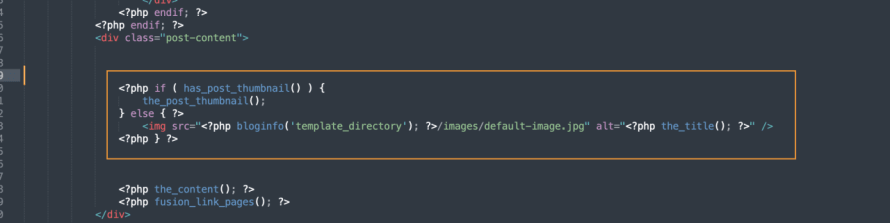
Le code est le suivant :
the_post_thumbnail();
} autre { ?>
Ça devrait ressembler à ça:
L'endroit où le code est ajouté dépend de votre thème et de l'endroit exact où vous souhaitez que l'image soit placée. /images/default-image.jpg doit également être remplacé par le chemin de l'image que nous utiliserons, cette même image doit être dans le dossier du thème.
On peut également remplacer < ?php bloginfo('template_directory'); ?>/images/default-image.jpg avec une URL d'image directe et cela fonctionnera également.
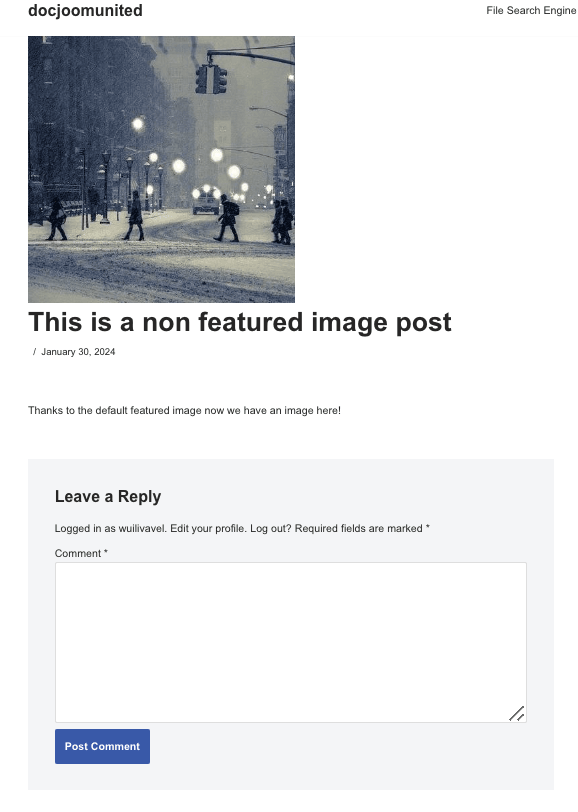
Nous devrions maintenant pouvoir créer une image sans image sélectionnée et la magie opère !
Il est important de noter que ce code ne définira pas d'image sélectionnée par défaut, nous devrons donc l'ajouter partout où nous voulons qu'elle soit affichée, par exemple sur la page du blog où les articles sont affichés ainsi que là où nous appelons. les postes.
Méthode 2 – Utiliser la première image de la publication comme image sélectionnée
Cette méthode nous demandera de suivre 2 étapes pour définir l'image et une autre étape pour appeler l'image.
Cette méthode est similaire à la première mais nous n'aurons pas besoin d'ajouter l'image dans le code, à la place, elle obtiendra la première image dans la publication et l'ajoutera partout où vous placerez le deuxième code.
Première étape - ajoutez le code suivant au fonctions.php de votre thème.
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0 ;
$num = $clés[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = éclater('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Deuxième étape - Maintenant que notre code est ajouté au fichier function.php, nous pouvons ajouter le code suivant à l'endroit où nous voulons que l'image soit affichée (comme nous l'avons fait pour la première méthode).
echo get_the_post_thumbnail($post->ID);
} autre {
echo main_image();
} ?>
Et.. Voila! les publications afficheront désormais la première image disponible sur leur contenu.
Il est important de noter que tout comme la première méthode, nous devrons ajouter ce dernier code à tous les endroits où nous souhaitons que l'image apparaisse, par exemple la page du blog, l'article lui-même, et à tout autre endroit où le les messages sont affichés.
Définissez facilement une image sélectionnée par défaut à l’aide d’un plugin WordPress
Maintenant que nous avons vu comment définir une image sélectionnée par défaut à l'aide de morceaux de code, voyons comment la définir à l'aide d'un plugin et comment WP Media Folder facilite ce processus dans les publications WordPress.
WP Media Folder vient d'introduire une option permettant de définir une image sélectionnée par défaut, utile en gardant à l'esprit toutes les fonctionnalités offertes par ce plugin.
Pour activer cette fonctionnalité, allez dans Paramètres > WP Media Folder > Paramètres principaux .
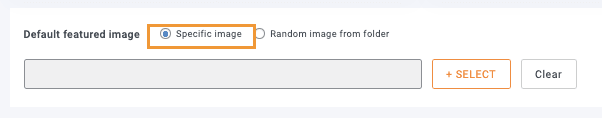
Dans cette section, en bas, nous verrons l' Image sélectionnée par défaut avec 2 options principales :
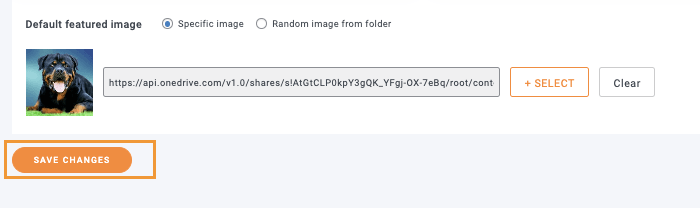
1ère option - Image spécifique qui nous permet de sélectionner une image statique qui sera utilisée sur toutes les publications lorsqu'une image sélectionnée n'est pas sélectionnée, pour utiliser cette option, il suffit de cocher la case puis de cliquer sur
SELECT .
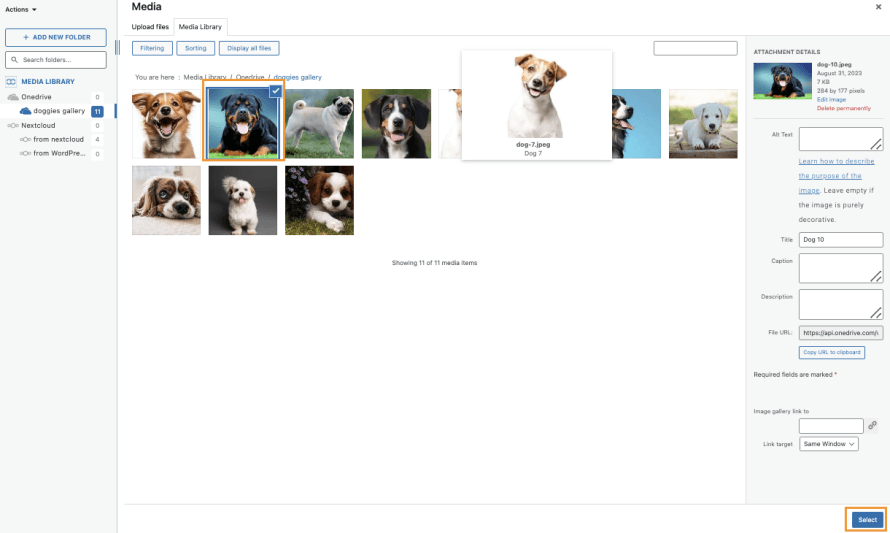
Après avoir cliqué sur SELECT, notre galerie multimédia sera déclenchée avec tous les dossiers multimédias disponibles pour faciliter le processus de recherche de l'image qui sera utilisée, tout ce que nous avons à faire est de cliquer sur l'image puis de sélectionner .
Cliquez enfin sur Enregistrer les modifications et la magie opère !
2ème option - Maintenant, que se passe-t-il si nous ne voulons pas utiliser uniquement une image spécifique mais plutôt une sélection d'images à utiliser de manière aléatoire ?
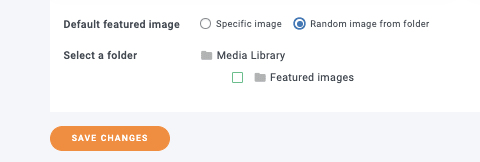
Facile! Avec WP Media Folder , il est possible en cliquant sur Image aléatoire du dossier qu'en utilisant la puissance des dossiers multimédias inclus, nous permettra de sélectionner un dossier multimédia que nous avons créé précédemment dans notre médiathèque et il en obtiendra les images de manière aléatoire à définir comme image sélectionnée par défaut.
Après avoir sélectionné cette option, nous pourrons voir les dossiers disponibles qui peuvent être définis.
Dans ce cas, nous avons créé un dossier appelé Images en vedette , il nous suffit donc de cliquer dessus, puis d'enregistrer les modifications.
La magie va opérer et désormais on n'aura plus besoin de stresser pour les posts sans image vedette, génial ! N'est-ce pas ? :)
Comme vous pouvez le voir, nous n'avions pas du tout besoin de code et l'image sélectionnée par défaut a été définie.
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Fini les publications WordPress sans image vedette
Nous avons maintenant pu constater à quel point il est facile de définir une image sélectionnée par défaut à l'aide du plugin WP Media Folder pour toutes nos publications WordPress en effectuant simplement 2 clics et sans avoir à placer du code sur tous les fichiers au risque de casser des choses.
La meilleure partie de WP Media Folder est que ce n'est pas la seule fonctionnalité qu'il offre car nous avons de nombreuses autres options comme le déchargement de médias sur AWS , l'utilisation de Google Drive comme source d'image ou la création de superbes galeries !
Alors qu'est-ce que tu attends? Allez ici et récupérez WP Media Folder maintenant
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.











commentaires