Créez de superbes galeries avec le meilleur gestionnaire de galerie pour Elementor
Les constructeurs de pages et les galeries sont la plupart du temps importants pour les sites Web WordPress, car les galeries vous permettent de montrer des images/produits de manière appropriée et les constructeurs de pages vous permettent de créer et d'ajouter du contenu à votre page de manière professionnelle.
Les constructeurs de pages comme Elementor ont généralement des outils/blocs pour créer des galeries, mais ceux-ci ne sont pas les meilleurs car ils n'ont pas beaucoup d'options pour les personnaliser, mais ne vous inquiétez pas, car WP Media Folder vous aidera à ce sujet ;)
WP Media Folder vous propose un module complémentaire de galerie qui vous permet de créer et de personnaliser à l'aide d'outils et de fonctionnalités spectaculaires dans vos galeries.
Dans cet article, nous allons voir comment les utiliser avec Elementor , Google Photos , et aussi vos dossiers cloud alors commençons !
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Galeries avec widget pour Elementor en vidéo
Configuration de l'intégration WordPress Google Photos
Tout d'abord, je vais vous faire connaître les plugins que nous utilisons pour ce tutoriel, ce sont Elementor, WP Media Folderet les 2 Pro Addons (un pour les galeries et l'autre pour la connexion cloud).
Maintenant que nous le savons, commençons, nous allons créer la galerie depuis Google Photos, pour cela, nous devons connecter notre site WordPress à notre compte Google Photos, voyons comment faire.
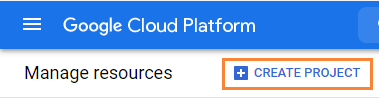
Tout d'abord, nous avons besoin d'une application Google Dev pour cela, allez ici : https://console.developers.google.com/project et créez un nouveau projet.
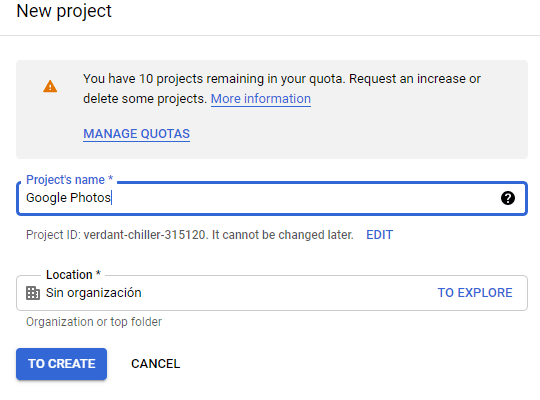
Ajoutez un nom au projet, vous pouvez ajouter ce que vous voulez.
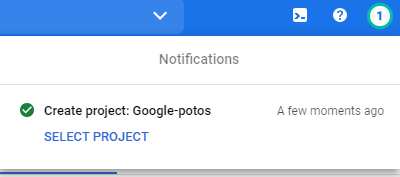
Attendez maintenant un moment que le projet soit créé.
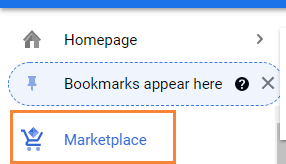
Si c'est la première fois que vous utilisez cette API Photo Library , vous devrez l'activer, pour l'activer, rendez-vous sur la MarketPlace dans le menu de gauche.
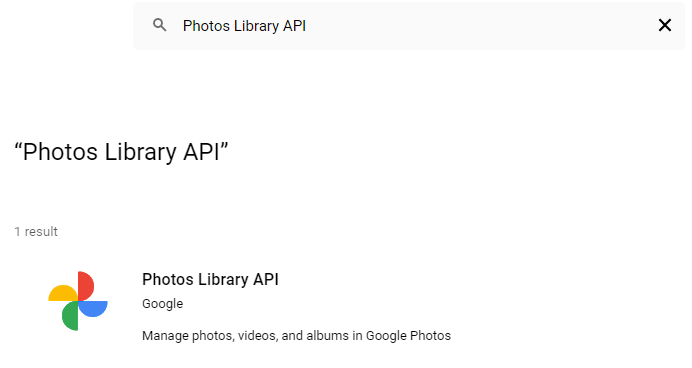
Maintenant, dans la zone de recherche, tapez API de la bibliothèque de photos et recherchez-la.
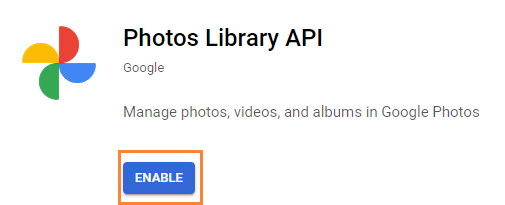
Cliquez dessus, puis sur Activer .
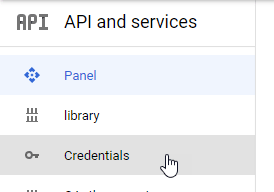
Maintenant qu'il est activé, cliquez sur "API et services" dans le menu de gauche, sur ce panneau, allez dans Identifiants .
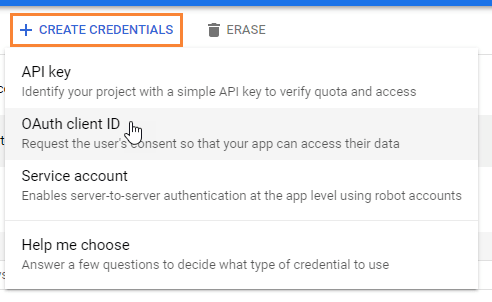
Maintenant que vous êtes ici, dans le panneau supérieur, accédez à + Créer des informations d'identification > ID client OAuth , si vous y êtes invité, ajoutez un nom à votre écran de consentement OAuth.
Maintenant, configurez les informations d'identification comme suit :
- Sélectionnez « Application Web » et ajoutez le nom de votre choix.
- Origine JavaScript autorisée : https://votre-domaine.com (remplacer par votre nom de domaine, sans barre oblique finale).
- URI de redirection autorisés : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
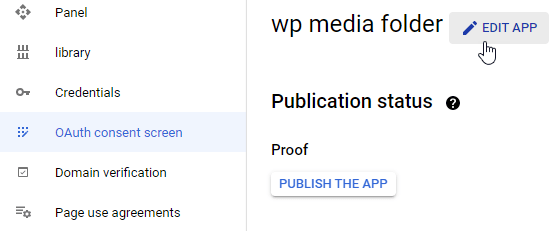
Gardez à l'esprit que Google a modifié sa politique, vous devez donc renseigner vos domaines autorisés dans l'onglet de l'écran de consentement OAuth > Modifier l'application .
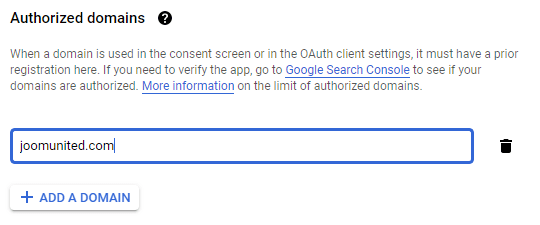
Dans la section Domaines autorisés, cliquez sur +Ajouter un domaine et ajoutez votre domaine.
Ajoutez-le également à la Vérification du domaine .
Et.. Voila! Vous obtiendrez votre identifiant et votre secret à ajouter dans la configuration de WP Media Folder:)
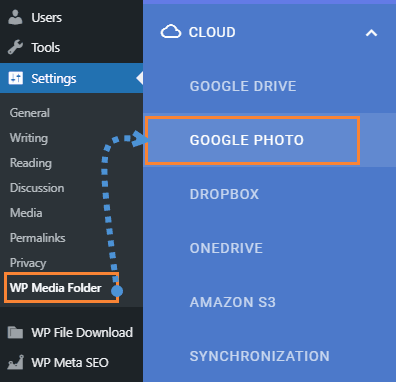
Maintenant, connectons votre compte Google Photos à votre site WordPress, pour cela allez dans Paramètres > WP Media Folder > Cloud > onglet Google Photo.
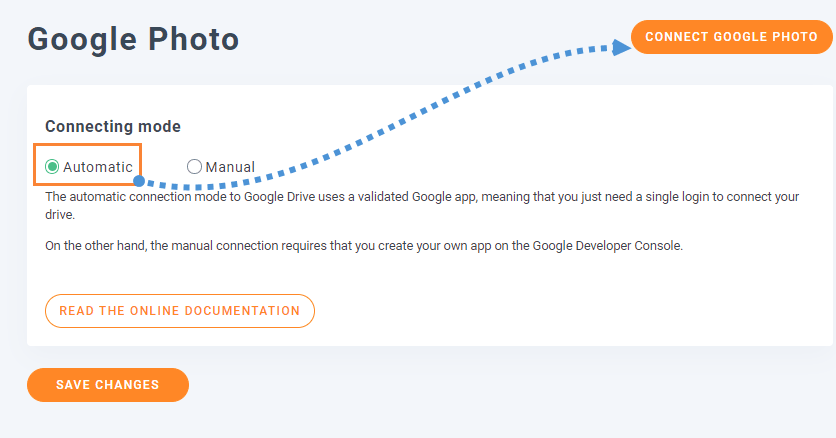
Vous pouvez utiliser le mode Automatique qui est le plus simple car il vous suffira de vous connecter à votre compte Google, pour cela choisissez Automatique dans le « Mode de connexion » puis Connecter Google Photo .
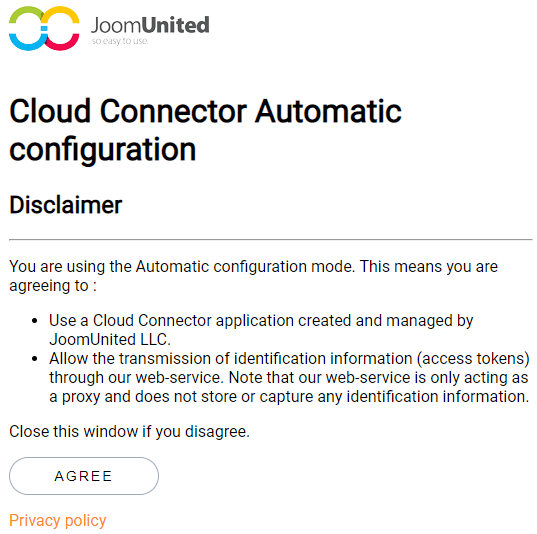
Une Pop Up apparaîtra, cliquez sur Accepter .
La dernière étape sera de vous connecter à votre compte Google, d'autoriser les autorisations et de terminer la connexion.
C'est tout, vraiment simple et rapide, n'est-ce pas ? :)
Elementor + Gallery Plugin, la meilleure combinaison
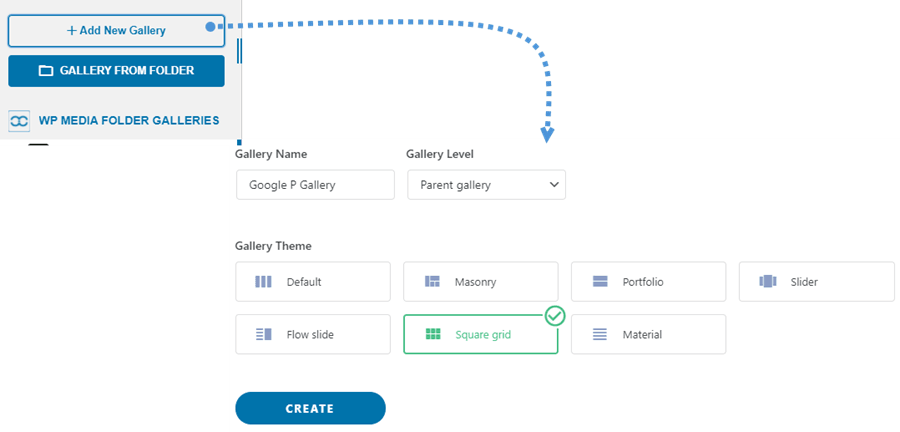
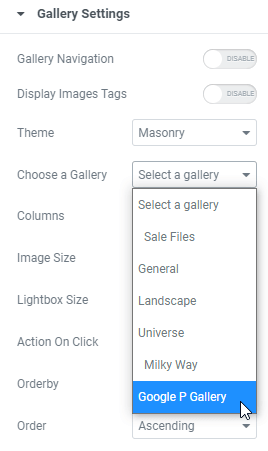
Maintenant que nous avons terminé la connexion, allez dans Médias > Galeries de dossiers multimédias , dans cette section, cliquez sur + Ajouter une nouvelle galerie et donnez un nom à votre nouvelle galerie, pour le tutoriel, nous la nommerons Google P Gallery , et aussi, nous sommes je vais utiliser la Square Grid .
Vous aurez maintenant toutes les options pour configurer et ajouter des images à votre galerie, vous verrez le Google Photo , cliquez dessus.
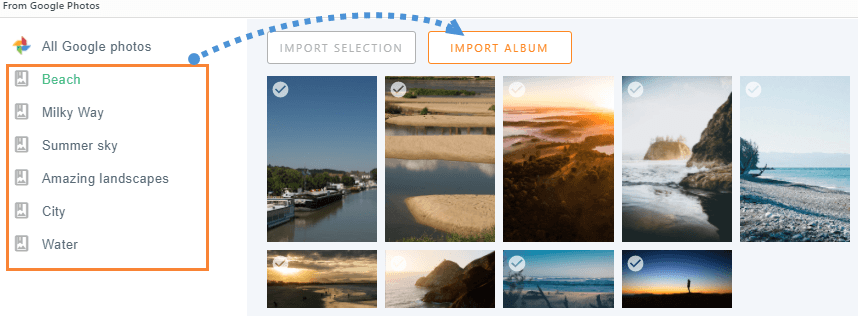
Cela chargera une popup avec toutes les images disponibles sur votre compte Google Photos, vous avez la possibilité de sélectionner de nombreuses images d'un album ou de sélectionner un album complet, sur ce tutoriel, nous allons sélectionner un album complet, pour cela, sélectionnez l'Album puis, Importer l'Album .
Vous verrez une notification concernant l'album en cours d'importation.
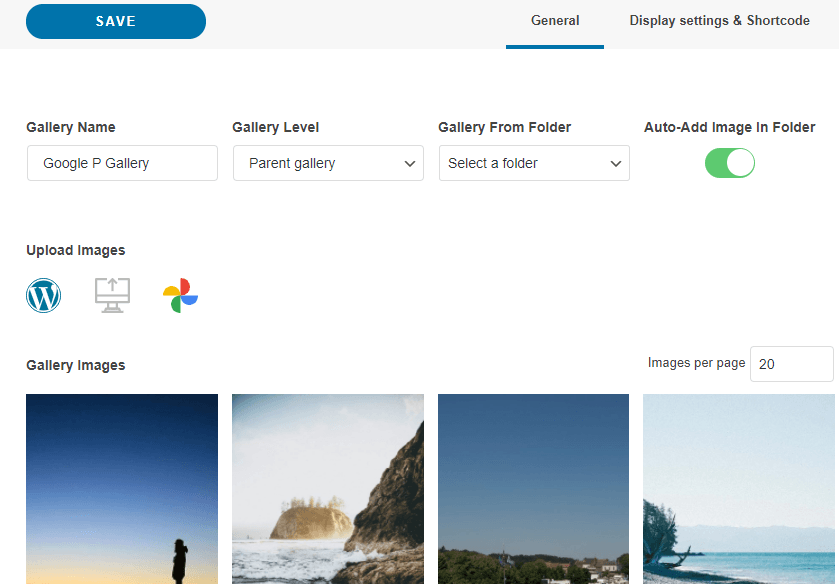
Attendez quelques minutes et c'est fait ! Vous verrez toutes les images téléchargées dans le tableau de bord de la galerie, vous pourrez apporter toutes les modifications comme sélectionner une nouvelle galerie.
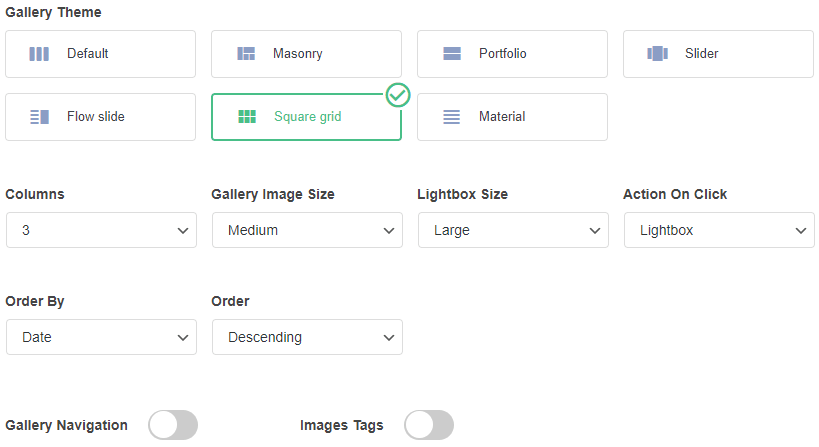
Maintenant, vous pouvez accéder à l' Paramètres d'affichage et shortcode pour personnaliser complètement votre galerie, vous disposez de paramètres tels que l'ordre, le nombre de colonnes et l'action au clic.
Après avoir terminé les paramètres de la galerie, cliquez sur Enregistrer , et vous pouvez accéder à la page/article où vous souhaitez ajouter la galerie et cliquer sur Modifier avec Elementor pour que le générateur de page se charge.
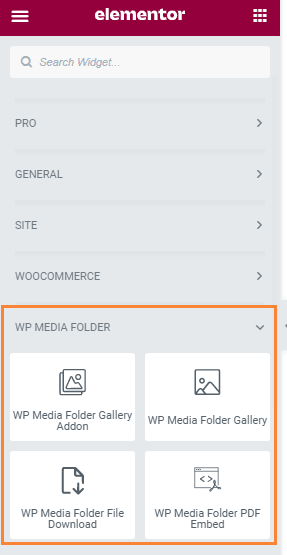
Sélectionnez maintenant la section dans laquelle vous souhaitez ajouter la galerie et recherchez le WP Media Folder blocs.
Comme vous pouvez le voir, il y a 4 blocs disponibles, pour ce tutoriel nous allons utiliser celui appelé WP Media Folder Gallery Addon , cela chargera le Gallery Addon dans le constructeur de pages.
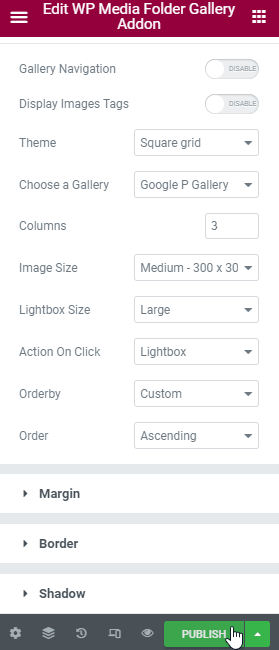
Après avoir déplacé le bloc vers la section, vous verrez une option d'aperçu et, sur le côté gauche, l'option de choisir une galerie, sélectionnez la galerie que nous avons créée auparavant.
Dans la section de droite, vous verrez l'aperçu de la galerie et elle sera automatiquement mise à jour lorsque vous sélectionnerez une nouvelle option dans la section de gauche, alors vérifiez-la, confirmez que tout va bien et cliquez sur Publier .
C'est ça! Vous avez créé une galerie professionnelle en quelques clics et l'avez configurée directement depuis le Page Builder :)
Utiliser Elementor pour créer des galeries Google Drive dans WordPress
En plus, nous allons voir comment créer des galeries en utilisant des images du cloud car WP Media Folder vous permet de connecter votre bibliothèque multimédia avec des services cloud (Dropbox, Google Drive, OneDriveet AWS).
Dans cet exemple, nous utiliserons la Google Drive , vous pouvez voir comment la connecter ici , vous remarquerez que le processus est vraiment similaire à la connexion Google Photos :)
Lorsqu'il est défini et que vous synchronisez/créez les dossiers Google Drive, vous pouvez accéder à la page/à la publication que vous souhaitez modifier et cliquer sur Modifier avec Elementor .
Dans la section de gauche, recherchez la WP Media Folder et cliquez sur le bloc
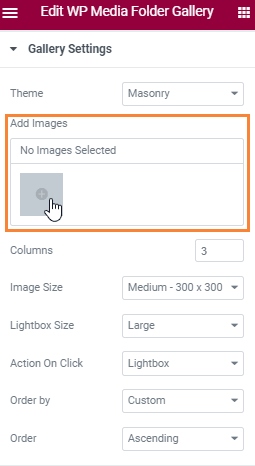
WP Media Folder Gallery
Maintenant, cliquez sur + dans la section "Ajouter des images".
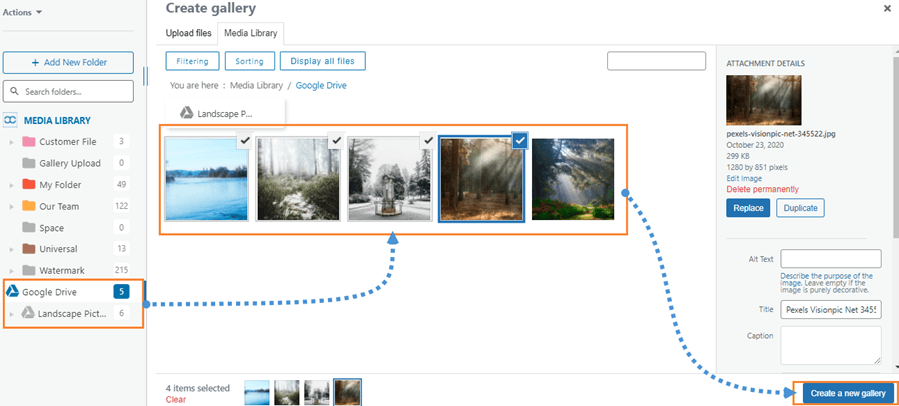
Cela ouvrira une fenêtre contextuelle avec la médiathèque, sélectionnera le dossier Cloud, toutes les images que vous souhaitez ajouter en cliquant dessus, et enfin créera une nouvelle galerie > insérer une galerie .
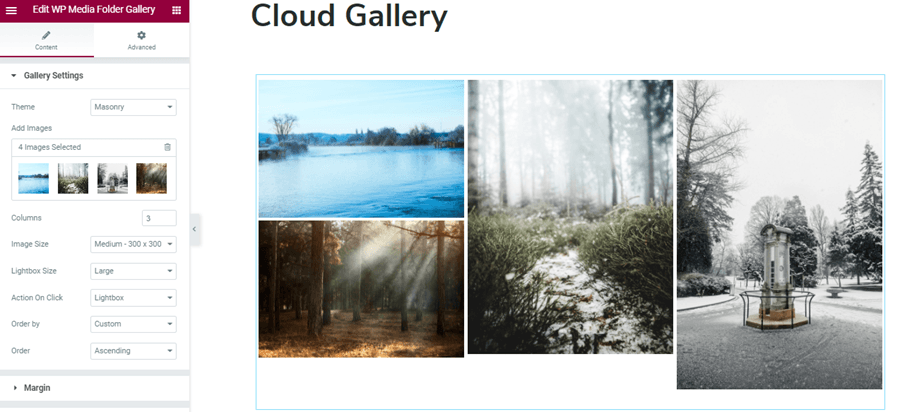
Cela créera une galerie en utilisant les images directement depuis le cloud, donc après l'avoir ajoutée, vous pourrez configurer les paramètres de la galerie dans la section de gauche et vérifier l'aperçu de la galerie dans la section de droite afin qu'elle soit très facile à modifier et à modifier. vérifiez que la galerie ressemblera à ce que nous voulons :)
Vous pouvez désormais créer des galeries avec la puissance de WP Media Folder, de manière très simple en utilisant Elementor, et également économiser de l'espace de stockage en utilisant Google Drive, que pouvez-vous demander d'autre ? :)
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Commencez à utiliser le meilleur plugin WordPress Gallery
Dans cet article, nous n'avons expliqué que quelques fonctionnalités de WP Media Folder et, comme vous pouvez le voir, cela a rendu les choses vraiment plus faciles qu'elles ne le devraient et plus encore maintenant avec le nouveau thème et la nouvelle interface ! Alors qu'est-ce que tu attends? Allez ici et obtenez votre propre adhésion, vous verrez qu'il y a plus de galeries que celles présentées dans cet article et beaucoup d'outils qui sont tout simplement géniaux :)
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.































commentaires