Comment créer des galeries WordPress à partir de médias Google Drive
Nous allons examiner une méthode pratique pour créer des galeries WordPress à l'aide de Google Drive, ce qui est tout à fait possible grâce à WP Media Folder , qui vous permet d'accéder aux médias directement depuis Google Drive sans occuper d'espace sur votre serveur.
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser vos fichiers, de synchroniser vos dossiers avec le cloud, de créer de superbes galeries et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui !
Connecter Google Drive à votre site web
La première étape de ce tutoriel consiste à connecter Google Drive à votre site, et vous verrez à quel point c'est facile. Tout d'abord, vous aurez besoin de l' extension Cloud de WP Media Folder , qui vous permettra de connecter votre site à Google Drive.
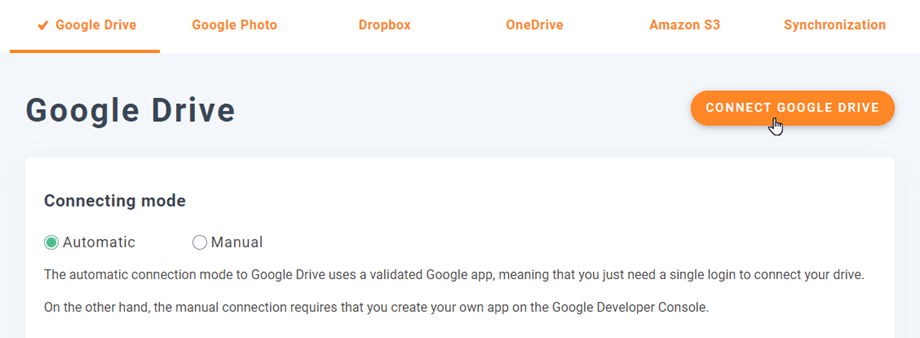
Maintenant que nous avons installé WP Media Folder et l' extension Cloud, nous pouvons commencer la configuration. Pour cela, il existe deux options : manuelle et automatique. Expliquons-les.
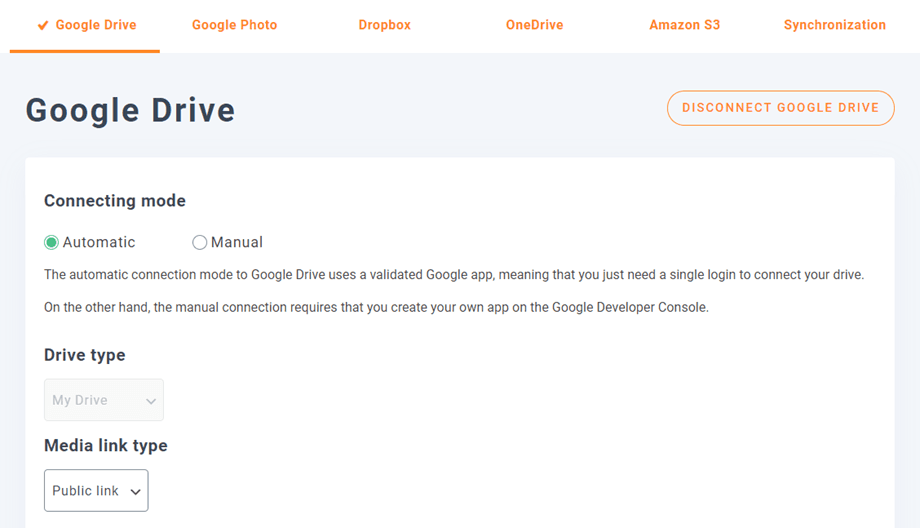
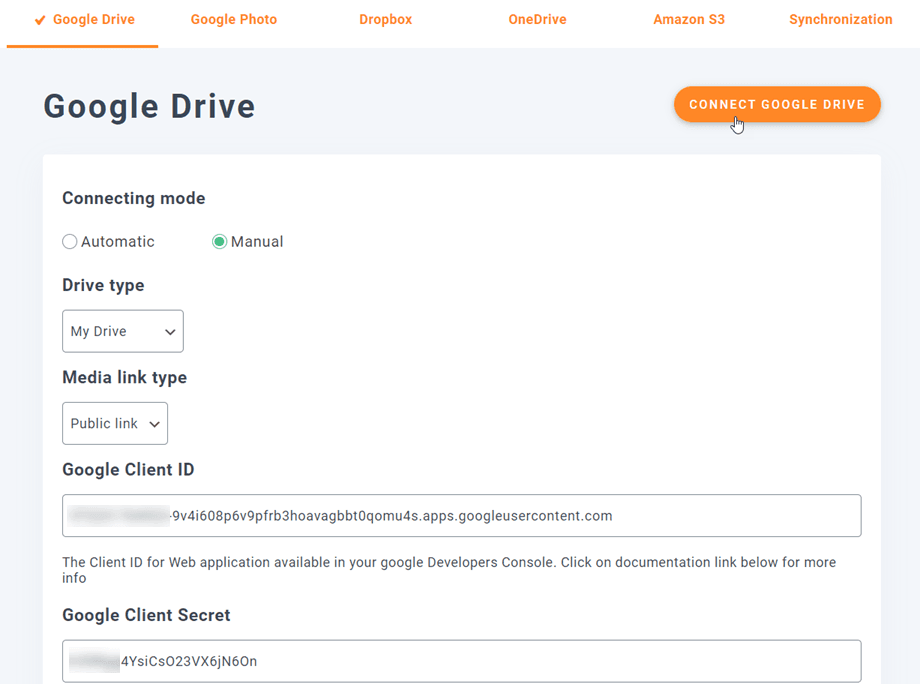
Pour démarrer la configuration, accédez à Réglages > WP Media Folder > Cloud > Google Drive . Vous pourrez ensuite sélectionner le type de lecteur .
- Espace disque personnel : votre compte personnel.
- Lecteur partagé : votre compte G Suite.
Sélectionnez ensuite le type de lien pour vos images :
- Lien public : générez un lien public pour vos fichiers et attribuez les droits appropriés aux fichiers cloud (lien partagé). Exemple : https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Lien privé : lien AJAX, masquez le lien cloud pour conserver les droits d'accès d'origine à votre fichier (les utilisateurs doivent se connecter pour visualiser les images). Exemple : https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Ensuite, procédez à la connexion :
Pour utiliser cette fonctionnalité, vous devez tout d'abord lier votre compte Joomunited dans le menu Réglages > Général . Si vous ne l'avez pas encore fait, veuillez cliquer sur le lien des réglages WordPress.
Après avoir effectué cette opération, retournez dans Réglages > WP Media Folder > Cloud > Google Drive , sélectionnez le mode automatique , puis cliquez sur Connecter Google Drive .
Suivez les étapes pour connecter votre compte Google, et voilà, votre site est connecté :)
Vraiment facile et rapide, n'est-ce pas ?
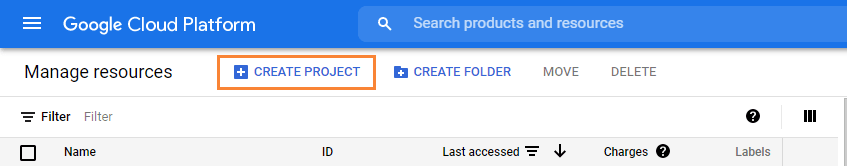
Mode manuel : tout d'abord, vous devez créer une application Google Dev pour la connecter à votre site. Pour cela, rendez-vous ici et créez un projet .
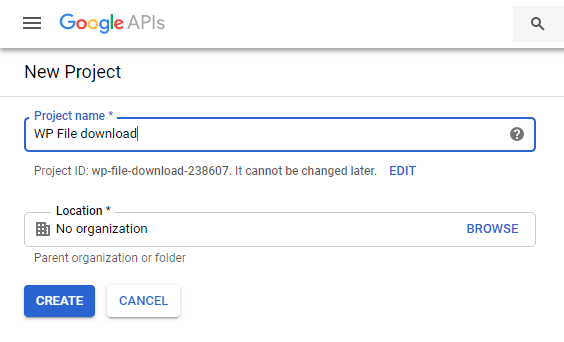
Ensuite, sélectionnez le nom du projet et son emplacement.
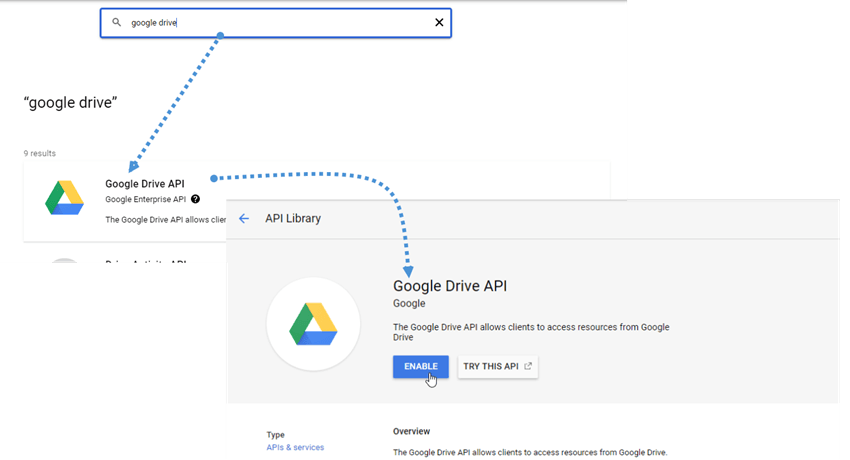
Si c'est la première fois que vous utilisez l' API Google Drive , accédez à API et services > Bibliothèque , recherchez l' API Google Drive et cliquez sur Activer .
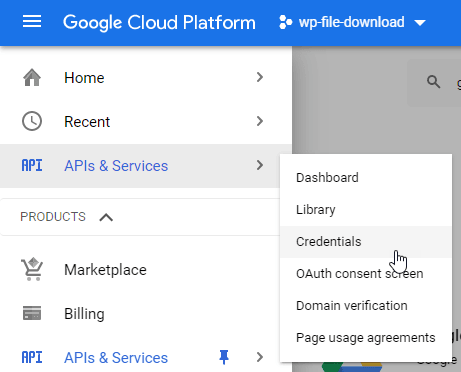
Maintenant que vous l'avez activé, créons les clés pour connecter votre site WordPress. Retournez dans le menu de gauche et cliquez sur API et services > Identifiants .
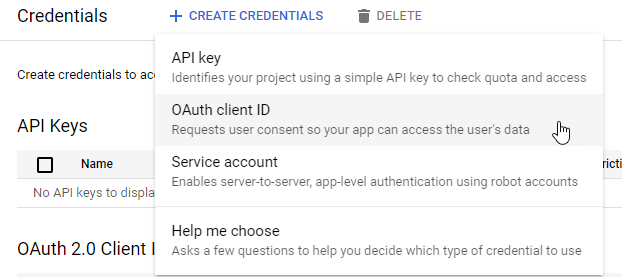
Cliquez sur + Créer des identifiants > ID client OAuth ; si le système vous le demande, veuillez ajouter un nom à votre écran de consentement OAuth.
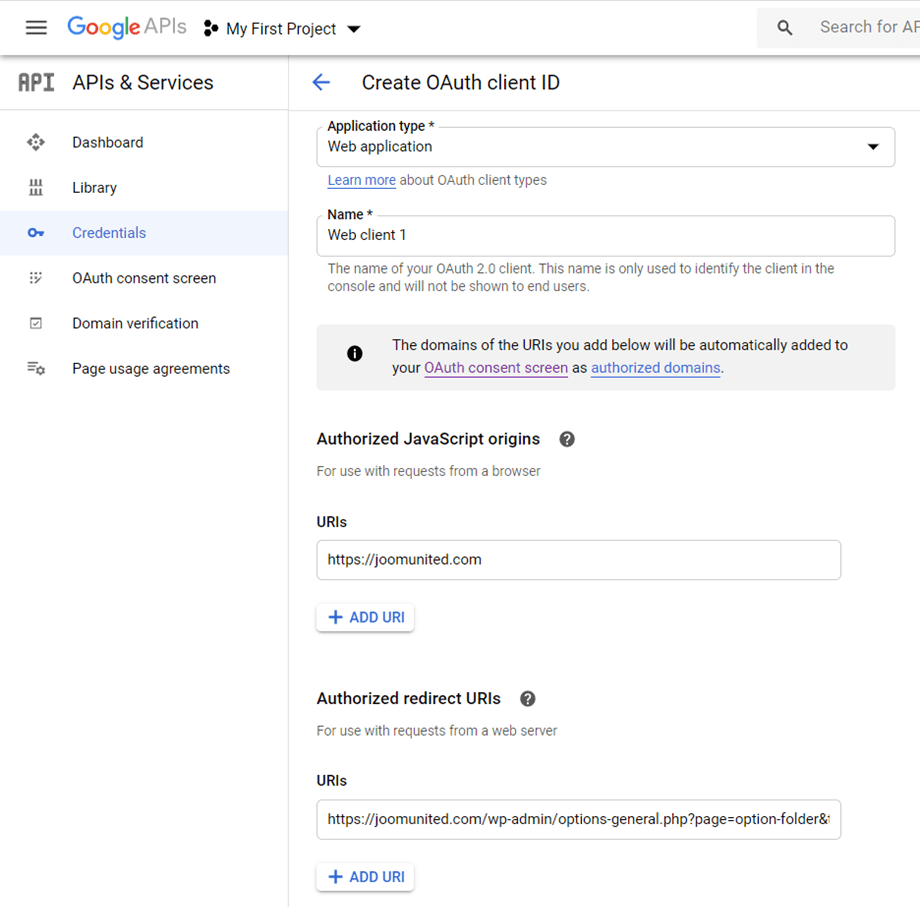
Lors de l'application, vous pouvez sélectionner Application Web et ajouter un nom de votre choix ; pour les autres paramètres, utilisez les éléments suivants :
- Origine JavaScript autorisée : https://your-domain.com (remplacez par votre nom de domaine, sans barre oblique finale)
- URI de redirection autorisées : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(remplacez par votre nom de domaine)
Veuillez noter que si l'avertissement suivant apparaît : « Pour créer un ID client OAuth, vous devez d'abord définir un nom de produit sur l'écran de consentement », vous devez cliquer sur le bouton Configurer l'écran de consentement ou accéder à API et services >> Écran de consentement OAuth, puis ajouter votre nom de domaine dans Domaines autorisés.
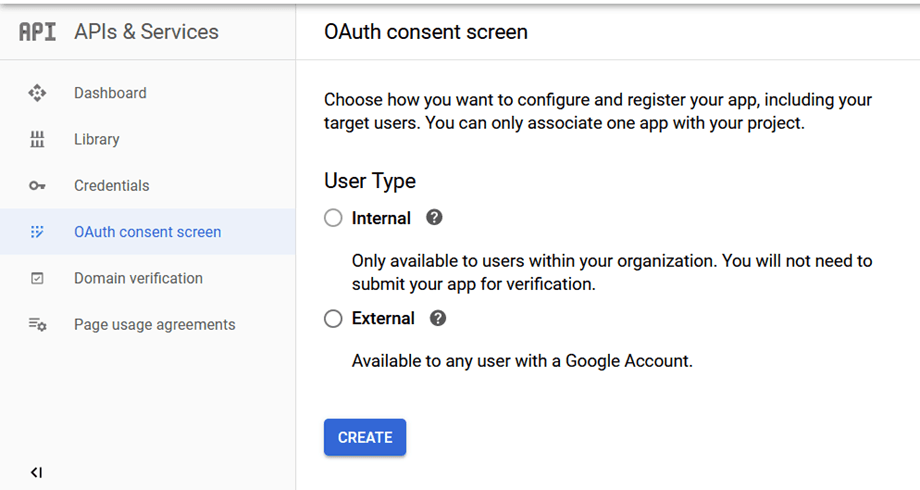
Tout d'abord, vous devrez sélectionner un type d'utilisateur .
Vous pouvez choisir entre :
- Usage interne : votre application est limitée aux utilisateurs G Suite de votre organisation.
- Externe : votre application sera accessible à tout utilisateur possédant un compte Google.
WP Media Folder
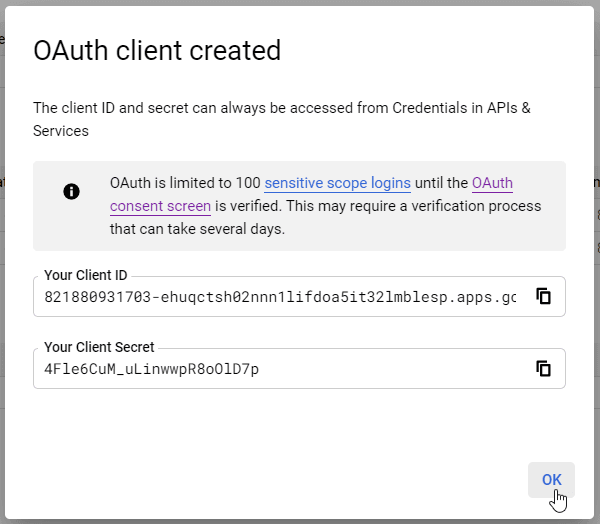
Pour terminer, accédez à Paramètres > WP Media Folder > Cloud > Google Drive et sélectionnez le mode manuel. Sur cet écran, vous verrez l'option permettant d'ajouter le secret client et l'ID client. Il vous suffit donc de les coller et de cliquer sur Connecter Google Drive .
Autorisez WP Media Folder à accéder à l'application et c'est tout ! Votre compte Google sera connecté !
Créons des galeries cloud WordPress
Maintenant que nous avons connecté Google Drive à notre bibliothèque multimédia, la connexion fonctionnera très simplement : elle créera un dossier racine dans votre compte Google Drive et tous les fichiers multimédias/dossiers qui y sont ajoutés apparaîtront dans votre bibliothèque multimédia, sous les dossiers Google Drive. De même, tous les fichiers multimédias/dossiers ajoutés à votre bibliothèque multimédia, puis placés dans les dossiers Google Drive, apparaîtront sur votre compte Google Drive.
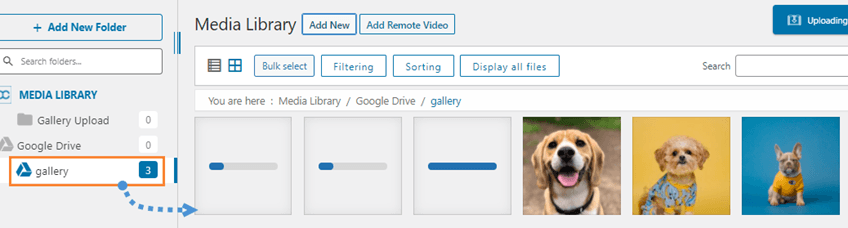
Commençons donc par la création de la galerie. Pour cela, rendez-vous dans votre Bibliothèque multimédia > Google Drive et vous pouvez ajouter un nouveau dossier pour une meilleure organisation. Par exemple, nous allons en ajouter un nouveau appelé Galerie pour ce tutoriel.
Téléchargez les images sur cette plateforme et vous les verrez apparaître sur Google Drive.
Passons maintenant à la partie la plus amusante : la création des galeries ! Pour cela, allez dans Article/Page > Ajouter (ou modifiez une galerie existante).
Nous utiliserons l'éditeur Gutenberg pour cet exemple, mais vous pouvez utiliser n'importe quel autre constructeur de pages, car ils sont tous compatibles avec WP Media Folder ;)
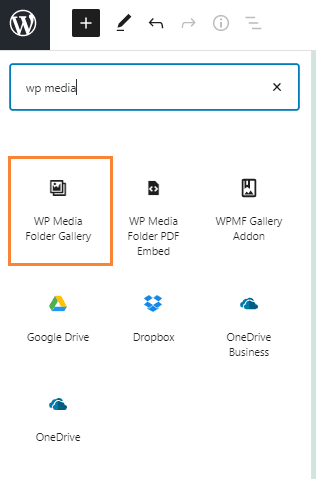
Maintenant que nous sommes ici, cliquez sur + > Galerie WP Media Folder .
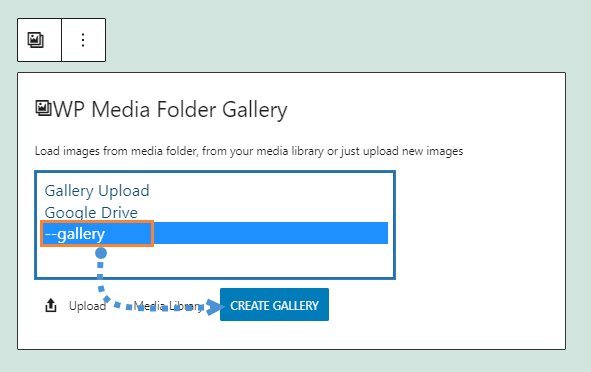
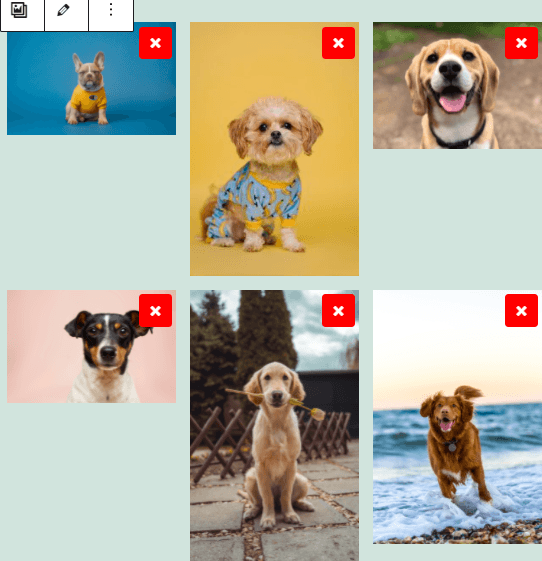
Vous verrez alors tous les dossiers disponibles, y compris ceux de Google Drive. Nous sélectionnerons celui que nous avons créé, appelé Galerie , puis nous cliquerons sur Créer une galerie .
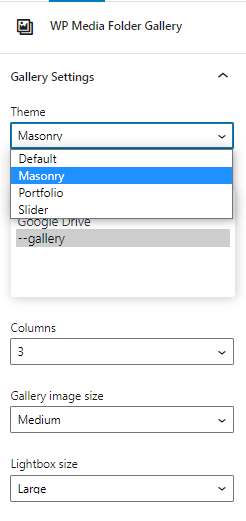
Vous verrez un aperçu du thème ; vous pourrez le modifier dans le panneau de droite.
Aperçus des thèmes :
Par défaut
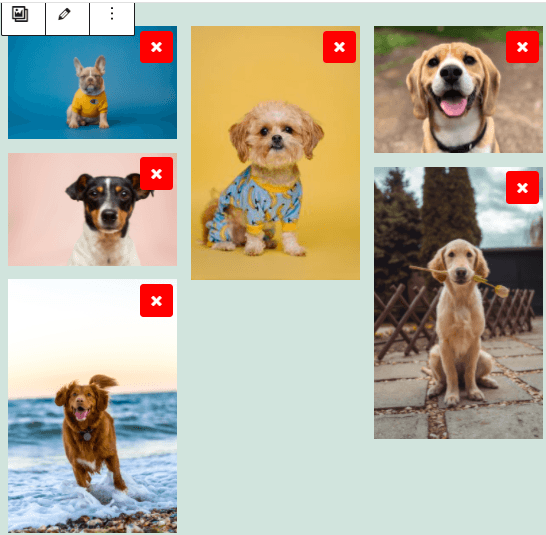
Masonry
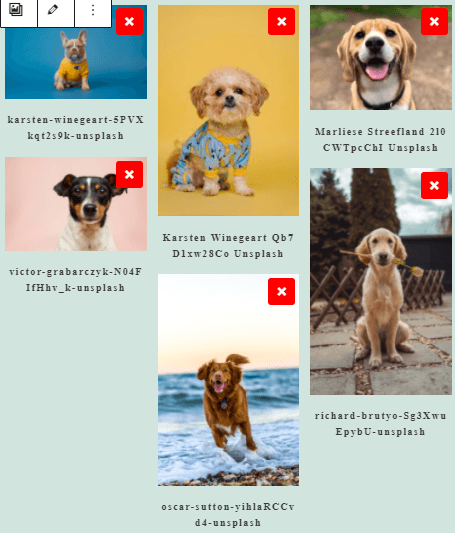
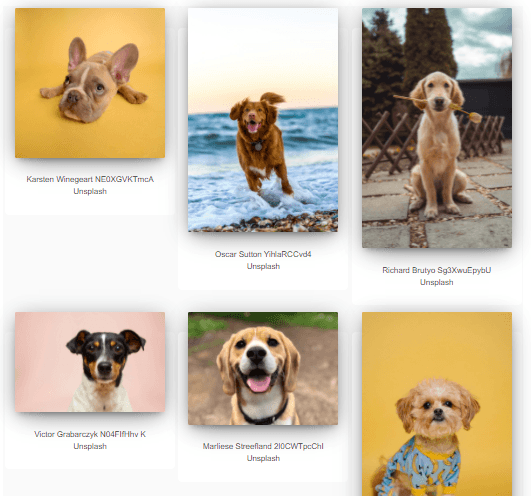
Portfolio
Curseur
Comme vous pouvez le constater, il suffit de sélectionner les images, le thème et de publier. D'autres options vous permettent de personnaliser les galeries à votre guise, comme l'ordre, l'action au clic et la taille de la Lightbox.
Vous pouvez vérifier sur votre serveur que les images n'existeront pas car elles sont uniquement hébergées sur Google Drive ;)
Utiliser l'extension Galerie pour créer des galeries professionnelles
L'autre option pour créer des galeries est d'utiliser l' extension Gallery Addon . Cette extension géniale vous offre davantage de thèmes de galeries et d'options pour les modifier grâce à une interface permettant de les personnaliser avant publication.
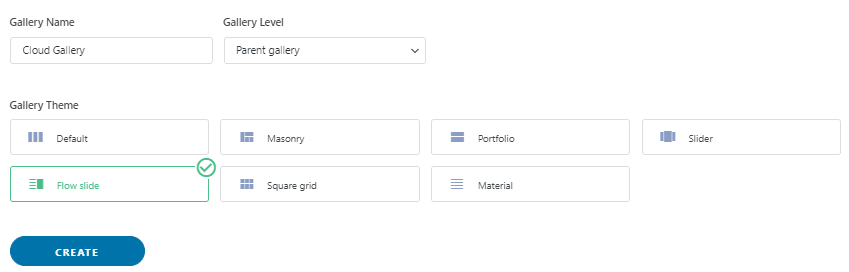
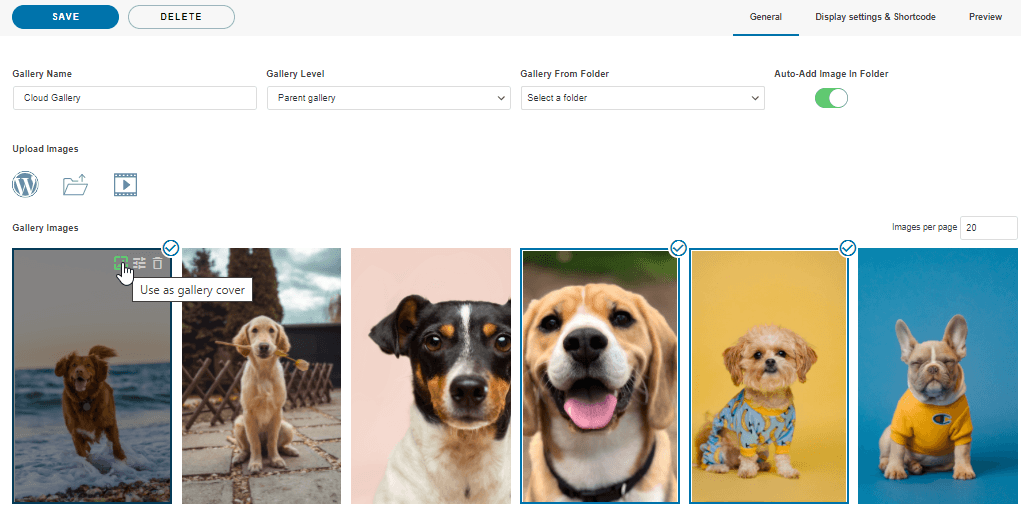
Vous pouvez y accéder en allant dans Média > Galeries de dossiers multimédias . Sur cet écran, cliquez sur +Ajouter une nouvelle galerie et configurez les options de la galerie. Vous pouvez choisir un nom pour la galerie et sélectionner le thème que vous souhaitez utiliser.
Choisissez le nom, le niveau de la galerie et le thème de la galerie, puis cliquez sur Créer .
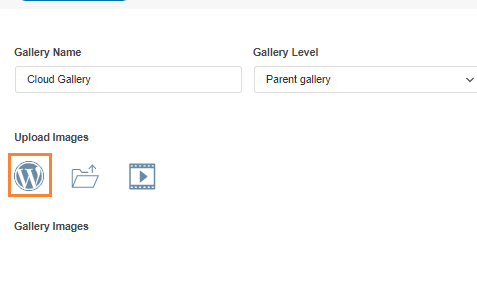
Vous pouvez maintenant voir ici toutes les options disponibles pour ajouter des images. Dans ce cas précis, où nous allons utiliser l'extension Google Drive, sélectionnez l'icône WordPress.
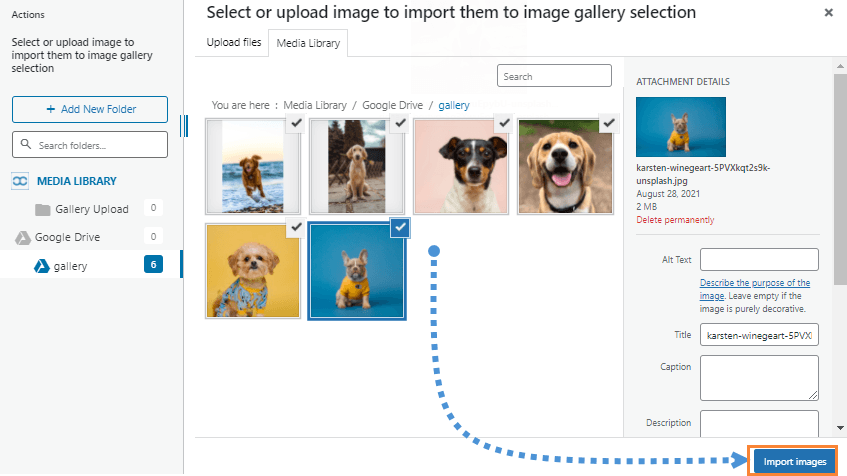
Cela ouvrira la bibliothèque multimédia . Nous allons sélectionner le dossier Google Drive que nous avons créé précédemment, appelé ici « Galerie » , puis sélectionner toutes les images que vous souhaitez ajouter à la galerie. Enfin, cliquez sur « Importer » .
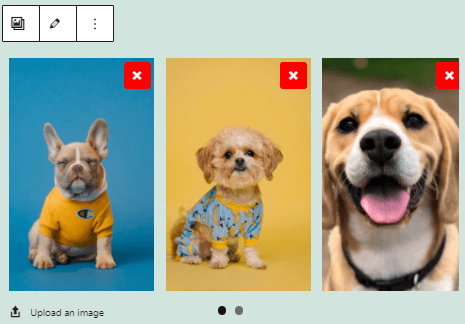
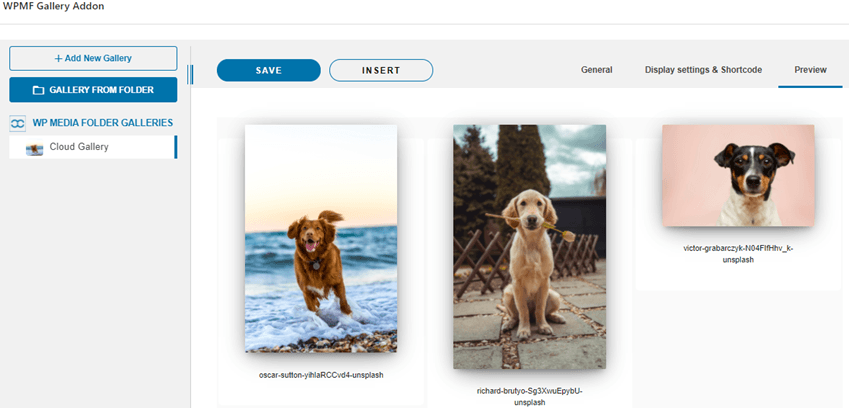
Vous verrez les images sur cet écran, ce qui vous permettra de les réorganiser, de définir une image comme couverture ou de modifier les paramètres d'une image spécifique, comme son nom alternatif et son titre :)
Il ne nous reste plus qu'à choisir la galerie, à l'ajuster à votre contenu, à la confirmer avec l'aperçu et à l'enregistrer !
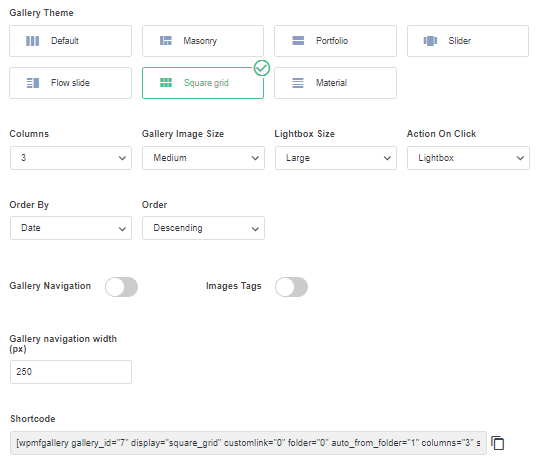
Dans les paramètres d'affichage et les codes courts , vous pouvez configurer :
- Thème
- Taille de l'image de la galerie
- Taille de la boîte lumineuse
- Action au clic (ouvrir une nouvelle page ou une fenêtre contextuelle)
- Colonnes
- Commande
- Paramètres de navigation (comme les boutons et leur taille)
Vous pouvez également copier le code court depuis cet écran si vous souhaitez l'utiliser à la place du bloc prédéfini pour chaque constructeur de pages.
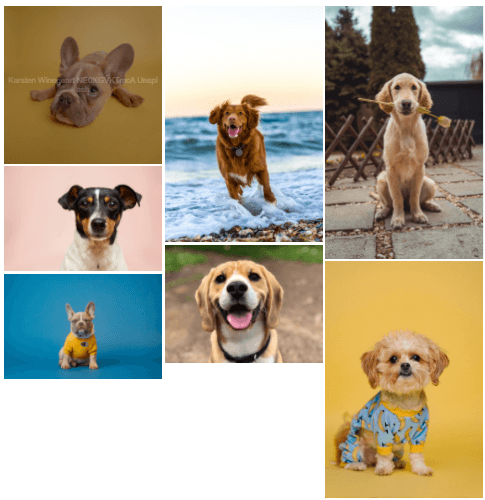
La dernière étape consiste maintenant à prévisualiser la galerie pour confirmer que tout est correct ; cela peut être fait dans le troisième onglet appelé Aperçu .
Les thèmes supplémentaires disponibles avec l'extension sont les suivants :
Diapositive de flux
Grille carrée
Material
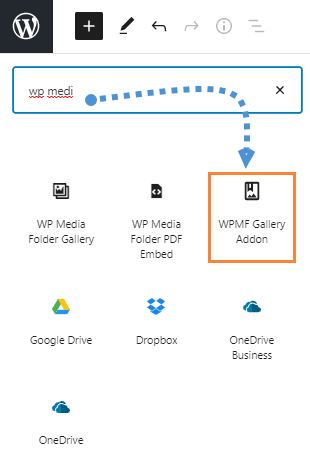
Maintenant que vous avez sélectionné le thème et terminé la configuration, vous pouvez procéder à la publication de la galerie. Pour cela, accédez à votre article/page et modifiez-le. Dans l'éditeur Gutenberg, cliquez sur + > Extension WPMF Gallery.
Cliquez sur Sélectionner ou créer une galerie ; cela chargera le tableau de bord de l’extension de galerie afin que vous puissiez sélectionner la galerie ou en créer une nouvelle directement à partir de là, vérifier l’aperçu, puis cliquer sur Insérer .
Insérez maintenant votre galerie et enfin, publiez-la ! Comme vous pouvez le constater, l’extension Galerie offre bien plus de possibilités que les galeries classiques ; c’est comme passer à la vitesse supérieure !
Appel à tous les webmasters !
Gagnez du temps et optimisez votre productivité avec WP Media Folder . Organisez facilement les fichiers multimédias de vos clients, créez des galeries personnalisées et offrez une expérience utilisateur fluide.
Améliorez vos projets web dès maintenant !
Créez votre première galerie Google Drive dans WordPress
Vous économisez de l'espace serveur en utilisant Google Drive pour vos galeries WordPress et en créant un flux de travail multimédia plus efficace et organisé. WP Media Folder offre une solution simple et flexible pour créer des galeries directement connectées à Google Drive, avec des thèmes attrayants, des options d'affichage et des fonctionnalités telles que l'ajout de vidéos distantes provenant de services de streaming !
Alors, prêt à faire passer votre site web à la vitesse supérieure ? Créez dès aujourd’hui votre première galerie WordPress avec Google Drive et profitez d’une gestion des médias plus simple et plus professionnelle !
En vous abonnant au blog, vous recevrez un e-mail à chaque nouvelle mise à jour du site, pour ne rien manquer.

































Commentaires