Progressief Lazy Loading voor Joomla
Geweldige inhoud maken op Joomla! is één ding, het toegankelijk maken is iets anders. Lazy loading is een oplossing die de twee combineert zonder uw workflow te veranderen. Met progressief lazy loadingworden afbeeldingen alleen geladen als dat nodig is. Als de lezer nooit een afbeelding op de webpagina bereikt, wordt deze nooit gedownload. Nu is lazy loading ook beschikbaar op Joomla!
De voordelen van lazy loading zijn talrijk; pagina's laden sneller, wat betekent dat de gebruikerservaring beter is, SEO-scores stijgen en uw Joomla-inhoud beter toegankelijk is voor gebruikers op goedkope apparaten of trage internettoegang. Een paar weken geleden presenteerden we een verbetering van het basisrecept lazy loading op WordPress . Vandaag presenteren we het voor Joomla! ook, maar kijk eerst eens hoe u progressief lazy loading op Joomla!
Lazy Loading inschakelen op Joomla!
Lazy loading op Joomla! maakt deel uit van de Speed Cache extensie. Het activeren van lazy loading is net zo eenvoudig als het omzetten van een schakelaar. Speed Cache echter ook andere functies die u helpen het meeste uit ' lazy loading .

Om lazy loading op uw Joomla! blog, ga naar je Speed Cache dashboard. Van daaruit klikt u op de configuratieknop om naar de gloednieuwe Speed Cache instellingenpagina te gaan.

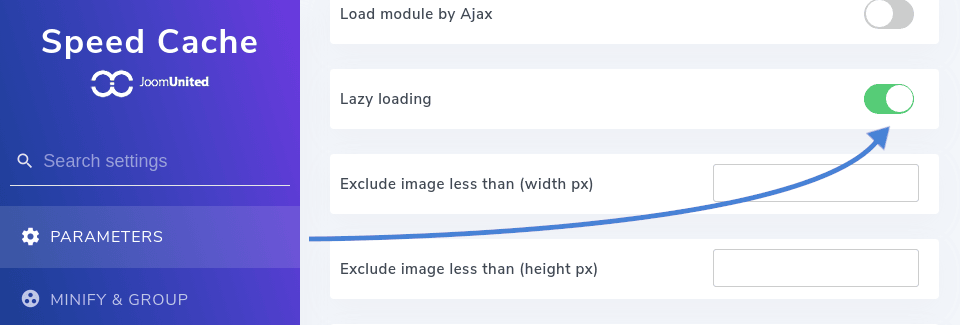
De instellingen voor lazy loading bevinden zich op het tabblad Parameters . Navigeer daarheen of gebruik de gloednieuwe zoekfunctionaliteit om de instellingen voor lazy loading te zoeken. Om lazy loading mogelijk te maken , schakelt u gewoon de optie lazy loading in. Zodra u dat doet, toont Speed Cache nieuwe opties om lazy loading aan te passen aan uw website.
Afbeeldingen uitsluiten van Joomla! Lazy Loading
Met de eerste twee velden kunt u bepaalde afbeeldingen uitsluiten van lazy loading als deze erg klein zijn, zoals pictogrammen of kleine logo's. Dit is handig om lazy loading alleen in te schakelen voor afbeeldingen die daadwerkelijk de laadtijd van uw Joomla! bloggen. Zorg er daarom voor dat u alleen zeer kleine afbeeldingen uitsluit, zodat lazy loading niet ondoeltreffend wordt.
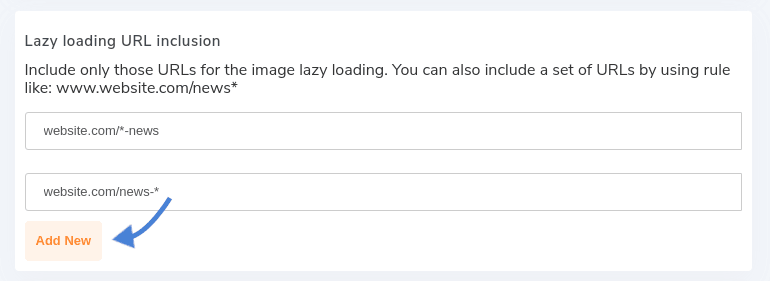
In sommige gevallen wilt u misschien hele sets van Joomla! berichten of lazy loading. De redenen waarom u dit zou doen variëren enorm en zijn redelijk; misschien zijn de media die ze gebruiken een integraal onderdeel van de inhoud. Hiervoor worden de volgende twee velden gebruikt.

Met het eerste veld kunt u lazy loading alleen voor bepaalde pagina's inschakelen, en met het tweede veld kunt u lazy loading alleen voor een selectie van de inhoud uitschakelen. In beide gevallen zijn ook wildcards toegestaan; gebruik het sterretje om lazy loading toe te passen op sets met gelijknamige Joomla! berichten of pagina's. Sla wijzigingen op om lazy loadingin te schakelen: lazy loading wordt van kracht op uw Joomla! automatisch bloggen.
Hoe Progressive Lazy Loading werkt op Joomla!
Lazy loading levert inhoud zodra deze nodig is. Meestal bestaan pagina's uit een combinatie van tekst en afbeeldingen. Het downloaden van media kost meer tijd dan het downloaden van tekst, vooral op goedkopere mobiele telefoons of trage internettoegang. Terwijl uw Joomla! blog kan mobiele telefoons of internettoegang niet op magische wijze versnellen, het kan wel het beste doen: de gebruikerservaring verbeteren.
Wat lazy loading in feite betekent, is dat de browser in eerste instantie de tekst laadt, wat gewoonlijk het integrale onderdeel is van uw Joomla! bloggen. De tekst is ook veel kleiner van formaat, zodat deze sneller wordt geladen en uw lezers kunnen volgen. Wanneer ze naar beneden scrollen en er een afbeelding in beeld komt, wordt de afbeelding via lazy loading gedownload en weergegeven.

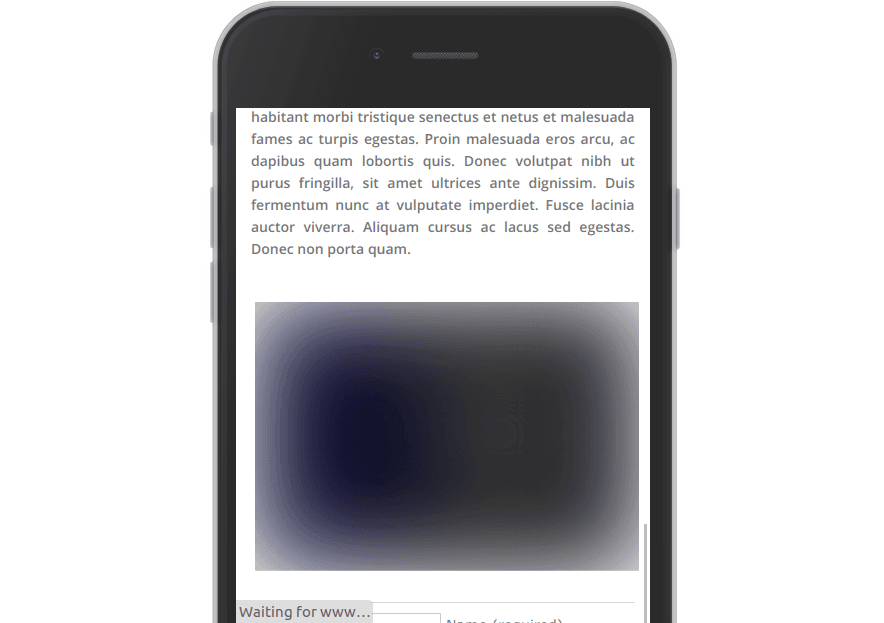
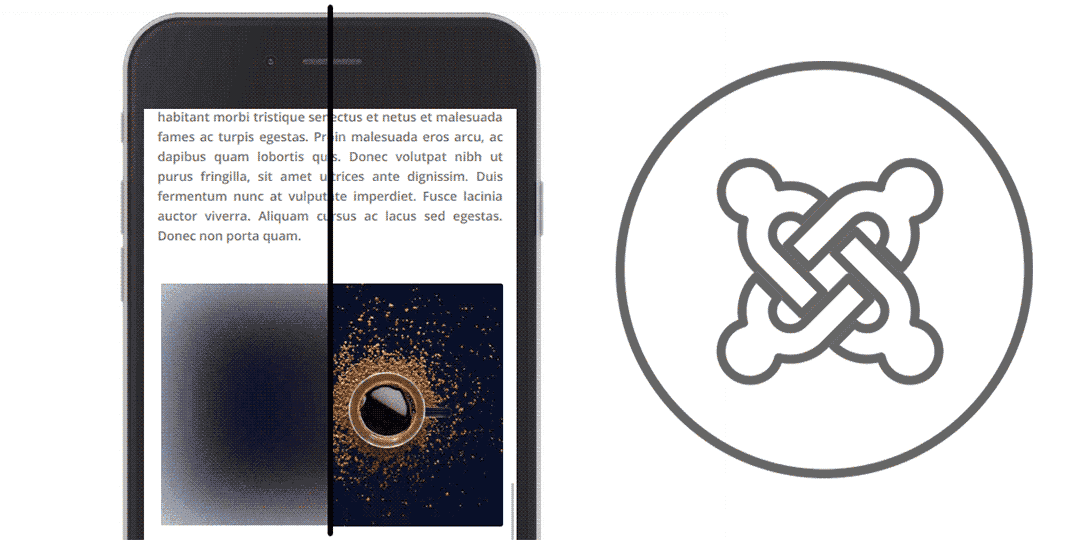
In werkelijkheid kan het nog even duren voordat een afbeelding is geladen. Daarom creëert progressief lazy loading van afbeeldingen automatisch een kleine versie van afbeeldingen - 20 px breed, met 4 kleuren en slechts een paar KB groot - blaast ze op tot de oorspronkelijke grootte en vervaagt ze. Het effect is een wazige versie van de afbeelding op volledige grootte die aangeeft dat de afbeelding nog steeds wordt gedownload. Wanneer lazy loading klaar is met het downloaden van de afbeelding, zal Joomla! vervangt het wazige beeld door het volledige beeld.
Progressive lazy loading wordt automatisch ingeschakeld bij lazy loading, wat betekent dat u geen aanvullende wijzigingen hoeft aan te brengen. Het beste van alles is dat door het gebruik van slechts kleine versies van de afbeelding, progressief lazy loading zeer weinig overhead toevoegt aan uw Joomla! opslagruimte.
Lazy Loading in Joomla! Galerijen
Lazy loading maakt geen onderscheid. De lazy loading van Speed Cachewerkt voor alle afbeeldingen, inclusief galerijen, zoals die van Droppics . Net als bij normale afbeeldingen vergroot Speed Cache een kleine versie van de afbeeldingen in de galerij en maakt deze wazig. Wanneer gebruikers naar beneden scrollen, downloadt lazy loading de afbeeldingen op ware grootte.

Het beste van alles is dat het lazy loading Speed Cacheuw workflow niet belemmert. In plaats daarvan injecteert het lazy loading in uw proces: voeg eenvoudig een afbeelding of galerij in waar dan ook op uw Joomla! blog en Speed Cache laden de afbeeldingen automatisch lui met behulp van AJAX een voor een nadat de hoofdinhoud - voornamelijk de tekst en kleine afbeeldingen die door uw voorkeuren zijn uitgesloten - is geladen.
Smart Lazy Loading basis van schermhoogte
Lazy loading draait het allemaal om scrollen en schermhoogte. Het lazy loading van Speed Cacheis erg slim in die zin dat het alleen van toepassing is op de huidige schermhoogte (gebaseerd op de viewport) en de volgende vooraf laadt. Heeft u dus een snelle verbinding of scrolt u langzaam, dan merkt u niet eens dat lazy loading is geactiveerd op uw Joomla website.
Bovendien is dit lazy loading basis van schermhoogte alleen van toepassing op de huidige schermhoogte, zelfs als deze zich in het midden van de pagina bevindt, bijvoorbeeld in het geval van een link naar een anker. Vervolgens wordt het lazy loading toegepast zodra u omhoog of omlaag scrolt.
Joomla SEO en Lazy Loading
Het lazy loading gebruikt in Speed Cache heeft geen invloed op SEO. In feite zullen zoekmachines die uw inhoud crawlen, zoals de Google-bot, alleen voordelen zien:
- De laadtijden van de pagina zijn veel beter;
- Alle afbeeldingsinhoud, inclusief alternatieve tekst, afbeeldingstitel en beschrijving, worden onmiddellijk geladen zonder lazy loading; en
- Bijschriften van afbeeldingen worden ook geladen wanneer de pagina voor het eerst wordt gerenderd.
Progressive lazy loading is een compromis tussen het tonen van media en het vertragen van het downloaden ervan door visuele aanwijzingen toe te voegen. Tegelijkertijd maakt lazy loading navigeren door uw Joomla! blog een snellere en aangenamere ervaring. Er mogen geen grenzen zijn aan het delen van geweldige inhoud en nu, met progressief lazy loading op Joomla! er zijn ook geen grenzen aan het toegankelijk maken ervan.
Natuurlijk kunnen we ook in gedachten houden dat Speed Cache ook veel andere geweldige tools biedt, zoals een hele mooie Cache-module waarmee we onze sites kunnen versnellen en naar een hoger niveau kunnen tillen!
Controleer Speed Cache voor Joomla: https://www.joomunited.com/products/speed-cache
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen 1
Ik ben op zoek naar lazy loading van embedded videospelers (youtube). Een aantal daarvan veroorzaken veel verkeer wanneer de pagina wordt geladen. In dit artikel worden geen video's genoemd, alleen afbeeldingen, dus ik neem aan dat dit niet van toepassing is.
Overigens kan ik de tekst "Laadtijd is de pagina is veel beter" niet ontleden.