Beheer uw WordPress HTML-tabellen met WP Table Manager in de Elementor-widgets
Paginabouwers zijn de krachtigste tools in WordPress, omdat je hiermee alles op je site kunt aanpassen en verplaatsen/maken zonder een ontwikkelaar. Elementor is een van de meest gebruikte paginabouwers vanwege alle tools die het biedt.
Andere echt goede hulpmiddelen om uw site professioneel te maken, zijn de tabellen, aangezien u vergelijkingstabellen voor uw prijzen kunt maken, andere pagina's kunt vergelijken, en ook schaaftabellen kunt maken om te laten zien wat er op uw planning staat.
Het beste van alles is dat je met WP Table Manager tabellen kunt maken en aanpassen en ze ook in Elementor kunt gebruiken om alles eenvoudiger te maken, en hier ga je leren hoe je WP Table Manager op Elementor .
Inhoudsopgave
Op zoek naar een robuuste oplossing voor tabelbeheer voor websites van klanten?
Van prijstabellen tot productvergelijkingen, deze plug-in biedt krachtige functies om gegevens op een duidelijke en gebruiksvriendelijke manier te presenteren.
Krijg nu het concurrentievoordeel!
Hoe WordPress-tabellen in Elementor te gebruiken
Allereerst gaan we zien hoe u tabellen rechtstreeks op Elementor kunt maken, dus ja, u hoeft niet eerst naar het WP Table Manager dashboard te gaan om de tabel te maken en vervolgens naar het bericht of de pagina te gaan om het in te voegen, u gaan alles rechtstreeks vanuit Elementor kunnen doen.
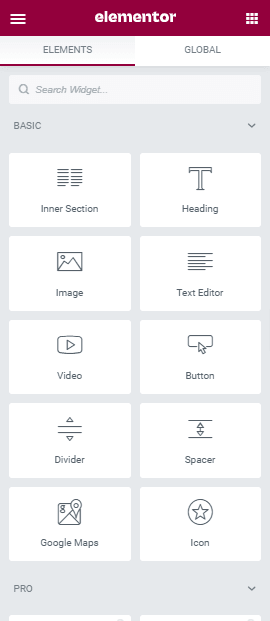
Ga dus eerst naar de Post of Pagina die je wilt bewerken en klik op Bewerken met Elementor, de Page Builder zal laden en je ziet alle blokken in het linker paneel.

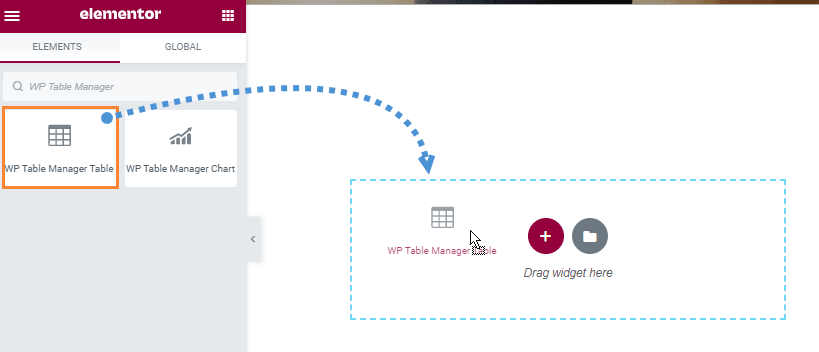
Gebruik het zoekveld om naar de WP Table Manager blokken te zoeken. U kunt dit doen door WP Table Manager en deze in het paginagedeelte aan de rechterkant neer te zetten.

Dit laadt het tabelblok in de paginabuilder met de opties aan de linkerkant.
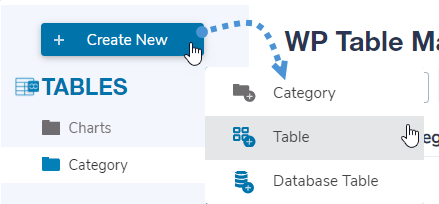
Klik op Tabel kiezen om de tabelmanager te laden. En klik op + Nieuw maken en selecteer vervolgens Tabel .

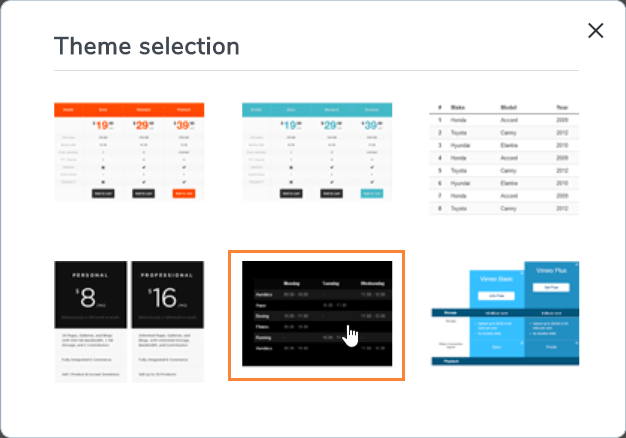
Dit stuurt je naar een ander tabblad met de tabelmaker met alle opties. We zullen een thema gebruiken voor deze tutorial, zodat je kunt zien hoe gemakkelijk het is om tabellen te maken op basis van thema's. Klik hiervoor op Thema > Themaselectie , dit zal laad alle beschikbare thema's, we gaan er een selecteren om een planningstabel te maken.

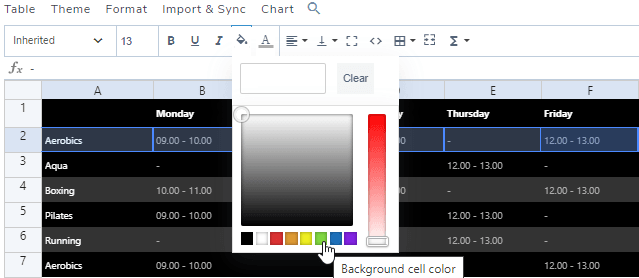
Hierdoor wordt de sjabloon geladen en worden alle stijlen in de huidige tabel overschreven, nadat het thema is geladen, kunt u de hele tabel aanpassen om deze bij uw sitethema te laten passen, hier zullen we bijvoorbeeld de kleur groen meer instellen zwart.

Bewerk het nu en pas het aan zoals u het kunt doen zoals met elke andere tabeleditor zoals Excel.
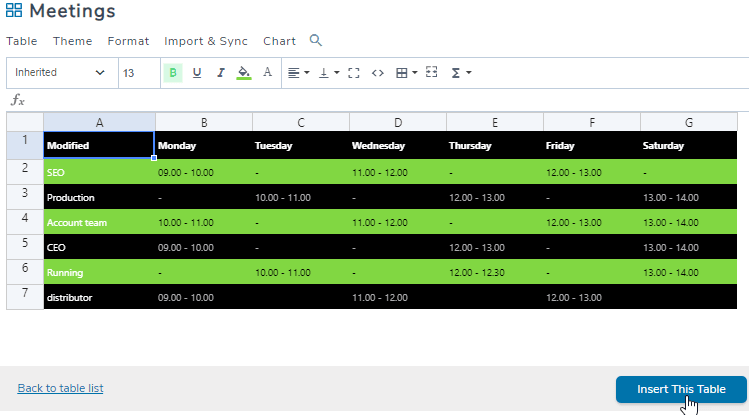
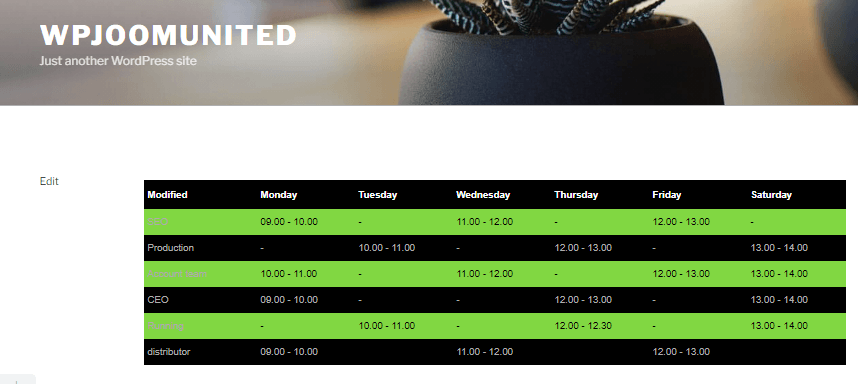
Nadat u alle wijzigingen hebt aangebracht die u moet doorvoeren, bijvoorbeeld voor dit vergaderplan, kunt u dat tabblad sluiten en teruggaan naar de Elementor-editor, aangezien alles automatisch zal worden opgeslagen en bijgewerkt in de Elementor-builder.
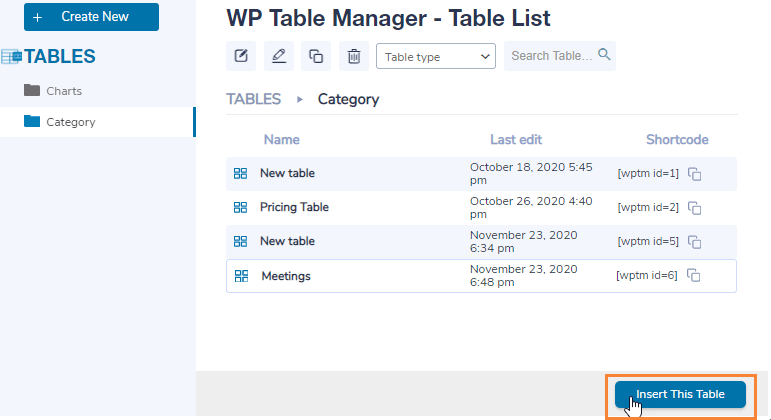
Om de tabel in te voegen hoeft u alleen maar de tabel te selecteren en op Deze tabel invoegen , hierdoor wordt de tabel in uw pagebuilder geladen.

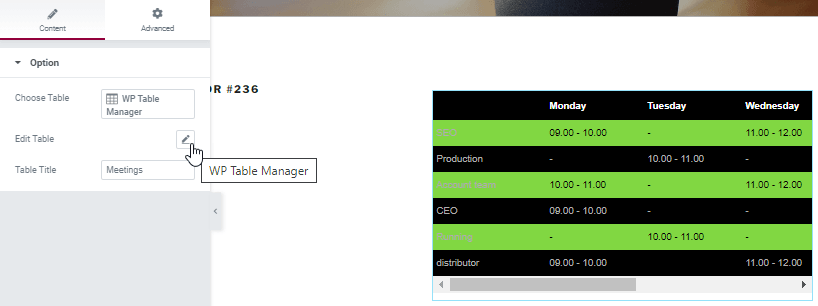
Wat gebeurt er als we de tabel moeten bewerken, moeten we teruggaan naar WP Table Manager om het te bewerken, het antwoord is nee, je kunt gewoon op de tafel klikken en dan, in het linkerpaneel, op het potlood klikken, dit zal laad de tabeleditor in de paginabuilder.

Hierdoor wordt een tabeleditor geladen, net als degene die we eerder hebben gebruikt om de tabel te maken, dus breng alle gewenste wijzigingen aan en klik ten slotte op deze tabel invoegen in de rechterhoek onderaan.

Nu we de tabel hebben afgemaakt en aan de paginabuilder hebben toegevoegd, kunnen we doorgaan met het publiceren van de pagina en wordt er alles aan gedaan voor deze tabel.

En dit zou alles moeten zijn, we hebben een tafel in minder dan 15 minuten gedekt met behulp van een thema en deze aangepast met behulp van alle tools die worden aangeboden door WP Table Manager, alles zonder de Page Builder te hoeven sluiten en opnieuw te openen, dus we hebben veel bespaard tijd hierover.
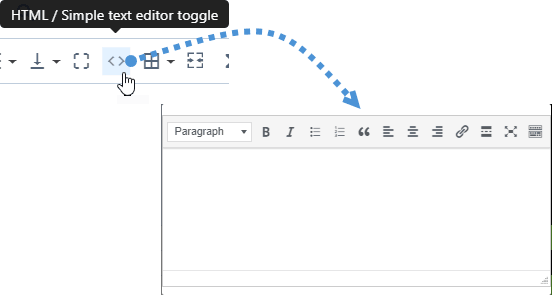
Een ander goed hulpmiddel om uw tabel aan te passen is de HTML-editor die u kunt gebruiken door op het HTML-tagpictogram in de editor te klikken. Hierdoor wordt een HTML-editor geladen wanneer u een cel probeert te bewerken.

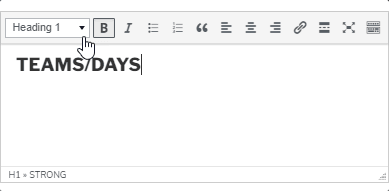
Zoals u kunt zien, biedt dit u alle opties die een HTML-editor biedt. Hier gebruiken we bijvoorbeeld de vetgedrukte optie en de kop 1 met een schuine streep om de eerste kolom en de eerste rij van elkaar te onderscheiden.

Aangezien de tabellen zijn gemaakt met HTML, kunt u alle HTML-tags gebruiken die u in die editor wilt, de wijzigingen worden weerspiegeld in de frontend.
Zoals u kunt zien, is het heel eenvoudig om tabellen te maken met WP Table Manager en om het gemakkelijker te maken, kunt u ook de Elementor-paginabuilder gebruiken om deze in de frontend in te voegen.
Oproep aan alle webmasters!
Verbeter uw klantwebsites met WP Table Manager . Beheer en pas eenvoudig tabellen, grafieken en spreadsheets aan en bied klanten dynamische en boeiende gegevensvisualisaties.
Upgrade uw webdesigndiensten vandaag nog!
Begin met het beheren van uw tabellen met behulp van deze Elementor Tables-plug-in
Dit zijn slechts een paar hulpmiddelen van alle tabellen die WP Table Manager biedt, zoals het verbinden met Google Spreadsheets en ook Excel-tabellen om alles eenvoudiger te maken, dus waar wacht je nog op? Ga hierheen en begin rechtstreeks vanuit Elementor met het maken van tabellen.
Wanneer u zich abonneert op de blog, sturen wij u een e-mail wanneer er nieuwe updates op de site zijn, zodat u deze niet mist.



Opmerkingen