Utiliser un plugin pour inclure des fichiers téléchargeables avec le thème Avada
Le thème Avada est l'un des thèmes les plus puissants disponibles car il est livré directement avec un générateur de pages et de nombreuses options pour personnaliser votre site, mais il ne pouvait pas avoir suffisamment d'outils lors de la création d'une page de fichiers téléchargeables, et c'est là que WP File Downloadaméliore tout !
WP File Download est livré avec de nombreux outils qui vous permettront d'obtenir le référentiel de fichiers le plus professionnel disponible en téléchargement pour vos utilisateurs. Le meilleur, c'est qu'il est vraiment facile à utiliser et qu'il est compatible avec Avada et tous les principaux thèmes et constructeurs de pages .
Vous pourrez utiliser WP File Downloads avec Avada dans les constructeurs frontend et backend, ce qui vous fera gagner beaucoup de temps et de travailler avec de nombreuses options rapides pour le personnaliser et l'adapter à vos pages frontend.
Table des matières
Création d'un référentiel de fichiers à l'aide du générateur de thèmes Avada
Ce didacticiel a été réalisé à l'aide du thème Avada, d'Avada Builder et WP File DownloadCeux-ci sont donc nécessaires pour pouvoir suivre les étapes décrites ici.
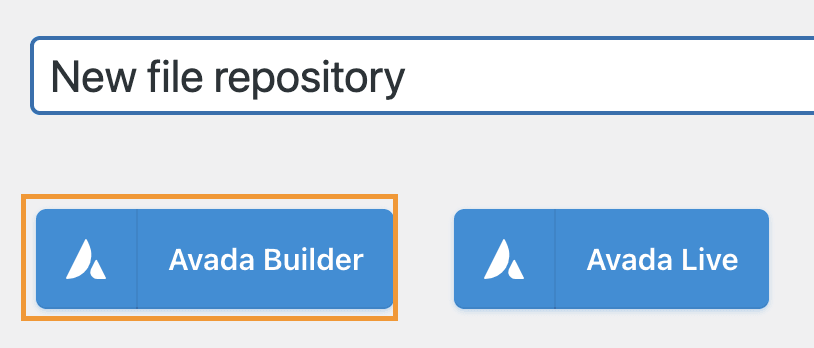
Bon, maintenant que nous disposons de tous les outils nécessaires, nous pouvons commencer et commencer à gérer nos fichiers directement depuis Avada Page Builder, pour cela, accédez à la page/à la publication que vous souhaitez modifier et sélectionnez l' option Avada Builder
Cela chargera le générateur backend Avada, dans cette section, vous pouvez ajouter un conteneur comme vous le faites normalement, puis cliquer sur + Element .
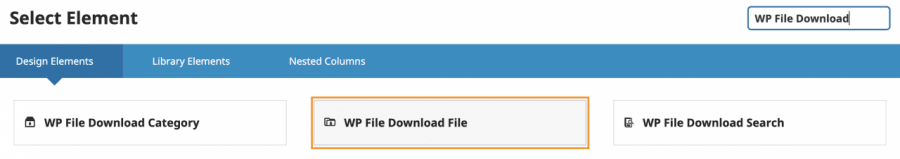
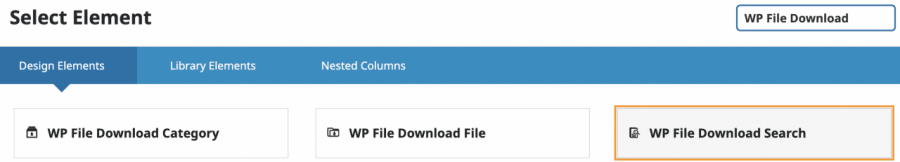
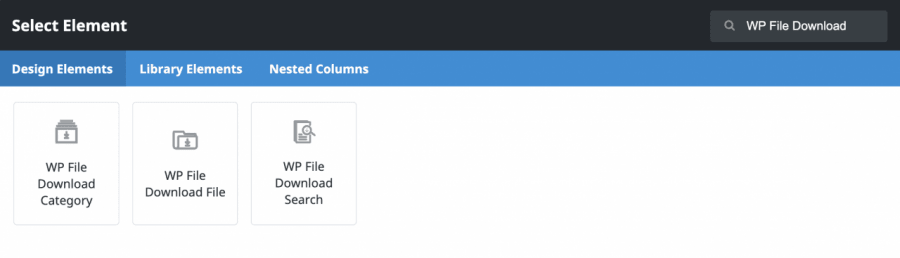
Maintenant que la bibliothèque Elements est ouverte, vous pouvez taper WP File Download et vérifier les widgets disponibles.
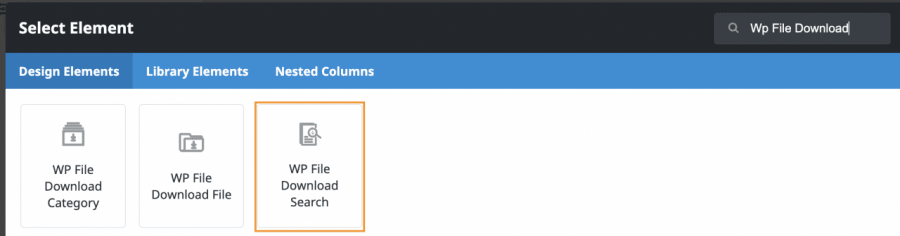
Il y aura 3 widgets disponibles :
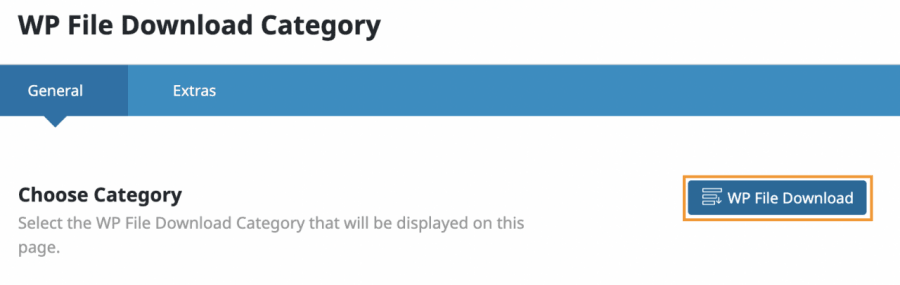
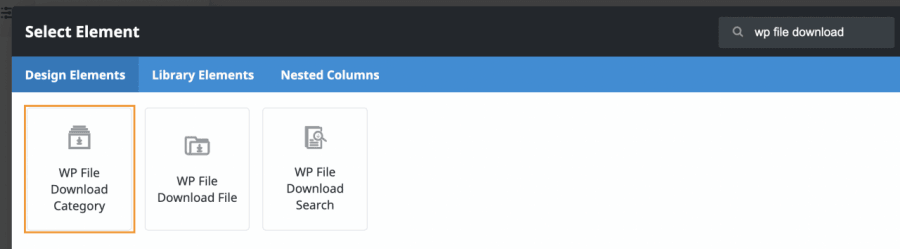
WP File Download Category : cela vous permettra d'insérer un entier dans vos pages et publications, pour l'utiliser, cliquez sur l'élément, cela vous montrera un autre écran où vous pourrez sélectionner la catégorie, et cliquez sur le bouton WP File Download .
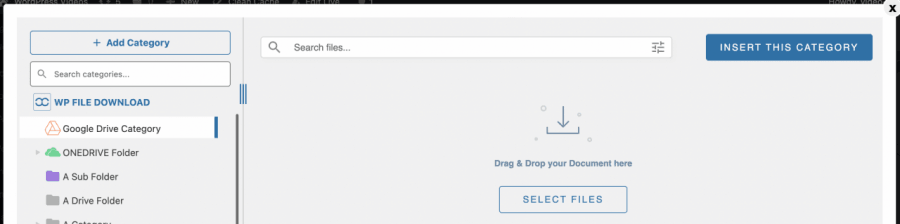
En cliquant sur le bouton, vous chargerez l'intégralité du tableau de bord WP File Download dans une fenêtre contextuelle intégrée sur cet écran. Vous pourrez voir toutes les catégories/sous-catégories déjà créées, vous pourrez les modifier et également en créer une nouvelle.
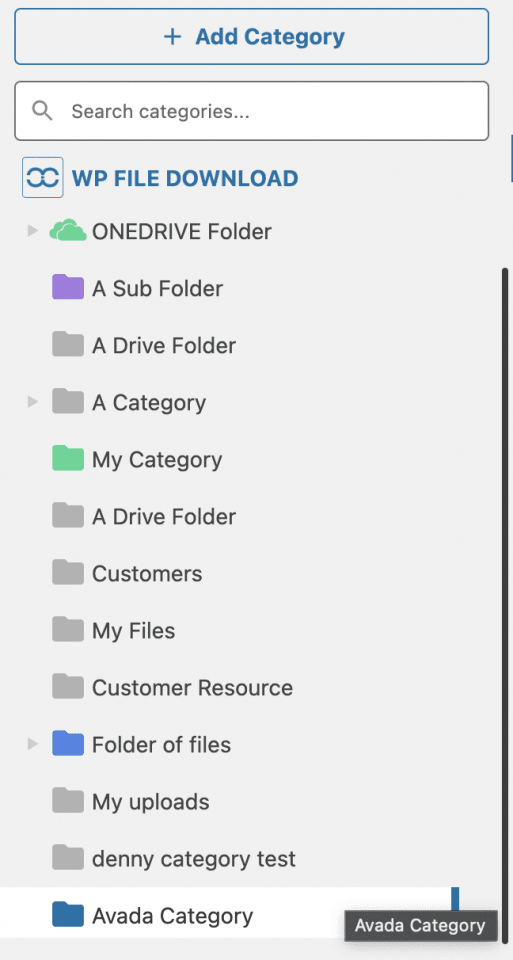
Comme vous pouvez le constater, vous pouvez facilement gérer tous vos fichiers et catégories, nous allons créer une nouvelle catégorie pour ce tutoriel, pour cela cliquez sur + Ajouter une catégorie .
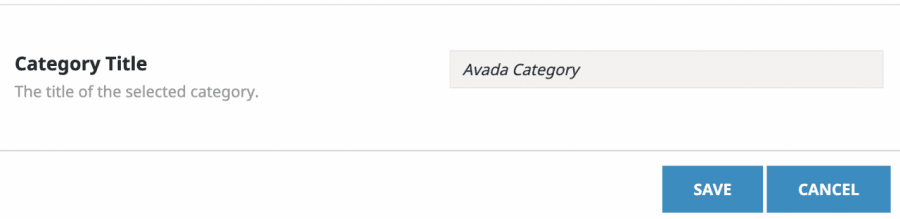
Cela affichera une fenêtre contextuelle dans laquelle nous pourrons taper le nom de la catégorie. Pour ce didacticiel, nous allons l'appeler "Catégorie Avada", alors donnez-lui un nom, puis cliquez sur Créer .
Maintenant, nous aurons cette catégorie disponible dans notre tableau de bord, nous pouvons ajouter des fichiers à l'intérieur par glisser-déposer ou en utilisant l'explorateur de fichiers en cliquant sur "Sélectionner les fichiers".
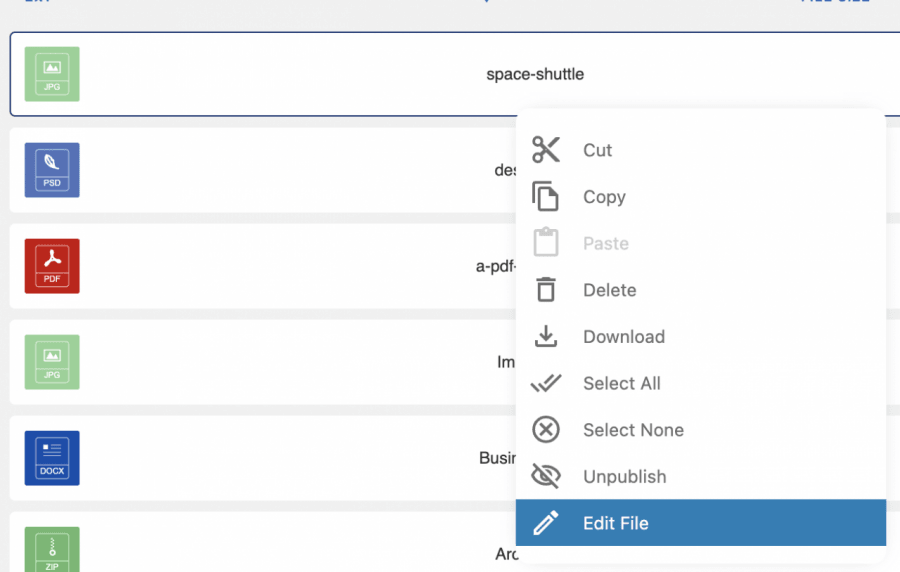
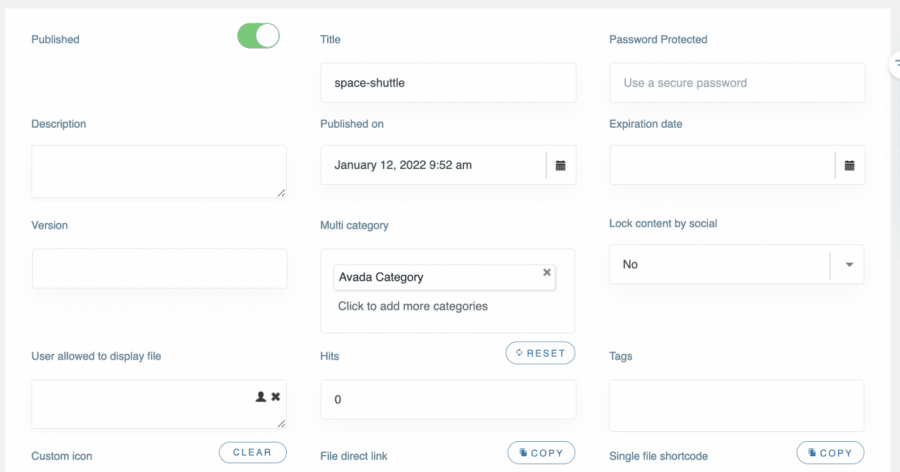
Après avoir rempli votre catégorie, vous pouvez éditer vos fichiers en faisant un clic droit sur votre fichier puis en sélectionnant Modifier le fichier .
À partir de cette section, vous pouvez modifier plusieurs choses comme le titre du fichier, ajouter un mot de passe, modifier la description, la date de publication, ajouter une date d'expiration, définir une version, l'ajouter à plusieurs catégories et bien d'autres choses comme ajouter une icône personnalisée , tout à portée de main ! :)
Vous pouvez modifier chaque fichier et le faire fonctionner comme vous le souhaitez, ainsi que le personnaliser pour l'adapter à votre contenu.
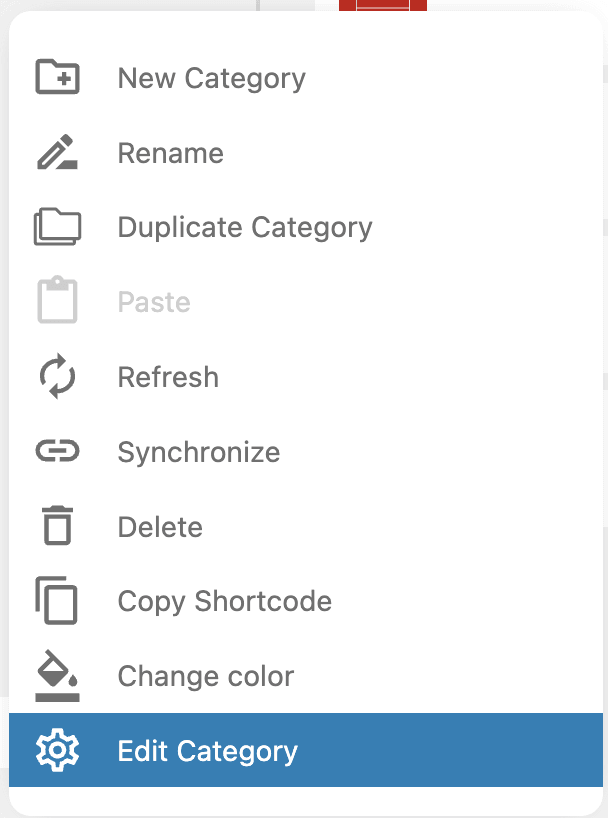
L'autre grande option dont nous disposons dans ce tableau de bord est la possibilité de modifier les paramètres de la catégorie, pour cela, faites un clic droit sur le nom de la catégorie > Modifier la catégorie .
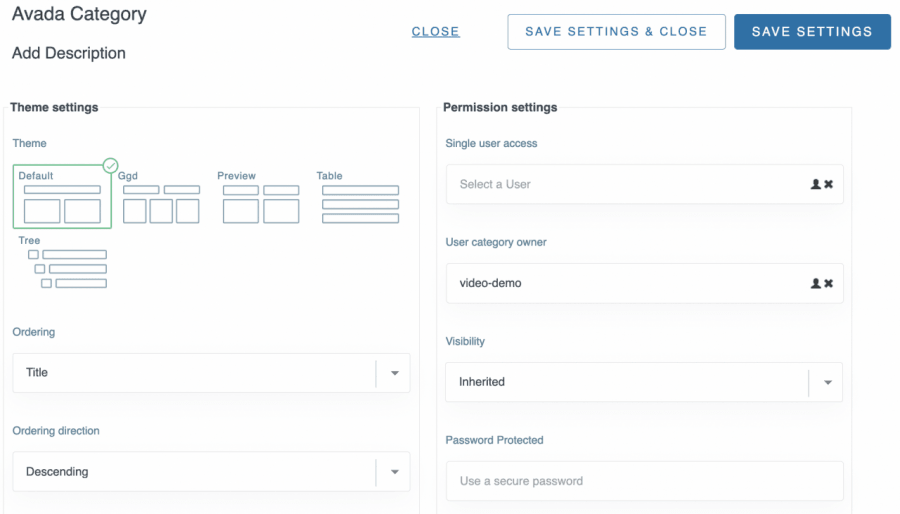
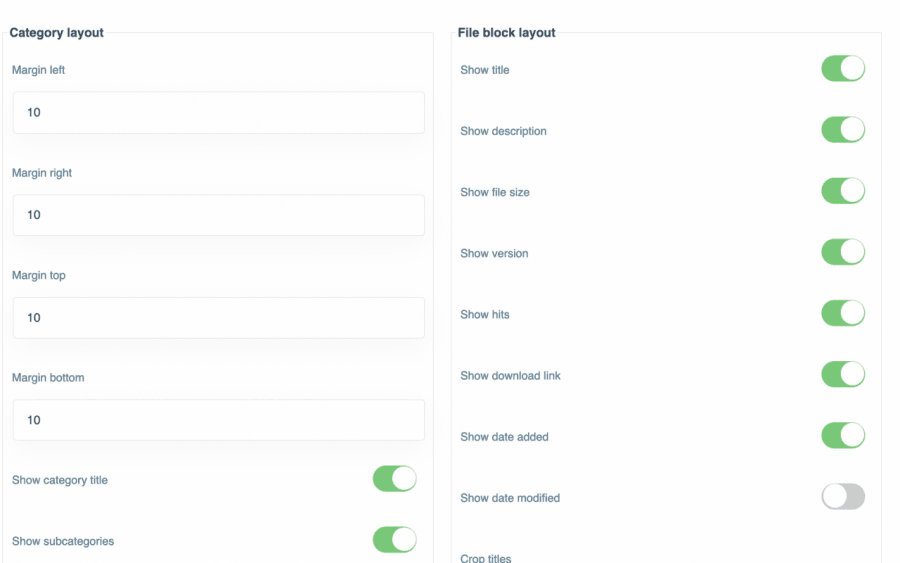
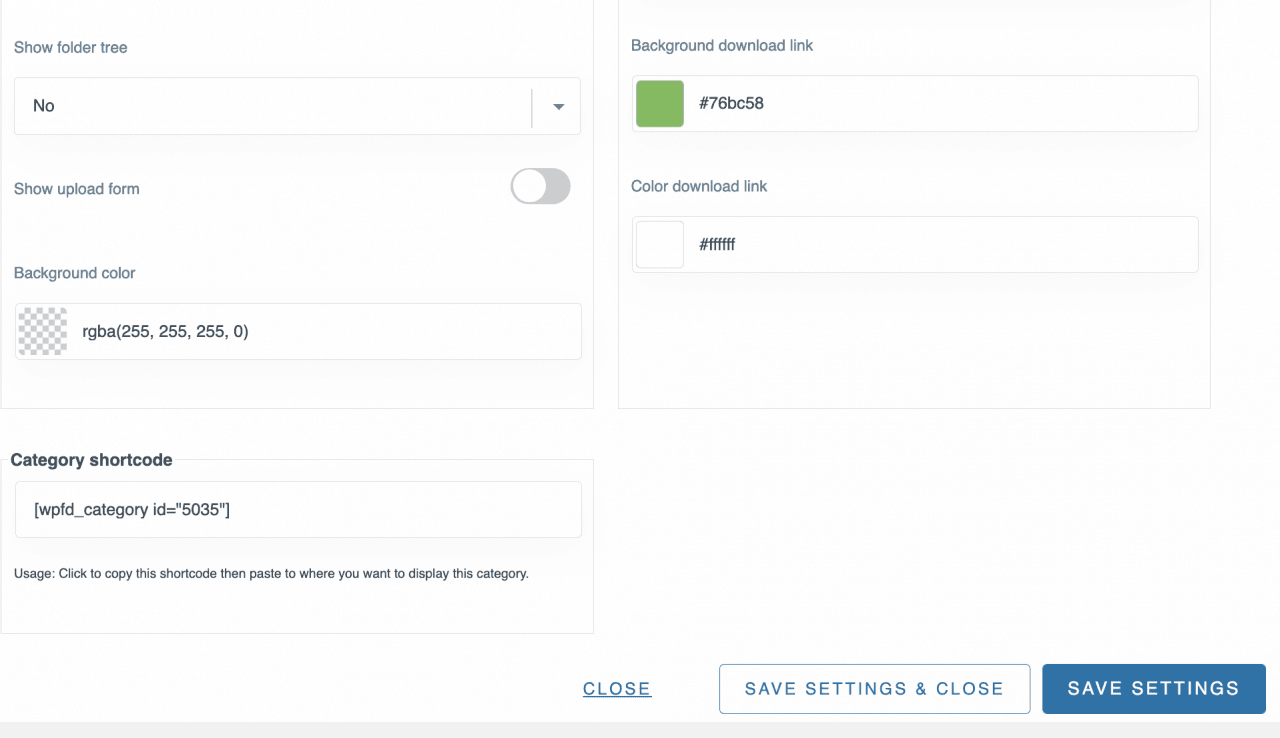
Cela ouvrira un tableau de bord complet dans la section de droite où vous pourrez ajouter plusieurs paramètres à votre catégorie et également modifier pour l'adapter à votre contenu, entre les paramètres que vous pouvez trouver, une description, ajouter des options de sécurité comme qui peut voir la catégorie dans le frontend ou également définir une protection par mot de passe et des options de conception telles que le thème, l'ordre, les marges, masquer ou afficher des éléments et également modifier les couleurs des boutons.
Comme vous pouvez le constater, les options sont très pratiques puisque vous pouvez sélectionner, par exemple, le thème en quelques clics ainsi que les options afficher/masquer :
Dans la dernière section, nous pourrons voir les options pour changer les couleurs des boutons et du fond, ou aussi si vous souhaitez ajouter un formulaire de téléchargement pour permettre à vos utilisateurs de télécharger des fichiers sur le devant de votre site.
Lorsque vous avez terminé les paramètres, il vous suffit de cliquer sur "Enregistrer les paramètres" et enfin, de cliquer sur Insérer cette catégorie en haut à droite après avoir sélectionné la catégorie.
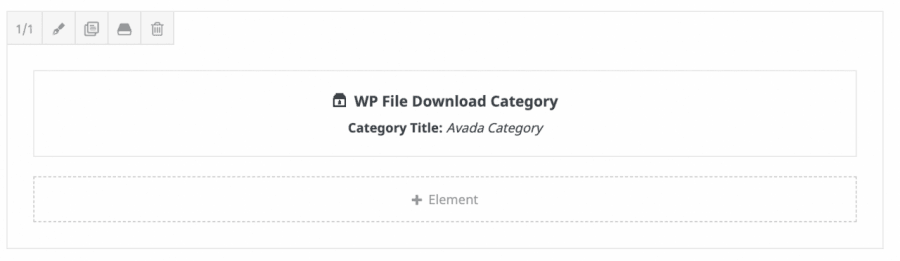
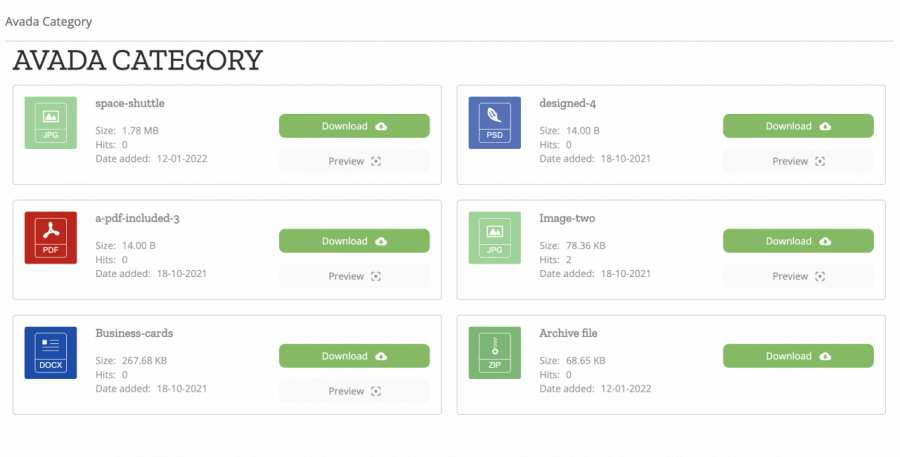
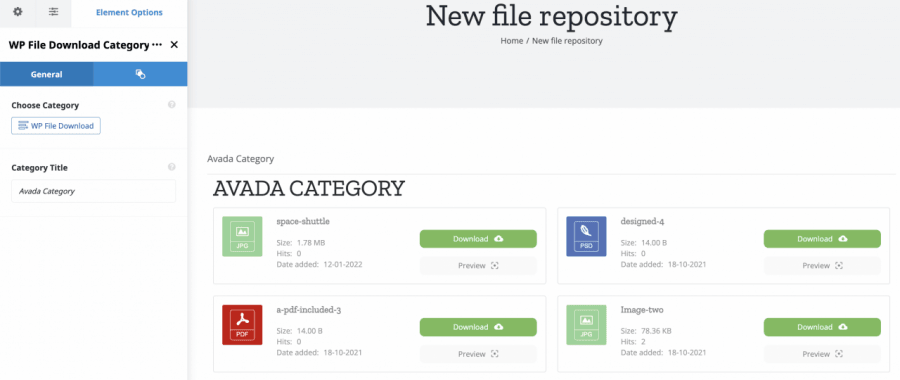
Lorsqu'une catégorie est ajoutée, vous pouvez confirmer qu'elle a été ajoutée avec succès car son titre apparaîtra dans l'élément Avada.
Tout ce que vous avez à faire maintenant est de cliquer sur Enregistrer et l'élément sera ajouté avec succès à votre page et l'aperçu de l'élément ressemblera à ceci :
Il ne vous reste plus qu'à publier votre page/article et à profiter des résultats !
WP File Download File : c'est le deuxième widget que l'on peut trouver dans les éléments disponibles pour Avada Builder et qui nous permettra d'insérer un seul fichier.
En cliquant sur ce widget, vous ouvrirez un écran dans lequel vous pourrez cliquer sur WP File Download pour charger le WP File Download .
Sur ce tableau de bord, vous pouvez facilement aller dans vos catégories, et sélectionner celle où se trouve votre fichier, ou vous pouvez également créer une nouvelle catégorie et ajouter un nouveau fichier.
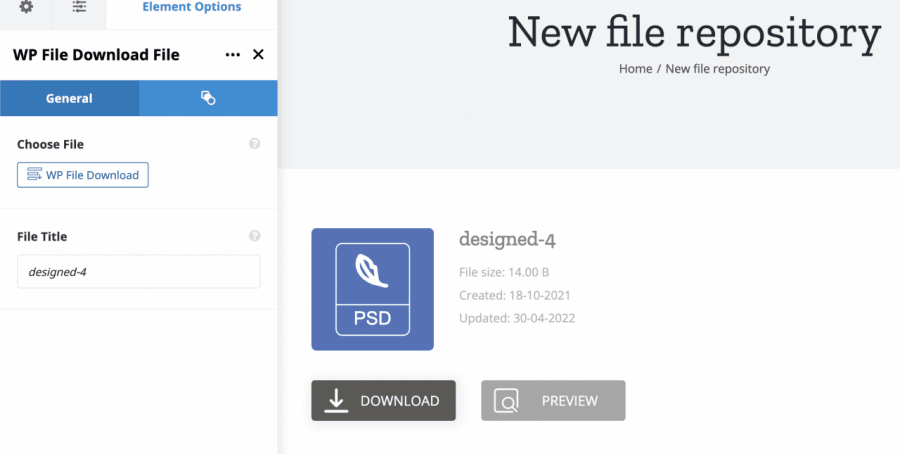
Nous sélectionnerons un fichier que nous avons téléchargé précédemment sous "Catégorie Avada", alors examinez vos fichiers, sélectionnez celui que vous souhaitez ajouter, et cela créera un bouton "Insérer un fichier" en haut à droite, alors sélectionnez votre fichier, puis , cliquez sur Insérer ce fichier .
Vous saurez qu'il a été ajouté avec succès car l'élément Avada affichera le titre du fichier.
Si tout va bien, vous pouvez cliquer sur Enregistrer et cela ajoutera le fichier à votre contenu :), vous verrez l'élément dans le constructeur de page comme ceci :
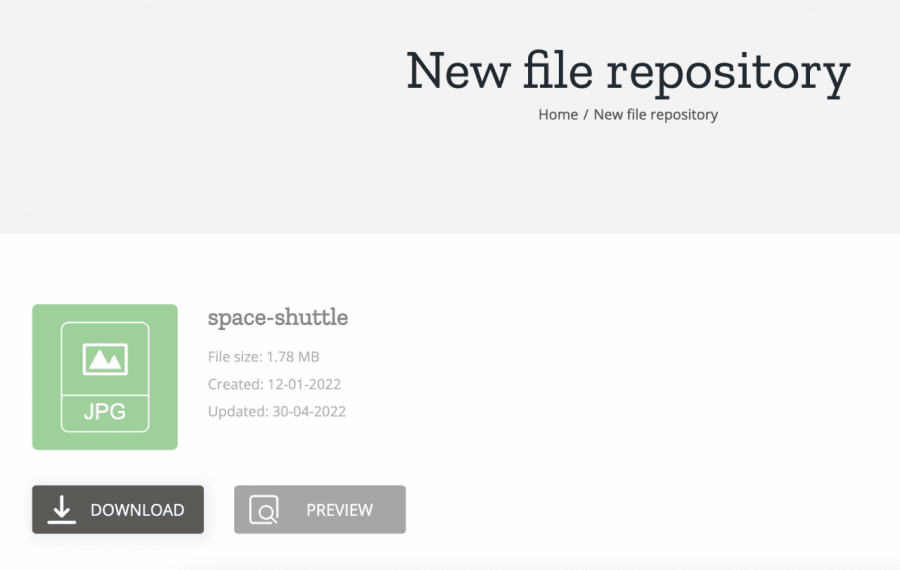
Il ne vous reste plus qu'à publier votre article/page et tout sera fait ;)
Vous pouvez ajouter autant de fichiers que vous le souhaitez à votre contenu en utilisant ce widget ;)
Recherche WP File Download : c'est le troisième widget que nous pourrons utiliser, et cela nous permettra de créer un moteur de recherche qui pourrait contenir toutes les catégories et tous les fichiers disponibles dans notre WP File Download .
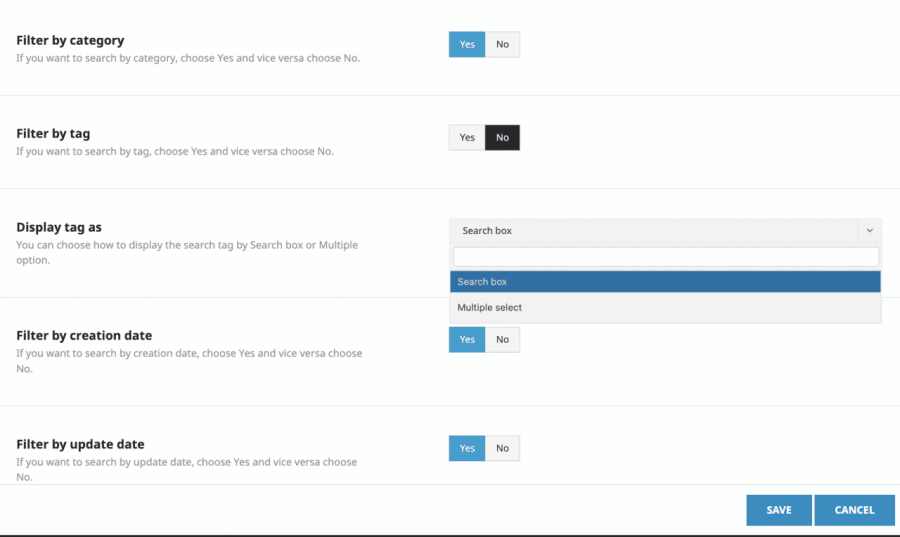
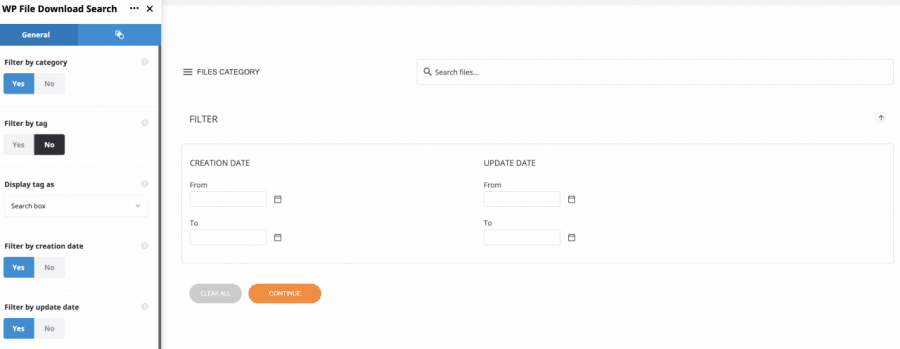
En sélectionnant ce widget, vous pourrez voir toutes les options disponibles pour cet élément afin que cela puisse être facilement défini directement dans les options du widget, il existe des options disponibles comme l'ajout de nombreux filtres et la modification de la façon d'afficher vos balises.
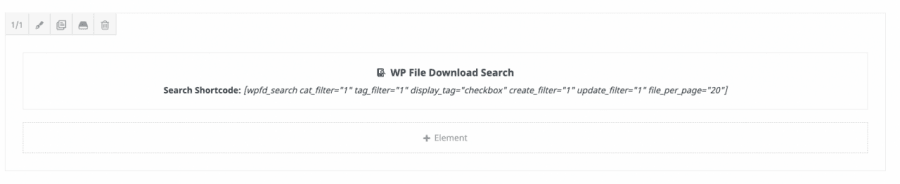
Il ne vous reste plus qu'à configurer votre widget et enfin, cliquez sur Enregistrer , vous pourrez voir l'élément ajouté.
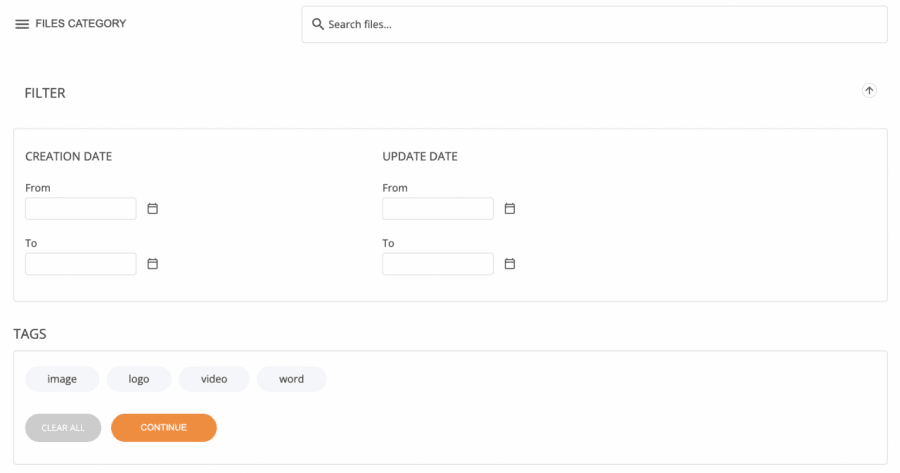
Tout ce que vous avez à faire maintenant est de publier votre message ou votre page et le moteur de recherche sera disponible.
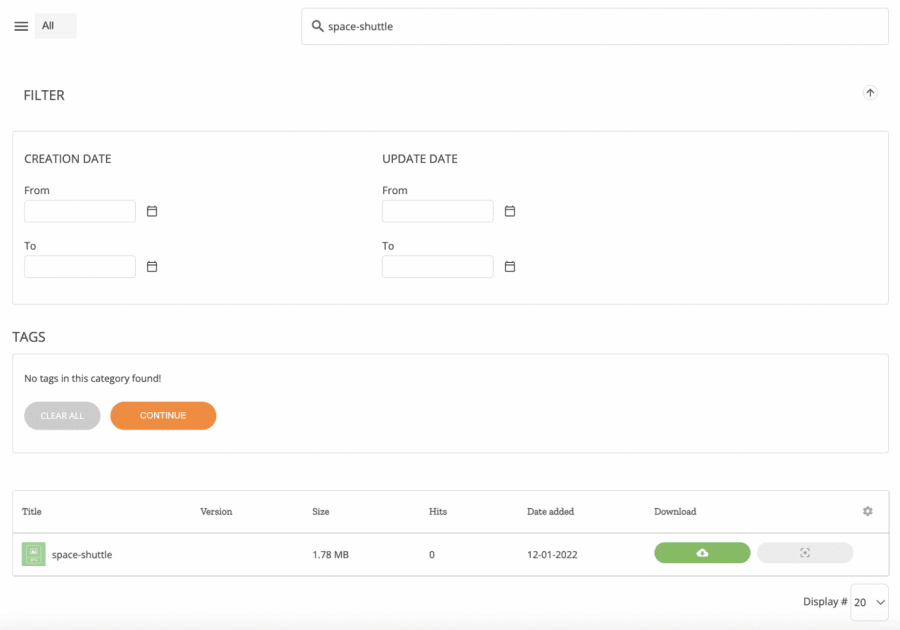
Comme vous pouvez le voir, il existe plusieurs outils que vous pouvez utiliser, comme sélectionner les balises, saisir le fichier que vous souhaitez rechercher ou également sélectionner une catégorie/sous-catégorie spécifique pour y rechercher directement, recherchons le fichier appelé space-shuttle .
Comme vous pouvez le voir, c'est aussi simple que de taper le nom du fichier et de cliquer sur Continuer , vraiment simple, n'est-ce pas ? :)
Utilisation du générateur d'interface Avada pour créer votre référentiel de fichiers
Maintenant, vous pensez peut-être, d'accord, c'est vraiment bien, cela fonctionne vraiment à merveille dans le backend mais… Qu'en est-il du live builder ?
Nous avons de bonnes nouvelles car cela fonctionne également avec le live builder, vous pouvez créer et gérer vos catégories ainsi qu'ajouter/supprimer des fichiers, le tout directement dans le live builder.
Tout d'abord, accédez au constructeur Avada Live en cliquant sur Avada Live .
Cela chargera le constructeur Avada Live, nous devons donc cliquer sur Ajouter un élément , puis taper WP File Download dans la zone de recherche.
Vous pouvez voir que les 3 widgets sont également disponibles sur le live builder Avada, il vous suffit donc de cliquer sur celui que vous devez utiliser et de procéder à la configuration, les widgets disponibles sont :
WP File Download Category : Ce widget vous permettra d’insérer une catégorie entière dans votre contenu.
L'utilisation de ce widget vous permettra de charger le WP File Download intégré dans une fenêtre contextuelle, comme expliqué précédemment, vous aurez donc les mêmes options pour créer/gérer des catégories et télécharger/gérer vos fichiers, vous permettant ainsi d'adapter votre catégorie à votre vue frontale, tout ce que vous avez à faire est de cliquer sur le bouton WP File Download qui apparaîtra dans la section de gauche après avoir sélectionné le widget.
Cela chargera le WP File Download intégré afin que vous puissiez gérer votre catégorie comme expliqué précédemment avec le générateur de pages backend et enfin, ajoutez-le, vous pourrez voir l'aperçu de la catégorie tout de suite !
Aussi simple que de cliquer sur quelques boutons !
WP File Download File : Cela vous permettra de sélectionner et d'afficher un seul fichier dans votre contenu afin que vous n'ayez pas besoin d'ajouter une catégorie entière.
En cliquant sur le widget, un panneau de gauche s'ouvrira, cela vous permettra d'afficher le tableau de bord WP File Download pour sélectionner le fichier entre vos catégories existantes ou ajouter un nouveau fichier.
Vous pouvez, tout comme dans le constructeur backend, gérer vos catégories et sélectionner le fichier que vous souhaitez insérer en sélectionnant le fichier et en cliquant sur le bouton en haut à droite Insérer ce fichier.
Un aperçu du fichier s'affichera lorsque vous l'insérerez dans votre contenu.
Il ne vous reste plus qu'à effectuer les modifications que vous souhaitez, comme changer les couleurs des boutons ou changer l'icône et l'adapter à votre page, tout cela dans votre générateur en direct.
Recherche WP File Download : Le troisième widget disponible vous permettra d'afficher un moteur de fichiers qui permettra à vos utilisateurs de rechercher entre vos catégories en utilisant plusieurs filtres basés sur les balises, les catégories et également la date à laquelle un fichier a été créé.
En sélectionnant ce widget, plusieurs options seront disponibles dans le panneau de gauche afin que vous puissiez activer autant de filtres que vous le souhaitez et modifier la façon dont le moteur de recherche affiche les balises.
Aussi simple que de sélectionner vos paramètres dans le panneau de gauche et de les vérifier dans le panneau de droite.
Comme vous avez pu le voir dans cet article, c'est aussi simple que de cliquer sur quelques boutons et d'activer les options que nous voulons afficher pour adapter le WP File Download à notre contenu, il n'y a tout simplement pas de meilleur moyen de gagner du temps et de travailler que d'utiliser cette superbe intégration.
Appel à tous les webmasters !
Améliorez les sites Web de vos clients avec WP File Download . Créez des référentiels de fichiers sécurisés et personnalisables, permettant aux clients d'accéder et de gérer facilement leurs fichiers.
Améliorez vos services de conception de sites Web dès aujourd'hui !
Commencez à utiliser le référentiel de fichiers Avada parfait
Aussi simple que de cliquer sur quelques éléments et d'afficher le contenu que vous souhaitez afficher et de masquer le contenu que vous souhaitez masquer en fonction de vos utilisateurs pour améliorer leur expérience et donner à votre site un aspect plus professionnel, il n'y a pas d'autre moyen de décrire cette intégration, et cela Ce n'est pas tout, bien sûr, il existe de nombreux autres outils que vous pouvez utiliser depuis WP File Download comme la connexion cloud pour des services comme Google Drive , le générateur de shortcode, et bien d'autres ! Alors qu'est-ce que tu attends? Allez ici et obtenez votre adhésion!
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.












































commentaires