Lazy Loading progressif pour Joomla
Créer un excellent contenu sur Joomla! est une chose, le rendre accessible en est une autre. Lazy loading est une solution qui combine les deux sans altérer votre flux de travail. Avec le lazy loadingprogressif, les images ne se chargent que si et quand cela est nécessaire. Si le lecteur n'atteint jamais une image sur la page Web, il n'est jamais téléchargé. Désormais, le lazy loading est également disponible sur Joomla!
Les avantages du lazy loading sont nombreux; les pages se chargent plus rapidement, ce qui signifie que l'expérience utilisateur est meilleure, les scores SEO montent en flèche et votre contenu Joomla est plus accessible aux utilisateurs sur des appareils bas de gamme ou un accès Internet lent. Il y a quelques semaines, nous avons présenté une amélioration de la recette de base du lazy loading sur WordPress . Aujourd'hui, nous le présentons pour Joomla! aussi, mais avant cela, regardez comment vous pouvez activer le lazy loading progressif sur Joomla!
Activation du Lazy Loading sur Joomla!
Lazy loading sur Joomla! fait partie de l' Speed Cache . L’activation lazy loading est aussi simple que d’appuyer sur un interrupteur. Speed Cache de Joomla! inclut également d'autres fonctionnalités qui vous aident à tirer le meilleur parti du lazy loading .

Pour configurer le lazy loading sur votre Joomla! blog, dirigez-vous vers votre tableau de bord Speed Cache . À partir de là, cliquez sur le bouton de configuration pour accéder à la toute nouvelle page des paramètres de Speed Cache .

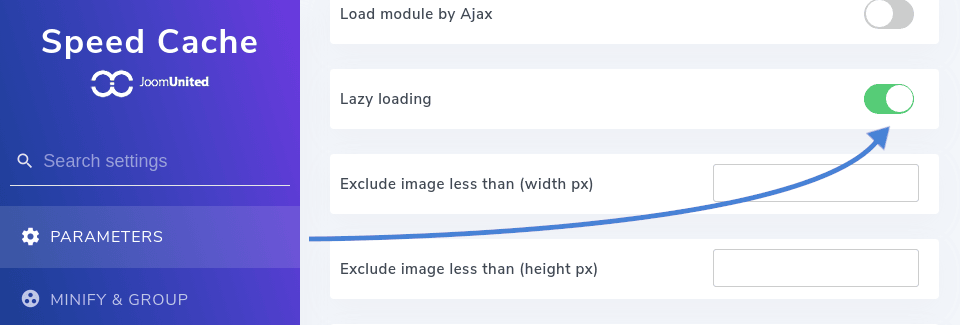
Les lazy loading se trouvent dans l' Paramètres . Accédez-y ou utilisez la toute nouvelle fonctionnalité de recherche pour rechercher les lazy loading . Pour activer lazy loading , activez simplement l' lazy loading . Dès que vous faites cela, Speed Cache affiche de nouvelles options pour personnaliser lazy loading en fonction de votre site Web.
Exclure les images de Joomla!
Avec les deux premiers champs, vous pouvez exclure certaines images du lazy loading si elles sont très petites, telles que des icônes ou de petits logos. Ceci est utile pour activer le lazy loading uniquement pour les images qui ont réellement un impact sur le temps de chargement de votre Joomla! Blog. Pour cette raison, assurez-vous d'exclure uniquement les très petites images afin de ne pas rendre le lazy loading différé inefficace.
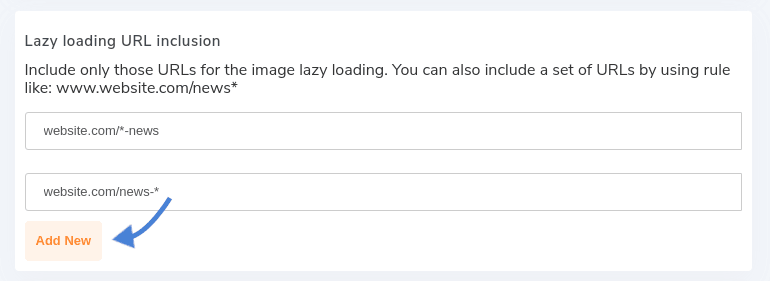
Dans certains cas, cependant, vous souhaiterez peut-être exclure (ou inclure) des ensembles entiers de Joomla! messages ou pages de lazy loading. Les raisons pour lesquelles vous feriez cela varient considérablement et sont raisonnables - peut-être que les médias qu'ils incluent font partie intégrante du contenu. Les deux champs suivants sont utilisés à cet effet.

Avec le premier champ, vous pouvez activer le lazy loading uniquement pour certaines pages, et avec le second champ, vous pouvez désactiver le lazy loading pour seulement une sélection du contenu. Dans les deux cas, les caractères génériques sont également autorisés; utilisez le symbole astérisque pour appliquer un lazy loading sur des ensembles de Joomla! articles ou pages. Enregistrez les modifications pour activer le lazy loading: le lazy loading prend effet sur votre Joomla! blog automatiquement.
Comment fonctionne le Lazy Loading progressif sur Joomla!
Lazy loading sert le contenu dès qu'il est nécessaire. Habituellement, les pages sont constituées d'une combinaison de texte et d'images. Le téléchargement de médias prend plus de temps que le téléchargement de texte, en particulier sur les mobiles bas de gamme ou un accès Internet lent. Alors que votre Joomla! Le blog ne peut pas comme par magie accélérer l'accès aux mobiles ou à Internet, il peut faire la meilleure chose suivante: améliorer l'expérience utilisateur.
Ce que signifie en effet le lazy loading , c'est que le navigateur charge initialement le texte, qui fait généralement partie intégrante de votre Joomla! Blog. Le texte est également beaucoup plus petit, il se charge donc plus rapidement et vos lecteurs peuvent suivre. Lorsqu'ils défilent vers le bas et qu'une image apparaît, le lazy loading télécharge et affiche l'image.

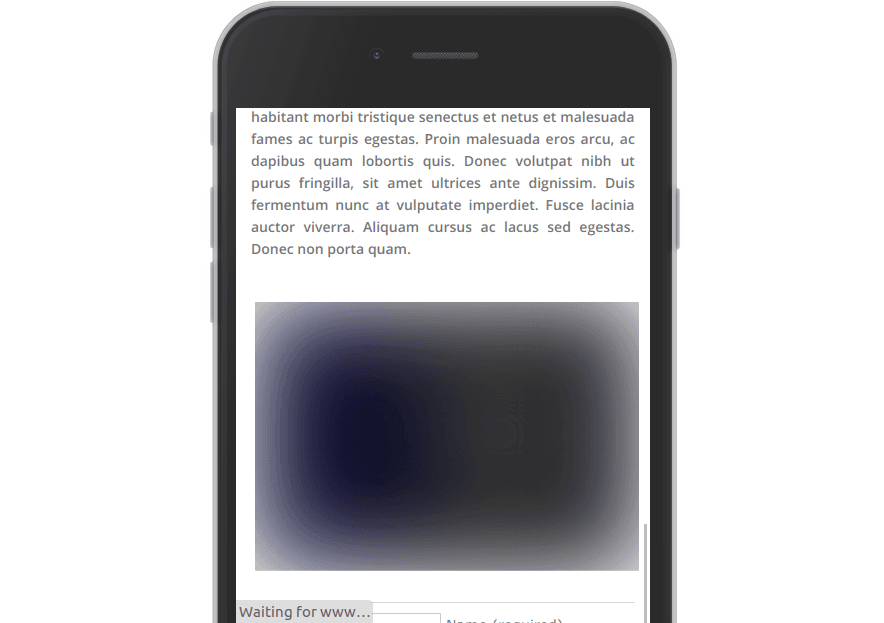
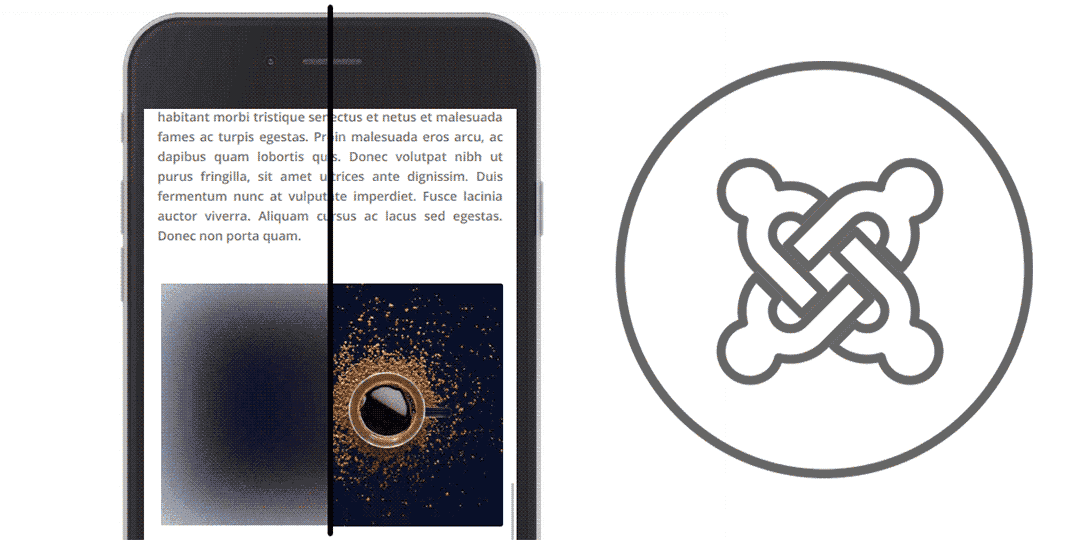
En réalité, le chargement d'une image peut prendre encore un certain temps. Par conséquent, le lazy loading progressif des images crée automatiquement une petite version des images — 20 px de large, avec 4 couleurs et seulement quelques Ko de taille — les gonfle à la taille d'origine, puis les rend flous. L'effet est une version floue de l'image pleine taille qui indique que l'image est toujours en cours de téléchargement. Lorsque le lazy loading termine le téléchargement de l'image, Joomla! remplace l'image floue par l'image complète.
Le lazy loading progressif est activé automatiquement avec le lazy loading, ce qui signifie que vous n'avez pas besoin d'apporter de modifications supplémentaires. Mieux encore, en n'utilisant que de petites versions de l'image, le lazy loading progressif ajoute très peu de frais généraux à votre Joomla! espace de stockage.
Lazy Loading dans Joomla! Galeries
Le lazy loading Lazy loading est compatible avec tous les types d'images. Celui de Speed Cachefonctionne avec toutes les images, y compris celles des galeries, comme celles de Droppics . De la même manière que pour les images classiques, Speed Cache agrandit une version réduite de l'image dans la galerie et la floute. Lorsque l'utilisateur fait défiler la page, lazy loading télécharge les images en pleine résolution.

Mieux encore, Speed Cache lazy loading Speed Cachen’entrave pas votre flux de travail. Au lieu de cela, il injecte un lazy loading dans votre processus: insérez simplement une image ou une galerie n'importe où sur votre Joomla! blog et Speed Cache charge automatiquement les images paresseusement à l'aide d'AJAX une par une après le chargement du contenu principal, principalement le texte et les petites images exclus par vos préférences.
Lazy Loading intelligent en fonction de la hauteur de l'écran
Lazy loading concerne le défilement et la hauteur de l'écran. Speed Cache lazy loading Speed Cacheest très intelligent dans la mesure où il s'applique uniquement à la hauteur actuelle de l'écran (en fonction de la fenêtre) et précharge la suivante. Donc, si vous avez une connexion rapide ou si vous faites défiler lentement, vous ne remarquerez même pas que le lazy loading est activé sur votre site Web Joomla.
De plus, ce lazy loading basé sur la hauteur de l'écran ne s'applique que sur la hauteur actuelle de l'écran même si elle se trouve au milieu de la page, dans le cas d'un lien vers une ancre par exemple. Ensuite, le lazy loading est appliqué une fois que vous faites défiler vers le haut ou vers le bas.
SEO Joomla et Lazy Loading
Le lazy loading utilisé dans Speed Cache n'a aucun impact sur le référencement. En fait, les moteurs de recherche qui explorent votre contenu, comme le robot Google, ne verront que des avantages:
- Les temps de chargement de la page sont bien meilleurs ;
- Tout le contenu de l'image, y compris le texte alternatif, le titre de l'image et la description, est chargé immédiatement sans lazy loading; et
- Les légendes des images sont également chargées lors du premier rendu de la page.
lazy loading progressif est un compromis entre l'affichage des médias et le retardement de leur téléchargement en ajoutant des repères visuels. Dans le même temps, lazy loading facilite la navigation dans votre Joomla! blog une expérience plus rapide et agréable. Il ne devrait y avoir aucune limite au partage de contenu de qualité et maintenant, avec lazy loading progressif sur Joomla ! il n’y a pas non plus de limites pour le rendre accessible.
Bien sûr, nous pouvons également garder à l'esprit que Speed Cache propose également de nombreux autres outils géniaux comme un module Cache vraiment sympa qui nous permettra d'accélérer nos sites et de passer au niveau supérieur !
Vérifiez Speed Cache pour Joomla : https://www.joomunited.com/products/speed-cache
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.



commentaires 1
Je recherche lazy loading de lecteurs vidéo intégrés (youtube). Un certain nombre d'entre eux génèrent beaucoup de trafic lorsque la page est chargée. Cet article ne mentionne pas de vidéos, seulement des images, donc je suppose qu'il ne s'applique pas.
Au fait, je ne peux pas analyser le texte "Le temps de chargement est que la page est bien meilleure".