Prêt, prêt, cache : temps de chargement améliorés avec Speed Cache 2.9
Vous ne pouvez jamais trop optimiser votre blog, mais vous pouvez passer trop de temps à l'optimiser. La dernière version de Speed Cache pour Joomla! arrive avec plusieurs nouvelles mises à jour pour vous aider à améliorer les temps de chargement sur votre blog tout en minimisant le temps que vous passez à optimiser les performances.
Speed Cache 2.9 apporte des outils améliorés pour vous aider à regrouper et à réduire les polices, les feuilles de style et les scripts. De plus, vous pouvez désormais purger le cache CDN de Cloudflare et charger des iframes et des vidéos en différé, le tout en quelques minutes de travail depuis le tableau de bord Speed Cache !
Regrouper et réduire les ressources sur Joomla!
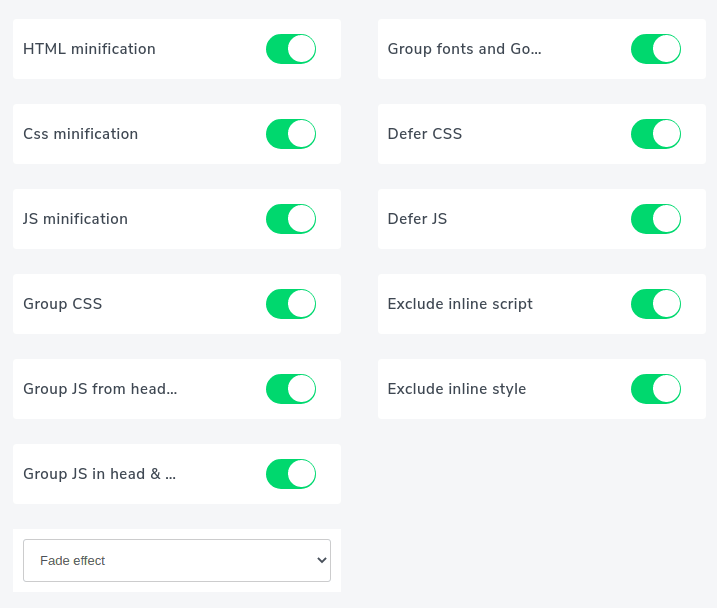
La première mise à jour de Speed Cache 2.9 n’est en aucun cas importante, mais elle est significative. Si vous visitez la Grouper et réduire à partir de votre Speed Cache , vous constaterez que la page a un tout nouveau look qui vous guide dans la configuration de votre regroupement et de votre minification de fichiers.

La première section de la page de regroupement et de réduction vous permet de modifier facilement votre configuration en basculant les commutateurs. Cela inclut le choix des types de fichiers à réduire et à regrouper, tels que les feuilles de style CSS ou les fichiers JavaScript. Vous pouvez également regrouper les polices et les polices Google.
En dehors de cela, vous pouvez également différer le rendu de certaines ressources, à savoir les fichiers JavaScript et CSS. L'idée derrière ces deux options est de commencer par charger la page Web HTML, puis de rendre les éléments correctement à l'aide de CSS et de JavaScript, ce qui peut prendre plus de temps à charger en raison des éléments dits bloquants. C'est, à certains égards, similaire au lazy loading, qui a également été renforcé dans cette version de Speed Cache.

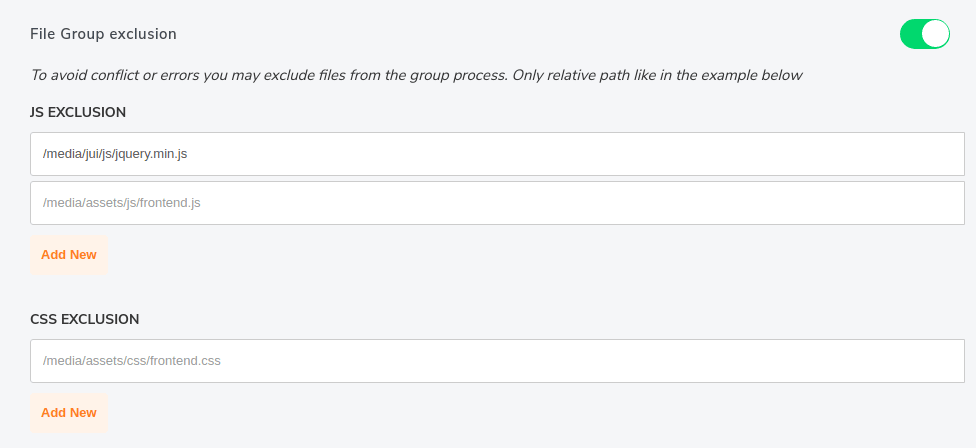
La deuxième section de cette page vous permet d'exclure certains fichiers du regroupement. Vous pouvez entrer autant de chemins de fichiers relatifs que nécessaire pour éviter les conflits de fichiers ou les erreurs pouvant survenir lors du regroupement de fichiers.

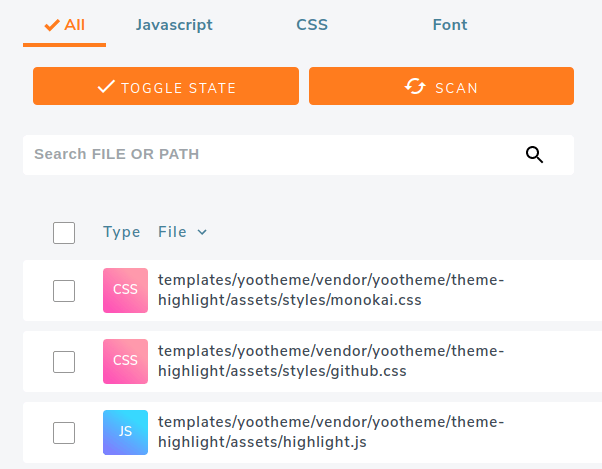
La troisième et dernière section est similaire, mais pour la minification. Vous pouvez utiliser le premier champ pour réduire uniquement les fichiers d'un dossier spécifique, en laissant intactes toutes les autres feuilles de style CSS et fichiers JavaScript. Plus bas, vous pouvez utiliser le tableau pour exclure des fichiers individuels de la réduction. Vous pouvez parcourir cette page et configurer facilement votre Joomla ! regroupement et minification du blog.
Effacer le cache de votre CDN Cloudflare
La mise en cache peut considérablement améliorer les performances, mais si votre site Web est en cours de rénovation ou si vous avez des pages très dynamiques, cela peut également retarder le temps nécessaire pour que les modifications parviennent à vos lecteurs. Dans ce cas, vous devrez peut-être vider le cache, ce qui se fait facilement à partir du tableau de bord. Et si vous utilisez un CDN Cloudflare?

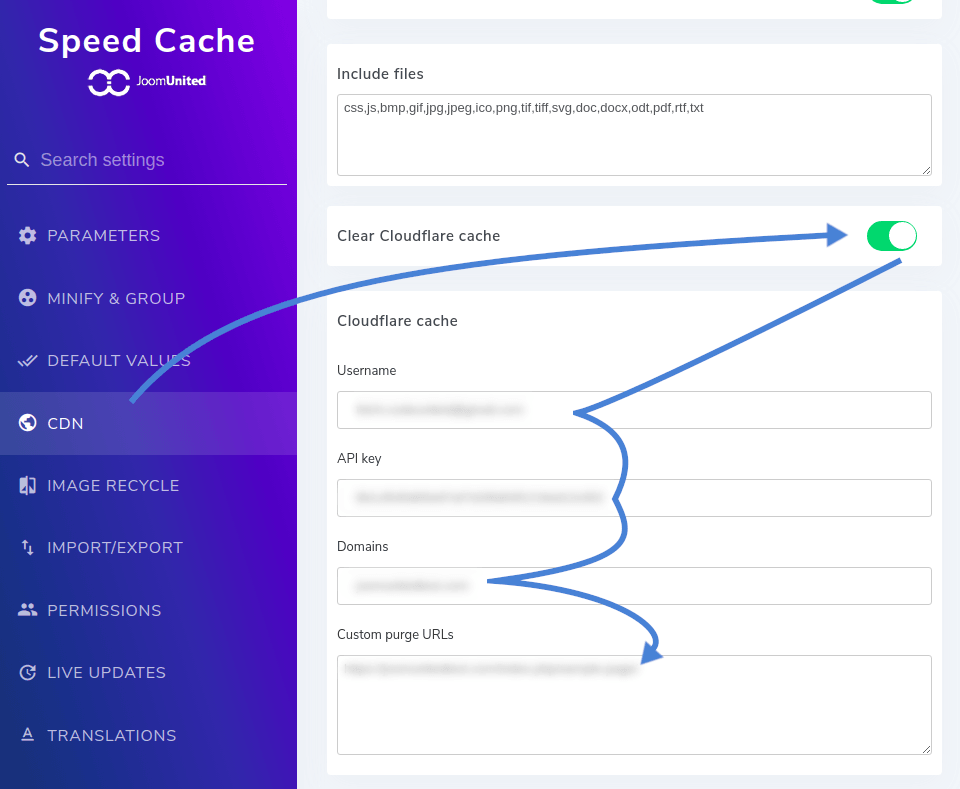
Speed Cache 2.9 prend désormais en charge la suppression du cache, même depuis Cloudflare. Pour configurer cela, accédez aux paramètres CDN dans la configuration de Speed Cache commutateur d'effacement du cache Cloudflare .
Ensuite, remplissez vos informations d'identification Cloudflare, y compris votre nom d'utilisateur, votre clé API et vos noms de domaine. Choisissez les URL que vous souhaitez mettre en cache juste en dessous de ces champs, en vous assurant que seul le cache des pages changeantes est effacé. Enregistrez les modifications et effacez le cache chaque fois que le besoin s'en fait sentir.
Lazy loading des iframes et des vidéos sur Joomla !
Lazy loading peut changer la donne pour votre Joomla! la performance du blog. La configuration nécessite peu d'efforts et augmente considérablement le temps de chargement sur votre site Web en retardant le chargement des images jusqu'à ce que les lecteurs de votre blog les accèdent. Cependant, il y a deux choses qui prennent normalement encore plus de temps à charger que les images: les iframes et les vidéos.
Les iframes étaient traditionnellement utilisés pour inclure des pages Web à l'intérieur d'autres pages, mais aujourd'hui, ils ont une autre utilisation: les vidéos HTML5. Avec l'inclusion du lazy loading pour les iframes et les vidéos, Speed Cache 2.9 permet de réduire considérablement les temps de chargement en ne chargeant que les vidéos quand elles sont nécessaires.

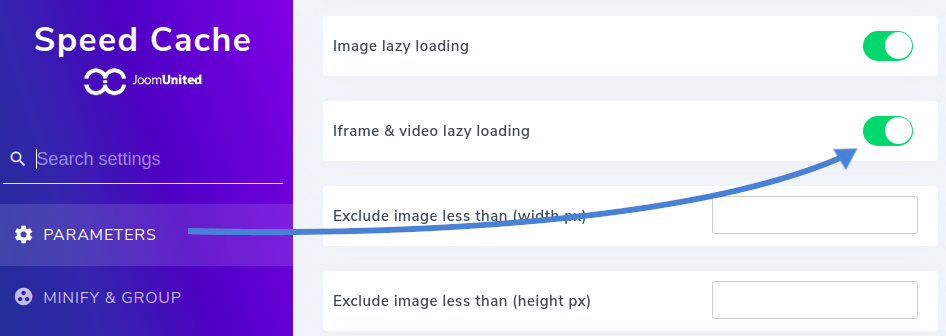
lazy loading des iframes et des vidéos , accédez aux Speed Cache 2.9 dans la configuration. Faites défiler vers le bas jusqu'à ce que vous voyiez le lazy loading iframe et vidéo et activez-le. Enregistrez les modifications et vous avez terminé !
Parfois, il suffit d'appuyer sur un bouton pour accélérer votre Joomla ! site web. D’autres fois, vous devrez peut-être consacrer du temps à perfectionner votre configuration. Quel que soit votre Joomla! blog le demande, Speed Cache 2.9 continue de faciliter l'amélioration des performances de votre site Web.
Vous souhaitez en savoir plus? En savoir plus sur les autres fonctionnalités de Speed Cache ici !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.


commentaires