WP Media Folder complémentaire WP Media Folder : intégration de Google Drive
1. Connectez-vous à Google Drive dans WP Media Folder
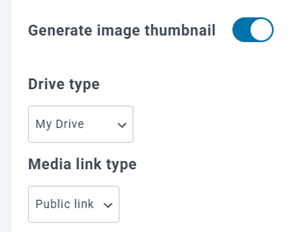
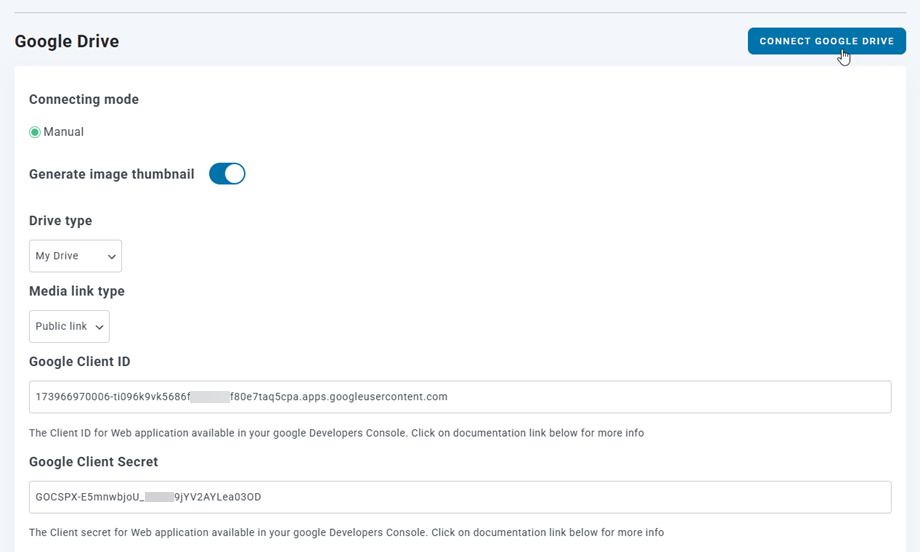
Pour finaliser l'intégration, retournez au tableau de bord WordPress et cliquez sur le menu Réglages > WP Media Folder > Cloud et déchargement des médias > onglet Google Drive. Vous pouvez ensuite définir la miniature des images.
Générer des vignettes : cette option génère des vignettes d’images et les enregistre sur votre compte cloud. Ces vignettes sont générées selon les paramètres WordPress et utilisées lors de l’intégration d’images (pour optimiser les performances).

Vous pouvez ensuite sélectionner votre type de lecteur :
- Mon disque dur : utilisez votre compte personnel
- Lecteurs partagés : utilisez votre compte G Suite
Ensuite, sélectionnez votre type de lien multimédia par défaut lorsque vous insérez un média cloud dans une page ou un article.
- Lien public : générez un lien public pour vos fichiers et définissez les droits appropriés sur les fichiers cloud (lien partagé). Exemple : https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Lien privé : lien AJAX, masque le lien cloud afin de préserver les droits d'accès d'origine à votre fichier. Exemple : https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Vous pouvez ensuite vous connecter à votre compte Google Drive en mode manuel :
Mode manuel
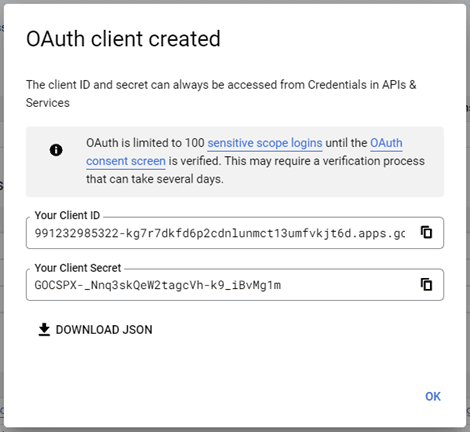
Avec les identifiants de l'étape précédente, dans l'onglet Google Drive, collez votre
- identité du client
- Secret client
Enregistrez la configuration et cliquez sur le bouton « Connecter Google Drive » .

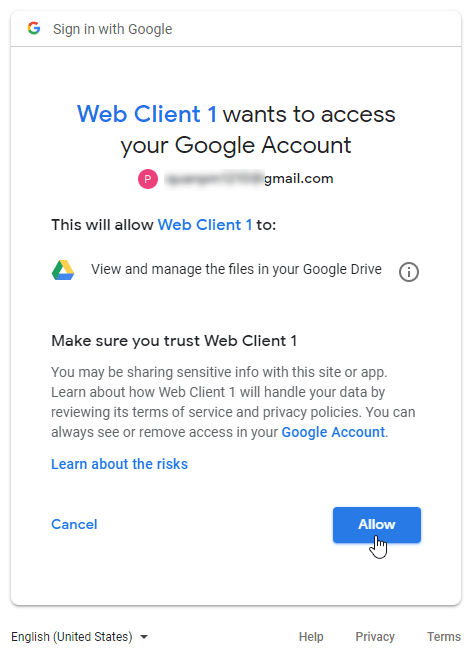
Si vous n'avez commis aucune erreur, vous devez valider l'autorisation dans une nouvelle fenêtre comme indiqué :
La connexion devrait être un succès ☺ Si c'est le cas, vous pourrez créer et gérer des médias Google Drive directement depuis le gestionnaire de médias de WordPress.
2. Que puis-je faire avec les fichiers multimédias de Google Drive ?
Comment ça marche?
WP Media Folder générera un dossier racine sur votre Google Drive portant le nom du site.
Tous les dossiers et sous-dossiers ajoutés dans WP Media Folder de Google Drive seront synchronisés avec ce dossier ( WP Media Folder - {sitename}). Réciproquement, tous vos fichiers multimédias présents dans ce dossier racine sur Google Drive seront synchronisés avec votre bibliothèque de médias sur WordPress.
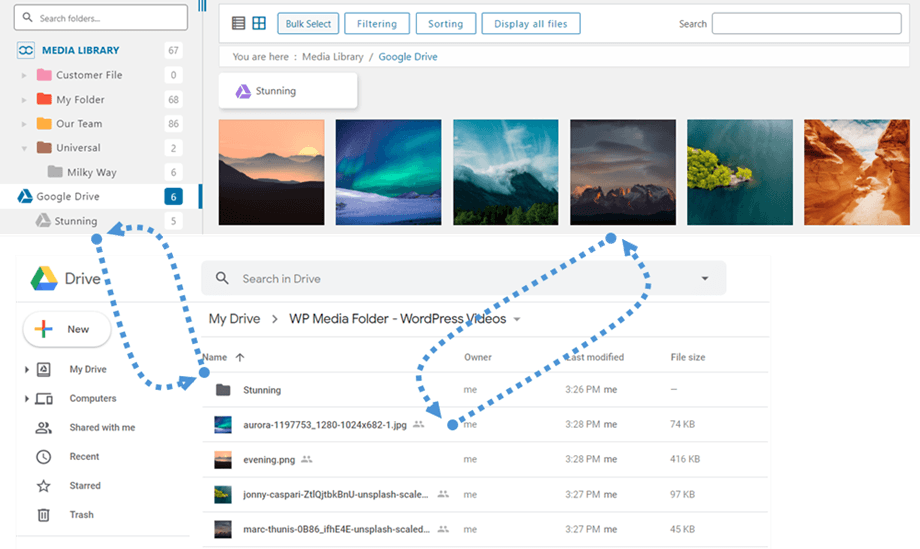
Quelles sont les directions de synchronisation?
Ça fonctionne dans les deux sens ! Vous pouvez ajouter un fichier depuis Google Drive et le voir dans WP Media Folder, ou ajouter un fichier du WP Media Folder et le voir dans Google Drive. Cela signifie également que vous pouvez gérer les fichiers WordPress depuis votre ordinateur grâce à un logiciel de synchronisation Google Drive. Incroyable, non ? ☺
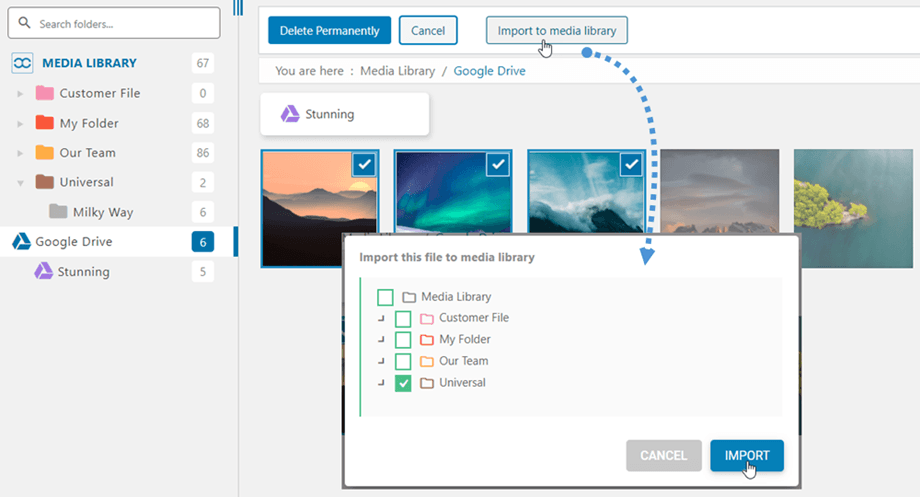
L'intégration WP Media Folder avec Google Drive vous permet d'effectuer 2 types d'actions sur vos fichiers multimédias :
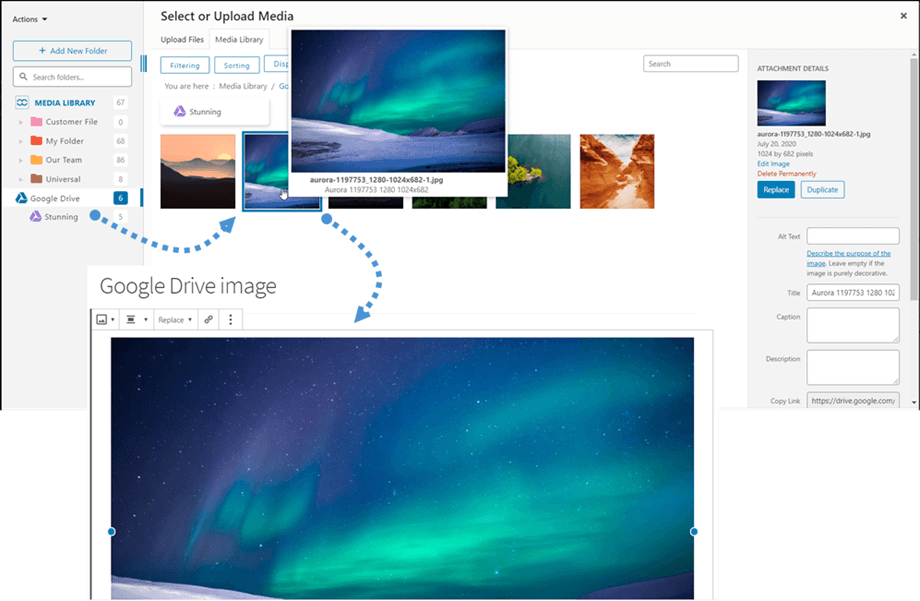
La première option consiste à importer les médias Google Drive dans WP Media Folder (sélection du dossier à importer).
La seconde option consiste à intégrer directement le contenu multimédia de Google Drive à votre texte. Dans ce cas, le contenu sera chargé depuis Google Drive et non depuis votre serveur.
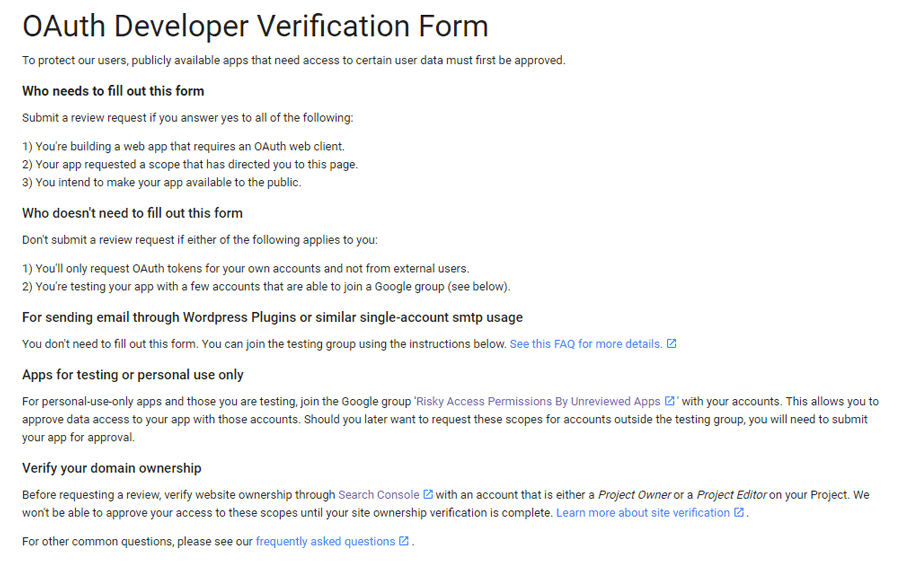
Google a récemment mis en place une nouvelle couche de sécurité qui exige la vérification des applications. Si vous avez créé l'application avec votre compte Google et que vous vous connectez ensuite à WordPress avec ce même compte, vous ne rencontrerez pas cette erreur.
Celle-ci apparaîtra uniquement si vous avez créé une application avec un compte Google et que vous tentez de vous connecter à Google depuis WordPress avec un autre compte.
Dans ce cas, votre application doit être approuvée par Google en suivant cette procédure : https://support.google.com/code/contact/oauth_app_verification
3. Créer une application Google Drive
L'intégration de Google Drive à WP Media Folder est incluse dans l'extension. Vous devez installer cette extension (plugin) en plus de WP Media Folder. L'extension inclut également l'intégration de Google Photos, Dropbox, OneDrive Personnel, OneDrive Entreprise, Amazon S3, DigitalOcean, Linode et Wasabi.
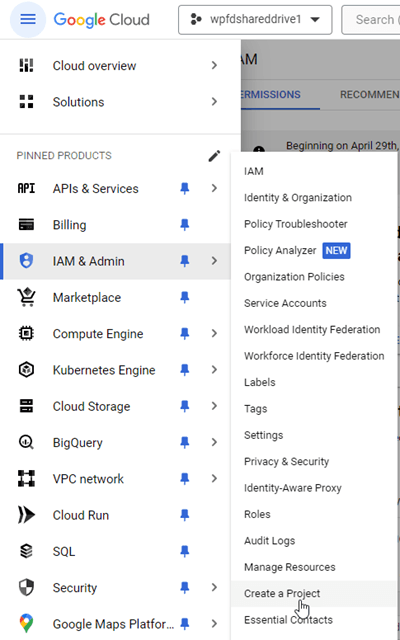
Pour utiliser Google Drive, vous devez d'abord installer l'application Google Dev pour connecter votre site web. Rendez-vous sur https://console.cloud.google.com/ et créez un nouveau projet.
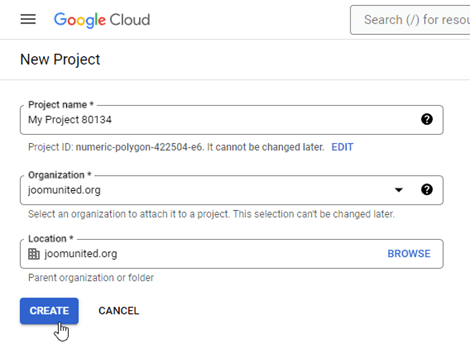
Ensuite, définissez un nom pour votre projet ; vous pouvez choisir n’importe quel nom, mais sans espaces ni accents. Patientez ensuite quelques secondes pendant la création du projet.
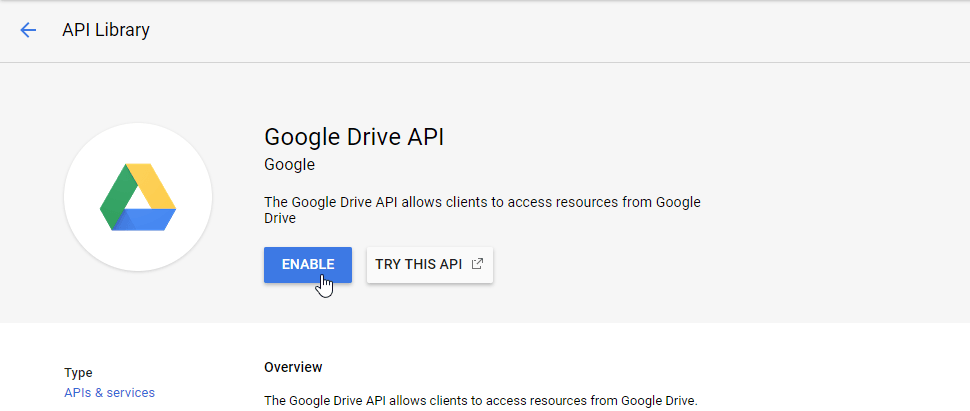
Si vous utilisez l'API Google Drive pour la première fois, vous devrez l'activer.
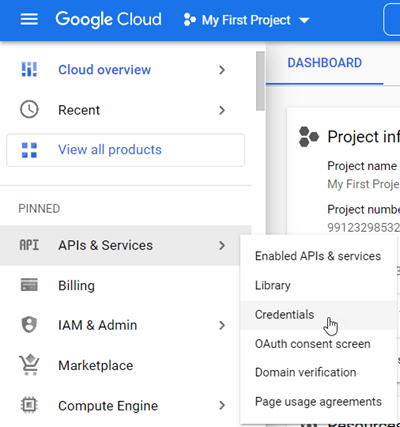
Dans le menu de gauche, cliquez sur « API et services ».
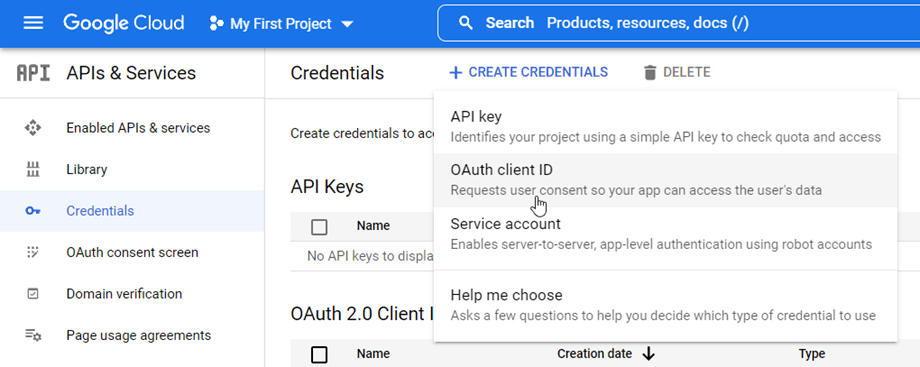
Dans le menu de gauche, accédez à « Identifiants », puis dans le panneau principal, cliquez sur « + Nouveaux identifiants » >> ID client OAuth ; si demandé, ajoutez un nom à votre écran de consentement OAuth.
Maintenant, l'étape la plus importante :
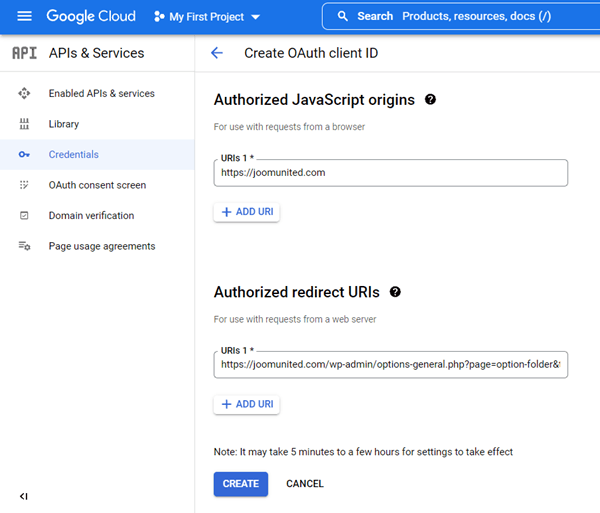
- Sélectionnez « Application Web » et ajoutez un nom de votre choix.
- Origine JavaScript autorisée : https://your-domain.com (remplacez par votre nom de domaine, sans barre oblique finale)
- URI de redirection autorisées : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(remplacez par votre nom de domaine)
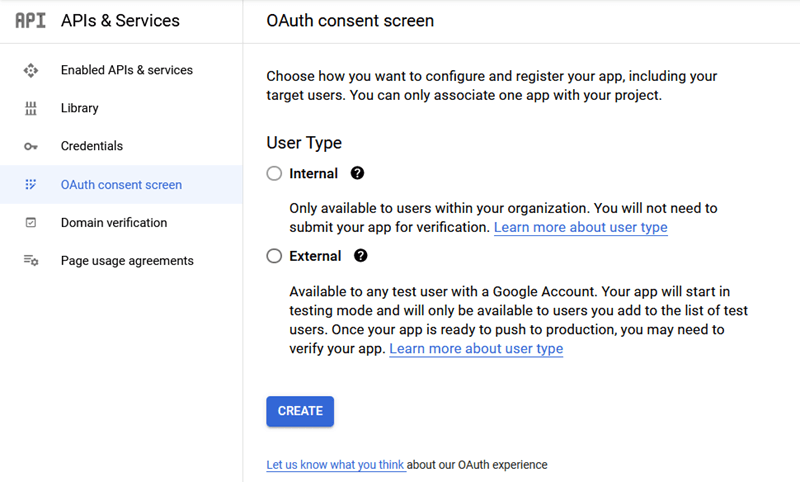
Vous devez d'abord sélectionner le type d'utilisateur.
- Usage interne : votre application est limitée aux utilisateurs G Suite de votre organisation.
- Externe : votre application sera accessible à tout utilisateur possédant un compte Google.
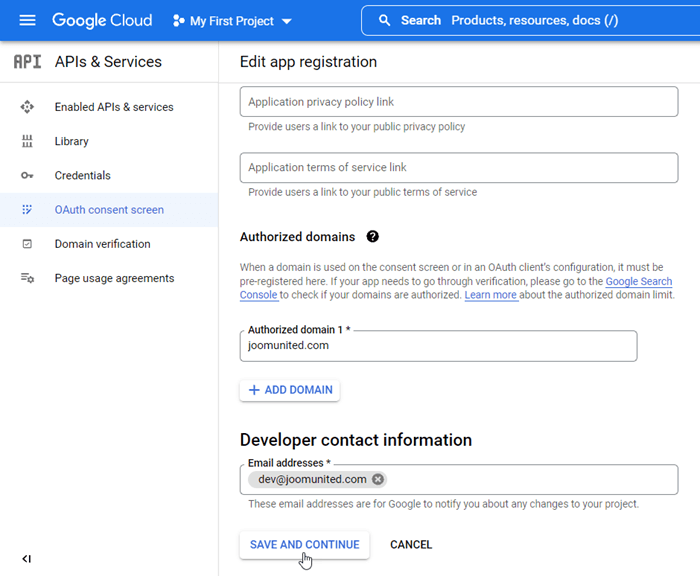
Ensuite, renseignez vos domaines autorisés et poursuivez avec les étapes suivantes pour finaliser l'enregistrement de l'application. Vous pouvez maintenant revenir à l'étape précédente : sélectionnez « Application Web » pour créer les identifiants.
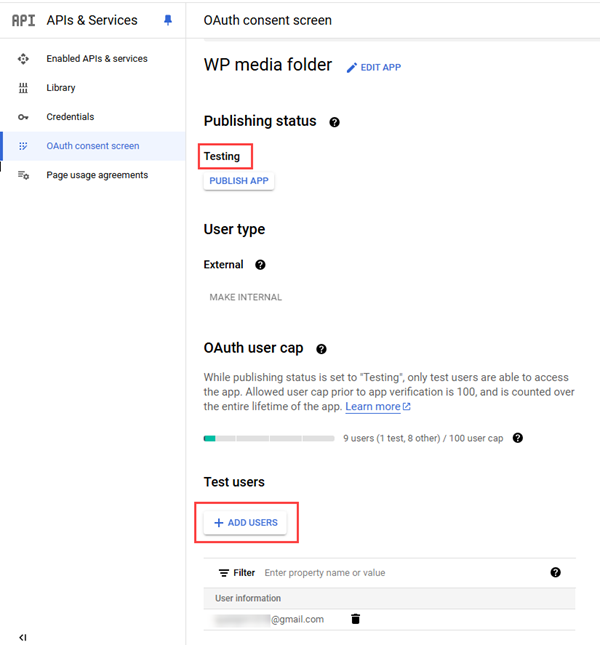
Si vous préférez ne pas effectuer de vérification en « Production » définissez le statut de publication sur « Test » . En Test , veuillez ajouter les adresses Gmail dans la section « Utilisateurs de test « Ajouter des utilisateurs » pour saisir les adresses Gmail des utilisateurs.

Et voilà ! Vous avez obtenu votre identifiant et votre clé secrète à ajouter dans la configuration de WP Media Folder.