Créez de superbes galeries avec le meilleur gestionnaire de galeries pour DIVI
Il est vrai que l'utilisation de galeries est généralement l'un des meilleurs moyens d'afficher notre contenu sur un site Web, car cela semble plus professionnel que le simple ajout d'images, mais il est également vrai que créer des galeries et ajouter des styles peut être un travail vraiment fastidieux, tout comme le fait d'ajouter des éléments à une page et de les adapter à votre site Web.
DIVI est généralement ce que nous utilisons dans ces cas car il s'agit d'un constructeur de pages connu avec des outils parfaits mais qui peut être limité lors de l'ajout d'images et c'est là que WP Media Folder vous aide.
WP Media Folder et son gestionnaire de galeries vous permettent de gérer et d'ajouter des galeries directement depuis DIVI, dans ce tutoriel nous allons voir à quel point c'est facile ;)
Pour cet article, nous allons utiliser DIVI , WP Media Folder , WP Media Folder Addon et WP Media Folder Gallery Addon .
Table des matières
Connectez WordPress et Google Photos Albums pour créer de superbes galeries
L'un des sujets de cet article est de créer ces galeries à l'aide d'images importées directement de votre compte Google Photos, afin que vous puissiez facilement télécharger des images de votre téléphone vers Google Photos et les utiliser sur votre site WordPress.
Commençons donc par la connexion.
Tout d'abord, nous avons besoin d'une application Google Dev pour cela, allez ici : https://console.developers.google.com/project et créez un nouveau projet.
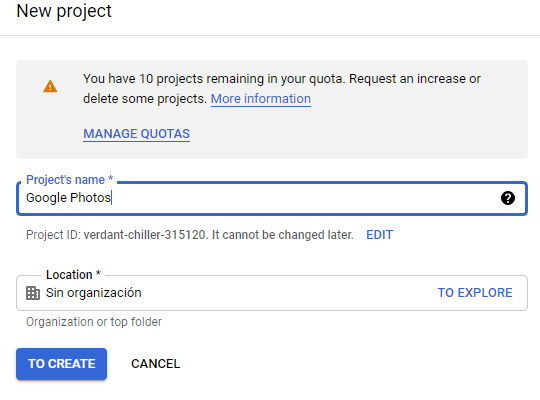
Ajoutez un nom au projet, vous pouvez ajouter ce que vous voulez.
Maintenant, attendez quelques instants que le projet soit créé.
Si c'est la première fois que vous utilisez cette API de bibliothèque de photos , vous devrez l'activer, pour l'activer, rendez-vous sur la MarketPlace dans le menu de gauche.
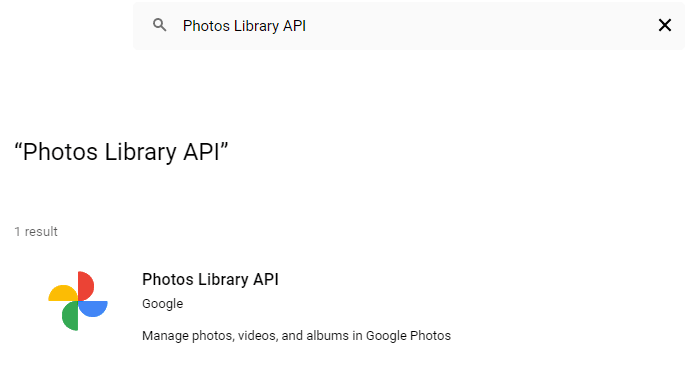
Maintenant, dans la zone de recherche, tapez API de bibliothèque de photos et recherchez-la.
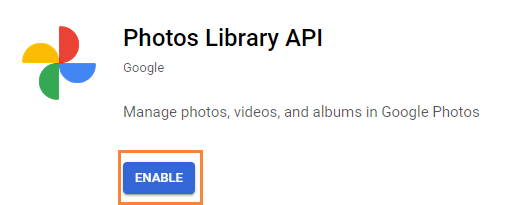
Cliquez dessus, puis sur Activer .
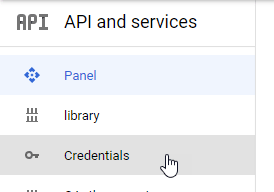
Maintenant qu'il est activé, cliquez sur "API et services" dans le menu de gauche, sur ce panneau, allez dans Credentials .
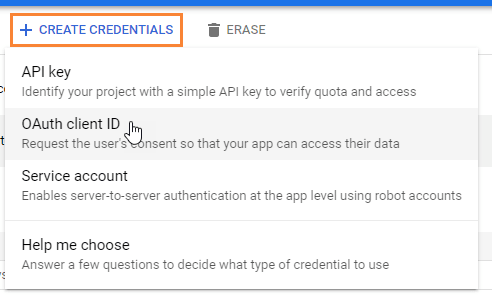
Maintenant que vous êtes ici, dans le panneau supérieur, accédez à + Créer des informations d'identification > ID client OAuth . Si vous y êtes invité, ajoutez un nom à votre écran de consentement OAuth.
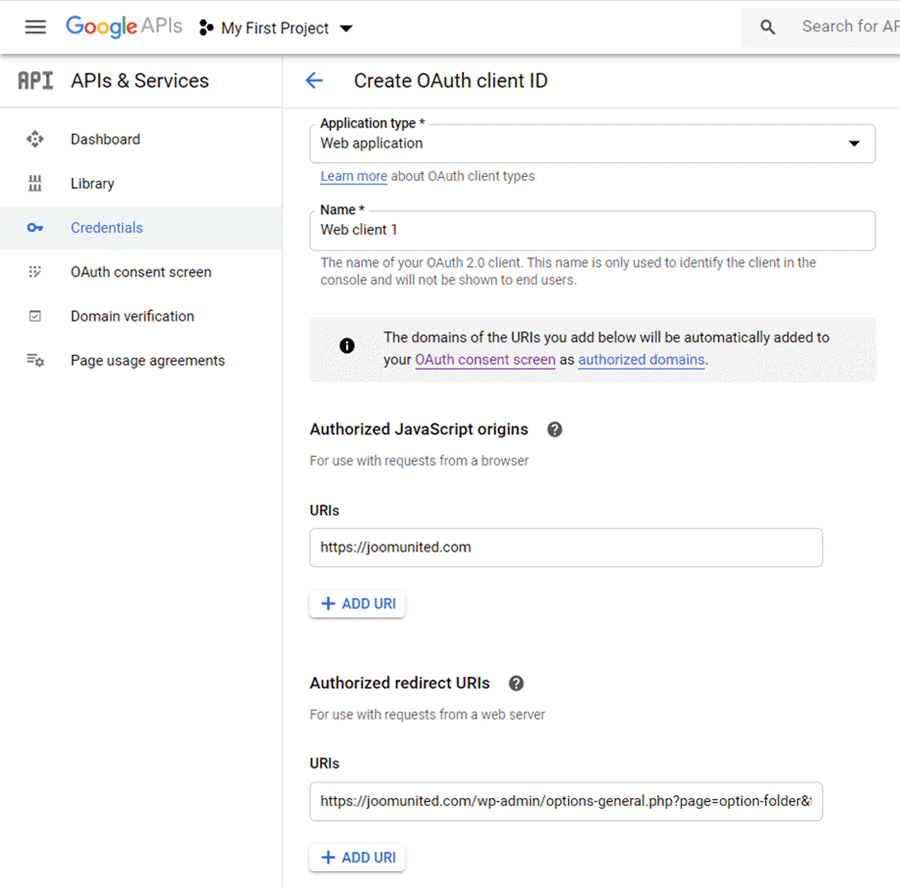
Maintenant, configurez les informations d'identification comme suit :
- Sélectionnez "Application Web" et ajoutez un nom de votre choix.
- Origine JavaScript autorisée : https://votre-domaine.com (remplacez par votre nom de domaine, sans barre oblique).
- URI de redirection autorisés : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
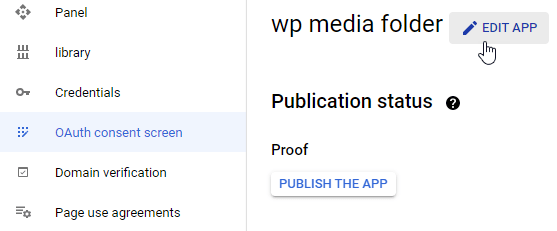
Gardez à l'esprit que Google a modifié sa politique, vous devez donc renseigner vos domaines autorisés dans l'onglet de l'écran de consentement OAuth > Modifier l'application .
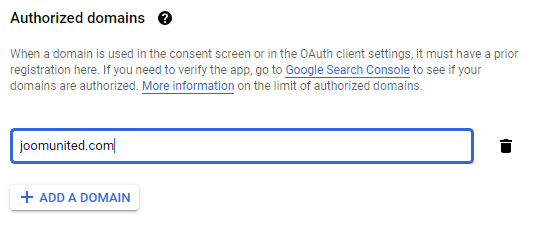
Dans la section Domaines autorisés, cliquez sur +Ajouter un domaine et ajoutez votre domaine.
Ajoutez-le également à la Vérification du domaine .
Et.. Voila! Vous obtiendrez votre identifiant et votre secret à ajouter dans la configuration de WP Media Folder:)
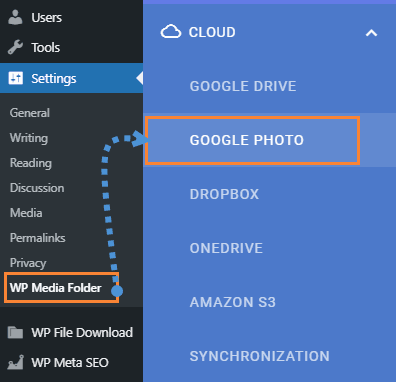
Maintenant, connectons votre compte Google Photos à votre site WordPress, pour cela rendez-vous dans Paramètres > WP Media Folder > Cloud > onglet Google Photo .
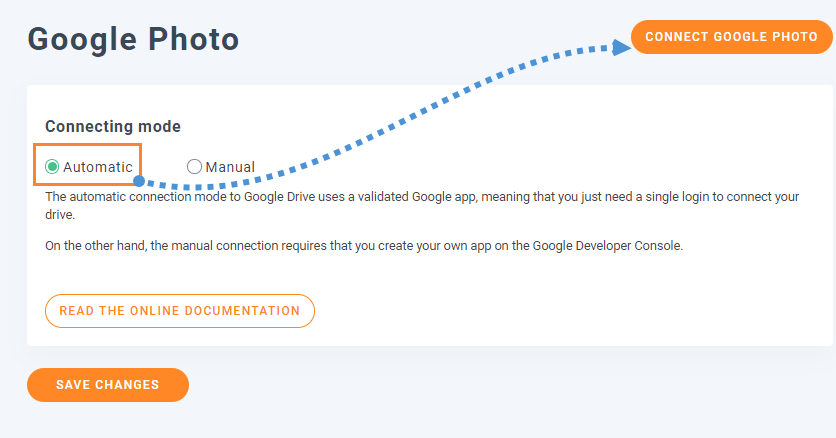
Vous pouvez utiliser le mode Automatique qui est le plus simple étant donné que vous n'aurez qu'à vous connecter à votre compte Google, pour cela, choisissez Automatique dans le "Mode connexion" puis Connecter Google Photo .
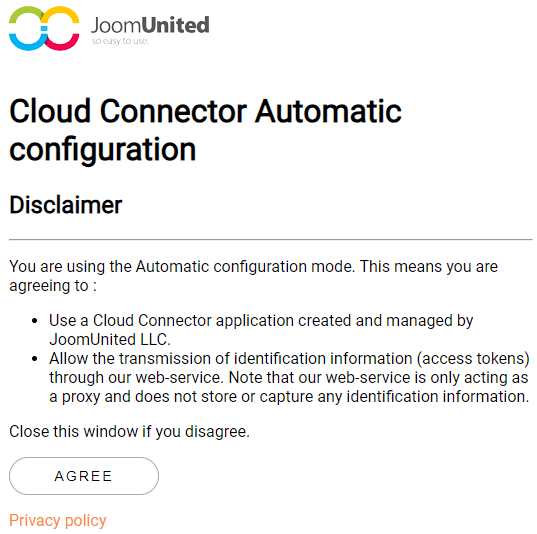
Une Pop Up apparaîtra, cliquez sur Accepter .
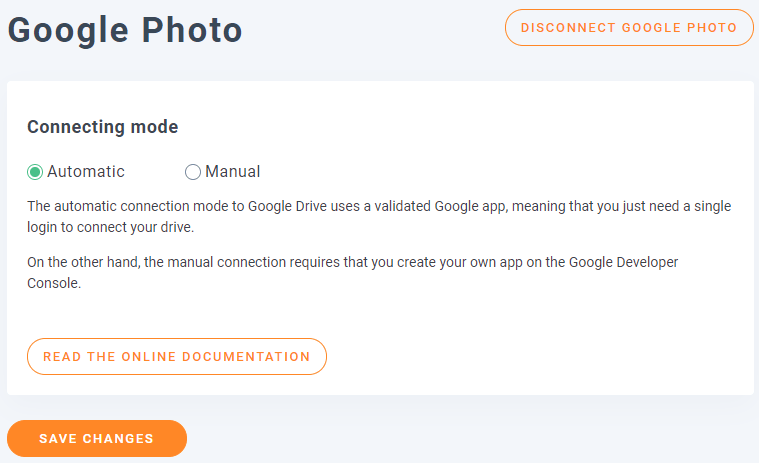
La dernière étape sera de vous connecter à votre compte Google, d'autoriser les autorisations et de terminer la connexion.
C'est tout, vraiment simple et rapide, n'est-ce pas ? :)
De Google Photos à une galerie WordPress Divi
Tout comme le titre l'indique, de Google Photos à une WordPress Divi Gallery, maintenant que Google Photos est connecté, nous pouvons procéder à la création de nos galeries à partir des albums de notre compte.
Tout d'abord, nous allons créer une nouvelle galerie à partir du gestionnaire.
Accédez à Média > Galeries de dossiers multimédia .
Ici, nous allons pouvoir créer de nombreuses galeries différentes pour les images de notre site WordPress, de notre ordinateur ou (dans ce cas) de Google Photos.
Cliquez sur +Ajouter une nouvelle galerie .
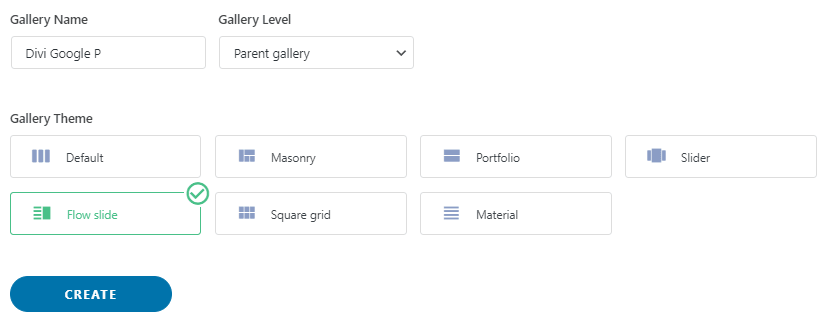
Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez taper le nom de la galerie, sélectionner le thème et d'autres choses, comme si vous souhaitez l'ajouter en tant que galerie PArent ou peut-être sous-galerie.
Sélectionnez toutes vos options mais ne vous inquiétez pas car vous pouvez les modifier après la création de la galerie donc ce n'est pas comme quelque chose que nous n'allons pas pouvoir changer ;)
Sur cet écran, vous avez 3 options pour ajouter des images à votre galerie, vous pouvez les ajouter depuis WordPress (votre médiathèque), depuis votre ordinateur et depuis Google Photos.
Pour ce tutoriel, nous allons sélectionner Google Photos mais vous pouvez choisir ce que vous voulez.
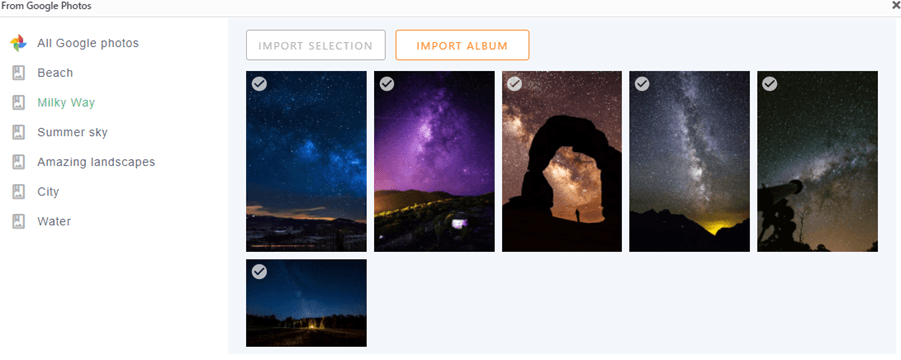
Si vous choisissez Google Photos , vous verrez tous les albums et images du compte que vous avez déjà connecté à votre site.
Vous pouvez importer un album complet en cliquant sur Importer un album ou également, sélectionner plusieurs images et cliquer sur Importer la sélection .
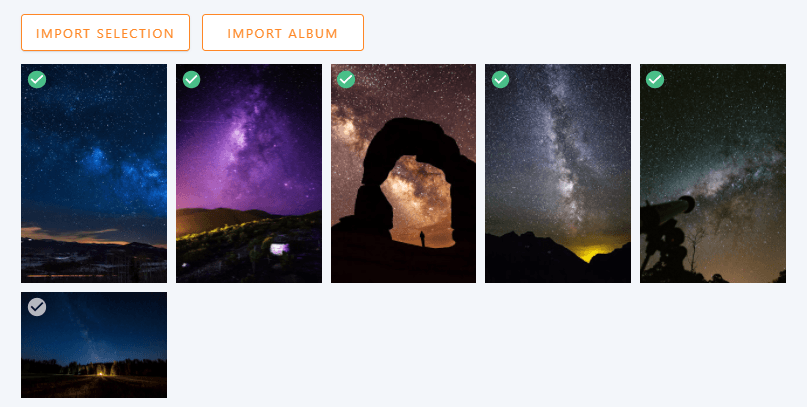
Par exemple, ici nous allons sélectionner 5 images et importer uniquement celles-ci.
C'est aussi simple qu'un clic sur les images que vous voulez puis, comme expliqué précédemment, sur Importer la sélection .
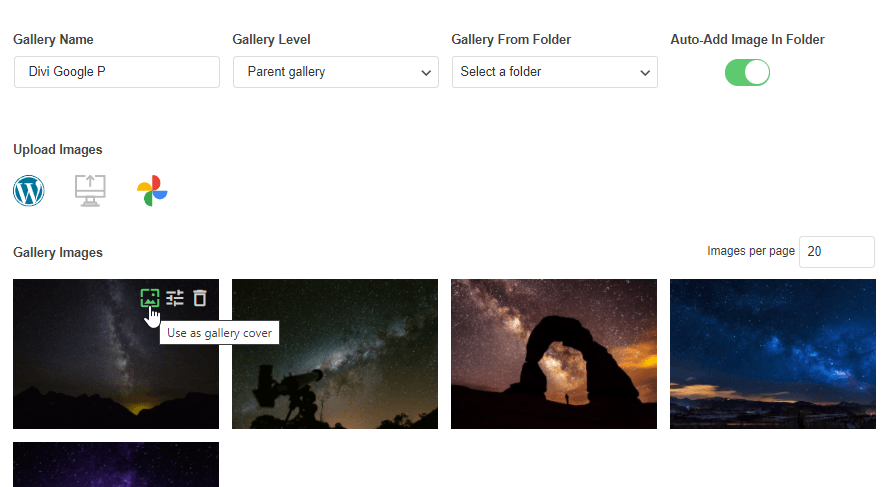
Maintenant que vous avez ajouté les images à la galerie, vous les verrez dans le gestionnaire, sur ce premier écran, vous avez la possibilité de les ordonner, de définir une image sur la couverture de la galerie et également de modifier l'image elle-même.
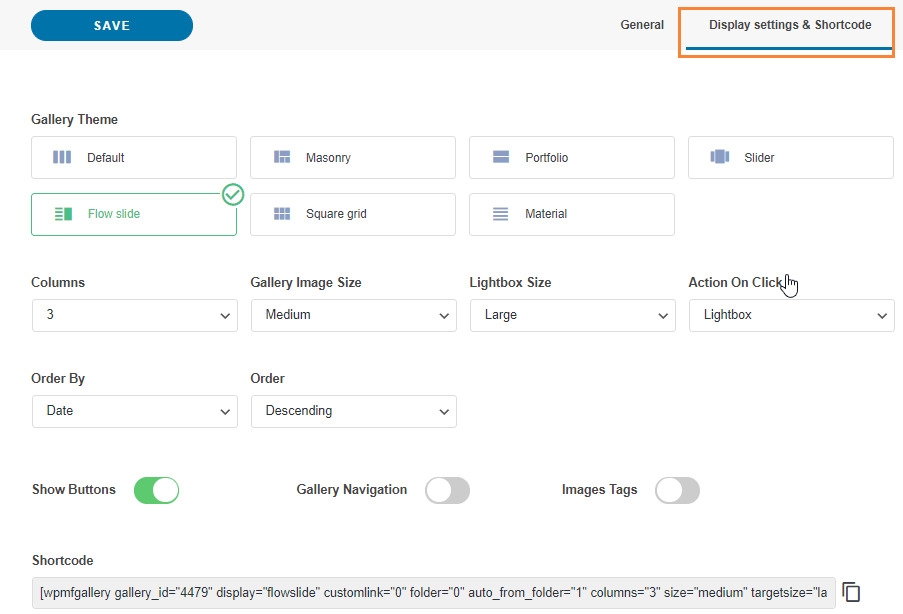
Vous remarquerez un autre onglet appelé Paramètres d'affichage et Shortcode .
Dans cette section, vous aurez la possibilité de modifier plus de paramètres de la galerie comme le thème que vous souhaitez utiliser, le nombre de colonnes, la taille de l'image, l'action au clic et la taille de la lightbox si vous sélectionnez une lightbox comme action sur Cliquez sur.
Il y a aussi le shortcode pour cette galerie au cas où vous voudriez l'utiliser ;)
Vous aurez également ces options dans Divi, donc ne vous inquiétez pas de devoir venir chaque fois que vous souhaitez modifier quelque chose dans la galerie.
Maintenant que vous avez terminé la création de la galerie, cliquez sur Enregistrer et accédez à la page/poste que vous souhaitez modifier, puis cliquez sur Utiliser le Divi Builder , vous pouvez l'utiliser en front end ou en backend sans problème ;)
Sélectionnez la colonne comme vous le faites habituellement, puis recherchez le module complémentaire WPMF Gallery .
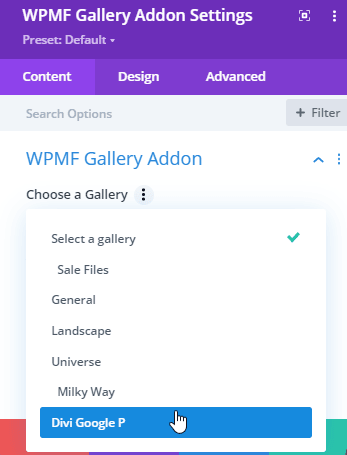
Dans la fenêtre contextuelle suivante, vous verrez l'option d'ajouter une galerie déjà créée, ainsi que toutes les autres options que vous avez vues dans l'onglet Affichage du gestionnaire de galerie afin que vous puissiez facilement modifier la galerie.
Nous allons sélectionner la galerie que nous avons créée auparavant.
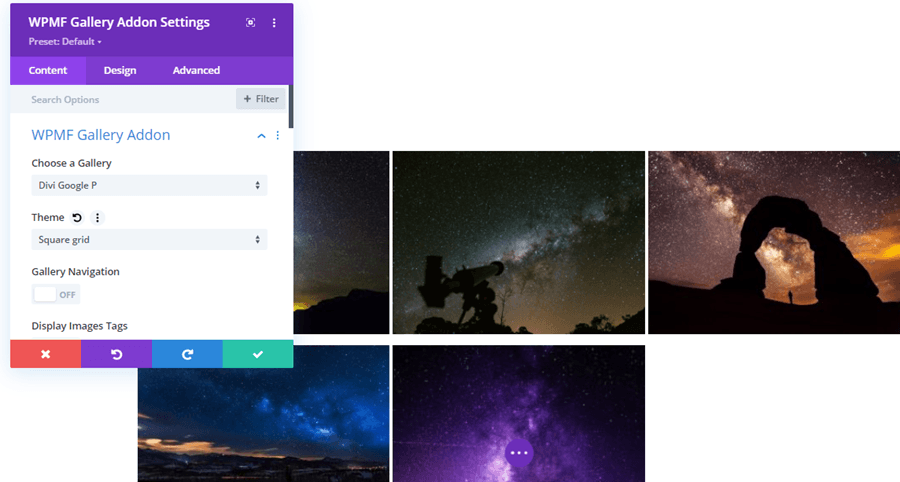
La galerie s'affichera et vous pourrez modifier tous les paramètres d'affichage avec un aperçu en direct afin que chaque changement soit automatiquement reflété.
Le meilleur outil lorsque vous voulez vérifier comment les choses se passent sans avoir à cliquer sur l'aperçu ou à recharger la page à chaque fois qu'un changement est apporté.
Vous pouvez maintenant terminer la création de votre page et la publier sans avoir à vous soucier de ne pas pouvoir savoir à quoi ressemblera la galerie dans le frontend.
Un outil vraiment génial, n'est-ce pas?
Créez des galeries depuis le Cloud directement vers Divi
Alors peut-être que vous pensiez que c'était tout mais la réponse est non ! Vous pouvez également créer des galeries avec des images hébergées dans le cloud, vous allez pouvoir économiser de l'espace de stockage et aussi, utiliser Divi pour placer la galerie ;)
Nous allons utiliser un dossier Google Drive pour cela, mais gardez à l'esprit que d'autres intégrations cloud sont disponibles avec WP Media Folder et l'Addon (Dropbox, AWS, OneDrive).
Afin de pouvoir connecter Google Drive à votre site WordPress, vous pouvez suivre le guide détaillé ici le processus est similaire à celui de Google Photos donc vous ne devriez pas avoir de problèmes.
Après avoir créé/synchronisé les dossiers Google Drive, vous pouvez accéder à la page/à la publication que vous souhaitez modifier et cliquer sur Utiliser le Divi Builder , ajouter votre colonne et, dans les modules, en rechercher une appelée WPMF Gallery .
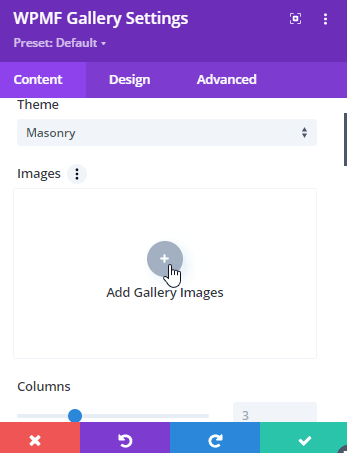
Ce module va vous permettre de créer la galerie directement dans le Divi Builder, tout d'abord, ajoutons les images en cliquant sur Ajouter des images de la galerie dans la Images .
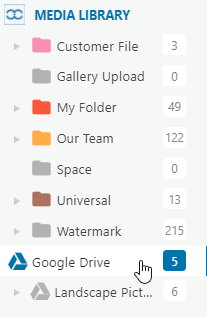
Cela chargera votre bibliothèque multimédia sous forme de fenêtre contextuelle, recherchez le dossier contenant les images que vous souhaitez ajouter à l'intérieur et cliquez dessus.
Nous allons utiliser le dossier Google Drive pour ce cas.
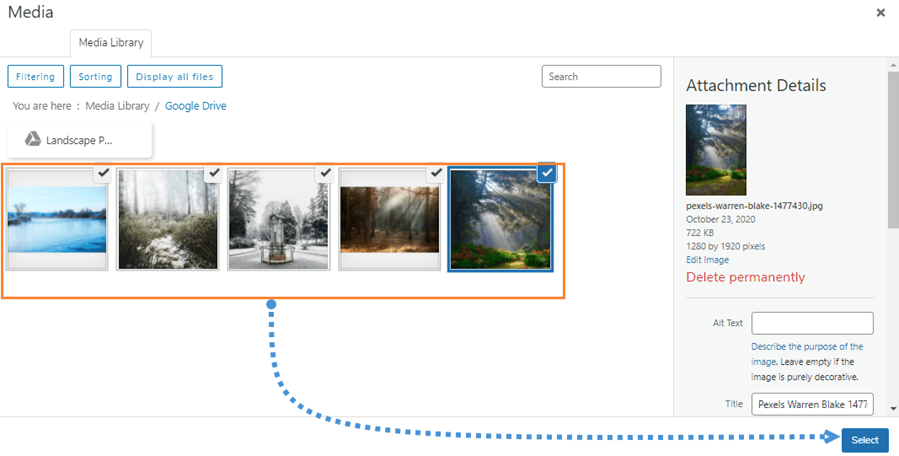
Maintenant, dans la section de droite, sélectionnez toutes les images que vous souhaitez ajouter en cliquant dessus, puis cliquez sur Sélectionner .
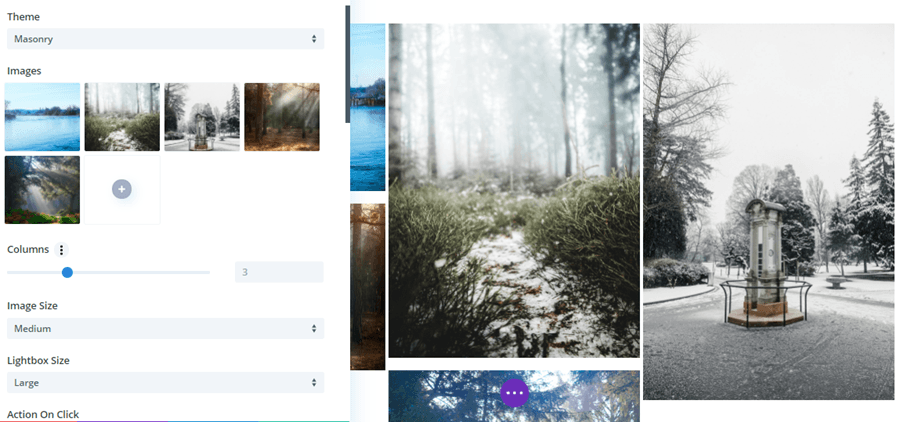
Cela chargera toutes les images dans le module Divi et vous verrez toutes les options disponibles pour l'édition de la galerie, comme le thème, les colonnes, la taille, l'action au clic, les bordures, les ombres, le rayon de bordure et une option pour ajouter du flou à l'image.
La meilleure partie de ceci est que chaque modification que vous apportez sera automatiquement affichée dans l'aperçu, vous n'aurez donc pas à recharger la page ou à enregistrer le modèle à chaque modification.
Comme vous pouvez le voir, ces plugins sont juste une combinaison parfaite ;)
Obtenez le site Web WordPress le plus professionnel avec la meilleure combinaison
Nous n'avons montré que quelques fonctionnalités de toutes celles disponibles dans WP Media Folder , il y en a d'autres comme décharger complètement vos médias sur AWS, PDF Embedded, et plus de connexions cloud comme OneDrive et Dropbox alors qu'attendez-vous pour commencer à utiliser tout cela des fonctionnalités géniales ? Allez ici et obtenez votre propre adhésion :)
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.



































commentaires