Comment télécharger une image WordPress depuis le frontend avec un plugin
Le téléchargement d'images est l'une des choses les plus importantes lorsque l'on parle d'un site Web, car les images sont, fondamentalement, ce qui donne le style d'un site sans images, un site pourrait avoir l'air trop vieux ou ne pourrait pas obtenir le nombre de clients/utilisateurs que nous aimerions pour obtenir.
En dehors de cela, donner la possibilité à vos utilisateurs de télécharger des images dans le frontend pourrait vous offrir de nombreux avantages, comme leur permettre de télécharger des documents ou toute image qu'ils aimeraient utiliser pour, par exemple, un profil.
Dans cet article, nous allons évaluer quelques plugins qui nous permettent de réaliser ce que nous voulons faire.
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Table des matières
Comment télécharger une image WordPress depuis le frontend avec un plugin
Nous aborderons ici plusieurs façons de télécharger des images WordPress avec plusieurs types de plugins.
Télécharger des fichiers dans le Frontend à l'aide d'un plugin de formulaire
L'un des moyens les plus rapides et les plus accessibles consiste à utiliser un plugin de formulaire, cela est utile lorsque nous devons créer, par exemple, un formulaire de contact où nous avons besoin que l'utilisateur télécharge un document ou toute information utile à l'aide d'une image.
Il existe de nombreux plugins qui vous permettent de créer des formulaires avec un champ de téléchargement de fichier, l'un d'entre eux est Contact Form 7 qui vous permet de télécharger gratuitement des fichiers sur votre site dans le frontend.
Donc, afin d'utiliser des formulaires pour permettre à vos utilisateurs de télécharger des fichiers dans le frontend, nous devrons d'abord créer le formulaire, donc après avoir installé le plugin, allez dans Contact > Add New .
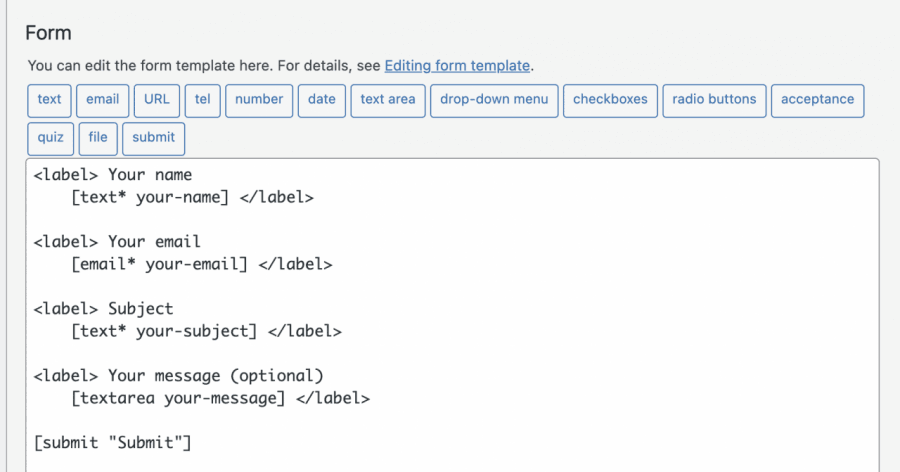
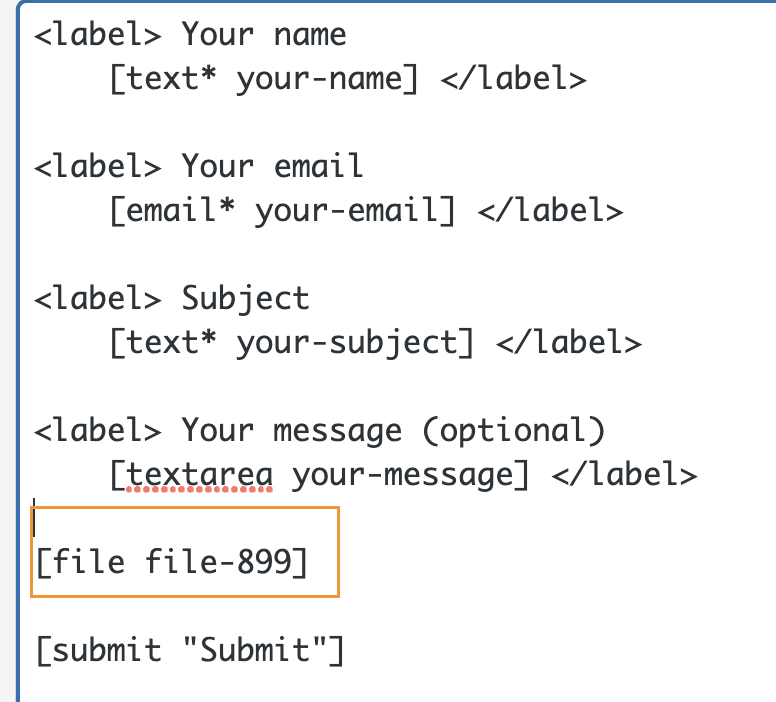
Dans cet écran, vous aurez des balises HTML avec le shortcode pour chaque champ à l'intérieur, par défaut, un formulaire est créé avec les champs de base.
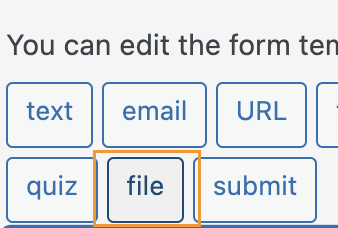
Comme nous voulons ajouter un champ de téléchargement de fichier, cliquez sur l'endroit où vous souhaitez ajouter le champ, puis cliquez sur le fichier dans les boutons/options disponibles.
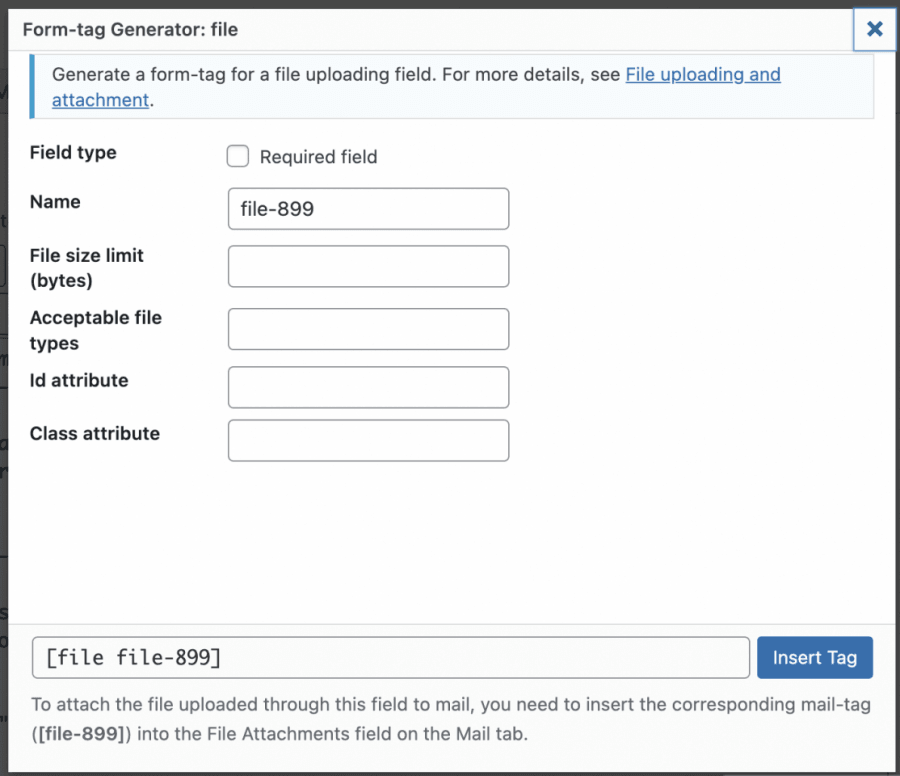
Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez définir des limites pour le téléchargement de votre fichier, ajouter toutes les limites souhaitées et enfin, cliquer sur insérer une balise .
Cela ajoutera le shortcode pour le champ dans le contenu du formulaire.
Vous pouvez maintenant personnaliser autant que vous le souhaitez votre formulaire, ajouter d'autres champs ou ajouter du HTML et également du CSS si vous le souhaitez, car le formulaire admet tous ces types de personnalisations.
Quand tout est fait, vous pouvez ajouter un titre et cliquer sur Enregistrer .
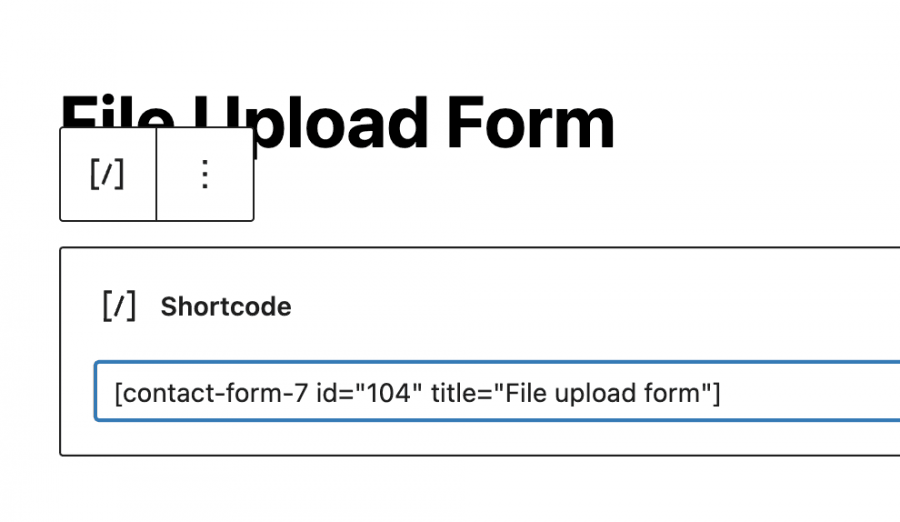
Cela va générer un shortcode que vous pourrez utiliser pour embarquer le formulaire dans votre post ou page, copier, puis utiliser le bloc disponible dans votre éditeur de page pour ajouter un shortcode, dans ce cas, nous verrons comment l'ajouter avec le Gutenberg Éditeur.
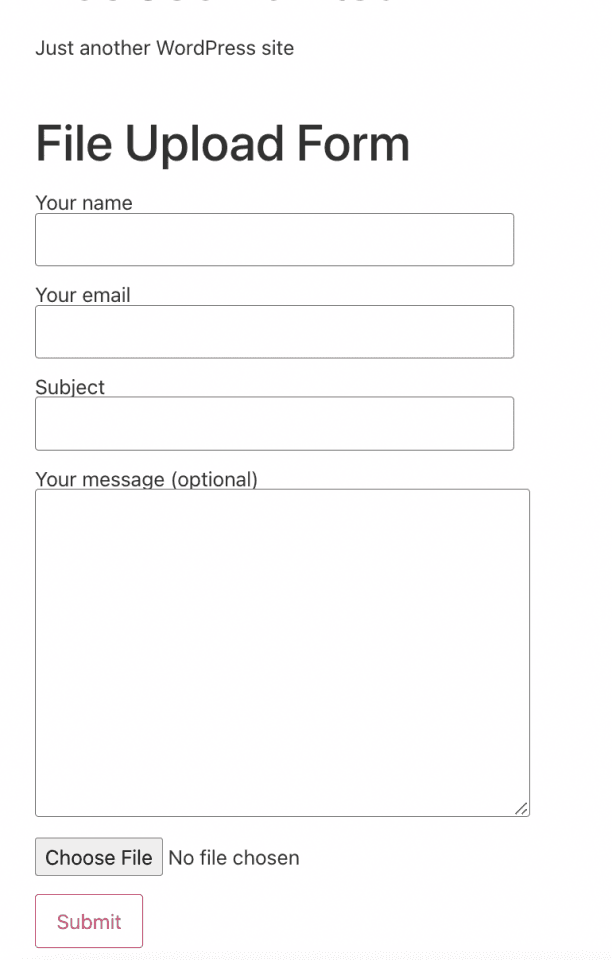
Vous devez maintenant le publier et vous pourrez voir le formulaire avec les champs que vous avez ajoutés et le bouton de téléchargement de fichier.
Tout ce que vous avez à faire est de cliquer sur Choisir un fichier et de sélectionner le fichier, dans ce cas, votre image, à partir de vos dossiers sur votre PC.
Après avoir cliqué sur soumettre, cela devrait être fait et l'image devrait maintenant être sur votre site.
De cette façon, vos utilisateurs pourront télécharger des images sur votre site, ainsi que d'autres informations dont nous pourrions avoir besoin, comme le nom ou l'e-mail de la personne qui a téléchargé à l'aide d'un formulaire, très simple et fonctionnel.
Utilisation du plugin de téléchargement de fichiers WordPress
Maintenant que nous avons vu l'"ancienne" méthode normale, voyons comment télécharger une image mais en utilisant ce plugin qui nous permettra d'intégrer une option de téléchargement de fichier dans n'importe quel article ou page sans avoir besoin de remplir d'autres informations ou de créer un formulaire du tout .
Tout d'abord, nous devons installer le plugin "WordPress File Upload" car cela nous donnera toutes les options nécessaires pour créer l'option de téléchargement de fichier.
Après avoir activé ce plugin sur notre site, nous devrions pouvoir voir une option de menu disponible pour vérifier tous les fichiers que nous téléchargeons en l'utilisant.
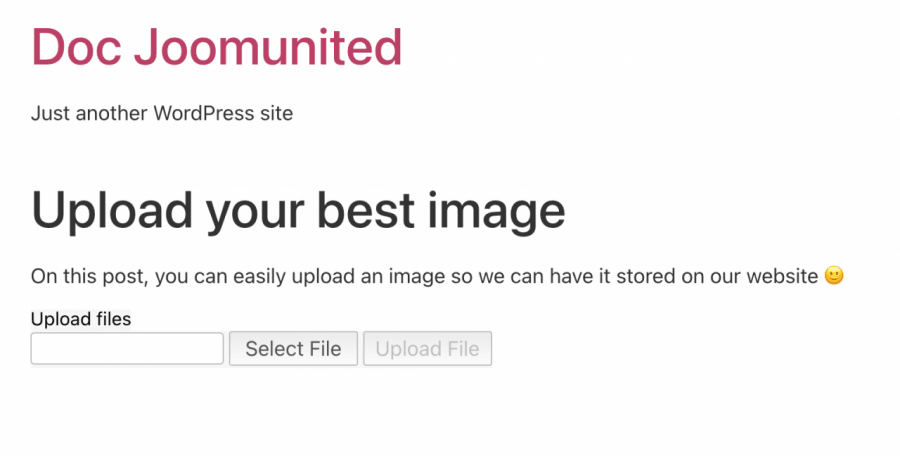
Pour l'utiliser, tout ce que nous devons faire est d'ajouter un shortcode [wordpress_file_upload] où nous voulons l'afficher, dans ce cas, nous avons un article avec quelques informations préparées où nous avons ajouté le shortcode afin que vous puissiez vérifier à quoi il ressemblerait comme dans l'éditeur Gutenberg et le frontend.
Éditeur Gutenberg
L'extrémité avant
Maintenant que notre formulaire de téléchargement est ajouté, tout ce que vous avez à faire est de cliquer sur "Sélectionner un fichier" pour explorer vos fichiers PC, et enfin, cliquez sur Télécharger un fichier.
Cliquer sur ce bouton permettra à votre utilisateur de télécharger une image ou un fichier sur votre site, et la meilleure partie de cela est que nous pouvons sélectionner l'endroit du serveur où nous voulons télécharger l'image directement sous les paramètres du plugin ainsi que son apparence comme et de nombreux autres paramètres pour le formulaire.
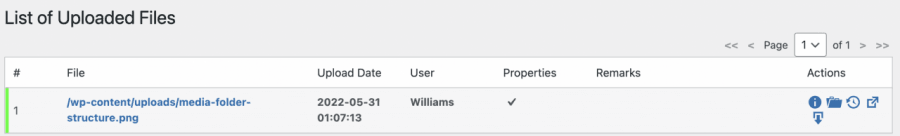
L'endroit principal où nous pouvons vérifier les téléchargements sera dans l'option "Télécharger des fichiers" dans le menu de gauche du tableau de bord d'administration, c'est la page principale du plugin où tous les fichiers téléchargés sont affichés.
Comme vous pouvez le voir, un plugin simple et fonctionnel qui nous permettra d'obtenir des images de nos utilisateurs sans inconvénient majeur plus que de coller le shortcode dans le backend et d'attendre que les utilisateurs téléchargent le fichier.
Gérer les médias par rôle d'utilisateur à l'aide de WP Media Folder
Comme nous pouvons le voir, il existe de nombreuses façons de permettre à nos utilisateurs de télécharger des images et des fichiers dans le frontend, mais le problème dans ces cas est que les images peuvent être téléchargées "au hasard" et nous ne pouvons pas avoir un bon contrôle exact de l'endroit où elles sont téléchargées, pas de soucis du tout ! WP Media Folder à la rescousse.
WP Media Folder dispose d'un outil spécial dédié à la gestion de l'accès à votre bibliothèque multimédia, cela pourrait être très utile lorsque vous souhaitez contrôler qui télécharge des images et où ainsi que si vous souhaitez permettre à vos utilisateurs de gérer leurs propres médias directement dans le bibliothèque multimédia sans pouvoir voir les médias des autres rôles/utilisateurs.
Tout d'abord, nous devons avoir installé WP Media Folder, c'est le plugin qui nous permettra d'utiliser toutes les fonctionnalités disponibles pour que cela fonctionne.
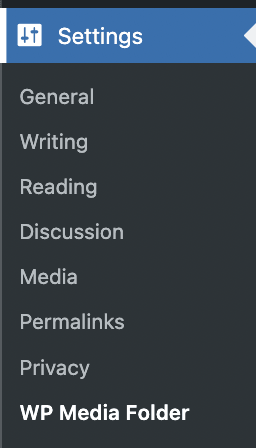
Maintenant que nous l'avons installé, nous devrons activer l'option pour limiter l'accès, pour cela, allez dans Paramètres > WP Media Folder , et nous pourrons voir la page de configuration principale WP Media Folder
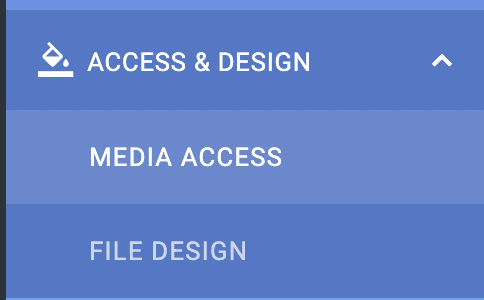
Dans cette section, accédez à Access & Design > Media Access .
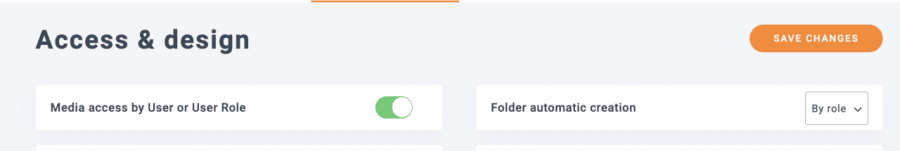
Dans cette section, afin de limiter les médias par rôle d'utilisateur et de générer automatiquement un dossier dédié à chaque rôle d'utilisateur, nous sélectionnerons Accès aux médias par Utilisateur ou Rôle d' et Rôles d'utilisateur .
Nous avons également plus d'options comme sélectionner un dossier de chemin ou permettre au rôle/utilisateur de voir tous les autres utilisateurs/médias de rôle.
Maintenant que nous avons activé l'option pour autoriser uniquement un rôle d'utilisateur à éditer ses propres médias, disons que nous avons un rôle d'éditeur et nous voulons que tous les utilisateurs sous ce rôle puissent voir et gérer leurs médias pour les publications et les pages.
Avec les options que nous avons sélectionnées, tout cela devrait être possible, alors voyons, pour cela, tout ce que nous devons faire est de nous connecter en tant qu'éditeur et de télécharger les médias comme ils le feraient normalement.
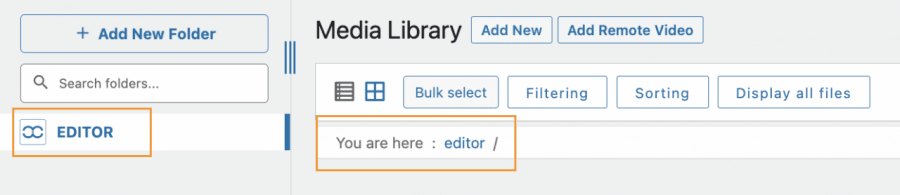
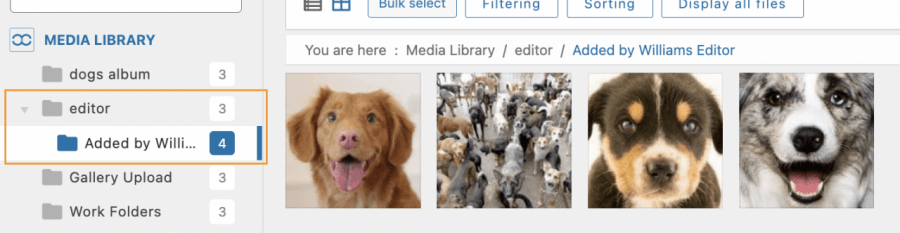
Une fois connecté en tant qu'éditeur, vous pourrez voir la médiathèque comme celle-ci.
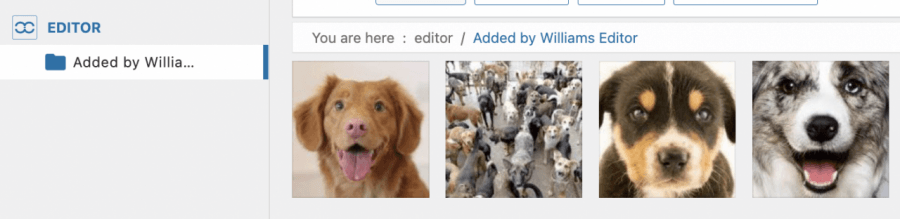
Comme vous pouvez le voir, il y a deux sections où la médiathèque vous permet de savoir que nous sommes dans un dossier appelé "éditeur", alors téléchargeons quelques médias pour vérifier comment cela fonctionnerait.
Le processus de téléchargement serait exactement le même que vous le faites habituellement, il peut s'agir d'utiliser un outil de téléchargement frontal ou simplement d'utiliser votre bibliothèque multimédia, tout ce que ce rôle d'utilisateur télécharge sera automatiquement limité pour le rôle d'utilisateur.
L'un des avantages de l'utilisation de WP Media Folder est que ce rôle (et tous les autres ayant accès à wp-admin) pourra créer des dossiers à l'aide du bouton
+ Ajouter un nouveau dossier
Nous pouvons confirmer que sous la médiathèque, un Éditeur a été créé et à l'intérieur se trouve le dossier que nous avons créé en utilisant le rôle Éditeur, et c'était aussi simple que de cliquer sur un bouton !
Maintenant que nous avons activé l' d'accès aux médias , un dossier sera créé pour chaque rôle qui accède à votre médiathèque et télécharge une image, et pourra partager ou non les médias avec les autres utilisateurs sous le même rôle en fonction des paramètres. vous choisissez, vous pouvez également avoir plus de contrôle sur vos médias à l'aide de filtres .
Quelle fonctionnalité géniale et vraiment facile à utiliser ! N'est-ce pas?
Permettez à vos utilisateurs de télécharger des fichiers de la manière la plus professionnelle
Dans cet article, nous avons pu voir comment permettre à nos utilisateurs de télécharger leurs images de la manière la plus professionnelle et d'adapter notre site à chaque cas, par exemple en soumettant simplement un formulaire ou en permettant également à nos rédacteurs de créer un dossier partagé qu'eux seuls pourront pouvoir voir dans la Médiathèque, et ce n'est pas tout ! Avec WP Media Folder vous pourrez faire plus d'autres choses comme connecter votre médiathèque à un service cloud , génial ! N'est-ce pas ?
En savoir plus sur WP Media Folder et la limitation d'accès ici !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.
























commentaires