Comment créer un curseur à l'aide d'une galerie d'images dans WordPress
Les galeries sont une partie essentielle de notre site car elles nous permettent de montrer, de la meilleure façon possible, des images essentielles qui pourraient contenir des informations précieuses pour notre site, l'un des types de galeries les plus populaires est le curseur car il s'adapte à presque tous les sites Web et peut être affiché n'importe où, ce qui nous permet de voir chaque image et de la détailler parfaitement. Dans ce tutoriel, nous verrons comment créer un curseur à l'aide d'une galerie dans WordPress.
Dans ce tutoriel, nous verrons à quel point il est facile de créer une galerie de sliders en utilisant WP Media Folder et le module complémentaire Gallery, le meilleur plugin pour la meilleure galerie possible ;)
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Affichez vos images à l'aide du gestionnaire de WP Media Folder Gallery
En utilisant WP Media Folder , nous pouvons créer des galeries à partir de nombreux endroits tels que la médiathèque, son propre gestionnaire de galerie, ses publications et ses pages, en utilisant l'éditeur classique ou un constructeur de pages populaire comme Elementor à l'aide d'un bloc, nous permettant de créer facilement des galeries dans le chemin le plus rapide possible !
Créons une galerie à l'aide du gestionnaire de galeries, pour cela, allez dans Médiathèque > Dossier média Galeries .
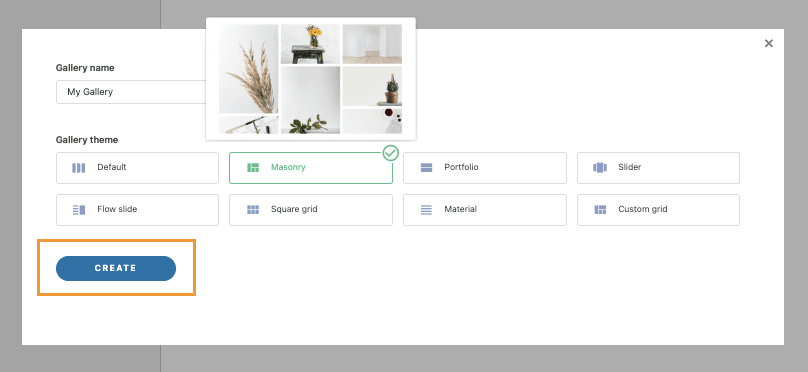
Sur cette page, cliquez sur + Ajouter une nouvelle galerie et tapez le nom de la galerie dans la fenêtre contextuelle qui apparaîtra, il y aura de nombreuses options comme définir directement le thème de la galerie.
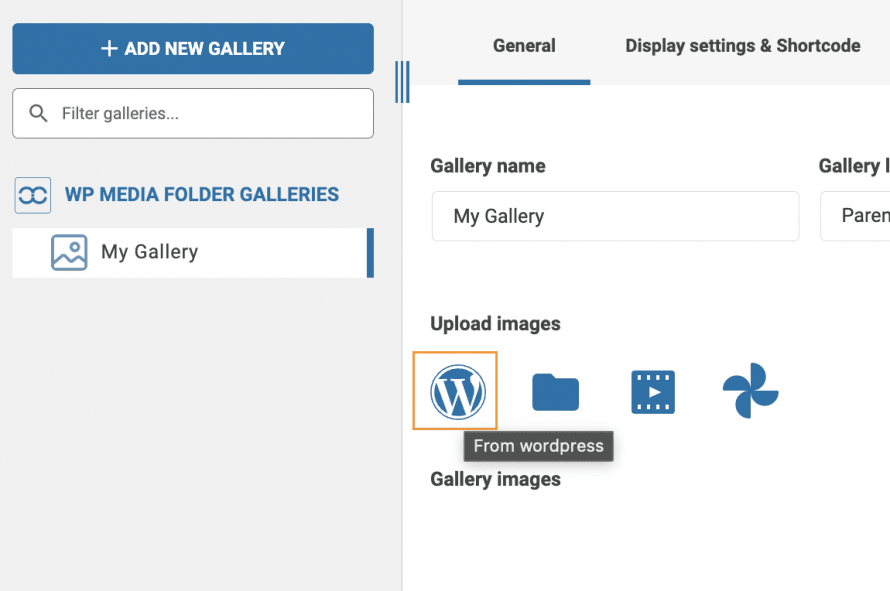
Maintenant que nous sommes dans le tableau de bord de la galerie, nous pouvons commencer à télécharger des images avec le système glisser-déposer ou en utilisant le système de fichiers de votre PC, nous pouvons également sélectionner celles que nous avons déjà téléchargées sur notre site.
Voyons d'abord comment utiliser des images qui sont déjà dans la médiathèque, pour cela, cliquez sur l' icône WordPress .
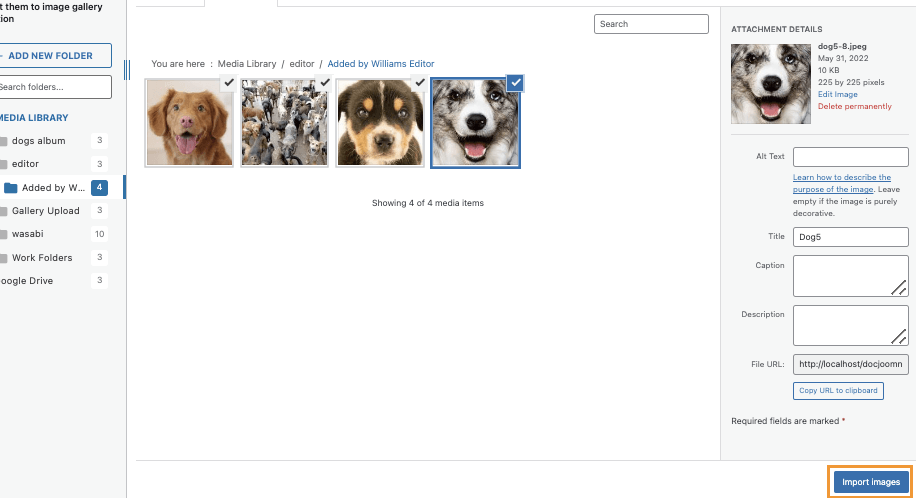
Cette option ouvrira notre bibliothèque multimédia sur un modal où nous pourrons voir tous les dossiers multimédias créés avec le plugin et les médias à l'intérieur, afin que nous puissions commencer à sélectionner toutes les images que nous voulons, et enfin, cliquer sur Importer des images .
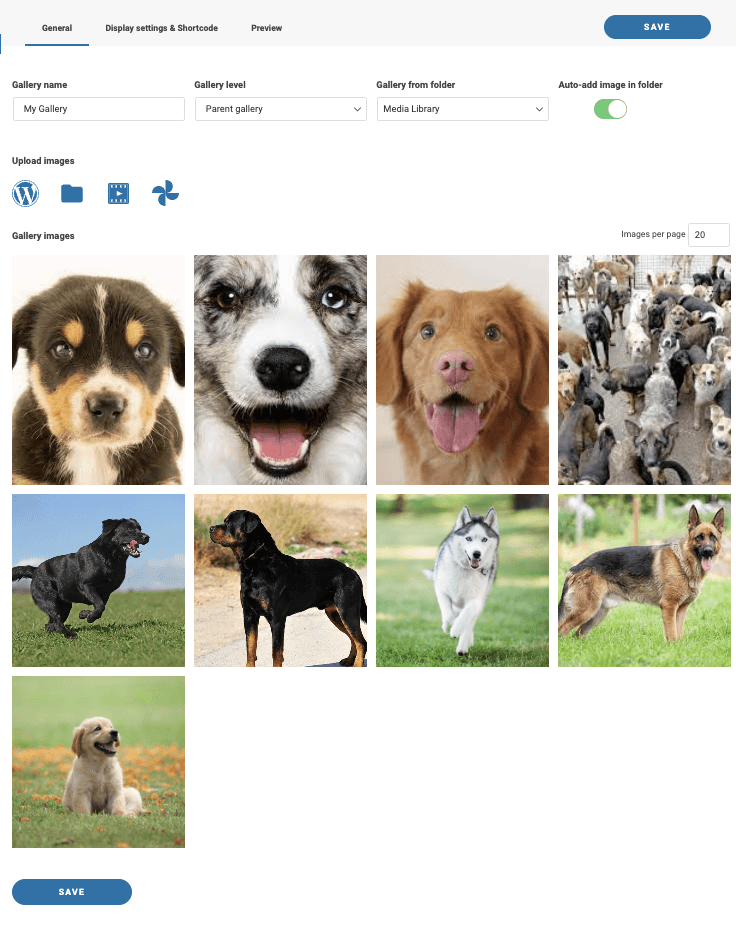
Les images seront ajoutées au tableau de bord de la galerie.
Voyons maintenant comment télécharger des images directement de notre PC vers le gestionnaire de galerie, pour cela, cliquez sur l'icône du dossier.
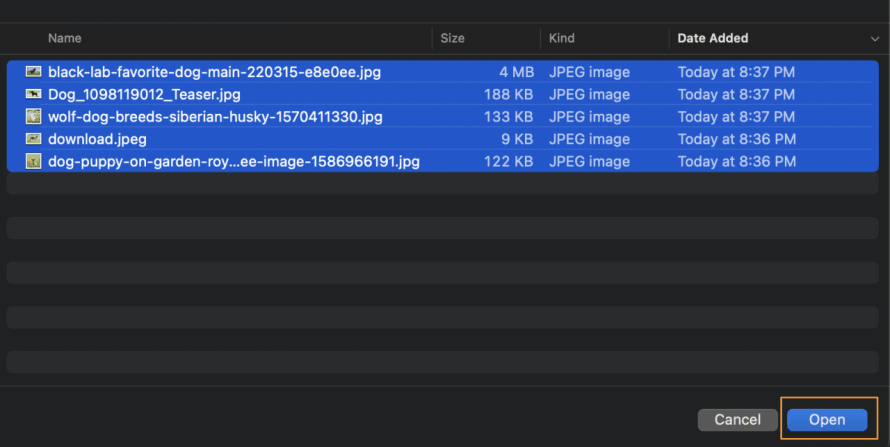
Cette option ouvrira l'explorateur de fichiers PC, nous pourrons naviguer entre tous les dossiers de notre PC pour sélectionner les images que nous voulons et les télécharger directement.
Les images apparaîtront dans le tableau de bord de la galerie, ce qui nous permettra de les réorganiser et de les supprimer si nécessaire.
Nous pourrons 3 options dans le tableau de bord de la galerie, Général , Paramètres d'affichage & Shortcode , et Aperçu .
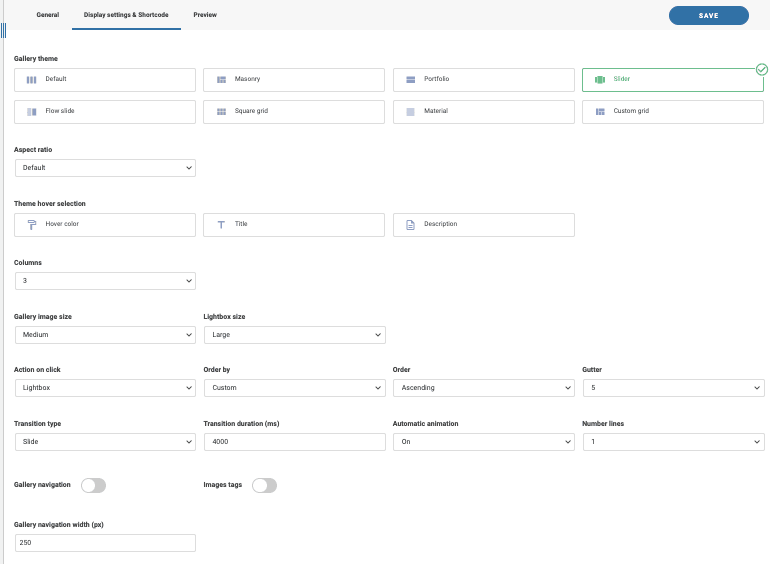
à partir des paramètres d'affichage et du code court , nous pourrons sélectionner le thème et l'ajuster pour l'adapter à notre site et à ce que nous voulons montrer dans la galerie.
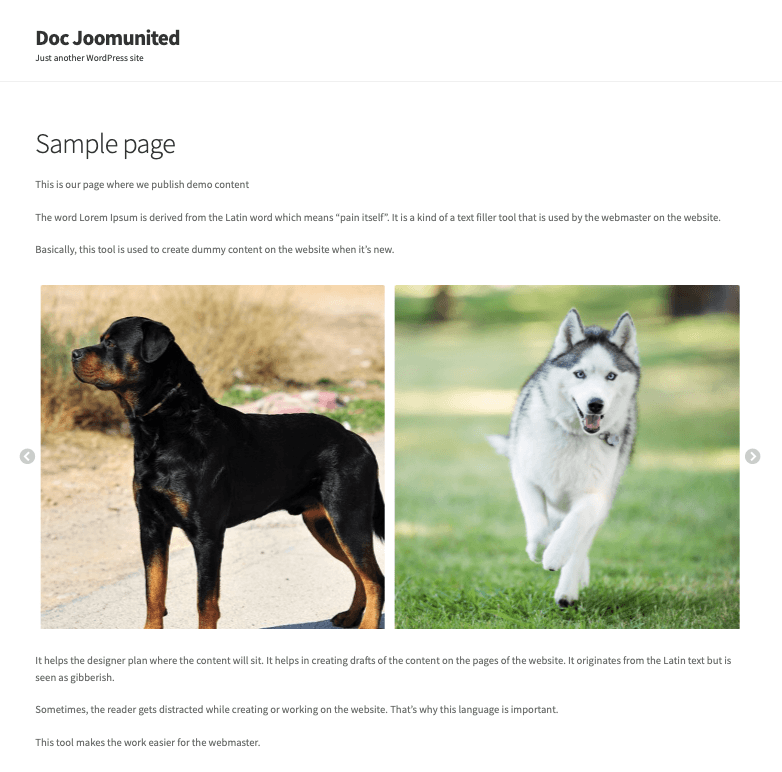
Sur le Preview , nous pourrons voir à quoi ressemble la galerie avant de la publier.
Nous avons 2 galeries de curseurs disponibles ici, le Slider et le Flow Slide , voyons les thèmes et les options disponibles sur chaque thème.
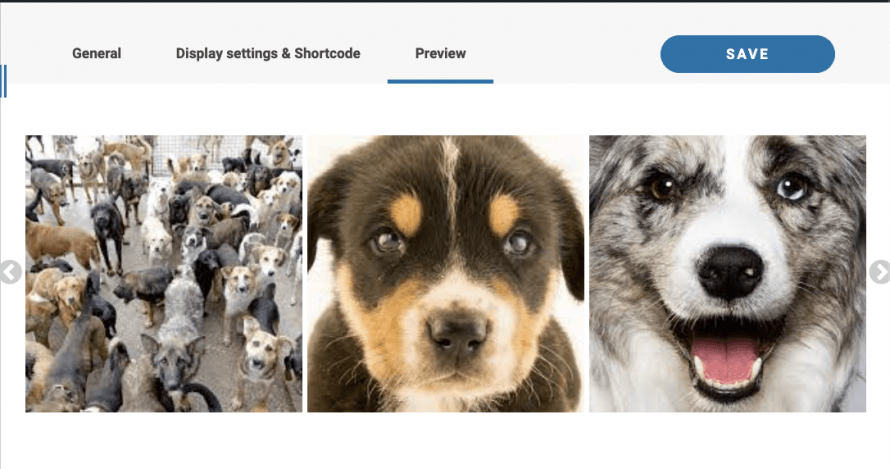
Slider , est un bon thème de galerie lorsque nous avons beaucoup d'images, c'est le thème de slider classique que nous pouvons utiliser pour afficher plus d'une image sur chaque diapositive (avec la possibilité d'ajouter 1 image également).
Sous les options, nous pouvons sélectionner la taille que nous voulons afficher l'image, le nombre d'images par diapositive, la durée de transition entre chaque diapositive, si nous voulons que les diapositives s'exécutent automatiquement, ainsi que les principales configurations d'une galerie comme le l'ordre et la couleur du survol, du titre et de la description.
Nous pouvons définir la galerie, puis vérifier l'onglet Aperçu pour voir la galerie rapidement.
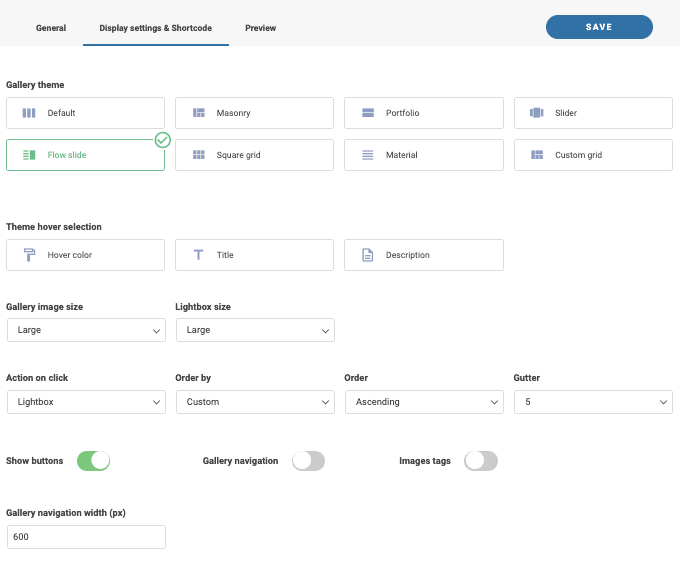
Nous avons maintenant le thème Flow Slide , une bonne galerie de sliders pour se concentrer sur une image avec une bonne animation 3D (vous pouvez le vérifier en direct sur la vidéo à la fin du post).
Sous les paramètres, nous pouvons sélectionner la taille d'affichage de l'image ainsi que les principaux paramètres tels que la taille, l'action au clic et la couleur du titre, du survol et de la description.
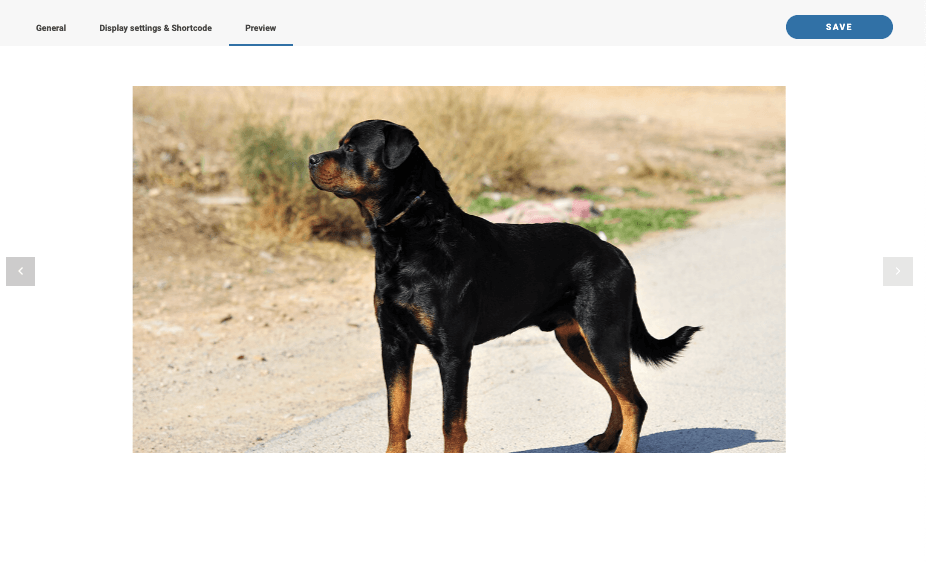
Vérifions l' Aperçu .
La meilleure chose est que nous pouvons vérifier cela à partir de la publication ou de la page où nous voulons ajouter la galerie directement et tous les paramètres seront disponibles pour nous, voyons comment faire !
Insertion d'une galerie de slider directement depuis nos Posts et Pages
Maintenant que nous avons appris à créer une galerie directement à partir du gestionnaire de galeries, voyons comment l'insérer et ajuster les galeries directement à partir de notre publication ou de notre page (ou de l'endroit où nous voulons la publier).
Pour cela, allons sur la page/publication où nous souhaitons l'insérer, il est bon de noter que nous pouvons utiliser des constructeurs de pages populaires mais dans ce tutoriel nous utiliserons l'éditeur Gutenberg par défaut de WordPress.
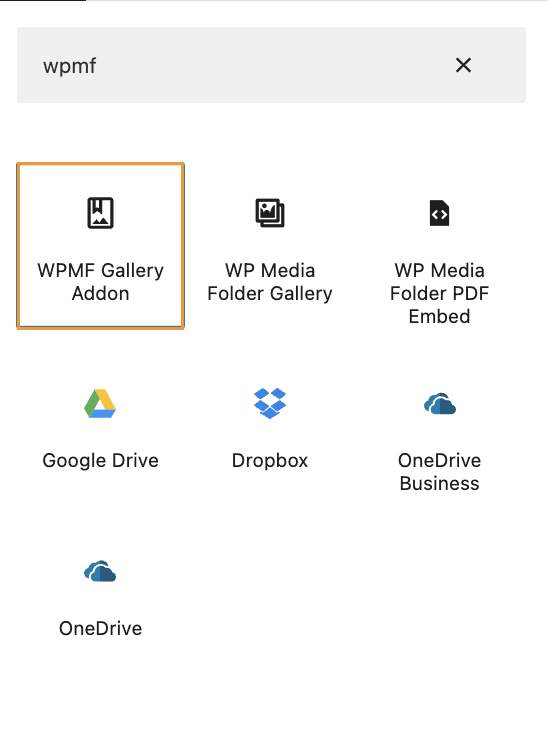
Regardez dans les blocs du WPMF Gallery Addon et insérez-le dans la page.
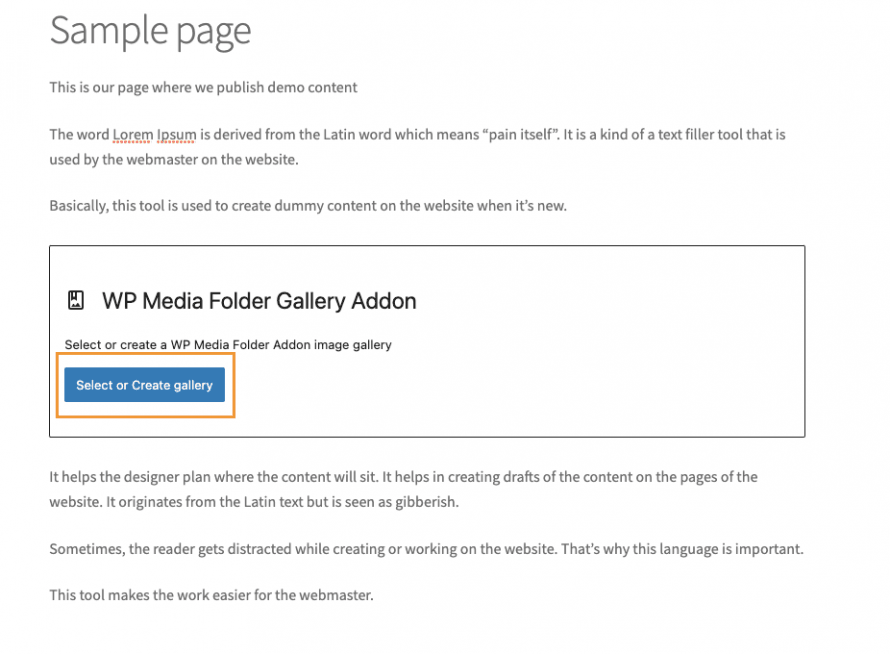
Cela insérera une section dans notre éditeur de page où nous pourrons sélectionner la galerie que nous avons créée auparavant, sélectionnons-la !
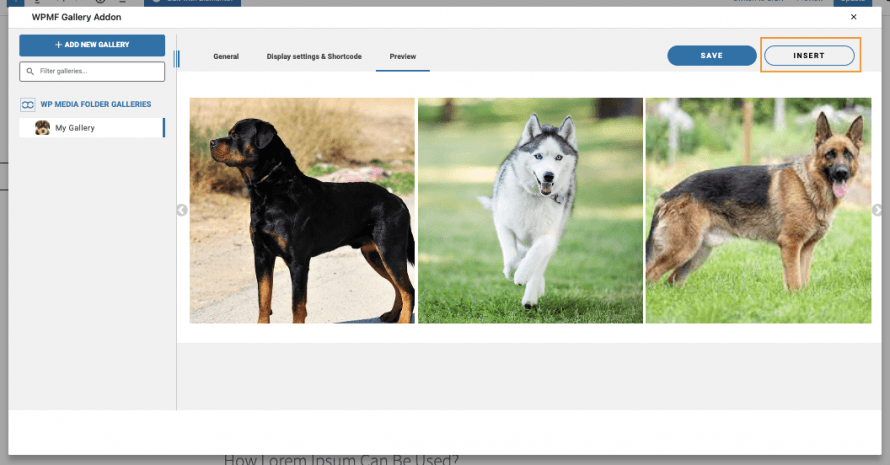
Cette option chargera une fenêtre contextuelle avec le gestionnaire de galerie à l'intérieur afin que nous puissions créer des galeries ou configurer notre galerie plus loin directement à partir de là, pour l'instant, cliquons sur INSÉRER pour insérer cette galerie dans le contenu.
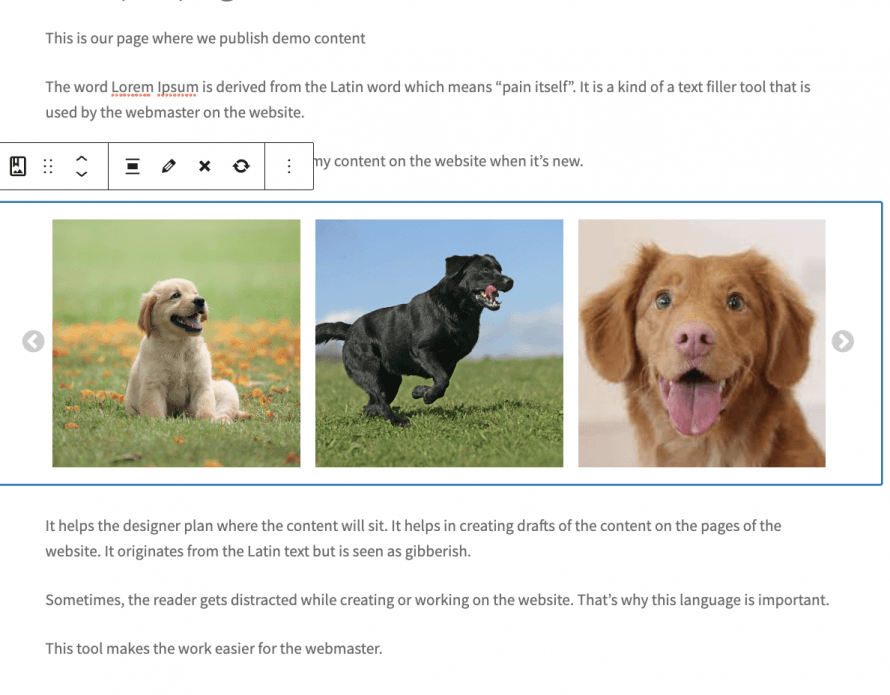
L'aperçu se chargera directement dans le contenu.
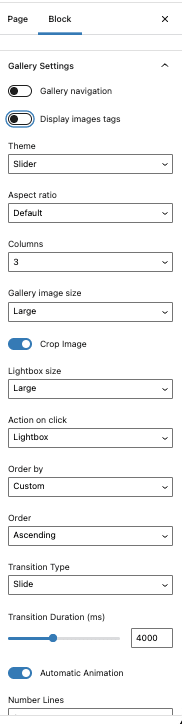
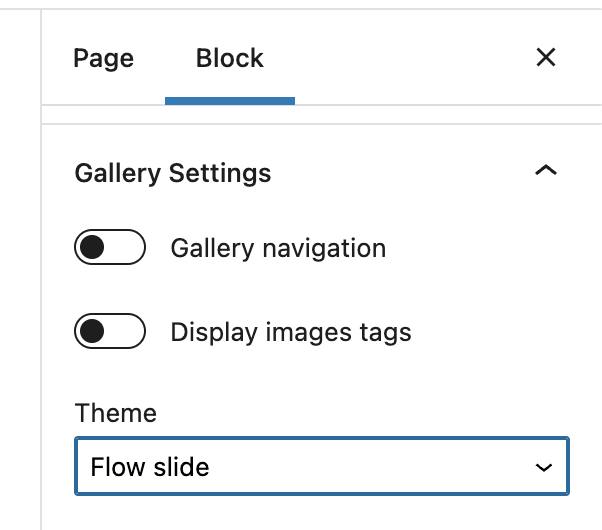
Dans l'onglet de droite, toutes les options telles que la sélection d'un autre thème et l'ajustement du thème lui-même apparaîtront afin que nous puissions le modifier en direct et voir à quoi il ressemble directement dans notre contenu.
Cela nous permettra d'ajuster notre galerie sans avoir à repasser par le gestionnaire de galerie pour pouvoir le faire, nous pourrons ainsi ajuster la galerie et la faire s'adapter correctement à notre contenu, enfin, aller prévisualiser le thème en direct, nous allons voyez à quel point notre galerie ressemble à notre publication !
Maintenant, comme nous le savons peut-être en tant que gestionnaire de contenu WordPress, il est bon de changer l'apparence des choses de temps en temps, et quelle est la meilleure façon de le faire ?
La réponse est d'utiliser un autre thème mais ça pourrait être fastidieux d'aller voir le directeur de la galerie puis de revenir sur la publication pour vérifier à quoi ça ressemble, eh bien, en fait, pas de soucis à ce sujet ! Comme nous l'avons montré précédemment, il y a des paramètres directement dans l'éditeur de page.
Ces paramètres incluent, bien sûr, le changement de thème, génial ! N'est-ce pas ?
Nous pourrons changer de thème et l'ajuster lorsque nous voudrons ajuster et mettre à jour rapidement les choses.
Les meilleures galeries utilisant le meilleur plugin !
Créer des galeries à partir de dossiers multimédias
En prime, nous verrons comment créer des galeries basées sur des dossiers créés à l'aide du plugin avec la possibilité d'ajouter automatiquement des images à la galerie lorsque celles-ci sont ajoutées au dossier multimédia en quelques étapes rapides !
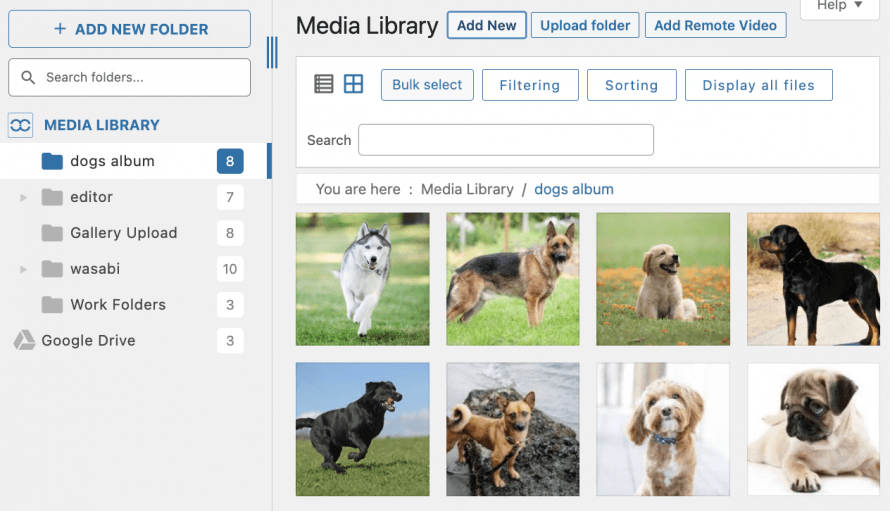
Si vous allez à la médiathèque après avoir installé WP Media Folder , vous verrez qu'il existe maintenant de nouvelles options comme la création de dossiers multimédias, cela est très utile lorsque nous voulons organiser notre médiathèque, il existe plusieurs filtres et options qui rendront notre médiathèque, le parfait gestionnaire de médias.
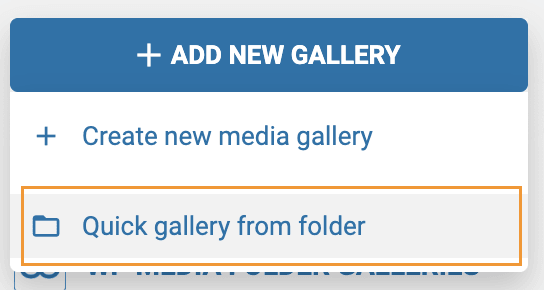
Pour créer une galerie à partir de ces dossiers multimédias, accédez à Médiathèque > Galeries de dossiers multimédias , ici, passez la souris sur +Ajouter une nouvelle galerie , et enfin, cliquez sur Galerie rapide à partir du dossier .
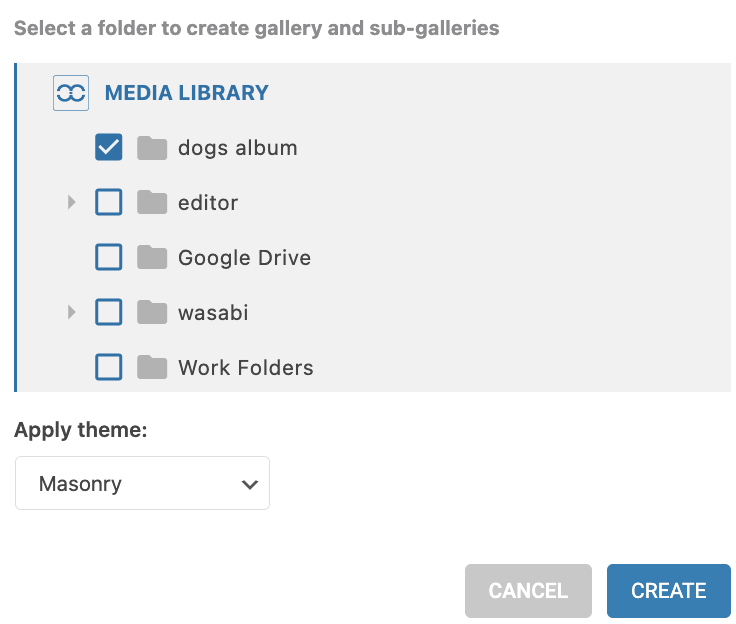
Une fenêtre contextuelle s'ouvrira, nous pourrons sélectionner le dossier multimédia que nous voulons utiliser pour créer la galerie.
Sélectionnez le dossier et cliquez sur créer .
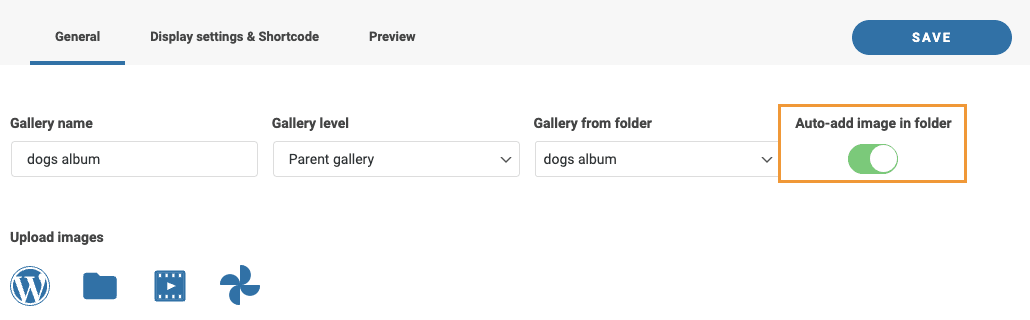
La galerie apparaîtra sur l'onglet de gauche avec le dossier que nous avons sélectionné converti en galerie donc c'est fait ! Nous avons une galerie en moins de 10 secondes.
Maintenant, pour ajouter automatiquement les images à la galerie lorsqu'elles sont ajoutées au dossier, il suffit de cliquer sur l' Ajouter automatiquement une image dans le dossier en haut à droite des paramètres généraux de la galerie.
Cela fera tout pour nous, un travail fastidieux d'ajout d'images, fait automatiquement, vraiment génial ! n'est-ce pas?
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Commencez à créer les meilleures galeries de la manière la plus rapide
Terminons cet article de la meilleure façon possible, en montrant une vidéo étape par étape :
Comme vous pouvez le constater, c'est l'un des meilleurs outils pour créer des galeries, mais ce n'est pas la seule chose que nous pouvons faire, nous pouvons commander nos images, les télécharger , connecter notre médiathèque à des services cloud comme Google Drive , OneDrive et Dropbox alors qu'attendez-vous ? Allez ici et apprenez-en plus.
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.

























commentaires