Comment connecter la médiathèque WordPress avec Wasabi
WP Media Folder présente la nouvelle intégration qui vous permettra de connecter votre bibliothèque multimédia à Wasabi, augmentant ainsi la quantité déjà considérable d'options qu'offre WP Media Folder pour décharger les images sur votre site !
Bien qu'avoir un site avec de bonnes images soit toujours une bonne option, cela pourrait impliquer d'avoir une grande bibliothèque et, aussi, peu d'espace dans le stockage de notre serveur mais il y a toujours une solution, nous pouvons décharger nos images, ce qui signifie que les images seront dans stockage externe et seront affichés sur notre site comme s'ils s'y trouvaient.
WP Media Folder offre la possibilité de décharger nos images sur de nombreux services différents comme Google Drive, OneDriveet Dropbox, dans ce cas, nous apprendrons comment le connecter à Wasabi, le nouveau service externe.
Table des matières
Configurer la connexion entre la médiathèque WordPress et Wasabi
Tout d'abord, nous devons avoir installé WP Media Folder et le module complémentaire afin d'utiliser correctement cette intégration.
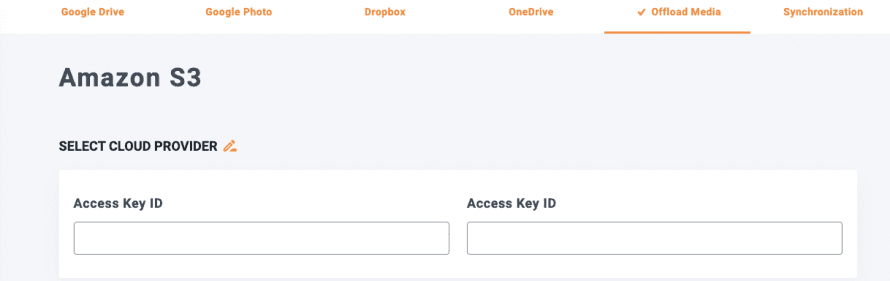
Maintenant que nous avons installé et activé le plug-in et le module complémentaire nécessaires, accédez à Paramètres> WP Media Folder > Cloud> Offload Media , dans cet écran, nous aurons les champs où nous pouvons entrer les informations pour nous connecter à Wasabi .
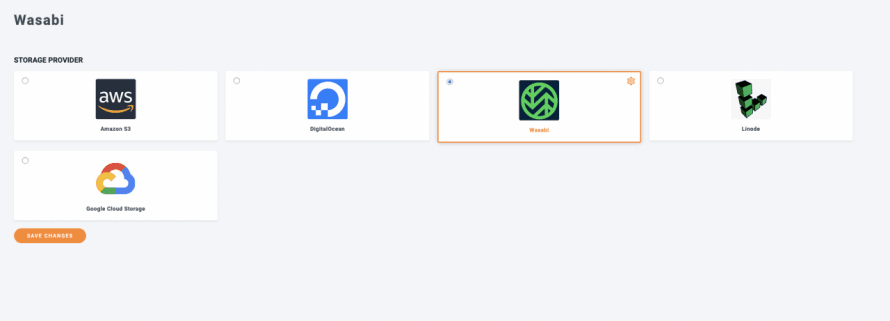
Nous devrions cliquer sur l'icône en forme de crayon après Select Cloud Provider , cela ouvrira une page où nous pourrons sélectionner le fournisseur, dans ce cas, nous sélectionnerons Wasabi puis Enregistrer les modifications .
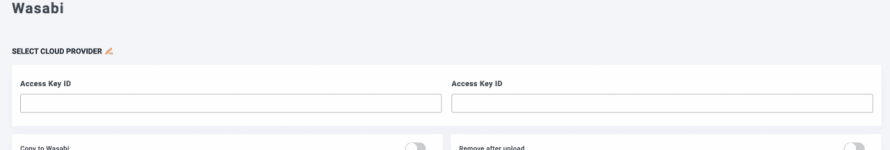
Cela nous montrera l'écran de configuration où nous pouvons ajouter les clés pour la connexion entre notre médiathèque et Wasabi.
Nous devrons aller sur Wasabi pour les trouver, veuillez vous connecter à la gestion du wasabi, puis allez dans la section Utilisateur dans le menu de gauche.
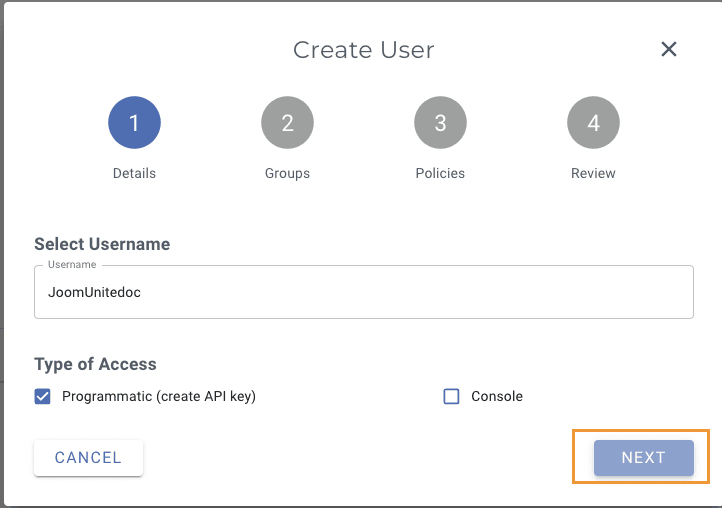
Cliquez maintenant sur le bouton Créer un utilisateur en haut à droite, une pop up s'ouvrira, définissez votre nom d'utilisateur puis cliquez sur « Type d'accès : Programmatique (créer une clé API) », enfin cliquez sur Suivant .
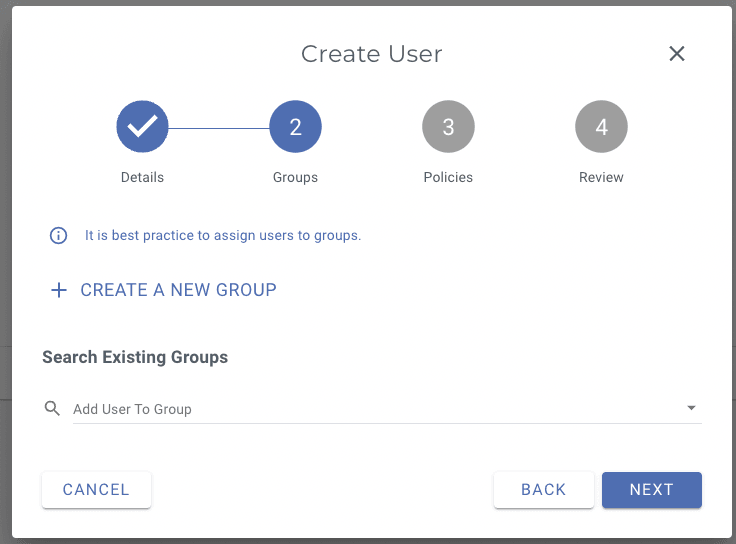
À l'étape suivante, vous pouvez créer un groupe d'utilisateurs, c'est à vous de décider, lorsque vous avez terminé, cliquez sur Suivant .
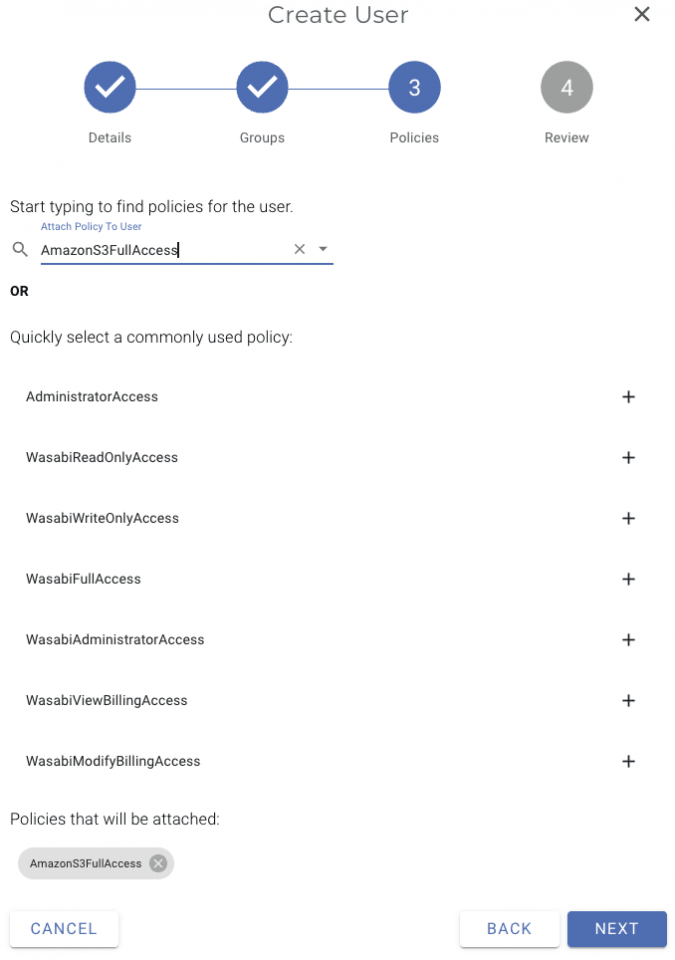
Maintenant, sélectionnons la politique que nous voulons appliquer pour cet utilisateur, dans la zone de recherche, tapez AmazonS3FullAccess et sélectionnez-la, puis cliquez sur Suivant .
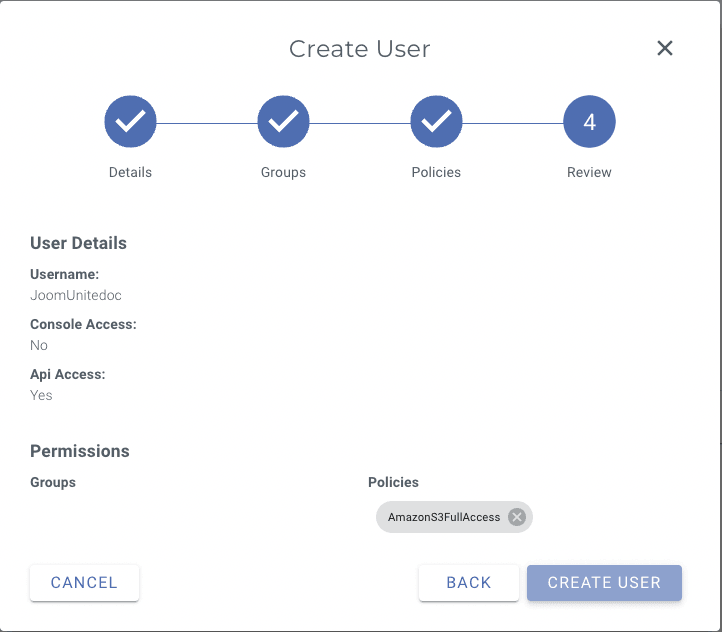
Vérifiez maintenant que tout va bien et cliquez sur Créer un utilisateur .
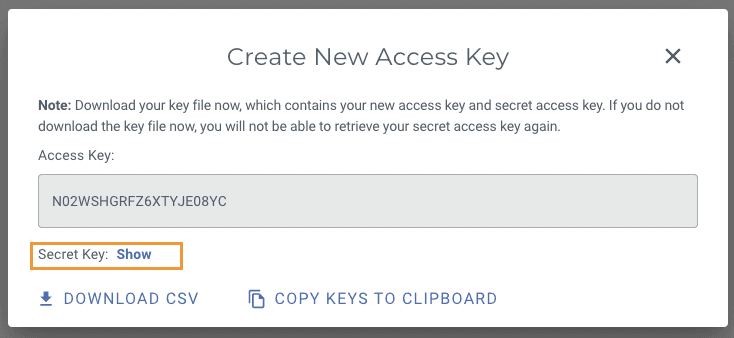
Une fenêtre contextuelle avec la accès et secrète apparaîtra, copiez-la et collez-la sur les paramètres Wasabi à partir du WP Media Folder .
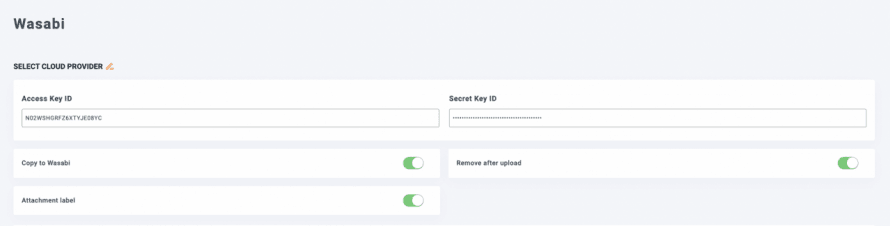
Juste après les clés, vous aurez les options qu'il est possible d'activer pour la synchronisation, dans ce tutoriel, je vais toutes les activer mais vous pouvez laisser celles que vous voulez :
Copier vers Wasabi : Cela enverra une copie de chaque nouvelle image téléchargée sur votre site, directement à Wasabi.
Supprimer après le téléchargement : Cette option consiste à supprimer toutes les copies des images après le téléchargement pour les décharger complètement et économiser de l'espace de stockage sur notre serveur.
Étiquette de pièce jointe : Cela ajoutera une petite étiquette aux images vous indiquant que celles-ci sont actuellement en cours de chargement à partir de Wasabi (cela ne fonctionnera que sur la médiathèque, les images frontales n'auront pas l'étiquette).
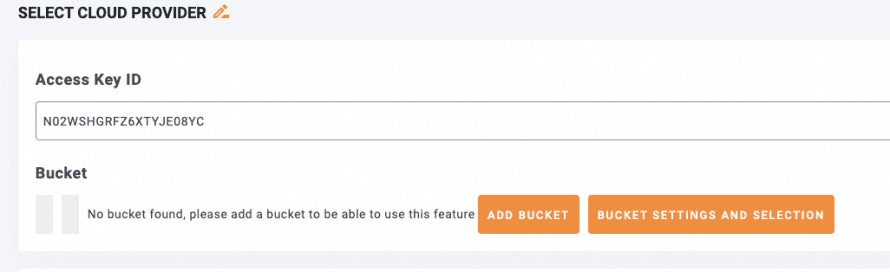
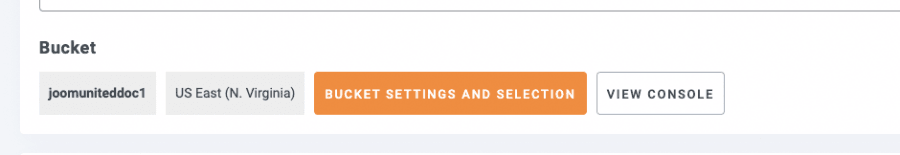
Maintenant, nous pouvons enregistrer les modifications et une option pour sélectionner le seau apparaîtra, cliquez dessus.
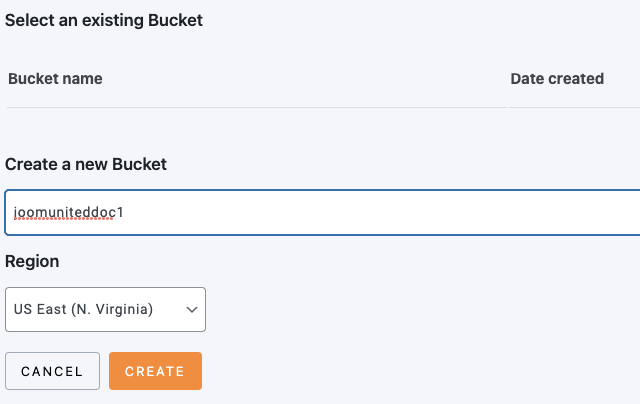
Cela ouvrira une fenêtre contextuelle où tous les buckets disponibles apparaîtront et une option pour en créer un nouveau apparaîtra également, dans ce cas, nous en créerons un nouveau mais n'hésitez pas à sélectionner ceux qui sont déjà créés !
Pour créer un nouveau compartiment, tapez simplement le nom, sélectionnez la région et enfin cliquez sur Créer .
Vous pourrez voir le seau connecté confirmant que tout fonctionnait correctement, et si vous allez chez Wasabi, le seau sera également là, comme par magie !
Et c'est tout! Notre Wasabi Bucket est entièrement connecté, comme par magie ! N'est-ce pas?
Synchronisez et utilisez votre stockage Wasabi sur votre médiathèque
Maintenant que tout est connecté, il ne nous reste plus qu'à synchroniser notre médiathèque avec Wasabi et commencer à utiliser nos images !
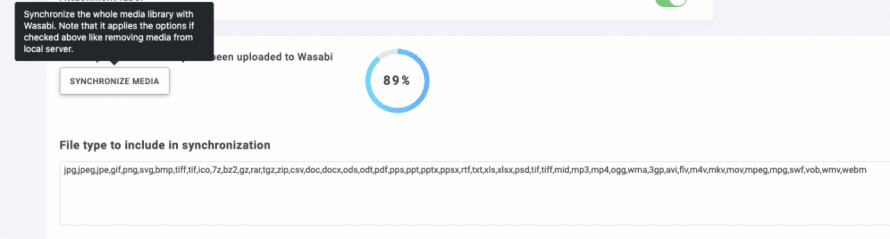
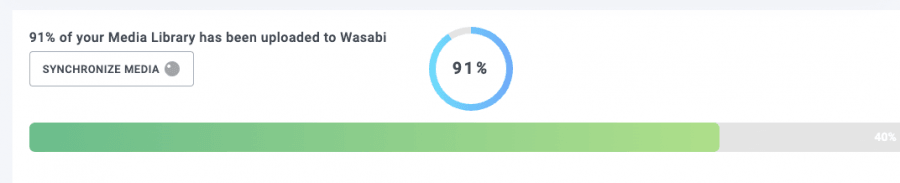
Afin de synchroniser notre bibliothèque multimédia, veuillez vous rendre dans Paramètres > WP Media Folder > Cloud > Offload Media , après avoir suivi les étapes indiquées précédemment, nous devrions pouvoir voir le bouton de synchronisation, cliquez simplement dessus !
Un écran de chargement apparaîtra nous montrant le processus de déchargement des images, le temps dépend de la quantité d'images dont il a besoin pour décharger.
Maintenant, tout ce que vous avez à faire est d'attendre et selon les paramètres que vous avez choisis auparavant, les nouvelles images seront téléchargées sans avoir à cliquer sur Synchroniser plus, aussi, si vous avez sélectionné l'option d'étiquette de pièce jointe, vous pourrez voir vos images de ceci :
Pour ça:
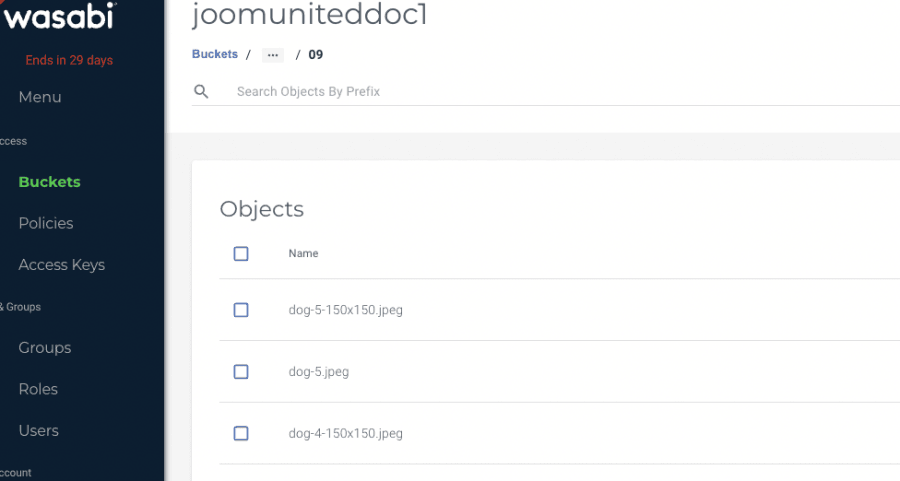
Vous pouvez maintenant aller sur Wasabi et toutes les images seront également dans notre seau.
Et la meilleure partie de tout est que vos images peuvent être utilisées comme n'importe quelle autre, par exemple, vous pouvez ajouter vos images directement à un article en utilisant Gutenberg (ou tout autre éditeur).
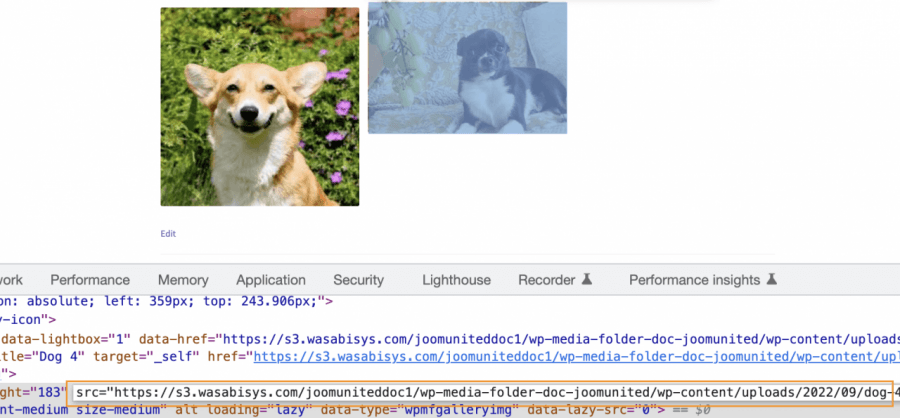
Publiez-le simplement et si vous accédez à l'image et inspectez l'élément, la magie se produira !
Aussi simple que d'utiliser une image normale sur votre site mais hébergée en externe, vous aurez donc le meilleur des deux mondes, Wasabi Performance et Wasabi Storage, et les utiliserez comme si elles étaient hébergées localement !
Commencez à utiliser le meilleur plugin WordPress de déchargement Wasabi
Comme vous pouvez le voir, l'option de déchargement d'images n'a jamais fonctionné comme ça ! Lisse et tout simplement génial, la meilleure partie ? Ce n'est pas tout ce que nous pouvons faire avec WP Media Folder , il existe de nombreuses autres options de déchargement comme Digital Ocean , Linode , AWS et Google Cloud Storage ! Qu'est-ce que tu attends? Allez ici et apprenez-en plus sur cette intégration géniale !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.























commentaires 2
Je ne peux pas montrer les photos de mon site Web à mes clients si j'utilise Wasabi pour stocker les images ?
https://s3.wasabisys.com/bunnycustom/wp-media-folder-bunny-custom/wp-content/uploads/2023/08/Myproject-1_31_2048x-300x300.png
Bonjour, cela ne devrait pas poser de problème, pourriez-vous contacter notre équipe d'assistance ? Nous vérifierons cela pour vous car nous pouvons avoir besoin d'un accès privé que nous ne pouvons pas partager sur un formulaire de commentaires.