Comment concevoir un blog Elementor à l'aide du plugin et du widget WP Latest Posts
Elementor est un constructeur de pages qui nous permet de créer et de concevoir des pages avec des blocs faciles à utiliser, mais en le combinant avec WP Latest Post, nous pourrons créer une superbe page de blog avec les articles de notre site.
WP Latest Post nous permet de créer des sections contenant un certain nombre d'aperçus d'articles, en fonction de filtres et grâce à des thèmes absolument magnifiques ! Nous pouvons ainsi créer facilement une collection de sections sur nos pages.
Dans cet article, nous verrons comment créer une page de blog en utilisant Elementor et WP Latest Post en quelques étapes simples.
Table des matières
Vous cherchez à afficher les derniers articles dynamiques et accrocheurs sur votre site WordPress ?
WP Latest Posts vous couvre. Engagez vos visiteurs avec un affichage magnifique et personnalisable de votre contenu le plus récent.
Essayez-le maintenant!
Créer un bloc de publication WordPress
Tout d'abord, nous devons créer un bloc de publication afin de définir les publications que nous ajouterons à notre contenu, que ce soit pour afficher toutes les publications ou seulement certaines.
Tout d'abord, allons dans WP Latest Post > All New Blocks. Dans le menu de gauche, nous verrons un +New Block , cliquez dessus.
Tout d'abord, nous pouvons définir un titre, puis procéder à la création du bloc.
La création de ce bloc sera divisée en 3 étapes, la première étant la source .
Dans le code source, nous pouvons définir ce que nous utiliserons dans notre bloc, par exemple des pages, des articles, des catégories ou des types de publications personnalisés.
Comme nous allons créer un blog, nous sélectionnerons l'option Articles pour ce tutoriel.
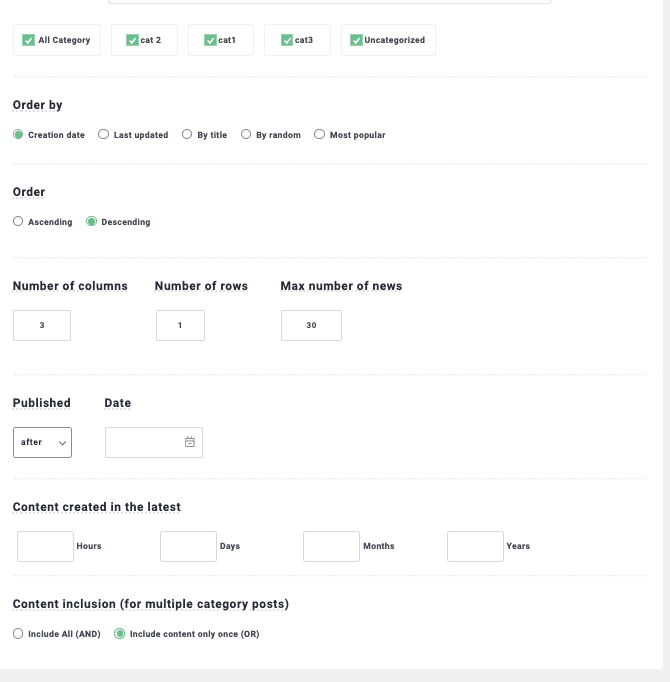
Maintenant que nous avons sélectionné la source principale de notre bloc, nous pouvons procéder au filtrage et à la personnalisation de notre source. Pour ce faire, nous pouvons définir les éléments suivants :
Catégories : si nous voulons afficher uniquement certaines catégories.
Trier par/Ordre : pour définir l’ordre d’affichage de nos articles, en fonction de leur date de création et s’il est croissant ou décroissant.
Nombre de lignes/colonnes et d'éléments : dans cette section, nous pouvons sélectionner le nombre de lignes à afficher, le nombre de colonnes et le nombre maximal d'éléments qui seront affichés dans notre bloc.
Publié/Date : pour indiquer si l’on souhaite afficher uniquement les articles publiés après/avant une date spécifique.
Contenu créé récemment : cela nous permettra de définir un ensemble de publications plus précis pour les dernières heures/jours/mois/années.
Inclusion de contenu :
définir si nous voulons afficher une catégorie une seule fois ou plusieurs fois.
Une fois que nous avons terminé de sélectionner comment le bloc doit rechercher notre article, nous pouvons confirmer le nombre d'articles qui seront ajoutés juste en dessous du titre que nous avons ajouté pour le bloc d'article.
Cela mettrait fin à la configuration de la source et nous permettrait de passer à la deuxième partie de cette configuration de bloc, à savoir l' d'affichage et de thème où nous pourrons définir un thème parmi les 8 disponibles pour WP Latest Post ( +Addon ).
La première option que nous verrons est la du thème et le réglage des paramètres, avec différents réglages disponibles selon le thème sélectionné, et un aperçu, vérifions les thèmes disponibles !
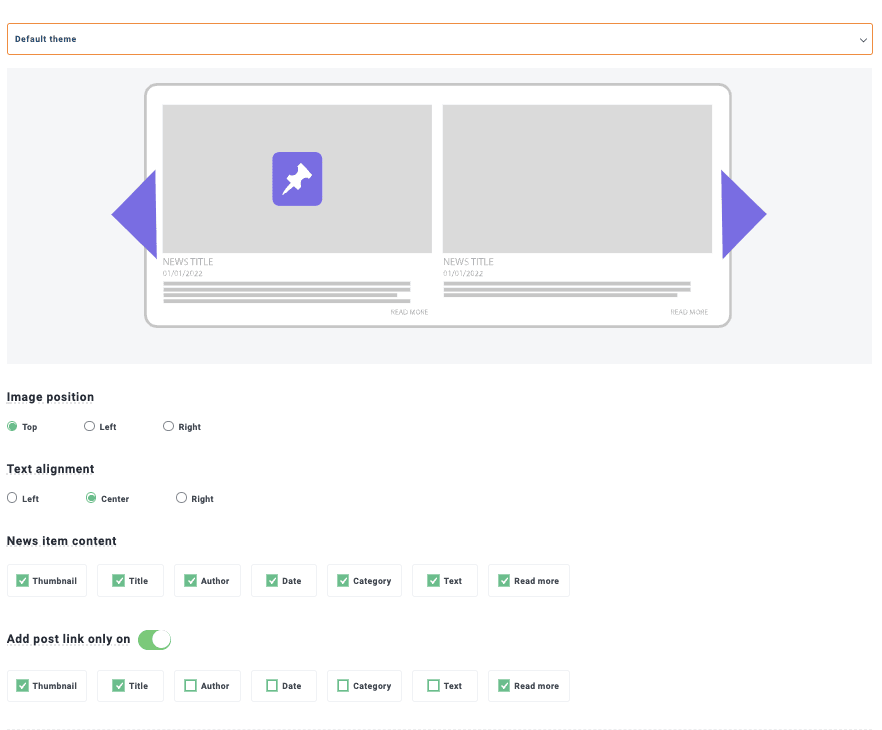
Thème par défaut.
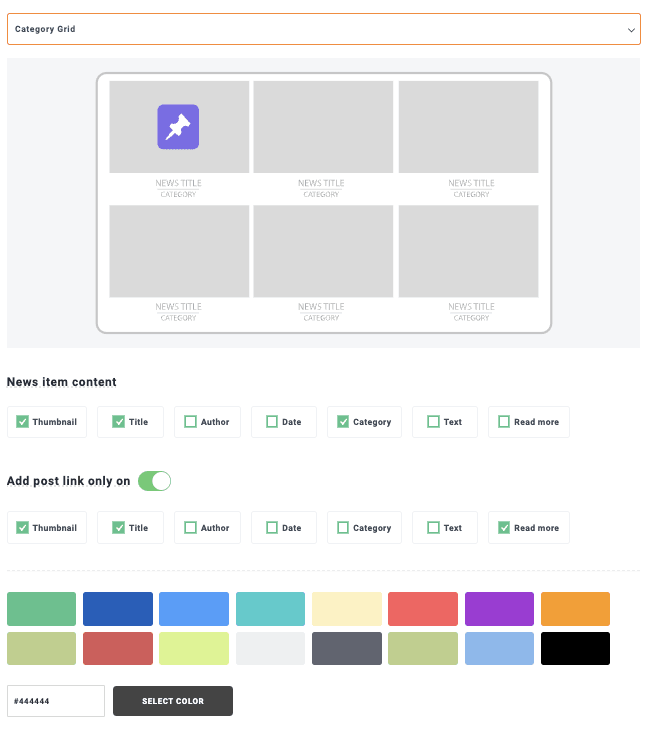
Grille de catégories
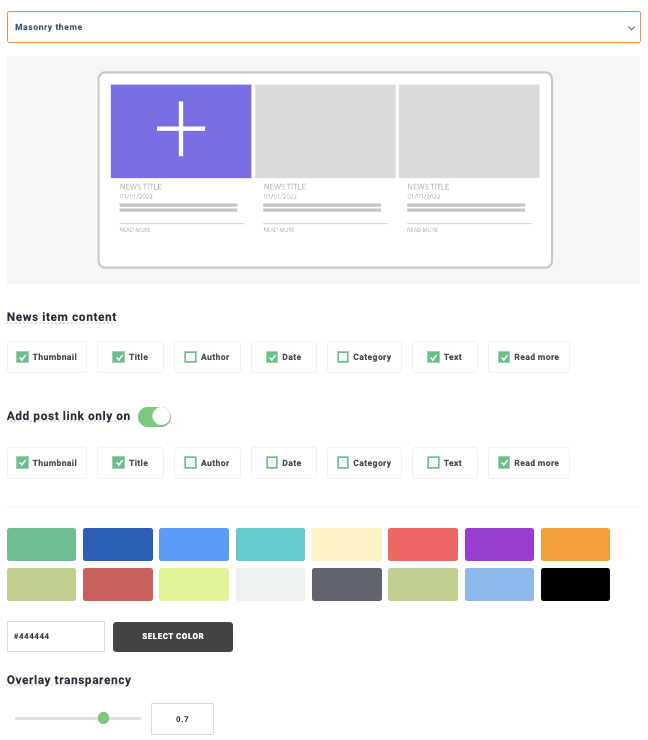
Thème Masonry
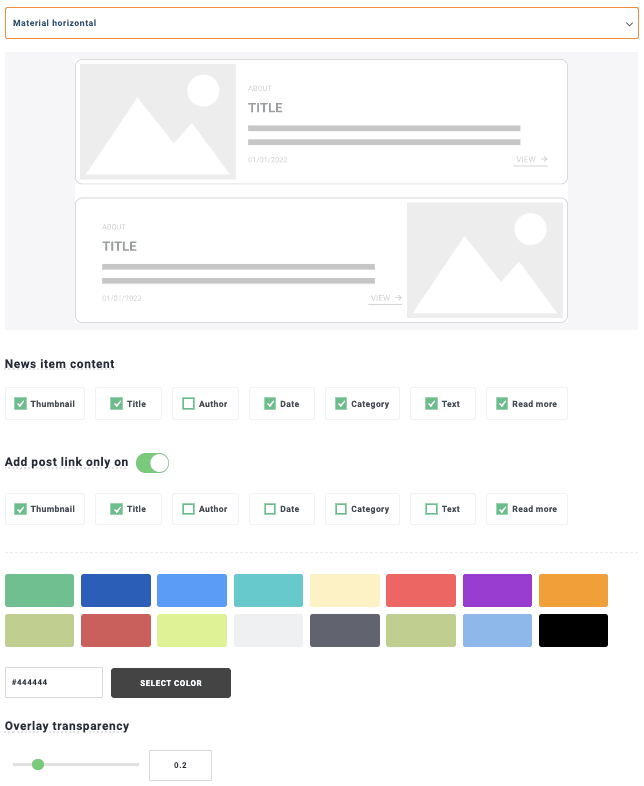
Thème horizontal matériel
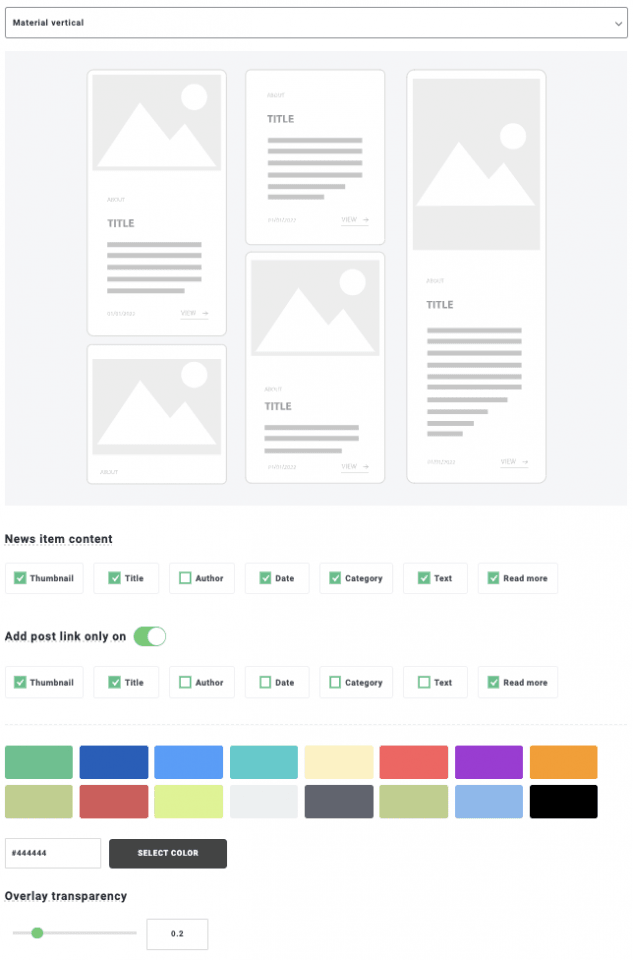
Thème vertical matériel
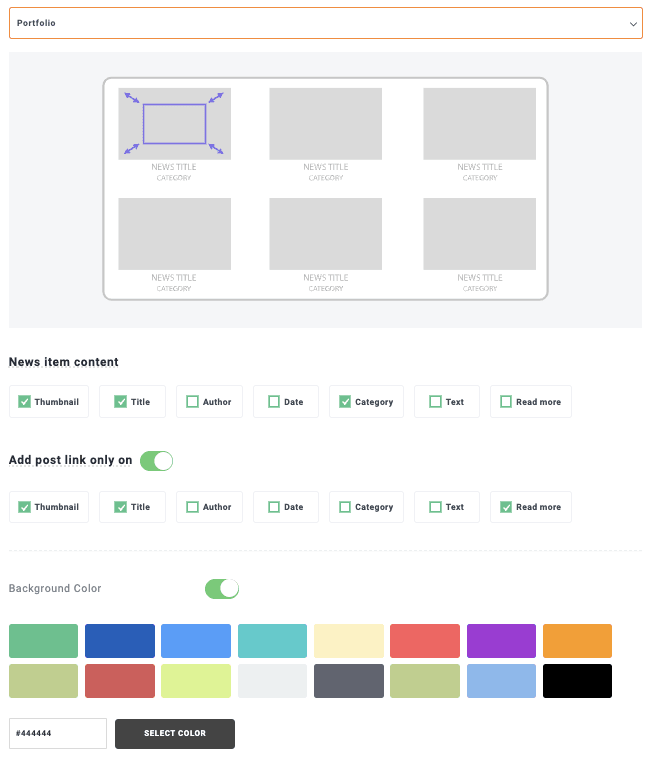
Thème du portefeuille
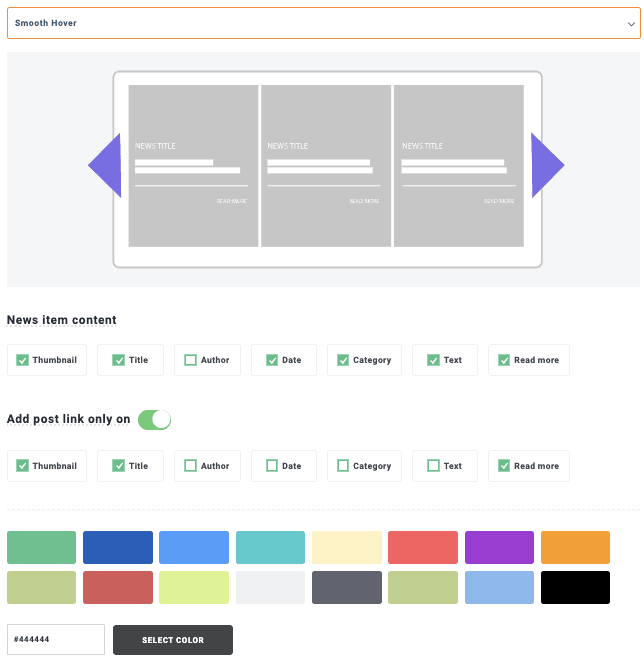
Thème de survol lisse
Thème de la chronologie
Nous constatons qu'il existe de nombreuses options parfaitement adaptées au style et au contenu de nos pages ! Pour ce tutoriel, nous utiliserons le thème Masonry ; sélectionnons-le !
Maintenant que nous avons présenté un thème, passons à l'étape suivante qui finalise la configuration du thème. Pour cela, rendez-vous dans l'onglet suivant, « Configuration du thème », dont les options varient selon le thème choisi.
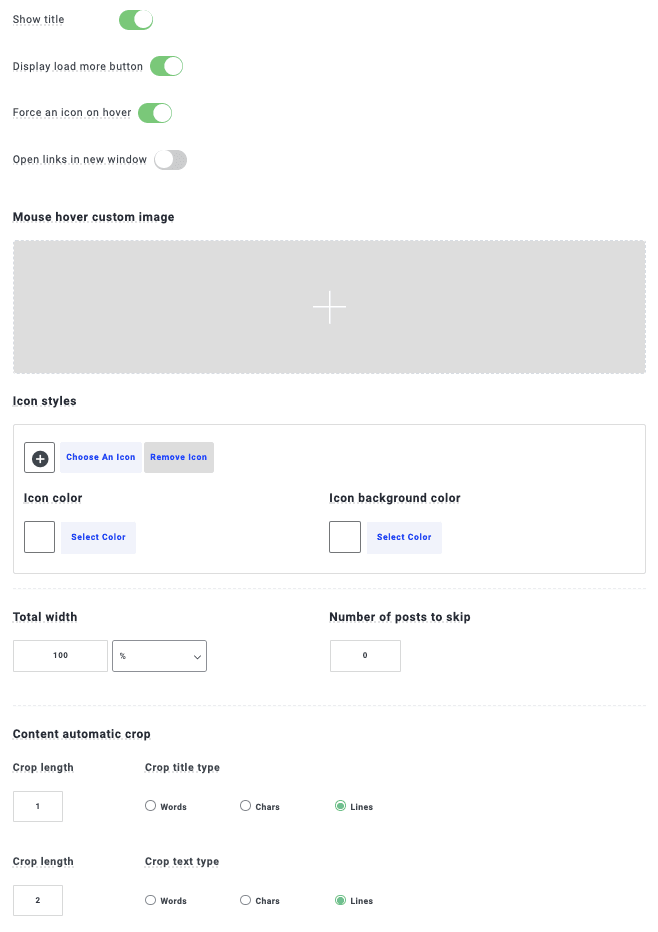
Dans ce cas, nous avons la possibilité d'afficher le titre, un bouton « Charger plus » et d'imposer l'affichage d'une icône au survol de la souris.
Nous pouvons personnaliser à notre guise l'icône qui apparaît au survol de la souris, utiliser l'une des icônes par défaut proposées par WP Latest Post ou télécharger la nôtre.
La dernière option de cette section est l' Animation , qui fonctionne pour les thèmes contenant une animation comme le thème Smooth hover Masonry qui ne comporte pas d'animation, nous n'aurons donc rien à modifier ici.
Et puis nous avons la dernière étape, qui est la source de l'image ; sur cet onglet, nous pouvons définir une image par défaut au cas où aucune image ne serait disponible pour cet article, et également choisir si nous voulons utiliser l'image mise en avant de l'article ou la première image qui s'y trouvera.
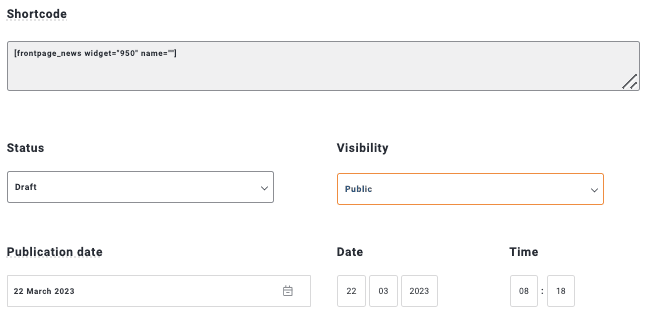
Ceci conclut la configuration du bloc de publication ; nous sommes donc prêts pour la mise en ligne ! Dans ce cas, plusieurs options s'offrent à nous, comme un shortcode dans l' correspondant, qui nous permettra de définir si le bloc sera privé ou public, et de programmer sa publication.
Créez un blog à l'aide d'un widget Elementor
Maintenant que nous savons comment créer un bloc d'article à l'aide de WP Latest Posts, passons à l'étape suivante : ajouter notre bloc d'article à l'aide d'un widget Elementor.
Pour ce faire, nous pouvons accéder à notre page de blog ou en créer une nouvelle en allant dans Pages > Ajouter et en cliquant sur Modifier avec Elementor .
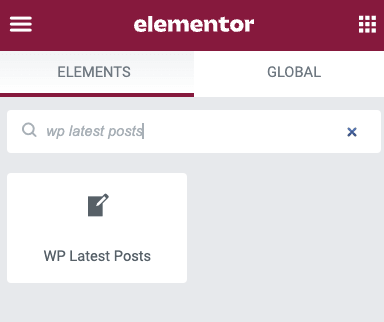
Le constructeur Elementor se chargera automatiquement avec une option de sélection de widget dans la barre latérale. Dans cette barre de recherche, tapez WP Latest Post ; cela affichera le widget correspondant à notre bloc d’article. Glissez-déposez-le ensuite dans le contenu de la page.
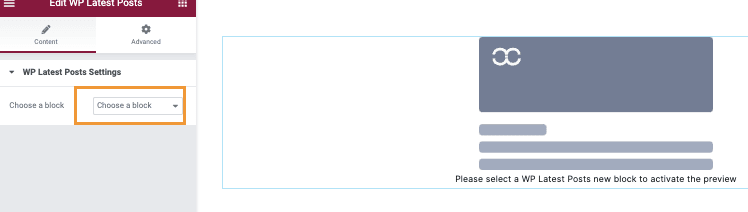
Maintenant que le widget est chargé, nous pouvons procéder au choix du bloc de publication dans les options du widget qui apparaissent dans la barre latérale gauche.
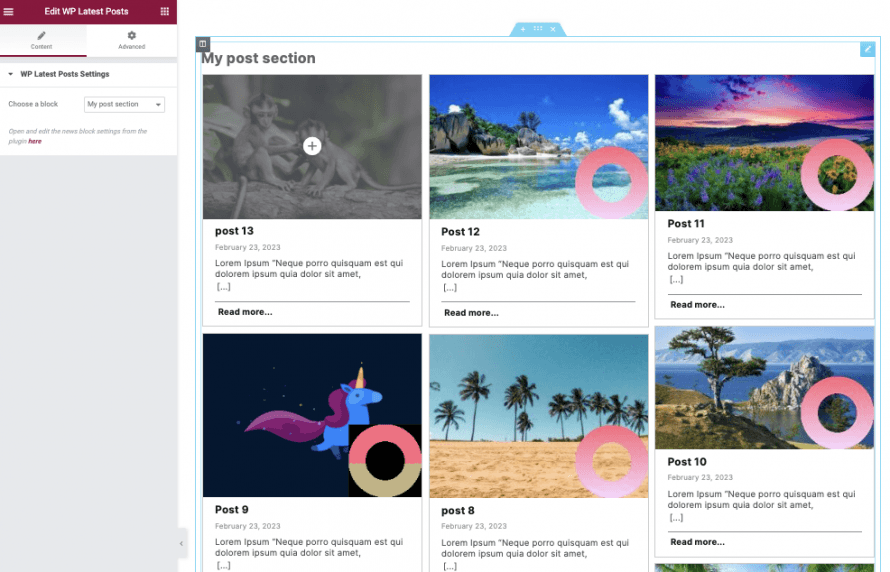
Un aperçu de notre section de blocs d'articles s'affichera, indiquant le titre du bloc ainsi que les articles sélectionnés. En deux clics seulement, c'est fait ! Nous avons créé une page de blog personnalisée, que nous pouvons modifier à notre guise grâce aux formidables outils d'Elementor.
Il ne nous reste plus qu'à publier notre page de blog et c'est terminé, notre blog est terminé !
Le principal atout de cette extension est qu'elle nous permet d'ajouter une section de bloc d'articles où nous le souhaitons dans notre contenu. Elle offre également une intégration WooCommerce qui nous permettra justement de créer un bloc produit où bon nous semble. Et ce n'est qu'une de ses nombreuses fonctionnalités ! Génial, non ?
Avis aux propriétaires de sites Web WordPress !
Tenez vos visiteurs informés et engagés avec WP Latest Posts . Présentez facilement vos derniers articles, actualités ou mises à jour dans un format époustouflant et convivial.
Commencer aujourd'hui!
Créez facilement les meilleures sections d'actualités WordPress
Le widget Elementor n'étant qu'une des fonctionnalités offertes par WP Latest Post, nous pouvons être sûrs que les thèmes et les outils qu'il contient nous permettront de créer des sections d'actualités avec les meilleurs designs et de la manière la plus simple possible.
Ce plugin offre de nombreuses fonctionnalités, comme l'utilisation de types de publications personnalisés, de catégories ou même de produits WooCommerce comme source pour les blocs, ce qui ouvre un champ infini de possibilités lors de la création et de l'ajout de blocs. Alors, qu'attendez-vous ? Rendez-vous ici et installez WP Latest Post sur votre site dès maintenant !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.





















commentaires