Ajoutez et modifiez des galeries d'images comme un pro dans Elementor
Bien que l'utilisation d'Elementor aide beaucoup lors de la création d'une page ou d'un article, il est également vrai que nous pouvons avoir besoin de plus d'outils pour le faire fonctionner parfaitement, l'un de ces outils qu'il est important de mentionner serait un gestionnaire de galerie qui pourrait nous permettre d'améliorer le constructeur de pages déjà puissant, voyons à quel point il est facile d'ajouter et de modifier des galeries avec WP Media folder directement dans Elementor.
Avec des outils géniaux comme un gestionnaire de galerie et une intégration avec tous les principaux constructeurs de pages, WP Media Folder nous permet de créer des galeries vraiment impressionnantes ainsi que de commander notre médiathèque en quelques clics !
Dans ce didacticiel, nous allons créer une galerie à partir de rien à l'aide du gestionnaire de galeries et directement à partir d'Elementor.
Table des matières
Créer une galerie WordPress avec WP Media Folder
Tout d'abord, nous verrons à quel point il est facile de créer une galerie à l'aide de l'addon WP Media Folder Gallery.
Ce gestionnaire de galerie peut être trouvé après l'installation de WP Media Folder et de l'extension Gallery sous votre bibliothèque multimédia> Galeries de dossiers multimédias
Sur cet écran, nous devons survoler le + Ajouter une nouvelle galerie et cliquer sur + Créer une nouvelle galerie multimédia .
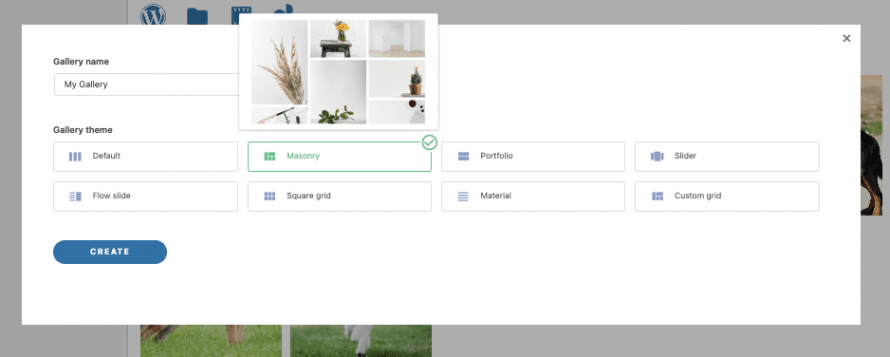
Cela ouvrira un modal où nous pourrons taper le titre de la galerie et sélectionner un thème.
Pour l'instant, nous l'appellerons "Ma galerie" et laisserons le thème par défaut.
Cela nous mènera au tableau de bord de création de galerie avec de nombreuses options pour configurer et construire notre galerie, d'abord, nous ajouterons des images à notre galerie.
Nous remarquerons de nombreuses options pour ajouter des médias à la galerie, les principales en les ajoutant depuis la médiathèque ou téléchargeant directement depuis notre
Explorateur de fichiers PC , voyons les deux.
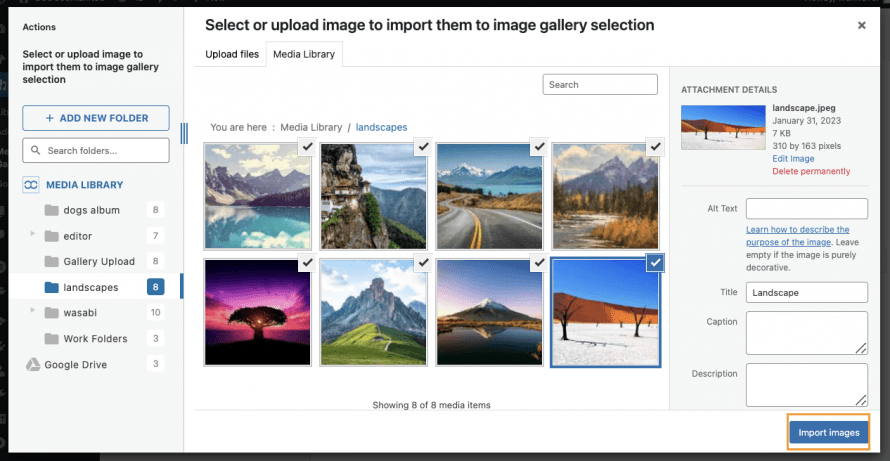
Tout d'abord, nous avons l' Médiathèque qui est l'icône WordPress, cliquez dessus.
Cliquer ici ouvrira la médiathèque, vous remarquerez qu'il y a des dossiers dans ma médiathèque, c'est grâce à WP Media Folder qui me permet d'ordonner au mieux tous mes médias avec des dossiers média et des filtres, vous pouvez en voir plus à ce sujet ici mais c'est pour un autre post ;)
Maintenant, pour ajouter les images, tout ce que nous devons faire ici est d'aller dans le dossier multimédia où nous avons ajouté les images que nous voulons ajouter et de sélectionner les images en utilisant ctrl + clic pour les sélectionner et enfin, cliquez sur Importer des images .
Cela ajoutera toutes les images sélectionnées au gestionnaire de galerie nous permettant de les utiliser et de les ajuster.
Voyons maintenant l'option de télécharger des images directement depuis notre Explorateur de fichiers , pour cela, cliquez sur l'icône du dossier.
Après cela, votre explorateur de fichiers s'ouvrira instantanément pour vous permettre de naviguer dans vos dossiers et de sélectionner les images que vous souhaitez ajouter à la Galerie.
Sélectionnez les images que vous souhaitez télécharger puis cliquez sur Ouvrir .
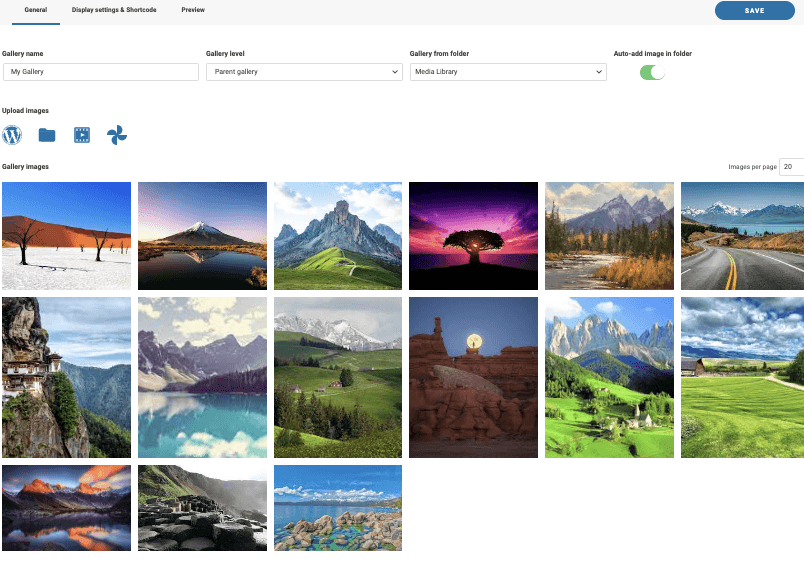
Après avoir fait cela, nous devrions avoir terminé! Nous avons maintenant toutes les images dans notre gestionnaire de galerie prêtes à être utilisées pour notre galerie.
Maintenant que nous avons toutes nos images en place, vérifions les paramètres de la galerie, pour cela, cliquez sur le deuxième onglet Display Settings & Shortcode .
Dans le premier cas, nous pouvons voir que nous avons 8 galeries, chaque galerie avec ses propres paramètres.
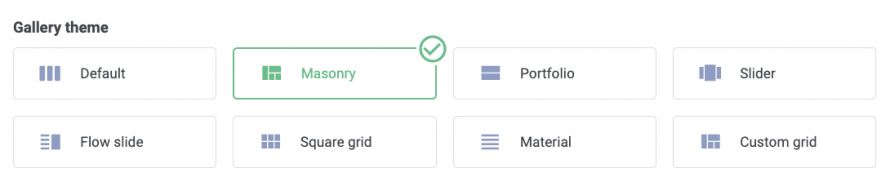
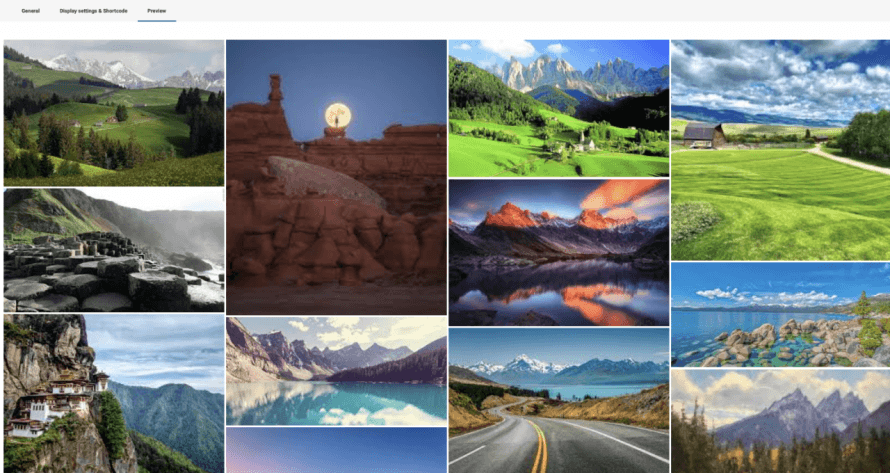
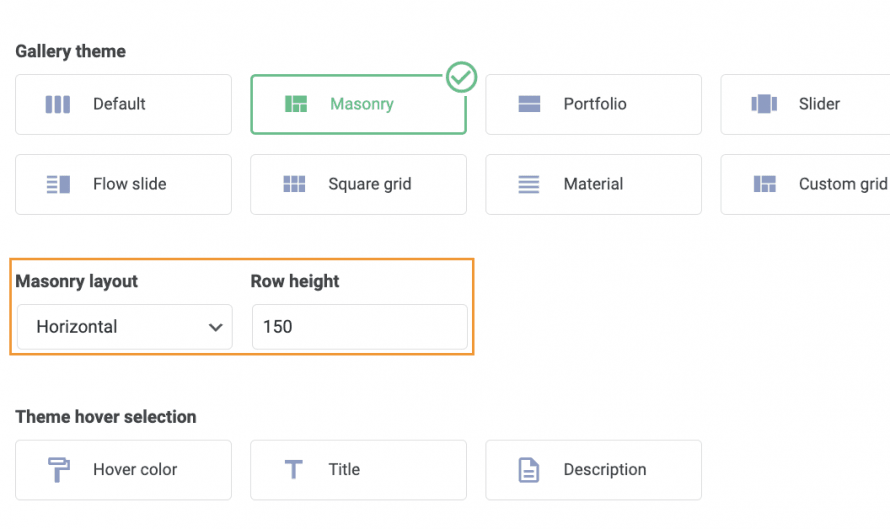
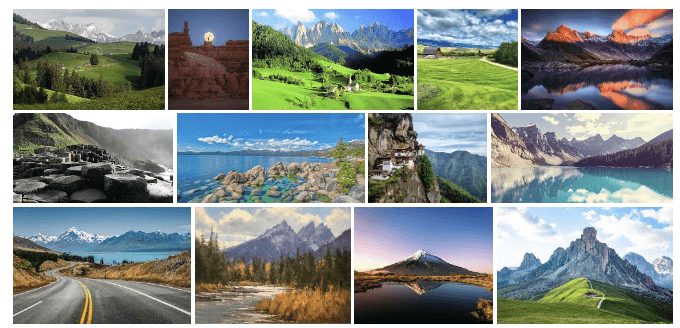
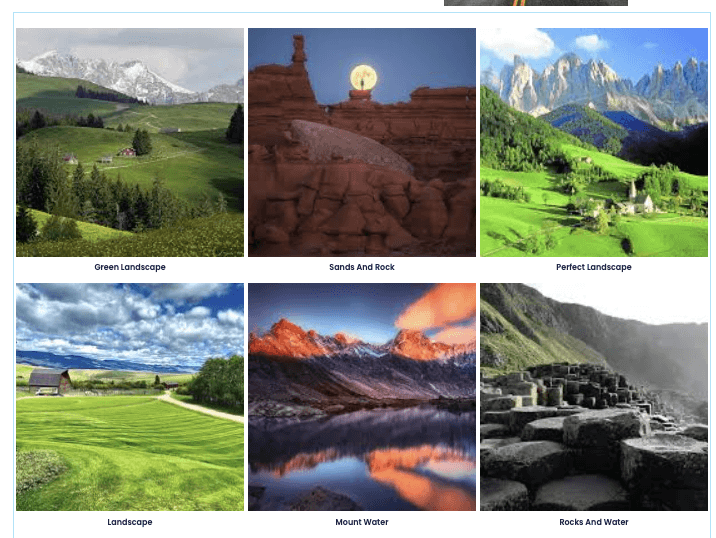
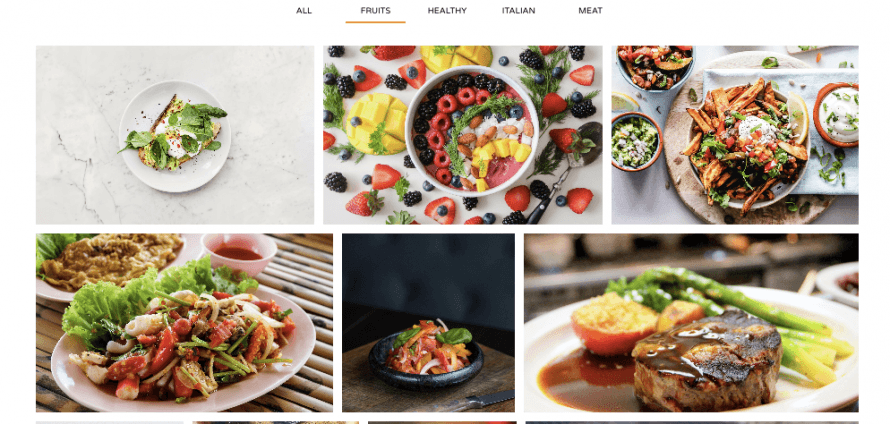
Voyons la Masonry , c'est le mur classique avec de nombreuses images affichées dans différentes tailles, comme on peut le voir dans l' onglet Aperçu
Dans les paramètres, nous pouvons choisir entre toutes les options, par exemple, le dimensionnement de l'image et la disposition de la masonry , modifions-le de la verticale actuelle à l'horizontale et réduisons les images.
Vérifiez maintenant l' Aperçu pour confirmer à quoi il ressemble maintenant.
Comme vous pouvez le voir, un très bon outil avec des fonctionnalités impressionnantes car il nous permet d'apporter des modifications et de vérifier à quoi il ressemble en quelques clics et en quelques secondes ! Créer une galerie n'a pas été aussi simple avant !
Ajout de galeries WordPress dans Elementor
Maintenant que nous avons vu comment créer une galerie à l'aide de WP Media Folder Gallery Manager, voyons comment l'ajouter à notre publication ou à nos pages à l'aide d' Elementor .
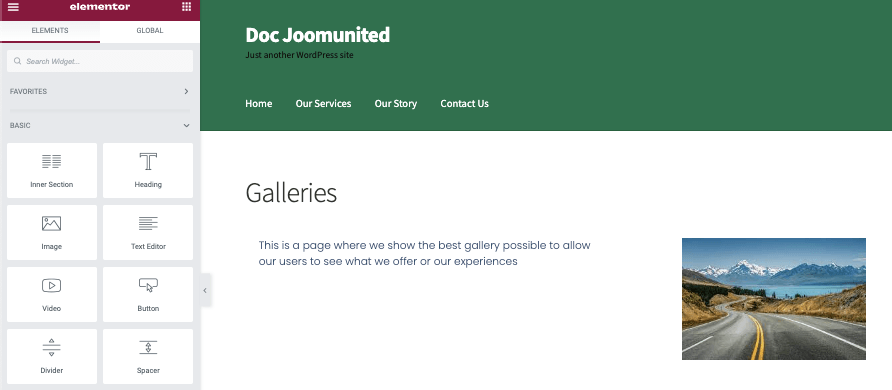
Pour ce faire, rendez-vous sur votre page ou postez (ou créez-la) et cliquez sur Modifier avec Element le Page Builder se chargera.
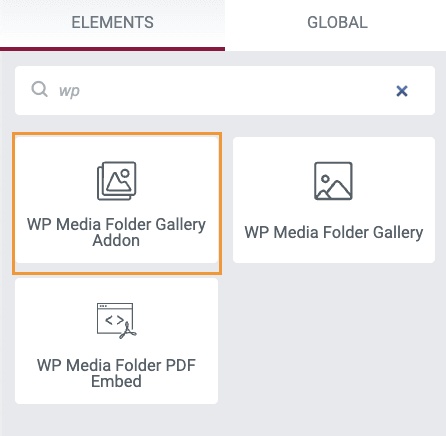
Dans l'éditeur, recherchez le WP Media Folder Addon Gallery et ajoutez-le à votre contenu.
Un bloc se chargera pour nous informer que le bloc complémentaire Media Gallery a été ajouté.
Dans l'onglet de gauche, nous pourrons sélectionner la galerie que nous voulons et nous pourrons également l'ajuster.
Tout d'abord, sélectionnons la galerie que nous avons créée sous Choisir une galerie .
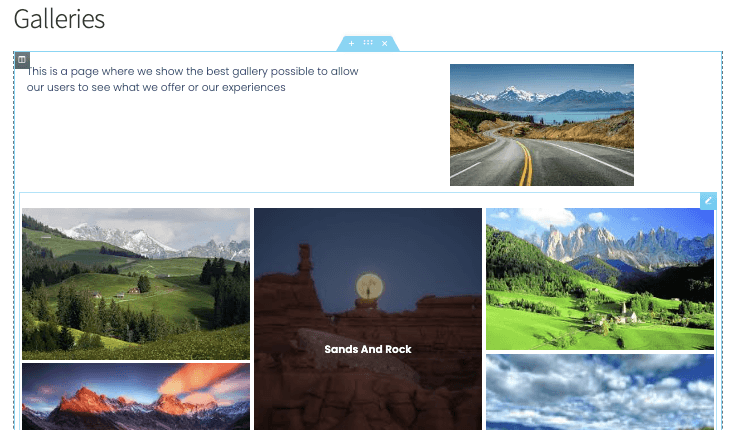
La galerie que nous avons créée précédemment se chargera automatiquement sur le constructeur de page sous les blocs.
Ceci montre le thème Masonry que nous avons sélectionné dans le gestionnaire de galerie, vérifions toutes les options disponibles dans les thèmes qui peuvent être sélectionnés directement à partir des paramètres de bloc.
Masonry
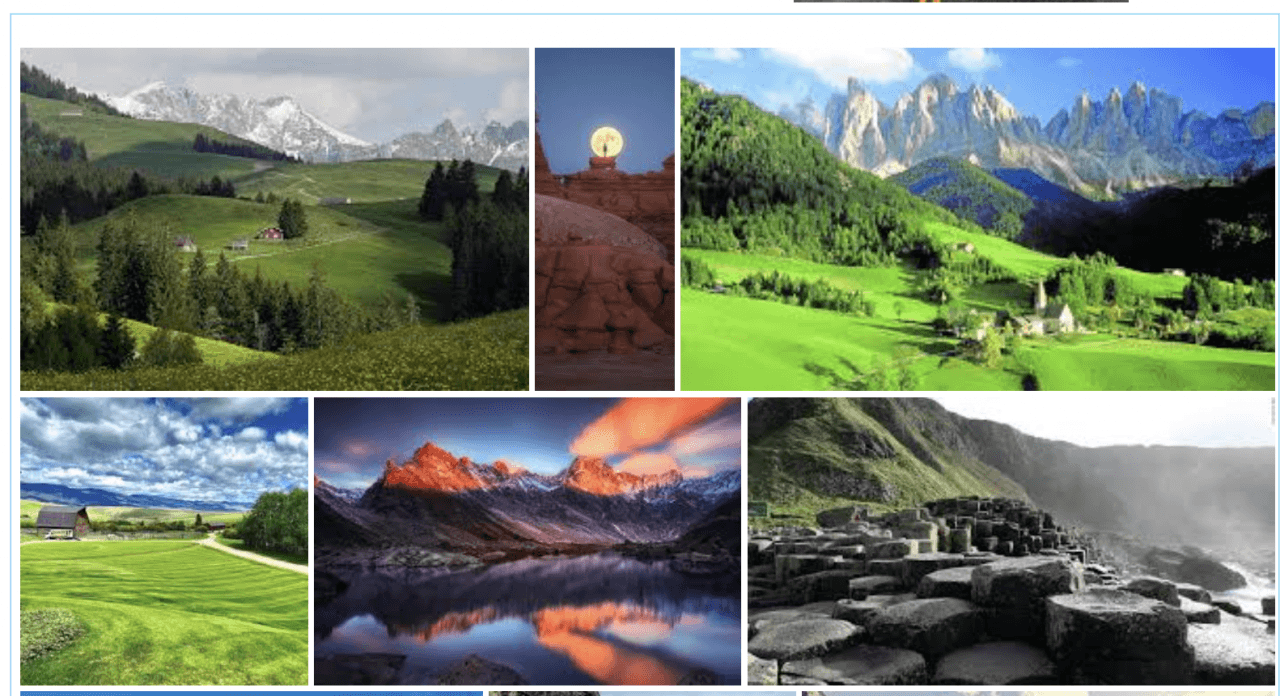
Un très bon thème qui pourrait parfaitement s'adapter à presque toutes les pages, nous permettant de montrer de nombreuses images.
Par défaut
Ce thème nous permet de montrer les images de manière classique avec le titre de l'image également.
Portfolio
Cela nous permet de montrer nos images similaires au thème par défaut mais en utilisant une autre police, parfaite pour montrer de l'art.
Curseur
Le curseur classique qui nous permet de focaliser quelques images par diapositive.
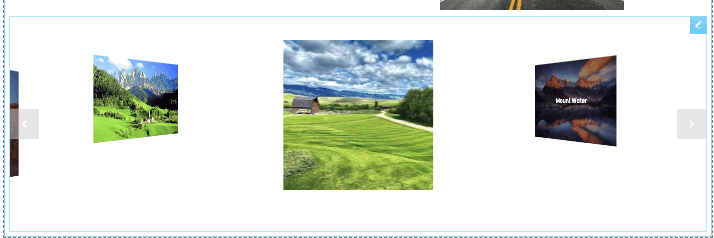
Glissière d'écoulement
Semblable au thème Slider mais avec une autre animation, se concentrant sur une image par diapositive mais nous permettant de prévisualiser les autres images.
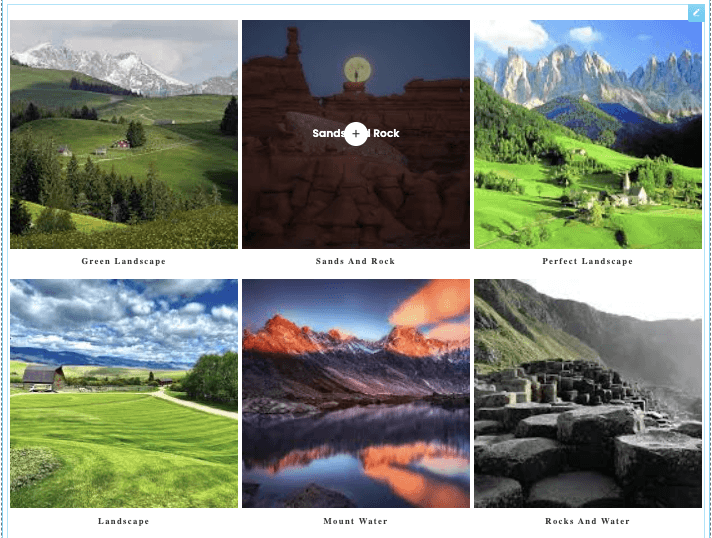
Grille carrée
Une galerie classique avec des images carrées qui affiche le titre de l'image lorsque vous les survolez.
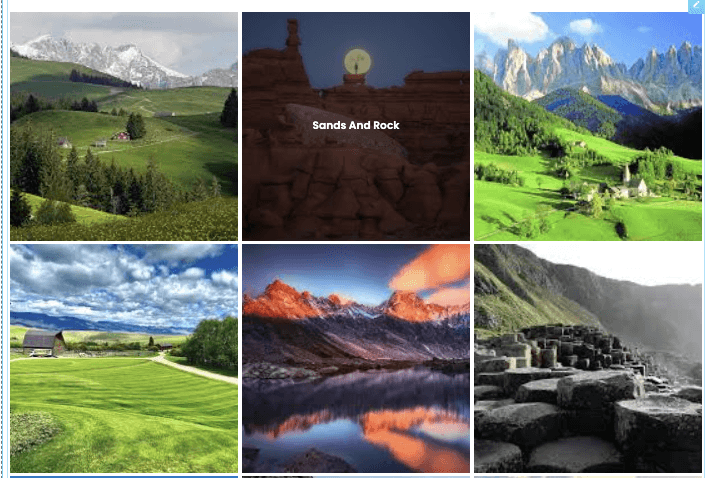
Material
Un thème vraiment génial qui nous permet de montrer des images carrées avec une belle ombre et les titres.
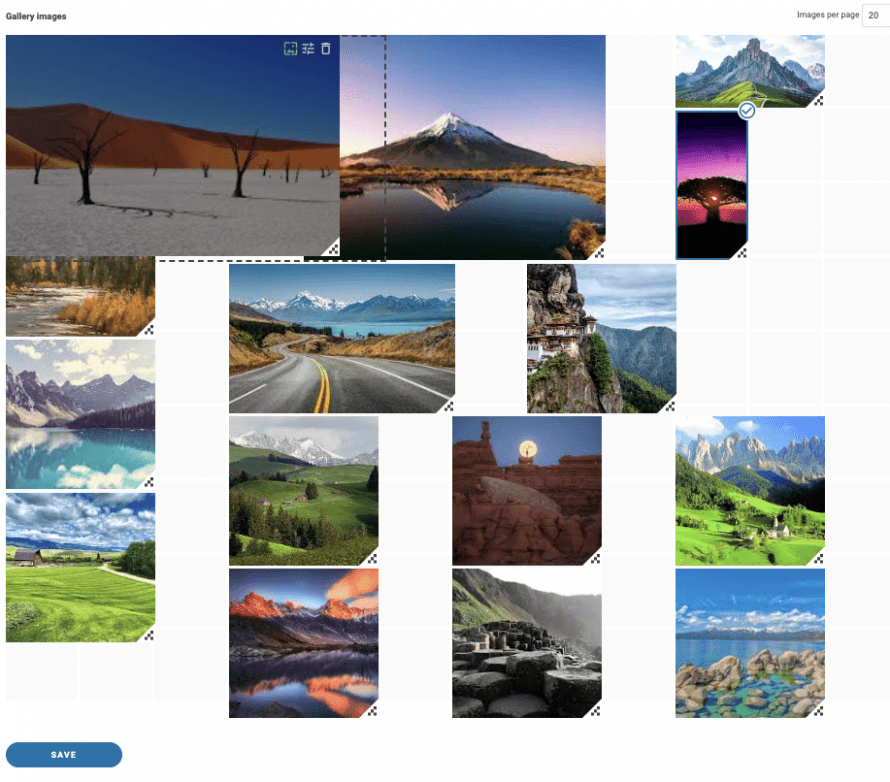
Grille personnalisée
Un thème de grille qui nous permet de redimensionner les images pour leur donner l'apparence que nous voulons, est la meilleure option lorsque nous voulons créer une galerie avec nos propres tailles/dimensions d'image. Voyons rapidement comment cela fonctionne sur le gestionnaire de galerie.
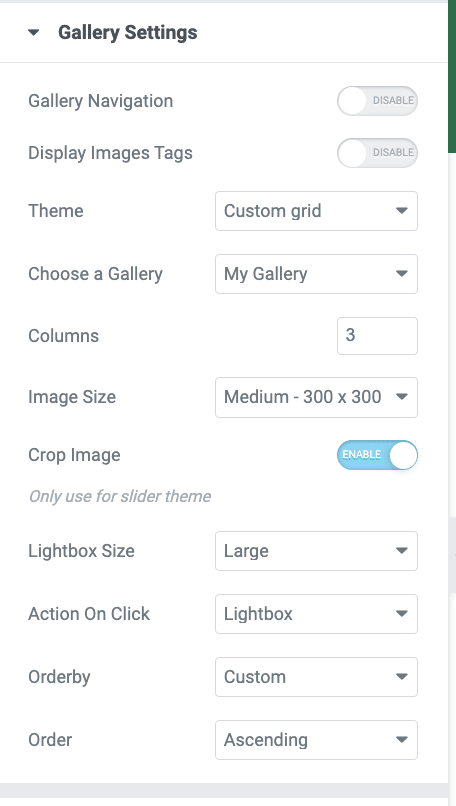
Voyons maintenant les options disponibles dans le menu de gauche pour toutes les galeries.
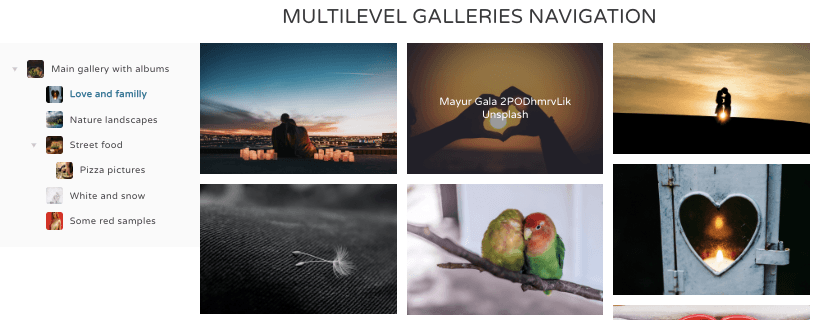
Tout d'abord, nous avons la navigation dans la galerie , l'activation de cette option permettra d'utiliser les galeries de navigation disponibles sur le WP Media Folder Gallery qui nous permet également d'utiliser les galeries parentes et les sous-galeries , vous pouvez voir une démo de travail ici
Comme deuxième option, nous avons le Display Image Tag , utile lorsque nous avons de nombreuses images dans une galerie et que nous voulons permettre à nos utilisateurs de les filtrer dans le frontend en utilisant le système de balises de WP Media Folder .
Ensuite, nous avons le sélecteur de thème qui nous permet de choisir entre les thèmes disponibles (que nous avons montré auparavant) et affichera également des paramètres spécifiques en fonction du thème sélectionné comme la mise en page et, par exemple, la durée de transition du curseur.
Nous pouvons continuer à vérifier et nous trouverons l' Choisir une galerie qui nous permettra de choisir entre toutes les galeries que nous avons créées dans notre Media Gallery Manager.
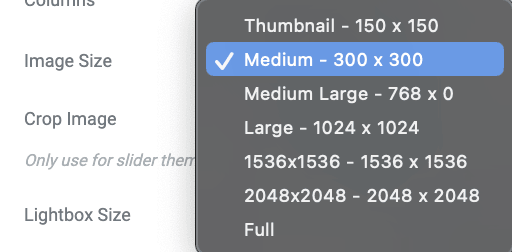
Taille de l'image , cette option nous permet de choisir parmi toutes les tailles d'image disponibles, ce qui nous permet d'ajuster les images de manière à ce qu'elles correspondent parfaitement à notre contenu.
L' LightBox Size nous permettra, comme la taille de l'image, de sélectionner la taille de la lightbox qui sera affichée si nous la sélectionnons comme action au clic.
Nous aurons également l' action au clic qui nous permettra de choisir entre afficher une lightbox qui est une version plus grande de l'image, aller sur une autre page ou simplement ne rien faire en cliquant sur l'image.
Et la dernière option qui est les paramètres de commande où nous pourrons voir et sélectionner comment nous voulons montrer nos images dans la galerie.
Bien sûr, en dehors de ceux-ci, nous aurons les paramètres pour ajouter une marge entre les images, changer la couleur du survol, ajouter une bordure et une ombre.
Comme vous pouvez le voir, il est vraiment facile d'utiliser Elementor pour affiner nos galeries WP Media Folder et les adapter à notre page !
Créez des galeries rapides à l'aide de dossiers multimédias
Comme sujet supplémentaire, nous montrerons comment créer des galeries en utilisant les dossiers créés par WP Media Folder en quelques secondes.
Cette fonctionnalité nous permettra également d'ajouter automatiquement des images à la galerie lorsqu'elles sont ajoutées au dossier.
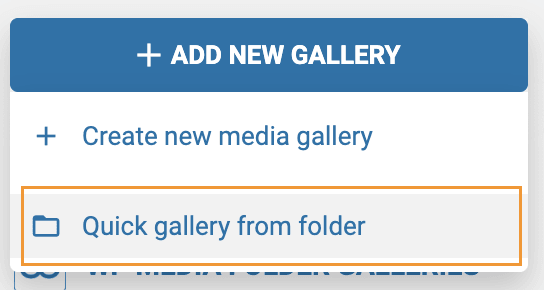
Tout d'abord, allez dans la galerie de dossiers multimédias sous la bibliothèque multimédia où nous avons créé la galerie auparavant, sur cette page, passez la souris sur le + Ajouter une nouvelle galerie , puis cliquez sur Créer une galerie à partir du dossier .
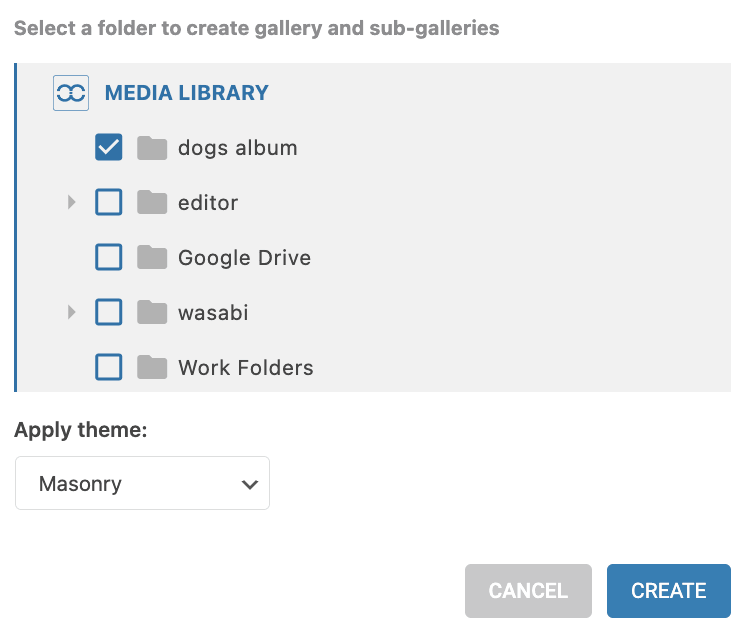
Un explorateur de dossiers s'affichera où nous pourrons sélectionner le dossier que nous utiliserons.
Après avoir cliqué sur Créer , les images à l'intérieur du dossier seront automatiquement chargées dans la galerie nous permettant de créer une galerie en quelques secondes seulement !
Nous pourrons également ajouter automatiquement des images lorsqu'elles seront ajoutées à la médiathèque dans le même dossier que nous venons de sélectionner, ce qui nous évitera d'aller au gestionnaire de galerie et d'ajouter l'image manuellement.
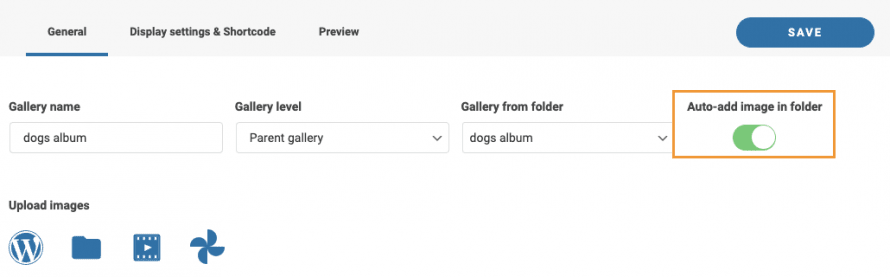
Pour utiliser cette option, l' image Ajouter automatiquement dans le dossier doit être activée, disponible en haut à droite juste en dessous du bouton Enregistrer
Et la magie opère ! Des dossiers qui sont aussi des images s'affichant automatiquement dans le front-end, que demander de plus ? :)
Commencez à utiliser WP Media Folder avec votre constructeur préféré
Nous avons également une vidéo expliquant tout étape par étape afin que vous puissiez voir le plugin fonctionner en direct, regardez-le !
Un plugin avec des fonctionnalités étonnantes qui nous permettra non seulement de créer des galeries mais aussi d'organiser nos médias, d'importer depuis Google Photos et de les décharger également !
La compatibilité avec tous les grands constructeurs nous permettra d'organiser et d'afficher nos médias de la manière la plus professionnelle en quelques étapes seulement, alors qu'attendez-vous ? Allez ici et obtenez-le maintenant!
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.




































commentaires