So legen Sie ein Standardbild für WordPress-Beiträge fest
WP Media Folder verfügt über eine wirklich neue aufregende Funktion, die ein Standardbild für unsere WordPress-Beiträge einrichtet! Sie werden nicht mehr diesen Albtraum von nicht vorgestellten Bildbeiträgen haben, von der Auswahl eines statischen Bildes bis hin zu einer zufälligen Auswahl von Bildern aus einem Ordner, sodass es nicht so aussieht, als hätten wir vergessen, es hinzuzufügen, oder es überhaupt nicht hinzugefügt ( +Nicht-Plugin-Methoden).
Das Festlegen eines Standardbilds für WordPress-Beiträge könnte eine wichtige Einstellung sein, die Sie beim Erstellen von Beiträgen für Ihre Website im Hinterkopf behalten sollten. Einer der Gründe, kein Featured Image festzulegen, könnte sein, dass wir möglicherweise ein Designerteam haben, das für die Erstellung von Featured Images zuständig ist Es könnte mehr Zeit in Anspruch nehmen, die Bilder zu entwerfen, oder wir könnten vergessen, das vorgestellte Bild hinzuzufügen.
In diesem Beitrag werden wir sehen, wie einfach es ist, mit WP Media Folder ein Standardbild einzurichten, und wir werden auch andere Methoden erkunden.
Inhaltsverzeichnis
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Standardbild ohne WordPress-Plugin
Es ist wichtig zu erwähnen, dass dieser Teil des Tutorials einige Programmierkenntnisse erfordert, da wir bestimmte Theme-Dateien bearbeiten müssen, damit es funktioniert, und ein Fehler könnte zu großen Problemen führen.
Nachdem dies gesagt ist, fangen wir an!
In diesem Teil des Tutorials werden wir zwei Methoden ausprobieren: eine, um ein statisches Bild festzulegen, und die andere, um das erste im Beitrag verfügbare Bild zu verwenden.
Methode 1 – Legen Sie ein statisches Bild als Standardbild fest
Bei dieser Methode verwenden wir ein Snippet, um ein statisches Bild festzulegen und es an einer bestimmten Stelle in unserem Beitrag/unserer Seite hinzuzufügen.
Dazu müssen wir zu unseren Theme-Dateien gehen und die Datei bearbeiten, in der das vorgestellte Bild erscheinen soll. Es kann zu jeder gewünschten Datei hinzugefügt werden, aber in diesem Fall verwenden wir die Datei „ single.php“ . Datei zur Bearbeitung unserer Beiträge.
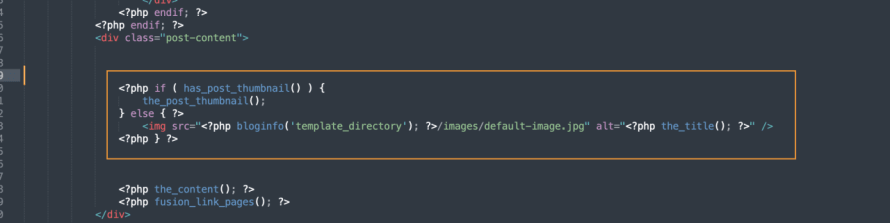
Der Code ist der folgende:
the_post_thumbnail();
} else { ?>
Es sollte so aussehen:
Wo der Code hinzugefügt wird, hängt von Ihrem Theme ab und davon, wo genau das Bild platziert werden soll. Außerdem /images/default-image.jpg durch den Pfad des Bildes ersetzt werden, das wir verwenden werden, also dasselbe Bild im Theme-Ordner.
Wir können auch < ?php bloginfo('template_directory'); ?>/images/default-image.jpg mit einer direkten Bild-URL und es wird auch funktionieren.
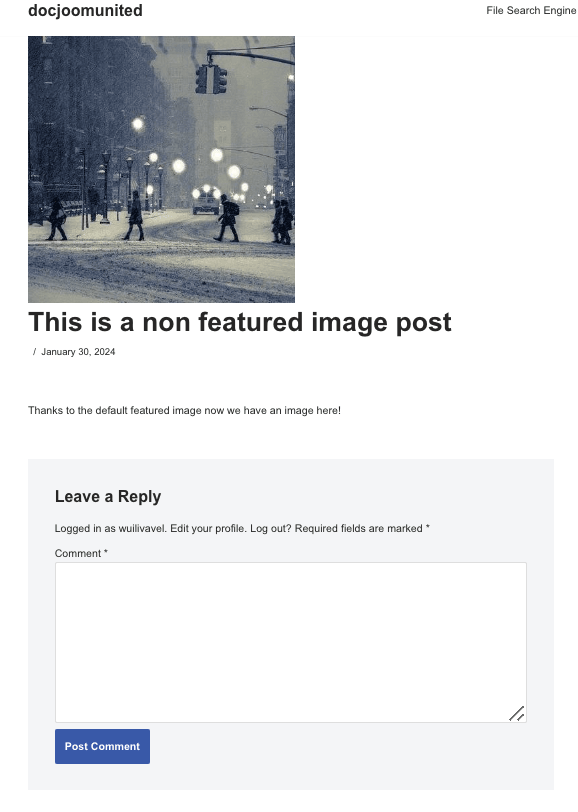
Jetzt sollten wir in der Lage sein, ein Bild ohne hervorgehobenes Bild zu erstellen, und der Zauber ist vollbracht!
Es ist wichtig zu beachten, dass dieser Code kein standardmäßiges hervorgehobenes Bild festlegt, sodass wir es überall dort hinzufügen müssen, wo es angezeigt werden soll, zum Beispiel auf der Blog-Seite, auf der die Beiträge angezeigt werden, und dort, wo wir sie aufrufen die Beiträge.
Methode 2 – Verwenden Sie das erste Bild im Beitrag als vorgestelltes Bild
Bei dieser Methode müssen wir zwei Schritte ausführen, um das Bild zu definieren, und einen weiteren Schritt, um das Bild aufzurufen.
Diese Methode ähnelt der ersten, aber wir müssen das Bild nicht in den Code einfügen. Stattdessen wird das erste Bild im Beitrag abgerufen und an der Stelle eingefügt, an der Sie den zweiten Code platzieren.
Erster Schritt: Fügen Sie den folgenden Code zur „functions.php“ Ihres Themes hinzu.
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = explosion('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Zweiter Schritt – Nachdem unser Code nun zur „functions.php“ hinzugefügt wurde, können wir damit fortfahren, den folgenden Code an der Stelle hinzuzufügen, an der das Bild angezeigt werden soll (genau wie bei der ersten Methode).
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
Und fertig! Beiträge zeigen jetzt das erste Bild an, das in ihrem Inhalt verfügbar ist.
Es ist wichtig zu beachten, dass wir genau wie bei der ersten Methode diesen letzten Code an allen Stellen hinzufügen müssen, an denen das Bild erscheinen soll, zum Beispiel auf der Blog-Seite, im Artikel selbst und an jeder anderen Stelle, an der das Bild angezeigt werden soll Beiträge werden angezeigt.
Legen Sie mit einem WordPress-Plugin ganz einfach ein Standardbild fest
Nachdem wir nun gesehen haben, wie man mithilfe von Codeteilen ein Standardbild festlegt, sehen wir uns nun an, wie man es mithilfe eines Plugins festlegt und wie WP Media Folder diesen Vorgang in WordPress-Beiträgen vereinfacht.
WP Media Folder hat gerade eine Option zum Festlegen eines Standardbilds eingeführt, die hilfreich ist, wenn man alle Funktionen berücksichtigt, die dieses Plugin bietet.
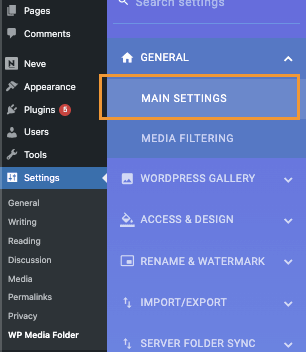
Um diese Funktion zu aktivieren, gehen Sie zu Einstellungen > WP Media Folder > Haupteinstellungen .
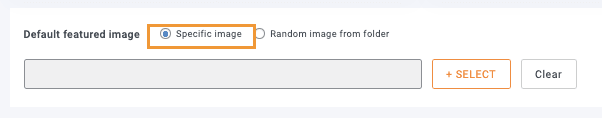
In diesem Abschnitt sehen wir unten die „Standardbild“ mit zwei Hauptoptionen:
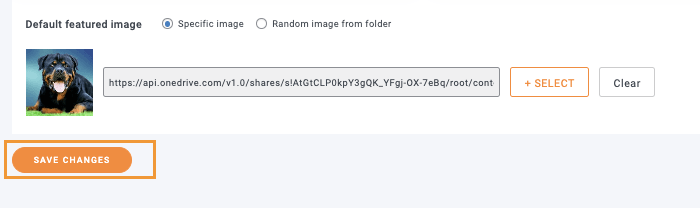
1. Option – Spezifisches Bild, mit dem wir ein statisches Bild auswählen können, das in allen Beiträgen verwendet wird, wenn kein vorgestelltes Bild ausgewählt ist. Um diese Option zu verwenden, aktivieren Sie einfach das Kontrollkästchen und klicken Sie dann auf
AUSWÄHLEN .
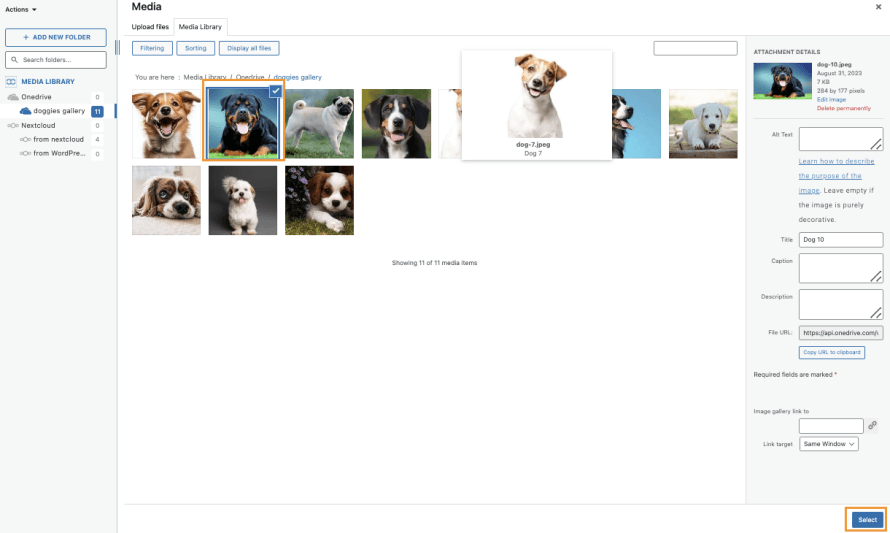
Nachdem Sie auf „AUSWÄHLEN“ haben, wird unsere Mediengalerie mit allen verfügbaren Medienordnern aufgerufen, um die Suche nach dem zu verwendenden Bild zu vereinfachen. Wir müssen lediglich auf das Bild klicken und dann „ Auswählen“ auswählen .
Klicken Sie abschließend auf „Änderungen speichern“ und der Zauber ist fertig!
2. Option – Was passiert nun, wenn wir nicht nur ein bestimmtes Bild verwenden möchten, sondern stattdessen eine zufällige Auswahl von Bildern verwenden möchten?
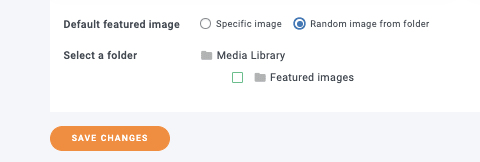
Einfach! Mit WP Media Folder können Sie durch Klicken auf „ Zufälliges Bild aus Ordner“ mithilfe der enthaltenen Medienordner einen Medienordner auswählen, den wir zuvor in unserer Medienbibliothek erstellt haben, und die Bilder von dort nach dem Zufallsprinzip abrufen als Standardbild festgelegt werden soll.
Nachdem Sie diese Option ausgewählt haben, können wir die verfügbaren Ordner sehen, die festgelegt werden können.
„Ausgewählte Bilder“ erstellt, also müssen wir nur darauf klicken und dann die Änderungen speichern.
Der Zauber ist vollbracht und jetzt müssen wir uns nicht mehr um die Posts ohne hervorgehobenes Bild kümmern, großartig! Nicht wahr? :) :)
Wie Sie sehen, benötigten wir überhaupt keinen Code und das Standardbild wurde festgelegt.
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Keine WordPress-Beiträge mehr ohne hervorgehobenes Bild
Jetzt konnten wir sehen, wie einfach es ist, mit dem WP Media Folder Plugin ein Standardbild für alle unsere WordPress-Beiträge festzulegen, indem wir nur zwei Klicks ausführen und ohne Code in alle Dateien einfügen zu müssen, was zu Schäden führen könnte.
Das Beste an WP Media Folder ist, dass dies nicht die einzige Funktion ist, die es bietet, da wir viele andere Optionen haben, wie z. B. das Auslagern von Medien nach AWS , die Verwendung von Google Drive als Bildquelle oder das Erstellen beeindruckender Galerien !
Also, worauf wartest Du? Gehen Sie hier und holen Sie sich jetzt WP Media Folder
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.











Bemerkungen