Erstellen Sie atemberaubende Galerien mit dem besten Galeriemanager für Elementor
Page Builder und Galerien sind die meiste Zeit für WordPress-Websites von Bedeutung, da Galerien es Ihnen ermöglichen, Bilder / Produkte auf eine gute Art und Weise anzuzeigen, und Page Builder Ihnen ermöglichen, den Inhalt Ihrer Seite professionell zu erstellen und hinzuzufügen.
Seitenersteller wie Elementor verfügen normalerweise über Tools/Blöcke zum Erstellen von Galerien, diese sind jedoch nicht die besten, da sie nicht viele Optionen zum Anpassen bieten. Aber keine Sorge, WP Media Folder wird Ihnen dabei helfen ;)
WP Media Folder bietet Ihnen ein Galerie-Addon, mit dem Sie Ihre Galerien mit spektakulären Tools und Funktionen erstellen und anpassen können.
In diesem Beitrag werden wir sehen, wie Sie sie mit Elementor , Google Fotos und auch Ihren Cloud-Ordnern können, also fangen wir an!
Inhaltsverzeichnis
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Galerien mit Widget für Elementor im Video
Einrichten der WordPress Google Fotos-Integration
Zuallererst werde ich Ihnen die Plugins mitteilen, die wir für dieses Tutorial verwenden, dies sind Elementor, WP Media Folderund die 2 Pro Addons (eines für Galerien und das andere für die Cloud-Verbindung).
Nun, da wir es wissen, fangen wir an, wir werden die Galerie aus Google Fotos erstellen. Dazu müssen wir unsere WordPress-Site mit unserem Google Fotos-Konto verbinden, mal sehen, wie es geht.
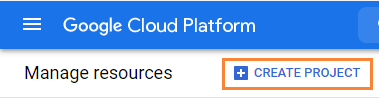
Dazu benötigen wir zunächst eine Google Dev APP, gehen Sie hier: https://console.developers.google.com/project und erstellen Sie ein neues Projekt.
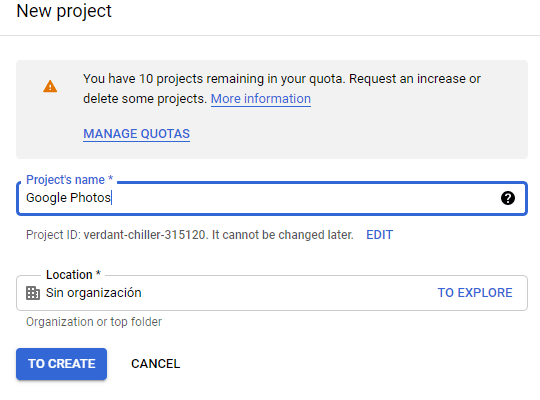
Fügen Sie dem Projekt einen Namen hinzu, Sie können hinzufügen, was Sie möchten.
Warten Sie nun einen Moment, bis das Projekt erstellt wurde.
Wenn Sie diese Fotobibliothek-API zum ersten Mal verwenden, müssen Sie sie aktivieren. Um sie zu aktivieren, gehen Sie zum MarketPlace im linken Menü.
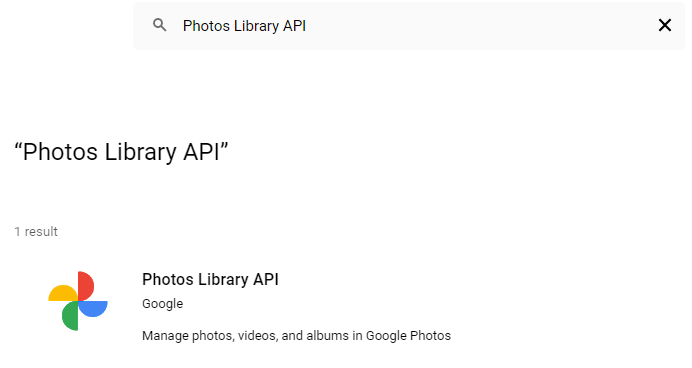
Geben Sie nun im Suchfeld Photos Library API ein und durchsuchen Sie sie.
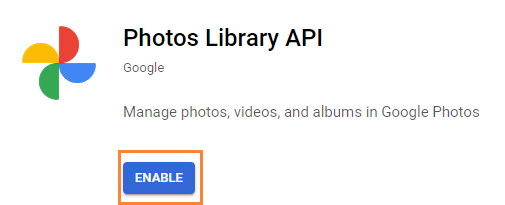
Klicken Sie darauf und dann auf Aktivieren .
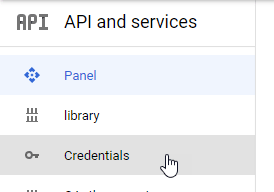
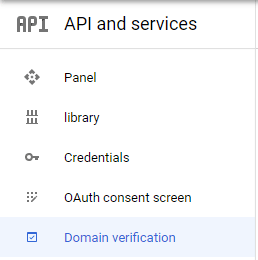
Nachdem es nun aktiviert ist, klicken Sie im linken Menü auf „API und Dienste“ und gehen Sie in diesem Bereich zu „Anmeldeinformationen“ .
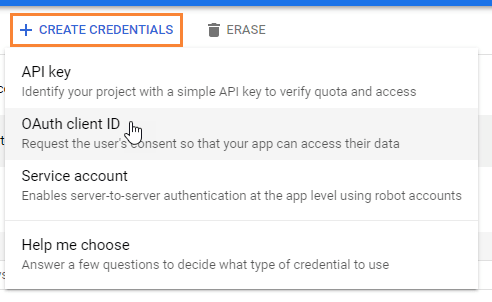
Jetzt, wo Sie hier sind, gehen Sie im oberen Bereich zu + Anmeldeinformationen erstellen > OAuth-Client-ID , wenn Sie dazu aufgefordert werden, fügen Sie Ihrem OAuth-Zustimmungsbildschirm einen Namen hinzu.
Richten Sie nun die Anmeldeinformationen wie folgt ein:
- Wählen Sie "Webanwendung" und fügen Sie einen Namen Ihrer Wahl hinzu.
- Autorisierter JavaScript-Ursprung: https://your-domain.com (ersetzen Sie durch Ihren Domainnamen, ohne nachgestellten Schrägstrich).
- Autorisierte Weiterleitungs-URIs: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
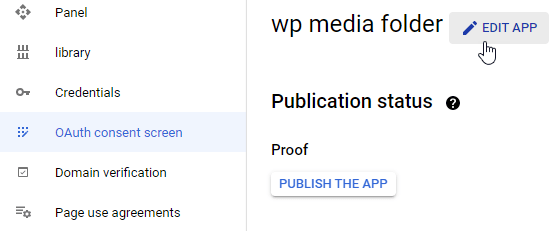
Denken Sie daran, dass Google seine Richtlinie geändert hat, sodass Sie Ihre autorisierten Domains auf der Registerkarte OAuth-Zustimmungsbildschirm > App bearbeiten .
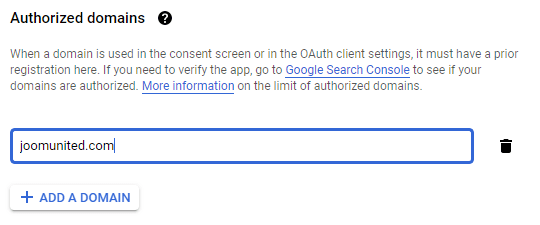
Klicken Sie im Abschnitt Autorisierte Domains auf +Domain hinzufügen und fügen Sie Ihre Domain hinzu.
Fügen Sie es auch zum Abschnitt Domain-Verifizierung hinzu .
Und fertig! Sie erhalten Ihre ID und Ihr Geheimnis, um sie in der Konfiguration von WP Media Folderhinzuzufügen :)
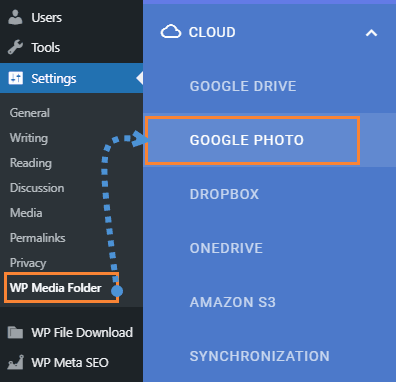
Lassen Sie uns nun Ihr Google Fotos-Konto mit Ihrer WordPress-Site verbinden, gehen Sie dazu zu Einstellungen > WP Media Folder Registerkarte Google Photo
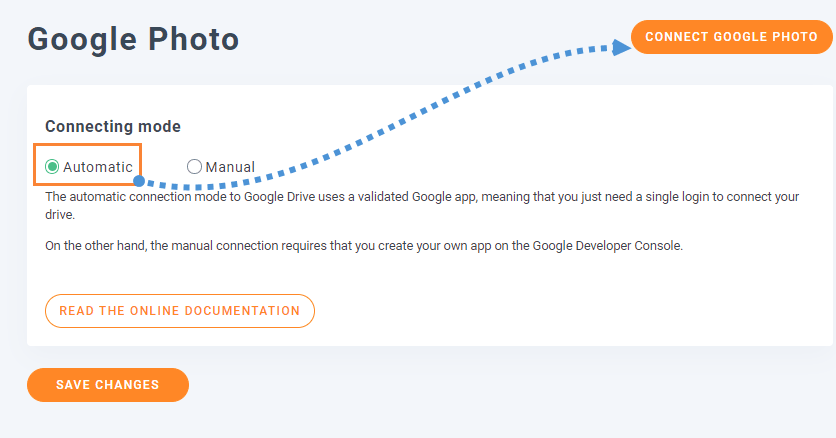
Sie können den einfachsten automatischen Modus verwenden, da Sie sich nur bei Ihrem Google-Konto anmelden müssen. Wählen Sie dazu Automatisch im "Verbindungsmodus" und dann Google Foto verbinden .
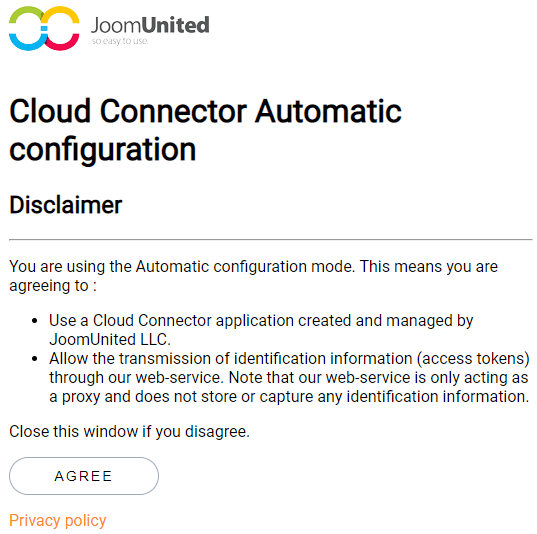
Ein Pop-Up erscheint, klicken Sie auf Zustimmen .
Der letzte Schritt besteht darin, sich bei Ihrem Google-Konto anzumelden, die Berechtigungen zu erteilen und die Verbindung zu beenden.
Das ist alles, ganz einfach und schnell, oder? :)
Elementor + Gallery Plugin, die beste Kombination
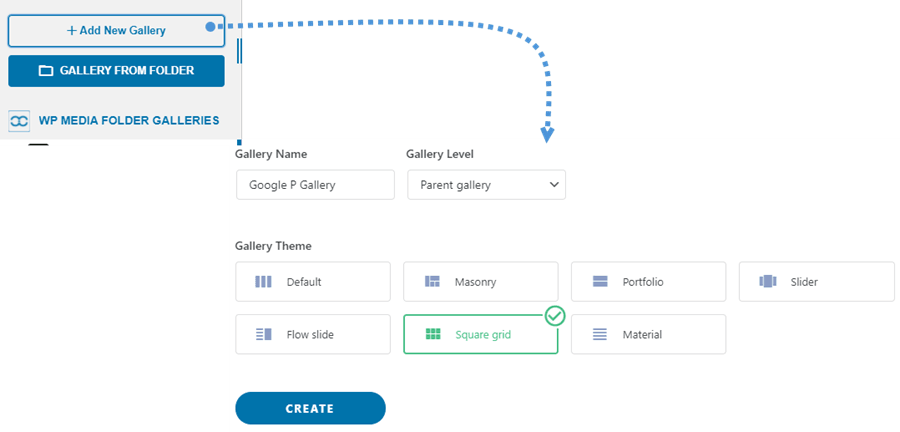
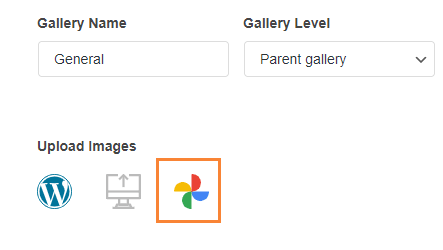
Nachdem wir die Verbindung hergestellt haben, gehen Sie zu Media > Media Folder Galleries , klicken Sie in diesem Abschnitt auf + Add New Gallery und geben Sie Ihrer neuen Galerie einen Namen, für das Tutorial nennen wir sie Google P Gallery , und wir sind es auch Ich werde die Square Grid- Galerie verwenden.
Jetzt haben Sie alle Optionen zum Einrichten und Hinzufügen von Bildern zu Ihrer Galerie. Sie sehen das Google Photo- Logo, klicken Sie darauf.
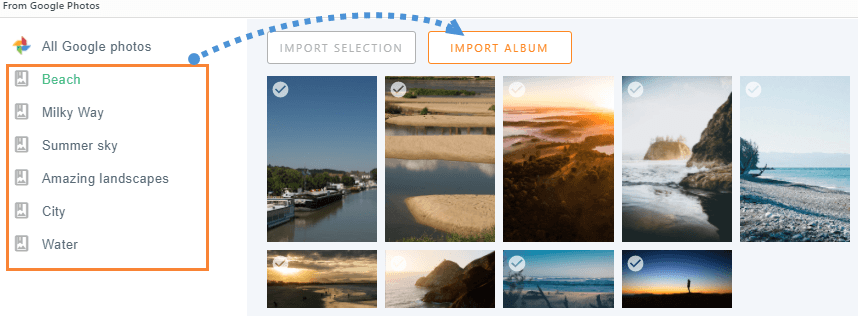
Dadurch wird ein Popup mit allen in Ihrem Google Fotos-Konto verfügbaren Bildern geladen. Sie haben die Möglichkeit, viele Bilder aus einem Album auszuwählen oder ein komplettes Album auszuwählen. In diesem Tutorial werden wir ein komplettes Album auswählen das Album und dann Album importieren .
Sie sehen eine Benachrichtigung über das Importieren des Albums.
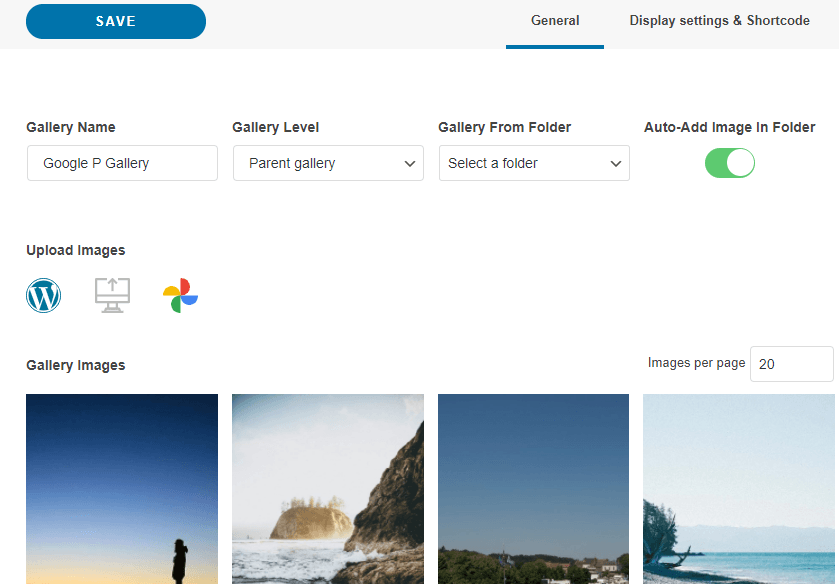
Warten Sie ein paar Minuten, und fertig! Sie sehen alle hochgeladenen Bilder im Galerie-Dashboard, Sie können alle Änderungen vornehmen, z. B. eine neue Galerie auswählen.
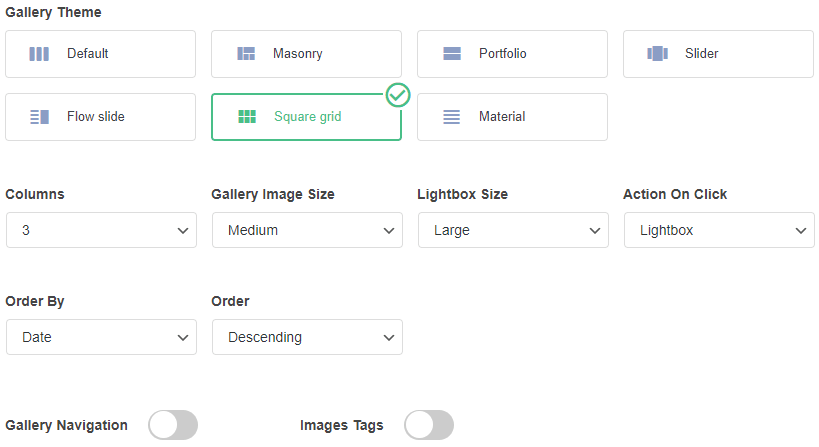
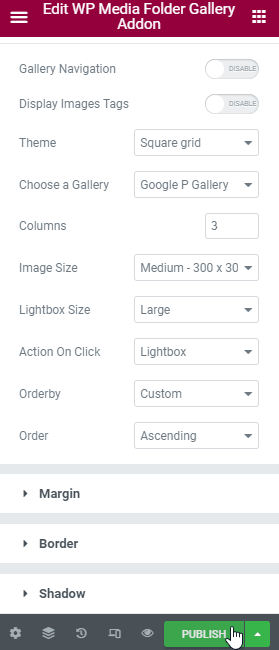
Jetzt können Sie auf die Anzeigeeinstellungen & Shortcode um Ihre Galerie vollständig anzupassen, Sie haben Einstellungen wie die Reihenfolge, die Anzahl der Spalten und die Aktion beim Klicken.
Nachdem Sie die Galerieeinstellungen abgeschlossen haben, klicken Sie auf Speichern , und Sie können zu der Seite/dem Beitrag gehen, auf der Sie die Galerie hinzufügen möchten, und auf Mit Element bearbeiten klicken, damit der Seitenersteller geladen wird.
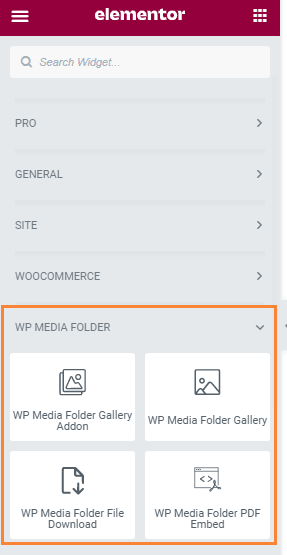
Wählen Sie nun den Abschnitt aus, in dem Sie die Galerie hinzufügen möchten, und suchen Sie nach dem WP Media Folder Blöcke.
Wie Sie sehen, sind 4 Blöcke verfügbar. Für dieses Tutorial verwenden wir den Block namens WP Media Folder Gallery Addon . Dadurch wird das Gallery Addon in den Seitenersteller geladen.
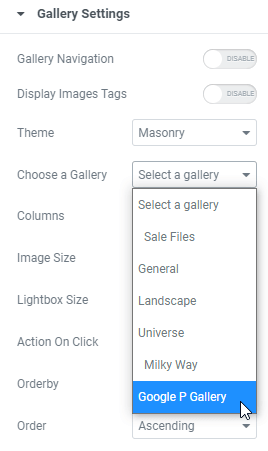
Nachdem Sie den Block in den Abschnitt verschoben haben, sehen Sie eine Option für die Vorschau und auf der linken Seite die Option, eine Galerie auszuwählen. Wählen Sie die zuvor erstellte Galerie aus.
Im rechten Abschnitt sehen Sie die Vorschau der Galerie und sie wird automatisch aktualisiert, wenn Sie im linken Abschnitt eine neue Option auswählen. Überprüfen Sie sie, bestätigen Sie, dass alles in Ordnung ist, und klicken Sie auf Veröffentlichen .
Das ist es! Du hast mit wenigen Klicks eine professionelle Galerie erstellt und direkt aus dem Page Builder konfiguriert :)
Verwenden von Elementor zum Erstellen von Google Drive-Galerien in WordPress
Als Plus werden wir sehen, wie Sie Galerien mit Bildern aus der Cloud erstellen, da Sie mit WP Media Folder Ihre Medienbibliothek mit Cloud-Diensten (Dropbox, Google Drive, OneDriveund AWS) verbinden können.
In diesem Beispiel werden wir die Verwendung Google Drive Verbindung können Sie sehen wie es verbinden hier , werden Sie feststellen
dass der Prozess zu der Google Fotos Verbindung wirklich ähnlich ist :)
Wenn es eingerichtet ist und Sie die Google Drive-Ordner synchronisieren/erstellen, können Sie zu der Seite/dem Beitrag gehen, den Sie bearbeiten möchten, und auf Mit Elementor bearbeiten klicken .
Suchen Sie im linken Abschnitt nach dem Abschnitt WP Media Folder und klicken Sie auf den Block
WP Media Folder Gallery .
Klicken Sie nun im Abschnitt "Bilder hinzufügen" +
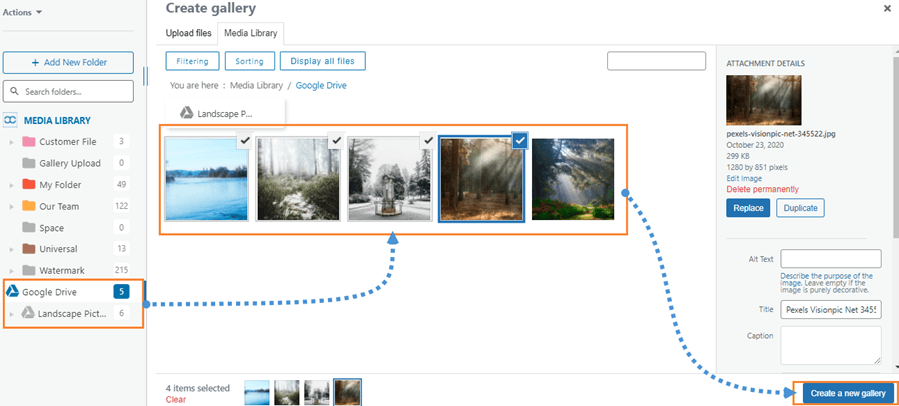
Dadurch wird ein Popup mit der Medienbibliothek geöffnet. Wählen Sie den Cloud-Ordner und alle Bilder aus, die Sie hinzufügen möchten, indem Sie darauf klicken. Anschließend erstellen Sie eine neue Galerie und fügen Galerie ein .
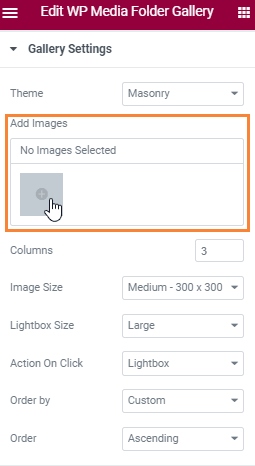
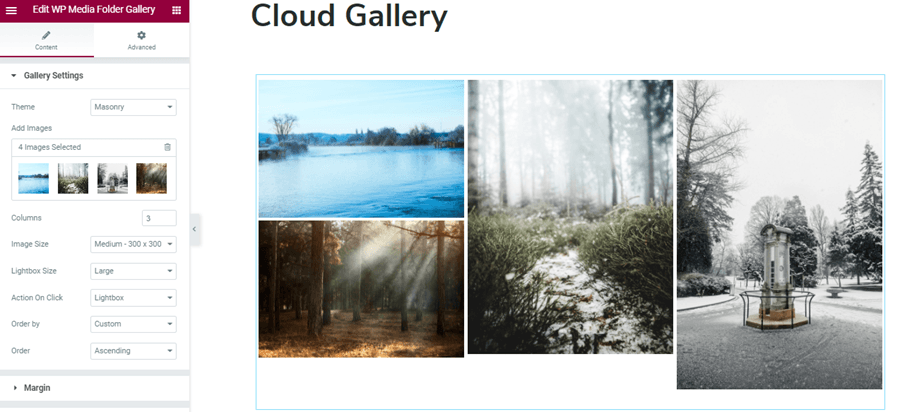
Dadurch wird eine Galerie mit den Bildern direkt aus der Cloud erstellt. Nachdem Sie sie hinzugefügt haben, können Sie die Galerieeinstellungen im linken Abschnitt einrichten und die Vorschau der Galerie im rechten Abschnitt überprüfen, damit sie wirklich einfach zu bearbeiten ist und Überprüfen Sie, ob die Galerie so aussieht, wie wir es wollen :)
Jetzt können Sie mit der Leistung von WP Media Folderganz einfach mit Elementor Galerien erstellen und mit Google Drive Speicherplatz sparen. Was können Sie sonst noch verlangen? :)
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Beginnen Sie mit dem besten WordPress Gallery Plugin
In diesem Beitrag haben wir nur einige Funktionen von WP Media Folder mit dem neuen Design und der neuen Benutzeroberfläche wirklich einfacher gemacht, als es sollte, und ! Also, worauf wartest Du? Gehen Sie hierher und erwerben Sie Ihre eigene Mitgliedschaft. Sie werden sehen, dass es mehr Galerien als die in diesem Beitrag gezeigten und viele Tools gibt, die einfach großartig sind :)
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.































Bemerkungen