So erstellen Sie WordPress-Galerien mit Google Drive-Medien
Wir schauen uns eine praktische Möglichkeit an, WordPress-Galerien mithilfe von Google Drive zu erstellen, die mit WP Media Folder . Damit können Sie direkt von Google Drive auf Medien zugreifen, ohne Speicherplatz auf Ihrem Server zu belegen.
Inhaltsverzeichnis
Verabschieden Sie sich von einer unübersichtlichen Medienbibliothek.
WP Media Folder ermöglicht es Ihnen, Dateien zu kategorisieren, Ordner mit Cloud-Speicher zu synchronisieren, atemberaubende Galerien zu erstellen und sogar Bilder zu ersetzen, ohne Links zu beschädigen.
Optimieren Sie Ihren Medienworkflow heute
Google Drive mit Ihrer Website verbinden
Der erste Schritt in diesem Tutorial ist die Verbindung von Google Drive mit Ihrer Website. Sie werden sehen, wie einfach das ist. Zunächst benötigen Sie das Cloud-Add-on von WP Media Folder , mit dem Sie Ihre Website mit Google Drive verbinden können.
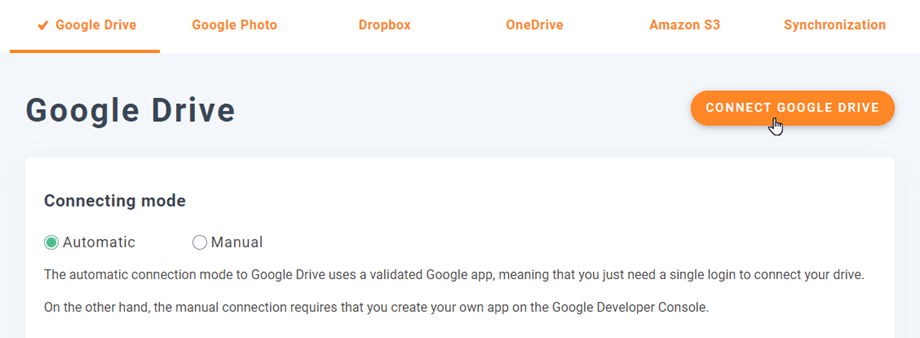
Nachdem wir WP Media Folder und das Cloud-Addon , können wir mit der Einrichtung beginnen. Hierfür gibt es zwei Optionen: Manuell und Automatisch. Lassen Sie uns diese erläutern.
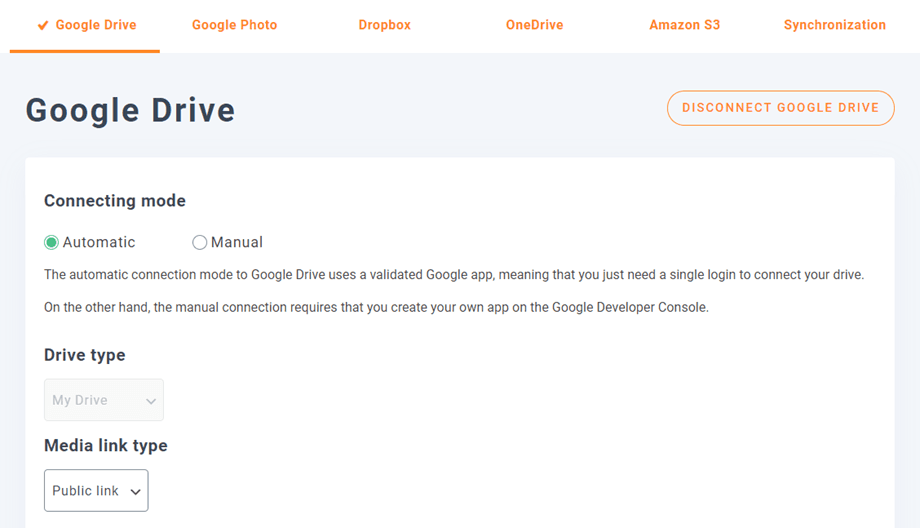
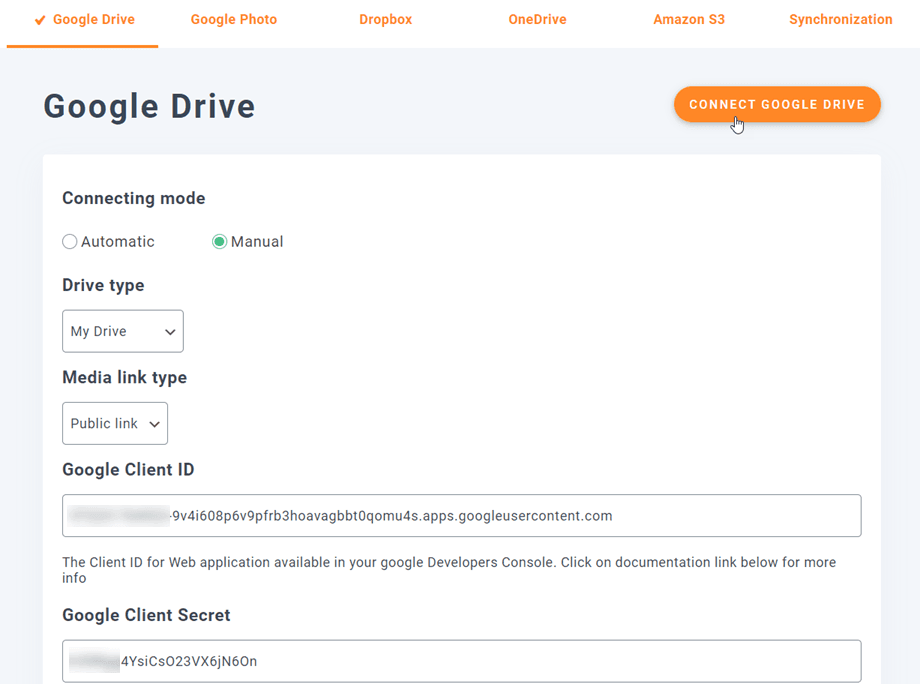
Um die Einrichtung zu starten, gehen Sie zu Einstellungen > WP Media Folder > Cloud > Google Drive . Hier können Sie den Laufwerkstyp :
- Persönliches Laufwerk : Ihr persönliches Konto.
- Gemeinsames Laufwerk : Ihr G Suite-Konto.
Wählen Sie anschließend den Linktyp für Ihre Bilder aus:
- Öffentlicher Link : Generieren Sie einen öffentlich zugänglichen Link für Ihre Dateien und legen Sie die entsprechenden Rechte für die Cloud-Dateien fest (Freigabelink). Beispiel: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Privater Link : AJAX-Link, der den Cloud-Link ausblendet, um die ursprünglichen Zugriffsrechte Ihrer Datei zu erhalten (Benutzer benötigen eine Anmeldung, um die Bilder anzuzeigen). Beispiel: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Und dann fahren Sie mit der Verbindung fort:
Um diese Funktion nutzen zu können, müssen Sie zunächst Ihr Joomunited-Konto unter Menü > Einstellungen > Allgemein . Falls Sie noch keine Verbindung hergestellt haben, klicken Sie bitte auf den Link zu den WordPress-Einstellungen.
Anschließend gehen Sie zurück zu Einstellungen > WP Media Folder > Cloud > Google Drive , wählen Sie den automatischen Modus und dann Google Drive .
Folgen Sie den Schritten, um Ihr Google-Konto zu verbinden, und das war's schon, Ihre Website ist verbunden :)
Ganz einfach und schnell, nicht wahr?
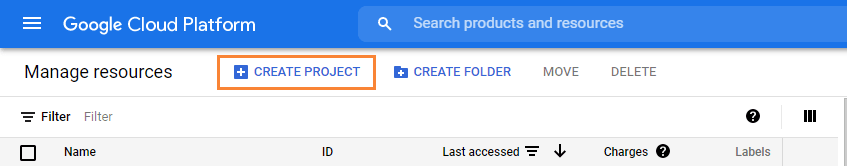
Manueller Modus : Zuerst müssen Sie eine Google Dev App erstellen, um sie mit Ihrer Website zu verbinden. Gehen Sie dazu hierher und erstellen Sie ein Projekt .
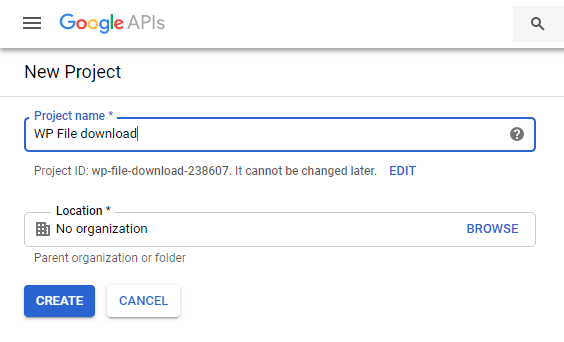
Wählen Sie anschließend den Projektnamen und den Standort aus.
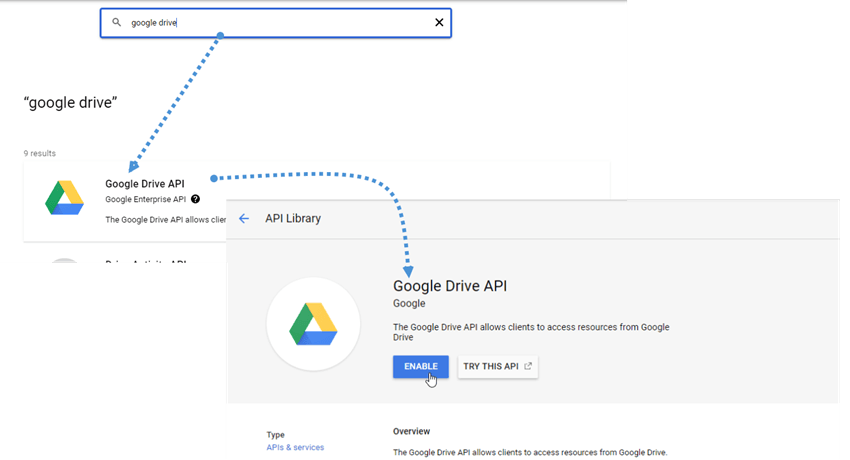
Wenn Sie die Google Drive API , gehen Sie zu APIs & Dienste > Bibliothek , suchen Sie die Google Drive API und klicken Sie auf Aktivieren .
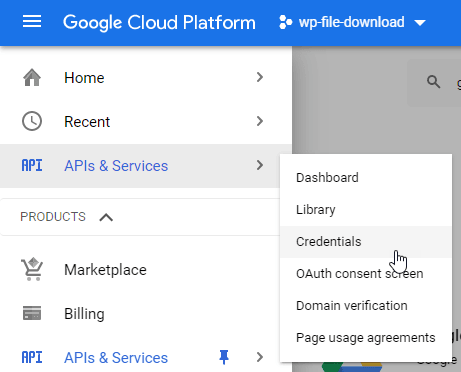
Nachdem Sie dies nun aktiviert haben, erstellen wir die Schlüssel zur Verbindung Ihrer WordPress-Website. Gehen Sie dazu erneut zum linken Menü und klicken Sie auf API & Services > Anmeldeinformationen .
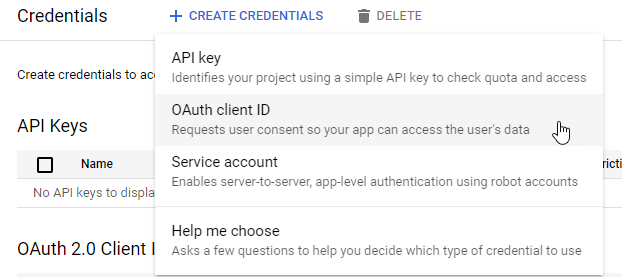
Klicken Sie auf + Anmeldeinformationen erstellen > OAuth-Client-ID . Falls Sie dazu aufgefordert werden, geben Sie bitte einen Namen für Ihren OAuth-Zustimmungsbildschirm ein.
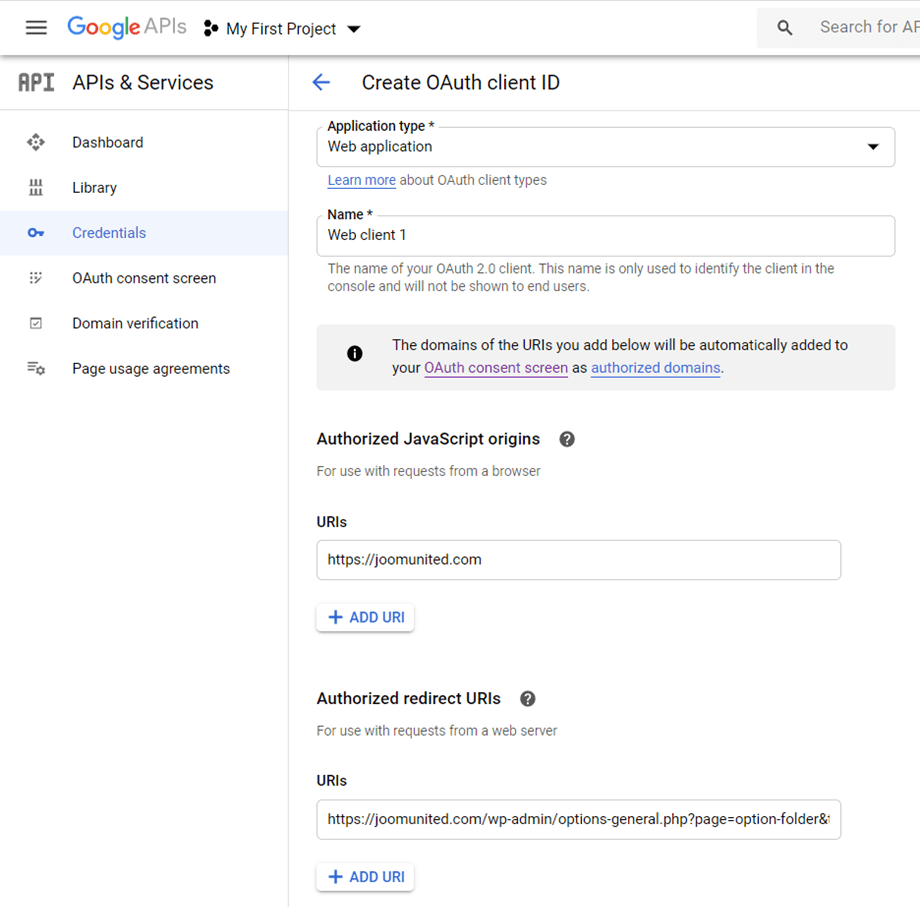
Bei der Bewerbung können Sie „Webanwendung“ und einen Namen Ihrer Wahl hinzufügen. Für die anderen Parameter verwenden Sie bitte Folgendes:
- Autorisierte JavaScript-Ursprungsadresse : https://your-domain.com (ersetzen Sie dies durch Ihren Domainnamen ohne abschließenden Schrägstrich)
- Autorisierte Weiterleitungs-URIs : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(ersetzen Sie dies durch Ihren Domainnamen)
Bitte beachten Sie, dass Sie, falls die folgende Warnung erscheint: „Um eine OAuth-Client-ID zu erstellen, müssen Sie zuerst einen Produktnamen auf dem Zustimmungsbildschirm festlegen“, auf die Schaltfläche „Zustimmungsbildschirm konfigurieren“ klicken oder zu APIs & Services >> OAuth-Zustimmungsbildschirm gehen und dann Ihren Domänennamen unter „Autorisierte Domänen“ hinzufügen sollten.
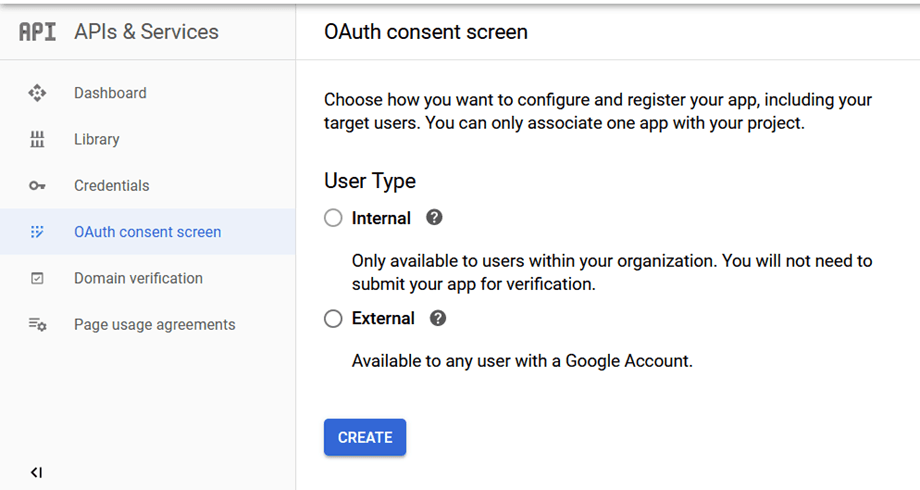
Als Erstes müssen Sie einen Benutzertyp .
Sie können zwischen folgenden Optionen wählen:
- Intern : Ihre App ist auf G Suite-Nutzer innerhalb Ihrer Organisation beschränkt.
- Extern : Ihre App wird für jeden Nutzer mit einem Google-Konto verfügbar sein.
WP Media Folder abzuschließen
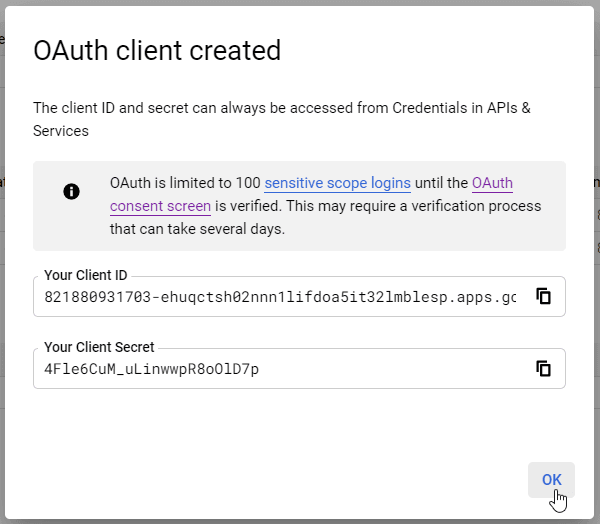
Als letzten Schritt gehen Sie zu Einstellungen > WP Media Folder > Cloud > Google Drive und wählen den manuellen Modus. Auf diesem Bildschirm sehen Sie die Option, den Client-Schlüssel und die Client-ID hinzuzufügen. Fügen Sie diese einfach dort ein und klicken Sie auf Google Drive verbinden .
Erlauben Sie WP Media Folder den Zugriff auf die App, und das war's! Ihr Google-Konto ist nun verbunden!
Lasst uns WordPress-Cloud-Galerien erstellen
Nachdem wir Google Drive mit unserer Mediathek verbunden haben, funktioniert die Verbindung ganz einfach: Es wird ein Stammordner in Ihrem Google Drive-Konto erstellt, und alle dort hinzugefügten Medien/Ordner erscheinen in Ihrer Mediathek unter den Google Drive-Ordnern, und alle Medien/Ordner, die Ihrer Mediathek unter den Google Drive-Ordnern hinzugefügt werden, erscheinen in Ihrem Google Drive-Konto.
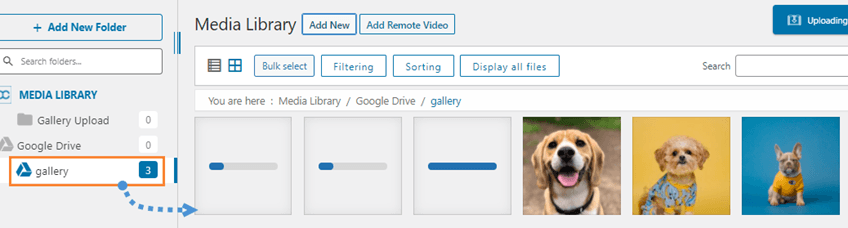
Beginnen wir also mit der Erstellung der Galerie. Gehen Sie dazu in Ihre Medienbibliothek > Google Drive und fügen Sie einen neuen Ordner hinzu, um die Dateien übersichtlich zu halten. In diesem Tutorial verwenden
„Galerie“
Laden Sie die Bilder dort hoch, und Sie werden sie auch auf Google Drive sehen.
Und nun zum lustigsten Teil: Erstellen Sie die Galerien! Gehen Sie dazu auf Beitrag/Seite > Neu hinzufügen (oder bearbeiten Sie eine bereits erstellte Galerie).
Wir verwenden in diesem Fall den Gutenberg-Editor, aber Sie können auch jeden anderen Page Builder verwenden, da alle mit WP Media Folder kompatibel sind ;)
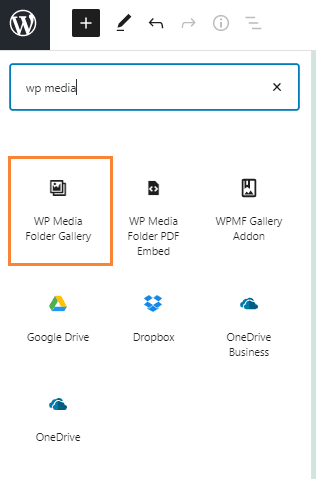
Jetzt, wo wir hier sind, klicken Sie auf + > WP Media Folder Gallery .
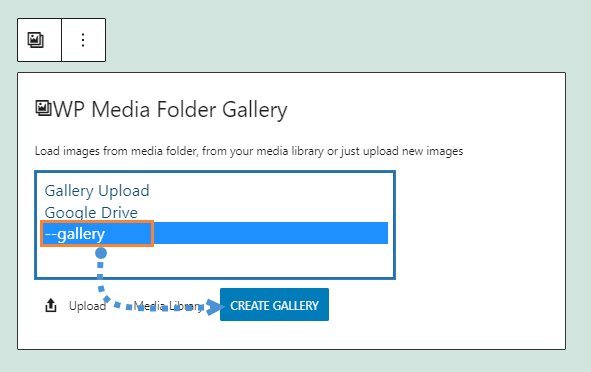
Hier werden Ihnen alle verfügbaren Ordner angezeigt, einschließlich derer von Google Drive. Wir wählen den von uns erstellten Ordner mit dem Namen „Galerie“ und klicken dann auf „Galerie erstellen“ .
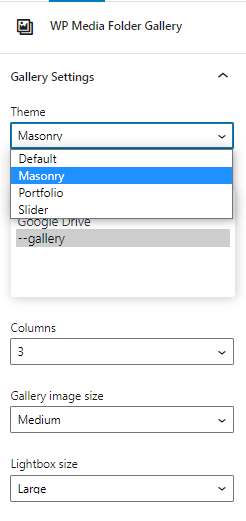
Sie sehen eine Vorschau des Designs; Sie können es im rechten Bereich ändern.
Themenvorschau:
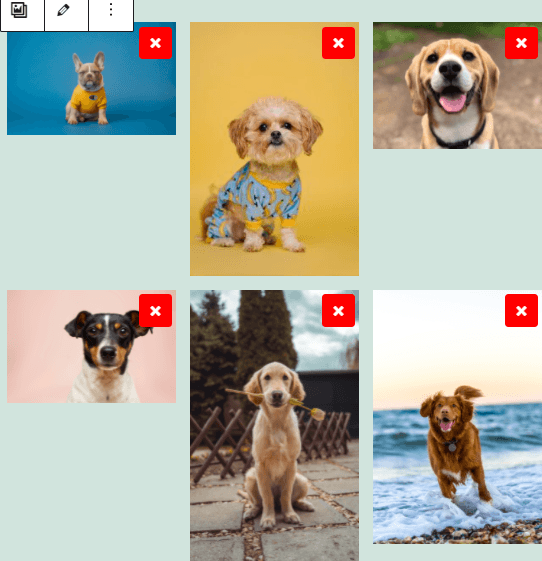
Standard
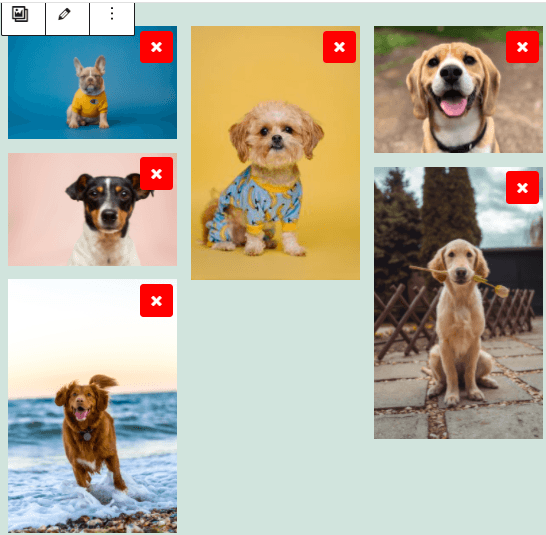
Masonry
Mit oder mehreren Galerien pro Kunde
Schieberegler
Wie Sie sehen, ist es ganz einfach: Sie wählen die Bilder und das Thema aus und veröffentlichen es. Darüber hinaus gibt es weitere Optionen, mit denen Sie die Galerien nach Ihren Wünschen anpassen können, z. B. die Reihenfolge, die Aktion beim Klicken und die Größe der Lightbox.
Sie können auf Ihrem Server überprüfen, ob die Bilder vorhanden sind, da diese nur auf Google Drive ;)
Professionelle Galerien erstellen mit dem Galerie-Add-on
Die andere Möglichkeit, wenn Sie Galerien erstellen möchten, ist die Verwendung des Gallery Addons . Dieses großartige Addon bietet Ihnen mehr Galerie-Themes und Optionen zur Bearbeitung über eine Benutzeroberfläche, mit der Sie die Galerien vor der Veröffentlichung anpassen können.
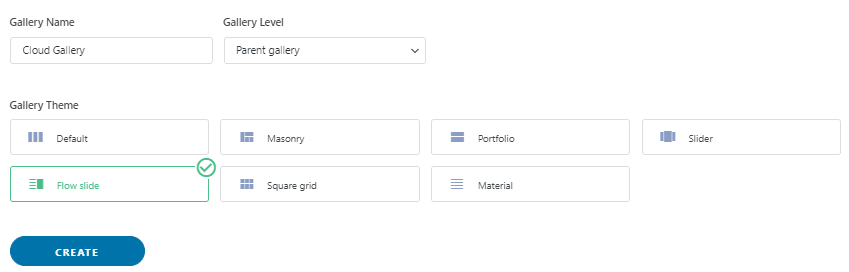
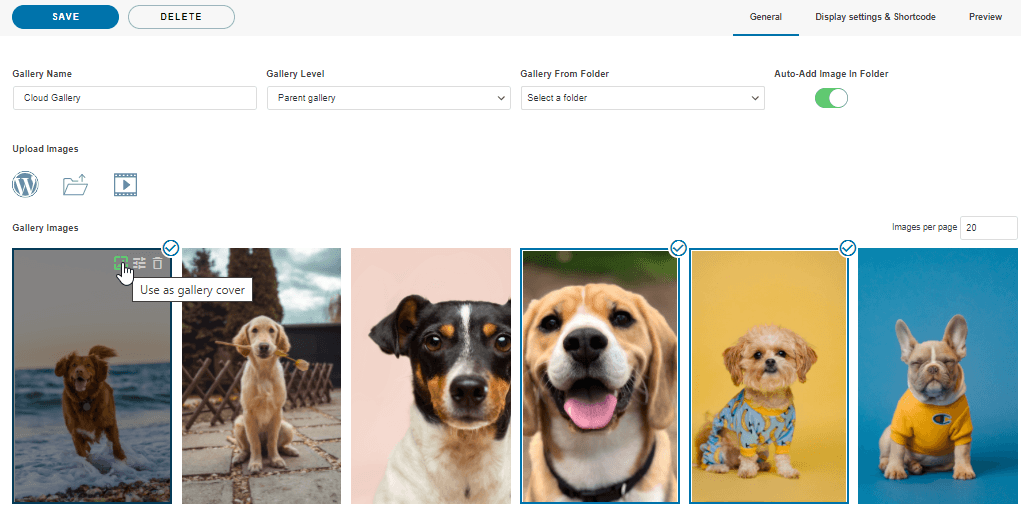
Sie finden die Galerie unter Medien > Medienordnergalerien . Klicken Sie auf diesem Bildschirm auf +Neue Galerie hinzufügen und richten Sie die Galerieoptionen ein. Sie können einen Namen für die Galerie auswählen und auch das gewünschte Galeriethema auswählen.
Wählen Sie den Namen, die Galerieebene und das Galeriethema aus und klicken Sie dann auf Erstellen .
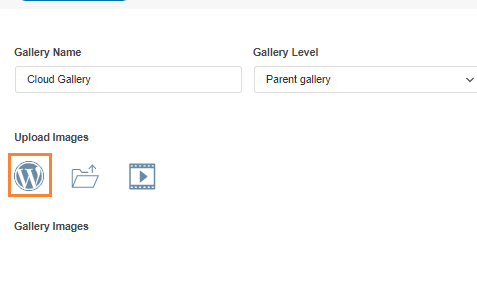
Hier sehen Sie nun alle verfügbaren Optionen zum Hinzufügen von Bildern. Da wir in diesem Fall das Google Drive-Add-on verwenden, wählen Sie das WordPress-Symbol aus.
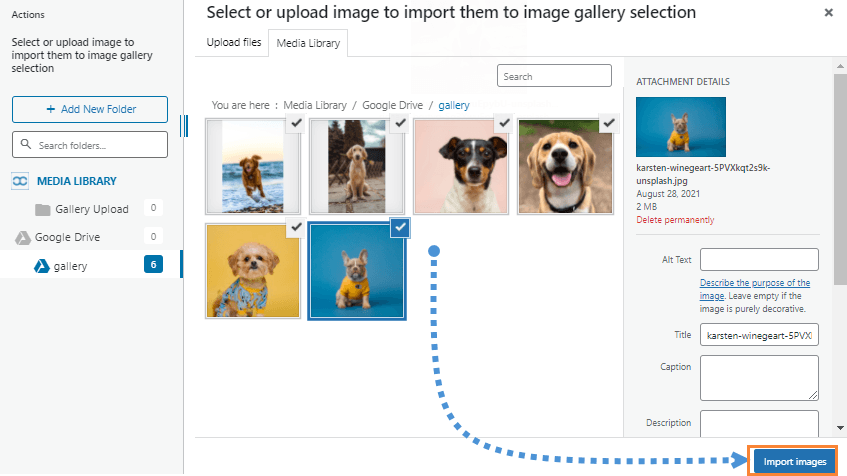
Dadurch wird die Medienbibliothek . Wir wählen den zuvor erstellten Google Drive-Ordner aus, in diesem Fall mit dem Namen „Galerie“ , und wählen alle Bilder aus, die wir der Galerie hinzufügen möchten. Zum Schluss klicken wir auf „Importieren“ .
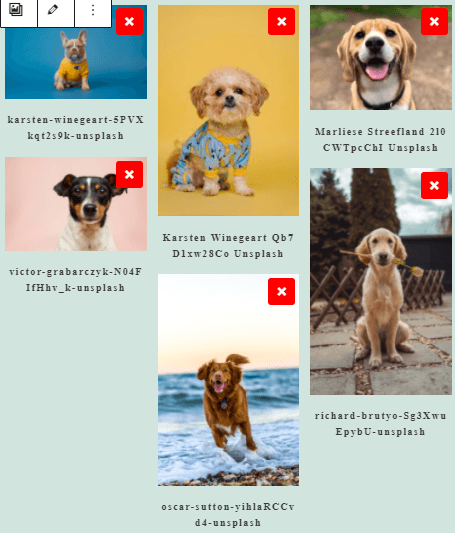
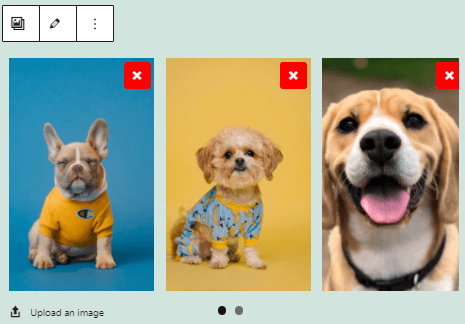
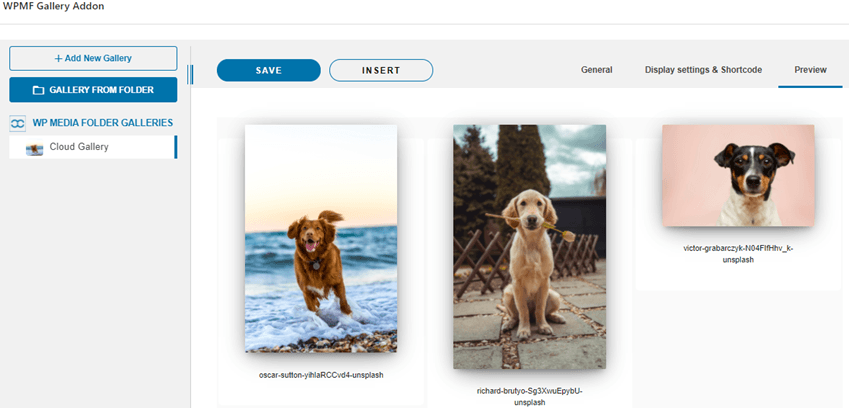
Auf diesem Bildschirm sehen Sie die Bilder, sodass Sie sie neu anordnen, ein Bild als Titelbild festlegen oder die Einstellungen eines bestimmten Bildes ändern können, z. B. den Alternativnamen und den Titel
Jetzt müssen wir nur noch die Galerie auswählen, sie an unsere Inhalte anpassen, die Galerie anhand der Vorschau bestätigen und speichern!
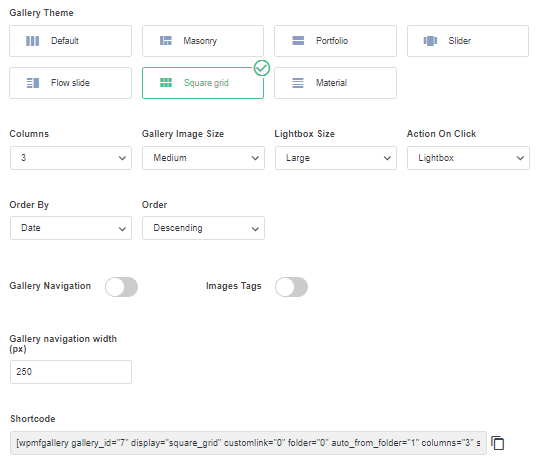
Unter „Anzeigeeinstellungen & Shortcode“ können Sie Folgendes festlegen:
- Thema
- Galeriebildgröße
- Leuchtkastengröße
- Aktion beim Klicken (Öffnen einer neuen Seite oder einer Lightbox)
- Spalten
- Befehl
- Navigationseinstellungen (wie Schaltflächen und Schaltflächengröße)
Sie können den Shortcode auch von diesem Bildschirm kopieren, wenn Sie ihn anstelle des vordefinierten Blocks für jeden Page Builder verwenden möchten.
Der letzte Schritt besteht nun darin, die Galerie in der Vorschau anzusehen, um sicherzustellen, dass alles in Ordnung ist. Dies kann im dritten Tab mit der Bezeichnung „ Vorschau“ .
Folgende zusätzliche Designs sind mit dem Add-on verfügbar:
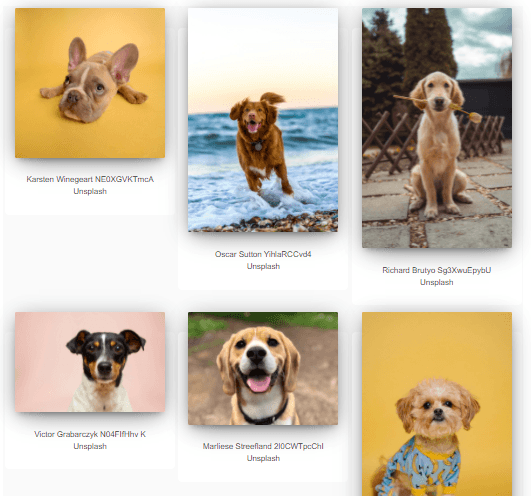
Flow Slide
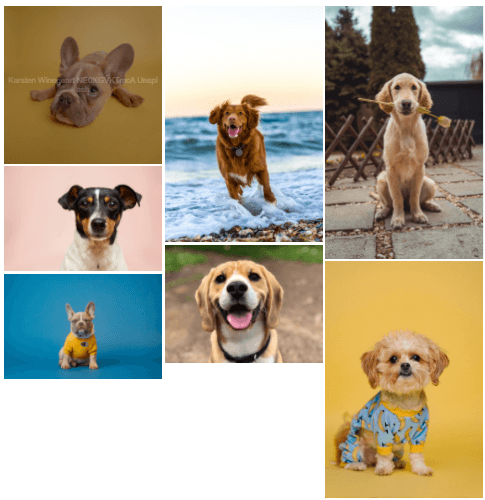
Quadratisches Raster
Material
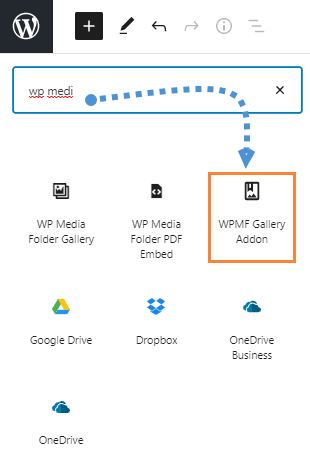
Nachdem Sie das Design ausgewählt und die Einrichtung abgeschlossen haben, können Sie mit der Veröffentlichung der Galerie fortfahren. Gehen Sie dazu zu Ihrem Beitrag/Ihrer Seite und bearbeiten Sie diese im Gutenberg-Editor. Klicken Sie anschließend auf + > WPMF Gallery Addon.
Klicken Sie auf „Galerie auswählen oder erstellen“ . Dadurch wird das Dashboard des Galerie-Add-ons geladen, sodass Sie die Galerie auswählen oder direkt von dort aus eine neue erstellen können. Überprüfen Sie die Vorschau und klicken Sie dann auf „ Einfügen“ .
Füge nun deine Galerie ein und veröffentliche sie! Wie du siehst, bietet dir das Galerie-Add-on mehr Möglichkeiten als normale Galerien – es ist sozusagen ein Sprung auf die nächste Stufe :)
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder. Organisieren Sie Kundenmediendateien mühelos, erstellen Sie benutzerdefinierte Galerien und bieten Sie eine nahtlose Benutzererfahrung.
Aktualisieren Sie Ihre Website-Projekte jetzt!
Erstelle deine erste Google Drive-Galerie in WordPress
Sie sparen Serverplatz, indem Sie Google Drive für WordPress-Galerien nutzen und einen effizienteren und übersichtlicheren Medien-Workflow erstellen. WP Media Folder bietet eine einfache und flexible Möglichkeit, Galerien direkt mit Google Drive zu verbinden – mit attraktiven Designs und Anzeigeeinstellungen sowie Funktionen wie dem Hinzufügen von Videos von Streaming-Diensten !
Sind Sie bereit, Ihre Website auf die nächste Stufe zu heben? Erstellen Sie noch heute Ihre erste Galerie in WordPress mit Google Drive und profitieren Sie von einer einfacheren und professionelleren Medienverwaltung!
Wenn Sie unseren Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Seite gibt, damit Sie sie nicht verpassen.


































Kommentare