So laden Sie ein WordPress-Bild vom Frontend mit einem Plugin hoch
Das Hochladen von Bildern ist eines der wichtigsten Dinge, wenn es um eine Website geht, da die Bilder im Grunde den Stil einer Website ausmachen. Ohne Bilder könnte eine Website zu alt aussehen oder nicht die gewünschte Anzahl von Kunden/Benutzern erreichen bekommen.
Abgesehen davon könnte es Ihnen viele Vorteile bieten, Ihren Benutzern die Möglichkeit zu geben, Bilder im Frontend hochzuladen, z. B. das Herunterladen von Dokumenten oder Bildern, die sie beispielsweise für ein Profil verwenden möchten.
In diesem Beitrag werden wir einige Plugins evaluieren, die es uns ermöglichen, das zu erreichen, was wir tun möchten.
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Inhaltsverzeichnis
So laden Sie ein WordPress-Bild vom Frontend mit einem Plugin hoch
Hier besprechen wir verschiedene Möglichkeiten zum Hochladen von WordPress-Bildern mit verschiedenen Arten von Plugins.
Laden Sie Dateien im Frontend mit einem Formular-Plugin hoch
Eine der schnellsten und zugänglichsten Möglichkeiten ist die Verwendung eines Formular-Plugins. Dies ist nützlich, wenn wir beispielsweise ein Kontaktformular erstellen müssen, in dem der Benutzer ein Dokument oder nützliche Informationen mithilfe eines Bildes hochladen muss.
Es gibt viele Plugins, mit denen Sie Formulare mit einem Feld zum Hochladen von Dateien erstellen können. Eines davon ist Contact Form 7, mit dem Sie Dateien kostenlos im Frontend auf Ihre Website hochladen können.
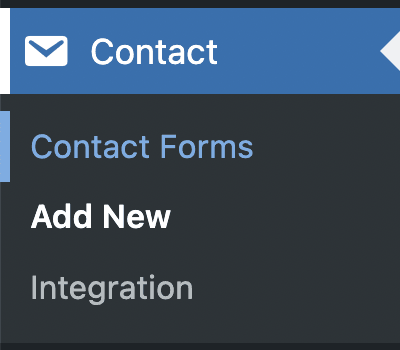
Um also Formulare zu verwenden, damit Ihre Benutzer Dateien im Frontend hochladen können, müssen wir zuerst das Formular erstellen, also gehen Sie nach der Installation des Plugins zu Kontakt > Neu hinzufügen .
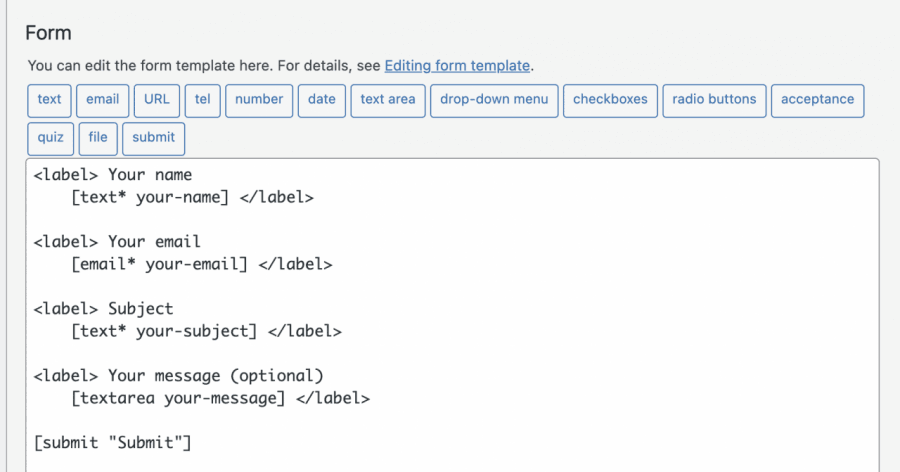
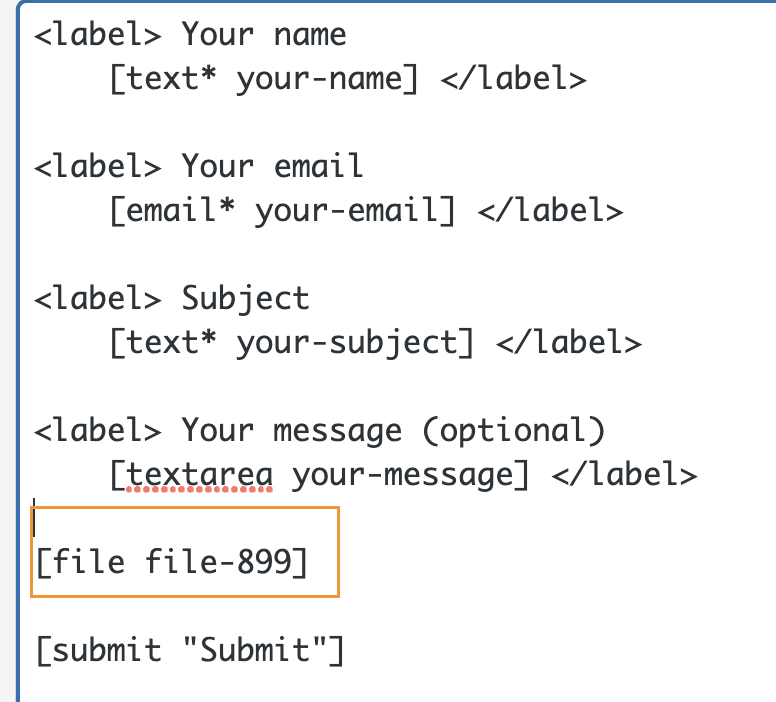
In diesem Bildschirm haben Sie einige HTML-Tags mit dem Shortcode für jedes Feld darin, standardmäßig wird ein Formular mit den Grundfeldern erstellt.
Da wir ein Datei-Upload-Feld hinzufügen möchten, klicken Sie auf die Stelle, an der Sie das Feld hinzufügen möchten, und klicken Sie dann auf die Datei in den verfügbaren Schaltflächen/Optionen.
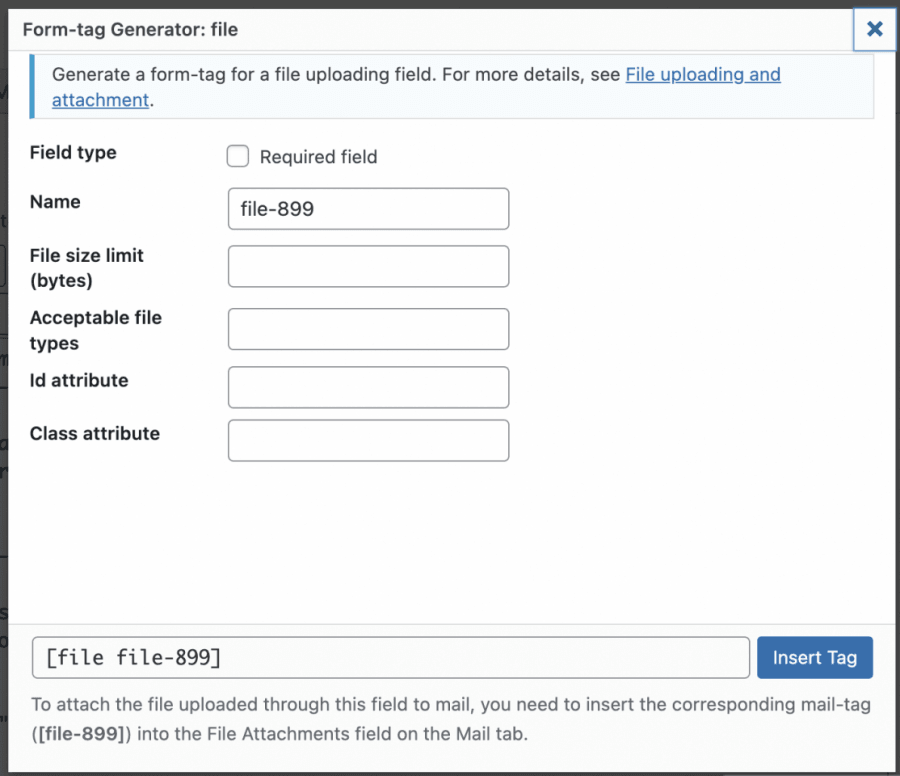
Dies öffnet ein Popup, in dem Sie Limits für Ihren Datei-Upload festlegen, alle gewünschten Limits hinzufügen und schließlich auf Tag einfügen .
Dadurch wird der Shortcode für das Feld im Formularinhalt hinzugefügt.
Jetzt können Sie Ihr Formular so weit anpassen, wie Sie möchten, andere Felder hinzufügen oder HTML und auch CSS hinzufügen, wenn Sie möchten, da das Formular all diese Arten von Anpassungen zulässt.
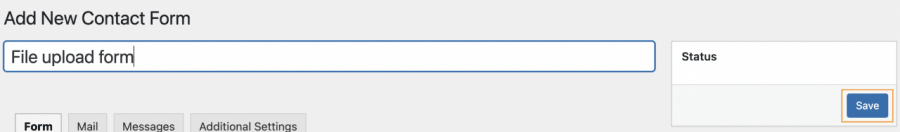
Wenn alles fertig ist, können Sie einen Titel hinzufügen und auf Speichern .
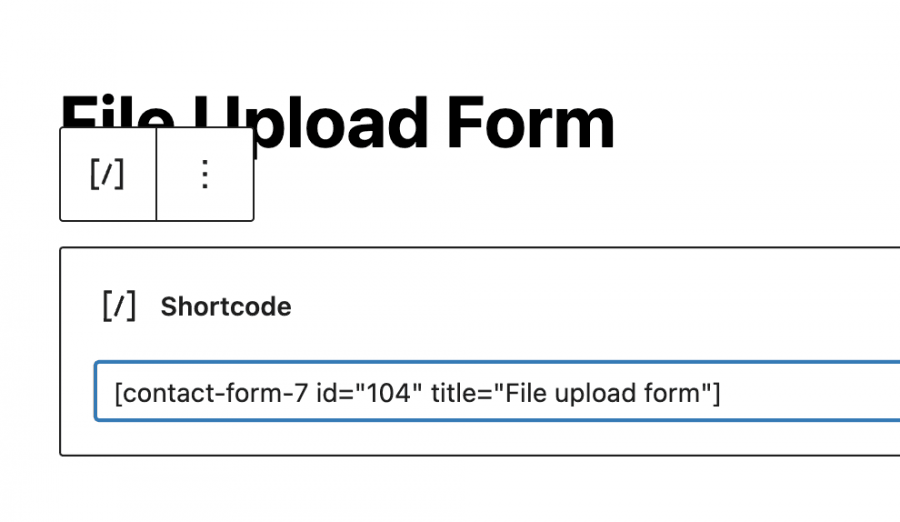
Dadurch wird ein Shortcode generiert, mit dem Sie das Formular in Ihren Beitrag oder Ihre Seite einbetten, kopieren und dann den in Ihrem Seiteneditor verfügbaren Block zum Hinzufügen eines Shortcodes verwenden können. In diesem Fall werden wir sehen, wie Sie ihn mit Gutenberg hinzufügen Editor.
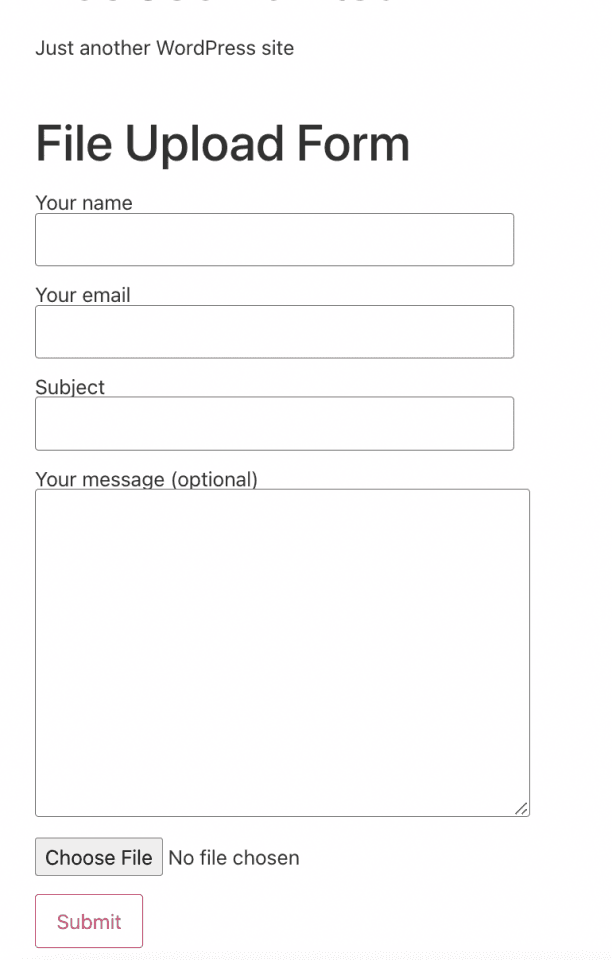
Jetzt müssen Sie es veröffentlichen und Sie können das Formular mit den hinzugefügten Feldern und der Schaltfläche zum Hochladen von Dateien sehen.
Alles, was Sie tun müssen, ist auf Datei auswählen zu klicken und die Datei, in diesem Fall Ihr Bild, aus Ihren Ordnern auf Ihrem PC auszuwählen.
Nachdem Sie auf Senden geklickt haben, sollte es fertig sein und das Bild sollte sich jetzt auf Ihrer Website befinden.
Auf diese Weise können Ihre Benutzer Bilder auf Ihre Website hochladen, zusammen mit einigen anderen Informationen, die wir möglicherweise benötigen, wie dem Namen oder der E-Mail-Adresse der Person, die mithilfe eines Formulars hochgeladen hat, wirklich einfach und funktional.
Verwenden des WordPress-Plugins zum Hochladen von Dateien
Nun, da wir den normalen "alten" Weg gesehen haben, wollen wir sehen, wie man ein Bild hochlädt, aber dieses Plugin verwendet, das es uns ermöglicht, eine Datei-Upload-Option in jeden Beitrag oder jede Seite einzubetten, ohne andere Informationen ausfüllen oder überhaupt ein Formular erstellen zu müssen .
Zunächst müssen wir das Plugin „WordPress File Upload“ installiert haben, da dies uns alle Optionen bietet, die zum Erstellen der Datei-Upload-Option erforderlich sind.
Nachdem dieses Plugin auf unserer Website aktiv ist, sollten wir in der Lage sein, eine verfügbare Menüoption zu sehen, um alle Dateien zu überprüfen, die wir damit hochladen.
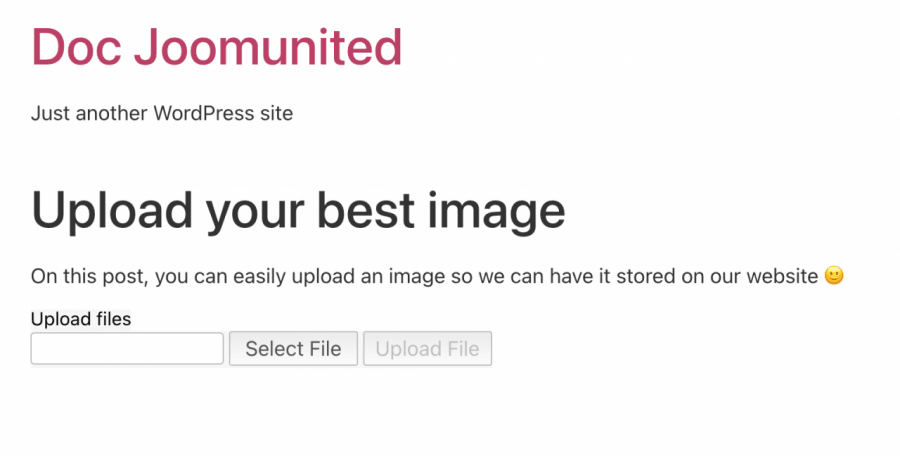
Um es zu verwenden, müssen wir lediglich einen Shortcode [wordpress_file_upload] , wo wir ihn anzeigen möchten. In diesem Fall haben wir einen Beitrag mit einigen Informationen vorbereitet, wo wir den Shortcode hinzugefügt haben, damit Sie überprüfen können, wie er aussehen würde wie im Gutenberg Editor und im Frontend.
Gutenberg-Editor
Vorderes Ende
Nachdem unser Upload-Formular hinzugefügt wurde, müssen Sie nur noch auf „Datei auswählen“ klicken, um Ihre PC-Dateien zu durchsuchen, und schließlich auf Datei hochladen klicken.
Durch Klicken auf diese Schaltfläche kann Ihr Benutzer ein Bild oder eine Datei auf Ihre Website hochladen, und das Beste daran ist, dass wir direkt unter den Plugin-Einstellungen auswählen können, wo auf dem Server wir das Bild hochladen möchten, sowie wie es aussieht wie und viele andere Einstellungen für das Formular.
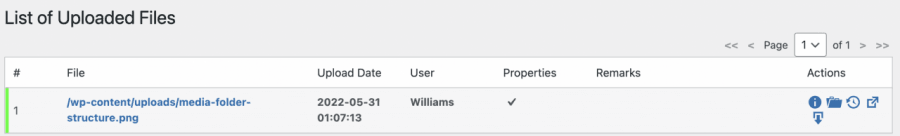
Der Hauptort, an dem wir die Uploads überprüfen können, ist die Option „Dateien hochladen“ im linken Menü des Admin-Dashboards. Dies ist die Hauptseite für das Plugin, auf der alle hochgeladenen Dateien angezeigt werden.
Wie Sie sehen, handelt es sich um ein einfaches und funktionales Plugin, das es uns ermöglicht, Bilder von unseren Benutzern zu erhalten, ohne größere Unannehmlichkeiten zu haben, als den Shortcode in das Backend einzufügen und darauf zu warten, dass die Benutzer die Datei hochladen.
Verwalten Sie Medien pro Benutzerrolle mit WP Media Folder
Wie wir sehen, gibt es viele Möglichkeiten, unseren Benutzern das Hochladen von Bildern und Dateien im Frontend zu ermöglichen, aber die Sache in diesen Fällen ist, dass die Bilder "zufällig" hochgeladen werden können und wir keine genaue Kontrolle darüber haben, wo diese hochgeladen werden. überhaupt keine sorge! WP Media Folder zur Rettung.
WP Media Folder verfügt über ein spezielles Tool zur Verwaltung des Zugriffs auf Ihre Medienbibliothek. Dies kann sehr hilfreich sein, wenn Sie steuern möchten, wer Bilder wohin hochlädt, und wenn Sie Ihren Benutzern ermöglichen möchten, ihre eigenen Medien direkt in der Medienbibliothek zu verwalten Medienbibliothek, ohne die Medien anderer Rollen/Benutzer sehen zu können.
Zunächst müssen wir WP Media Folderinstalliert haben, dies ist das Plugin, mit dem wir alle verfügbaren Funktionen nutzen können, damit dies funktioniert.
Nachdem wir es installiert haben, müssen wir die Option zum Einschränken des Zugriffs aktivieren. Gehen Sie dazu zu Einstellungen > WP Media Folder , und wir können die WP Media Folder .
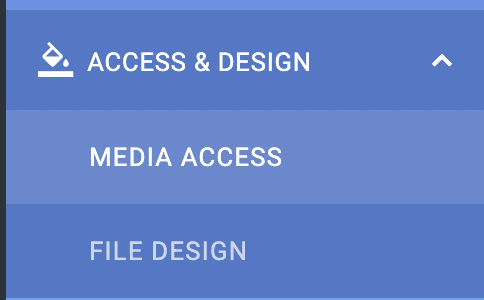
Navigieren Sie in diesem Abschnitt zu Zugriff & Design > Medienzugriff .
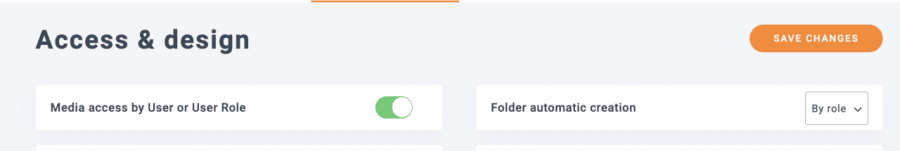
In diesem Abschnitt wählen wir Medienzugriff nach Benutzer oder Benutzerrolle und Benutzerrollen .
Wir haben auch mehr Optionen wie die Auswahl eines Pfadordners oder die Erlaubnis, dass die Rolle/der Benutzer alle anderen Benutzer/Rollenmedien sehen kann.
Nachdem wir nun die Option aktiviert haben, nur einer Benutzerrolle zu erlauben, ihre eigenen Medien zu bearbeiten, nehmen wir an, wir haben eine Editor-Rolle und wir möchten, dass alle Benutzer unter dieser Rolle ihre Medien für Beiträge und Seiten sehen und verwalten können.
Mit den Optionen, die wir ausgewählt haben, sollte all dies möglich sein, also mal sehen, dafür müssen wir uns nur als Redakteur anmelden und die Medien wie gewohnt hochladen.
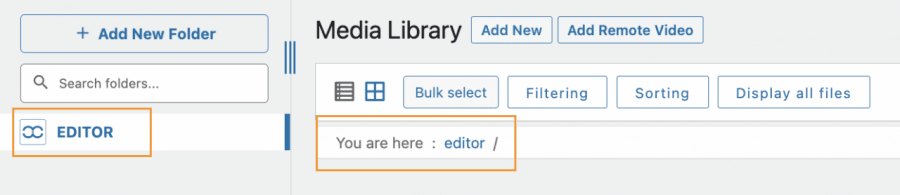
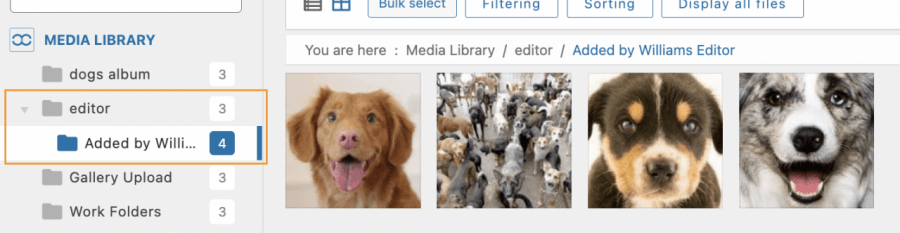
Wenn Sie als Redakteur angemeldet sind, können Sie die Mediathek so sehen.
Wie Sie sehen können, gibt es zwei Abschnitte, in denen die Medienbibliothek Sie darüber informiert, dass wir uns in einem Ordner namens „Editor“ befinden. Lassen Sie uns also einige Medien hochladen, um zu überprüfen, wie es funktionieren würde.
Der Vorgang zum Hochladen wäre genau derselbe wie Sie es normalerweise tun, es könnte ein Frontend-Upload-Tool oder einfach Ihre Medienbibliothek verwenden, alles, was diese Benutzerrolle hochlädt, wird automatisch auf die Benutzerrolle beschränkt.
Einer der Vorteile der Verwendung von WP Media Folder Schaltfläche
+Neuen Ordner erstellen können
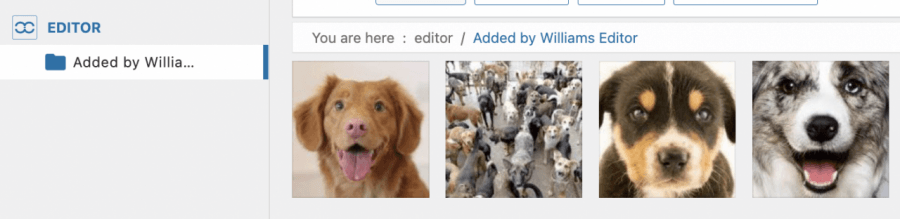
Wir können bestätigen, dass unter der Medienbibliothek ein Editor Ordner erstellt wurde und sich darin der Ordner befindet, den wir mit der Editor-Rolle erstellt haben, und es war so einfach wie das Klicken auf eine Schaltfläche!
Nachdem wir nun die Medienzugriffsoption aktiviert haben, wird für jede Rolle, die auf Ihre Medienbibliothek zugreift und ein Bild hochlädt, ein Ordner erstellt und kann die Medien je nach Einstellungen mit den anderen Benutzern unter derselben Rolle teilen oder nicht Wenn Sie möchten, können Sie mithilfe von Filtern auch mehr Kontrolle über Ihre Medien haben .
Was für eine tolle Funktion und wirklich einfach zu bedienen! Ist es nicht?
Ermöglichen Sie Ihren Benutzern, Dateien auf die professionellste Weise hochzuladen
In diesem Beitrag konnten wir sehen, wie wir unseren Benutzern das Hochladen ihrer Bilder auf die professionellste Art und Weise ermöglichen und unsere Website an jeden Fall anpassen können, z. B. indem wir einfach ein Formular einreichen oder auch unseren Redakteuren ermöglichen, einen freigegebenen Ordner zu erstellen, der nur ihnen zur Verfügung steht in der Medienbibliothek sehen können, und das ist noch nicht alles! Mit WP Media Folder können Sie noch mehr Dinge tun, wie zum Beispiel Ihre Medienbibliothek mit einem Cloud-Dienst . Großartig! Nicht wahr?
Weitere Informationen zu WP Media Folder und der Zugriffsbeschränkung hier !
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.
























Bemerkungen