Erstellen Sie atemberaubende Galerien mit dem besten Galeriemanager für DIVI
Es ist wahr, dass die Verwendung von Galerien normalerweise eine der besten Möglichkeiten ist, unsere Inhalte auf einer Website anzuzeigen, da sie professioneller aussehen als nur Bilder hinzuzufügen, aber es ist auch wahr, dass das Erstellen von Galerien und das Hinzufügen von Stilen sehr mühsam sein können, genau wie die Tatsache, Elemente zu einer Seite hinzuzufügen und sie an Ihre Website anzupassen.
In diesen Fällen verwenden wir normalerweise DIVI, da es sich um einen bekannten Seitenersteller mit perfekten Tools handelt, der jedoch beim Hinzufügen von Bildern eingeschränkt sein kann. Hier WP Media Folder .
WP Media Folder und seinem Galerie-Manager können Sie Galerien direkt von DIVI aus verwalten und hinzufügen. In diesem Tutorial werden wir sehen, wie einfach das ist ;)
Für diesen Beitrag werden wir DIVI , WP Media Folder , WP Media Folder Addon und WP Media Folder Gallery Addon verwenden .
Inhaltsverzeichnis
Verbinde WordPress und Google Fotos Alben, um tolle Galerien zu erstellen
Eines der Themen in diesem Beitrag ist die Erstellung dieser Galerien mit Bildern, die direkt aus Ihrem Google Fotos-Konto importiert wurden, sodass Sie Bilder einfach von Ihrem Telefon auf Google Fotos hochladen und auf Ihrer WordPress-Site verwenden können.
Beginnen wir also mit der Verbindung.
Dazu benötigen wir zunächst eine Google Dev APP, gehen Sie hier: https://console.developers.google.com/project und erstellen Sie ein neues Projekt.
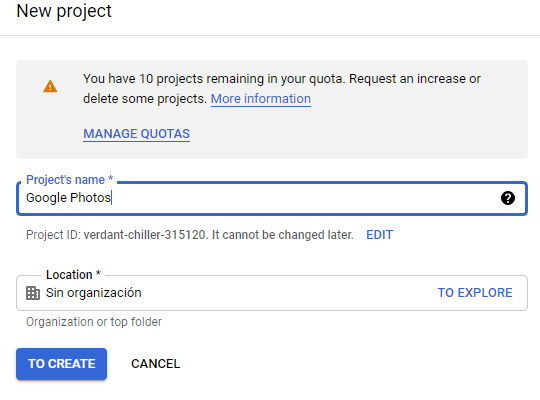
Fügen Sie dem Projekt einen Namen hinzu, Sie können hinzufügen, was Sie möchten.
Warten Sie nun einen Moment, bis das Projekt erstellt wurde.
Wenn Sie diese Fotobibliothek-API zum ersten Mal verwenden, müssen Sie sie aktivieren. Um sie zu aktivieren, gehen Sie zum MarketPlace im linken Menü.
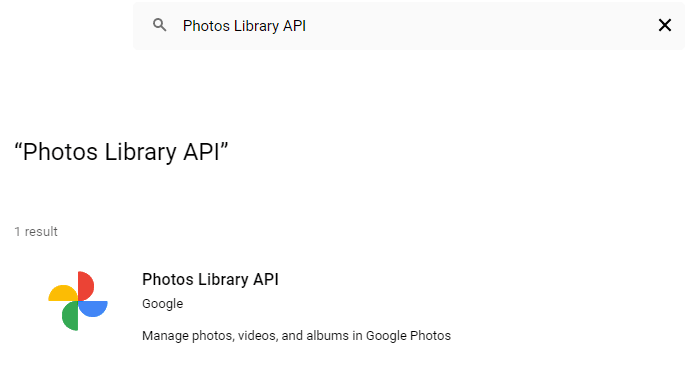
Geben Sie nun im Suchfeld Photos Library API ein und durchsuchen Sie sie.
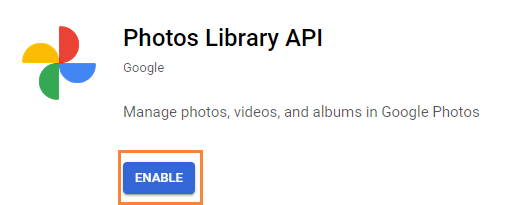
Klicken Sie darauf und dann auf Aktivieren .
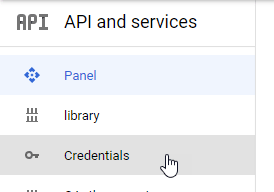
Nachdem es nun aktiviert ist, klicken Sie im linken Menü auf „API und Dienste“ und gehen Sie in diesem Bereich zu „ Anmeldeinformationen“ .
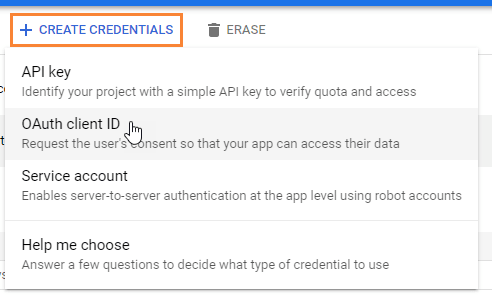
Nachdem Sie nun hier sind, gehen Sie im oberen Bereich zu + Anmeldeinformationen erstellen > OAuth-Client-ID. Wenn Sie dazu aufgefordert werden, fügen Sie Ihrem OAuth-Zustimmungsbildschirm einen Namen hinzu.
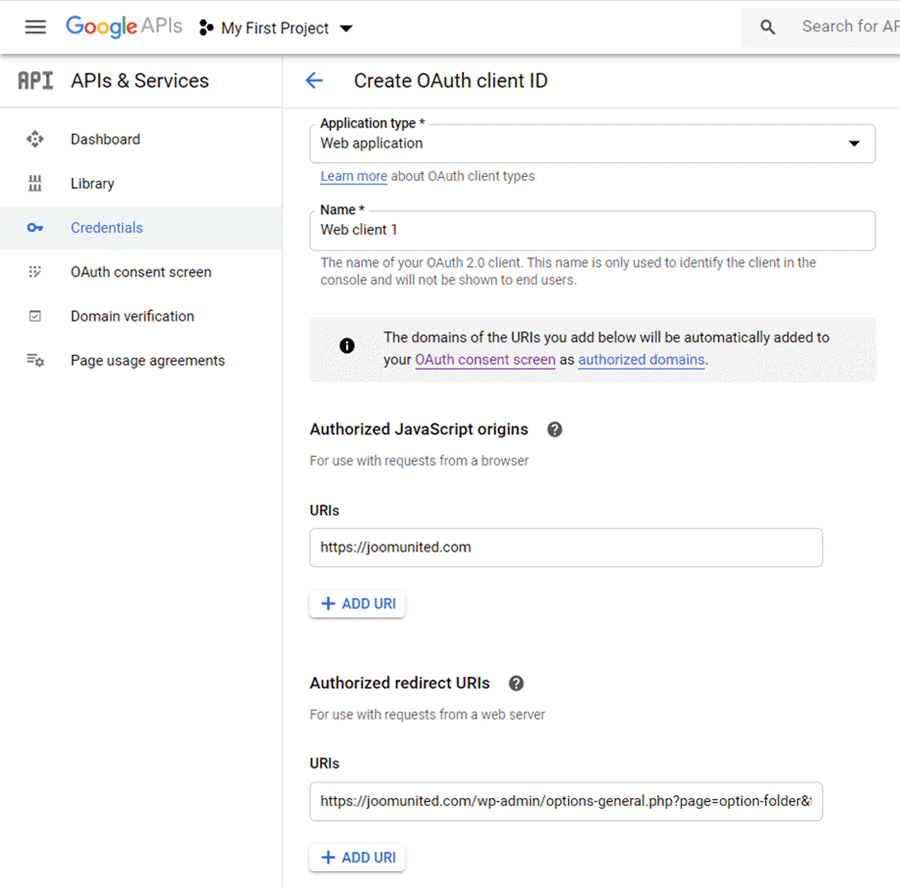
Richten Sie nun die Anmeldeinformationen wie folgt ein:
- Wählen Sie "Webanwendung" und fügen Sie einen Namen Ihrer Wahl hinzu.
- Autorisierter JavaScript-Ursprung: https://your-domain.com (ersetzen Sie durch Ihren Domainnamen, ohne nachgestellten Schrägstrich).
- Autorisierte Weiterleitungs-URIs: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
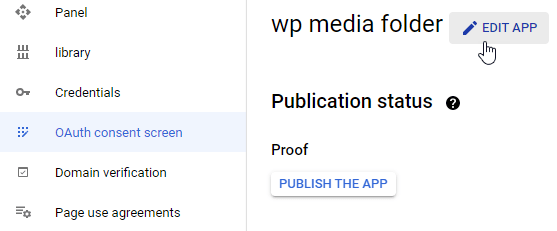
Denken Sie daran, dass Google seine Richtlinie geändert hat, sodass Sie Ihre autorisierten Domains auf der Registerkarte OAuth-Zustimmungsbildschirm > App bearbeiten .
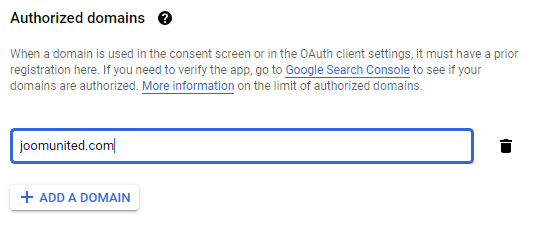
Klicken Sie im Abschnitt Autorisierte Domains auf +Domain hinzufügen und fügen Sie Ihre Domain hinzu.
Fügen Sie es auch zum Abschnitt Domain-Verifizierung hinzu .
Und fertig! Sie erhalten Ihre ID und Ihr Geheimnis, um sie in der Konfiguration von WP Media Folderhinzuzufügen :)
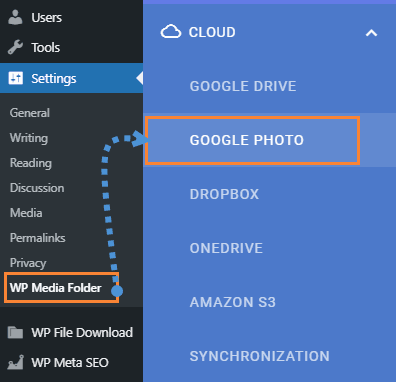
Verbinden wir nun Ihr Google Fotos-Konto mit Ihrer WordPress-Site. Gehen Sie dazu zu Einstellungen > WP Media Folder > Cloud > Registerkarte „Google Foto“ .
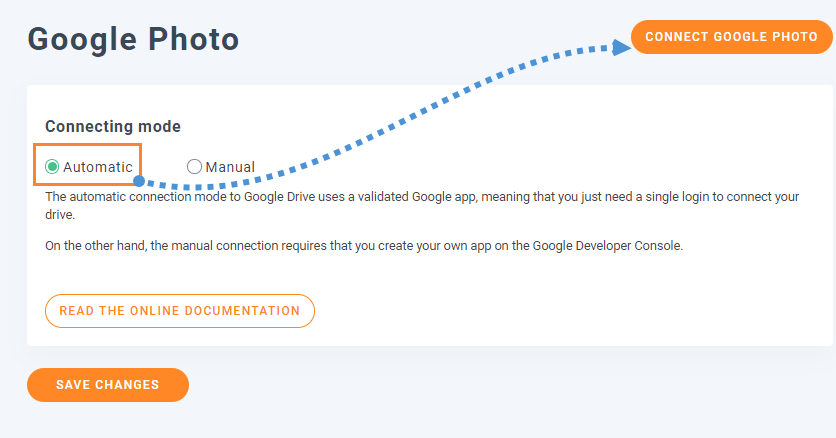
Sie können den automatischen Modus verwenden, der am einfachsten ist, da Sie sich nur bei Ihrem Google-Konto anmelden müssen. Wählen Sie dazu „ Automatisch “ im „Verbindungsmodus“ und dann „Google Foto verbinden“ .
Ein Pop-Up erscheint, klicken Sie auf Zustimmen .
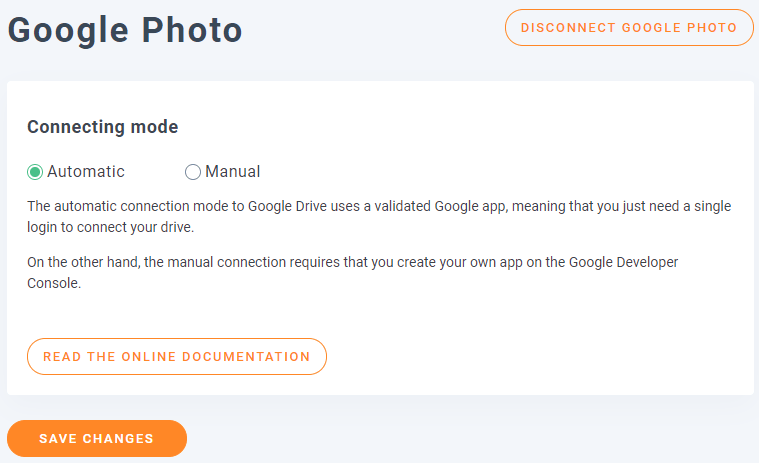
Der letzte Schritt besteht darin, sich bei Ihrem Google-Konto anzumelden, die Berechtigungen zu erteilen und die Verbindung zu beenden.
Das ist alles, ganz einfach und schnell, oder? :)
Von Google Fotos zu einer WordPress Divi-Galerie
Wie der Titel schon sagt, von Google Fotos zu einer WordPress Divi-Galerie, können wir jetzt, da Google Fotos verbunden ist, unsere Galerien aus den Alben in unserem Konto erstellen.
Als erstes werden wir eine neue Galerie vom Manager erstellen.
Gehen Sie zu Medien > Medienordner-Galerien .
Hier können wir viele verschiedene Galerien für Bilder von unserer WordPress-Site, unserem Computer oder (in diesem Fall) von Google Fotos erstellen.
Klicken Sie auf +Neue Galerie hinzufügen .
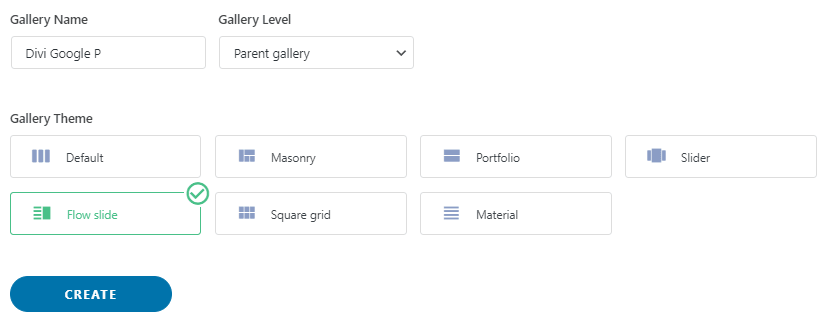
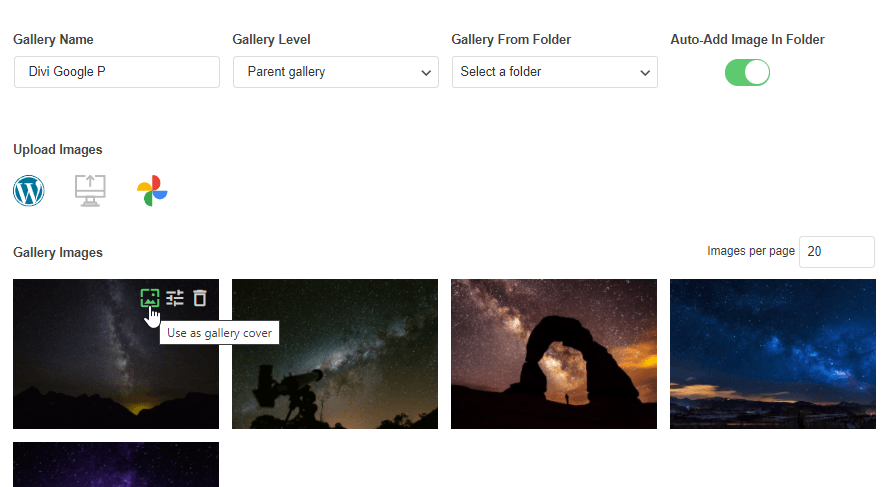
Dadurch wird ein Popup geöffnet, in dem Sie den Namen der Galerie eingeben, das Thema auswählen und andere Dinge auswählen können, z. B. ob Sie sie als PArent-Galerie oder möglicherweise als Untergalerie hinzufügen möchten.
Wählen Sie alle Ihre Optionen aus, aber machen Sie sich keine Sorgen, da Sie dies nach der Erstellung der Galerie bearbeiten können, damit es nicht wie etwas ist, das wir nicht ändern können;)
Auf diesem Bildschirm haben Sie 3 Optionen, um Bilder zu Ihrer Galerie hinzuzufügen. Sie können sie von WordPress (Ihrer Medienbibliothek), von Ihrem Computer und von Google Fotos hinzufügen.
Für dieses Tutorial werden wir Google Fotos auswählen, aber Sie können auswählen, was Sie möchten.
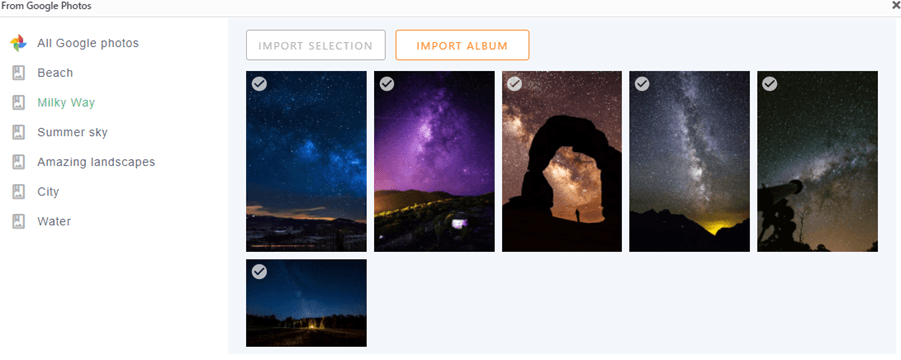
Wenn Sie Google Fotos auswählen , werden alle Alben und Bilder des Kontos angezeigt, das Sie zuvor mit Ihrer Website verbunden haben.
Sie können ein komplettes Album importieren, indem Sie auf Album importieren klicken oder auch mehrere Bilder auswählen und auf Auswahl importieren klicken .
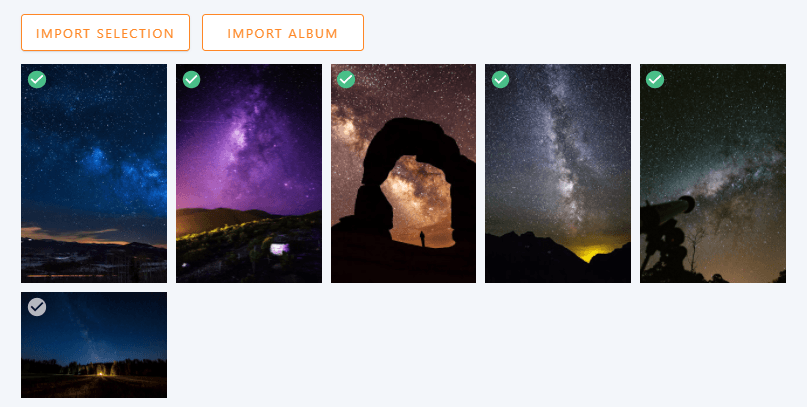
Hier werden wir zum Beispiel 5 Bilder auswählen und nur diese importieren.
Klicken Sie einfach auf die gewünschten Bilder und klicken Sie dann, wie zuvor beschrieben, auf Auswahl importieren .
Nachdem Sie die Bilder der Galerie hinzugefügt haben, werden sie im Manager angezeigt. Auf diesem ersten Bildschirm haben Sie die Möglichkeit, sie zu bestellen, ein Bild auf dem Galerie-Cover festzulegen und das Bild selbst zu bearbeiten.
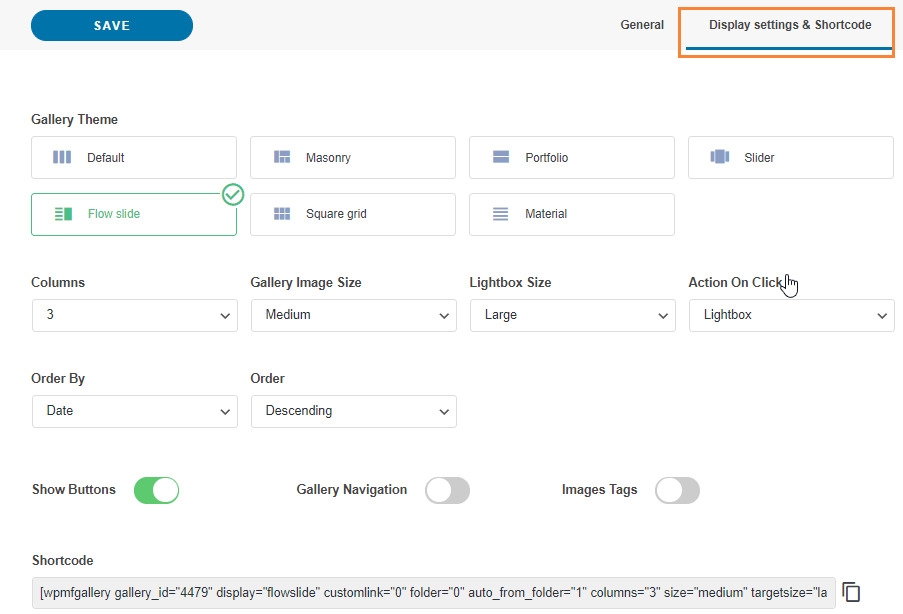
Sie werden eine weitere Registerkarte namens Anzeigeeinstellungen und Shortcode bemerken .
In diesem Abschnitt haben Sie die Möglichkeit, weitere Einstellungen aus der Galerie zu bearbeiten, z. B. das gewünschte Thema, die Anzahl der Spalten, die Bildgröße, die Aktion beim Klicken und die Lightbox-Größe, wenn Sie eine Lightbox als Aktion auswählen klicken.
Es gibt auch den Shortcode für diese Galerie, falls Sie sie verwenden möchten ;)
Sie haben diese Optionen auch in Divi, also machen Sie sich keine Sorgen, dass Sie jedes Mal kommen müssen, wenn Sie etwas in der Galerie bearbeiten möchten.
Nachdem Sie die Galerieerstellung abgeschlossen haben, klicken Sie auf Speichern und gehen Sie zu der Seite / dem Beitrag, die Sie bearbeiten möchten, und klicken Sie auf Verwenden Sie den Divi Builder , Sie können ihn ohne Probleme im Frontend oder Backend verwenden;)
Wählen Sie die Spalte wie gewohnt aus und suchen Sie dann nach dem WPMF Gallery Addon- Modul.
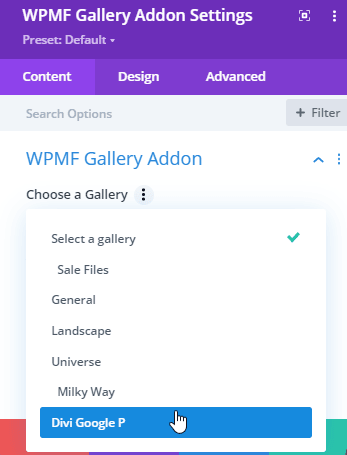
Im nächsten Popup sehen Sie die Option, eine bereits erstellte Galerie hinzuzufügen, sowie alle anderen Optionen, die Sie auf der Registerkarte Anzeige des Galerie-Managers gesehen haben, damit Sie die Galerie einfach bearbeiten können.
Wir werden die Galerie auswählen, die wir zuvor erstellt haben.
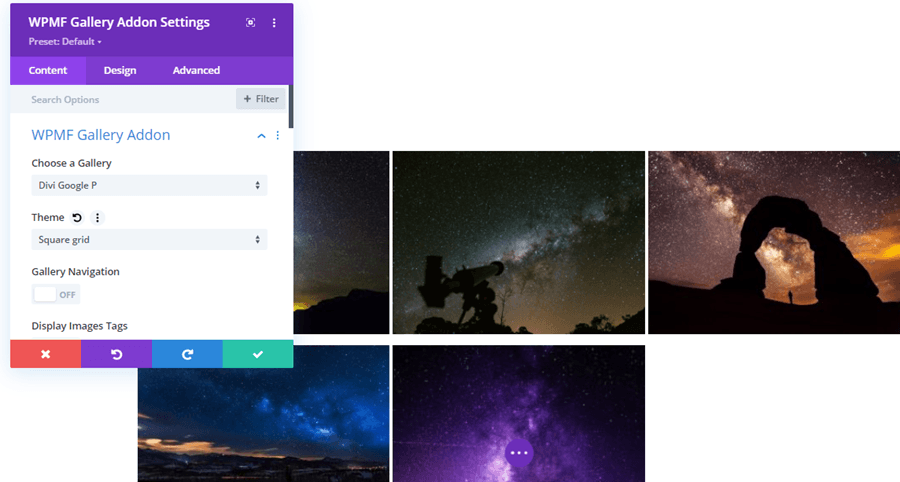
Die Galerie wird angezeigt und Sie können alle Anzeigeeinstellungen mit einer Live-Vorschau bearbeiten, sodass jede Änderung automatisch widergespiegelt wird.
Das beste Tool, wenn Sie den Stand der Dinge überprüfen möchten, ohne bei jeder Änderung auf die Vorschau klicken oder die Seite neu laden zu müssen.
Jetzt können Sie Ihre Seitenerstellung abschließen und veröffentlichen, ohne sich Sorgen machen zu müssen, wie die Galerie im Frontend aussehen wird.
Ein wirklich tolles Werkzeug, nicht wahr?
Erstellen Sie Galerien aus der Cloud direkt in Divi
Vielleicht dachten Sie also, dass es alles war, aber die Antwort ist nein! Sie können auch Galerien mit in der Cloud gehosteten Bildern erstellen, Speicherplatz sparen und Divi verwenden, um die Galerie zu platzieren ;)
Wir werden dafür einen Google Drive-Ordner verwenden, aber bedenken Sie, dass andere Cloud-Integrationen mit WP Media Folder und dem Add-on verfügbar sind (Dropbox, AWS, OneDrive).
Um Google Drive mit Ihrer WordPress-Site zu verbinden, können Sie der detaillierten Anleitung hier . Der Vorgang ähnelt dem von Google Fotos, sodass Sie keine Probleme haben sollten.
Nachdem Sie die Google Drive-Ordner erstellt/synchronisiert haben, können Sie zu der Seite/dem Beitrag gehen, den Sie bearbeiten möchten, und auf Divi Builder verwenden klicken , Ihre Spalte hinzufügen und in den Modulen nach einer namens WPMF Gallery suchen .
Mit diesem Modul können Sie die Galerie direkt im Divi Builder erstellen. Fügen Sie zunächst die Bilder hinzu, indem Sie im „Bilder „Galeriebilder hinzufügen“ .
Dadurch wird Ihre Medienbibliothek als Popup geladen, suchen Sie nach dem Ordner mit den Bildern, die Sie hinzufügen möchten, und klicken Sie darauf.
In diesem Fall verwenden wir den Google Drive-Ordner.
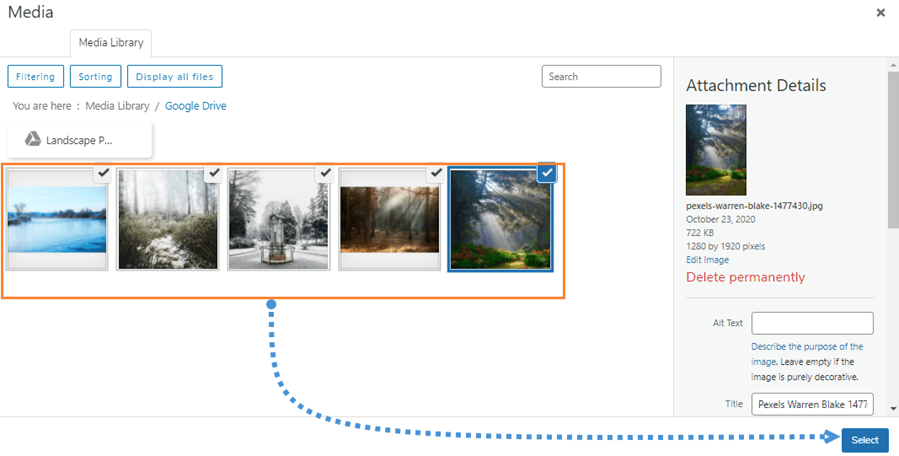
Wählen Sie nun im rechten Abschnitt alle Bilder aus, die Sie hinzufügen möchten, indem Sie darauf klicken, und klicken Sie dann auf Auswählen .
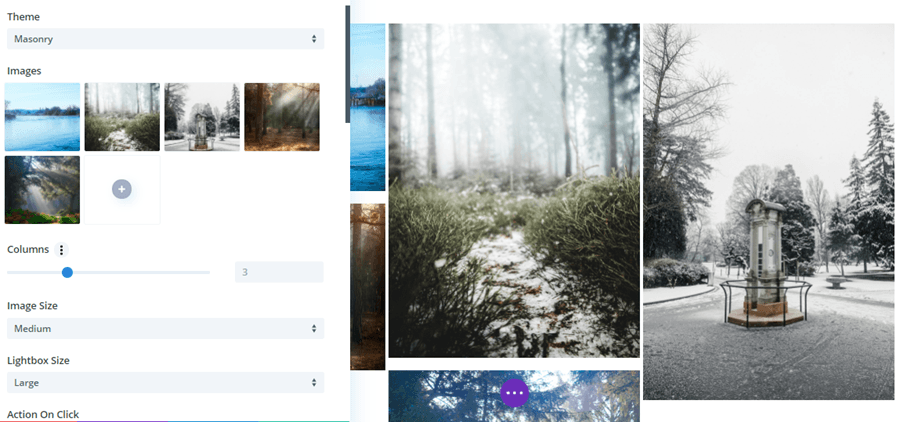
Dadurch werden alle Bilder im Divi-Modul geladen und Sie sehen alle verfügbaren Optionen für die Galerie-Edition, wie Thema, Spalten, Größe, Aktion beim Klicken, Rahmen, Schatten, Rahmenradius und eine Option zum Hinzufügen von Unschärfe zu das Bild.
Das Beste daran ist, dass jede Änderung, die Sie vornehmen, automatisch in der Vorschau angezeigt wird, sodass Sie nicht bei jeder Änderung die Seite neu laden oder die Vorlage speichern müssen.
Wie Sie sehen können, sind diese Plugins einfach eine perfekte Kombination ;)
Holen Sie sich die professionellste WordPress-Website mit der besten Kombination
Wir haben nur einige der in WP Media Folder , es gibt aber auch andere, wie die vollständige Auslagerung Ihrer Medien auf AWS, PDF Embedded und weitere Cloud-Verbindungen wie OneDrive und Dropbox. Worauf warten Sie also noch, um all diese Funktionen nutzen zu können? tolle Funktionen? Klicken Sie hier und sichern Sie sich Ihre eigene Mitgliedschaft :)
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.


































Bemerkungen