WP Media Folder Addon: Google Drive-Integration
1. Melden Sie sich im WP Media Folder bei Google Drive an
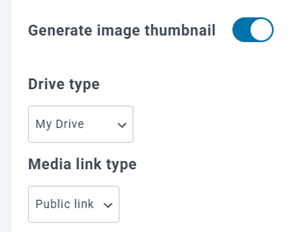
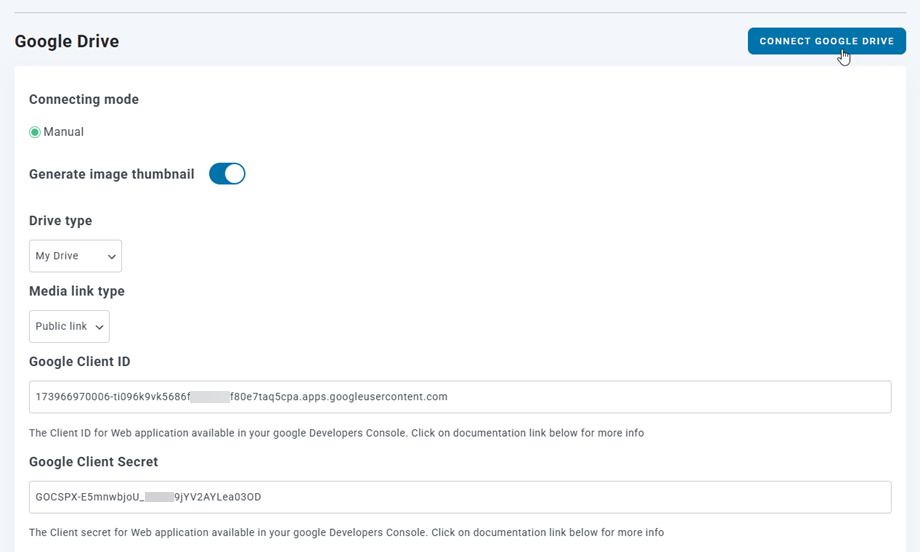
Um die Integration abzuschließen, gehen Sie zurück zum WordPress-Dashboard und klicken Sie auf Einstellungen > WP Media Folder > Cloud- und Medien-Offloading > Google Drive. Zuerst können Sie die Miniaturansichten für Bilder festlegen.
Bildminiaturen generieren: Diese Option generiert Bildminiaturen und speichert sie in Ihrem Cloud-Konto. Die Bildminiaturen werden gemäß den WordPress-Einstellungen generiert und beim Einbetten von Bildern verwendet (aus Performancegründen).

Anschließend können Sie Ihren Laufwerkstyp :
- Mein Drive: Verwenden Sie Ihr persönliches Konto
- Gemeinsame Laufwerke: Verwenden Sie Ihr G Suite-Konto.
Wählen Sie dann beim Einfügen von Cloud-Medien in eine Seite oder einen Beitrag standardmäßig Medienlink-Typ
- Öffentlicher Link: Generieren Sie einen öffentlich zugänglichen Link für Ihre Dateien und legen Sie die entsprechenden Rechte für die Cloud-Dateien fest (Freigabelink). Beispiel: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Privater Link: Ein AJAX-Link, der den Cloud-Link ausblendet, um die ursprünglichen Zugriffsrechte auf Ihre Datei zu erhalten. Beispiel: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
manuellen Modus mit Ihrem Google Drive-Konto verbinden :
Manueller Modus
Fügen Sie mit den Anmeldeinformationen aus dem vorherigen Schritt auf der Registerkarte „Google Drive“ Ihre Daten ein
- Kunden ID
- Kundengeheimnis
Speichern Sie die Konfiguration und klicken Sie auf die Schaltfläche „Google Drive verbinden“ .

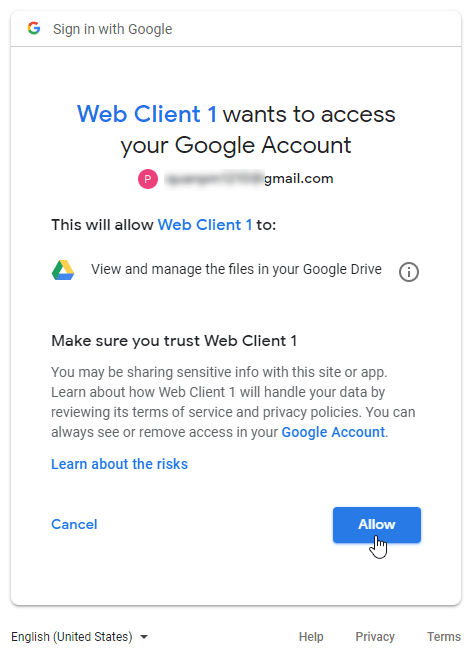
Wenn Sie keinen Fehler gemacht haben, sollten Sie die Autorisierung in einem neuen Fenster wie folgt überprüfen:
Die Verbindung sollte erfolgreich sein ☺ Wenn sie erfolgreich ist, können Sie Google Drive-Medien direkt im WordPress-Medienmanager erstellen und verwalten.
2. Was kann ich mit Google Drive-Medien machen?
Wie funktioniert es?
WP Media Folder erstellt einen Stammordner auf Ihrem Google Drive mit dem Namen der Website.
Alle Ordner und Unterordner, die im WP Media Folder auf Google Drive hinzugefügt werden, werden unter diesem Ordner ( WP Media Folder - {sitename}) synchronisiert. Umgekehrt werden alle Ihre Medien aus diesem Stammordner auf Google Drive mit Ihrer Mediathek auf WordPress synchronisiert.
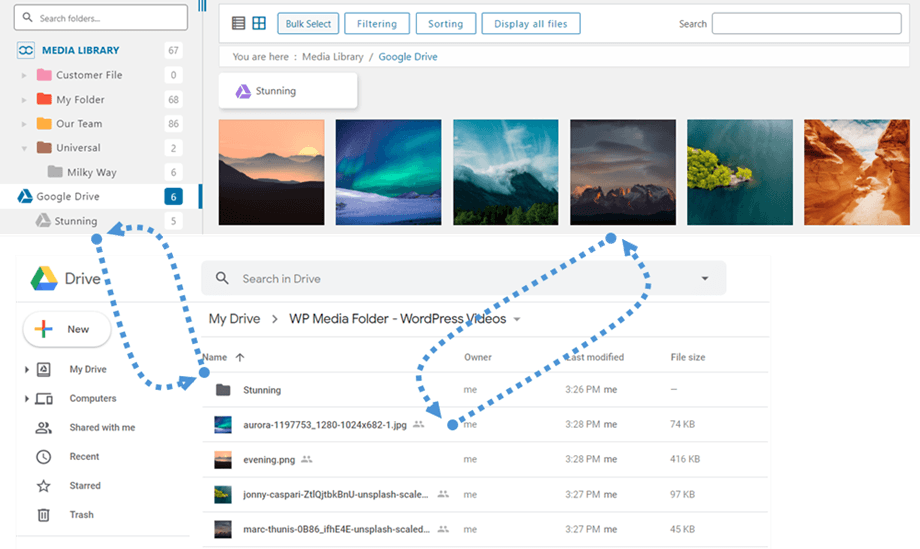
Was sind die Synchronisierungsrichtungen?
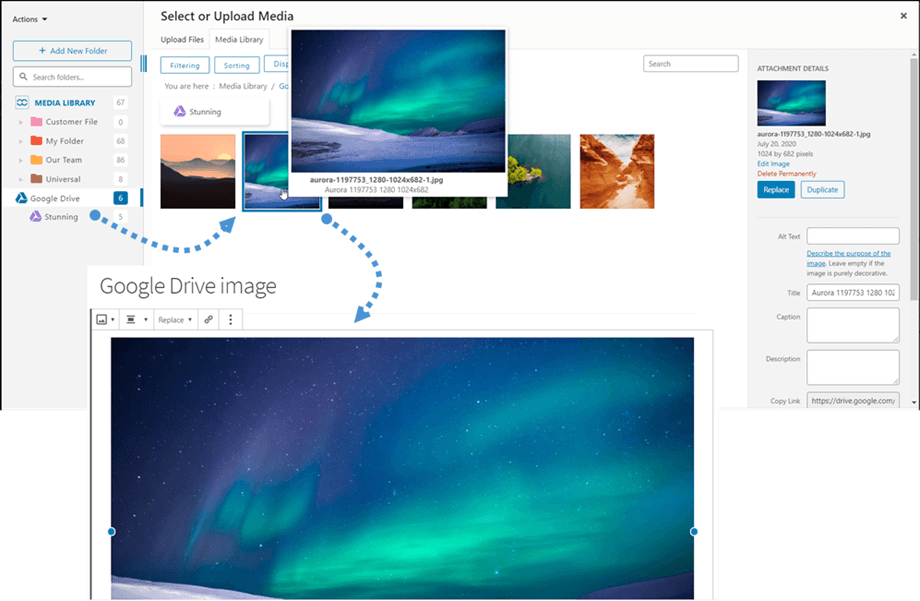
Es funktioniert in beide Richtungen! Du kannst eine Datei von Google Drive hinzufügen und sie im WP Media Foldersehen, oder eine Datei im WP Media Folder hinzufügen und sie in Google Drive sehen. Das bedeutet auch, dass du WordPress-Dateien von deinem Desktop aus mit einer Google Drive-Synchronisierungssoftware verwalten kannst. Unglaublich, oder? ☺
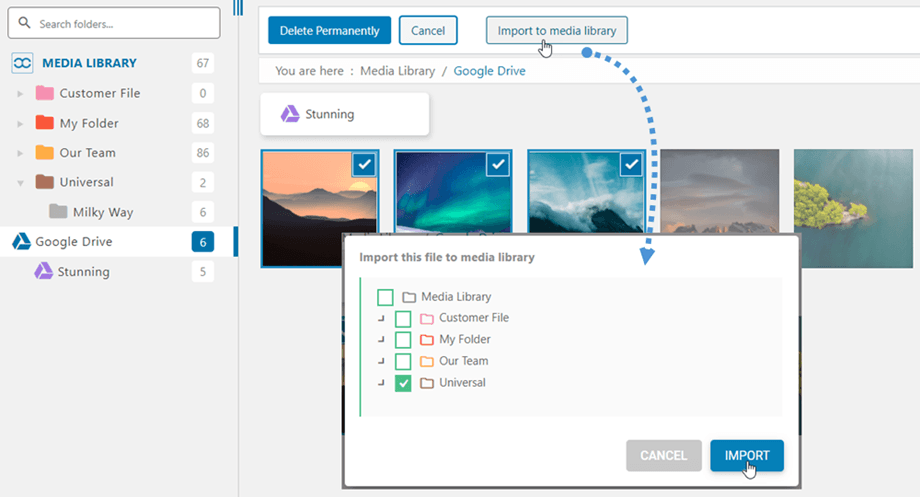
Die WP Media Folder Google Drive-Integration ermöglicht Ihnen 2 Arten von Aktionen mit Ihren Medien:
Die erste Option ist der Import der Google Drive-Medien in WP Media Folder (Ordnerauswahl für den Import).
Die zweite Möglichkeit besteht darin, die Google Drive-Medien direkt in Ihre Inhalte einzubetten. In diesem Fall werden die Medien von Google Drive und nicht von Ihrem Server geladen.
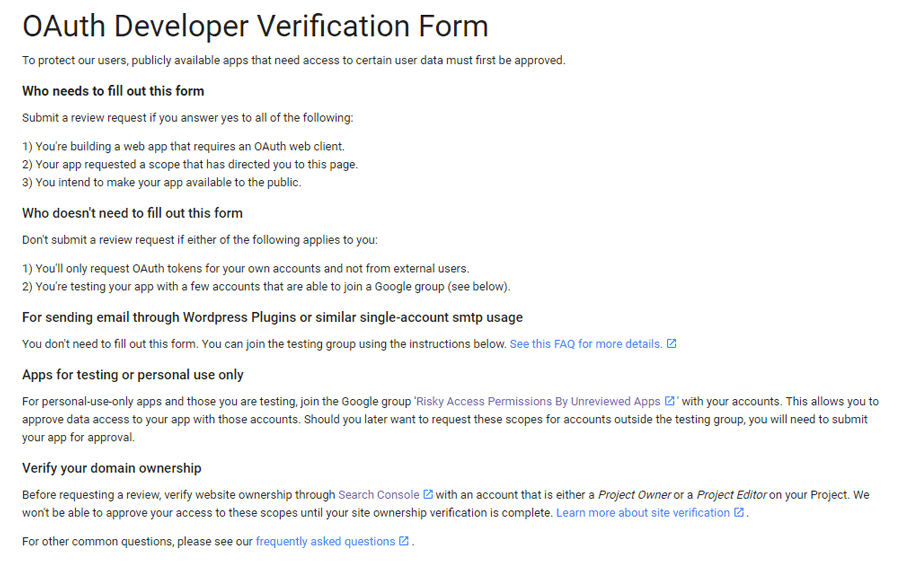
Google hat kürzlich eine neue Sicherheitsebene eingeführt, die die Verifizierung von Apps erzwingt. Wenn Sie die App mit Ihrem Google-Konto erstellt haben und sich anschließend mit demselben Konto bei WordPress anmelden, tritt dieser Fehler nicht auf.
Er erscheint nur, wenn Sie eine App mit einem Google-Konto erstellt haben und versuchen, sich mit einem anderen Konto von WordPress aus mit Google zu verbinden.
In diesem Fall muss Ihre App von Google gemäß diesem Verfahren genehmigt werden: https://support.google.com/code/contact/oauth_app_verification
3. Erstellen Sie eine Google Drive-App
Die Google Drive-Integration mit WP Media Folder ist im Add-on enthalten. Sie müssen dieses Add-on (Plugin) zusätzlich zu WP Media Folderinstallieren. Das Add-on bietet außerdem Integrationen für Google Fotos, Dropbox, OneDrive Personal, OneDrive Business, Amazon S3, DigitalOcean, Linode und Wasabi.
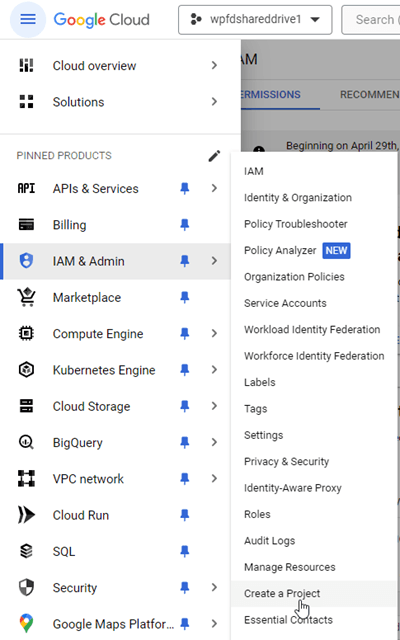
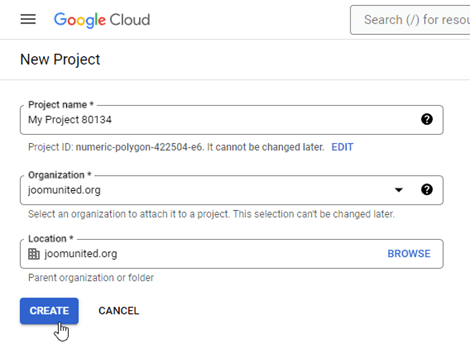
Um Google Drive nutzen zu können, benötigen Sie zunächst eine Google-Entwickler-App, um Ihre Website zu verbinden. Gehen Sie zu https://console.cloud.google.com/ und erstellen Sie ein neues Projekt.
Geben Sie anschließend einen Projektnamen ein – Sie können einen beliebigen Namen wählen, jedoch ohne Leerzeichen oder Akzente. Warten Sie dann einige Sekunden, bis das Projekt erstellt ist.
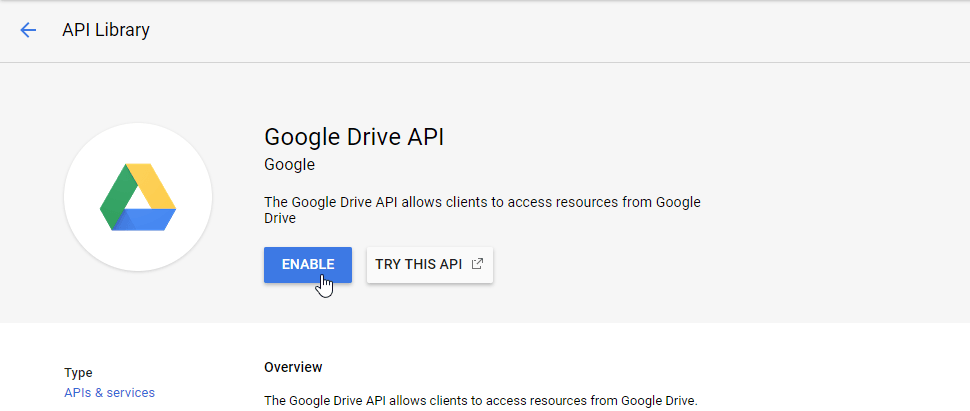
Wenn Sie die Google Drive API zum ersten Mal verwenden, müssen Sie sie aktivieren.
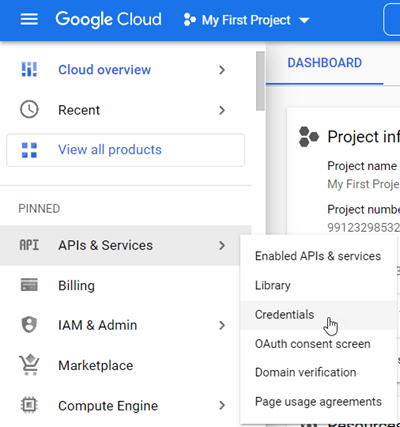
Klicken Sie im linken Menü auf „APIs & Services“.
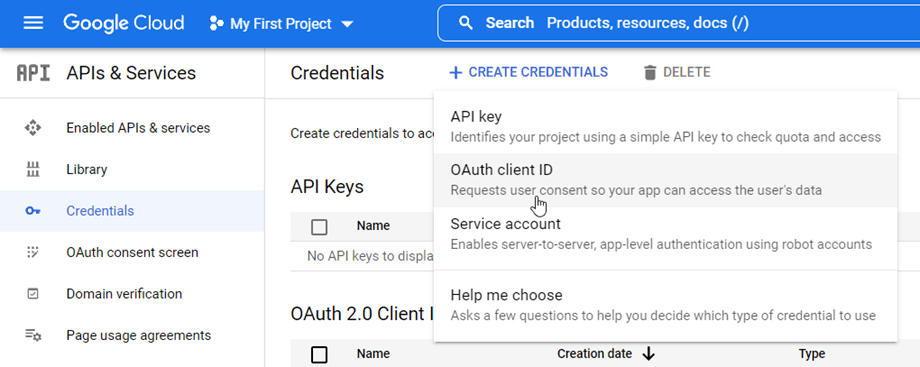
Navigieren Sie im linken Menü zu „Anmeldeinformationen“, klicken Sie im Hauptfenster auf „+ Neue Anmeldeinformationen“ >> OAuth-Client-ID ; fügen Sie gegebenenfalls einen Namen für Ihren OAuth-Zustimmungsbildschirm hinzu.
Nun zum wichtigsten Schritt:
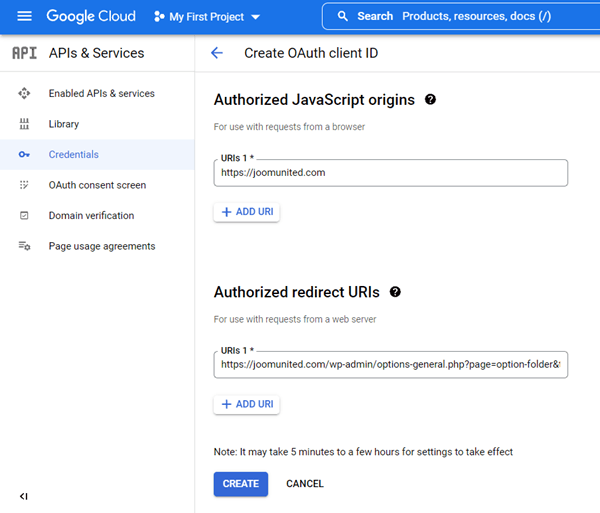
- Wählen Sie „Webanwendung“ und geben Sie einen Namen Ihrer Wahl ein.
- Autorisierte JavaScript-Ursprungsadresse: https://your-domain.com (ersetzen Sie dies durch Ihren Domainnamen ohne abschließenden Schrägstrich)
- Autorisierte Weiterleitungs-URIs: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(ersetzen Sie dies durch Ihren Domainnamen)
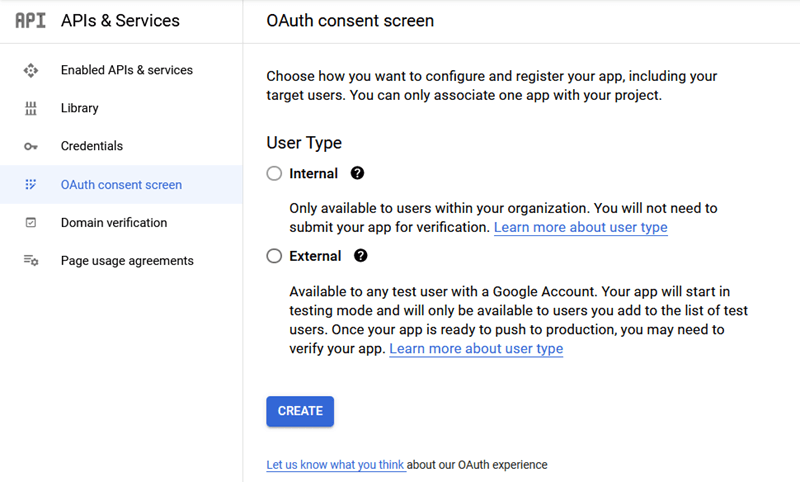
Als Erstes müssen Sie den Benutzertyp auswählen.
- Intern: Ihre App ist auf G Suite-Nutzer innerhalb Ihrer Organisation beschränkt.
- Extern: Ihre App wird für jeden Nutzer mit einem Google-Konto verfügbar sein.
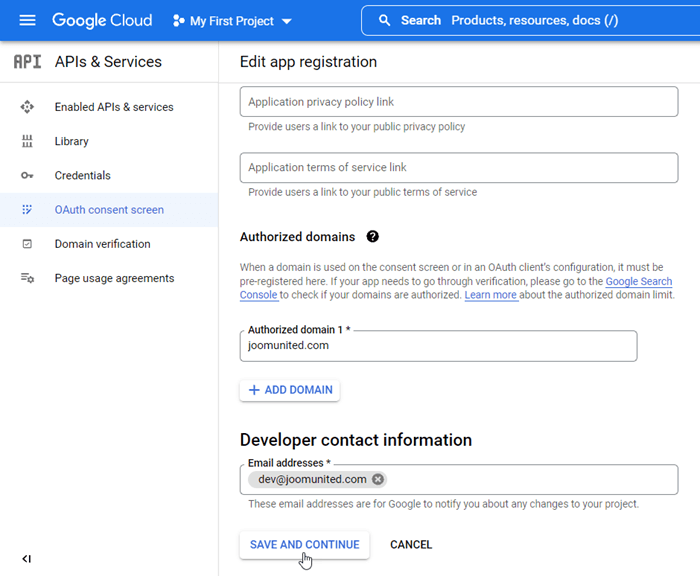
Geben Sie anschließend Ihre autorisierten Domains ein und fahren Sie mit den folgenden Schritten fort, um die App-Registrierung abzuschließen. Nun können Sie zum vorherigen Schritt zurückkehren: Wählen Sie „Webanwendung“, um die Anmeldeinformationen zu erstellen.
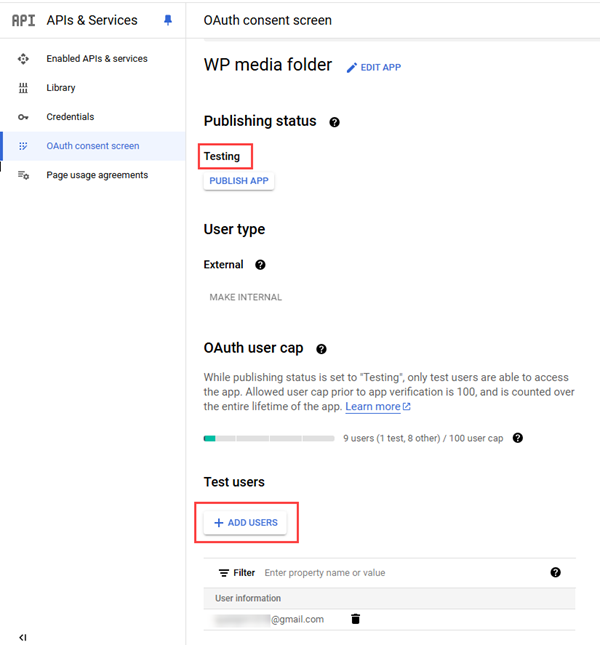
Stellen Sie den Veröffentlichungsstatus auf „Test“, wenn Sie die Überprüfung nicht im Produktionsmodus . Fügen Sie im Testmodus bitte Gmail-Adressen im „Testbenutzer unten hinzu. Klicken Sie auf die „Benutzer hinzufügen“ , um die Gmail-Adressen der Benutzer einzugeben.

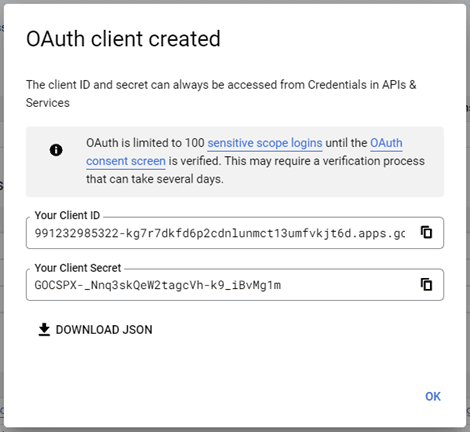
Und dann… voilà! Sie haben Ihre ID und Ihr Geheimnis, die Sie in der Konfiguration des WP Media Folderhinzufügen können.