WP File Download torna-se um gerenciador de arquivos para DIVI Builder
Usar o DIVI quando estamos construindo um site WordPress é quase essencial, pois contém muitas ferramentas que irão tornar realmente mais fácil e rápido todo o processo e, com WP File Downloads você terá outra boa ferramenta quando for ser capaz de gerenciar seus arquivos e downloads diretamente do DIVI.
Servir arquivos como downloads pode ser um processo realmente tedioso, mas WP File Download tornou tudo mais fácil, agora, com o DIVI, o processo será o mais fácil.
Você não terá que ir ao gerenciador de arquivos para solicitar / adicionar tudo, pois tudo pode ser feito por meio do Construtor de Páginas e você aprenderá como fazer isso neste tutorial.
Índice
Procurando uma solução poderosa de gerenciamento de arquivos para sites de clientes?
WP File Download é a resposta. Com recursos avançados como categorias de arquivos, restrições de acesso e interface do usuário intuitiva.
Impressione seus clientes com organização de arquivos de alto nível!
Usando WordPress com DIVI Editor para gerenciar seus arquivos
A primeira etapa geralmente é ir ao gerenciador de arquivos para adicionar seus arquivos/criar categorias, mas como estamos usando o construtor DIVI, você pode pular a etapa de ir ao gerenciador de arquivos, pois poderá fazê-lo diretamente no construtor de páginas para vamos para a página/post que vamos editar e clique em Use Divi Builder .

Isto irá carregar o construtor de páginas onde você poderá criar a página inteira, para usar o WP File Download clique em + , e selecione como você deseja dividir a linha.

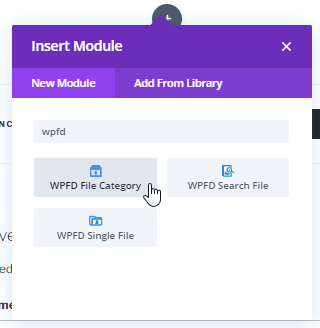
Depois disso, você poderá selecionar o bloco para WP File Download , então comece digitando “WPFD” no campo de pesquisa e selecione o WPFD File Category .

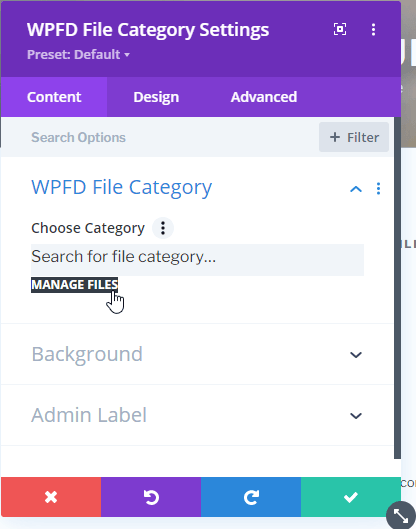
Isso carregará o bloco para WP File Download , aqui, você pode selecionar uma categoria que você fez antes ou carregar o gerenciador de arquivos, para este tutorial, criaremos uma categoria e adicionaremos arquivos, então clicaremos em Gerenciar arquivos .

Isso abrirá uma nova aba com o gerenciador de arquivos onde você poderá criar a categoria e adicionar arquivos, em primeiro lugar, crie uma categoria clicando em + Novo isso, irá criar uma nova categoria chamada Nova Categoria , nós podemos renomeie-o clicando no ícone de lápis no lado direito do título da categoria.
Chamaremos essa categoria de Documentos Importantes, pois serviremos de documentação para nossos serviços neste tutorial.

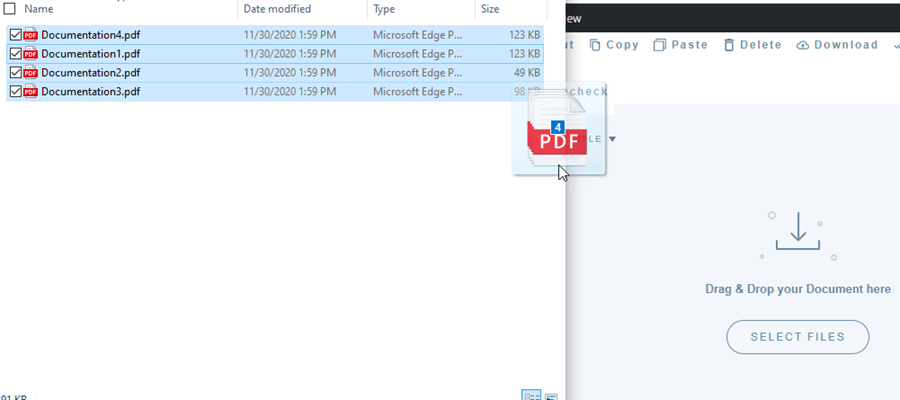
Agora que criamos a categoria, podemos adicionar arquivos no lado direito principal, isso pode ser feito soltando os arquivos aqui ou clicando em “Selecionar arquivos” para selecionar os arquivos na janela do explorador de arquivos.

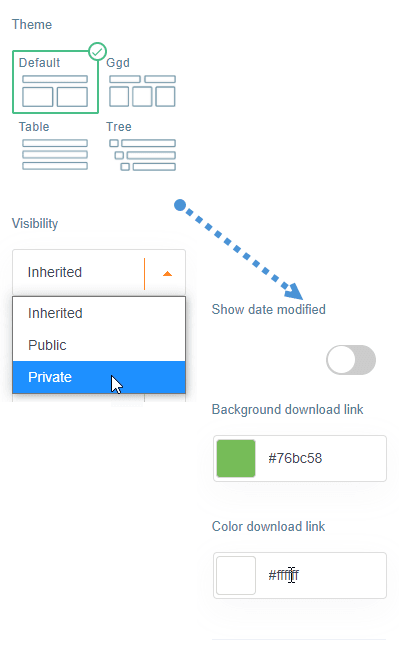
Depois disso, você pode usar todas as opções que você pode usar no gerenciador normal, por exemplo, você pode personalizar a categoria na seção certa, selecionar um tema e também definir a categoria como privada.

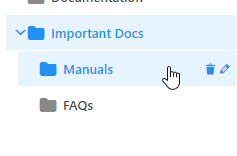
Como outra parte da customização, você pode criar subcategorias, dessa forma, tudo ficará mais organizado e de fácil acesso, para isso vamos criar uma nova categoria e soltá-la um pouco à direita da categoria pai .

O processo de alteração do nome é o mesmo da categoria principal, neste tutorial vamos criar 2 subcategorias, uma chamada Manuais e outra chamada FAQs .

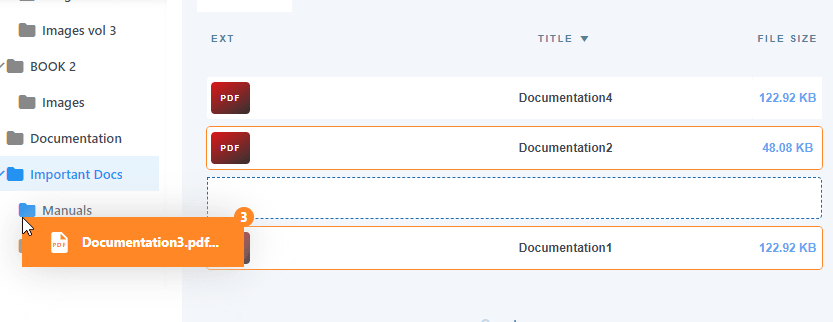
Agora, podemos adicionar arquivos lá simplesmente soltando-os na subcategoria, então adicionaremos as documentações 1,2 e 3 aos Manuais e a documentação 4 às Perguntas frequentes .

Agora que já organizamos tudo, podemos prosseguir com a inserção da categoria através do DIVI, para isso, feche a aba do gerenciador de arquivos e volte para a página onde estávamos construindo a página.
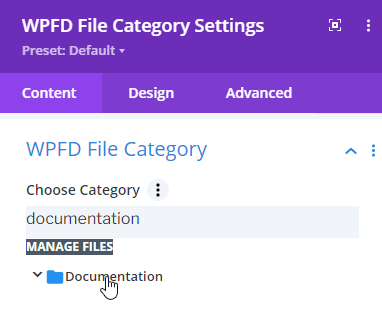
Agora, no bloco WPFD que selecionamos antes, está um campo de busca, nele podemos digitar o nome da categoria que criamos, clicar nele e ele será adicionado ao construtor.

Agora que selecionamos e inserimos a categoria, tudo deve ser feito e podemos prosseguir com a publicação do site, e, como você pode ver, em menos de 5 minutos criamos uma seção de documentação apenas selecionando um tema, e tudo diretamente do construtor de páginas.

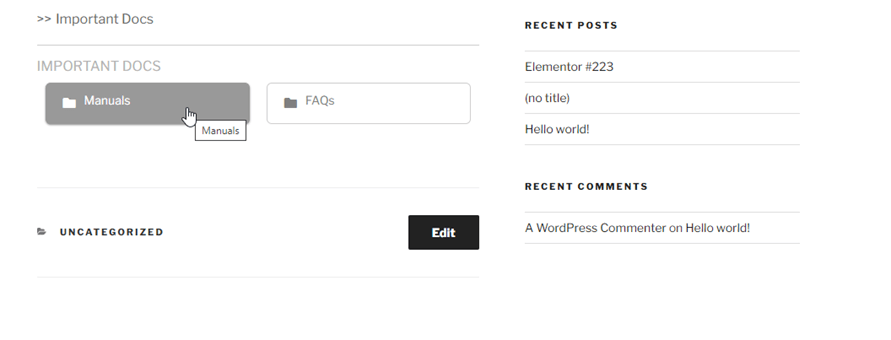
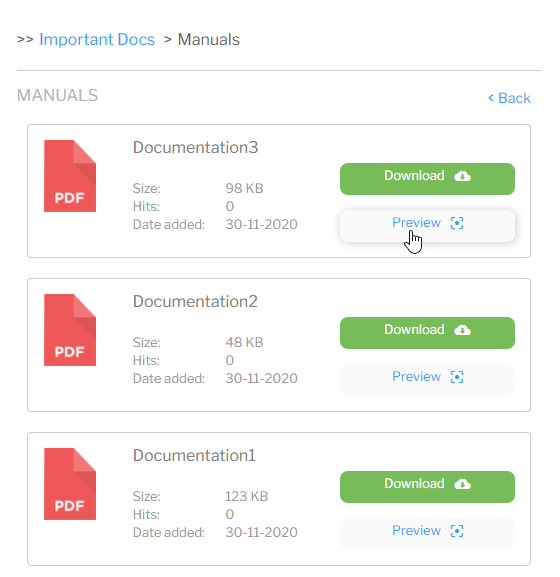
Como você pode ver, para este exemplo, não adicionamos arquivos à categoria principal, então ela mostrará apenas as subcategorias, podemos selecionar, por exemplo, Manuais e mostrará todos os arquivos adicionados em Manuais .

O gerenciador de arquivos mais rápido e funcional que você já viu, não é?
Chamando todos os webmasters!
Melhore os sites de seus clientes com WP File Download . Crie repositórios de arquivos seguros e personalizáveis, permitindo que os clientes acessem e gerenciem facilmente seus arquivos.
Atualize seus serviços de web design hoje!
Comece a usar todos os recursos deste plug-in do gerenciador de arquivos do WordPress
Como você pode ver, é uma ferramenta realmente ótima e o melhor é que existem muitas outras ferramentas que irão ajudá-lo a tornar seu site o mais profissional e também facilitarão tudo para você e seus clientes, também existem funções como a sincronização com serviços em nuvem como Google Drive e OneDrive , então o que você está esperando? Acesse aqui e obtenha sua adesão agora.
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.



Comentários 2
Olá,
na instalação do arquivo WP foi encontrado no Divi-Builder no WPFD-Module que não é compatível.
Hat da jemand eine Idee, wie ich das beheben kann? Mit freundlichen Grüßen
Andreas
Oi Andreas, Os módulos DIVI devem estar disponíveis se você tiver ambos os plugins ativados. Entre em contato com nossa equipe de suporte usando o menu Suporte > Tíquete, verificaremos isso para você.