Como definir uma imagem padrão em destaque para postagens do WordPress
WP Media Folder vem com um recurso realmente novo e interessante que é configurar uma imagem padrão em destaque para nossas postagens em WordPress! Você não terá mais aquele pesadelo de postagens de imagens sem destaque, desde a seleção de uma imagem estática até uma seleção aleatória de imagens de uma pasta para que não pareça que esquecemos de adicioná-la ou nem a adicionamos ( +Métodos não plugin).
Definir uma imagem em destaque padrão nas postagens do WordPress pode ser uma configuração importante a ser lembrada ao criar postagens para o seu site. Um dos motivos para não definir uma imagem em destaque pode ser que poderíamos ter uma equipe de designers responsável pela criação de imagens em destaque que pode levar mais tempo para criar imagens ou podemos esquecer de adicionar a imagem em destaque.
Neste post, veremos como é fácil configurar uma imagem padrão com WP Media Folder e também exploraremos outros métodos.
Índice
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Imagem em destaque padrão sem um plugin do WordPress
É importante dizer que esta parte do tutorial requer algum conhecimento de codificação, pois precisaremos editar certos arquivos de tema para que funcione e fazer algo errado pode causar grandes problemas.
Dito isto, vamos começar!
Tentaremos 2 métodos nesta parte do tutorial, um para definir uma imagem estática e outro para usar a primeira imagem disponível no post.
Método 1 - Definir uma imagem estática como imagem em destaque padrão
Neste método, usaremos um snippet para definir uma imagem estática e adicioná-la a um local específico em nosso post/página.
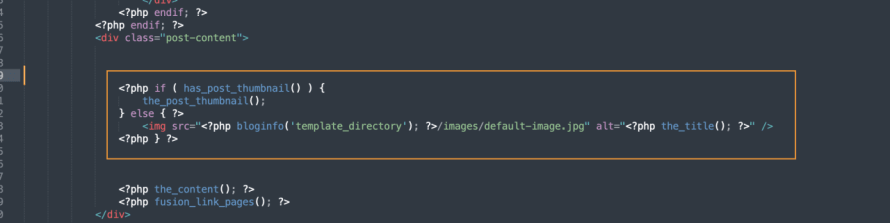
Para isso precisamos ir até os arquivos do nosso tema e editar o arquivo onde queremos que apareça a imagem em destaque, ele pode ser adicionado a qualquer arquivo que você desejar mas neste caso usaremos o single.php que é o arquivo manipulando nossas postagens.
O código é o seguinte:
the_post_thumbnail();
} senão { ?>
Deveria ficar assim:
Onde o código é adicionado depende do seu tema e onde exatamente você deseja que a imagem seja colocada, também /images/default-image.jpg deve ser substituído pelo caminho da imagem que iremos usar, esta mesma imagem, deve ser dentro da pasta do tema.
Também podemos substituir < ?php bloginfo('template_directory'); ?>/images/default-image.jpg com um URL de imagem direto e também funcionará.
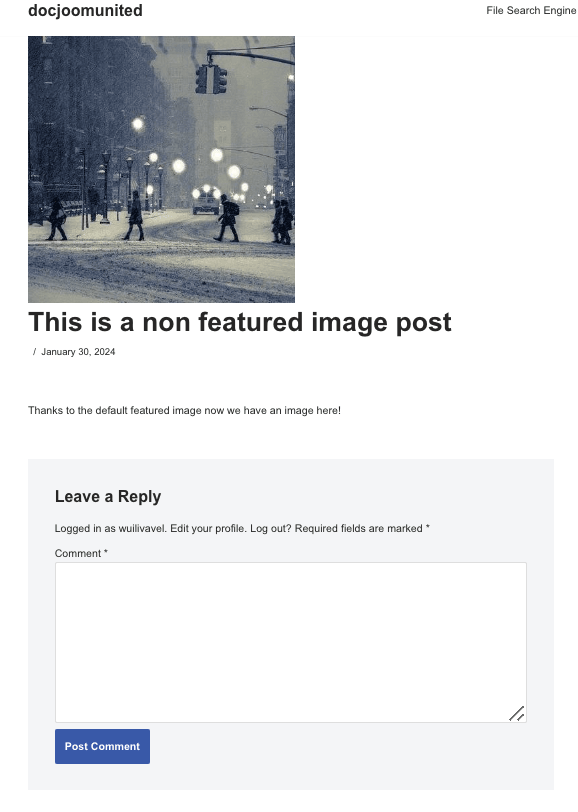
Agora devemos ser capazes de criar uma imagem sem imagem em destaque e a mágica está feita!
É importante observar que este código não definirá uma imagem em destaque padrão, então precisaremos adicioná-la em todos os lugares onde quisermos que ela seja mostrada, por exemplo, na página do blog onde as postagens são mostradas e também onde chamamos as postagens.
Método 2 - Use a primeira imagem da postagem como imagem em destaque
Este método exigirá que sigamos 2 etapas para definir a imagem e outra etapa para chamar a imagem.
Este método é semelhante ao primeiro, mas não precisaremos adicionar a imagem no código, em vez disso, ele obterá a primeira imagem do post e a adicionará onde você colocar o segundo código.
Primeiro passo - adicione o seguinte código ao functions.php do seu tema.
função main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($arquivos):
$chaves = array_reverse(array_keys($arquivos));
$j=0;
$num = $chaves[$j];
$image=wp_get_attachment_image($num, 'grande', verdadeiro);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Segundo passo - Agora que nosso código foi adicionado ao functions.php, podemos prosseguir para adicionar o seguinte código onde queremos que a imagem seja mostrada (assim como fizemos para o primeiro método).
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
E feito! as postagens mostrarão agora a primeira imagem disponível em seu conteúdo.
É importante ressaltar que assim como no primeiro método, teremos que adicionar este último código em todos os locais onde queremos que a imagem apareça, por exemplo, na página do blog, no próprio artigo, e em qualquer outro local onde o postagens são exibidas.
Defina facilmente uma imagem padrão em destaque usando um plugin do WordPress
Agora que vimos como definir uma imagem em destaque padrão usando trechos de código, vamos ver como configurá-la usando um plugin e como WP Media Folder facilita esse processo em postagens do WordPress.
WP Media Folder acaba de introduzir uma opção para definir uma imagem padrão em destaque que é útil tendo em mente todos os recursos que este plugin oferece.
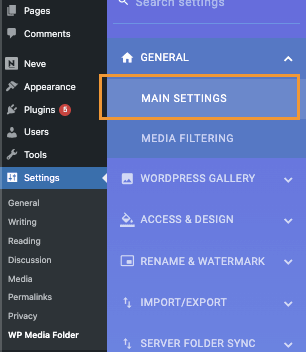
Para ativar este recurso, vá para Configurações> WP Media Folder > Configurações principais .
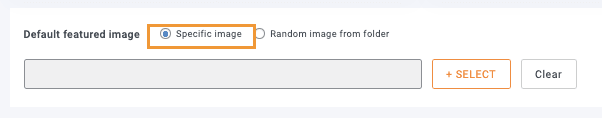
Nesta seção, na parte inferior, veremos a Imagem em destaque padrão com 2 opções principais:
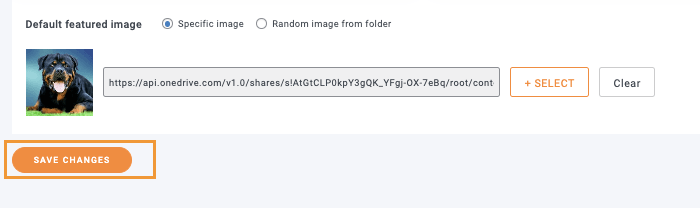
1ª opção - Imagem específica que nos permite selecionar uma imagem estática que será utilizada em todos os posts quando uma imagem em destaque não estiver selecionada, para utilizar esta opção basta marcar a caixa de seleção e clicar em
SELECIONAR .
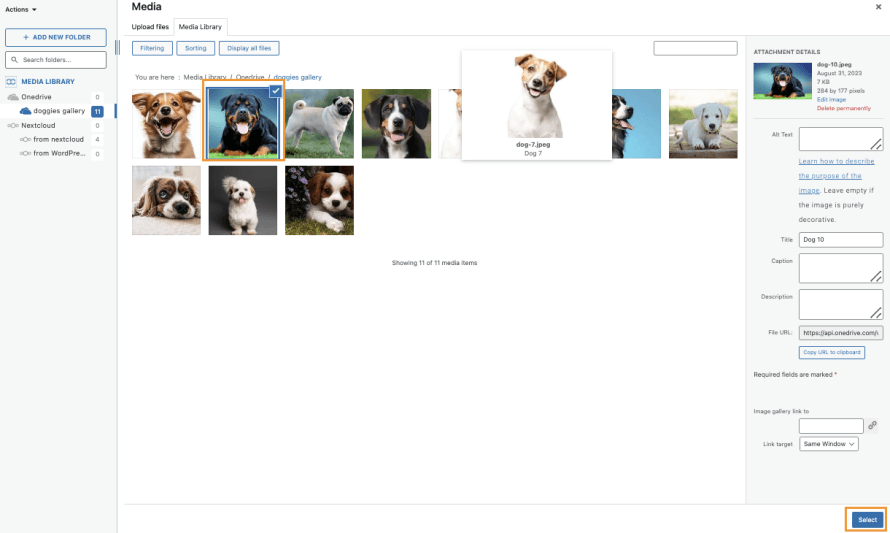
Após clicar em SELECT nossa galeria de mídia será acionada com todas as Pastas de Mídia disponíveis para facilitar o processo de localização da imagem que será utilizada, basta clicar na imagem e em seguida Selecionar .
Por fim, clique em Salvar alterações e a mágica está feita!
2ª opção - Agora, o que acontece se não quisermos usar apenas uma imagem específica e, em vez disso, uma seleção de imagens a serem usadas aleatoriamente?
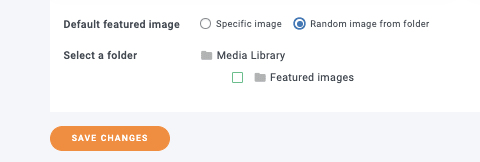
Fácil! Com WP Media Folder , é possível clicar em Imagem aleatória da pasta que, usando o poder das pastas de mídia incluídas, nos permitirá selecionar uma pasta de mídia que criamos anteriormente em nossa Biblioteca de mídia e obterá as imagens de lá aleatoriamente para ser definido como a imagem em destaque padrão.
Após selecionar esta opção, poderemos ver as pastas disponíveis que podem ser configuradas.
Neste caso, criamos uma pasta chamada Imagens em destaque , então tudo o que precisamos fazer é clicar nela e salvar as alterações.
A mágica estará feita e agora não precisaremos mais nos estressar com os posts sem imagem em destaque, incrível! Não é? :)
Como você pode ver, não precisamos de nenhum código e a imagem padrão em destaque foi definida.
Chamando todos os webmasters!
Economize tempo e aumente a produtividade com WP Media Folder . Organize facilmente os arquivos de mídia do cliente, crie galerias personalizadas e forneça uma experiência de usuário perfeita.
Atualize seus projetos de site agora!
Chega de postagens em WordPress sem uma imagem em destaque
Agora pudemos ver como é fácil definir uma imagem padrão em destaque usando o plugin WP Media Folder para todos os nossos posts WordPress com apenas 2 cliques e sem ter que colocar código em todos os arquivos com o risco de quebrar coisas.
A melhor parte do WP Media Folder é que este não é o único recurso que ele oferece, pois temos muitas outras opções, como descarregar mídia para AWS , usar o Google Drive como fonte de imagem ou criar galerias impressionantes !
Então, o que você está esperando? Vá aqui e obtenha WP Media Folder agora
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.











Comentários