Crie galerias impressionantes com o melhor gerenciador de galerias para Elementor
Os construtores de páginas e galerias são, na maior parte do tempo, importantes para sites WordPress, pois as galerias permitem que você mostre imagens / produtos de uma boa maneira e os construtores de páginas permitem que você crie e adicione o conteúdo à sua página profissionalmente.
Os construtores de páginas como o Elementor, geralmente, têm ferramentas/blocos para criar galerias, mas estes não são os melhores, pois não têm muitas opções para personalizá-las. Mas não se preocupe, pois WP Media Folder ajudará você com isso ;)
WP Media Folder oferece um complemento Gallery que permite criar e personalizar usando ferramentas e recursos espetaculares em suas galerias.
Neste post veremos como usá-los com Elementor , Google Fotos e também suas pastas na nuvem , então vamos começar!
Índice
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Galerias com widget para Elementor em vídeo
Configurando a integração do WordPress com o Google Fotos
Em primeiro lugar, vou informá-lo dos plug-ins que estamos usando para este tutorial, estes são Elementor, WP Media Foldere os 2 Pro Addons (um para galerias e outro para conexão em nuvem).
Agora que sabemos, vamos começar, vamos criar a galeria do Google Fotos, para isso, temos que conectar nosso site WordPress à nossa conta Google Fotos, vamos ver como fazer isso.
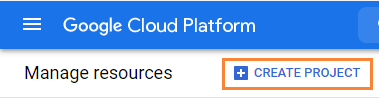
Primeiramente precisamos de um Google Dev APP para isso, acesse aqui: https://console.developers.google.com/project e crie um novo projeto.
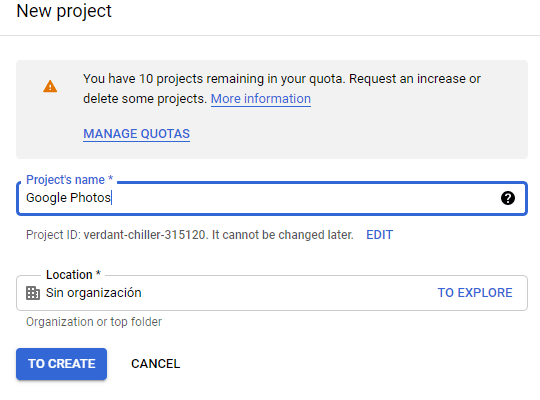
Adicione um nome ao projeto, você pode adicionar o que quiser.
Agora aguarde um momento para que o projeto seja criado.
Se é a primeira vez que você está usando esta API da Biblioteca de Fotos , você precisará ativá-la, para ativá-la acesse o MarketPlace no menu à esquerda.
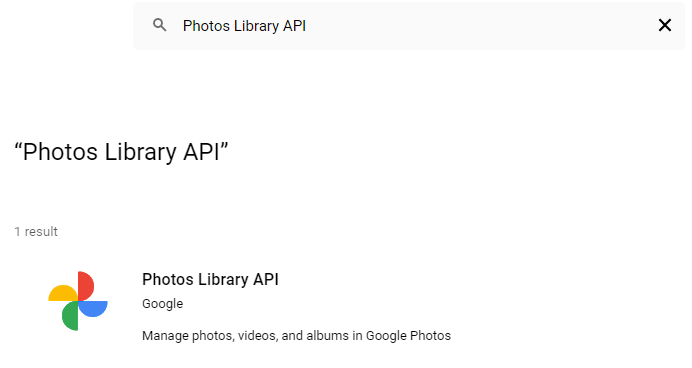
Agora, na caixa de pesquisa, digite API de biblioteca de fotos e pesquise.
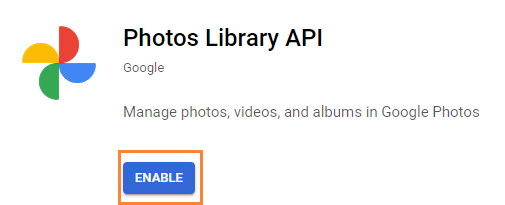
Clique nele e, em seguida, em Ativar .
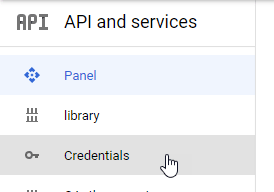
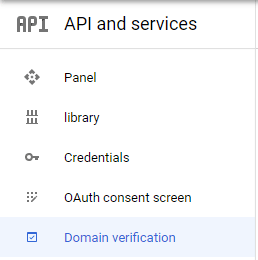
Agora que está habilitado, clique em “API e Serviços” no menu esquerdo, neste painel vá em Credenciais .
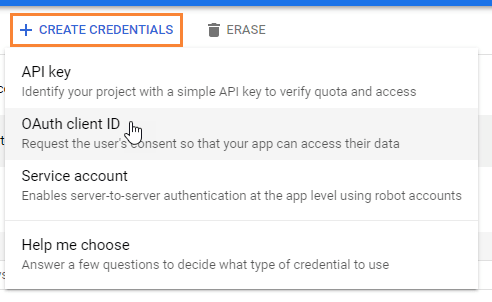
Agora que você está aqui, no painel superior, vá para + Criar credenciais > ID do cliente OAuth , se solicitado, adicione um nome à tela de consentimento do OAuth.
Agora, configure as credenciais como a seguir:
- Selecione "Aplicativo da Web" e adicione um nome de sua escolha.
- Origem autorizada do JavaScript: https://seu-dominio.com (substitua pelo nome do seu domínio, sem nenhuma barra final).
- URIs de redirecionamento autorizados: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
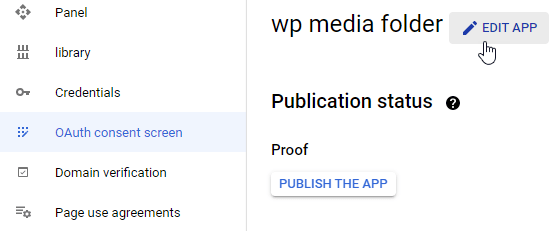
Lembre-se de que o Google mudou sua política, portanto, você precisa preencher seus domínios autorizados na guia da tela de consentimento do OAuth > Editar aplicativo .
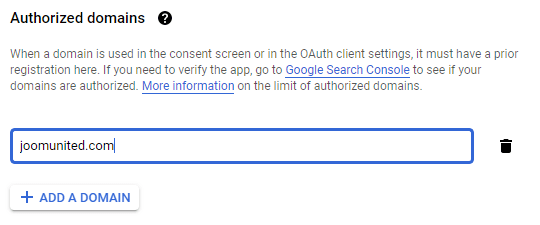
Na seção Domínios autorizados, clique em + Adicionar domínio e adicione seu domínio.
Adicione-o também à seção Verificação de domínio .
E feito! Você obterá seu ID e segredo para adicionar na configuração do WP Media Folder:)
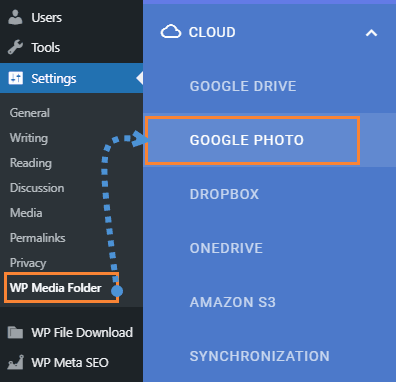
Agora, vamos conectar sua conta do Google Fotos ao seu site WordPress, para isso vá em Configurações > WP Media Folder > Cloud > aba Google Photo.
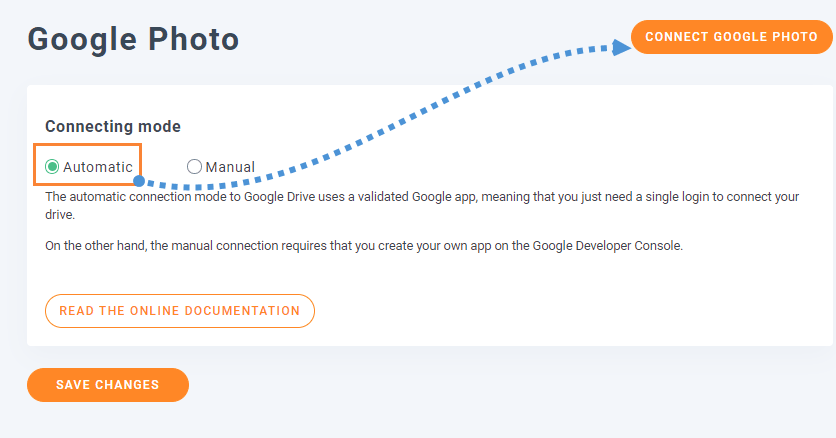
Você pode usar o modo Automático que é o mais fácil, pois você só precisará fazer login na sua conta do Google, para isso, escolha Automático no "Modo de conexão" e depois Conectar Google Photo .
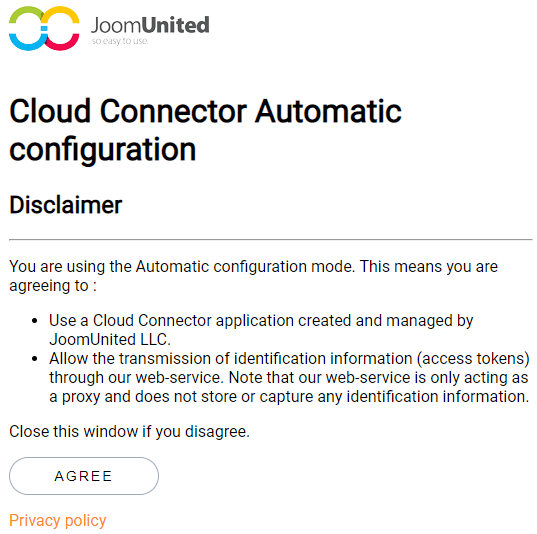
Um pop-up aparecerá, clique em Concordo .
A última etapa será fazer login na sua Conta do Google, conceder as permissões e finalizar a conexão.
Isso é tudo, muito fácil e rápido, não é? :)
Plugin Elementor + Gallery, a melhor combinação
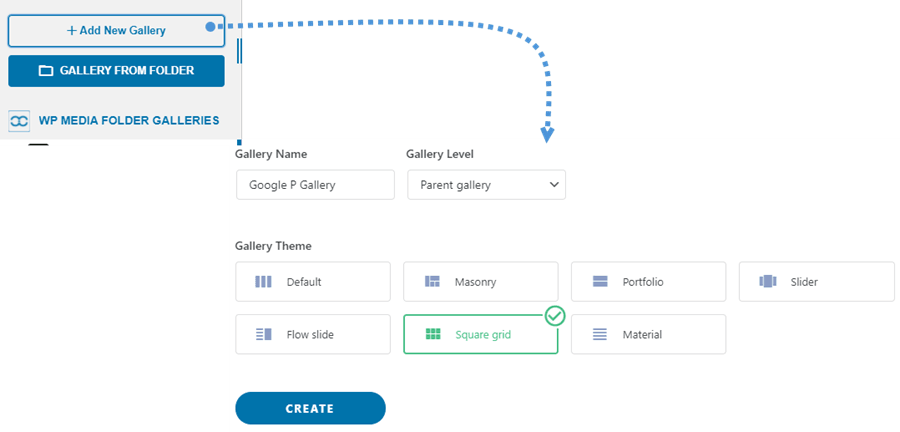
Agora que terminamos a conexão, vá para Media > Media Folder Galleries , nesta seção, clique em + Add New Gallery e dê um nome à sua nova galeria, para o tutorial, vamos chamá-la de Google P Gallery , e também, estamos vai usar a galeria Square Grid
Agora você terá todas as opções para configurar e adicionar imagens à sua galeria, verá o logotipo do Google Photo , clique nele.
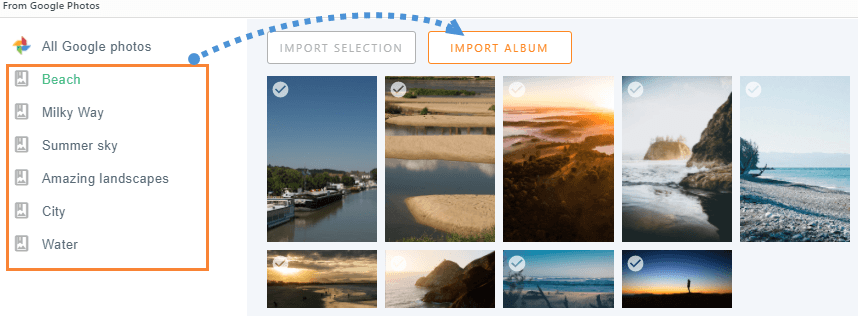
Isso irá carregar um pop-up com todas as imagens disponíveis em sua conta do Google Fotos, você tem a opção de selecionar várias imagens de um álbum ou selecionar um álbum completo, neste tutorial, vamos selecionar um álbum completo, para isso, selecione o Álbum e, em seguida, Importar Álbum .
Você verá uma notificação sobre o álbum que está sendo importado.
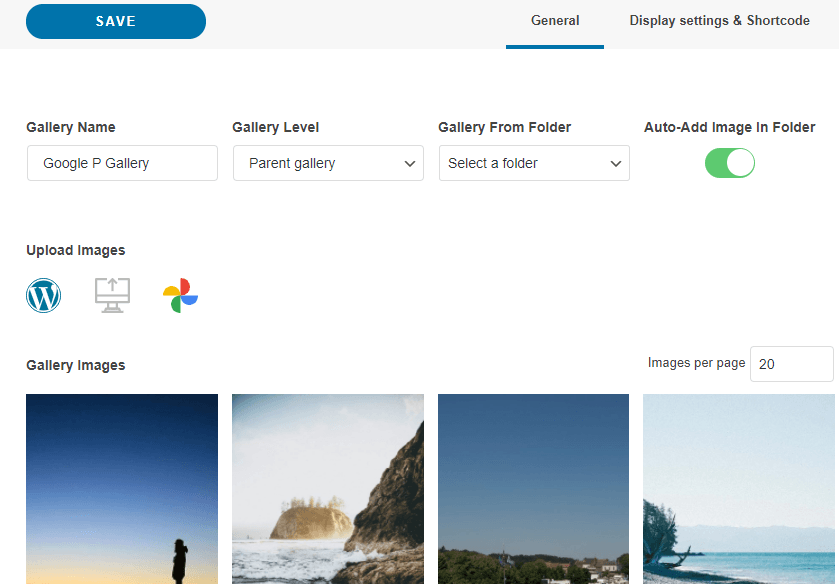
Aguarde alguns minutos e pronto! Você verá todas as imagens carregadas no painel da galeria, poderá fazer todas as modificações, como selecionar uma nova galeria.
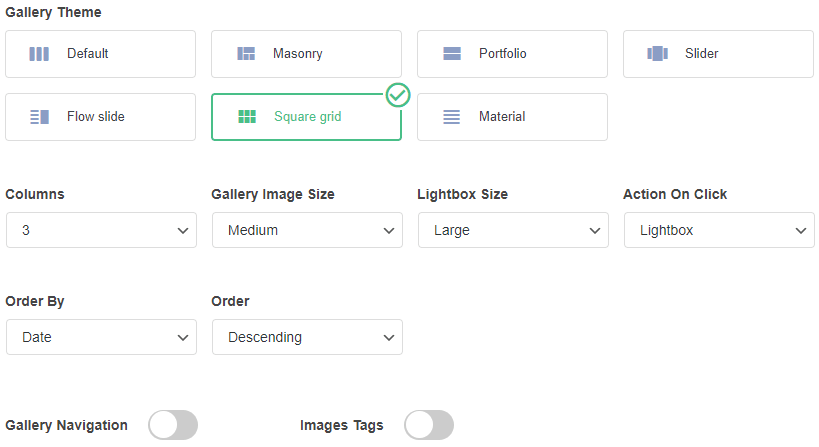
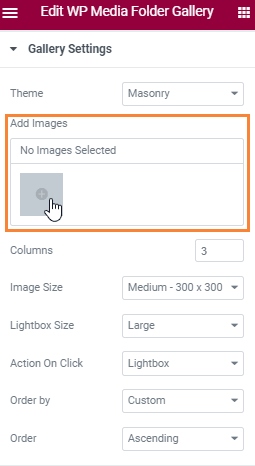
Agora, você pode ir para a Configurações de exibição e código para personalizar completamente sua galeria, você tem configurações como a ordem, número de colunas e a ação ao clicar.
Depois de terminar as configurações da galeria, clique em Salvar e, você pode ir para a página / post onde deseja adicionar a galeria e clicar em Editar com Elementor para que o construtor de página carregue.
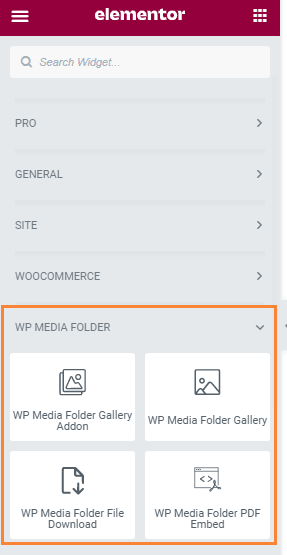
Agora selecione a seção onde deseja adicionar a galeria e procure a WP Media Folder blocos.
Como você pode ver, existem 4 blocos disponíveis, para este tutorial vamos usar aquele chamado WP Media Folder Gallery Addon , isso irá carregar o Gallery Addon no construtor de páginas.
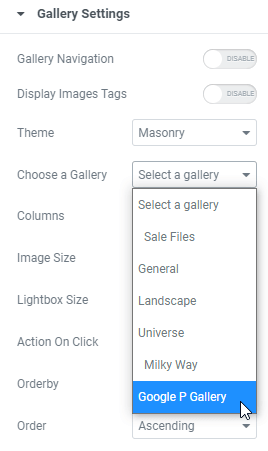
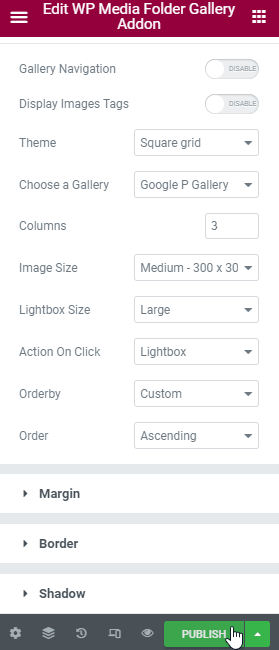
Após mover o bloco para a seção, você verá uma opção de visualização, e, no lado esquerdo, a opção de escolher uma galeria, selecione a galeria que criamos anteriormente.
Na seção direita, você verá a prévia da galeria e ela será atualizada automaticamente quando você selecionar uma nova opção na seção esquerda, então verifique, confirme se está tudo bem e clique em Publicar .
É isso! Você criou uma galeria profissional com apenas alguns cliques e a configurou diretamente no Construtor de Páginas :)
Usando Elementor para criar galerias do Google Drive no WordPress
Além disso, veremos como criar galerias usando imagens da nuvem, pois WP Media Folder permite conectar sua biblioteca de mídia com serviços em nuvem (Dropbox, Google Drive, OneDrivee AWS).
Neste exemplo, usaremos a conexão do Google Drive , você pode ver como conectá-lo aqui , você notará que o processo é muito semelhante ao da conexão do Google Fotos :)
Quando estiver configurado e você sincronizar / criar as pastas do Google Drive, você pode ir para a página / postagem que deseja editar e clicar em Editar com Elementor .
Na seção esquerda, procure a seção WP Media Folder e clique no bloco
WP Media Folder Gallery .
Agora, clique em + na seção "Adicionar imagens".
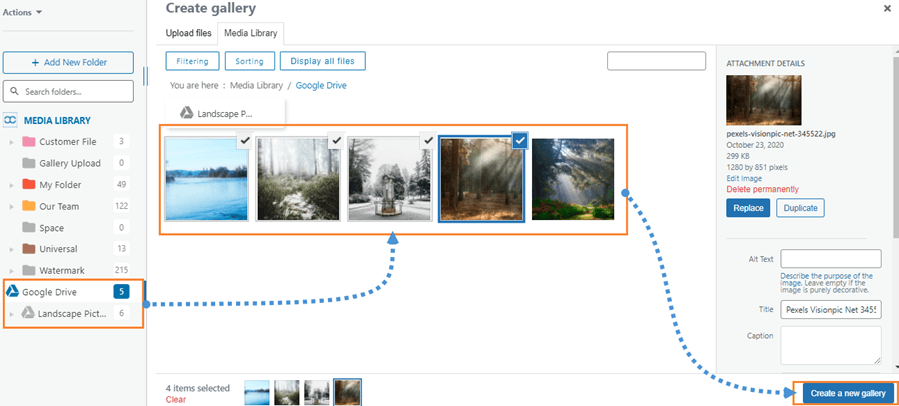
Isso abrirá um pop-up com a Biblioteca de Mídia, selecione a Pasta Nuvem, todas as imagens que você deseja adicionar clicando nelas e, finalmente, Crie uma nova Galeria> insira Galeria .
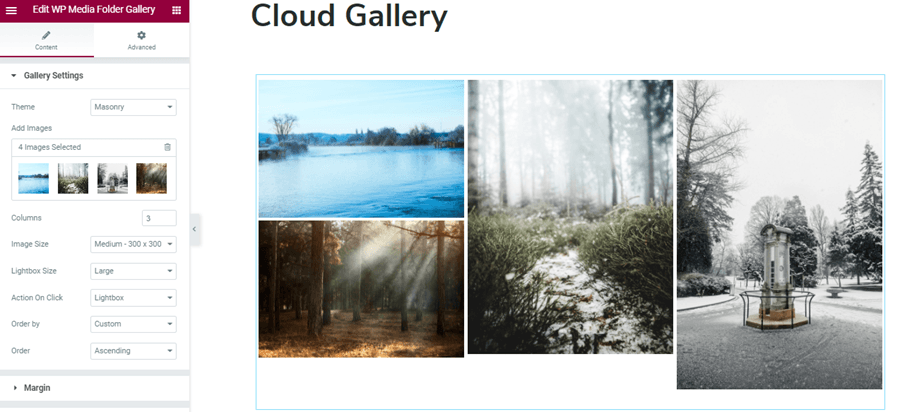
Isso criará uma galeria usando as imagens diretamente da nuvem, então depois de adicioná-la, você pode definir as configurações da galeria na seção esquerda e verificar a visualização da galeria na seção direita para que seja realmente fácil de editar e verifique se a galeria terá a aparência que desejamos :)
Agora você pode criar galerias com o poder do WP Media Folder, de uma forma muito fácil usando o Elementor, e também economizar espaço de armazenamento usando o Google Drive, o que mais você pode pedir? :)
Chamando todos os webmasters!
Economize tempo e aumente a produtividade com WP Media Folder . Organize facilmente os arquivos de mídia do cliente, crie galerias personalizadas e forneça uma experiência de usuário perfeita.
Atualize seus projetos de site agora!
Comece a usar o melhor plugin da Galeria WordPress
Neste post, explicamos apenas alguns recursos do WP Media Folder e, como você pode ver, ele tornou as coisas muito mais fáceis do que deveriam e muito mais agora com o novo tema e interface ! Então, o que você está esperando? Vá aqui e obtenha sua assinatura, você verá que existem mais galerias do que as mostradas neste post e muitas ferramentas que são simplesmente fantásticas :)
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.































Comentários