Como criar galerias do WordPress usando mídia do Google Drive
Veremos uma maneira prática de criar galerias WordPress usando o Google Drive que é totalmente possível com WP Media Folder , que permite acessar mídia diretamente do Google Drive sem ocupar espaço no servidor.
Índice
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Conectando o Google Drive ao seu site
O primeiro passo deste tutorial é conectar o Google Drive ao seu site e você verá como é fácil, antes de tudo, você precisará do Cloud Addon do WP Media Folder que é o que permitirá que você conecte seu site com Google Drive.
Agora que instalamos o WP Media Folder e o Cloud Addon , podemos começar com a configuração, para isso, existem duas opções, Manual e Automática , então vamos explicá-las.
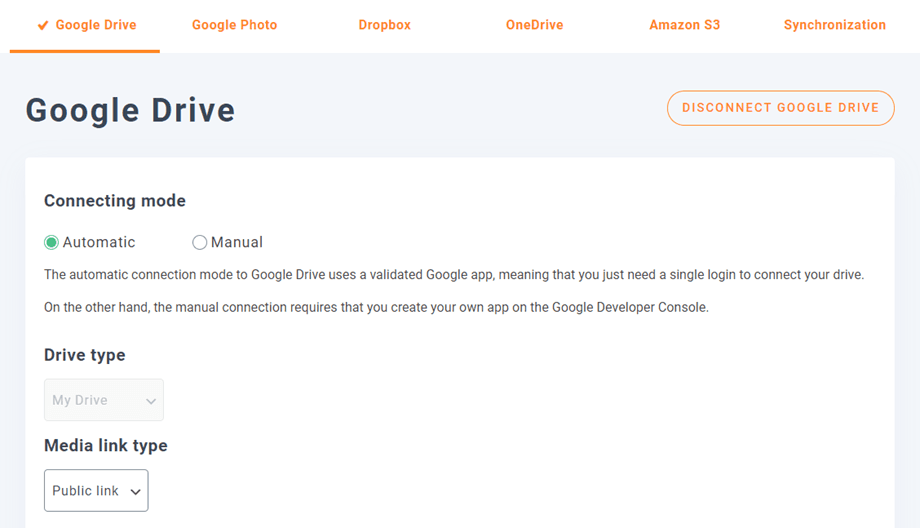
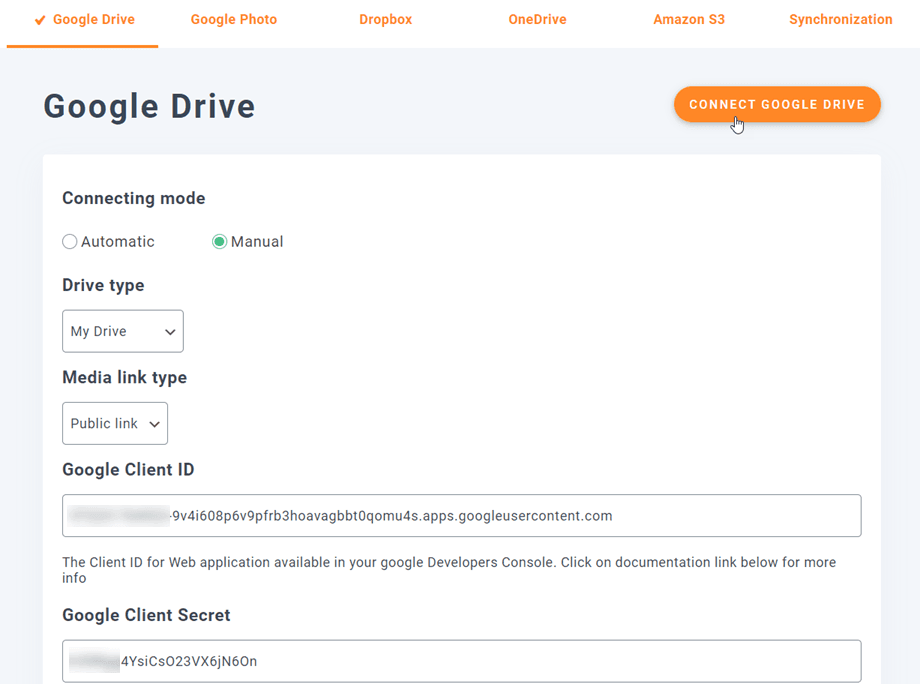
Para iniciar a configuração, vá para Configurações > WP Media Folder > Cloud > Google Drive . Aqui você poderá selecionar o tipo de unidade :
- Drive pessoal : sua conta pessoal.
- Unidade compartilhada : sua conta Gsuite.
Em seguida, selecione o tipo de link para suas imagens:
- Link público : gere um link de acesso público para seus arquivos e afeta os direitos apropriados sobre os arquivos em nuvem (link compartilhado). Por exemplo: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Link privado : link AJAX, oculte o link na nuvem para manter o direito de acesso original do seu arquivo (os usuários precisam de um login para visualizar as imagens). Por exemplo: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Em seguida, prossiga com a conexão:
Primeiro, para usar esse recurso, você deve vincular sua conta Joomunited em Menu Configurações> Geral , clique no link de configurações do WordPress se você ainda não se conectou.
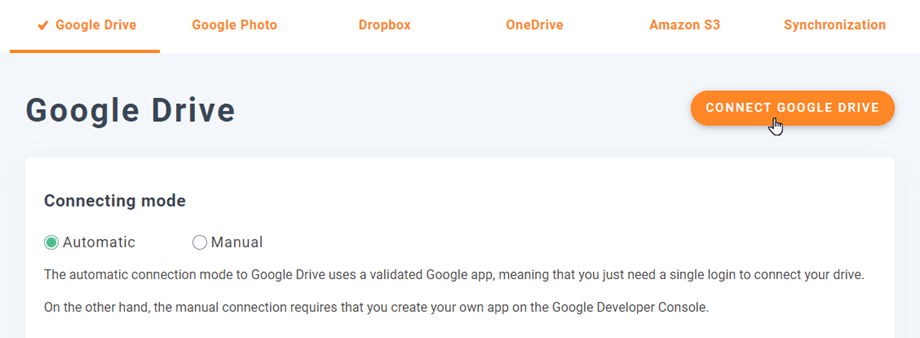
Após fazer isso, volte para Configurações > WP Media Folder > Nuvem > Google Drive , selecione o Modo Automático e depois em Conectar Google Drive .
Siga os passos para conectar sua conta do Google e pronto, seu site está conectado :)
Muito fácil e rápido, não é?
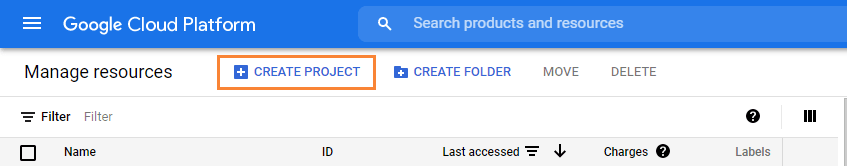
Modo manual : em primeiro lugar, você precisa criar o Google Dev APP para conectá-lo ao seu site, para isso acesse aqui e crie um Create Project .
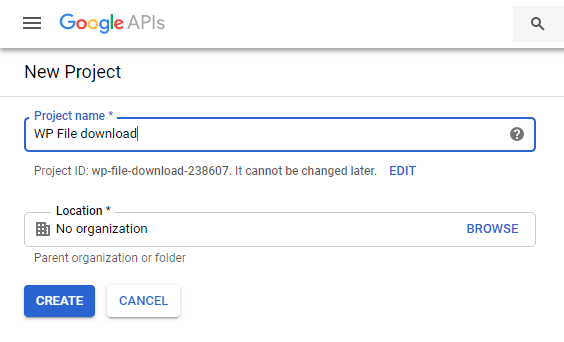
Em seguida, selecione o nome do projeto e o local.
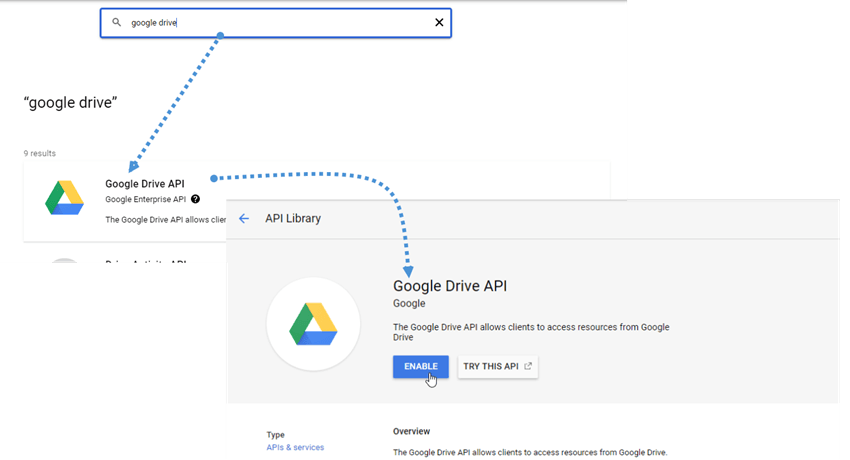
Se for a primeira vez que usa a API do Google Drive , acesse APIs e serviços > Biblioteca , procure a API do Google Drive e clique em Ativar .
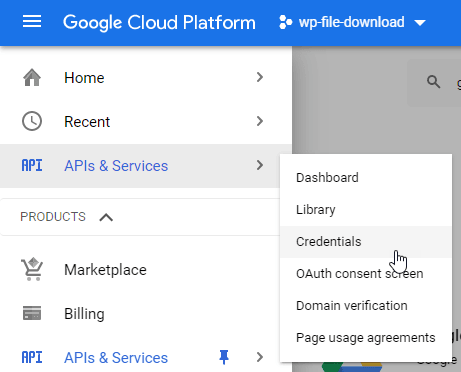
Agora que você o habilitou, vamos criar as chaves para conectar seu site WordPress, vá para o menu esquerdo novamente e clique em API & Services > Credentials .
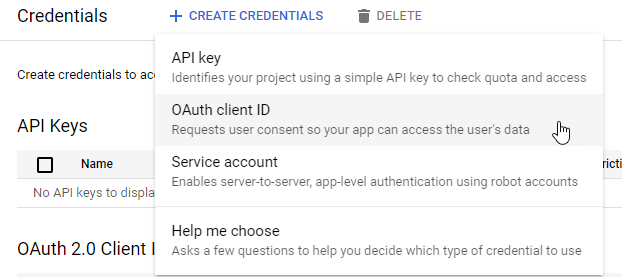
Clique em + Criar credenciais > ID do cliente OAuth , se for solicitado, adicione um nome à tela de consentimento do OAuth.
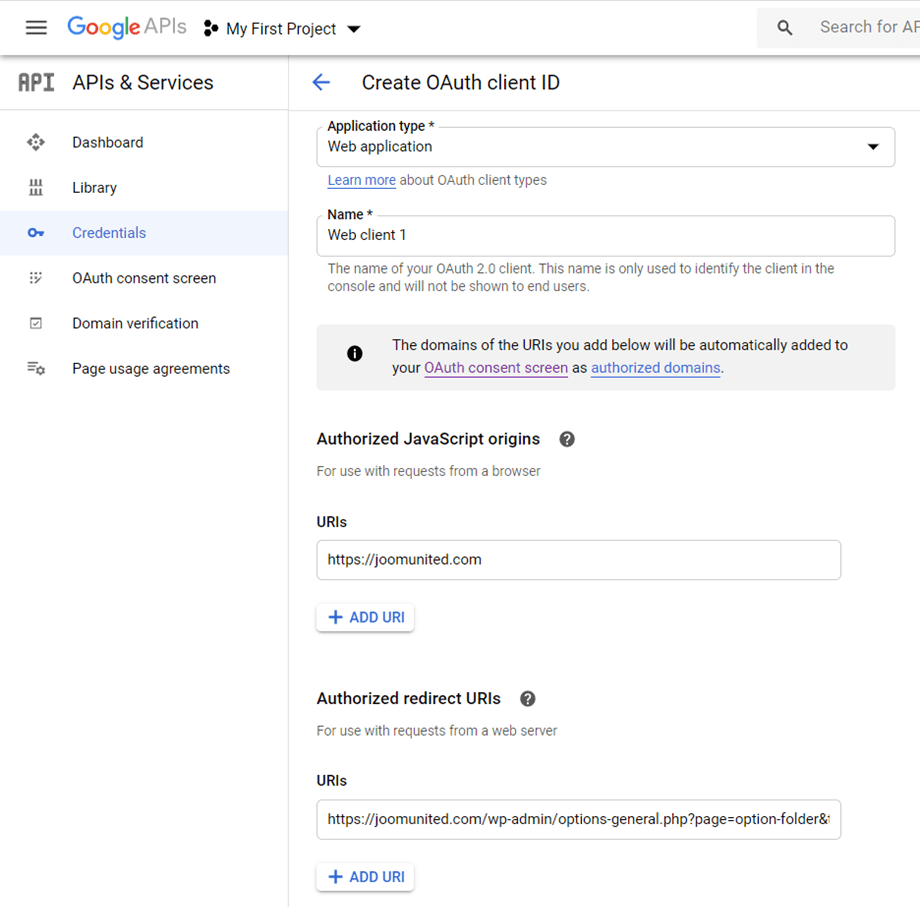
No aplicativo, você pode selecionar Aplicativo da Web e adicionar um nome de sua escolha; para os outros parâmetros, use o seguinte:
- Origem autorizada de JavaScript : https://seu-dominio.com (substitua por seu nome de domínio, sem nenhuma barra final)
- URIs de redirecionamento autorizados : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(substitua pelo seu nome de domínio)
Lembre-se de que se este aviso aparecer: "Para criar um ID de cliente OAuth, você deve primeiro definir um nome de produto na tela de consentimento", você deve clicar no botão Configurar tela de consentimento ou ir para APIs e serviços >> tela de consentimento OAuth, em seguida, adicione seu nome de domínio em Domínios autorizados.
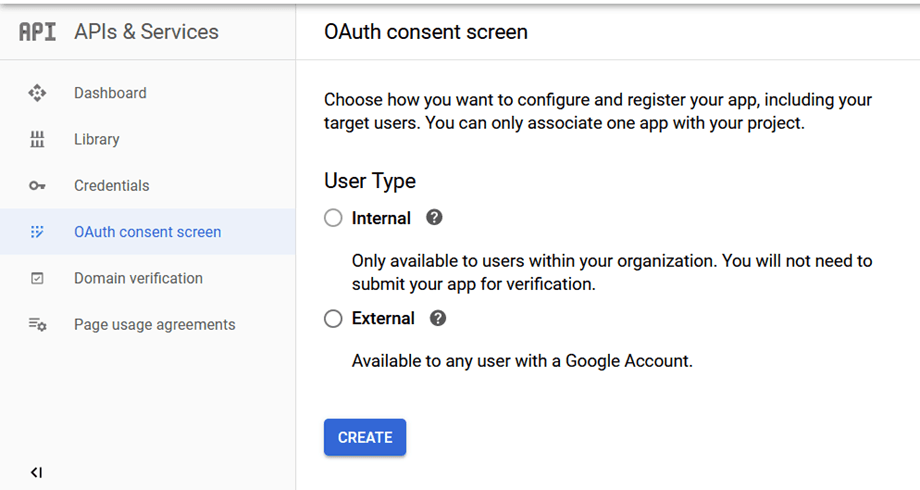
Primeiro, você precisará selecionar um User Type .
Você pode selecionar entre:
- Interno : seu aplicativo é limitado aos usuários do G Suite na sua organização.
- Externo : seu aplicativo estará disponível para qualquer usuário com uma conta do Google.
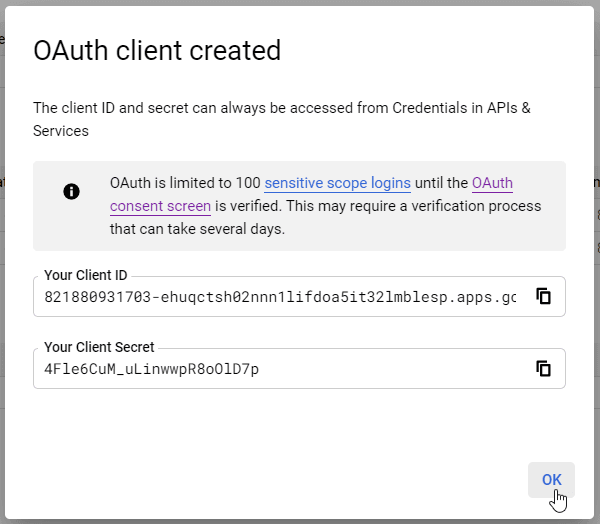
Como passo final, vá para Configurações > WP Media Folder > Cloud > Google Drive e selecione o modo manual, nesta tela, você verá a opção de adicionar o Client Secret e o Client ID, basicamente, passe-os lá e clique em Conectar Google Drive .
Permita WP Media Folder acesse o APP e pronto! Você terá a conta do Google conectada!
Vamos criar galerias em nuvem WordPress
Agora que conectamos o Google Drive à nossa Biblioteca de Mídia, a conexão funcionará de maneira muito simples, gerará uma pasta raiz na sua conta do Google Drive e todas as mídias/pastas adicionadas lá aparecerão na sua Biblioteca de Mídia nas pastas do Google Drive, e todas as mídias/pastas adicionadas à sua biblioteca de mídia adicionadas às pastas do Google Drive aparecerão na sua conta do Google Drive.
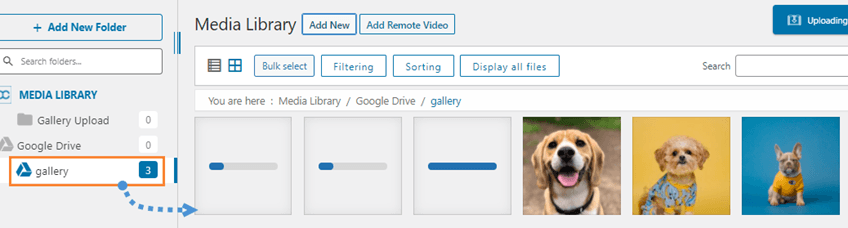
Então vamos começar com a criação da galeria, para isso, vá até sua Biblioteca de Mídia > Google Drive e você pode adicionar uma nova pasta para manter as coisas organizadas, por exemplo, adicionamos uma nova chamada Galeria para usar neste tutorial.
Faça upload das imagens lá e você as verá refletidas no Google Drive.
E vamos para a parte mais divertida, criar as galerias! Para isso, vá em Post/Page > Add New (Ou edite um já criado).
Usaremos o Gutenberg Editor para este caso, mas você pode usar qualquer outro Construtor de Páginas, pois todos eles são compatíveis com o WP Media Folder ;)
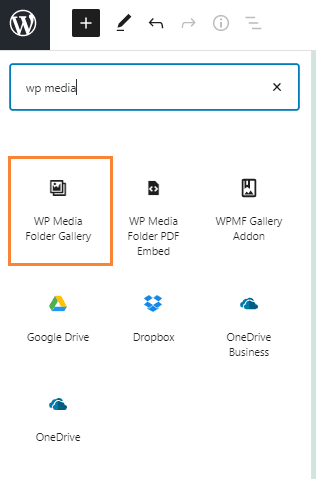
Agora que estamos aqui, clique em +> WP Media Folder Gallery .
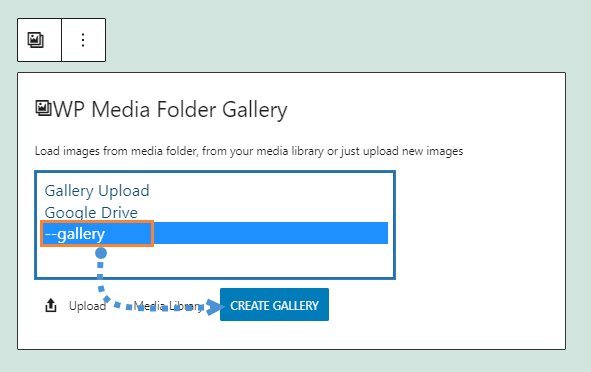
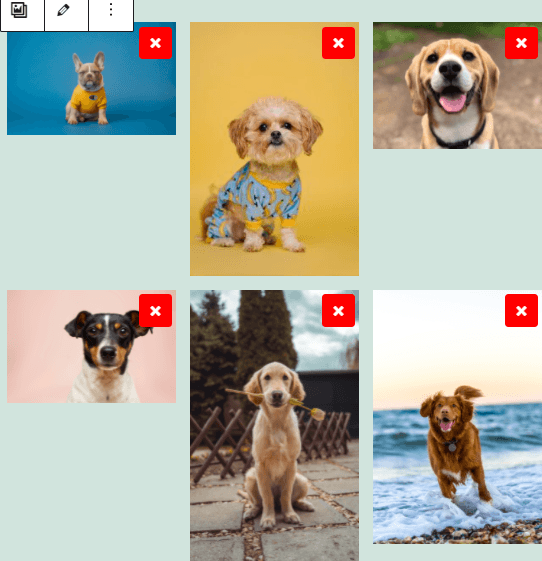
Isso mostrará todas as pastas disponíveis, incluindo as do Google Drive, selecionaremos aquela que criamos chamada Galeria e, a seguir, clicaremos em Criar Galeria .
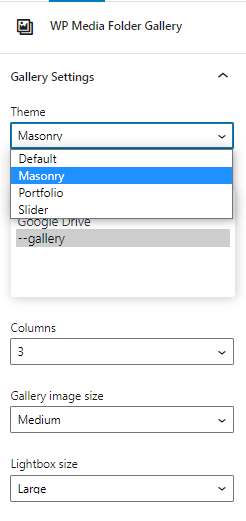
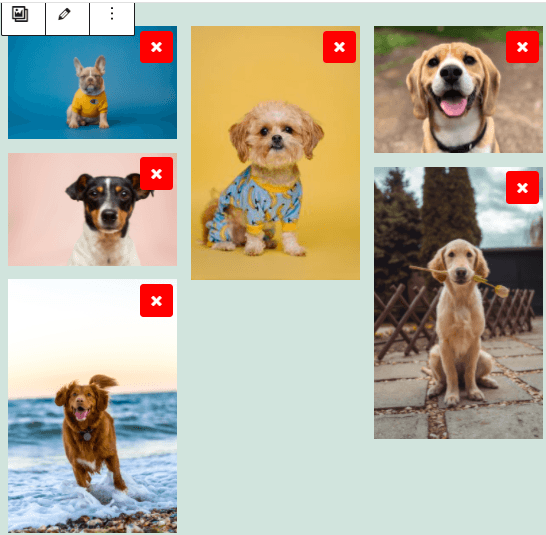
Você verá uma prévia do tema, você pode alterá-lo no painel direito.
Visualizações de tema:
Padrão
Masonry
MAIS SOBRE CONTROLE DE ACESSO À MÍDIA
Controle deslizante
Como você pode ver, é tão fácil quanto selecionar as imagens, o tema e publicá-lo, existem outras opções para que você possa ajustar as galerias como quiser como a ordem, a ação ao clicar e o tamanho do Lightbox.
Você pode confirmar em seu servidor que as imagens não existirão porque elas estão hospedadas apenas no Google Drive ;)
Usando o complemento Gallery para criar galerias profissionais
A outra opção quando você deseja criar galerias é usar o Addon Gallery , este addon incrível oferece mais temas de galeria e opções para editá-los com uma interface para personalizá-los antes de serem publicados.
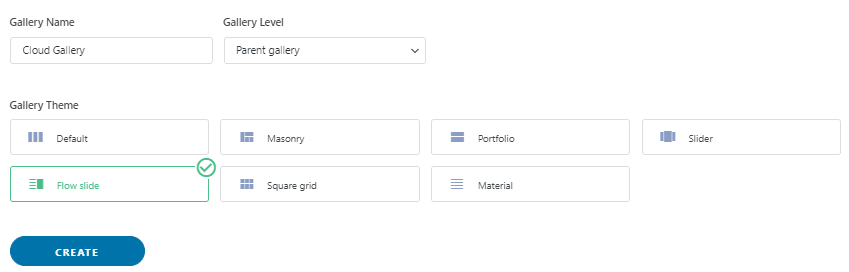
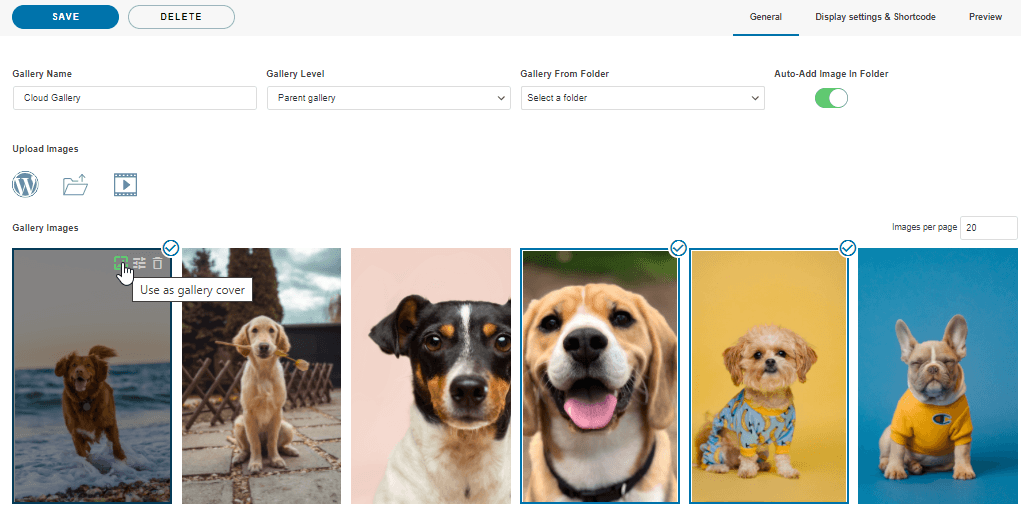
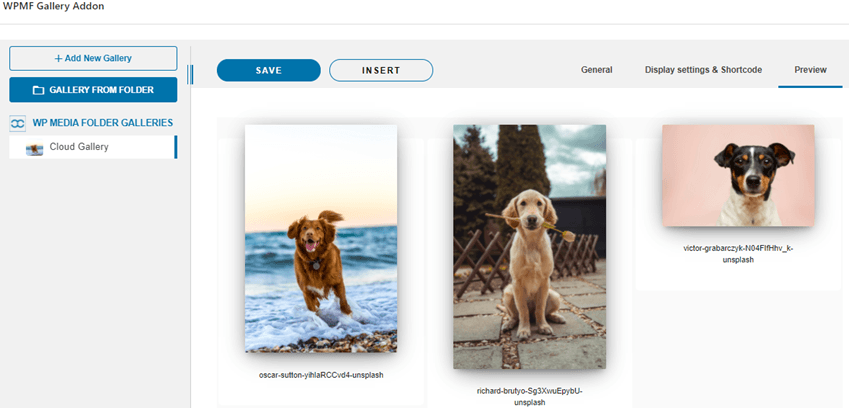
Você pode encontrá-lo acessando Media > Media Folder Galleries , nesta tela, clique em +Add New Gallery e configure as opções da galeria, você pode selecionar um nome para a galeria e também selecionar o tema da galeria que você está indo usar.
Escolha o nome, o nível da galeria e o tema da galeria e clique em Criar .
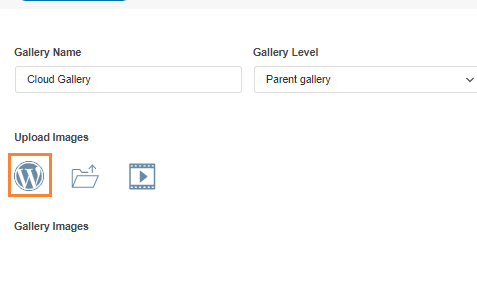
Agora, aqui você pode ver todas as opções disponíveis para adicionar imagens. Para este caso, onde vamos utilizar o complemento Google Drive, selecione o ícone do WordPress.
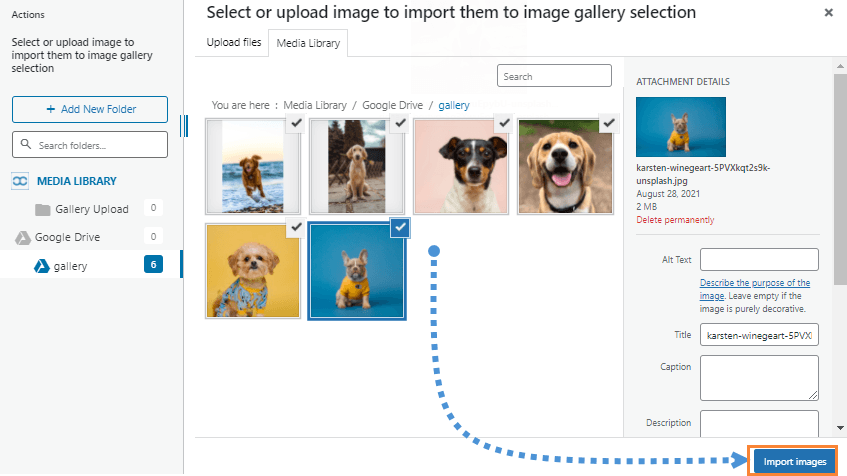
Isso abrirá a Biblioteca de Mídia , vamos selecionar a pasta do Google Drive que criamos antes, neste caso, chamada Galeria , e selecionar todas as imagens que deseja adicionar à galeria, por fim, clicar em Importar .
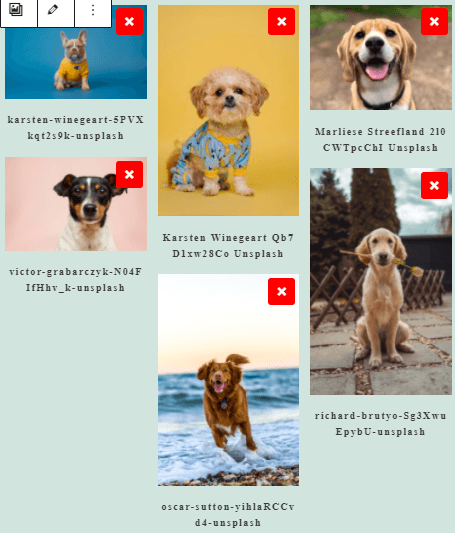
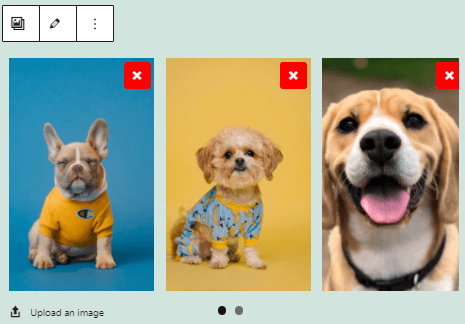
Você verá as imagens nesta tela para que possa reordenar, definir uma imagem como capa ou alterar as configurações de uma imagem específica, coisas como o nome alternativo e o título :)
Agora, basta escolher a galeria, ajustá-la ao seu conteúdo, confirmar sua galeria com a visualização e salvá-la!
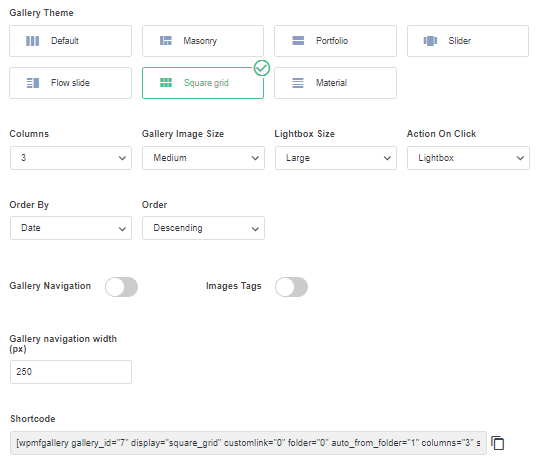
Nas configurações de exibição e código , você pode definir:
- Tema
- Tamanho da imagem da galeria
- Tamanho da Lightbox
- Ação ao clicar (abrir uma nova página ou lightbox)
- Colunas
- Ordem
- Configurações de navegação (como o botão e o tamanho dos botões)
Você também pode copiar o código de acesso desta tela se desejar usá-lo em vez do bloco predefinido para cada Construtor de Páginas.
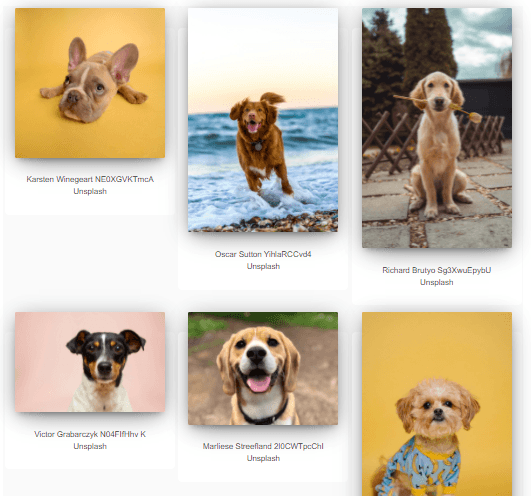
Agora a última etapa é visualizar a galeria para confirmar que está tudo bem, isso pode ser feito na terceira aba chamada Visualização .
Os temas extras disponíveis com o complemento são os seguintes:
Slide de fluxo
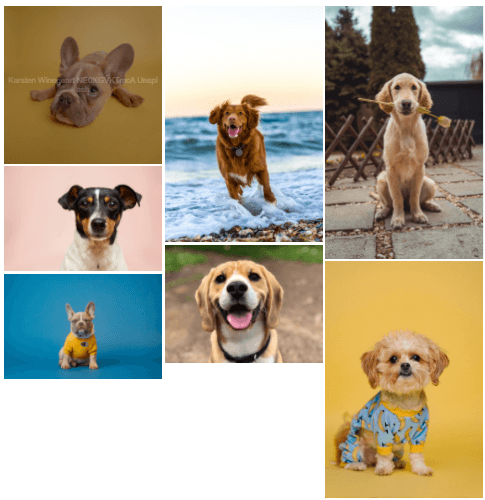
Grade quadrada
MAIS SOBRE IMPORTAÇÃO E SINCRONIZAÇÃO DE MÍDIA
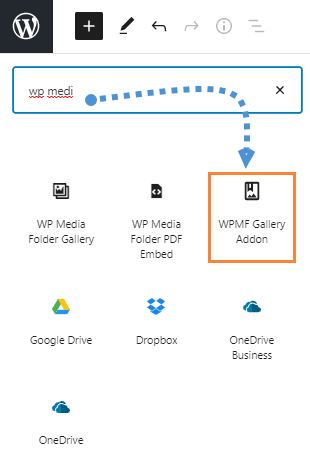
Agora que você selecionou o tema, e finalizou a configuração, você pode prosseguir com a publicação da galeria, para isso vá em seu Post/Página e edite, para o Editor Gutenberg, e clique em + > WPMF Gallery Addon.
Clique em Selecionar ou Criar Galeria , isso carregará o painel de complementos da galeria para que você possa selecionar a galeria, ou também criar uma nova diretamente a partir daí, verifique a visualização e a seguir clique em Inserir .
Então agora insira sua galeria e finalmente, publique-a! Como você pode ver, o Gallery Addon oferece mais possibilidades do que as galerias normais, é como ir para o próximo nível :)
Chamando todos os webmasters!
Economize tempo e aumente a produtividade com WP Media Folder . Organize facilmente os arquivos de mídia do cliente, crie galerias personalizadas e forneça uma experiência de usuário perfeita.
Atualize seus projetos de site agora!
Crie sua primeira galeria do Google Drive em WordPress
Você economiza espaço no servidor aproveitando as galerias do Google Drive para WordPress e criando um fluxo de trabalho de mídia mais eficiente e organizado. WP Media Folder oferece uma opção fácil e flexível para criar galerias diretamente conectadas ao Google Drive, com temas atraentes e controles de exibição, além de recursos como adicionar vídeos remotos de serviços de streaming !
Então, você está pronto para levar seu site para o próximo nível? Crie hoje mesmo sua primeira galeria em WordPress com o Google Drive e desfrute de uma experiência de gerenciamento de mídia mais simples e profissional!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.


































Comentários