WP Team Display: algemeen gebruik
1. Beheer stroomschema van post / pagina
Het belangrijkste idee van WP Team display is om alles in te stellen vanuit uw WYSIWYG-editor. WP Team display werkt op elke WordPress WYSIWYG-editor, zowel aan de openbare als aan de admin-kant. U kunt het bijvoorbeeld gebruiken in berichten en pagina's.
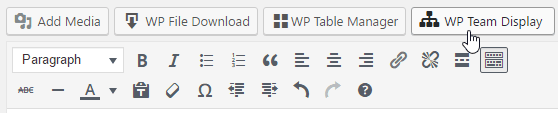
Wanneer WP Team display is geïnstalleerd, wordt er een knop weergegeven op uw editor. U kunt naar het linkermenu > Instellingen > WP Team Display gaan om ook de grafieken te beheren.
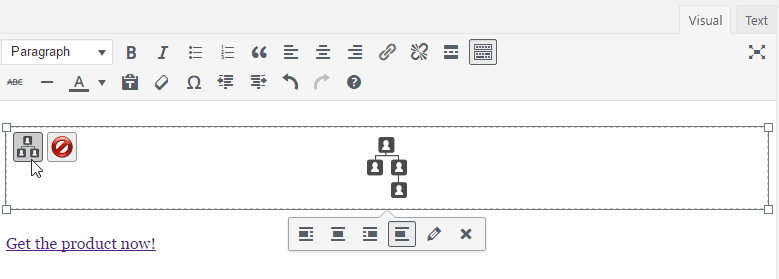
Als je al een stroomschema in je editor hebt, klik er dan op en vervolgens op deze knop om het opnieuw te openen of gebruik het kaartsymbool dat beschikbaar is op: zweef je afbeelding.
2. Start een nieuw stroomschema
Om een nieuw stroomdiagram te maken, vanuit de lightbox: voeg een naam toe en klik vervolgens op Nieuw diagram toevoegen (de grote blauwe knop links).
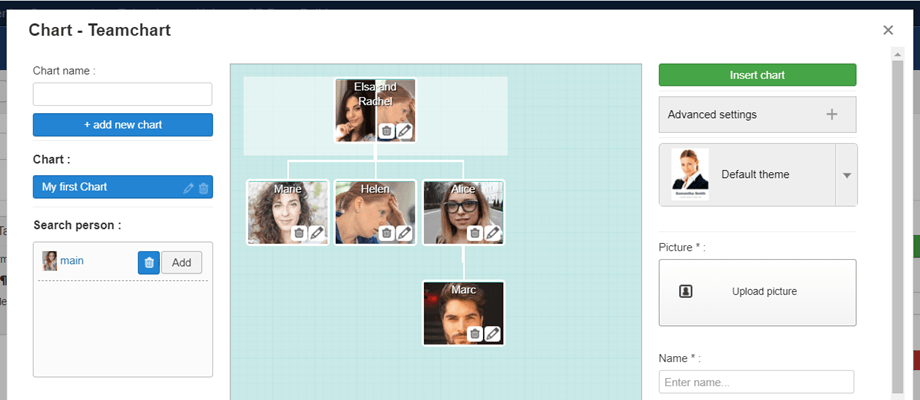
Aan de linkerkant van uw interface wordt het bestaande stroomschema weergegeven.
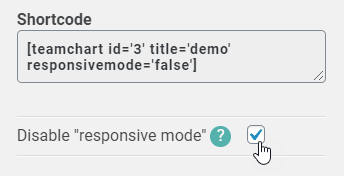
Bij een groot diagram kunt u 'Responsieve modus' uitschakelen' Dat betekent dat er een verticale en horizontale schuifbalk zal zijn; zoomknop +/- op de voorkant.
Als u deze optie niet selecteert, wordt de grootte van elke persoon ingeklapt zodat deze in de breedte van uw site past.
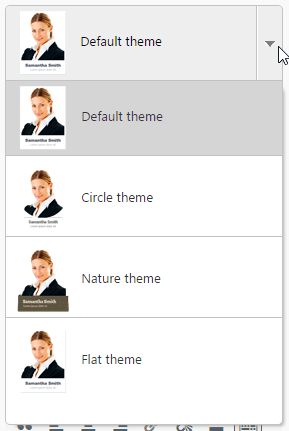
3. Selecteer een thema
Er zijn 4 thema's beschikbaar die u op elk gewenst moment kunt selecteren of wijzigen. Themaselectie verandert niets aan de editie-interface aan de beheerderszijde, alleen aan de frontend-weergave.