WP Latest Posts: inhoudsbron
Het belangrijkste idee van WP Latest Posts is om uw inhoud weer te geven zoals u dat wilt door een instantie van de plug-in als widget of in de editor te gebruiken. WP Latest Posts werkt op elke WordPress WYSIWYG-editor. U kunt het bijvoorbeeld gebruiken in berichten en pagina's.
1. Voeg een WP Latest Posts instantie toe
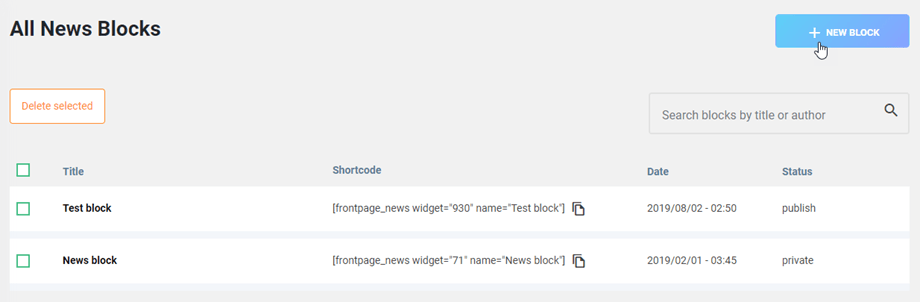
Wanneer WP Latest Posts is geïnstalleerd, heeft u een menu-item aan de linkerkant waarmee u een nieuw exemplaar van een nieuwsblok kunt toevoegen. Klik op NIEUW BLOK om een nieuw exemplaar te genereren.
De interface van WP Latest Posts wordt geladen en helpt u bij het configureren van:
- De inhoudsbron
- De weergave en het thema
- De afbeeldingenbron
- De shortcode
- Geavanceerde parameters
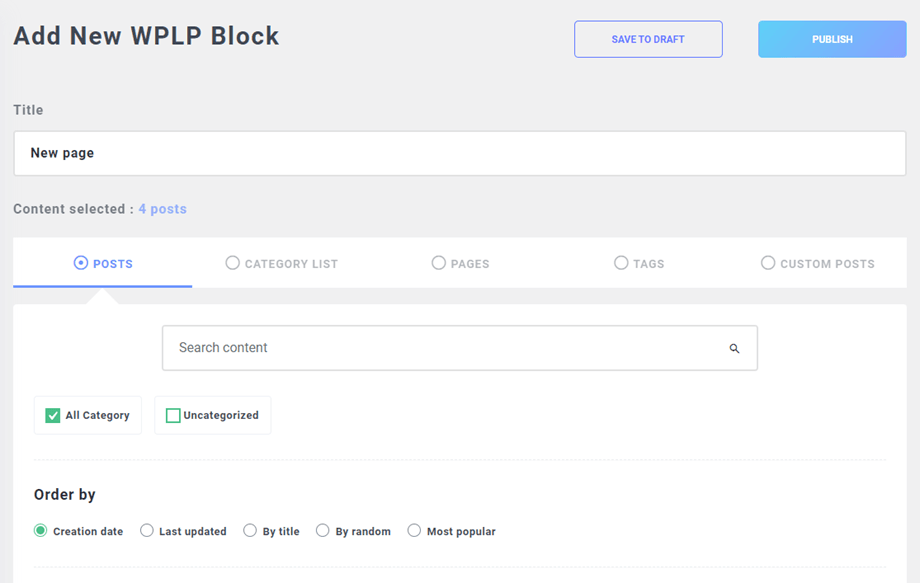
2. Configuratie van inhoudsbron
Voeg een titel toe en start de configuratie.
De configuratie is onderverdeeld in tabbladen.
Het inhoudsbron- tabblad helpt bij het kiezen van de inhoud die u in de nieuwe instantie wilt laden. U heeft de mogelijkheid om te laden:
- WordPress-berichten uit een selectie van categorieën
- WordPress categorielijst
- Alle pagina's in WP
In de PRO- versie zijn er nog enkele filters, waaronder:
- Selecteer individuele pagina's
- Selecteer post-tags
- Laad inhoud van aangepaste berichttypen met taxonomie
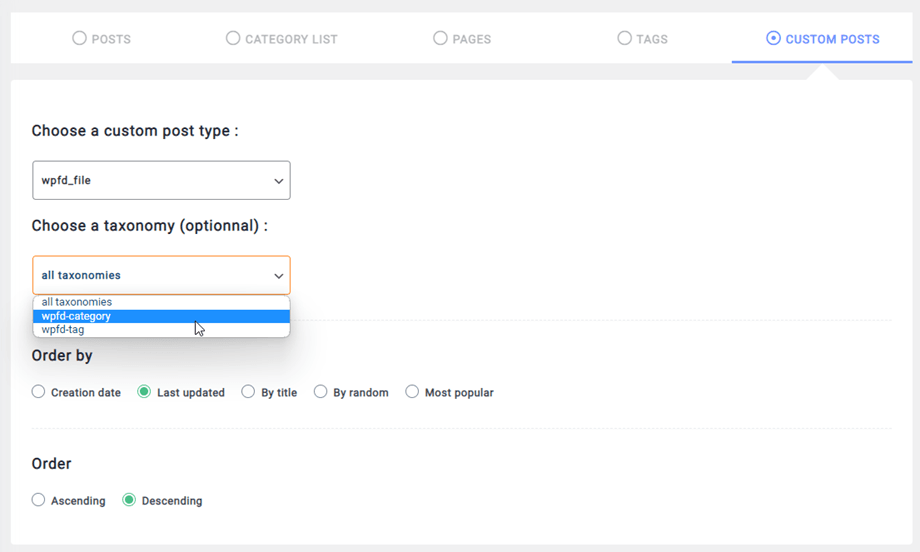
De aangepaste berichttypeselectie activeert een vervolgkeuzelijst waarin u kunt selecteren:
- Het aangepaste berichttype
- De aangepaste taxonomie van het berichttype (niet verplicht, indien beschikbaar)
- De aangepaste posttype-term of -categorie (niet verplicht, indien beschikbaar)
Hier is een voorbeeld in WP File Download
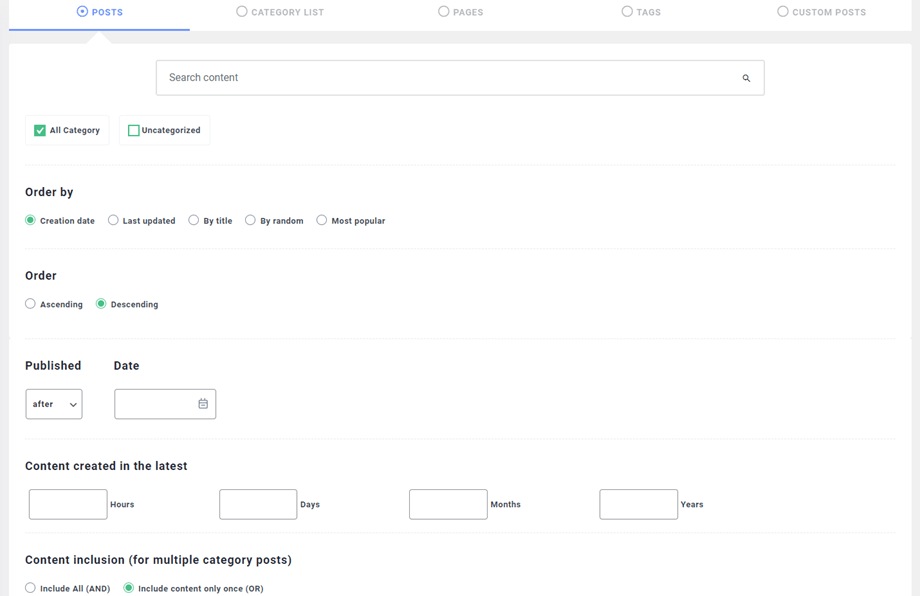
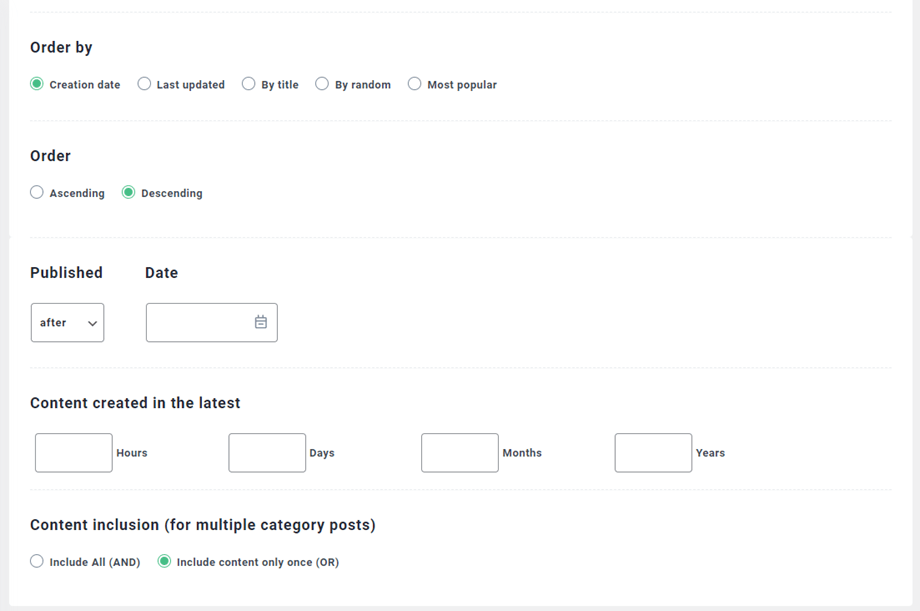
Voor elke inhoudsbron kan ook een maximum aantal nieuwsberichten en een volgorde worden gedefinieerd.
Sorteren op is een parameter waarmee u kunt instellen hoe het nieuws wordt gesorteerd, onder meer op:
- Datum van publicatie van inhoud
- Laatst bijgewerkt (PRO-versie)
- Titel (alfabetisch)
- Willekeurige volgorde
- Meest populair
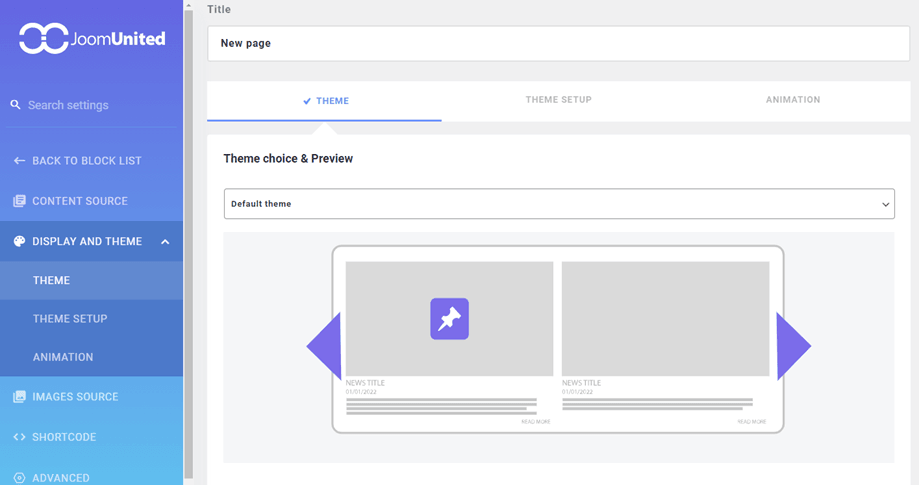
3. Weergave en standaardthema
Het tabblad Weergave en thema biedt opties om in te stellen hoe uw inhoud in dit geval wordt weergegeven.
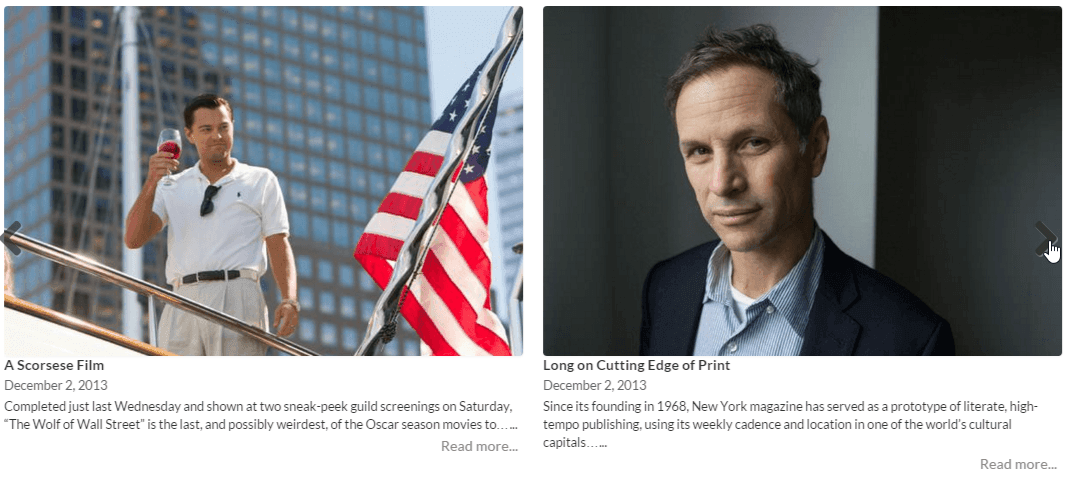
Het aantal pagina's met berichten voegt paginering toe, afhankelijk van de hoeveelheid inhoud die je hebt en het thema dat je hebt gekozen; dit is hetzelfde voor de kolommen. Als u bijvoorbeeld 10 berichten laadt uit een categorie met 2 kolommen en beperkt is tot 3 pagina's, krijgt u dit:
In dit voorbeeld zijn er slechts 10 artikelen omdat het paginanummer beperkt is tot 2. U heeft ook de mogelijkheid om een limiet toe te voegen aan het elementnummer.
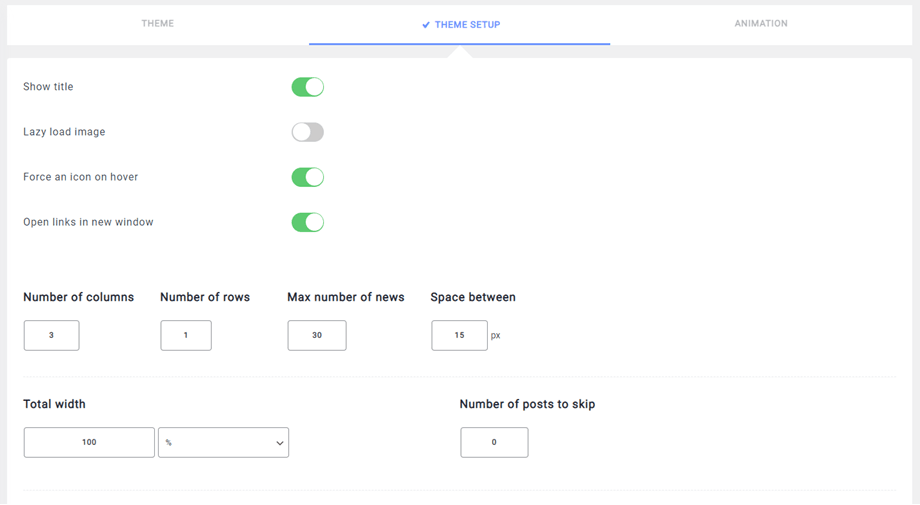
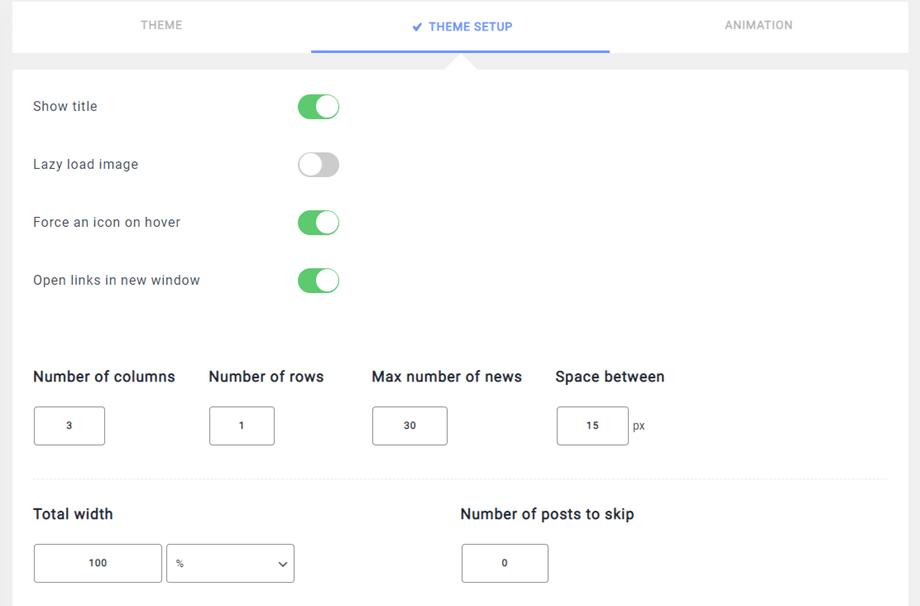
Tabblad thema -instellingen
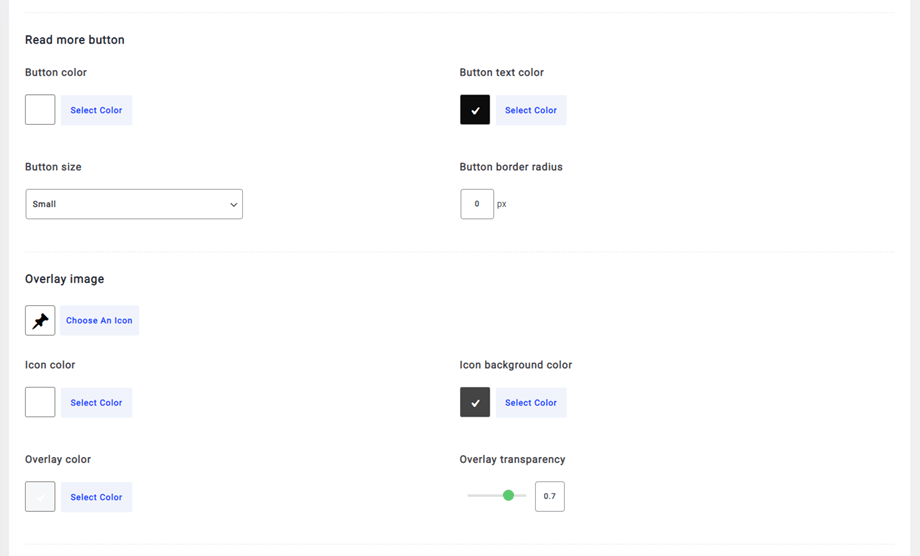
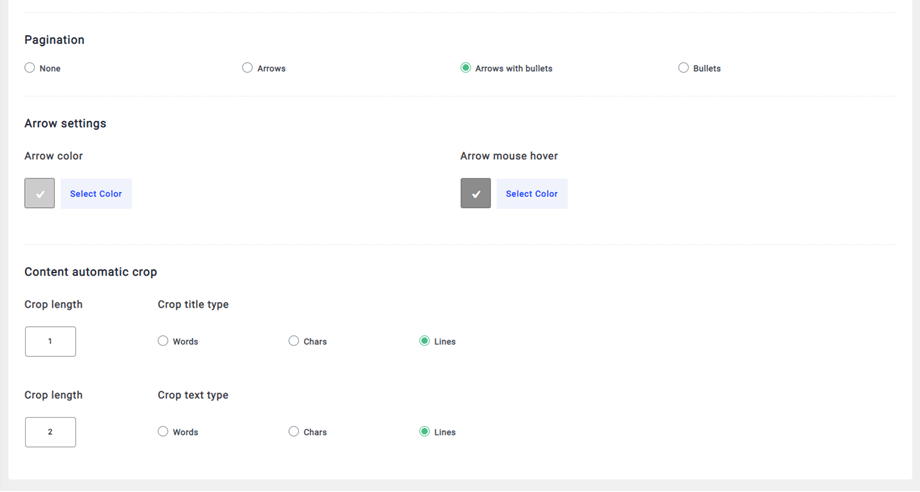
In het Standaardthema > Thema-instellingen kunt u nu de knop Lees meer, Overlayafbeelding, Paginering, Pijleninstellingen en Automatisch bijsnijden van inhoud .
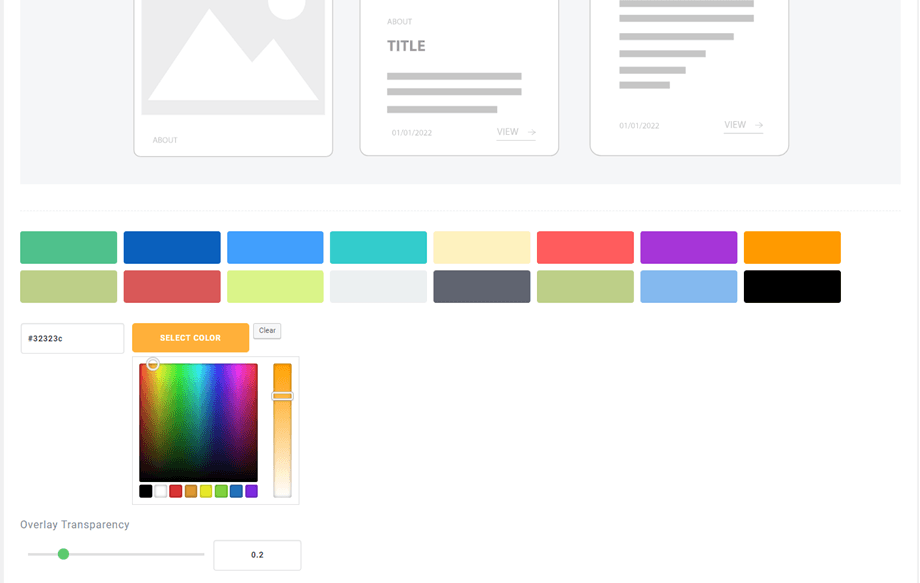
In de overige thema's kun je een kleur kiezen voor het geselecteerde thema.
Op het Theme Setup kunt u alle opties definiëren met betrekking tot de tekstweergave en functionaliteit. De titel Titel zal de titel van de nieuwsinstantie toevoegen of verwijderen.
De bijsnijdoptie zal uw inhoud inkorten en (uiteindelijk) een knop ' Lees meer U kunt uw inhoud bijsnijden met behulp van regels (in CSS), het aantal woorden of tekens.
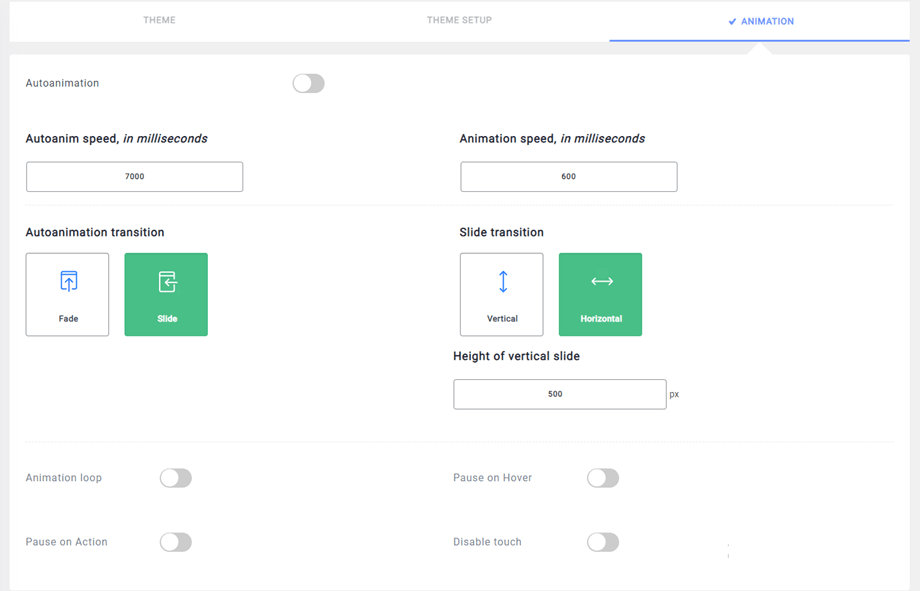
Animatietabblad
Het Animatie helpt u om te configureren of het dia -effect standaard wordt ingeschakeld of niet. (Pro -versie)
- AutoAnimation: animeer de nieuwsschuif automatisch met horizontale auto-scroll
- Animatielus: Slideshow loopt automatisch de animatie af als deze optie is ingeschakeld
- Pauzeer op Hover: pauzeer de diavoorstelling bij het zweven van de muis. OPMERKING: AutoAnimation is vereist
- Pauzeer op actie: pauzeer de diavoorstelling bij interactie met controlelelementen. OPMERKING: AutoAnimation is vereist
- Schakel aanraking uit: sta niet toe dat de touch swipe-navigatie van de schuifregelaar op apparaten met aanraking
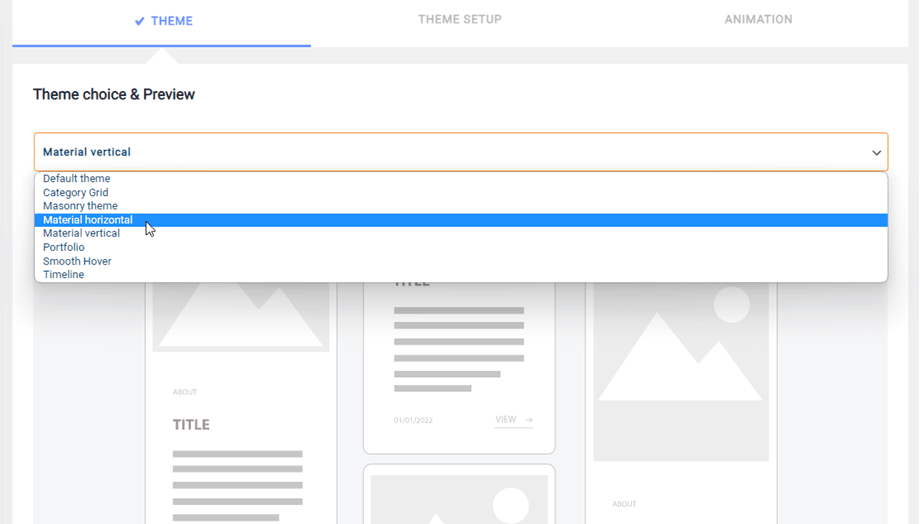
Thema tabblad
De themasectie helpt u bij het definiëren van een weergavestijl die op deze nieuwe instantie wordt toegepast, zoals het voorbeeld laat zien.
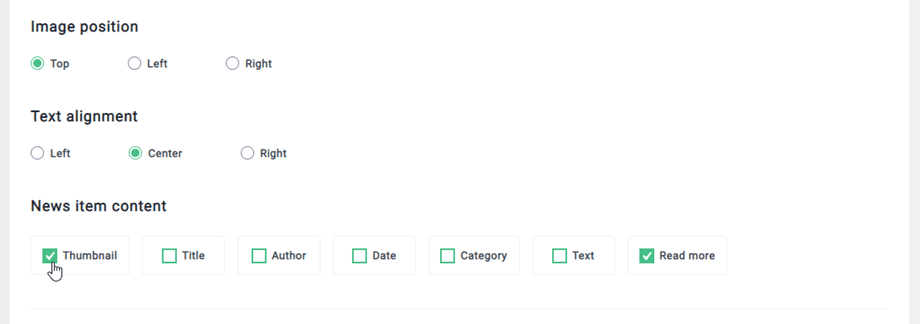
Afbeeldingspositie en Tekstuitlijning aanpassen . Ondertussen is de Nieuwsitem-inhoud , waarmee u details kunt toevoegen of verwijderen, van toepassing op alle thema's.
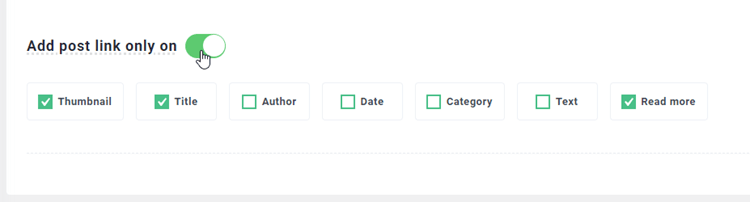
Bovendien kun je in elk blok items selecteren om een link naar het bericht toe te voegen. Schakel Alleen berichtlink toevoegen in , de standaard geselecteerde items om de link toe te voegen zijn: Thumbnail, Titel en Lees meer . U kunt andere items selecteren: Auteur, Datum, Categorie, Tekst.
In de rasterthema's Raster en Categorie heb je een extra optie om meer berichten in AJAX te laden.
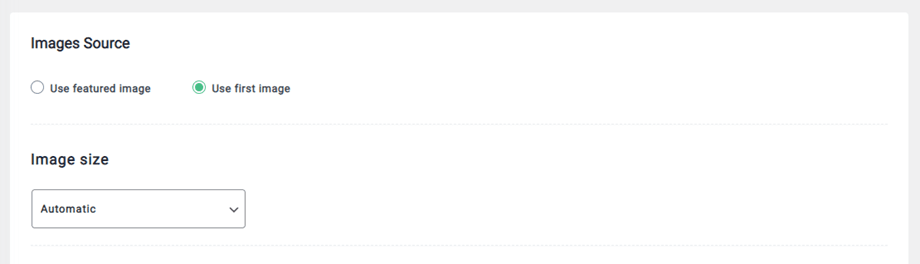
4. Configuratie van de afbeeldingsbron
De configuratie van de afbeeldingsbron gaat over wat en hoe afbeeldingen moeten worden geladen. U kunt bepalen of u de uitgelichte afbeelding of de eerste artikelafbeelding die in uw inhoud wordt gedetecteerd, en de miniatuurgrootte wilt laden. De 3 standaard WordPress-formaten zijn beschikbaar: Thumbnail, Medium, Large.
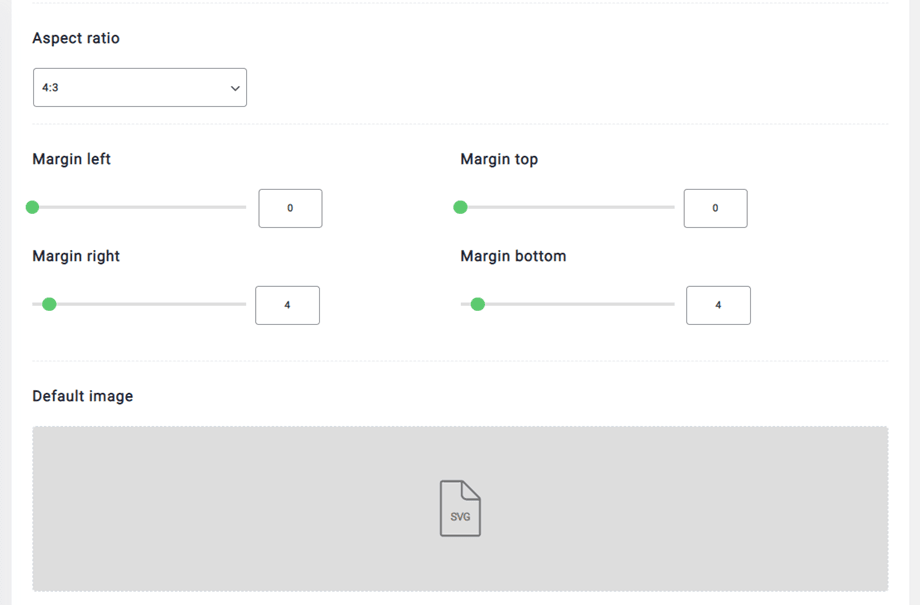
Er is ook een functie voor bijsnijden beschikbaar om de afbeelding precies op het gewenste formaat te laten passen. Op elke afbeelding kan een margewaarde worden toegepast om te voorkomen dat tekst over afbeeldingen gaat. U kunt een standaardafbeelding instellen voor het geval er geen afbeelding in uw inhoud staat.
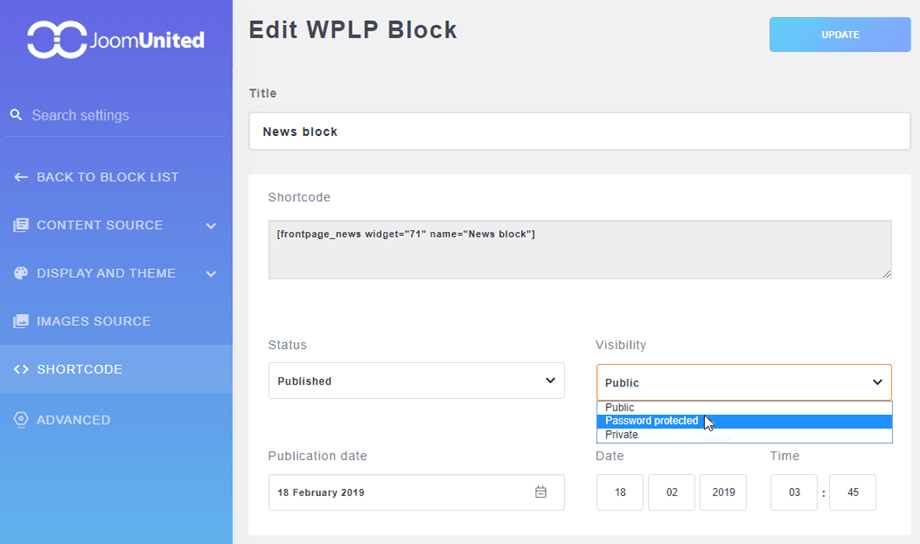
5. Blokkeer de shortcode
Hier kunt u het shortcodeblok snel en eenvoudig kopiëren door op het shortcodegedeelte te klikken. En u kunt de status wijzigen, de zichtbaarheid instellen of de publicatiedatum en -tijd aanpassen.
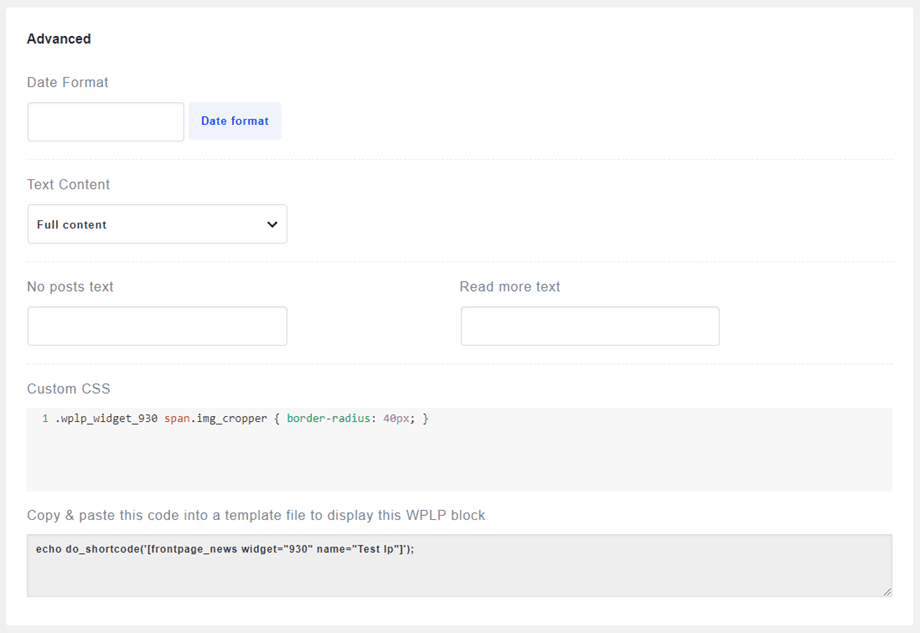
6. Geavanceerde parameters
De geavanceerde parameters worden gebruikt om het datumformaat in te stellen of om de lees meer -tekst te overschrijven. Er is ook een aangepast CSS-veld beschikbaar om aangepaste CSS op het nieuwsblok toe te passen. De Met shortcode kunt u bijvoorbeeld uw nieuwsinstantie toevoegen aan een paginalay-out.