My Maps location: locaties en categorieën
1. Vraag een Google Maps API-sleutel aan
Elke keer dat u de Google Maps API's gebruikt en uw domein is aangemaakt na 22 juni 2016, moet u een sleutel toevoegen om uw verzoek te valideren.
Verkrijg een sleutel en schakel API in: https://developers.google.com/maps/documentation/javascript/get-api-key
Meer informatie: https://developers.google.com/maps/documentation/javascript/usage?hl=nl
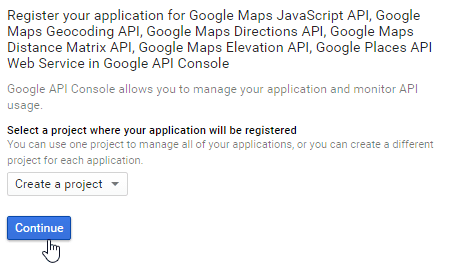
De eerste stap is om een project te maken en vervolgens de naam van het project te typen.
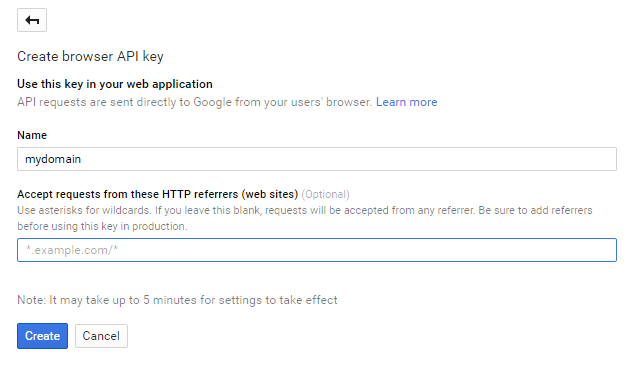
Als ik alle verzoeken van mijndomein wil toestaan, dan is het te volgen patroon *.joomunited.com/*
Als je slechts één domein wilt toestaan, bijvoorbeeld mijndomein.com, dan is het patroon joomunited.com/*
Op een localhost-omgeving kunt u elke geldige sleutel plaatsen en deze zal werken zonder dat er een domeinverwijzing plaatsvindt.
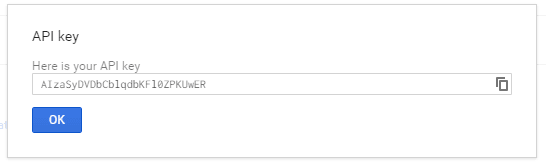
Vervolgens wordt de API-sleutel gegenereerd. Dit is de sleutel die u moet kopiëren om toe te voegen aan My Maps location.
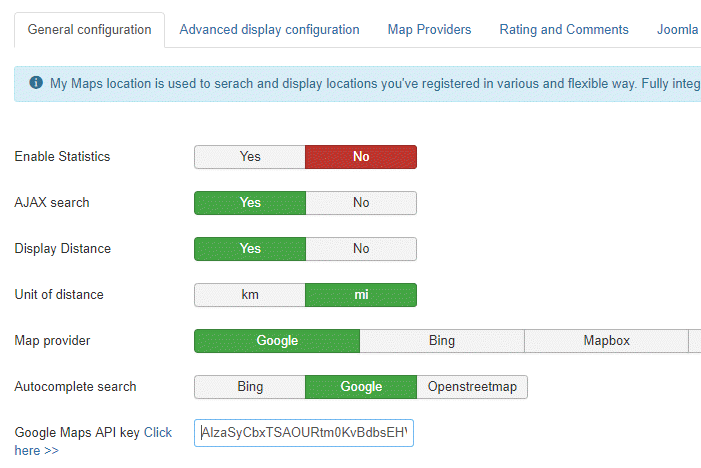
Voeg de sleutel toe aan My Maps Location.
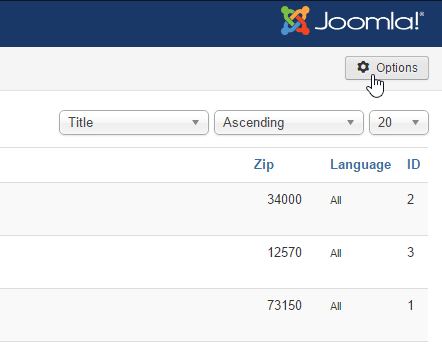
Vanuit de Componenten > My Maps Location > Optie kunt u een sleutel toevoegen aan de configuratie.
Plak de sleutel.
Stap voor stap CV:
Dus de stappen die ik volg zijn
- Ga naar de Google API-console
- Maak of selecteer een project
- Klik op Doorgaan om de API en eventuele gerelateerde services in te schakelen
- Op de pagina Credentials haalt u een browsersleutel (en stelt u de API-referenties in)
- Om diefstal van quota te voorkomen, moet u uw API-sleutel beveiligen volgens deze best practices
2. Beheer locatiecategorieën
Locatie zijn ingedeeld in categorieën. Deze categorieën kunnen worden weergegeven als filter in de frontend of worden gebruikt als een vooraf gedefinieerde parameter in een menu-item om enkele gecategoriseerde locaties te laden.
Als u veel locaties heeft, is het raadzaam categorieën te gebruiken.
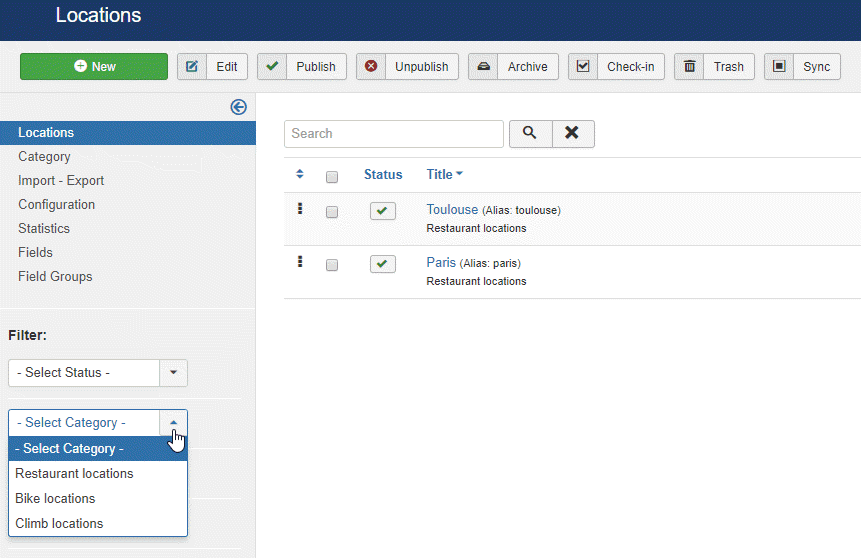
U kunt categorieën en subcategorieën maken. Om een categorie aan te maken, gaat u naar My Maps location > Categorie en klikt u op Nieuw
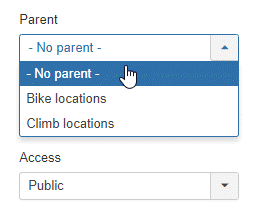
Vervolgens moet u vanuit het categoriescherm een titel en een bovenliggende categorie toevoegen voor het geval u een subcategorie wilt maken
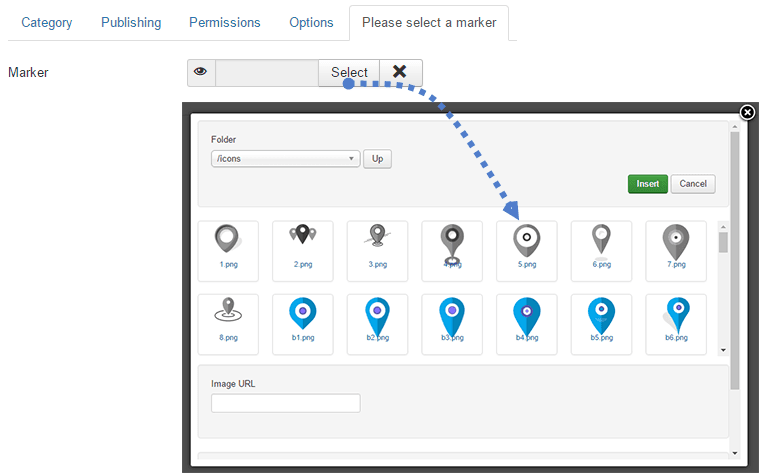
U kunt ook een standaardmarkering voor de locatie in de regio definiëren via het tabblad Markeringsselectie
3. Maak een locatie aan
Om een locatie aan te maken, gaat u naar My Maps location > Locaties > Nieuw
Er zijn 3 verplichte velden:
- Naam van de locatie
- Categorie van de locatie
- Locatiegegevens (adres)
Voor het adres heb je 3 oplossingen om het toe te voegen:
- Gebruik het zoekveld (aanbevolen)
- Navigeer naar de kaart en gebruik de cursor om een locatie aan te wijzen
- Vul een adres in (moet geldig zijn voor Google Maps)
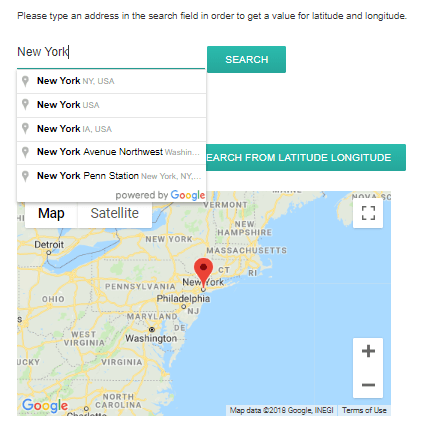
Om een locatie toe te voegen met de zoekmachine, typt u de naam van de plaats die u wilt toevoegen.
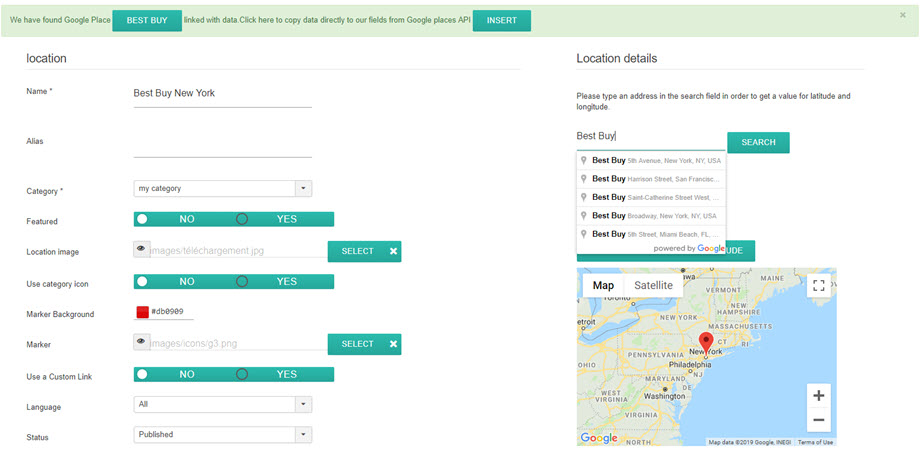
Bij selectie worden de velden voor de breedte- en lengtegraad automatisch ingevuld. Mijn kaarten zijn ook geïntegreerd met Google Places! Dit betekent dat u kunt zoeken naar een winkel of iets anders dat is geregistreerd op Google Maps, onze component krijgt alle plaatsinformatie.
Je kunt ook over de kaart bewegen en direct een markering plaatsen. Het resultaat zal hetzelfde zijn en je krijgt automatisch een breedtegraad en een lengtegraad ingevuld.
Wees voorzichtig met het adresveld en de postcode. Als u deze handmatig invult, moet deze overeenkomen met een bij Google Maps bekend adres.
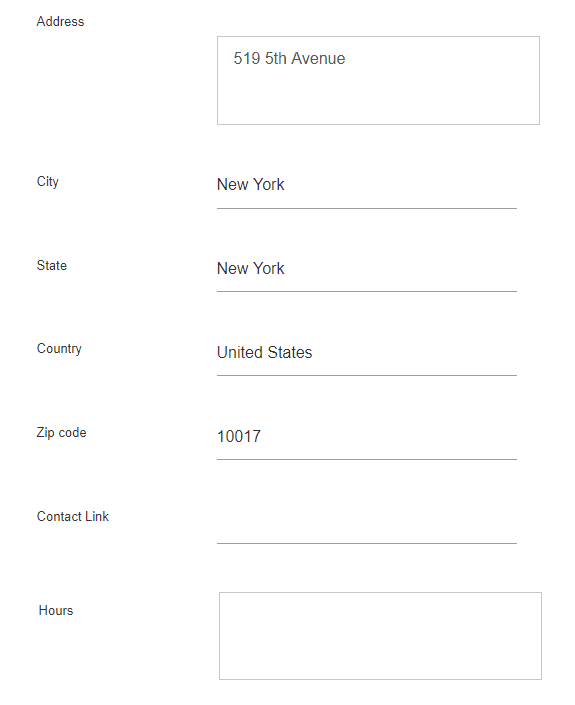
Alle overige informatie van de locatie (beschrijving, uren,...) wordt weergegeven in de detailweergave van de locatie.
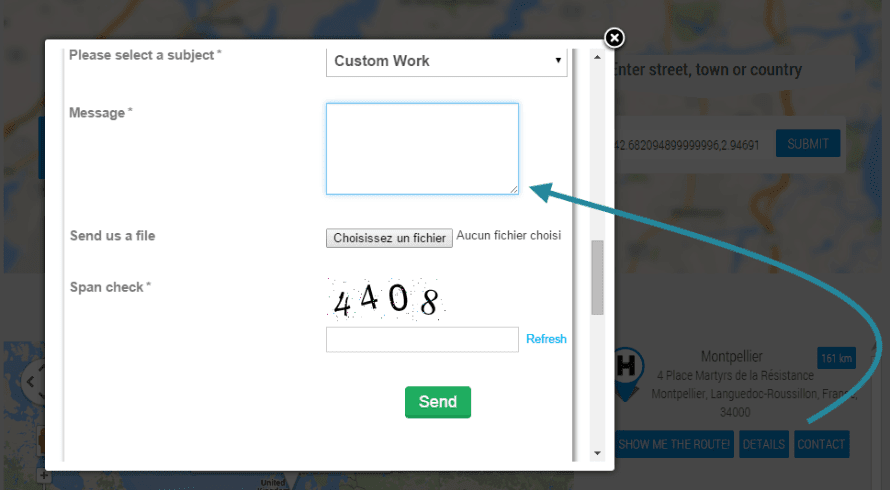
De contactlink in de locatiedetaileditie is de mogelijkheid om per locatie een contactlink, mailto of URL toe te voegen. Op de frontend bevindt zich een contactknop die de URL opent of de mailto-actie uitvoert.
4. Overige locatiegegevens
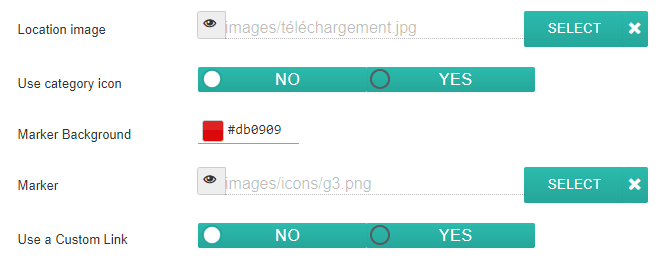
Op elke locatie kunt u een afbeelding en een markering toevoegen.
- Locatie-afbeelding: Afbeelding wordt als miniatuur weergegeven in de tooltip van de locatie en in een groter formaat op de locatiedetailpagina.
- Gebruik categoriepictogram: gebruik het pictogram dat u in het categorieveld van mijn kaartlocaties hebt geplaatst
- Achtergrondmarkering: kies de kleur voor uw achtergrondmarkering
- Markering wordt op de kaart weergegeven als locatiemarkeringspictogram. Je hebt ook een aantal mooie markersets voor je locaties gekregen in de My Maps Location extensie.
- Als u een aangepaste link gebruikt, wordt de link naar de details van de locatie overschreven door een aangepaste URL.
My Maps location gebruikt de native meertalige functie van Joomla. U kunt een taal definiëren in locatiecategorieën en in locaties. Bij het wisselen van taal worden locaties gefilterd zoals elke andere Joomla-inhoud om de taal-goedgekeurde inhoud weer te geven.
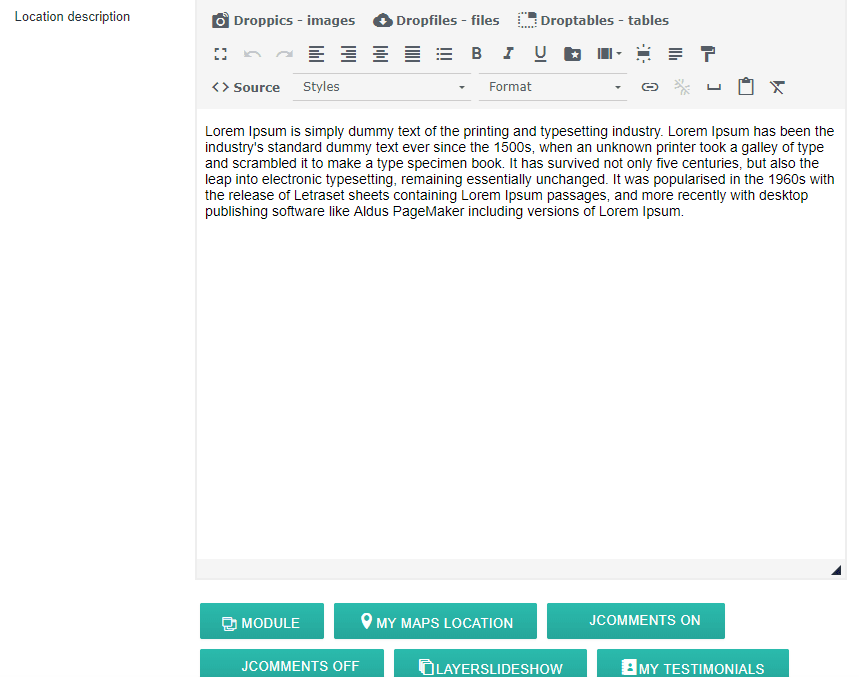
Het locatiebeschrijvingsveld is een van de belangrijkste.
Het wordt getoond op de locatiedetailpagina en, afhankelijk van het thema, als introductietekst van de locatie in de zoekresultaten. Belangrijker nog is dat de beschrijving een WYSIWYG-editor is waarin alle plug-ins zijn geladen, wat betekent dat je er alles in kunt doen wat je wilt (afbeeldingen, video's...).
Dit is de introtekst die wordt weergegeven in de zoekresultaten voor locaties.
Het tagveld is hetzelfde tagsysteem als Joomla. U kunt tags en subtags toevoegen en deze vervolgens als filter in de frontend laden. Om alle tags te beheren, laadt u gewoon de Joomla-tagcomponent: Menucomponent > Tags
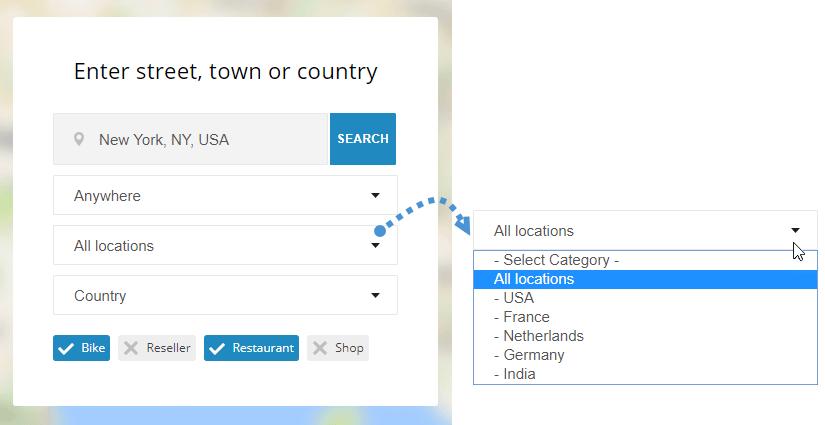
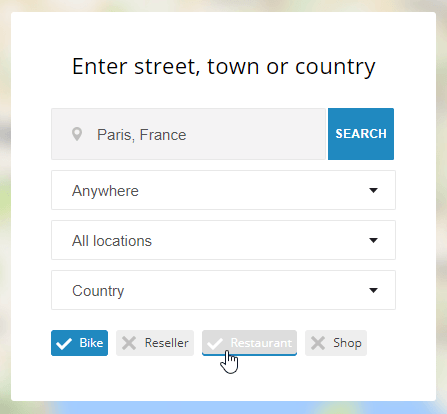
Op de frontend kunnen tags, afhankelijk van de configuratie, worden weergegeven als selectievakjes (zoals hieronder) of als een vervolgkeuzelijst.
My Maps Location heeft extra velden gekregen om meta-informatie in te vullen (voor zoekmachines). Deze velden worden geladen op de locatiedetailpagina.
5. Geef locaties weer op de frontend
Om uw locaties op de frontend weer te geven, kunt u het volgende gebruiken:
- Een menu om de locatiezoekmachine, een enkele locatie of een categorie locaties weer te geven
- Een module om een zoekveld weer te geven of een set locaties te selecteren
- Een editorknop om één of meerdere locaties in elke editor weer te geven
Locaties laden vanuit een menu
Voeg vanuit de Joomla menumanager een element toe en selecteer als type “Locatie zoeken en weergeven”. Het toont de locatiezoekmachine met filters.
Selecteer “Locatiedetailweergave” om één vooraf gedefinieerde locatie weer te geven.
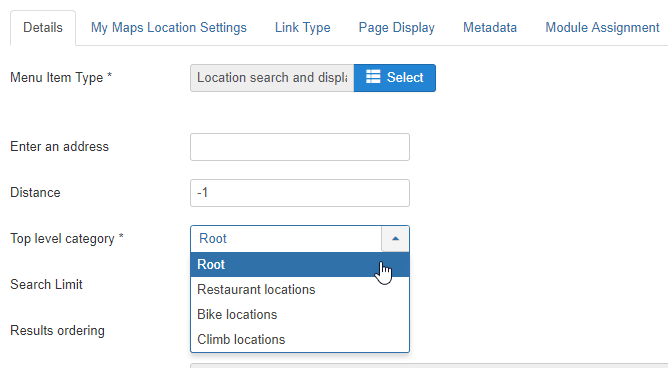
Vanaf het hoofdtabblad van het menu kunt u het volgende instellen:
- Adres invoeren: u kunt forceren dat een standaardadres wordt weergegeven bij het laden van de pagina. Het kan leeg gelaten worden
- Afstand: de afstand tot het zoeken naar sloten, verwijzend naar het bovenstaande adres. Dit kan zo blijven als -1 (standaard)
- Categorie: laad een specifieke categorie van locatie
- Zoeklimiet: beperk het aantal zoekresultaten. 10 retourneert alleen de 10 eerste resultaten bij het zoeken naar locaties
- Sorteren: rangschik zoekresultaten op datum, titel, afstand (standaard)
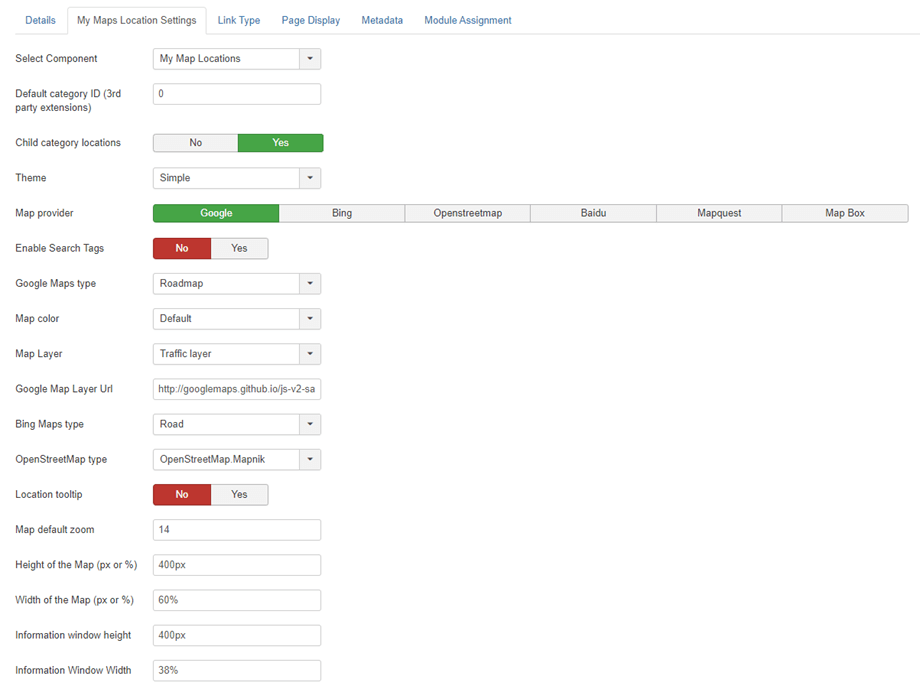
kunt u op het menutabblad My Maps Location
- Selecteer Component: My Maps Location of alle integratie van derden zoals K2, Jomsocial ...
- Standaard categorie-ID (extensies van derden): standaardcategorie die wordt geladen wanneer een extensie van derden wordt gebruikt, zoals K2, Hikashop of Adsmanager, CB-lijst-ID voor community builder
- Locaties van onderliggende categorieën: ook weergeven als zoekresultatenlocaties uit subcategorieën, niet alleen de hierboven geselecteerde
- Thema: selecteer een van de 3 thema's standaard, volledige breedte en zijbalk van het zoek- en resultaatweergavethema dat beschikbaar is voor het menu-item
- Kaartprovider : selecteer Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu of Mapquest om uw kaarten te stylen
- Zoektags inschakelen : Hiermee kunnen zoekopdrachten worden uitgevoerd met behulp van locatietagnamen
- Ontwerpen: Afhankelijk van de kaartbron heb je verschillende kaarttypen en kleuren
- Kaartlaag: Voeg wat gegevens (laag) toe aan uw kaarten. Er zijn een KML-laag, een verkeerslaag, een OV-laag en een fietslaag.
- Google Map Layer URL: Gebruik de gegevenslaag om uw aangepaste gegevens op te slaan of om GeoJSON-gegevens op een Google-kaart weer te geven
- Bing Maps-type: Als Bing Maps uw kaartaanbieder is, selecteert u het uiterlijk en de gegevens van Bing Maps
- OpenStreetMap-type: Als OpenStreetMap uw kaartaanbieder is, kunt u gegevens (lagen) aan uw kaarten toevoegen
- Locatie-tooltip: Open bij het laden van de kaart automatisch de locatie-tooltip na het zoeken naar locaties
- Kaartzoom: definieer een standaard zoomniveau op de kaart
- Kaart- en zoekresultatenbreedte- en hoogte-opties
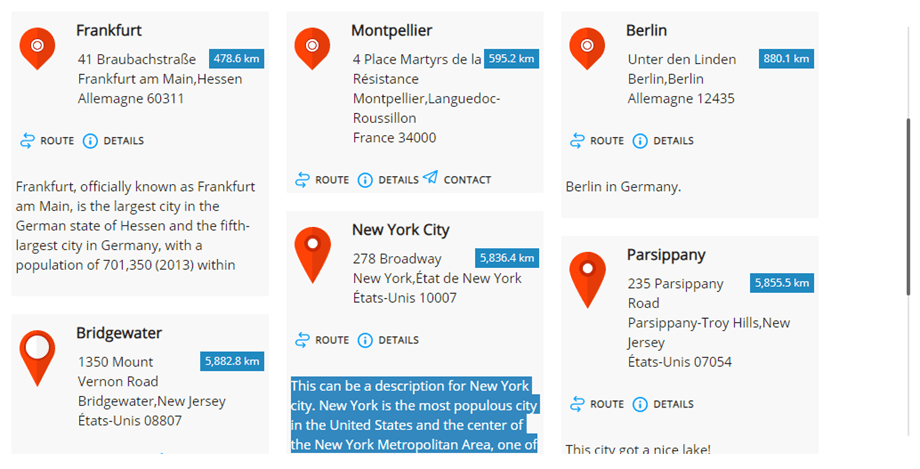
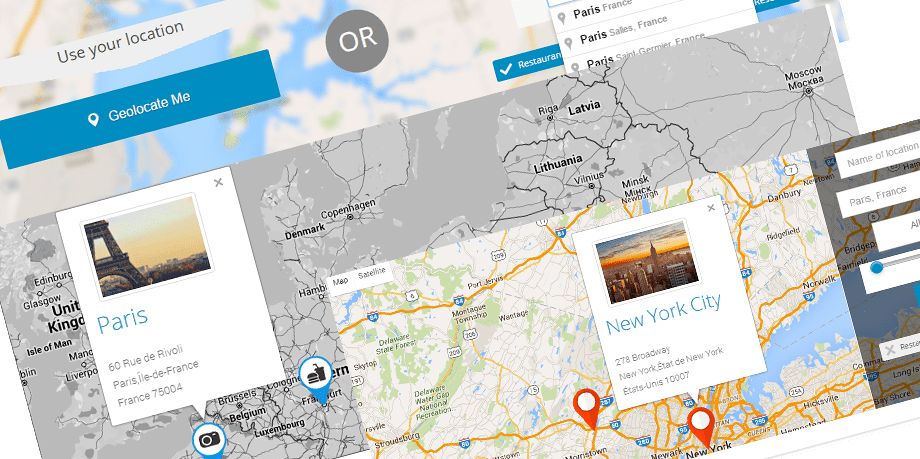
Frontend-weergave op basis van thema
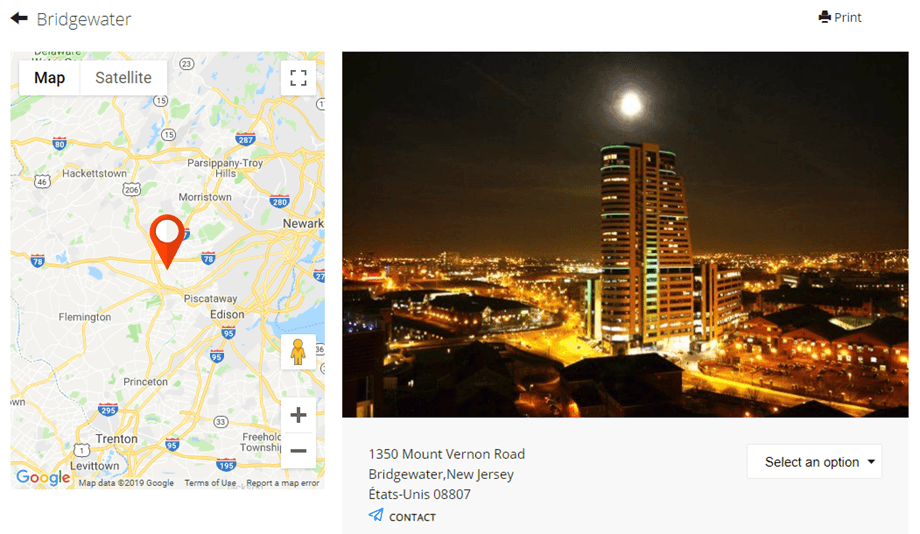
Resultaat voor een zoekweergave op één locatie:
Locaties weergeven met behulp van een module
My maps location geleverd met 2 modules voor native locaties + andere voor integratie met derden (zoals een module om K2-itemlocaties weer te geven)
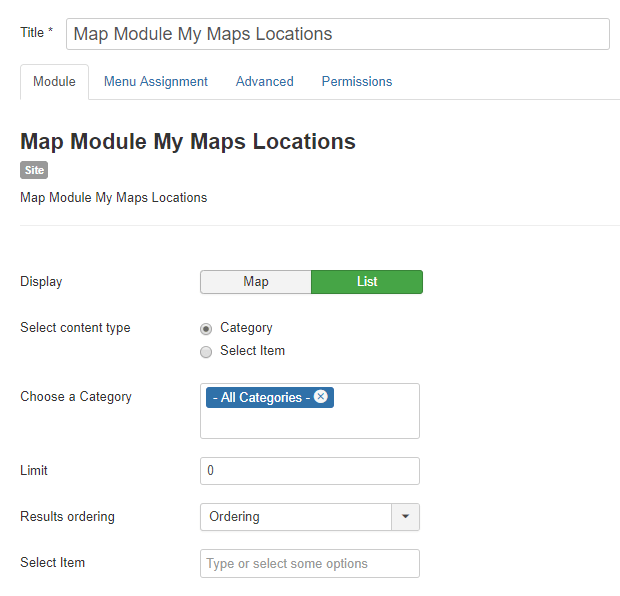
Met de kaartmodule kunt u uw locaties weergeven met dezelfde filters als het menu, maar in een modulepositie. De locaties worden weergegeven als kaart of lijst. U kunt een set locaties selecteren of locatiecategorieën selecteren.
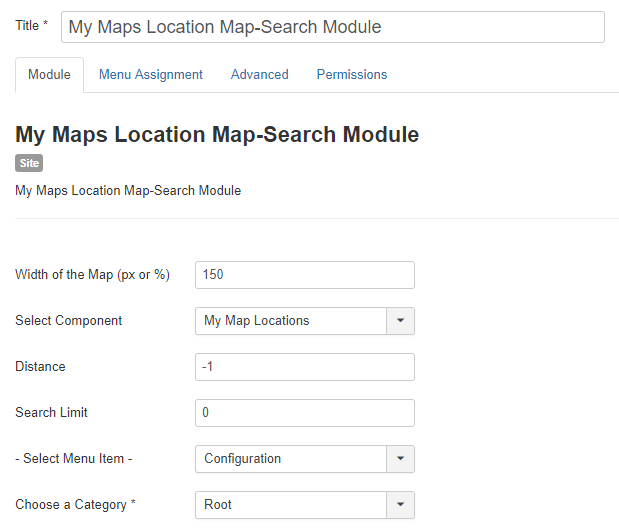
My Maps Location - Zoekmodule geeft een zoekmachine weer met enkele filters als optie, zoals de kaartbreedte of het onderdeel waarin de locatie zal worden doorzocht (zoek bijvoorbeeld alleen naar K2-locatie).
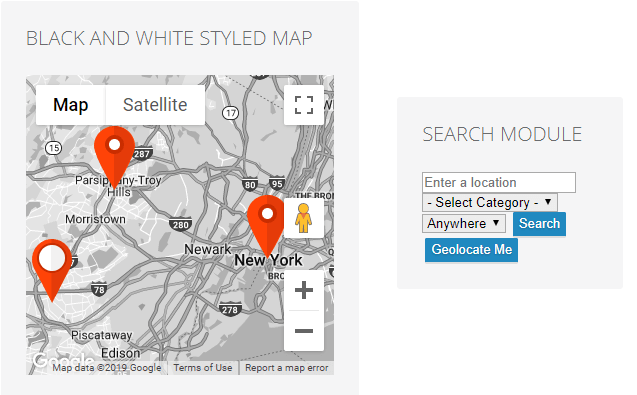
Displaymodule op frontend:
Geef locaties weer met een editorknop
De editorknop wordt in uw Joomla-editor geladen (meestal in artikelen of aangepaste HTML-modules).
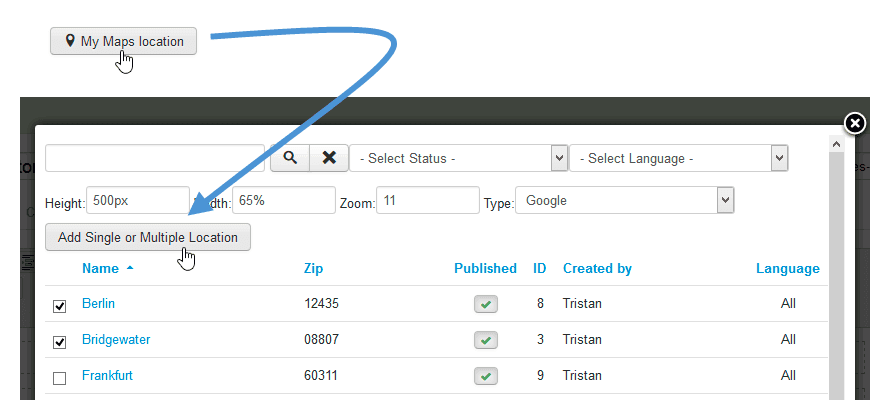
Je ziet de knop onderaan je editor. Als u erop klikt, ziet u een lightbox waarmee u een of meerdere locaties kunt selecteren die u eerder heeft toegevoegd.
Vervolgens kunt u een of meer locaties selecteren en op de knop drukken om deze aan uw artikel toe te voegen.
Als u geen zoomniveau opgeeft, wordt het automatisch geladen zodat het in uw locatiegebied past. De tagcode die u in uw WYSIWYG-editor ziet, ziet er als volgt uit: {mymaplocations mapid width height}
Bijvoorbeeld: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} deze code geeft een kaart weer met de locatie-ID=1, met 58% breedte, 400px hoogte, 10 keer zoom en Google-type. Gebruik de komma om meer dan één locatie op een kaart toe te voegen. Bijvoorbeeld: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} de locatie-ID = 1, 2, 3.