Droptables: Styling Table
- 1. Formaat in tabel
- 2. Thema- en sorteeropties
- 3. Voeg tooltip toe aan cellen
- 4. ACL en Frontend-beheer
- 5. Rij- en kolombevriezing
- 6. Kolomgegevens filteren
- 7. Celopvulling en randradius
- 8. Aangepaste CSS
- 9. Responsieve Joomla-tabellen
- 10. Download tabel
- 11. Paginering
- 12. Formaat voor enkele cellen
- 13. Print tabel op frontend
1. Formaat in tabel
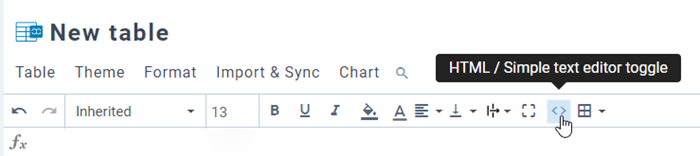
Op de werkbalk kunt u de stijl voor de cel instellen, zoals: lettertype, lettergrootte, tekststijl, achtergrondkleur voor cel, tekstkleur, horizontale en verticale uitlijning van cellen,... Het kan worden toegepast op een enkele cel of op meerdere cellen.
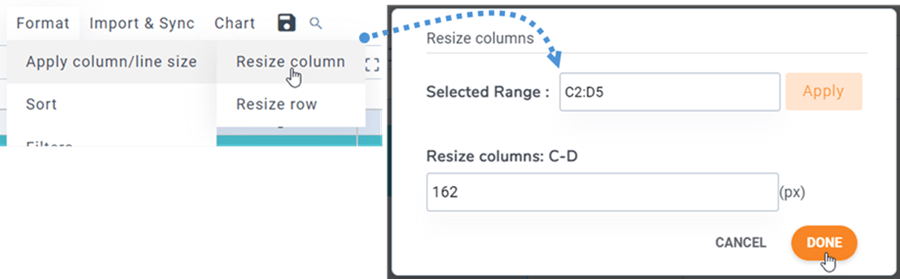
De rijhoogte en kolombreedte kunnen worden gedefinieerd in pixels. Ga naar Menu Formaat > Kolom-/regelgrootte toepassen en selecteer vervolgens Formaat van kolom / Formaat van rij wijzigen . In het pop-upvenster kunt u het bereik selecteren en px instellen voor kolommen of rijen. Klik op Gereed om te voltooien.
2. Thema- en sorteeropties
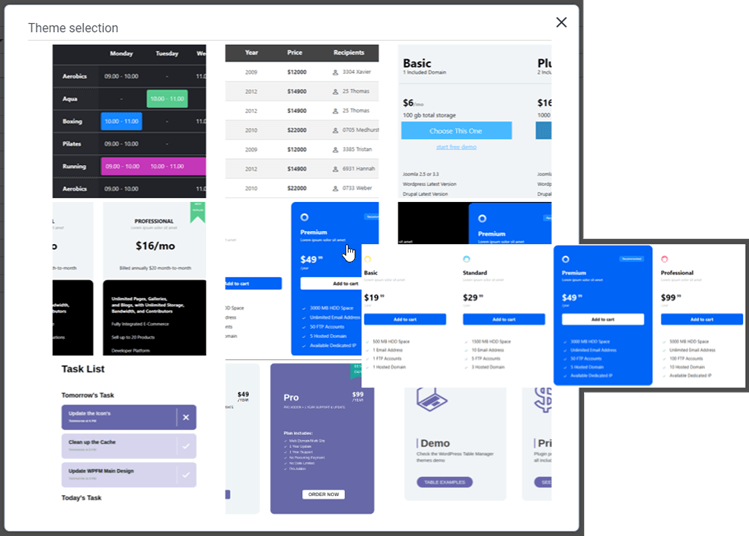
In elke tabel vindt u Themaselectie onder Menu Thema . Klik gewoon op een thema om het toe te passen.
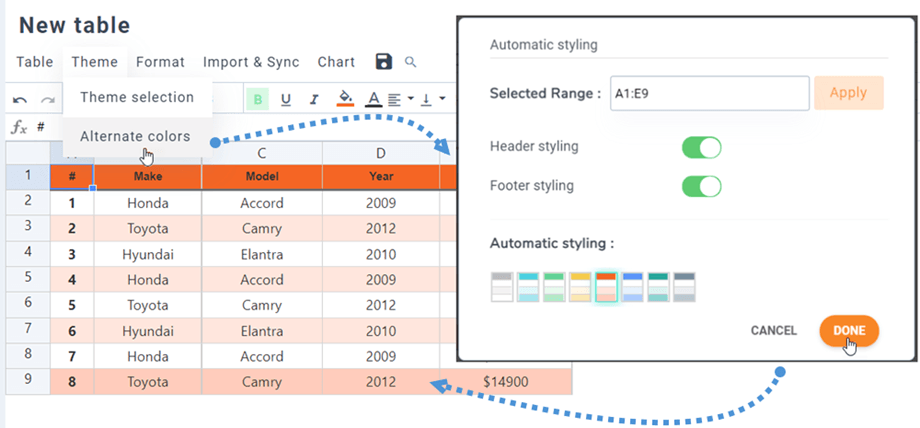
In hetzelfde Menuthema > Alternatieve kleuren helpt de functie "Automatische stijl" u de lijn op uw tabel in te kleuren met stijl van de koptekst en de voettekst . U kunt de sjabloonstijlen selecteren of uw eigen maken via de plug-ininstellingen.
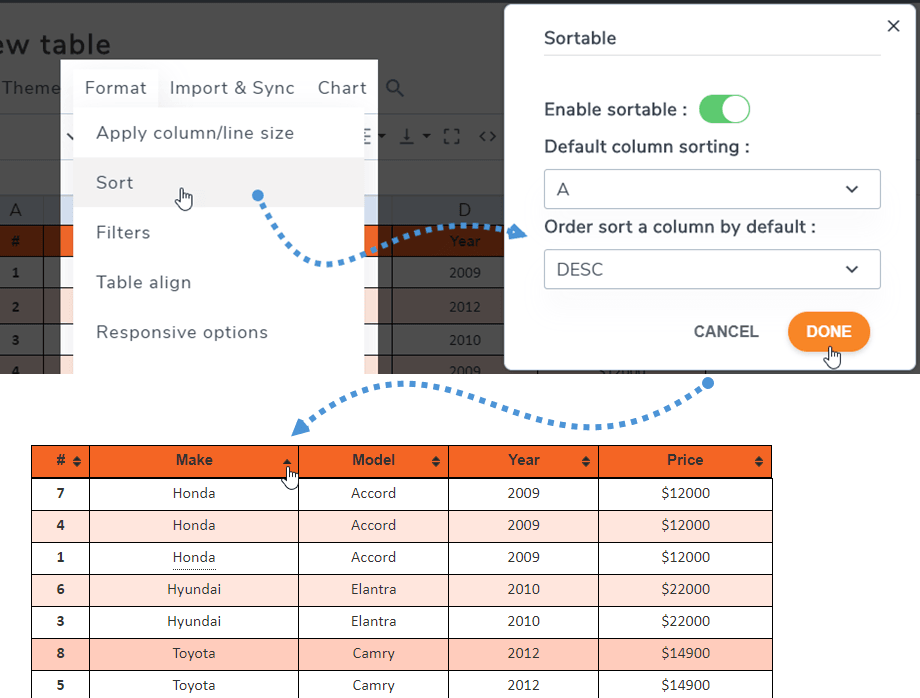
Met de sorteerbare parameter kunt u AJAX-gegevens op de frontend sorteren. U kunt het zien via Menu Opmaak > Sorteren .
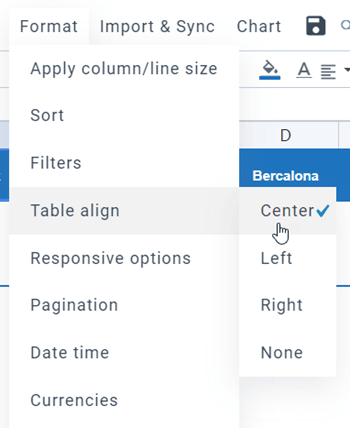
De tabeluitlijning gaat over het uitlijnen van de div die de hele tabel bevat, bijvoorbeeld de hele tabel centreren. U vindt deze bij Menu Opmaak > Tabel uitlijnen .
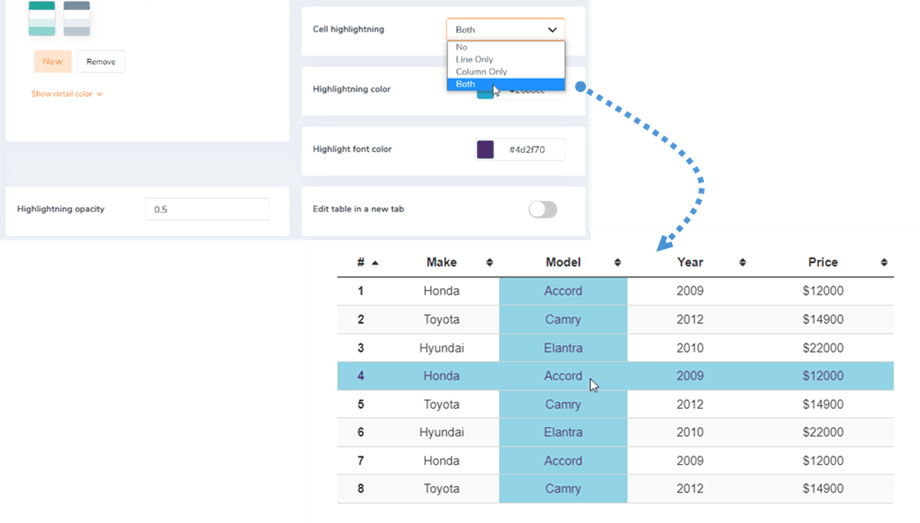
Een celmarkering is ook als optie verkrijgbaar. U kunt de opties Lijn, Kolom of Beide inschakelen in de configuratie . Het is standaard uitgeschakeld. U kunt de kleur en dekking van de markering aanpassen.
3. Voeg tooltip toe aan cellen
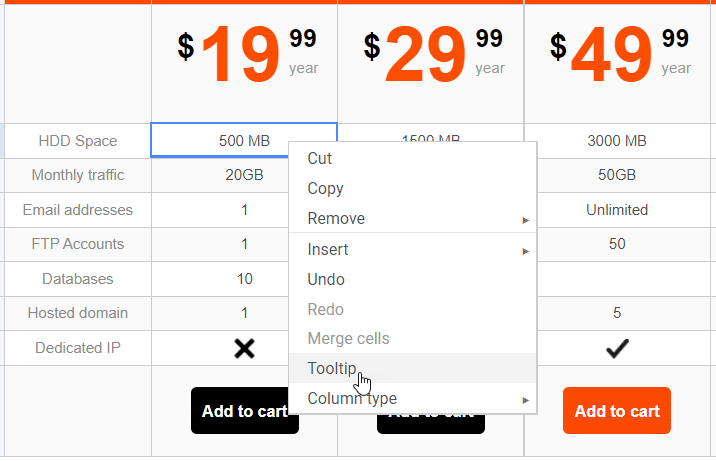
Een tooltip over muisaanwijzer is ook beschikbaar (moet worden geactiveerd via componentopties). Op elke cel in een tabel ziet u de optie Knopinfo wanneer u er met de rechtermuisknop op klikt.
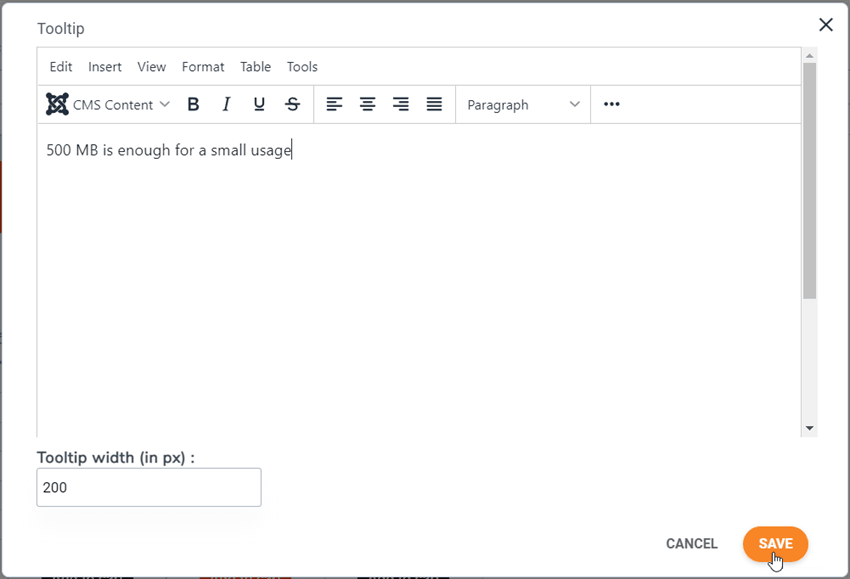
U kunt de tooltip-breedte in pixels instellen. Het brengt je naar een tooltip met een editor om te bewerken.
Voeg inhoud toe en sla op, je bent klaar, de tooltip wordt aan de openbare kant weergegeven bij muisaanwijzer.
4. ACL en Frontend-beheer
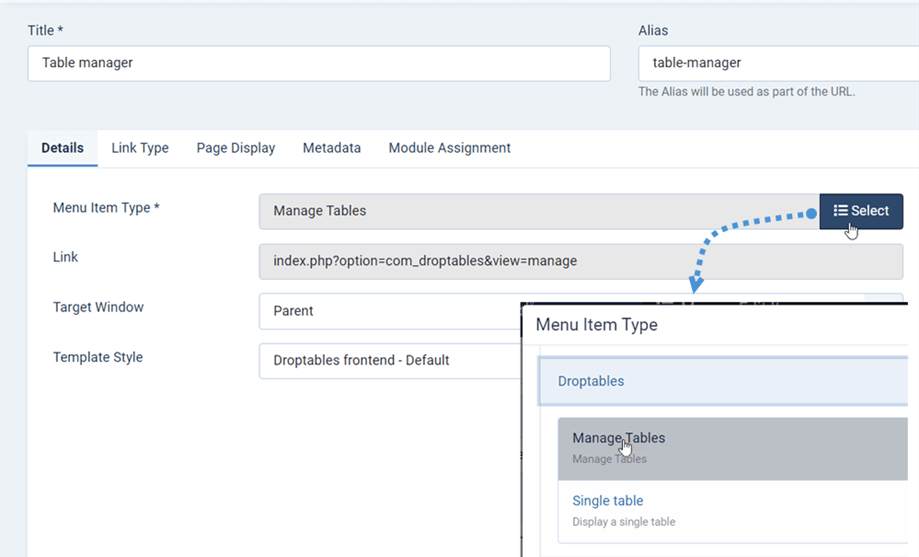
Het is mogelijk om uw tabellen te beheren vanuit de Joomla frontend. Voeg vanuit de Joomla- Droptables een Nieuw menu- item toe en selecteer als type Tabellen beheren en selecteer Droptables frontend - Standaard als sjabloon.
Hier is wat je kunt zien Droptables Manager vanaf frontend.
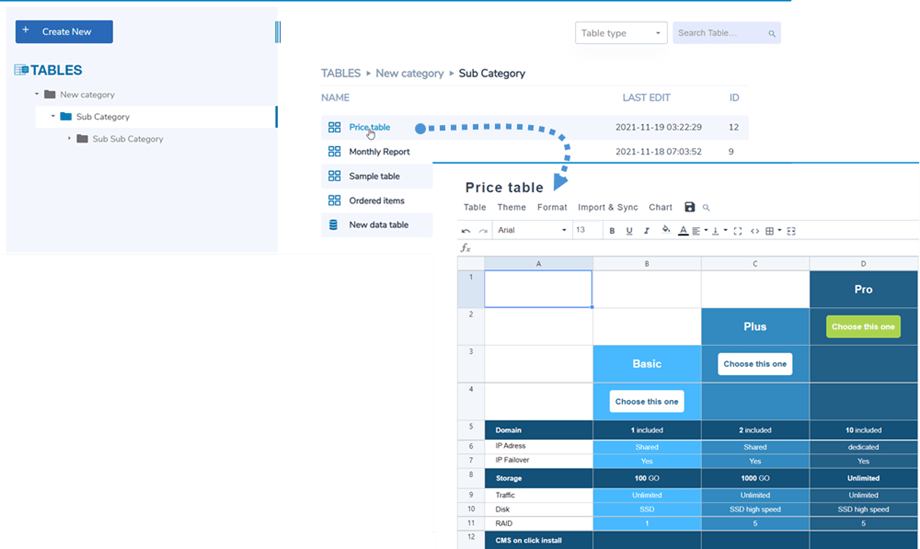
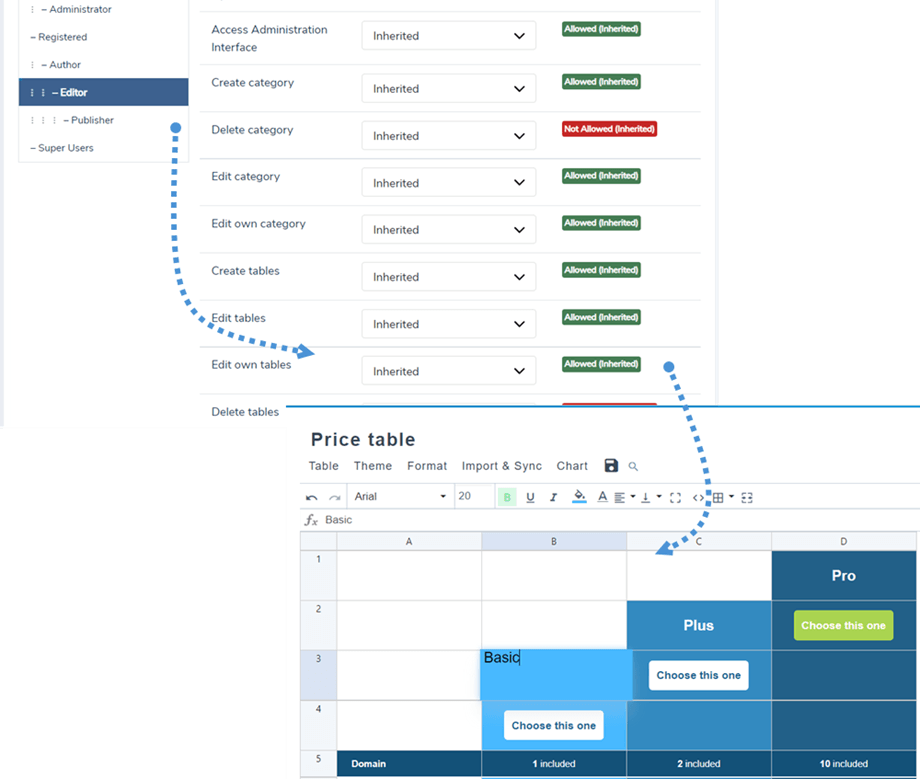
U kunt de Joomla User Group ACL gebruiken om de tabeleditie-acties te beheren. Ten eerste, om in te stellen wie tabellen mag bekijken, gaat u naar Gebruikersrollen in Droptables configuratie.
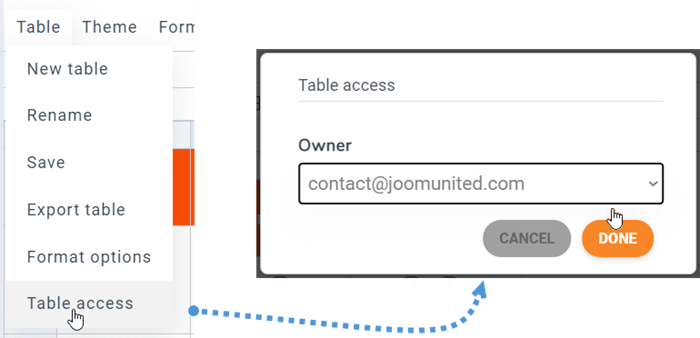
U kunt de eigenaar voor een tafel instellen via Menu Tabel > Tafeltoegang.
5. Rij- en kolombevriezing
Kolom bevriezen
Het bevriezen van kolommen is beschikbaar via Menu Opmaak > Responsieve opties . U kunt maximaal 5 kolommen bevriezen. Er wordt geteld vanaf de eerste col.
Om col/rij te laten bevriezen is er een extra optie waarmee je de hoogte van de tafel kunt bepalen (omdat je tafelcontainer een oneindige hoogte kan hebben).
Wanneer u de kolom heeft gekozen die u wilt bevriezen, kunt u door uw tabel scrollen en altijd de vaste kolom weergeven.
Rij bevriezen
Je kunt het vinden onder Menu Opmaak > Tabelkop , vanaf hier kun je de optie inschakelen en instellen dat rijen worden bevroren (maximaal 5 rijen).
Als je de tafelhoogte wilt instellen, ga dan terug naar Responsieve opties.
Vervolgens wordt de eerste rij op de frontend bevroren volgens de instelling.
6. Kolomgegevens filteren
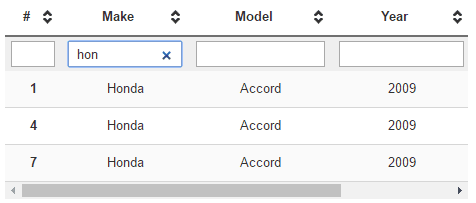
Een filteroptie is beschikbaar via Menu Formaat > Filters . U kunt het activeren door te klikken op om openbare gegevensfiltervelden in te schakelen.
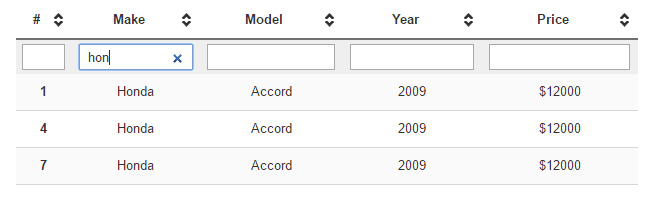
Voorbeeld van filters:
7. Celopvulling en randradius
U vindt het randpictogram op de werkbalk waarmee u de opvulling en randradius van de cel kunt aanpassen.
8. Aangepaste CSS
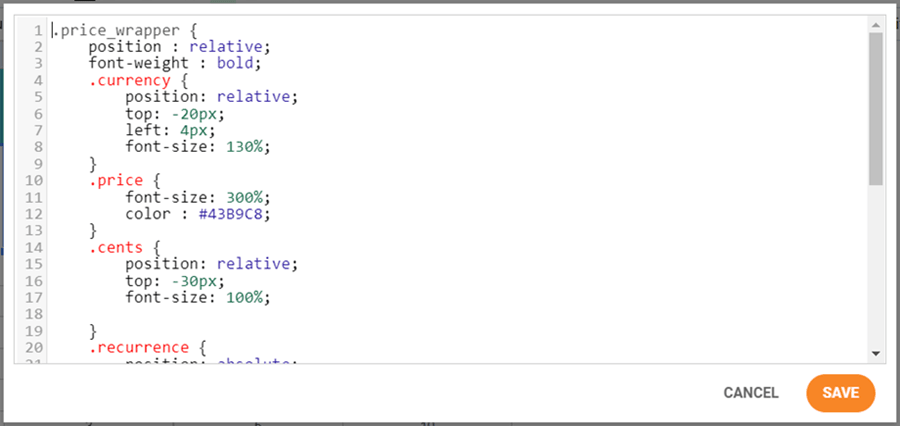
Laten we een stap verder gaan. Als je een webdesigner bent met CSS-editievaardigheden, kun je CSS toevoegen via Menu-indeling > Aangepaste CSS .
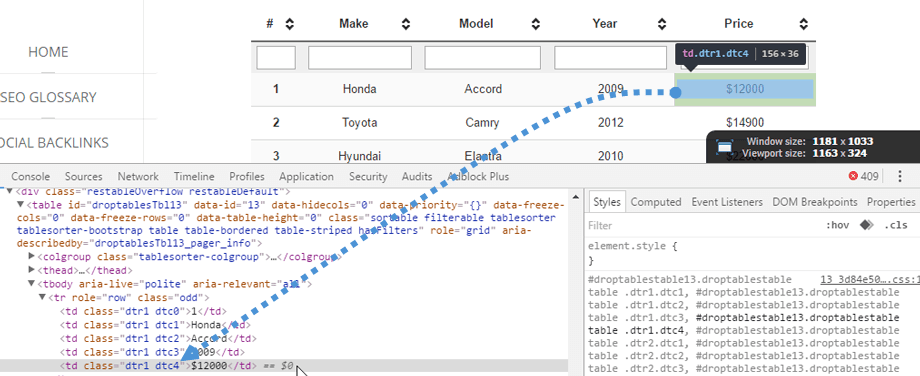
Cellen, rijen en kolommen hebben coördinaten om ze allemaal te identificeren en er aangepaste CSS op toe te passen. R is rij, C is kolom. Hier is het rij 1 (r1), kolom 4 (c4) = dtr1 dtc4
De CSS-code is gekleurd met behulp van codespiegel. De CSS-code kan minder code zijn, het werkt ook!
9. Responsieve Joomla-tabellen
Reageren mijn tafels of gebruik ik de scroll op kleine apparaten?
Cols verbergen
Droptables behandelen het responsieve ontwerp met een prioriteitstool, als optie. Standaard is de responsieve functie uitgeschakeld, er zal een overloop zijn (wat echter prima werkt op mobiel). Om Cols verbergen , gaat u naar Menu Formaat > Responsieve opties.
De responsieve modus is geavanceerd, u kunt een prioriteit definiëren voor het verbergen van kolommen op mobiele formaten.
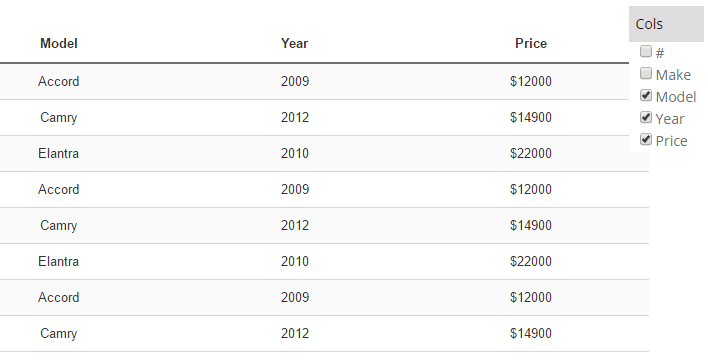
Wanneer kolommen zijn verborgen, wordt een mobiel menu met een selectievakje weergegeven om het weergeven/verbergen van kolommen te forceren. De kolomgrootte ligt vast tijdens de tabeleditie. Als de grootte van alle kolommen te groot is voor de container, heb je een overloop en kun je gemakkelijk scrollen op mobiele apparaten.
Tabel met een scroll (beter voor een klein aantal kolommen)
Tabel met kolom verborgen (beter voor een groot aantal kolommen)
Herhaalde koptekst
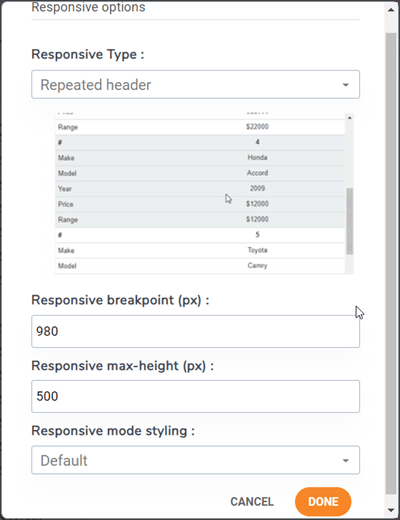
Dit is een andere optie als u een tabel in een klein gebied op uw site wilt invoegen. Navigeer naar Menu-indeling> Responsieve opties. Selecteer vervolgens Responsief type > Herhaalde koptekst.
Er zijn opties om aan te passen aan uw vraag:
- Responsief breekpunt (px): Selecteer een breekpuntwaarde in pixels om te definiëren wanneer de tabel naar deze responsieve modus schakelt
- Responsieve max-hoogte (px): wanneer de responsieve modus is geactiveerd, afhankelijk van de breekpuntwaarde, definieer dan een max-hoogte om een erg lange tabel te vermijden
- Styling in responsieve modus: pas een standaardstijl toe voor deze responsieve modus of gebruik de tabelkleuren
Daarna kunt u zien hoe de tafel er op de frontend uitziet.
10. Download tabel
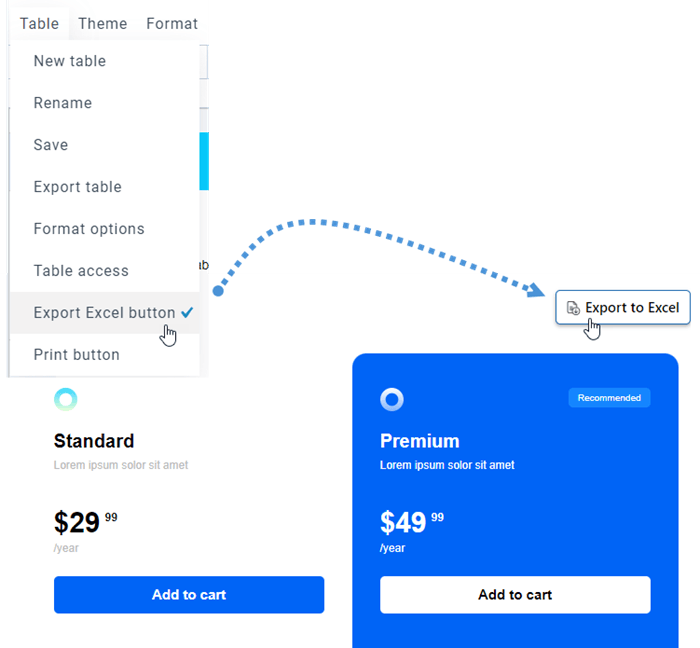
Om uw tabel met het publiek te delen, navigeert u naar Menutabel en vinkt u de Excel exporteren . Het bestandstype is *.xlsx bij downloaden op de frontend.
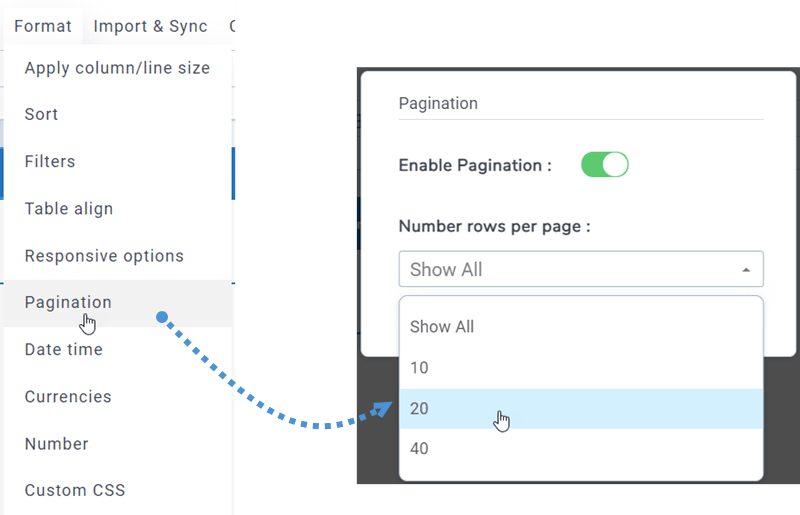
11. Paginering
U kunt deze functie vinden in Menu Formaat > Paginering in elke tabeleditie. Gebruik de schakelknop om het aantal rijen in te schakelen en te kiezen dat op een pagina moet worden weergegeven.
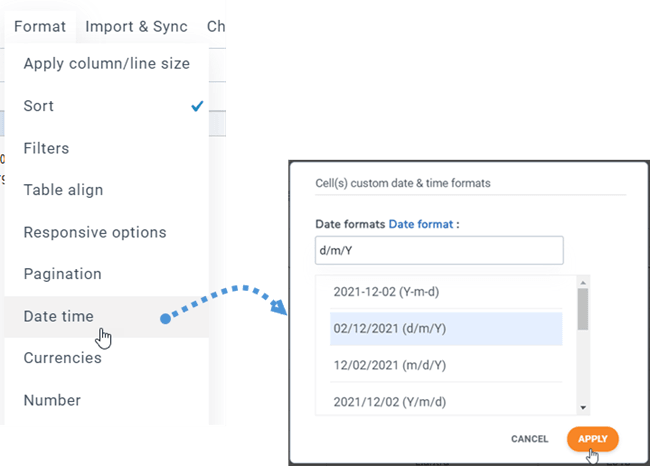
12. Formaat voor enkele cellen
U kunt het formaat instellen: Datum tijd, Valuta's, Getal voor enkele cel(len) in Droptables . Eerst moet u een/meerdere cel(len) selecteren. Ga dan naar Menu Formaat > Datum tijd.
Daarna kunnen de valuta's en het getal op dezelfde manier worden gedaan.
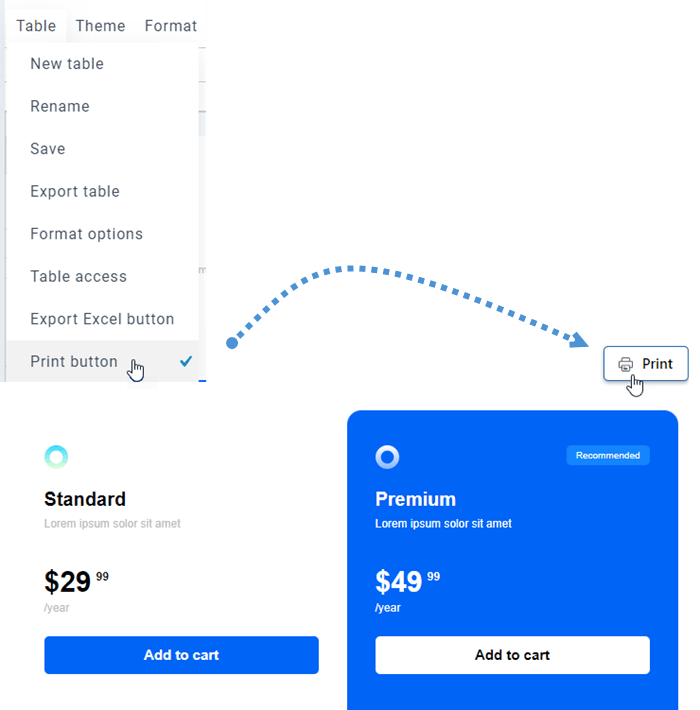
13. Print tabel op frontend
Soms moet u uw tabel afdrukken. Dus om de Print-knop op de frontend weer te geven, moet u eerst naar de Menutabel Print-knop aanvinken .