Droppics: beheer van afzonderlijke afbeeldingen
1. Weergaveopties voor één afbeelding
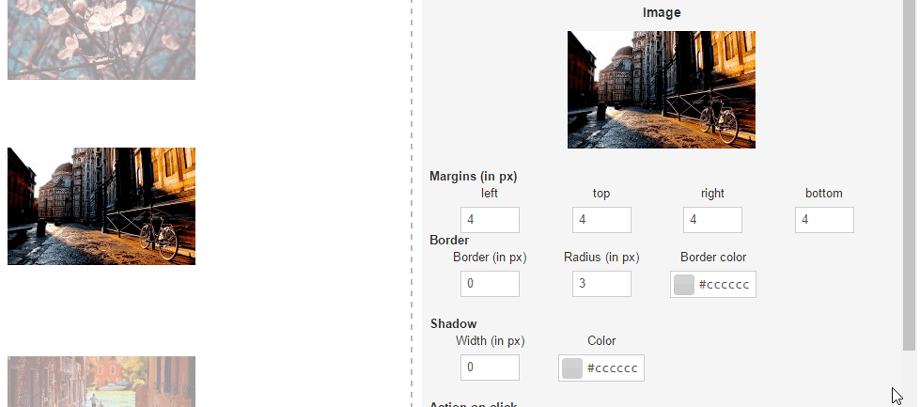
Met Droppicskun je dezelfde afbeeldingen gebruiken in je galerijen of als één afbeelding in je content. Open Droppics, klik op een afbeelding en het rechterpaneel verandert. Bovenaan kun je het volgende definiëren:
- Randradius
- Marge
- Randgrootte
- Rand kleur
- Schaduwgrootte
- Schaduwkleur
- Uitlijning
Vergeet niet op Opslaan te klikken als u klaar bent met uw wijziging.
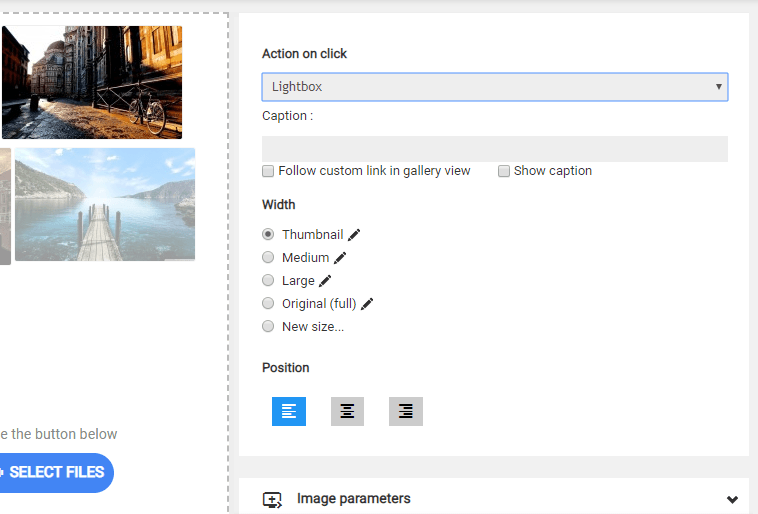
Vervolgens kunt u een actie op afbeeldingsklik definiëren met een optionele externe link en een bijschrift (tekst onder uw afbeelding):
De actie bij klikken bepaalt of de gebruiker:
- Open de afbeelding in een lightbox
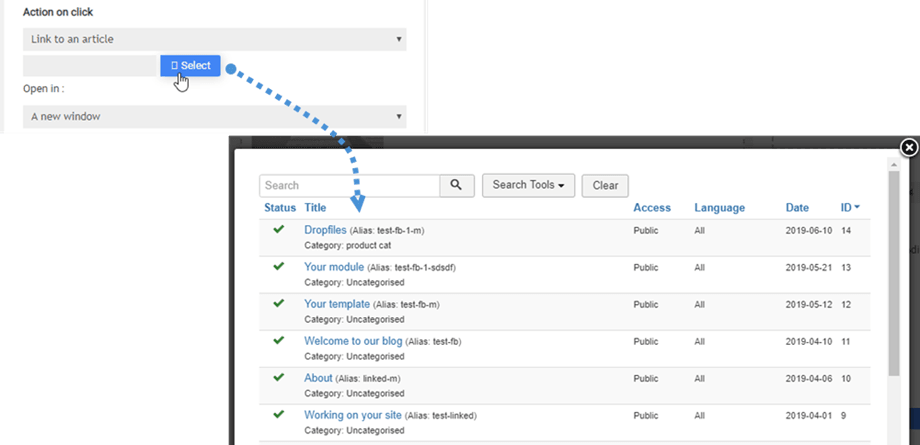
- Volg een link naar een artikel of een menu
- Volg een link naar een aangepaste URL
- Niets doen
Bijschrift van de afbeelding:
- Volg de aangepaste link in de galerijweergave
- Laat het bijschrift zien
De checkbox optie "Volg aangepaste link in galerijweergave" voegt linkgedrag toe aan een enkele afbeelding, maar het werkt ook in de galerijweergave als je de hele galerij in je inhoud invoegt. Deze functie wordt vaak gebruikt voor portfolio-pagina's.
De link naar menu's en artikelen wordt aangevuld met een tool waarmee u uw inhoud gemakkelijker in een lijst kunt vinden.
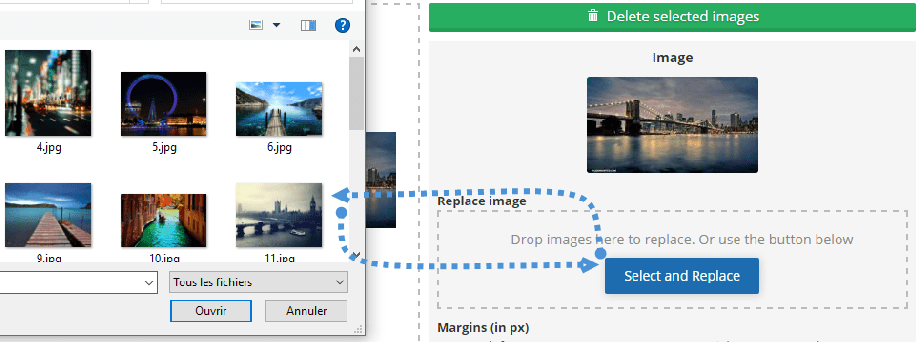
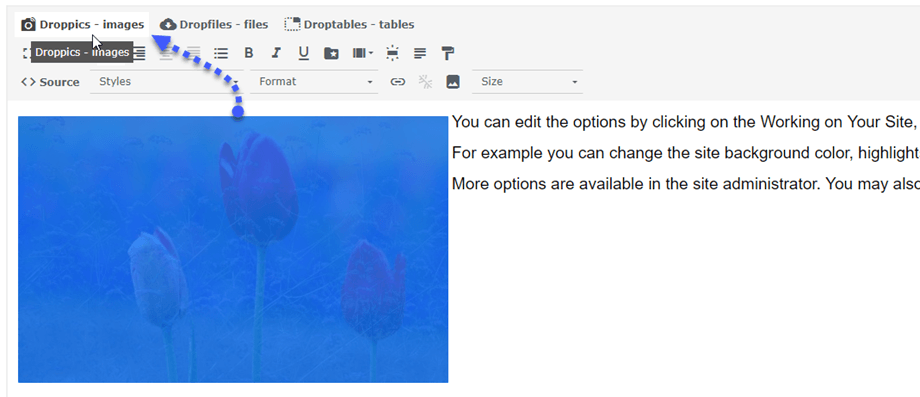
Wanneer u op een enkele afbeelding klikt, kunt u deze overal op uw Joomla-website vervangen. Upload een nieuwe afbeelding en Droppics genereert alle afbeeldingsformaten opnieuw, inclusief aangepaste formaten, en vervangt deze in uw content!
Als de parameter Afbeeldingsvoorbeeld in de instellingen is geactiveerd, kunt u zelfs een afbeeldingseffect met muisaanwijzer activeren.
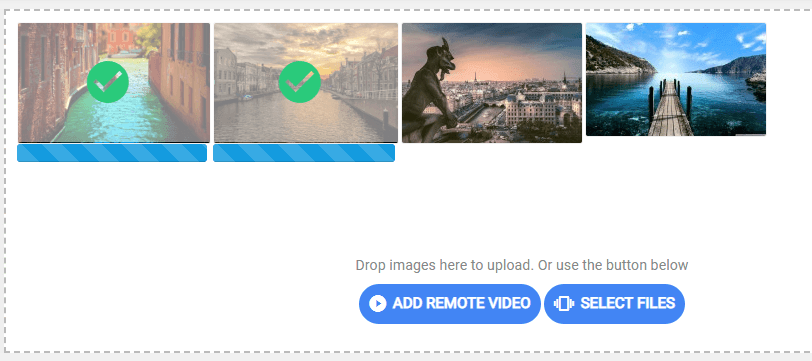
En ook het uploadproces.
2. Maak aangepaste afbeeldingsformaten
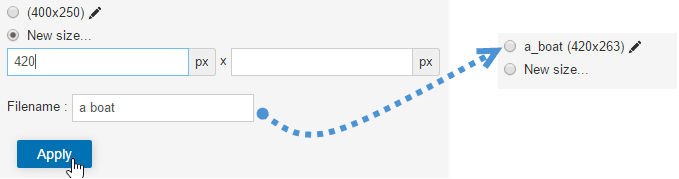
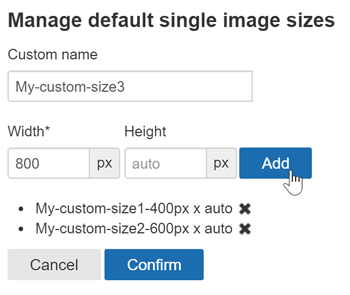
U kunt een aantal aangepaste afbeeldingen maken met behulp van de originele bestanden, en de originele afbeelding blijft onaangeroerd. Klik op het keuzerondje nieuwe grootte De nieuwe naam en grootte van het afbeeldingsbestand worden aan de lijst toegevoegd.
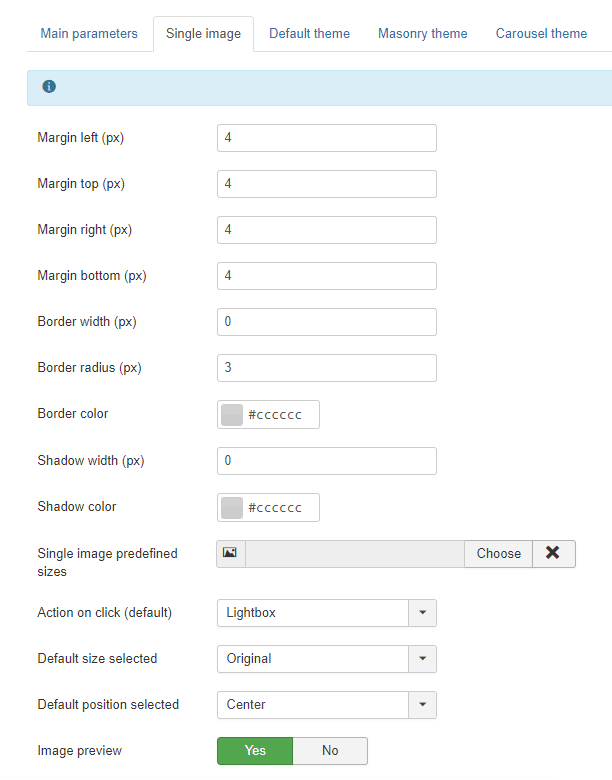
Aangepaste afbeeldingsformaten kunnen ook automatisch worden gegenereerd tijdens het uploaden. Om de aangepaste formaten te definiëren, gebruikt u het menu: Component > Droppics > Opties > Enkele afbeeldingen > Aangepaste formaten.
Vervolgens kunt u de aangepaste formaten voor afbeeldingen toevoegen die u standaard wilt maken bij het uploaden.
Zodra de aangepaste afbeelding is gegenereerd, staat deze in uw afbeeldingslijst. Klik dan eenvoudig op deze afbeelding invoegen om in uw artikel toe te voegen.
 Wanneer u terugklikt op de afbeelding en op de Droppics knop, wordt de afbeelding opnieuw geopend met al zijn parameters.
Wanneer u terugklikt op de afbeelding en op de Droppics knop, wordt de afbeelding opnieuw geopend met al zijn parameters.
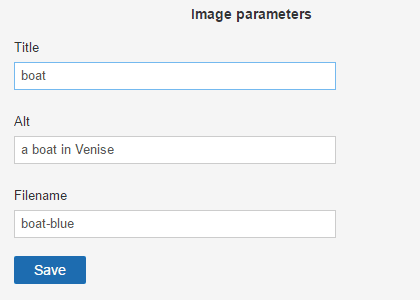
Voor SEO-doeleinden kunt u de titel, alternatieve tekst definiëren en de originele bestandsnaam wijzigen.
3. Effecten toepassen op afbeelding
U kunt filters en effecten toepassen op afbeeldingen. Klik aan de rechterkant van de afbeeldingsgrootte op het penpictogram "bewerken" .
Je krijgt een scherm met effecten te zien.
U kunt aanpassingen en effecten toepassen:
- Bijsnijden
- Formaat wijzigen
- Spiegel
- Draaien
- Pas enkele stylingeffecten toe