Dropfiles: algemeen gebruik
- 1. Beheer bestanden van artikel
- 2. Beheer bestandscategorieën
- 3. Beheer bestanden
- 4. Kopieer Cut Paste-bestanden
- 5. Beheer een enkel bestand
- 6. Werk een bestand bij
- 7. Downloaden van bestanden op afstand
- 8. E-mailmeldingen
- 9. Een aangepast pictogram op bestanden
- 10. Bestandscategorie meerdere & selectie downloaden
Het hoofddoel van Dropfiles is om weergaveparameters, grootte en toegestane bestandsindelingen in de component in te stellen en vervolgens bestanden en categorieën rechtstreeks vanuit artikelen of een WYSIWYG-editor te beheren. Dropfiles werkt in elke Joomla WYSIWYG-editor, zowel voor de frontend als de backend. Je kunt het bijvoorbeeld gebruiken in een aangepaste Joomla-module.
1. Beheer bestanden van artikel
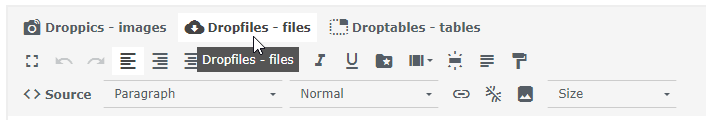
Wanneer Dropfiles is geïnstalleerd, verschijnt er een editor-plugin onder de editor. Klik erop om de hoofdweergave Dropfiles Manager te openen.
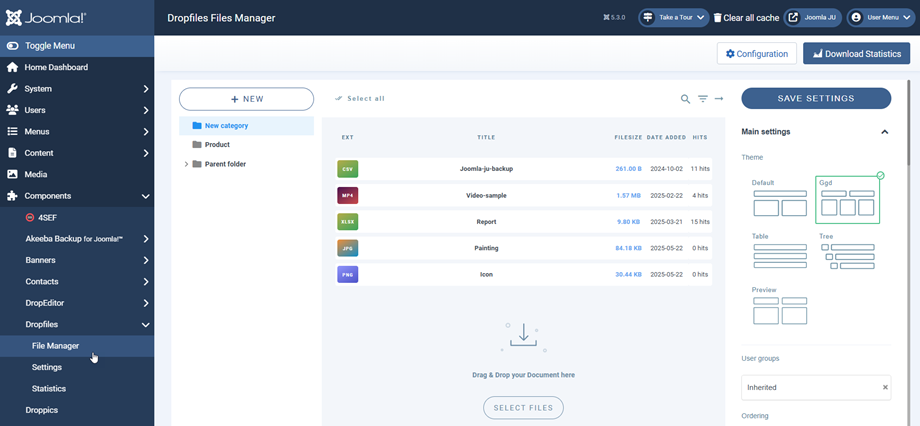
Het is precies dezelfde interface als wanneer u de componentweergave laadt via het menu Componenten > Dropfiles .
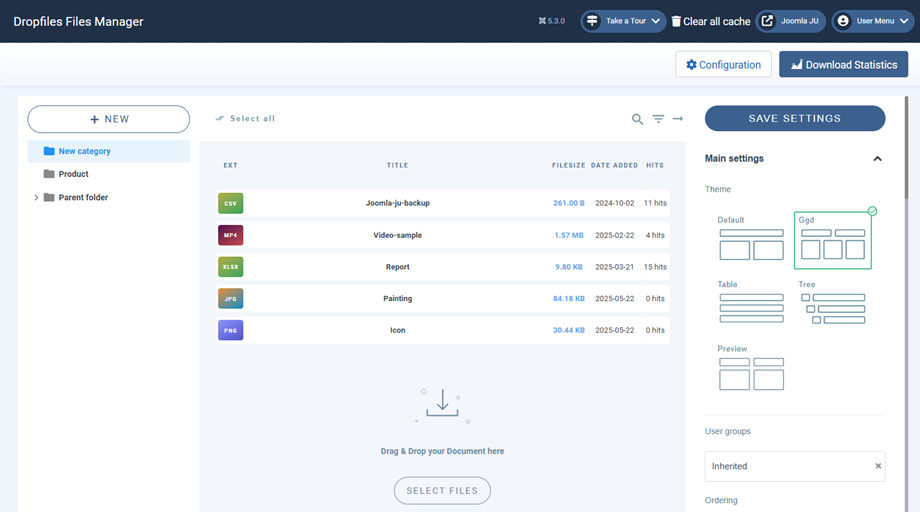
Vanuit de interface heb je het categoriebeheer aan de linkerkant, je bestanden in het midden en de bestanden en categorie-instellingen aan de rechterkant.
2. Beheer bestandscategorieën
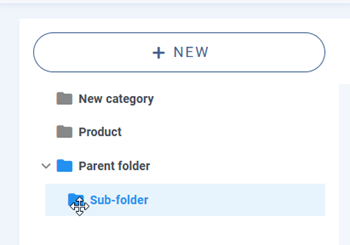
Om een categorie te maken, klikt u op "+ Nieuwe" in de linkerkolom
Om de categorieën te bestellen, kunt u de drag -drop -functie gebruiken door op het "Map" en te verplaatsen. Navigeer het op en neer om de categorieën te bestellen of van links naar rechts om categorieniveaus te definiëren (categorie of subcategorie)
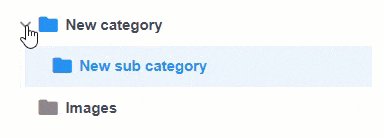
De categorie-accordeonmanager kan alle subcategorieën worden uitgebreid of samengevouwen met behulp van globale parameters. Om de status te wijzigen, kunt u op het > pictogram aan de linkerkant klikken.
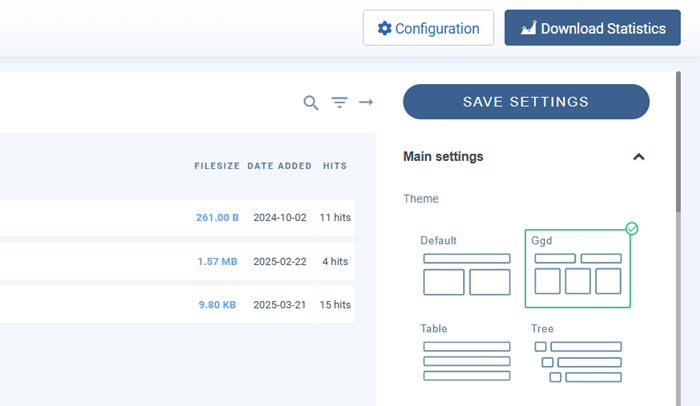
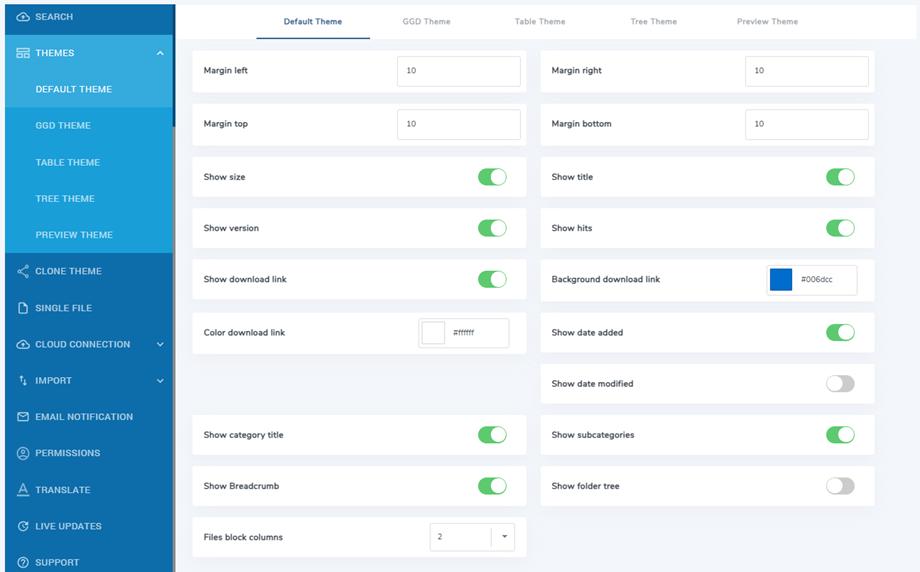
Aan de rechterkant van het scherm ziet u de categorie- en thema-opties van het thema.
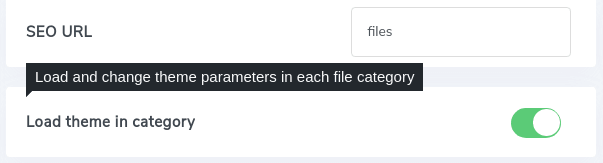
U kunt een thema per categorie definiëren of een standaardthema voor alle categorieën instellen via de Dropfiles instellingen > Hoofdinstellingen > tabblad Frontend . Gebruik hiervoor de parameter ' Laad thema in categorie' :
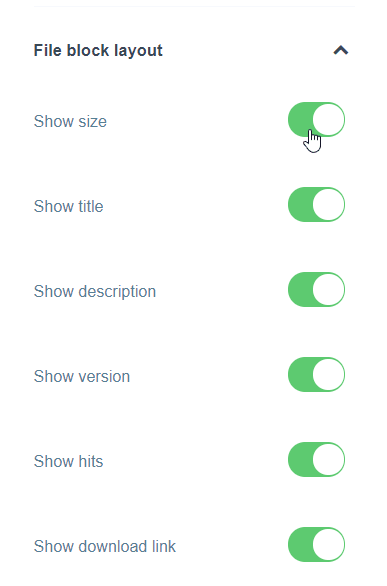
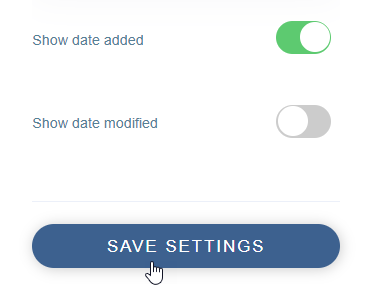
Afhankelijk van het thema dat je hebt geselecteerd, worden er enkele weergegeven opties weergegeven. Het helpt om enkele thema-elementen op de frontend te tonen of te verbergen door simpelweg de schakelknop te gebruiken, bijvoorbeeld bestandsgrootte weergeven/verbergen, aantal bestandshits...
Als u klaar bent met de categorieparameters, kunt u op de knop Instellingen opslaan onderaan de rechterkolom klikken om de themavoorkeur op te slaan.
Als u ervoor hebt gekozen om de parameters van het categoriethema in de componentopties in te stellen, vindt u dezelfde instellingen in het menu Componenten > Dropfiles > Opties > Thema's
3. Beheer bestanden
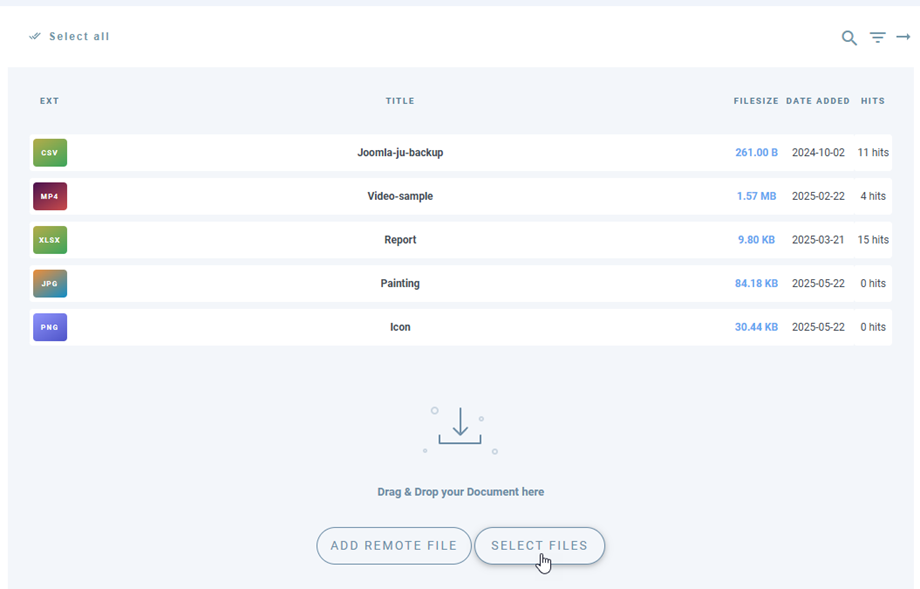
Om bestanden aan een categorie toe te voegen, kunt u bestanden naar het middengedeelte slepen en neerzetten of op de knop Bestanden selecteren
Selecteer vervolgens een of enkele bestanden om te uploaden. De uploader is HTML5-aangedreven, dus u kunt grote bestanden verzenden die worden geüpload.
Bestanden bestellen en filteren
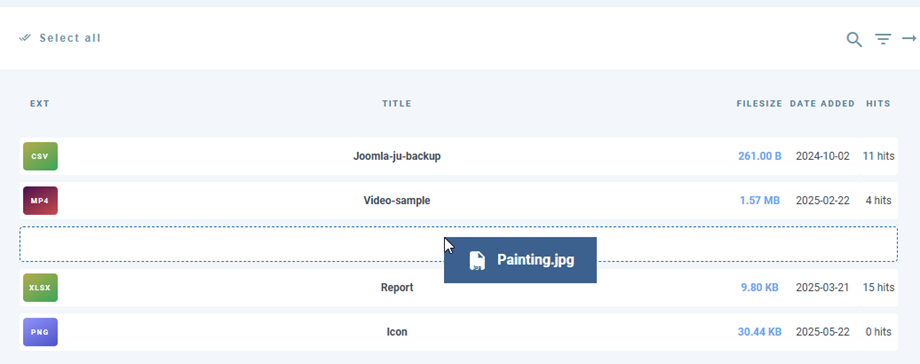
Een bestandsvolgorde kan worden gedaan met drag'n drop, sleep het bestand gewoon op de stippellijn om te definiëren dat het een nieuwe positie in de bestandscategorie is.
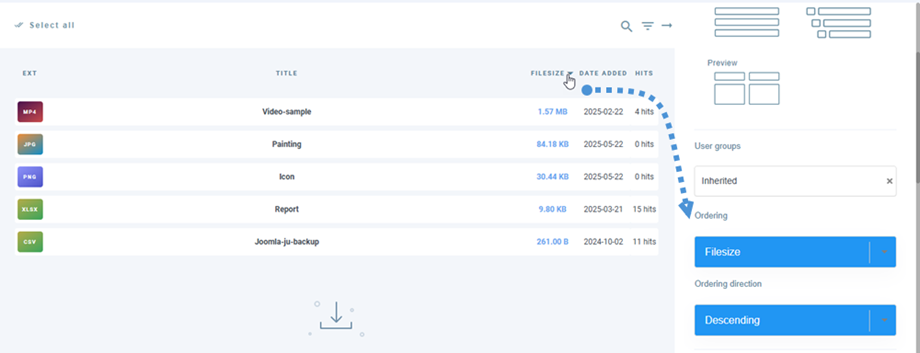
U kunt ook alle bestanden uit een categorie bestellen of door op de kolomtitel te klikken en de volgorde op te slaan. Hier heb ik bijvoorbeeld bestanden op grootte gerangschikt. Zodra u de bestelling heeft geplaatst, bevindt u zich aan de rechterkant, in categorie-opties worden de velden Bestellen blauw.
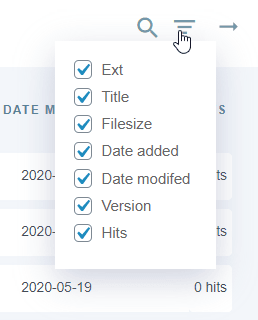
U heeft ook de mogelijkheid om op de kolomtitel te klikken om het bestand te bestellen door:
- Type
- Titel
- Bestandsgrootte
- Datum toegevoegd
- Datum gewijzigd
- Versie
- Hits
Het keuzevakje in de rechterbovenhoek helpt u bij het opschonen van de backend-interface om u te concentreren op de belangrijkste parameters van uw bestanden; dwz toon alleen bestandstitel en versie bijvoorbeeld.
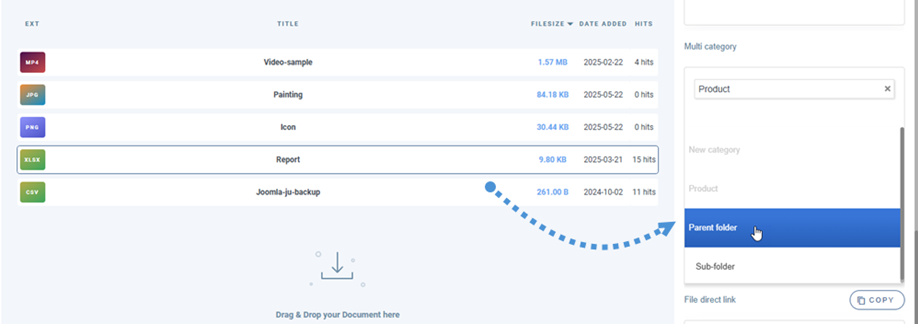
Bestand meerdere categorieën
Voeg bestanden toe aan uw inhoud
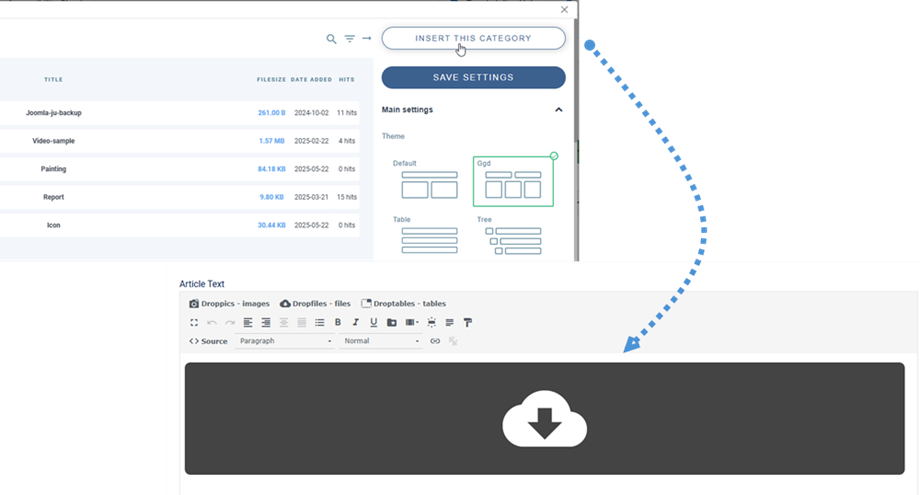
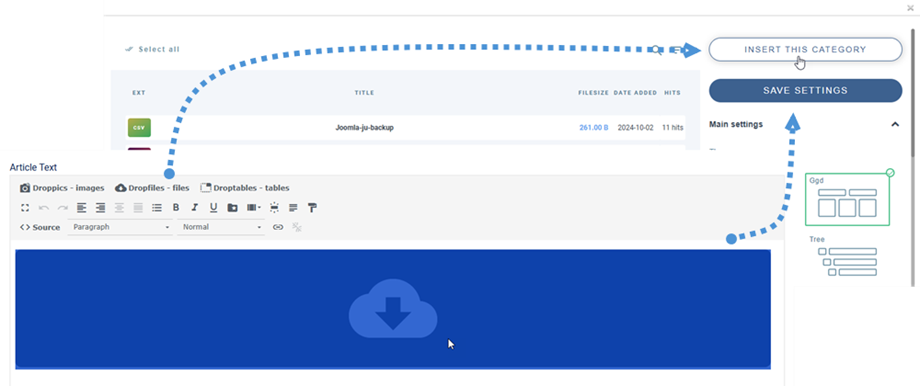
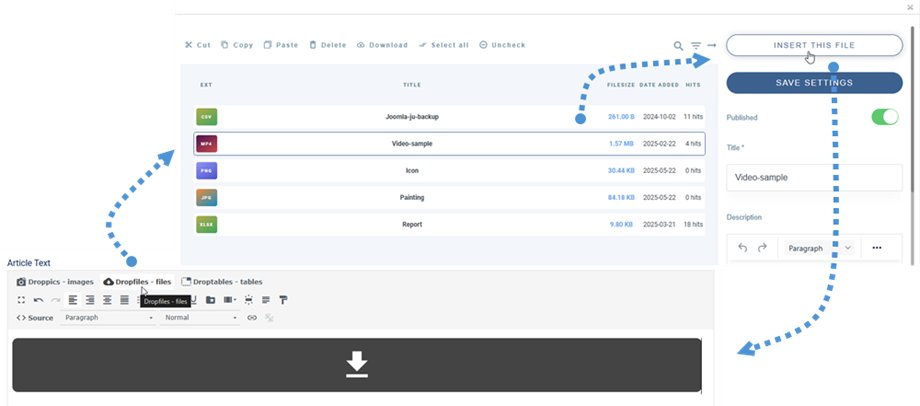
Om ten slotte een bestandscategorie in uw editor in te voegen, klikt u op Dropfiles editor-knop, selecteer een categorie en klik vervolgens op de Deze categorie invoegen in de rechterhoek.
De bestandscategorie wordt in uw artikel weergegeven als een grijs gebied met een Dropfiles pictogram.
Het is klaar, je hebt je eerste Dropfiles categorie toegevoegd!!
De eerste keer dat u uw categorie invoegt, slaat u uw artikel op om het resultaat op de frontend te bekijken. Om de categorie opnieuw te openen en de configuratie opnieuw te laden, klikt u erop en klikt u opnieuw op de Dropfiles knop of dubbelklikt u op het grijze gebied.
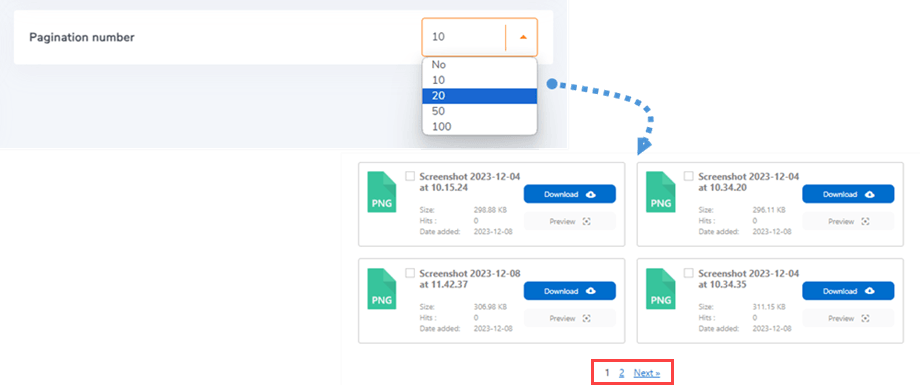
Paginering voor bestandslijst
Er zijn aanvullende opties beschikbaar, zoals paginering van bestanden. Als u een enorme hoeveelheid bestanden heeft, kunt u paginering toevoegen, zodat uw Joomla-inhoud sneller laadt en gemakkelijker te verteren is voor uw lezers.
Bestandspaginering kan worden ingeschakeld en geconfigureerd via het Hoofdinstellingen > Frontend .
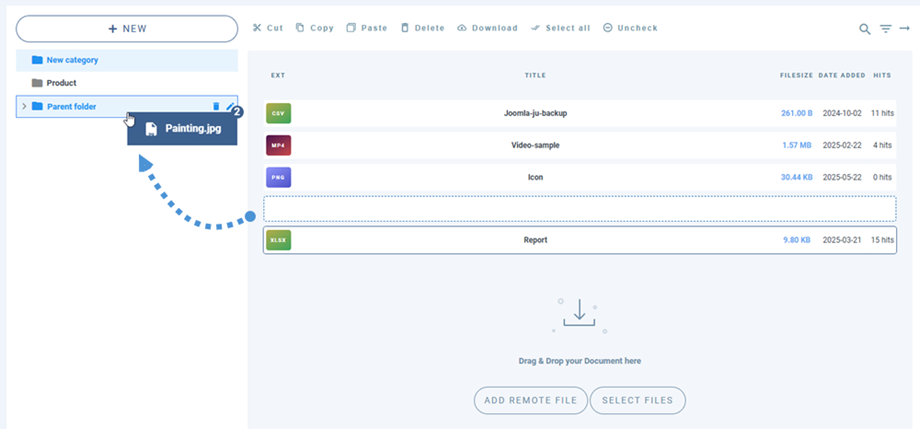
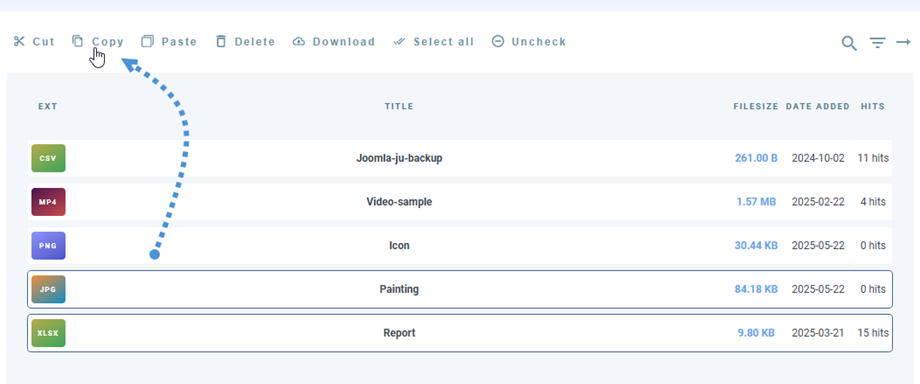
4. Kopieer Cut Paste-bestanden
Zodra een bestand is geüpload naar Dropfiles, kunt u het selecteren door erop te klikken. U kunt ook meerdere bestanden selecteren door Ctrl (op Windows/Linux)/Command (op Mac) ingedrukt te houden.
De eerste methode om bestanden te verplaatsen of te kopiëren is door middel van slepen en neerzetten. Alleen drag'n drop verplaatst het bestand, drag'n drop + Ctrl (op Windows) of Command (op Mac) kopieert de bestanden.
U kunt ook de knoppen boven de bestandslijst gebruiken.
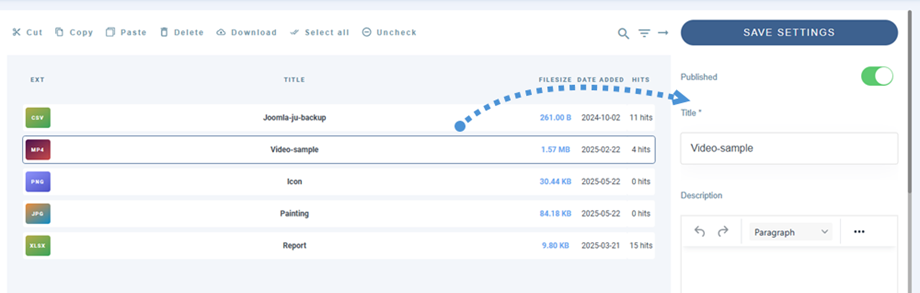
5. Beheer een enkel bestand
Een enkel bestand beheren was nog nooit zo eenvoudig als een klik op een bestand, dan wordt de bestandsoptie aan de rechterkant geladen.
Dropfiles kunt u het volgende definiëren:
- Publicatiestatus van bestand
- Bestandsnaam
- Beschrijving: HTML-editor kan worden geactiveerd via een optie
- Bestandsdatum van creatie
- Bestandsdatum van wijziging
- Bestand publiceren op en neer
- Bestandsversie
- Bestand hits
- Bestandstags (gebruikt in de zoekmachine)
- Aangepast pictogram: zal zien of de optie is ingeschakeld
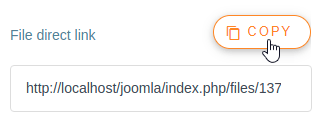
- Directe link naar bestand: gemakkelijk worden gekopieerd door op de knop Kopiëren te klikken.
- Bestandsweergave voor één gebruiker: selecteer meerdere / enkele gebruiker (s) die het bestand kunnen bekijken
- Bestand uploaden van nieuwe versie: upload een nieuwe bestandsversie en bewaar alle bestandsinformatie in oude versies.
Om een enkel bestand toe te voegen, geen categorie, klikt u er gewoon op en voegt u dit bestand in om het in uw editor toe te voegen.
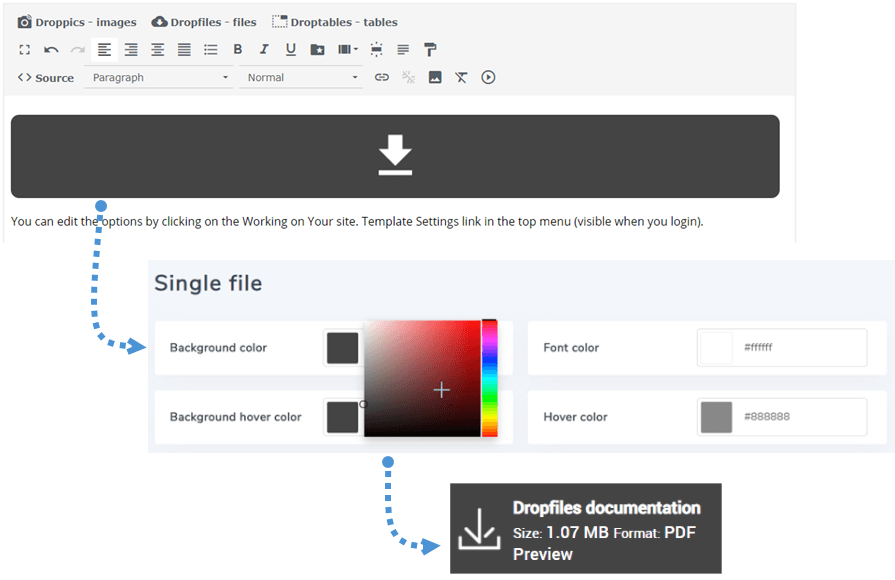
Vanaf nu kunt u de indeling van het enkele bestand overschrijven. Ga hiervoor naar Dropfiles Tips & Tricks hier.
En elk bestand heeft zijn eigen directe link die u kunt gebruiken om gemakkelijk te delen. U vindt de URL onderaan het rechterpaneel.
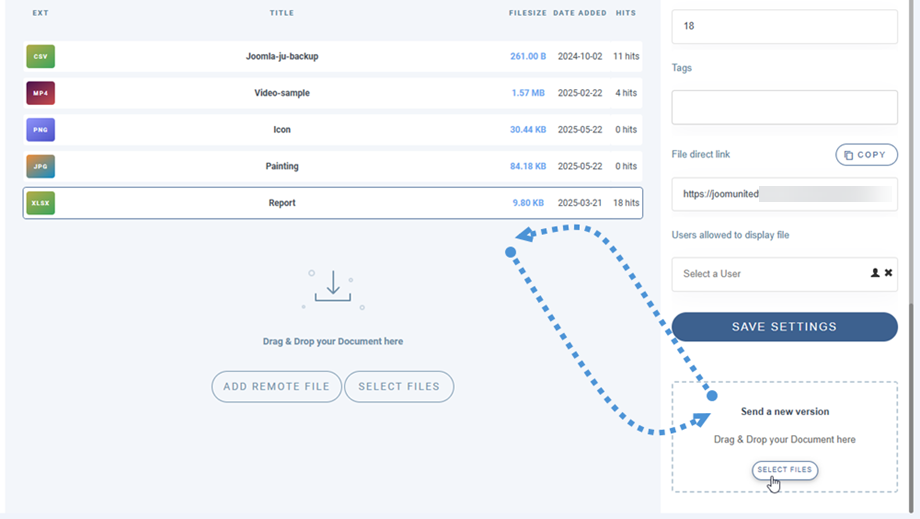
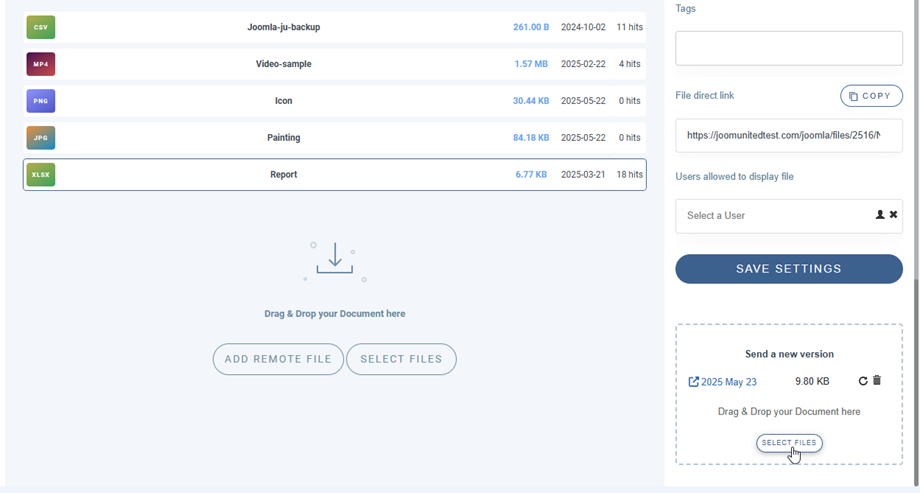
6. Werk een bestand bij
Om een bestand bij te werken, opent u Dropfiles , klikt u op het bestand van uw keuze en gebruikt u het Nieuwe versie verzenden om het bestand te vervangen.
U kunt het bestandsformaat, de grootte of wat dan ook wijzigen, alles wordt gedetecteerd en bijgewerkt. Je hebt ook een geschiedenisbeheerder voor bestandsversies, zodat je een oude bestandsversie kunt downloaden en herstellen.
7. Downloaden van bestanden op afstand
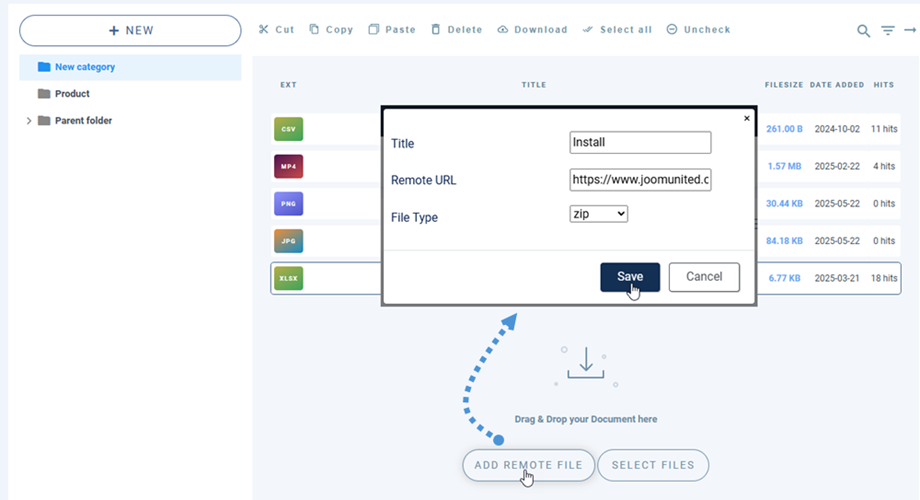
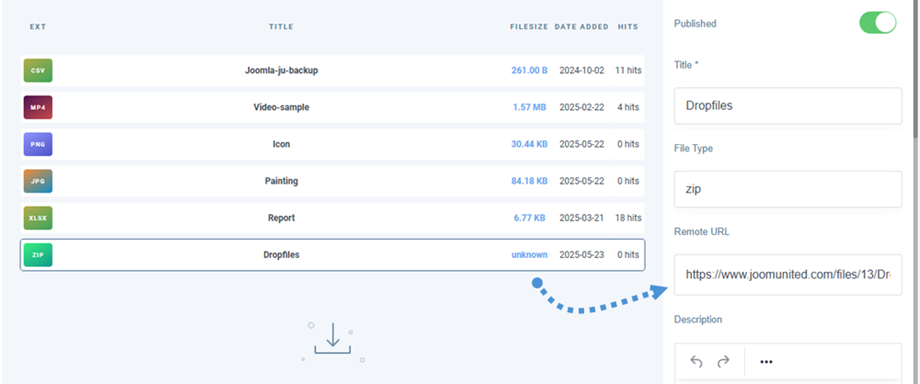
De externe download is de mogelijkheid om onder andere een downloadbaar bestand op afstand toe te voegen (niet gehost op uw server). Het moet worden geactiveerd via de componentconfiguratie.
Zodra het is geactiveerd, wordt een nieuwe knop met de naam Extern bestand toevoegen toegevoegd. Vervolgens moet u een titel definiëren, een externe URL (de link naar het bestand); bijv.: https://www.mywebsite.com/file.zip en een bestandsformaat (om het juiste pictogram op het bestand toe te passen).
Zodra het bestand is toegevoegd, kunt u alle informatie bewerken zoals alle andere bestanden.
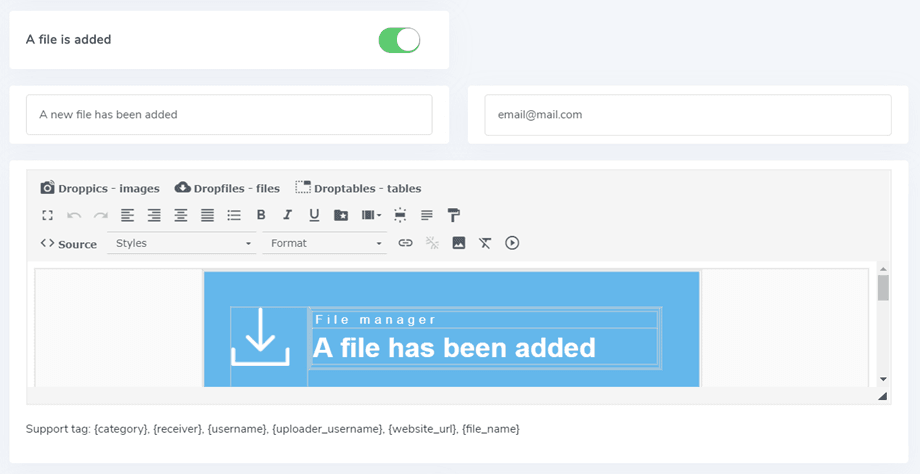
8. E-mailmeldingen
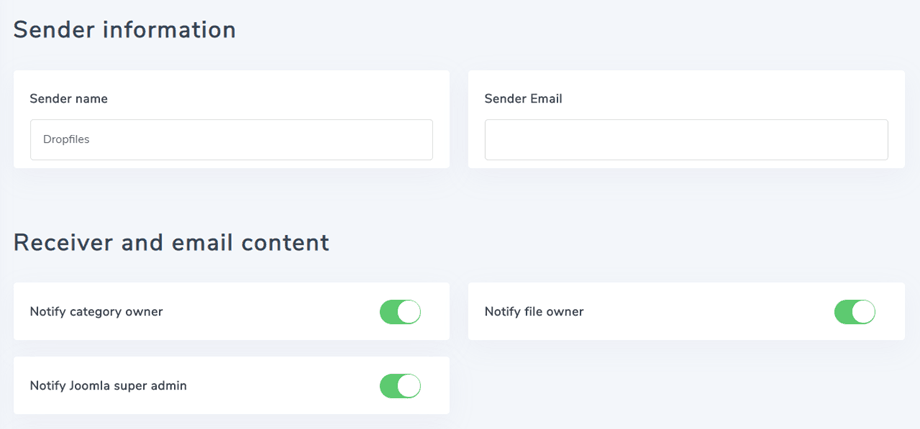
Met deze functie weten uw gebruikers of er wijzigingen of acties zijn aangebracht in uw bestanden. Er zijn 3 hoofdparameters voor kennisgeving:
- Categorie-eigenaar op de hoogte stellen: de gebruiker-eigenaar van de categorie die het bestand bevat, wordt op de hoogte gebracht
- Bestandseigenaar op de hoogte stellen: de gebruiker-eigenaar van het bestand wordt op de hoogte gebracht
- Breng Joomla super admin op de hoogte: gebruikers in de super admin-groep zullen op de hoogte worden gebracht
Gebruikers en / of beheerders ontvangen een e-mailmelding als een bestand wordt toegevoegd, bewerkt, verwijderd of gedownload. Elk type melding kan afzonderlijk worden geactiveerd. en u kunt verschillende aangepaste e-mails toevoegen.
Er zijn enkele ondersteunde tags die u kunt gebruiken in de e-mailinhoud: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. De e-mailinhoud bestaat uit slechts een stukje HTML. U kunt desgewenst uw eigen HTML-inhoud maken.
9. Een aangepast pictogram op bestanden
U kunt de standaardpictogrammen van het bestand vervangen door uw eigen pictogrammen (bijvoorbeeld een PDF-pictogram door een documentvoorbeeld). Eerst moet u 'Aangepast pictogram' via de Dropfiles opties.
vervolgens in het Dropfiles -onderdeel op een bestand om het pictogram te wijzigen. Rechtsonder kunt u een pictogram uit uw afbeeldingen selecteren. Als u de optie niet kunt vinden, ga dan naar Hoofdinstellingen > tabblad Frontend en schakel Aangepast pictogram .
Of upload een nieuwe.
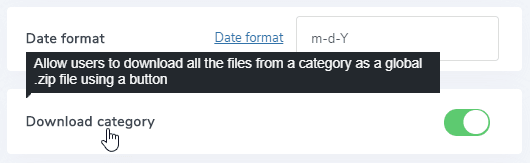
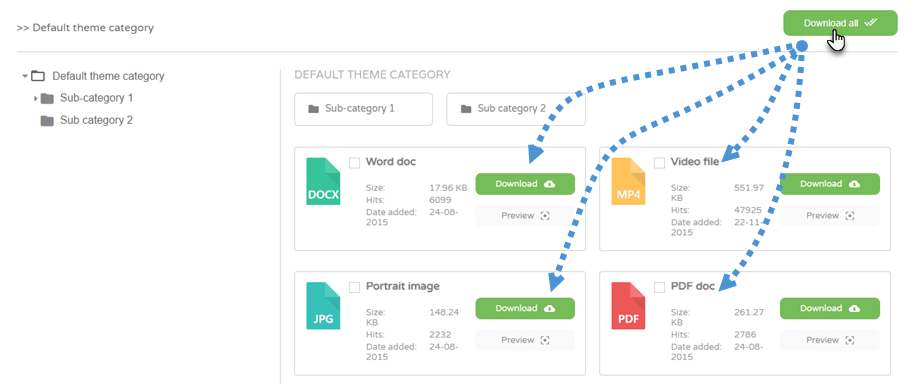
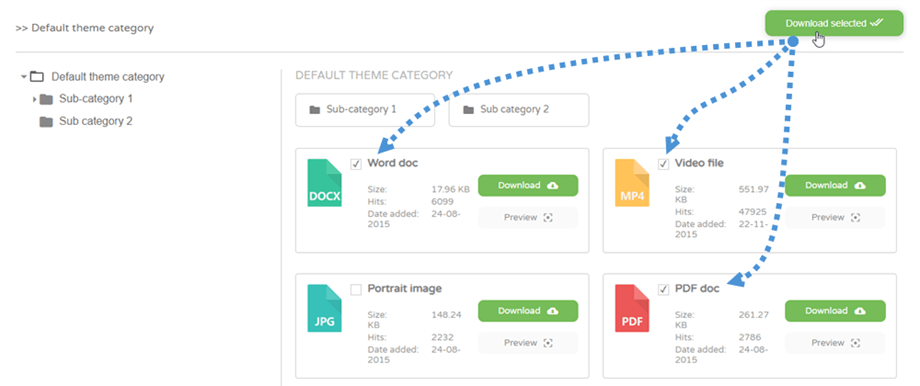
10. Bestandscategorie meerdere & selectie downloaden
de categorieparameter Downloaden inschakelen in Configuratie > Hoofdinstellingen tabblad Frontend
Vervolgens ziet u de knop Alles downloaden boven elke categorie in de frontend.
Bovendien kunt u ook meerdere bestanden selecteren en vervolgens op de Geselecteerde downloaden .