DropEditor: Geavanceerde bewerkingshulpmiddelen
1. Opsomming
 Een opsomming is meer dan alleen een standaardlijst; je kunt je eigen opsommingstijl creëren, opslaan en later opnieuw gebruiken. Stijlen worden doorgaans in je sjabloon gedefinieerd en moeten overal op je website hergebruikt kunnen worden.
Een opsomming is meer dan alleen een standaardlijst; je kunt je eigen opsommingstijl creëren, opslaan en later opnieuw gebruiken. Stijlen worden doorgaans in je sjabloon gedefinieerd en moeten overal op je website hergebruikt kunnen worden.
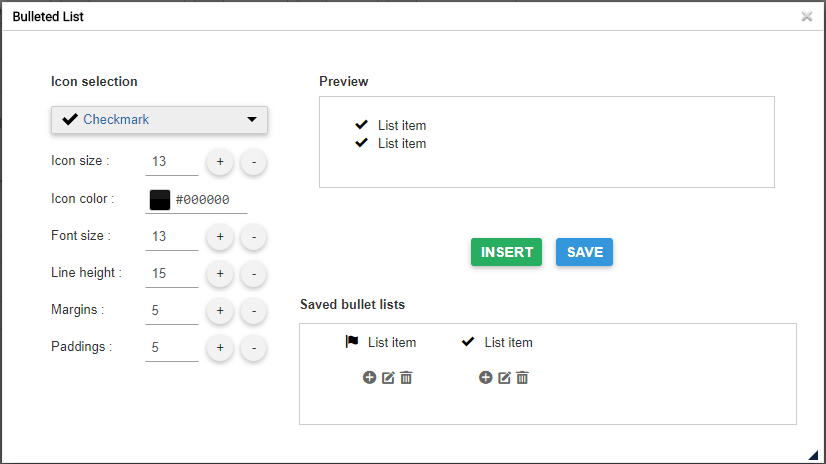
De knop opent een dialoogvenster.

Aan de linkerkant kunt u het pictogram en de stijl van uw opsomming instellen; aan de rechterkant ziet u een voorbeeldweergave.
Als je je lijst rechtstreeks in je content invoegt met 'Invoegen ', ga je je stijl kwijt (deze wordt niet opgeslagen) zonder op te slaan.

Met de knop 'Opslaan' wordt de opsomming in de database opgeslagen, zodat u deze later kunt bewerken. Om een opsommingsteken te bewerken, klikt u op het pennetje in de lightbox. Met de plusknop voegt u het opsommingsteken toe en met de prullenbak verwijdert u het.

Je kunt ook met de rechtermuisknop op je content klikken.

2. Kolombeheerder
De kolommanager is een tool waarmee je een kolomindeling in je content kunt maken. Door op de knop te klikken, verschijnt een menu met een snelle selectie van kolomindelingen.
- 2 kolommen
- 3 kolommen
- 4 kolommen
- 1/4 - 3/4 lay-out
- 3/4 - 1/4 lay-out

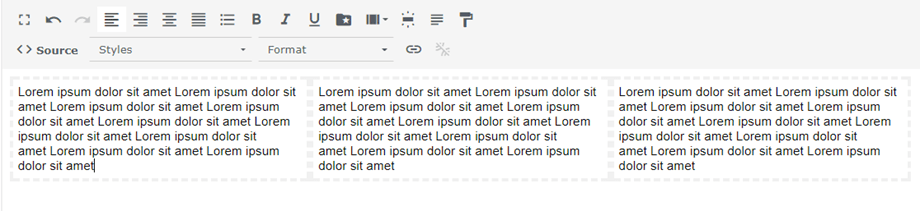
Hier is een voorbeeld van het invoegen van een snelkoppeling in een artikel met een lay-out van 3 kolommen.

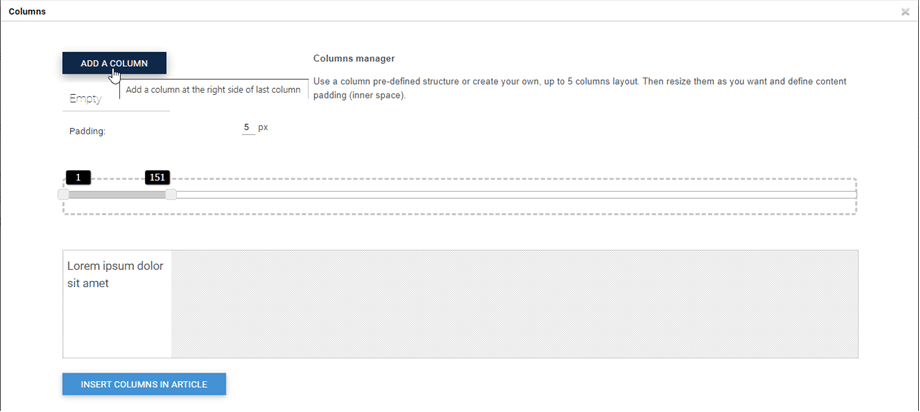
Je kunt ook een aangepaste lay-out voor je kolommen definiëren met de knop 'Aangepast'.
Kolommen kunnen worden aangemaakt of verwijderd door ze te slepen. Vervolgens kunt u voor elke kolom een aangepaste grootte instellen. Klik ten slotte op de knop 'Kolommen in artikel invoegen' om uw lay-out toe te voegen.
Een groene menulijst is hier beschikbaar om uw lay-out te resetten en een vooraf gedefinieerde lay-out toe te passen.
Nadat je deze kolommen in je artikel hebt ingevoegd, kun je ze bewerken door er met de rechtermuisknop op te klikken en op 'Kolom bijwerken' . Vervolgens kun je de kolombreedte aanpassen.
3. Knopbewerker
 Met de knopmanager kunt u uw eigen knopstijl creëren, opslaan en later opnieuw gebruiken. Meestal worden knoppen in uw template gedefinieerd en moeten ze overal op uw website hergebruikt worden.
Met de knopmanager kunt u uw eigen knopstijl creëren, opslaan en later opnieuw gebruiken. Meestal worden knoppen in uw template gedefinieerd en moeten ze overal op uw website hergebruikt worden.
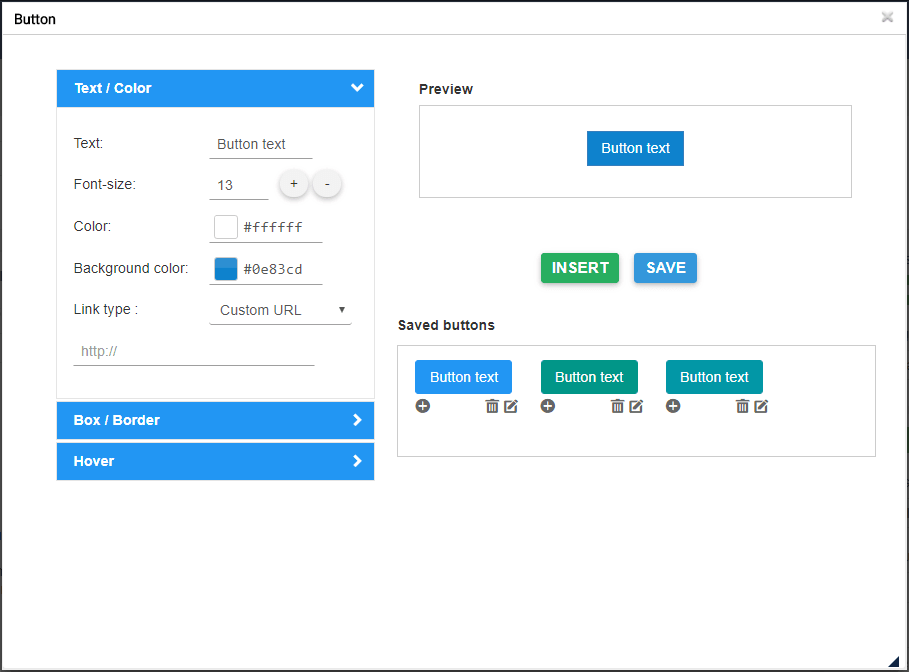
De knoppeneditor lijkt erg op de interface van de opsommingstekens. Je kunt een stijl maken met behulp van de tool in het venster aan de linkerkant en deze vervolgens invoegen, opslaan en bewerken.

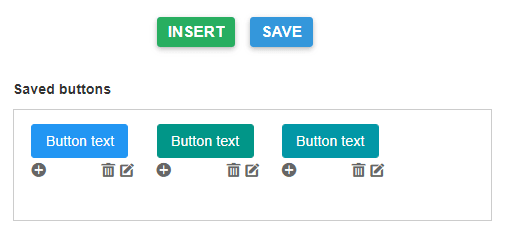
Je hebt de mogelijkheid om de achtergrond, randstijlen en muisovereffecten te definiëren. Om een knop in de inhoud in te voegen, kun je op Invoegen of op het '+' symbool van een opgeslagen knop.

Je kunt een bestaande stijl ook bewerken en opslaan. Klik hiervoor op het pennetje en wijzig de parameters, of klik met de rechtermuisknop in de editor.

Tot slot kunt u een aangepaste link voor de knop definiëren of een snelle link naar een menu of een artikel maken.

4. Samenvatting van het artikel
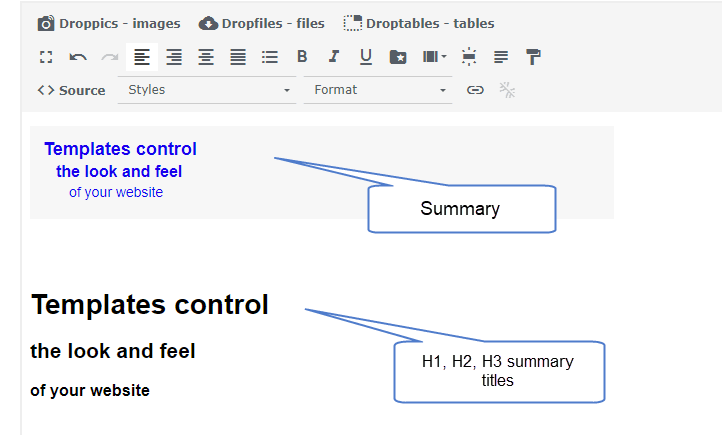
 De samenvattingstool kan automatisch een samenvatting genereren van al uw content op basis van de titels in uw content. U kunt de samenvatting ook automatisch bijwerken.
De samenvattingstool kan automatisch een samenvatting genereren van al uw content op basis van de titels in uw content. U kunt de samenvatting ook automatisch bijwerken.
Om het te gebruiken, voeg je titels toe aan je artikel en klik je vervolgens op de samenvattingstool.

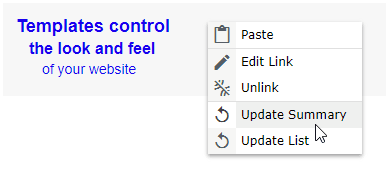
Er wordt een samenvatting met een ankerlink aan uw inhoud toegevoegd. U kunt deze ook bijwerken door met de rechtermuisknop te klikken om deze opnieuw te genereren.

5. Sjabloontool
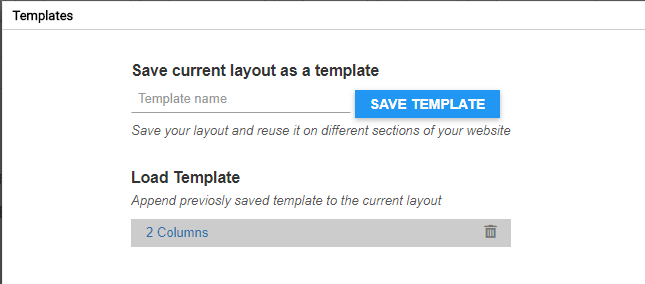
 Met de sjabloontool kunt u de volledige lay-out van uw content (HTML-structuur) opslaan om deze later te laden.
Met de sjabloontool kunt u de volledige lay-out van uw content (HTML-structuur) opslaan om deze later te laden.
Klik op de knop om op te slaan/laden .

Je kunt een sjabloonnaam opgeven en opslaan. Om een sjabloon te laden, klik je op de naam ervan in het onderste gedeelte.
6. Linkmanager
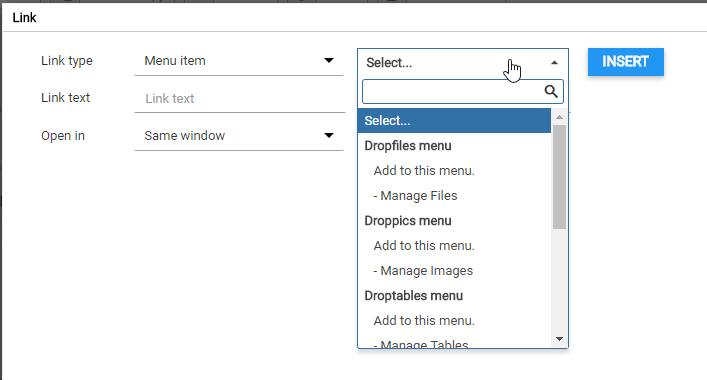
 Er is een linkmanager beschikbaar met een interface waarmee u snel links kunt maken naar Joomla-content, artikelen en menu's
Er is een linkmanager beschikbaar met een interface waarmee u snel links kunt maken naar Joomla-content, artikelen en menu's
In het dialoogvenster kunt u een link naar een aangepaste URL maken of Joomla-content laden. Selecteer de gewenste content, de URL wordt gegenereerd en klik vervolgens op Invoegen '.

7. Ankergereedschap
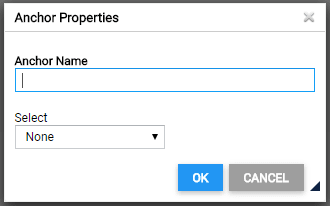
 Er is ook een eenvoudige tool beschikbaar om een pagina op een specifiek punt te laden.
Er is ook een eenvoudige tool beschikbaar om een pagina op een specifiek punt te laden.
Je kunt een ankernaam toevoegen en deze vervolgens valideren

Er wordt een ankerlink aan uw content toegevoegd.

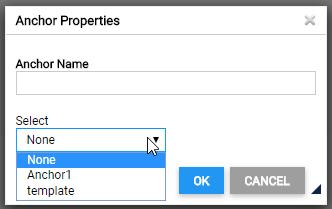
Om vervolgens een link naar dit anker te maken, selecteert u een stuk tekst, klikt u terug op de knop van het ankergereedschap en selecteert u het eerder gemaakte anker.

8. Google-lettertype
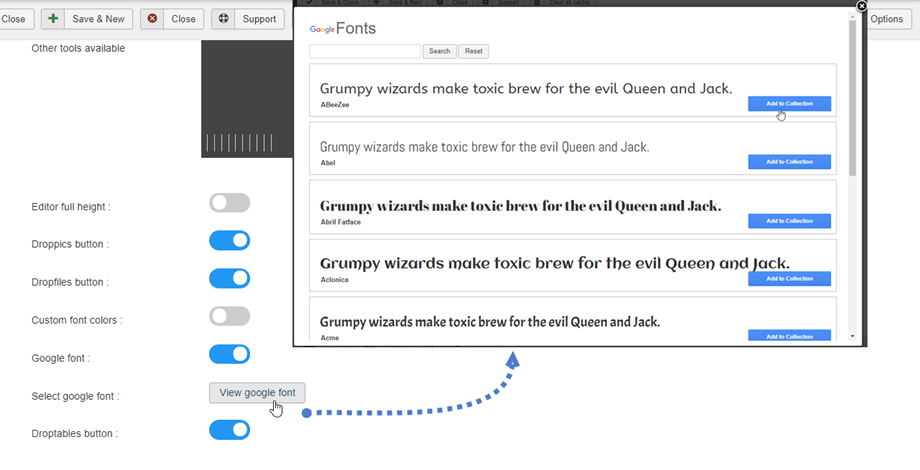
Schakel eerst voor Google-lettertypen in via Profielen > Standaard (Uw profielen) > Hulpmiddelen voor de editor . Klik vervolgens op 'Google-lettertypen weergeven' . Het geselecteerde lettertype verschijnt dan in de editor.

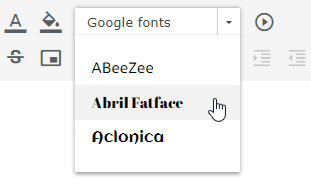
Uiteindelijk ziet u de lettertypen in de editor.

9. Media invoegen
 Je kunt mediabestanden invoegen vanaf je eigen server of van YouTube en Vimeo. Klik hiervoor eerst op de 'Media invoegen' in de editor.
Je kunt mediabestanden invoegen vanaf je eigen server of van YouTube en Vimeo. Klik hiervoor eerst op de 'Media invoegen' in de editor.
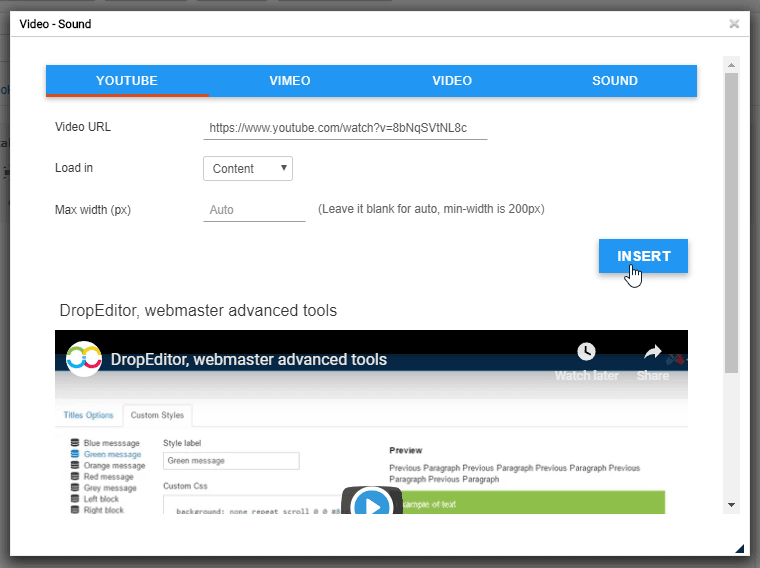
Daarna verschijnt een pop-upvenster waarin je de link kunt toevoegen via het tabblad YouTube of Vimeo. Klik vervolgens op Invoegen '.
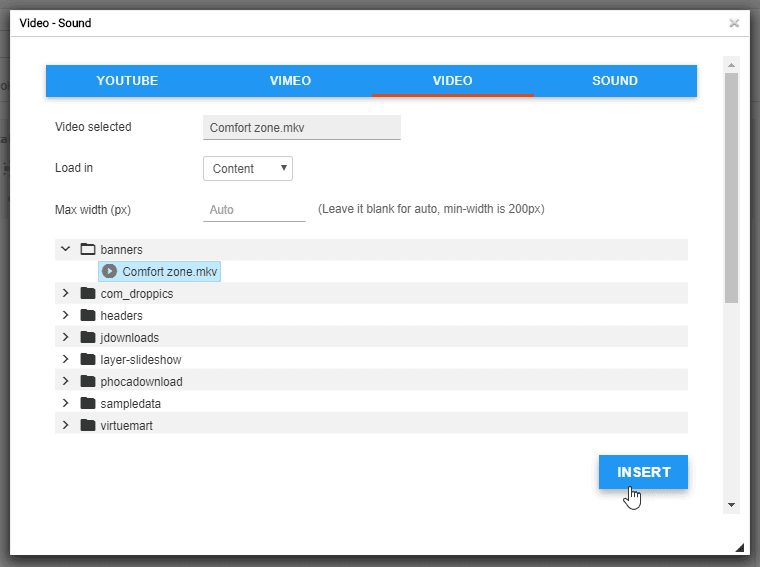
Bovendien kunt u via het tabblad Video of Geluid een video- of geluidsbestand van uw server selecteren.
10. Niet-breekbare ruimtes
Je kunt ook niet-afbreekbare spaties invoegen door op het pictogram in de editor te klikken.
in de editor te klikken.