Sostituisci il widget della galleria DIVI con il componente aggiuntivo della galleria WP Media Folder
I page builder sono tra gli strumenti più importanti che si possono utilizzare quando si crea un sito web ed è vero che DIVI è uno dei migliori page builder, ma cosa ne direste se potessimo migliorare uno strumento già fantastico come DIVI?
Con il componente aggiuntivo Galleria cartelle multimediali, sarai in grado di sostituire e migliorare il blocco galleria di Divi con molti strumenti, come utilizzare temi predefiniti e personalizzarli per adattarli al contenuto del tuo sito.
C'è anche una sezione specializzata per gestire le tue gallerie, modificarle e visualizzarle in anteprima, ma non è tutto! Potrai gestire le tue gallerie direttamente dall'edizione Page. Vedremo quanto è facile farlo in questo post.
Tabella dei contenuti
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Inizia a utilizzare questo componente aggiuntivo essenziale per la tua Galleria
Per completare questo tutorial, utilizziamo WP Media Folder e WP Media Folder Gallery Addon , questi plugin contengono gli strumenti necessari per gestire e creare le gallerie mostrate in questo post.
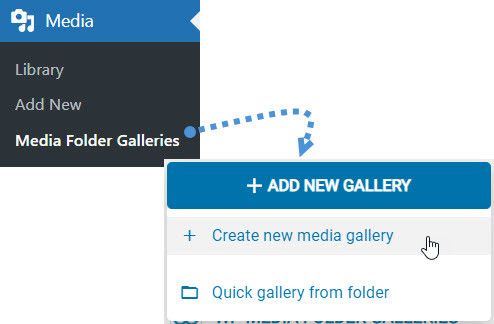
Prima di tutto, iniziamo a creare la nostra prima galleria con il gallery manager, per questo, vai su Media > Gallerie in questa sezione, sarai in grado di gestire tutte le tue gallerie, ora che siamo qui, fare clic su +Aggiungi nuova galleria > Crea nuova galleria multimediale .
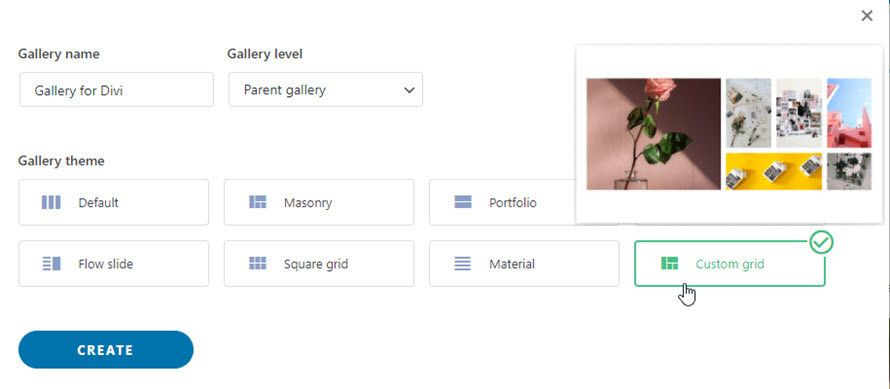
Apparirà un pop-up in cui potrai creare facilmente una galleria digitando il titolo e selezionando il tema che desideri utilizzare. Se vuoi renderla una sottocartella, potrai selezionare la cartella principale.
Aggiungeremo come titolo "Galleria per Divi" e selezioneremo la griglia personalizzata come tema per questa galleria, al termine, fare clic su Crea .
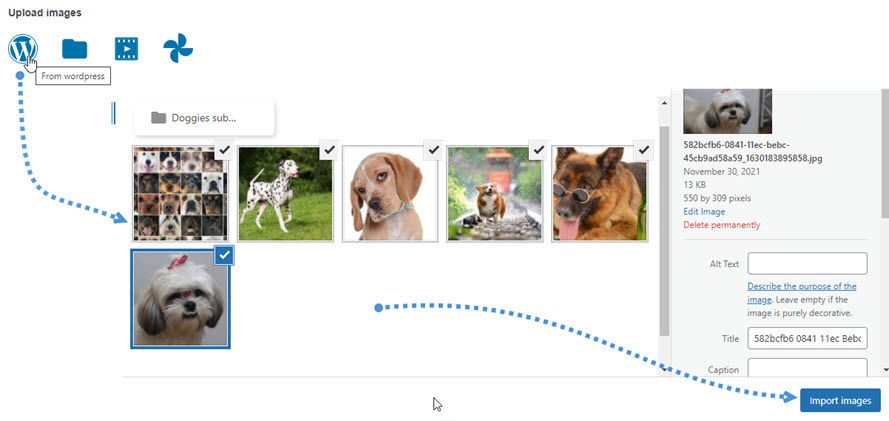
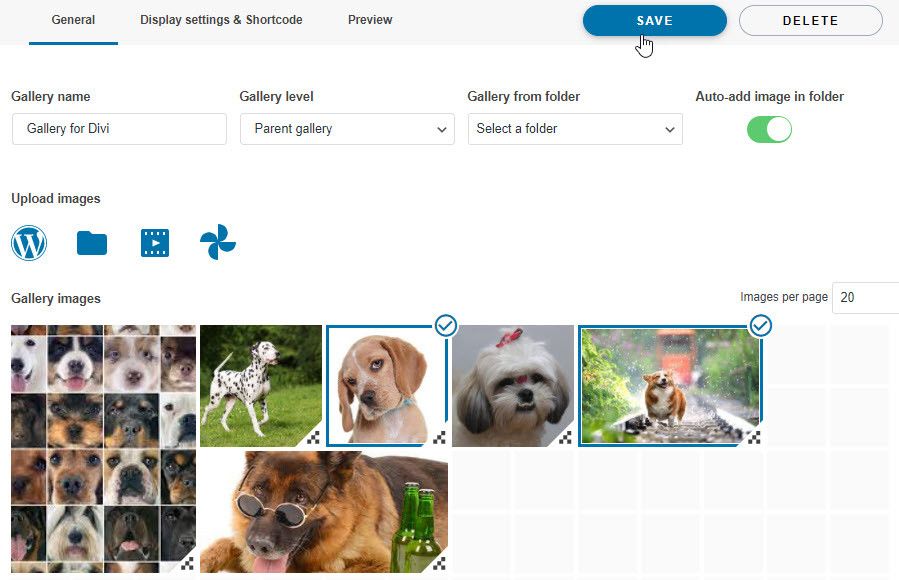
In questa sezione potrai gestire le tue gallerie. Innanzitutto aggiungiamo le immagini che verranno utilizzate per questa nuova gallery. Puoi utilizzare la tua libreria multimediale, caricarli direttamente dal tuo PC o importare i contenuti multimediali nella tua nuova Galleria utilizzando Google Foto.
Per questo tutorial utilizzeremo le immagini direttamente dalla Libreria multimediale. Fai clic sul logo WordPress per caricare la libreria multimediale, seleziona le immagini che desideri utilizzare, quindi fai clic su Importa immagini .
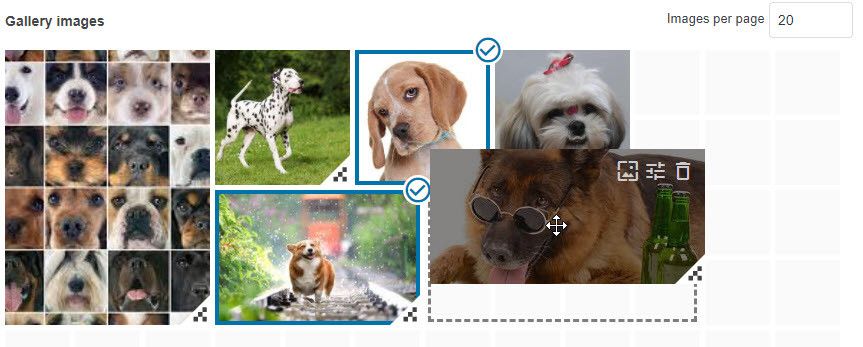
Questo tema Griglia personalizzata è speciale perché ti consentirà di ingrandire e spostare le immagini con un sistema di trascinamento della selezione.
Impostiamo quindi le immagini come vogliamo che vengano visualizzate e facciamo clic su Salva .
Ci sono molte opzioni che possiamo modificare in questo gestore come le impostazioni di visualizzazione (come bordi, margine, azione al clic e riempimento) ma questo può essere fatto anche direttamente dal Page Builder quindi poiché la galleria è già creata vediamo come fare Esso!
Crea la migliore Galleria DIVI
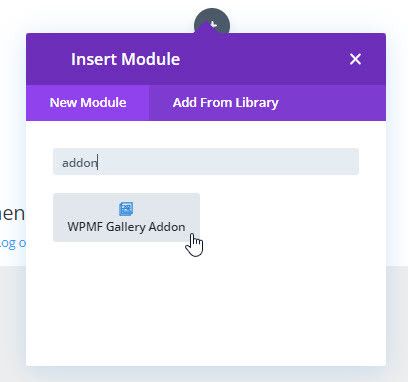
Ora che la gallery è creata, vai nella pagina che vuoi modificare con DIVI e nei widget dopo aver cliccato su + e cerca il blocco chiamato WPMF Gallery Addon .
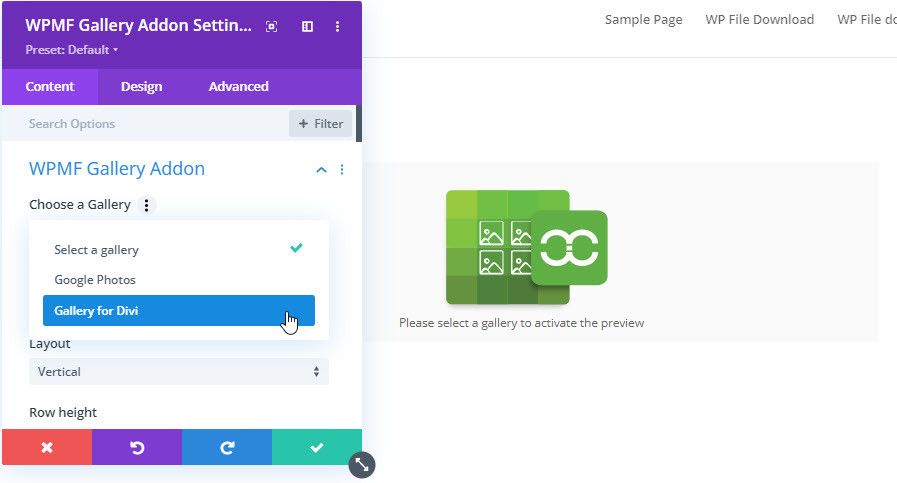
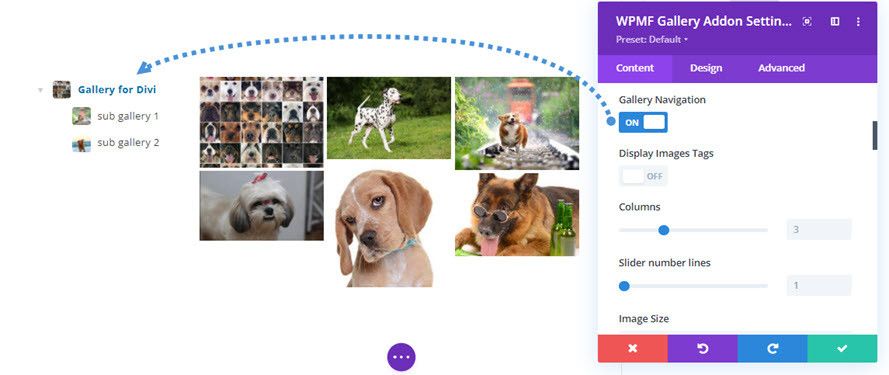
Si aprirà un blocco con tutte le opzioni per gestire la tua gallery, innanzitutto cerca la sezione "Scegli una Gallery" e seleziona la gallery che abbiamo creato in precedenza.
Questo caricherà l'anteprima con tutte le impostazioni disponibili per il tema della galleria nel blocco.
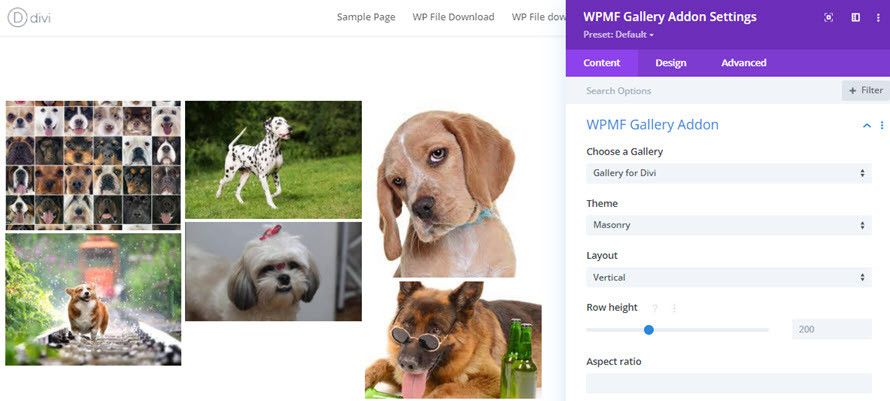
Puoi adattare il tema che ti piace ai tuoi contenuti utilizzando le impostazioni del tema, diamo un'occhiata a loro.
In primo luogo hai la possibilità di cambiare il tema, impostare un altro layout, fare in modo che le righe abbiano più altezza e definire le proporzioni.
Nel caso in cui desideri mostrare più di una galleria, puoi selezionare Navigazione galleria , questo ti consentirà di aggiungere una galleria con le sue sottogallerie.
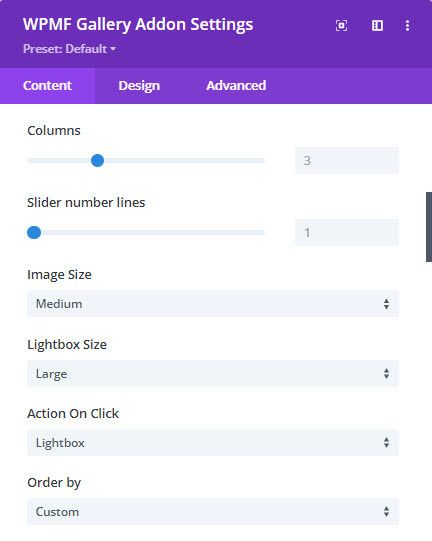
Ci sono molte altre opzioni che puoi impostare come la dimensione dell'immagine, la dimensione della lightbox, l'azione al clic e l'ordine.
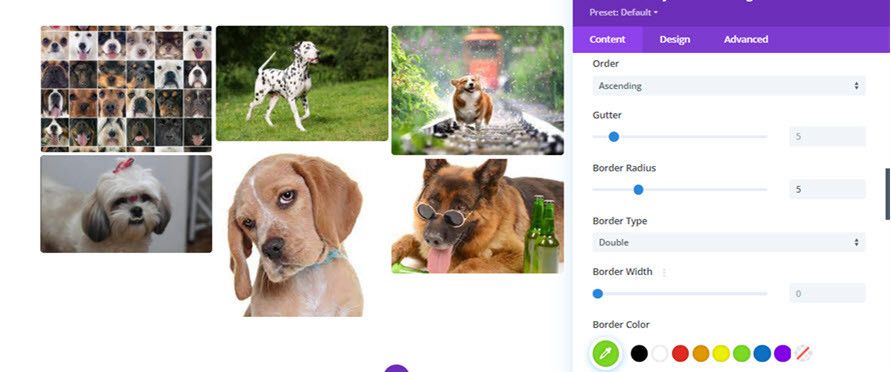
Sono disponibili anche altre opzioni come le opzioni del bordo per definire un bordo per le immagini e renderle curve, ad esempio.
Con queste opzioni e altre opzioni avanzate disponibili, puoi personalizzare la tua galleria come un professionista con semplici opzioni ;)
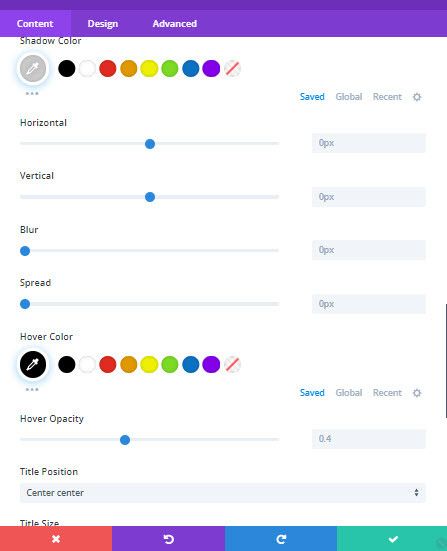
Crea un'ombra e personalizzala quanto vuoi.
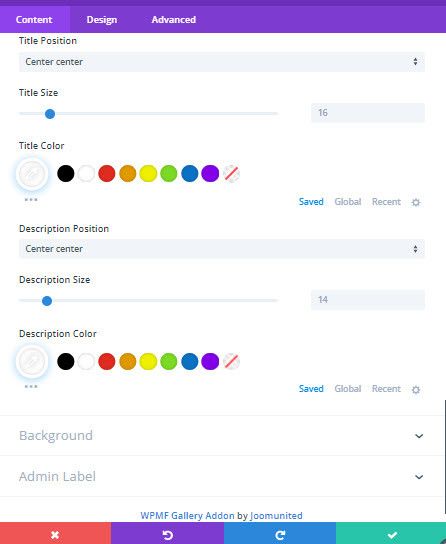
E infine, personalizza il titolo e la descrizione della tua immagine quanto vuoi! Ci sono temi come Portfolio e quello predefinito che ti permetteranno di mostrare il titolo, ad esempio potrai impostarlo da qui e anche visualizzare immediatamente l'anteprima delle modifiche nell'editor della pagina.
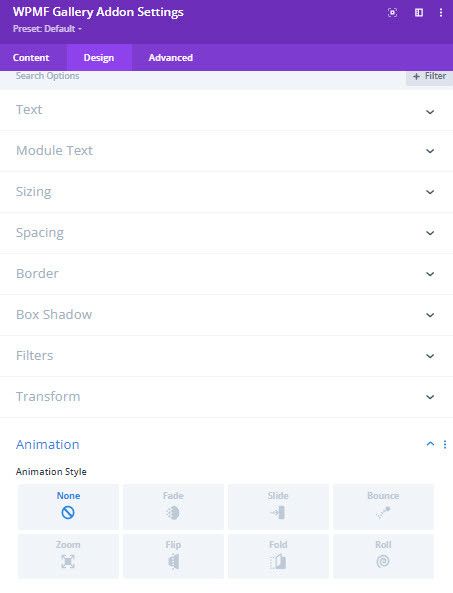
Infine, ci sono anche le opzioni di progettazione che ti permetteranno di definire tutte le opzioni avanzate (che di solito richiedono la conoscenza dei CSS) margini, bordi, ridimensionamenti e animazione se vuoi tutto con pochi clic.
Ora che abbiamo visto un riepilogo di tutte le impostazioni del tema, diamo un'occhiata ai temi disponibili:
Predefinito
Masonry
Portfolio
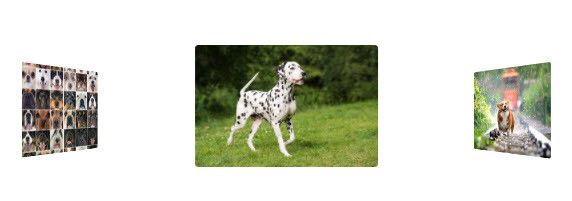
Cursore
Scivolo di flusso
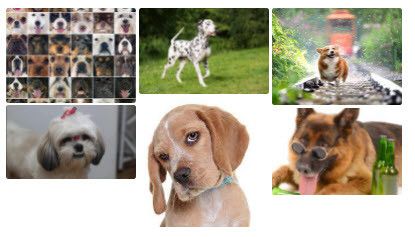
Griglia quadrata
Galleria griglia quadrata di WordPress
Griglia personalizzata
Come puoi vedere, ci sono molti temi tra cui scegliere e puoi anche modificarli per adattarli a qualsiasi tema e contenuto del sito.
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Inizia a utilizzare questa combinazione professionale
Come puoi vedere, ci sono molti strumenti che puoi utilizzare combinando DIVI e il WP Media Folder Gallery e non è tutto, puoi ad esempio utilizzare Google Foto per importare album direttamente da lì nelle tue gallerie così come tutte le altre opzioni che WP Media Folder ti offre per migliorare al massimo la tua libreria multimediale!
Puoi controllare tutte queste funzionalità WP Media Folder e ottenere la tua copia per iniziare subito a creare gallerie!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.

























Commenti