Come utilizzare Google Foto con WP Media Folder e Gallery Addon
Collegare il tuo sito WordPress con servizi cloud è una buona opzione quando vuoi gestire il più velocemente possibile tutti i tuoi file, uno dei migliori servizi per il cloud è quello chiamato “Google Foto”, un servizio davvero interessante che ci permetterà di farlo molte cose con le nostre immagini.
Google Foto è un servizio davvero importante che ti consente di fare molte cose come salvare i tuoi file multimediali dal tuo telefono o PC direttamente sul cloud e creare automaticamente album o collage in base alle immagini che salvi.
Sarai in grado di connettere il tuo sito WordPress con Google Foto semplicemente seguendo semplici passaggi con WP Media Folder in modo da poter importare i tuoi file da Google Foto con un solo clic.
Sommario
Integrazione di Google Foto nel video
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Creazione di un album di Google Foto WordPress
Questo è davvero utile se, ad esempio, hai un agente multimediale che utilizza uno smartphone per scattare foto per poi caricarle sul tuo sito WordPress, la foto verrà automaticamente caricata sull'account Google Foto e poi verrà automaticamente caricata al tuo sito WordPress.
Per questo esempio, creeremo una galleria utilizzando WP Media Folder e Gallery Addon che ci aiuta molto durante la creazione di gallerie e tutto questo direttamente da un account Google Foto.
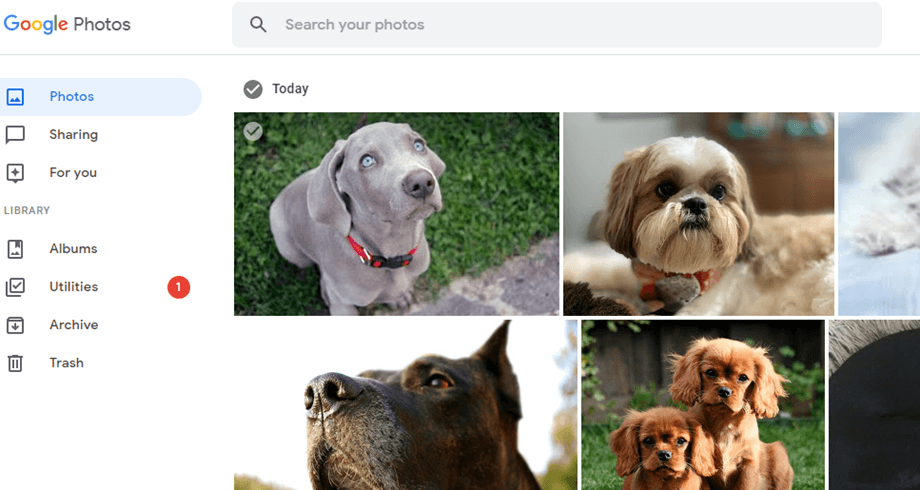
Ecco l'account Google Foto che useremo:

Ed ecco la nostra libreria multimediale vuota con WP Media Folder installato:

Prima di tutto collegheremo il nostro sito WordPress con Google Foto utilizzando il componente aggiuntivo cloud di WP Media Folder, è davvero facile! Esistono due modi per connettere WordPress con Google Foto. Il primo è utilizzare l'applicazione Google già pronta di JoomUnited per stabilire la connessione, che non richiederà più di un minuto. La seconda opzione è creare la propria applicazione.
Stabilire una connessione automatica tra Google Foto e WordPress
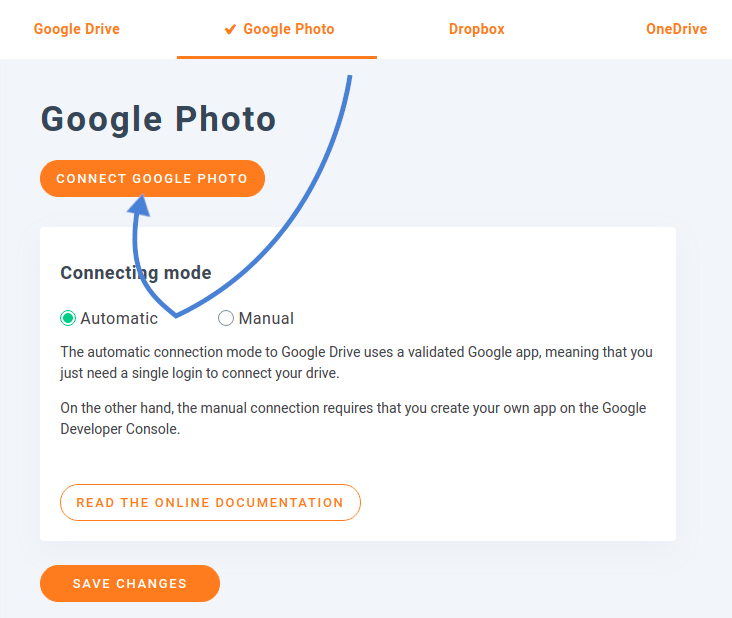
Il modo più semplice per sincronizzare Google Foto e WordPress è utilizzare l'opzione automatica. Per trovare questa opzione, vai alle WP Media Folder , vai al sottomenu cloud Google Foto . Fare clic su automatico per utilizzare l'applicazione Google di JoomUnited.![]()
Per connettere Google Foto con WordPress e utilizzare le tue foto e i tuoi album cloud sul tuo blog, devi approvare due condizioni. Per iniziare, fai clic sul Connetti Google Foto . Il primo avviso che devi approvare è un disclaimer che spiega perché JoomUnited chiede l'autorizzazione per accedere ai tuoi contenuti di Google Foto.
Dopo aver approvato il primo disclaimer, verrai indirizzato su Google per scegliere l'account che desideri collegare. Anche in questo caso, un pop-up ti dirà quale accesso Google cederà all'app già pronta di JoomUnited: ovvero l'accesso al tuo account Google Foto. Accettalo per finalizzare e iniziare a utilizzare la connessione tra Google Foto e WordPress.
Stabilire una connessione manuale tra Google Foto e WordPress con un'app personalizzata
L'alternativa all'utilizzo dell'app Google di JoomUnited è crearne una propria. Per fare ciò, seleziona manuale anziché automatico nelle impostazioni. Successivamente, dovrai creare un'app di sviluppo Google per collegarla al tuo sito, vai qui per crearne una.

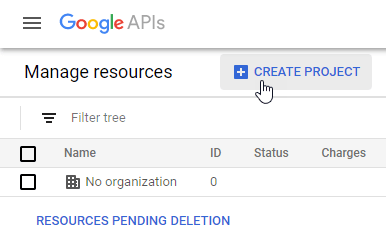
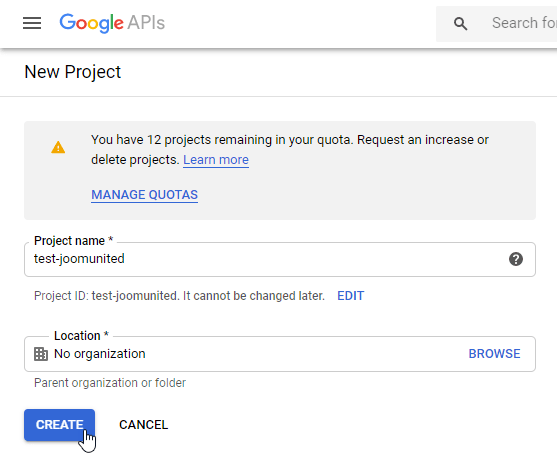
Dopo aver fatto clic su "Crea progetto", sarai in grado di scegliere il nome del progetto, quindi fai clic su "Crea".

Attendi qualche secondo per la creazione del progetto e poi vai al progetto facendo clic sulla notifica.

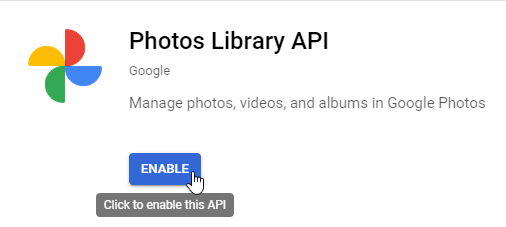
Se è la prima volta che utilizzi l'API della libreria di foto , dovrai abilitarla, per questo vai su API e servizi > Libreria e cerca "API della libreria di foto", selezionala e fai clic su "Abilita".

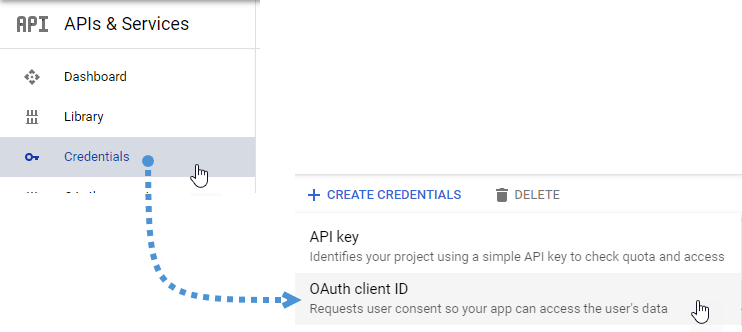
Dal menu a sinistra, fai clic su API e servizi , quindi nel menu a sinistra vai su Credenziali > Crea credenziali > ID client OAuth.

Se è la prima volta, fai clic su "Configura schermata di consenso" e seleziona il tipo di utente.
Adesso arriva il passo più importante :
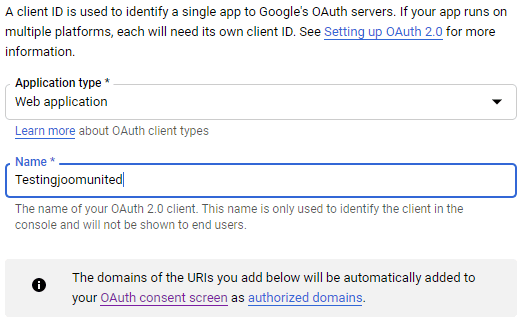
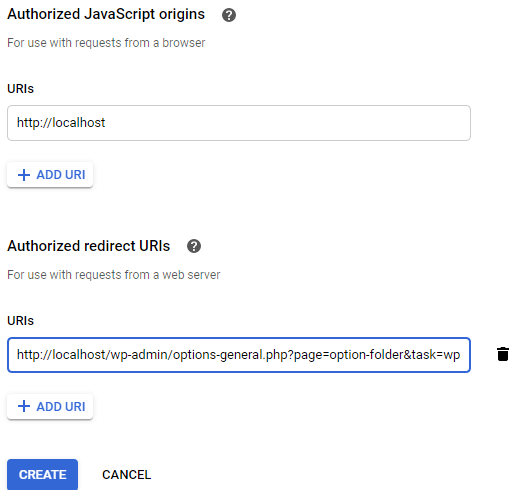
Innanzitutto, fai clic su "applicazione web" e scegli un nome.

Ora fai clic su "Aggiungi URI" nella sezione "Origini JavaScript autorizzate" e aggiungi: https://tuo-dominio.com (sostituisci con il tuo nome di dominio, senza barra finale).
E fai clic su "Aggiungi URI" nella sezione "URI di reindirizzamento autorizzati" e aggiungi: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated (sostituisci " tuo-dominio” con il tuo nome di dominio).

Fai clic su "Crea".
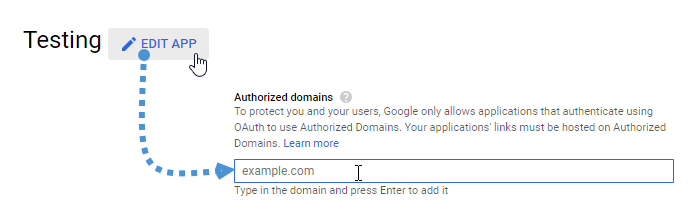
Google ha cambiato la sua politica di recente, quindi devi compilare i tuoi domini autorizzati nella scheda della schermata di consenso OAuth > Modifica app.

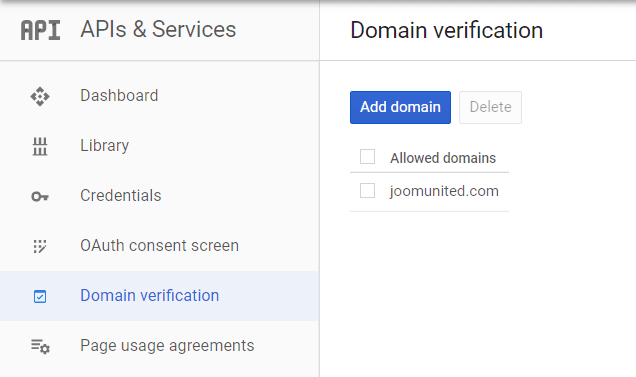
Inoltre, dovresti aggiungere il tuo dominio alla scheda Verifica dominio. Fare clic sul pulsante "Aggiungi dominio" e seguire le istruzioni.

Ora puoi tornare al passaggio precedente per creare le credenziali.
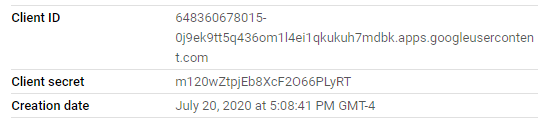
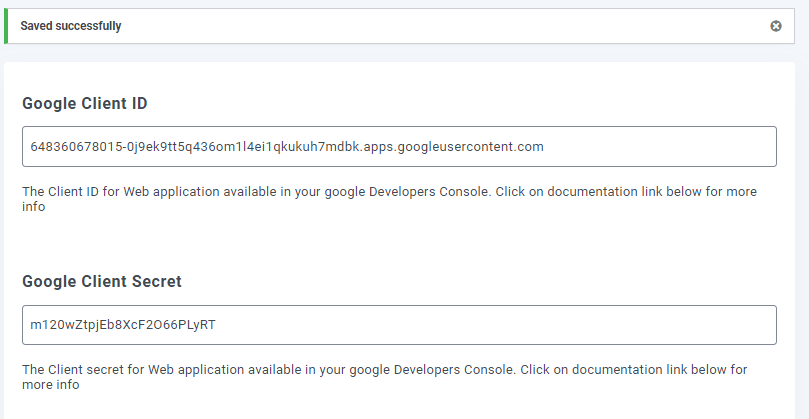
E infine... voilà! Hai il tuo ID e il tuo segreto da aggiungere nella configurazione di WP Media Folder.

Ora vai su Impostazioni > WP Media Folder > scheda Cloud > Google Foto e copia/incolla l'ID client e il segreto client dalla tua app di sviluppo Google nella WP Media Folder , quindi fai clic su "Salva".

I dati verranno salvati, infine, fai clic su "Connetti Google Photo", quindi accedi al tuo account Google (quello che ha il Google Photo cloud che desideri utilizzare).

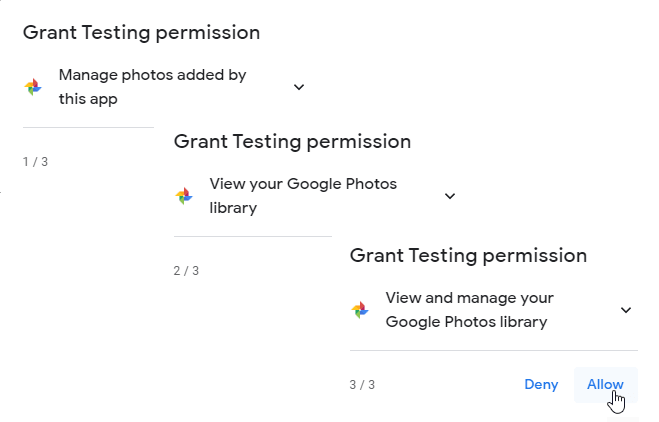
Consenti tutte le autorizzazioni.

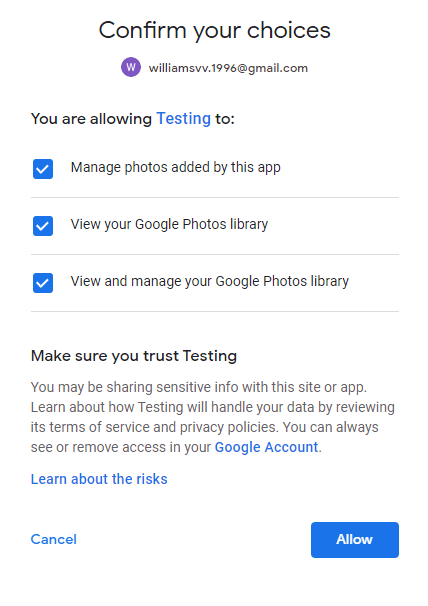
Conferma le tue scelte e tutto sarà fatto.

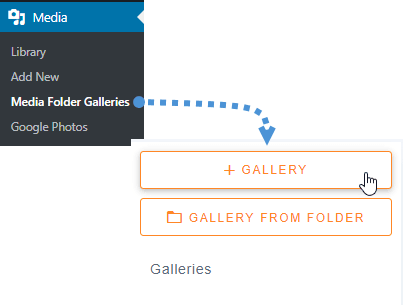
Dopo tutte queste cose, avremo tutto pronto, andiamo a creare una galleria basata sui media di Google Foto, per questo andiamo su Media > Gallerie di cartelle multimediali > +Galleria.

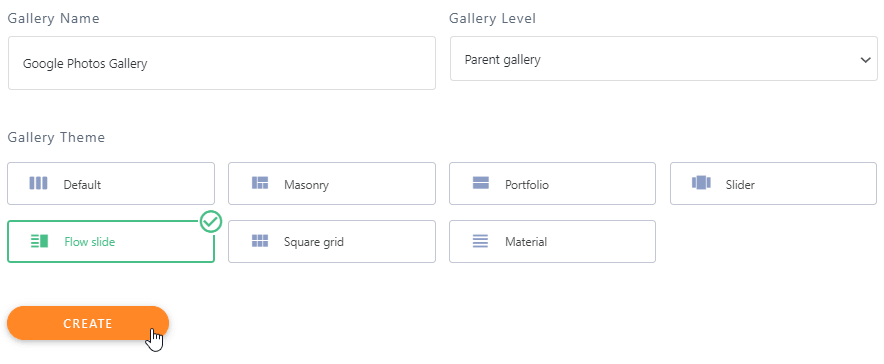
Dovremo digitare un nome, selezionare un tema e fare clic su "Crea".

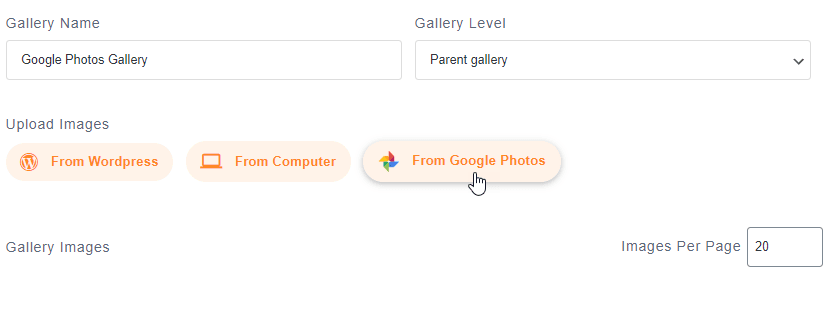
Il prossimo passo nella creazione della galleria è aggiungere i media per la galleria, avremo Google Photos come opzione, selezionalo.

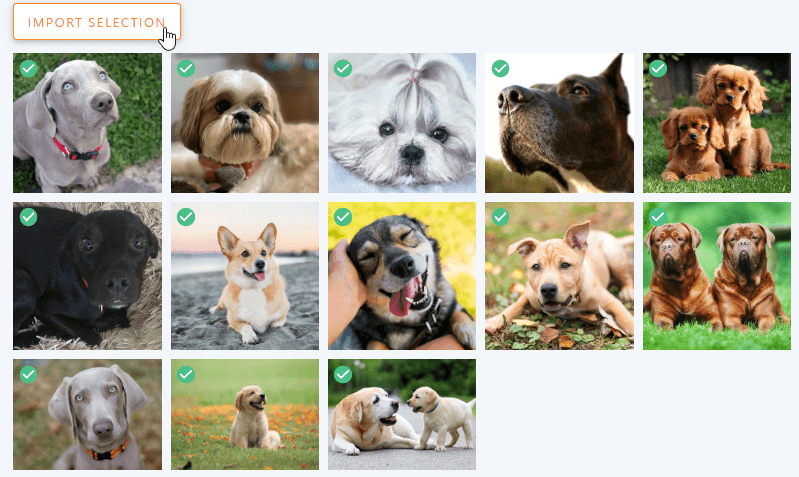
Ora, sarai in grado di vedere le cartelle di Google foto sul lato sinistro e le immagini nella scheda principale. Selezioneremo tutto e quindi fare clic su "Importa selezione".

Importerà automaticamente la tua selezione.

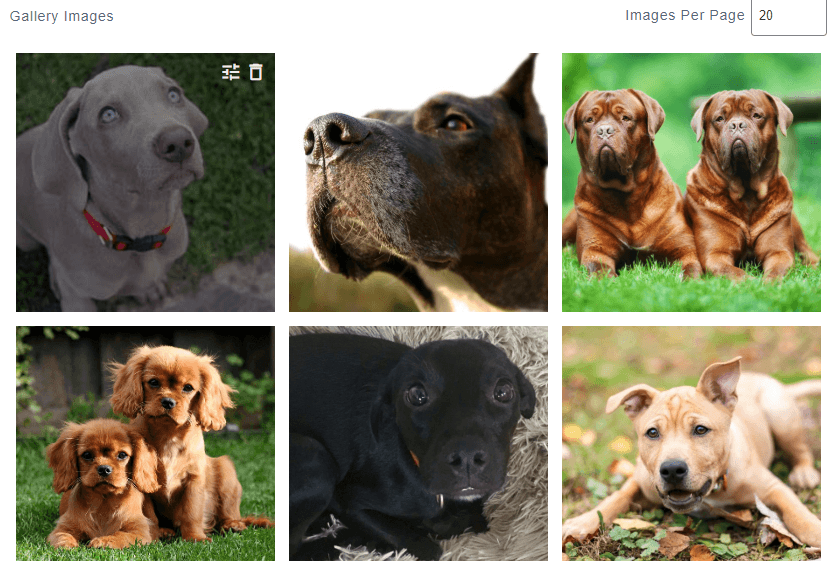
Tutte le immagini saranno disponibili nella dashboard in modo da poter spostare un'immagine, rimuoverla o modificare cose come i metacampi.

Dopo aver modificato la galleria come desideri, fai clic su "Salva".
Ora che abbiamo finito tutto con la creazione della galleria, vai al post/pagina in cui vuoi aggiungere la galleria, la aggiungeremo in un Post quindi andiamo su Post > Aggiungi nuovo.
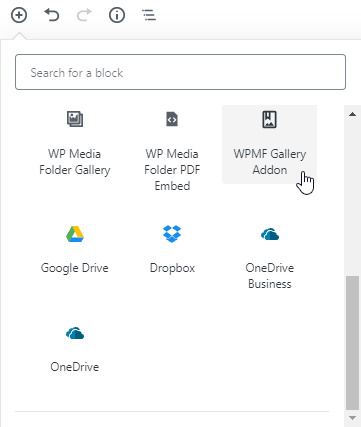
Fai clic su + > WP Media Folder > Blocco componente aggiuntivo Galleria WPMF.

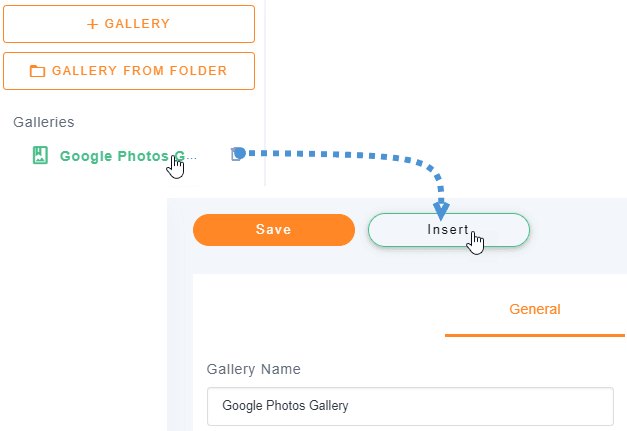
Fai clic su "Seleziona o crea una galleria" (Sì, possiamo anche creare la galleria direttamente dalla creazione del post), selezionare la galleria che abbiamo creato prima e fare clic su "Inserisci".

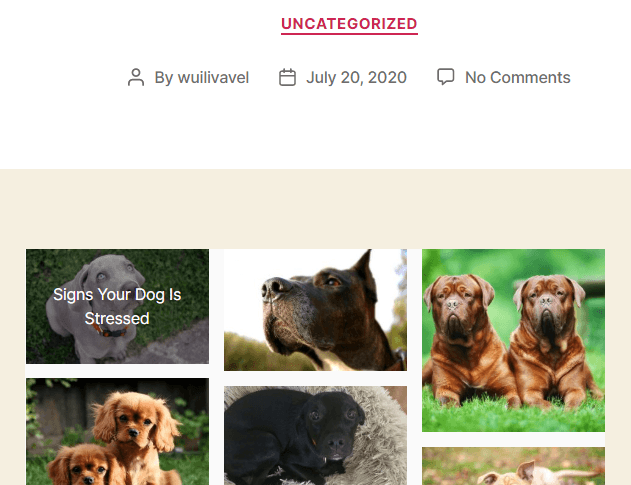
Sarai in grado di vedere un'anteprima della tua galleria nell'editor a blocchi, ci sono molte opzioni nella sezione giusta come l'opzione di modifica del tema in modo che possiamo personalizzare la nostra galleria direttamente su quella sezione se non ci piace come appare.

Infine, fai clic su Pubblica e tutto sarà fatto.

Come puoi vedere è stato davvero semplice poiché WP Media Folderrende tutto più semplice.
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Utilizza questo plug-in WordPress di Google Foto per accelerare tutti i processi
Come puoi, WP Media Folder è davvero facile da usare e ti offre molte opzioni quando usi Google Foto e la creazione di una galleria basata sul processo di Google Foto sarà molto più veloce.
La cosa migliore è che questo è uno degli strumenti di cui WP Media Folder , ci sono molte opzioni come la connessione cloud per risparmiare spazio di archiviazione e creare cartelle o gallerie basate su cartelle, quindi cosa stai aspettando? Vai qui e prendi la tua iscrizione ;).
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.





Commenti