Vitesse des pages Web mobiles et Lazy Loading
Saviez-vous que les images représentent 60 % de la taille moyenne d'une page Web ? Personne n'est plus conscient de ce fardeau que vos utilisateurs mobiles. WP Speed of Light se décharge de la responsabilité d'ajuster soigneusement le contenu en introduisant lazy loading , compatible avec les appareils mobiles et le nouvel éditeur Gutenberg pour WordPress.
Servir des images avec Lazy Loading sur mobile
Après avoir introduit les capacités d'ImageRecycle pour minimiser la taille de vos fichiers image WordPress, le lazy loading est l'étape supplémentaire pour optimiser l'expérience utilisateur. Lazy loading fournit les images dont vos utilisateurs ont besoin uniquement si et quand ils en ont besoin, ce qui améliore considérablement les performances sur les appareils mobiles. Comment ça marche?
Lazy loading vie à votre contenu, en s'adaptant intelligemment à ce que l'utilisateur peut voir. Par exemple, si quelqu'un visite votre blog WordPress à partir d'un appareil mobile, la taille de l'écran limite considérablement la visibilité. Cela n'a aucun sens de charger toutes les images lorsque les utilisateurs ne peuvent en voir que quelques-unes, surtout s'ils finissent par quitter le site Web avant de voir tout le contenu.

Lazy loading différé ne charge les images que lorsque les utilisateurs y accèdent. S'ils sont sur un article ou une page et qu'ils ne peuvent voir qu'une seule image, c'est tout ce qui se charge. Au fur et à mesure qu'elles défilent, les images se chargent progressivement, sans rien enlever à l'expérience, tout en augmentant les temps de chargement et en réduisant l'utilisation des données sur mobile. Ce n'est pas seulement l'expérience utilisateur qui profite de la réduction des temps de chargement.
Avec le lazy loading, vous pouvez également pousser un soupir de soulagement en ce qui concerne l'optimisation des moteurs de recherche. Les moteurs de recherche modernes prennent en compte le temps qu'il faut à une page Web pour se charger lorsqu'ils créent des classements dans les résultats de recherche. Ainsi, le lazy loading contribue à un classement plus élevé en raison des temps de chargement rapides du site Web. Alors, comment activer le lazy loading sur WordPress?
Apporter Lazy Loading à Gutenberg
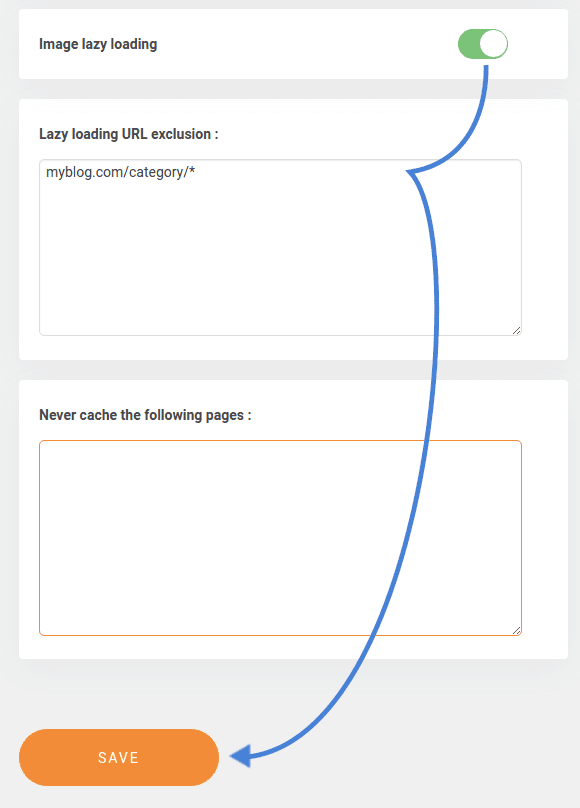
Lazy loading fait partie du WP Speed of Light Pro et est disponible dans l' d'accélération . Pour activer lazy loading , appuyez simplement sur le lazy loading de l'image . Vous pouvez éventuellement spécifier des URL ou des modèles avec des caractères génériques que lazy loading laissera intacts. Une fois que vous avez appuyé sur Enregistrer , WP Speed of Light s'occupe du reste.

Lazy loading fonctionne même avec Gutenberg prêt à l'emploi. Quel que soit l’éditeur que vous utilisez, tout ce que vous avez à faire est de vous concentrer sur la création de superbes articles et pages. WP Speed of Light fournit automatiquement des images aux utilisateurs lorsque cela est nécessaire.
Il n'y a que des gagnants en lazy loading . Tous les lecteurs obtiennent leur contenu plus tôt, les utilisateurs mobiles économisent sur la consommation de données et votre blog WordPress grimpe dans les classements des moteurs de recherche. Avec le WP Speed of Light Pro , vous pouvez également bénéficier d'un lazy loading en appuyant simplement sur un interrupteur.
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.


commentaires