Médiathèque WooCommerce avec dossiers et filtres
WooCommerce est devenu essentiel lors de la création de commerce électronique en raison des installations et des outils qu'il offre, mais ce plugin génial pourrait-il être un meilleur outil? Eh bien, la réponse est oui! Mais pensez à une boutique qui contient des milliers de produits, des options avec, pour chacune, 5 images. Trouver un média pour le réutiliser serait quasiment impossible mais… Bonne nouvelle! Nous avons la solution pour cela;)
Puisque nous avons parlé de ce qu'il faut pour avoir un e-commerce parfait, nous parlons de l'une des meilleures solutions disponibles sur le marché comme WP Media Folder , qui est un plugin qui offre de merveilleuses galeries que vous pouvez utiliser lorsque vous Vous insérez des images et des vidéos sur votre site Wordpress mais en plus de cela, il vous permet également de trier vos fichiers dans des dossiers et sous-dossiers.
Comme vous pouvez le voir, vous pouvez utiliser ces deux plugins pour obtenir de meilleures performances car WP Media Folder est totalement compatible avec WooCommerce, vous aurez donc la combinaison parfaite, WooCommerce pour créer et gérer votre e-commerce et WP Media Folder pour tout avoir vos fichiers sont classés mais ce n'est pas tout, voyons comment pouvons-nous utiliser cette combinaison.
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Utiliser les dossiers multimédias WooCommerce
Avec l'utilisation des dossiers médias WooCommerce, vous pourrez améliorer votre travail puisque tous les médias seront ordonnés et vous pourrez les retrouver en un ou deux clics afin de les utiliser pour créer un nouveau post sur le produit ou créez-en un nouveau en utilisant le support à l'intérieur du produit.
Nous allons montrer un exemple de la façon de créer et d'utiliser ces dossiers et créer des cas d'utilisation pour vous donner des idées pour améliorer votre e-commerce.
Pour cet exemple, nous allons utiliser un magasin de vêtements, dans l'image suivante, vous verrez une médiathèque complètement désordonnée avec les images des produits à l'intérieur.
Comme vous pouvez le constater, toutes les images sont mélangées ; Chemises, pulls, pantalons, images thématiques, tout est désordonné et il peut être vraiment difficile de trouver une image en particulier alors… Que puis-je faire pour le résoudre avec WP Media Folder? Avec WP Media folder vous pourrez le commander pour faciliter le processus de sélection, par exemple, nous pouvons créer un dossier pour les hommes et un autre pour les femmes à l'intérieur des sous-catégories comme les pantalons, les chemises, les lunettes et vous pouvez créer une limite de 8 niveaux. de sous-catégories afin que vous puissiez les commander comme vous le souhaitez.
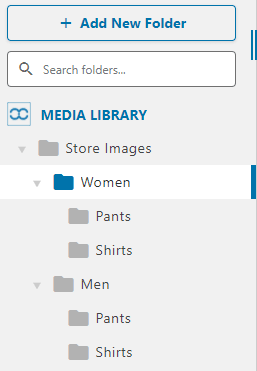
Le processus de création d'un dossier avec ce plugin génial est vraiment simple, il suffit d'utiliser le menu de gauche.

Créez le dossier parent en cliquant sur « Créer un dossier », saisissez le nom et cliquez sur « Créer ».

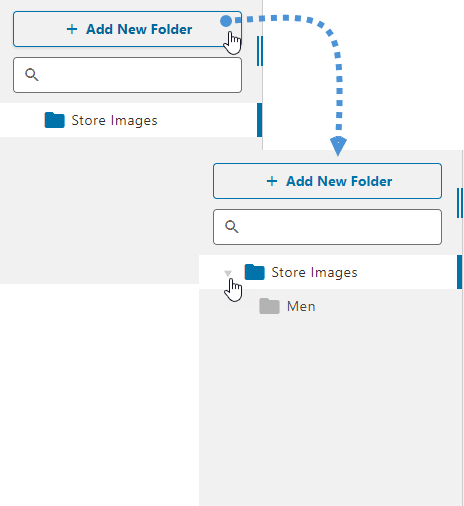
Afin de créer un sous-dossier, placez-le simplement dans le dossier où vous souhaitez créer le sous-dossier et répétez les étapes, vous pourrez voir une flèche sur laquelle vous pourrez cliquer pour voir tous les sous-dossiers.

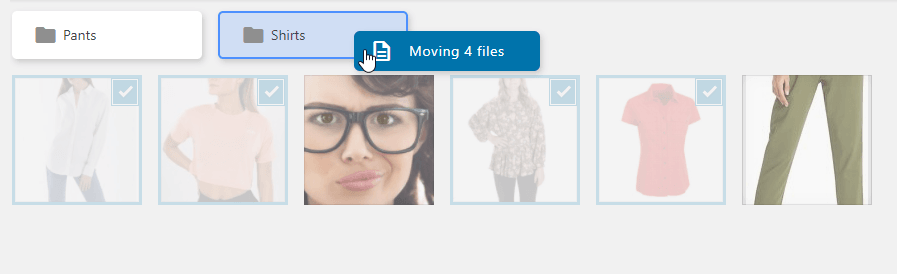
Processus vraiment simple et le processus d'ajout des images à leur dossier respectif est plus simple, cliquez simplement sur « Sélection groupée », sélectionnez toutes les images et déposez-les dans le dossier/sous-dossier où vous souhaitez l'ajouter.

Vous pouvez également continuer à classer les images en créant plus de sous-dossiers, par exemple des chemises et des pantalons, les sous-dossiers seront également visibles en haut du tableau de bord des dossiers.

Et tout sera vraiment facile à trouver.

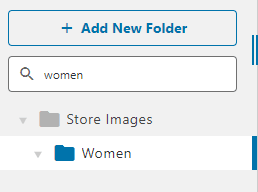
Mais si vous avez beaucoup de dossiers? Il pourrait être très difficile d'en trouver un dans un WP Media Folder spécifique, WP Media Folder a également un outil pour le rendre plus facile, la zone de texte au-dessus des dossiers, tapez simplement le dossier que vous recherchez et cliquez sur la touche Entrée.

Vous pourrez voir tous les dossiers liés à celui que vous avez saisi.
Créer un produit avec WooCommerce Media Manager
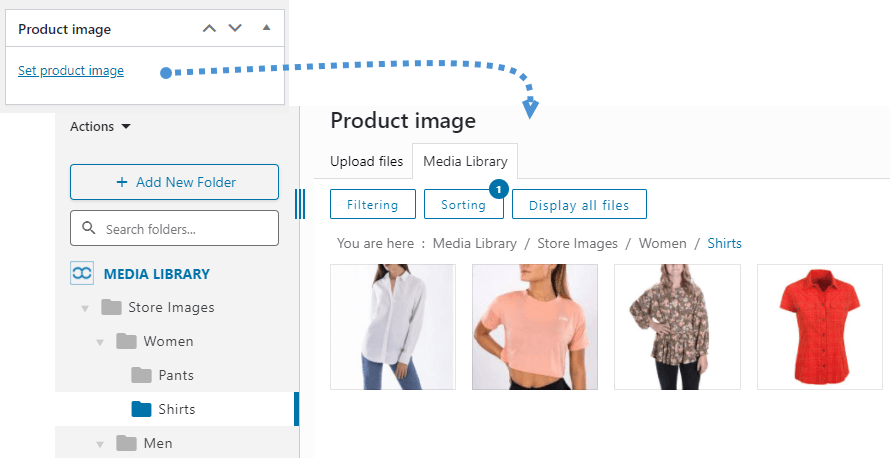
D'accord, tout est parfait, vous pouvez créer tous les dossiers et trier tous vos médias dans la médiathèque mais, puis-je l'utiliser dans le gestionnaire de médias WooCommerce ? La réponse est oui absolu ! Tous les médias seront disponibles au moment de la création d'un produit pour votre e-commerce, allez simplement sur le produit que vous souhaitez modifier/ajouter et cliquez sur « définir l'image du produit », vous pourrez voir le gestionnaire de médias avec tous les dossiers et images à l’intérieur.

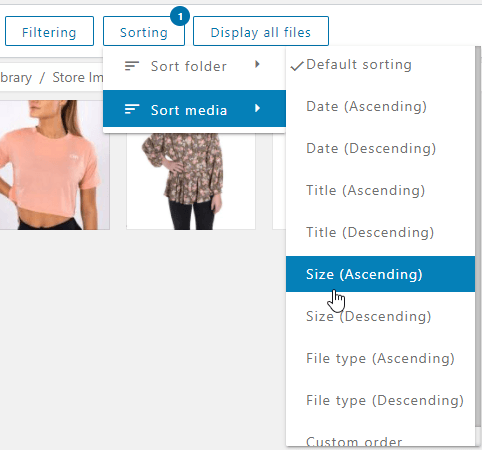
Il existe quelques options pour filtrer et trier les images dans le dossier/sous-dossier afin de vous aider à trouver l'image exacte que vous recherchez. Vous pouvez modifier les options de filtrage dans Paramètres > WP Media Folder > Filtrage multimédia.
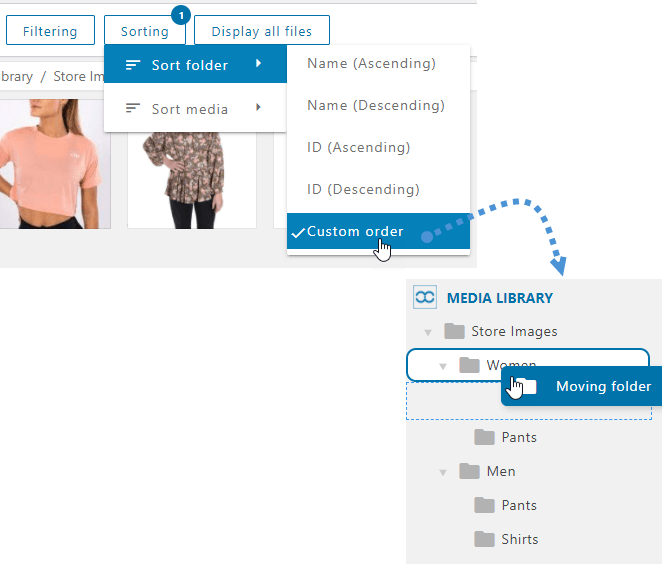
Modifiez simplement et cliquez sur le Enregistrer les modifications . Pour utiliser les options de filtrage et de tri de la médiathèque, cliquez simplement sur « Tri / Filtrage » et sélectionnez les options dont vous avez besoin.

Vous pouvez également trier les dossiers dans le menu par ID, nom ou commande personnalisée, cela vous aidera à trouver le dossier le plus rapidement possible.
Le processus de définition de l'image est le même, il suffit donc de sélectionner les images que vous souhaitez utiliser pour votre produit et de cliquer sur le bouton « Définir l'image du produit ».
Définissez votre logo avec des filigranes d'image
Les images que nous utilisons dans nos produits sont vraiment importantes car nous pourrions parfois payer aux modèles afin d'avoir les meilleures images pour afficher les médias de notre produit, c'est pourquoi nous devrions utiliser un filigrane, un filigrane est le meilleur signe que nous pouvons ajouter à les médias que nous avons dans notre magasin.
Disons que nous embauchons un mannequin professionnel pour prendre des photos et leur montrer pour promouvoir un spectacle que nous vendons, mais il existe d'autres magasins qui vendent le même produit.
Que se passe-t-il si nous n'avons pas de filigrane? Les magasins vont pouvoir utiliser ces photos professionnelles que nous avons prises et le pire, c'est qu'ils ne partageront pas le crédit avec notre magasin.
Mais ne vous inquiétez pas, avec WP Media Folder vous pourrez définir un filigrane sur toutes vos images de produits de la manière la plus simple.
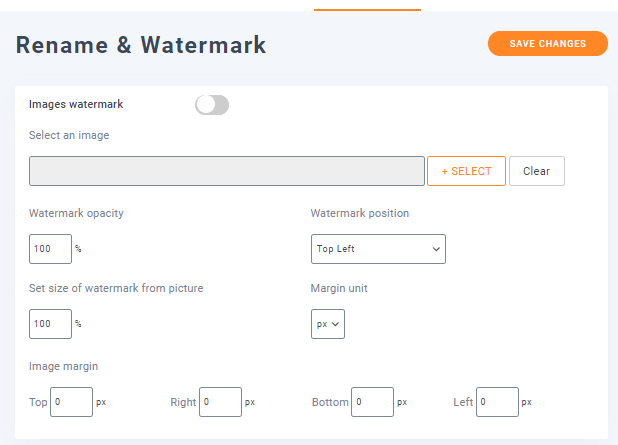
Afin de définir le filigrane sur nos images de produits, allons dans WP Media Folder > Renommer et filigrane > Onglet Filigrane.

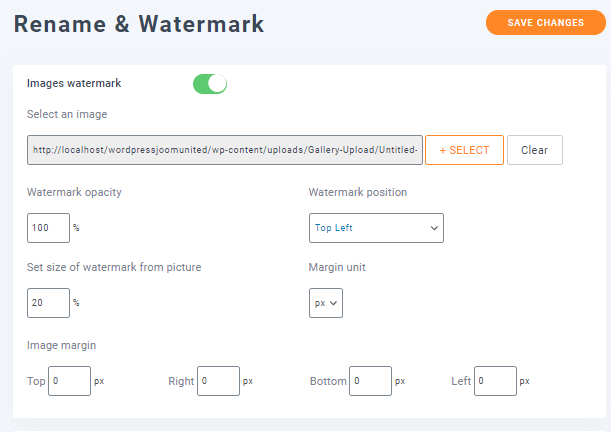
Dans cette section, nous allons pouvoir voir toutes les options disponibles pour le filigrane , tout d'abord, activons la fonction Image Watermark et sélectionnons une image pour le filigrane en cliquant sur Sélectionner .

Comme vous pouvez le voir, nous avons sélectionné le filigrane, et également défini la taille du filigrane à partir des images afin de le réduire, il existe d'autres options que vous pouvez définir comme la position et la marge de l'image, ainsi que l'opacité si vous ne le faites pas. t voulez que le filigrane soit complètement opaque.
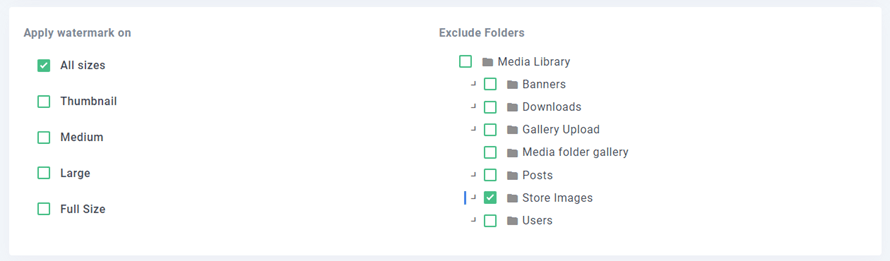
L'étape suivante consiste à sélectionner les dossiers dans lesquels nous voulons ajouter ce filigrane, c'est la meilleure partie de cela, vous pouvez sélectionner uniquement les images du magasin et ne pas toucher les images sur lesquelles vous ne souhaitez pas ajouter le filigrane, nous sélectionnerons donc uniquement le dossier que nous avons créé pour ce tutoriel appelé Store Images .

Enfin, cliquez sur Régénération des vignettes et le filigrane sera ajouté sur toutes les tailles sélectionnées pour tous les dossiers sélectionnés.

Le processus commencera et vous verrez une barre l'indiquant, donc quand il se terminera, le filigrane sera ajouté.

Vous pouvez retourner dans votre médiathèque et voir que toutes les images que nous avons sélectionnées ont maintenant le filigrane.
Ajoutez des vidéos à distance à vos produits pour leur donner un aspect vraiment professionnel
Une autre bonne pratique lorsque nous ajoutons nos produits consiste à ajouter des vidéos.
Habituellement, selon le produit que nous proposons, nous pourrions avoir besoin d'une vidéo décrivant ce qu'est le produit que nous vendons, par exemple, si nous vendons des jeux vidéo.
Parfois, nous pouvons simplement réutiliser les vidéos déjà réalisées, par exemple pour des jeux vidéo qui ont des bandes-annonces et nous pouvons les ajouter directement depuis YouTube en utilisant WP Media Folder .
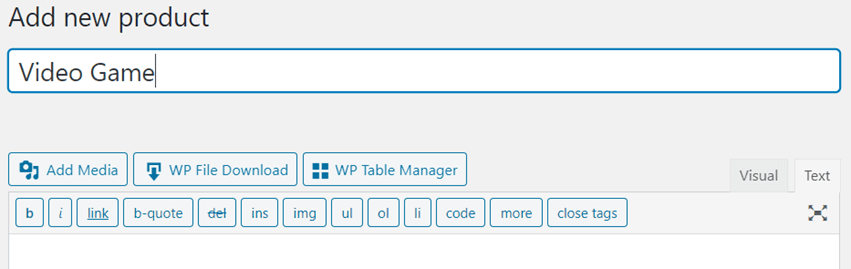
Dans cet exemple, nous allons ajouter une bande-annonce d'un jeu vidéo à promouvoir dans notre boutique, pour cela, nous pouvons accéder directement à la section Produit WooCommerce et Ajouter un nouveau .

Dans cette section, nous pouvons procéder à l'ajout du produit comme nous le faisons normalement.
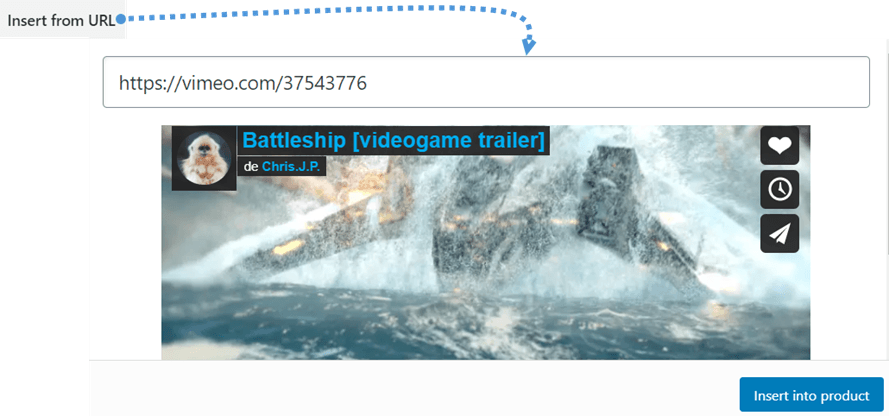
Disons que nous voulons ajouter la vidéo directement dans la description du produit, puis nous allons simplement à la description, cliquons sur Ajouter un média et nous verrons l'option Insérer à partir de l'URL alors cliquez dessus et ajoutez l'URL de la vidéo, un shortcode sera ajouté.

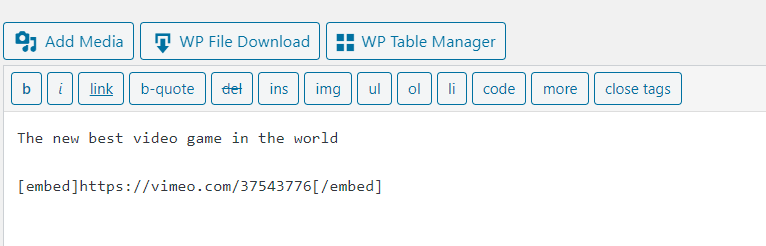
Vous verrez le shortcode dans la description.

Enfin, vous pourrez terminer la création de votre produit et vous pourrez voir la vidéo dans la description sur le frontend.

Vous pouvez désormais ajouter des vidéos à vos produits de la manière la plus simple et la plus professionnelle.
Une autre façon de voir les dossiers d'images WooCommerce
Ici, nous verrons une idée sur la façon d'utiliser les dossiers d'images WooCommerce pour afficher vos produits en créant des galeries, cela aura l'air vraiment génial et vous utiliserez WP Media Folder au maximum.
Les clients recherchent toujours le moyen le plus professionnel et le plus simple de voir le produit qu'ils souhaitent acheter et quoi de plus professionnel que d'afficher vos produits de manière impressionnante et réactive en utilisant des galeries? WP Media Folder peut rendre ce travail vraiment plus facile car vous pourrez créer des galeries impressionnantes et différentes simplement en cliquant et en sélectionnant.
Pour cet exemple, nous allons créer une galerie pour une section de vêtements pour hommes, dans un premier temps, allez dans la médiathèque, cliquez sur une des images que vous allez utiliser pour la galerie et trouvez le « Lien de la galerie d'images vers " dans la section droite de la lightbox qui sera affichée et cliquez sur l'icône du trombone.
Vous pourrez voir toutes les pages et produits disponibles sur votre site wp, sélectionner le produit qui correspond à cette image, vous pourrez utiliser la zone de texte de recherche pour trouver le bon produit et cliquer sur « ouvrir le lien dans un nouvel onglet » si vous souhaitez qu'il soit affiché dans un nouvel onglet, cliquez enfin sur « ajouter un lien ».
Répétez ce processus avec toutes les images que vous allez utiliser pour la galerie, après cela, allez dans Ajouter un nouveau message/page et sélectionnez le bloc « Galerie Wp media folder WP Media Folder .
Cliquez maintenant sur Médiathèque.
Sélectionnez les mages que vous souhaitez utiliser pour la galerie (ceux pour lesquels vous avez sélectionné le lien) et cliquez sur Créer une nouvelle galerie.
Définissez maintenant l'ordre en faisant glisser et déposez les images, supprimez les images de la galerie si vous le souhaitez et cliquez sur Insérer une galerie.
Vous pourrez voir un menu dans la partie droite du bloc, choisissez le thème que vous souhaitez utiliser pour votre galerie.
Enfin, recherchez la boîte de dialogue «Action au clic» et sélectionnez l'option «Page de pièce jointe» dans le menu de droite.
Enfin, cliquez sur publier et c'est tout, vous aurez un magasin génial fait avec une galerie.
Cliquez simplement dessus et laissez la magie opérer, vous pourrez voir tous les produits que vous avez définis.
Comme nous pouvons le voir ici, nous avons créé une galerie étonnante qui, en plus d'avoir l'air professionnelle, peut s'adapter à n'importe quelle partie de votre site Web et permettra aux clients d'accéder facilement à vos produits, car ils n'auront qu'à faire glisser et cliquer sur le produit qu'ils veulent voir ou acheter.
Vous pouvez également importer des fichiers et la structure des dossiers depuis votre serveur
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Les clients recherchent toujours sur Internet des magasins agréables à regarder et faciles à manipuler, tout en étant assez originaux et disposant d'un grand catalogue affiché de la manière la plus professionnelle possible, comme cela a été observé précédemment, la combinaison de ces plugins permet vous en faites plusieurs de manière très rapide et simple, qu'attendez-vous?
Allez maintenant et obtenez WP Media Folder maintenant: https://www.joomunited.com/wordpress-products/wp-media-folder
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.















commentaires