Application de filigranes sur les images WordPress
De nos jours, protéger la propriété créative sur WordPress n’est pas une mince affaire. Si vous êtes photographe ou artiste, partager votre art peut vous donner l’impression d’en perdre le contrôle. Et si vous possédez une vitrine WooCommerce, vous voudrez probablement éviter que des imitations de vos produits n’apparaissent ailleurs. Cependant, garder vos créations cachées ou ne pas les partager n’est pas la solution : les protéger est la solution. Avec WP Media Folder , vous pouvez partager vos créations sur WordPress et les protéger en même temps. Comment? Filigranes.
WP Media Folderfiligranes de WP Media Foldergarantissent que même si quelqu'un prend vos photos de votre blog WordPress et les réutilise ailleurs, votre marque est toujours présente. De plus, si vous disposez déjà d'une multitude de fichiers multimédias téléchargés sur WordPress, vous serez soulagé d'apprendre que WP Media Folder peut également appliquer des filigranes rétrospectivement sur des images existantes.
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Activation et application de filigranes sur les images WordPress
Il y a deux composants dans les filigranes de WP Media Folder: les fichiers multimédias que vous souhaitez filigraner et le filigrane réel. Cependant, avant que tout cela ne fonctionne, vous devrez activer les filigranes pour votre contenu WordPress.
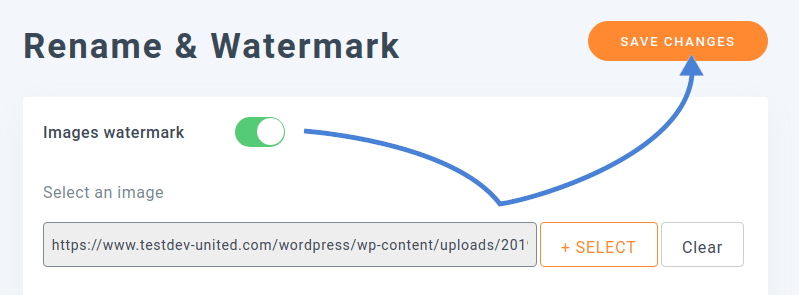
Pour activer les filigranes, accédez aux paramètres de WP Media Folder Sous le Renommer et filigrane , vous trouverez un filigrane . Cet onglet contient tous les paramètres liés au filigrane. Pour activer les filigranes sur vos fichiers multimédias WordPress, activez le de filigrane des images en haut de la page et enregistrez les modifications.

Après avoir activé les filigranes, vous devrez choisir une image à utiliser comme filigrane. Cette image superposera votre média WordPress. Pour choisir une image de filigrane, utilisez le sélecteur de fichiers sous le commutateur. Vous pouvez choisir n'importe quel fichier image téléchargé dans votre bibliothèque multimédia WordPress en tant que filigrane.
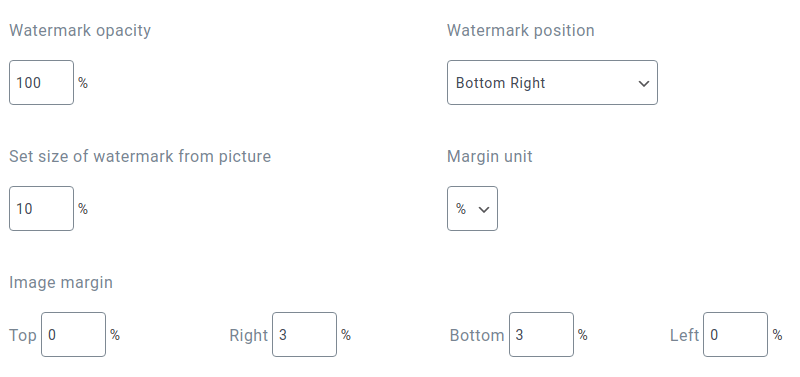
Les autres options vous permettent de spécifier comment et où le filigrane doit s'afficher sur les images. Vous pouvez estomper le filigrane à l'aide de l'opacité ou réduire sa taille pour qu'il ne soit pas trop envahissant. Vous pouvez également positionner le filigrane au centre d'une image ou à ses coins. Dans tous les cas, vous pouvez ajouter une marge autour d'elle. Ce sont toutes des considérations importantes qui dépendent du type d'images que vous téléchargez. Assurez-vous de placer le filigrane dans la bonne position afin qu'il n'obstrue pas votre support.

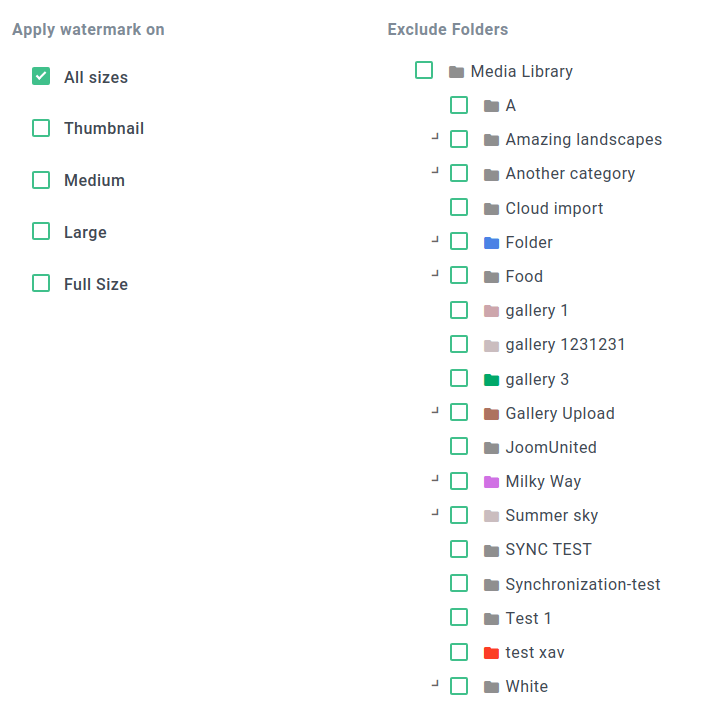
Plus important encore, vous pouvez décider quand le filigrane doit être appliqué à vos images WordPress. Vous constaterez peut-être que le filigrane apparaît trop grand dans les images miniatures ou de taille moyenne. Par conséquent, WP Media Folder vous permet d’appliquer des filigranes uniquement sur des images WordPress plus grandes.
Il peut même ne pas être souhaitable d'appliquer un filigrane sur chaque image. Si vous utilisez des images disponibles gratuitement qui ne sont pas les vôtres, vous ne devriez probablement pas du tout leur appliquer de filigranes. D'un autre côté, vous voudrez peut-être protéger les images que vous avez vous-même capturées et téléchargées sur WordPress.

La dernière section des paramètres vous permet de spécifier des dossiers WordPress dont les images ne doivent pas recevoir le traitement de filigrane. Vous pouvez utiliser l'arborescence de fichiers sur la droite pour choisir les dossiers qui doivent avoir des filigranes. Une fois que vous avez terminé, enregistrez les modifications. WP Media Folder appliquera automatiquement des filigranes aux nouvelles images lorsque vous les téléchargez, sauf si vous les téléchargez dans un dossier exclu.
Application de filigranes sur des images WordPress existantes
Si vous enregistrez et vous dirigez vers votre médiathèque WordPress, vous risquez de subir un choc: vos images sont toutes là, mais les filigranes ne le sont pas. Si vous téléchargez une nouvelle image dans un dossier avec filigrane, WP Media Folder y appliquera le filigrane. Cependant, il est plus probable que vous souhaitiez également appliquer le filigrane sur d'autres images que vous avez précédemment téléchargées sur WordPress. Cela est également possible avec WP Media Folder.

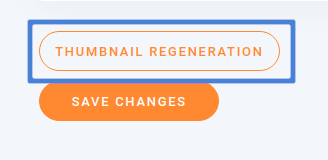
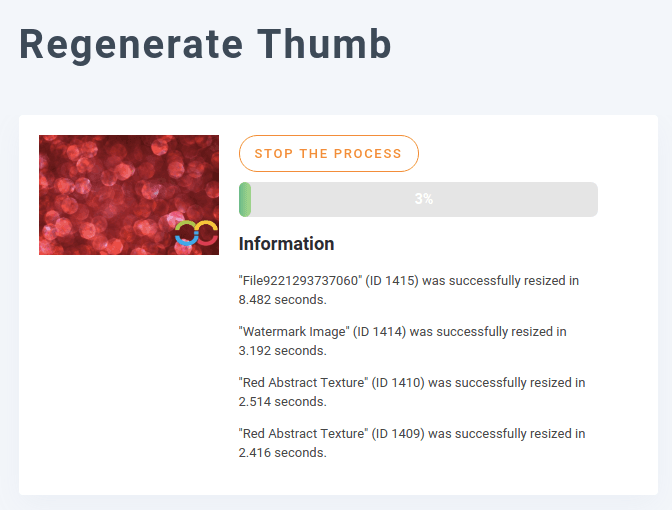
Pour ajouter ou mettre à jour des filigranes sur des images WordPress existantes, vous n'avez pas besoin de les télécharger à nouveau une par une. Tout ce que vous avez à faire est de revenir à l’ du filigrane et de faire défiler vers le bas, où vous trouverez un de régénération des vignettes . Cliquez dessus et attendez la fin du processus. Alternativement, vous pouvez effectuer le même exercice à partir du contextuel de régénération dans les paramètres de WP Media Folder

Le processus de régénération de vignettes réapplique des filigranes sur toutes les images WordPress existantes qui correspondent aux critères ci-dessus, à la volée. Cela signifie que même si une image a déjà un filigrane, WP Media Folder réappliquera le filigrane avec les paramètres de positionnement, de marges et de taille actuels.
Application de filigranes aux produits WooCommerce
Et si vous n'êtes ni peintre ni photographe, mais que vous avez une vitrine? Le filigrane de WP Media Folderpeut également protéger vos produits, quels qu'ils soient. Dans cet exemple, nous examinons comment vous pouvez appliquer un filigrane à votre vitrine WooCommerce sur WordPress.

Pour appliquer un filigrane à vos images de produits WooCommerce, commencez par les télécharger dans la médiathèque WordPress. Si l'image est suffisamment grande pour avoir un filigrane et qu'elle ne se trouve pas dans un dossier exclu. WP Media Folder doit appliquer un filigrane automatiquement. Assurez-vous que WP Media Folder est configuré pour appliquer le filigrane sur toutes les tailles d'image, y compris les vignettes, les images de taille moyenne, grande et pleine taille, afin que le filigrane apparaisse toujours.
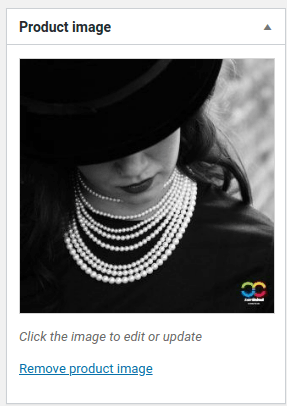
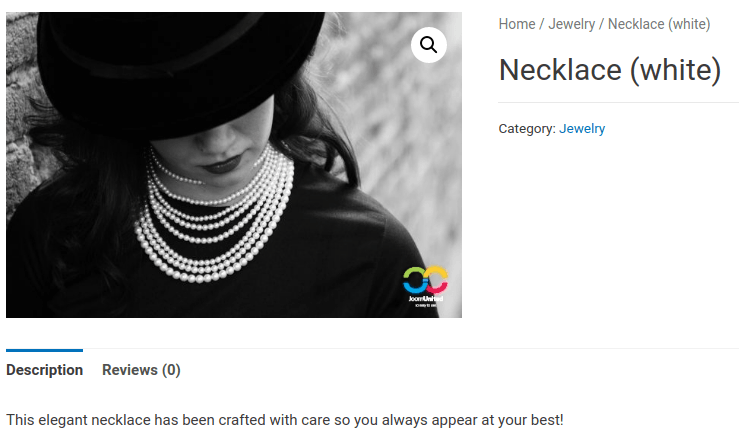
Vous pouvez créer un produit WooCommerce normalement et y ajouter l'image en filigrane, soit en tant qu'image du produit, soit dans la galerie de produits. Lorsque vous affichez le produit dans votre vitrine WooCommerce, l'image apparaîtra avec un filigrane dessus.

Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Protéger vos créations n’est pas pratique, mais nécessaire. Que vous soyez un artiste, un photographe ou un vendeur WooCommerce sur WordPress, il est également important de le noter car WP Media Folder nous permettra de créer des galeries de produits , avec WP Media Folder il est plus facile que jamais de laisser votre marque sur vos créations. Activez simplement les filigranes d'image, choisissez un filigrane et laissez WP Media Folder faire le reste pour vous.
Obtenez le WP Media Folder ici: https://www.joomunited.com/wordpress-products/wp-media-folder
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.



commentaires