Fractionnement de blocs avec Advanced Gutenberg Columns Manager
Les colonnes sont au contenu de ce que les blocs de Gutenberg étaient à l'éditeur classique de WordPress. Ils vous permettent d'organiser votre contenu sans entrave - sinon verticalement, comme des blocs, puis horizontalement. La dernière mise à jour d'Advanced Gutenberg présente un nouveau bloc pour vous aider à être opérationnel avec les colonnes.
Le gestionnaire de colonnes avancé de Gutenberg est une version plus avancée des colonnes natives de Gutenberg. Ses fonctionnalités phares vous donnent plus de contrôle sur la façon dont le contenu doit être affiché, mais en même temps, il est plus facile de commencer à créer du contenu avec ses mises en page prédéfinies.
Disposition des colonnes
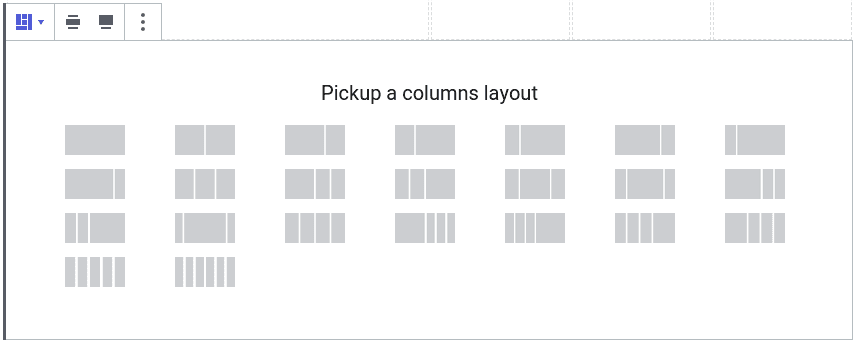
Pour créer votre premier bloc de colonnes, recherchez le gestionnaire de colonnes dans votre éditeur WordPress Gutenberg. La première chose que vous verrez en cliquant sur le nouveau bloc est une liste des dispositions prédéfinies les plus courantes. Les options vont d'une disposition simple à une colonne aux affichages standard à deux colonnes et jusqu'à six colonnes dans un bloc.

Ces options sont là pour que vous puissiez vous concentrer sur la création de contenu au lieu de le concevoir. Cependant, vous pouvez vous retrouver à la recherche d'une mise en page qui n'existe pas, comme un bloc de colonnes qui ne prend que 50% de la largeur de votre blog. Dans ce cas, vous pouvez utiliser la barre latérale pour définir vos propres largeurs de colonne.
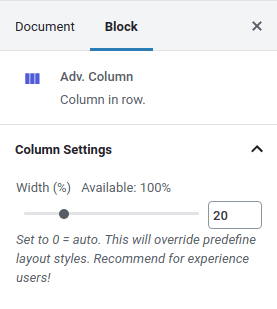
Pour définir vos propres largeurs, cliquez sur une colonne et définissez sa largeur en pourcentage, ou définissez-la sur 0 pour la réinitialiser à sa largeur automatique. Gardez les pourcentages totaux jusqu'à 100 % au maximum pour éviter que le contenu de la publication ou de la page WordPress ne déborde. Les guides de colonnes - bordures transparentes - vous aideront à voir les modifications, mais vous pouvez les désactiver depuis de configuration dans les paramètres.

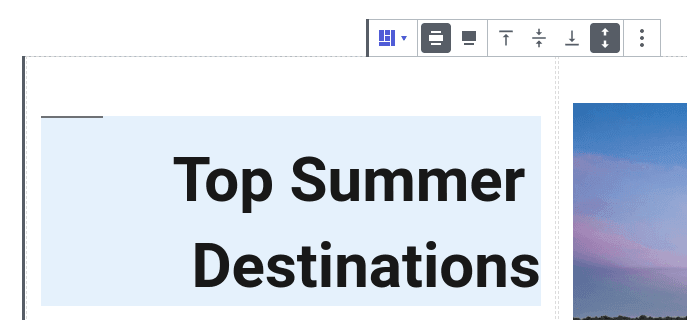
Une autre nouveauté du gestionnaire de colonnes est la section d'alignement. Si vous cliquez sur le bloc gestionnaire de colonnes extérieures, vous trouverez en premier les options de largeur. Vous pouvez basculer entre les grande largeur ou pleine largeur pour augmenter la taille du bloc de colonnes. Juste après eux se trouvent les options d'alignement.
Les trois premières options d'alignement sont standard : les colonnes peuvent s'aligner verticalement en haut, au milieu ou à la fin. La quatrième et dernière option d'alignement est celle qui ne figure pas dans les colonnes de Gutenberg - colonnes intérieures pleine hauteur .

L'option étire les colonnes pour qu'elles soient égales à la colonne la plus haute du bloc. Cette option est nécessaire si les colonnes ont des couleurs d'arrière-plan ou des bordures, et doivent donc couvrir la totalité de la hauteur du bloc.
Colonnes réactives
Un bon blog devrait bien s'afficher sur les ordinateurs de bureau, les tablettes et les téléphones portables. Une question pertinente qui se pose naturellement est de savoir comment afficher au mieux les colonnes lorsque la largeur est insuffisante. Les largeurs des colonnes doivent-elles changer, et si oui, comment? Chaque colonne doit-elle être sa propre ligne?
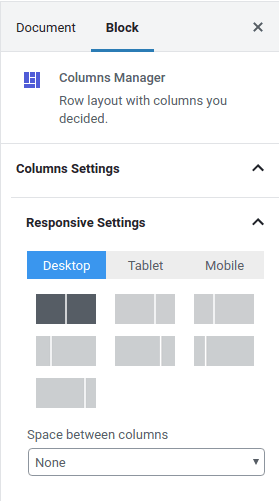
Advanced Gutenberg vous donne la flexibilité de choisir comment les colonnes doivent s'afficher sur les tablettes et les mobiles. Cliquez sur le bloc du gestionnaire de colonnes et choisissez une mise en page pour les ordinateurs de bureau, les tablettes et les mobiles. Les options sur les appareils portables incluent la modification de la disposition des colonnes ou l'empilement des colonnes pour exploiter toute la largeur.

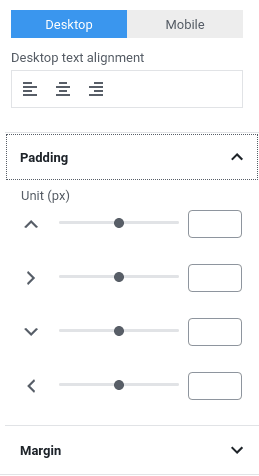
Si vous utilisez la grande largeur des dispositions pleine largeur, vous pouvez trouver que le bloc du gestionnaire de colonnes est trop large sur les petits appareils. Dans ce cas, vous pouvez configurer le rembourrage et la marge du mobile ou de la tablette dans la zone juste en dessous des dispositions du mobile et de la tablette, respectivement.
En faisant défiler vers le bas et en ouvrant les paramètres de ligne , vous pouvez également spécifier ce qui doit se passer lorsque les colonnes débordent de contenu, ainsi que la largeur maximale et la hauteur minimale d'une ligne. Une fois que vous vous êtes familiarisé avec les paramètres généraux d'affichage de la disposition du bloc, vous souhaiterez peut-être accéder à des paramètres de réactivité encore plus fins.

Avec le gestionnaire de colonnes d'Advanced Gutenberg, vous pouvez également spécifier le remplissage et les marges de colonnes individuelles sur ordinateur ou mobile. Pour les affiner, cliquez sur une colonne au lieu du bloc entier. Ensuite, faites défiler vers le bas de la barre latérale pour spécifier le remplissage et les marges sur le bureau ou le mobile. Pour chacun, vous pouvez également spécifier l'alignement du texte.
Personnalisation des colonnes WordPress
Lorsque vous avez terminé de perfectionner vos colonnes - ou si vous n'avez pas ressenti le besoin de bouger des mises en page standard - vous pouvez soit personnaliser les colonnes, soit commencer à leur ajouter du contenu. Lorsque vous cliquez sur une colonne, vous pouvez appliquer des options d'affichage à l'échelle de la colonne, actuellement limitées au style de bordure, à la couleur, à la largeur et au rayon.
Plus important encore, le but des colonnes est de stocker et d'afficher du contenu. Le gestionnaire de colonnes avancé de Gutenberg prend en charge tous les types de contenu dans des colonnes, ce qui signifie que vous pouvez y stocker des paragraphes, des images et des galeries, ainsi que tout autre bloc, qu'il soit standard ou personnalisé. La limite, c'est votre imagination!
Une fois que vous maîtrisez la puissance des blocs Gutenberg, vous pouvez exprimer votre créativité dans vos publications et pages WordPress. Avec le gestionnaire de colonnes d'Advanced Gutenberg, vous pouvez tirer le meilleur parti de votre blog WordPress. Alors prenez autant ou aussi peu de contrôle que vous le souhaitez avec des colonnes et libérez votre créativité non seulement verticalement, mais aussi horizontalement!
Obtenez Advanced Gutenberg (plugin gratuit): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.



commentaires