Comment gérer les médias dans les dossiers avec les blocs Gutenberg
L'éditeur Gutenberg est l'une des meilleures fonctionnalités ajoutées à WordPress car il facilite grandement la création et la conception d'articles et de pages. Cependant, la gestion et l'utilisation des images peuvent s'avérer complexes car tout n'est pas organisé dans votre bibliothèque de médias. Mais ne vous inquiétez pas, WP Media Folder est là pour vous aider.
WP Media Folder vous permet de créer des dossiers directement dans votre bibliothèque de médias afin de simplifier la gestion des médias. Ce plugin offre également de nombreuses options, comme la création de galeries basées sur ces dossiers.
Nous pouvons utiliser ces dossiers pour gérer nos fichiers directement dans l'éditeur Gutenberg ; dans ce tutoriel, nous allons vous montrer comment faire.
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Utilisation des dossiers médias WordPress dans Gutenberg
Dans ce tutoriel, nous allons vous montrer tous les blocs où l'on peut utiliser WP Media Folderdans Gutenberg et comment utiliser ces dossiers.
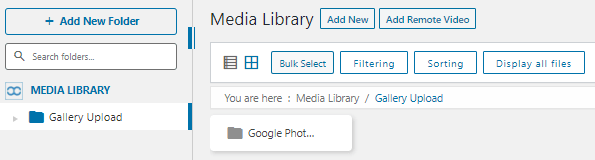
Après avoir installé WP Media Folder, vous verrez l'option permettant de créer des dossiers dans la bibliothèque multimédia. Voici à quoi ressemble la bibliothèque multimédia après cette installation.

Nous disposons désormais de nombreuses options pour gérer nos fichiers dans la médiathèque, ce qui facilitera grandement le processus de création de contenu.
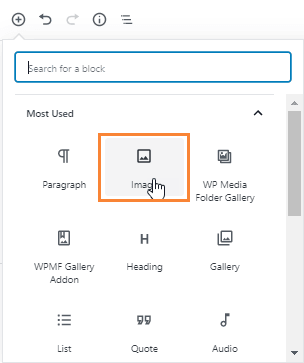
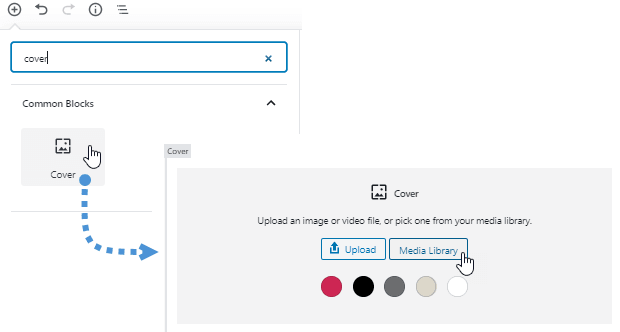
Maintenant, allons dans l'éditeur Gutenberg afin de vérifier tous les blocs où ces dossiers sont disponibles ; le premier bloc que nous allons essayer est le bloc Image .

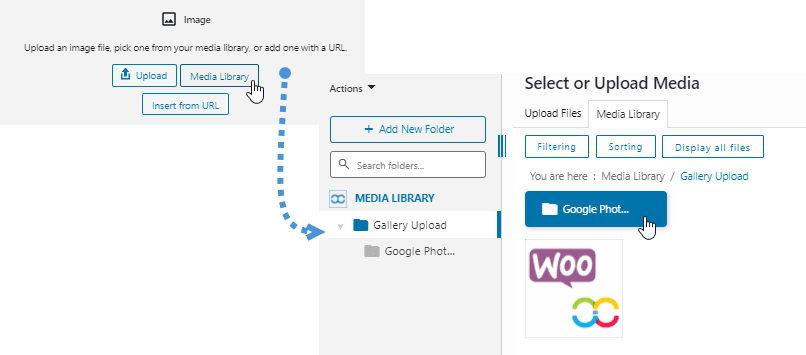
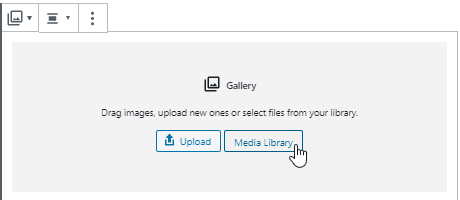
Lorsque vous sélectionnez cette option, un bloc apparaît dans l'éditeur qui vous permet de sélectionner l'image que vous souhaitez ajouter à cette partie de l'article/de la page.
Il suffit de cliquer sur l'option « bibliothèque multimédia » et la bibliothèque multimédia, avec les dossiers que nous avons créés précédemment pour organiser les fichiers multimédias, apparaîtra.

Vous avez également la possibilité de télécharger de nouveaux médias et de les organiser en créant des dossiers/sous-dossiers et en triant tous les médias à l'intérieur. Toutes ces options sont donc disponibles sans avoir à accéder à la bibliothèque multimédia, ce qui est vraiment génial :).
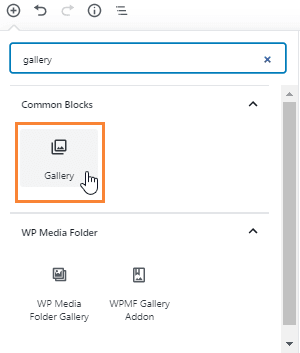
Pour continuer à utiliser les blocs permettant de gérer les médias, affichons le bloc Galerie ! Nous allons utiliser des dossiers et organiser les médias afin de sélectionner ceux que nous souhaitons utiliser dans la galerie.

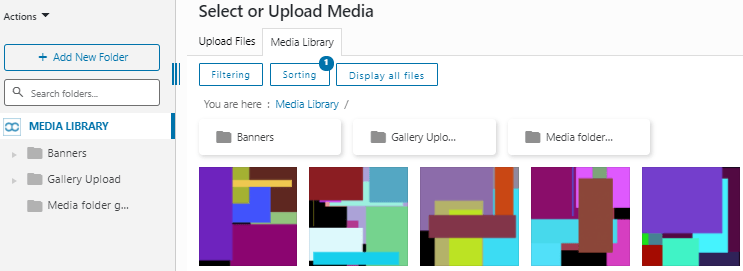
Ici, nous pouvons utiliser les fichiers multimédias contenus dans nos dossiers ; il suffit de cliquer sur l’option « Bibliothèque multimédia ».

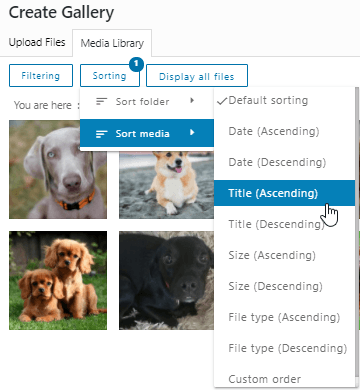
Maintenant que nous sommes dans les dossiers, nous avons la possibilité de filtrer les médias afin de voir quelles images nous allons utiliser pour la galerie.

De nombreux filtres sont à notre disposition ; par exemple, si nous souhaitons créer des galeries basées sur la première lettre du titre de l'image, nous pouvons choisir l'option « Titre » et commencer à sélectionner les images.
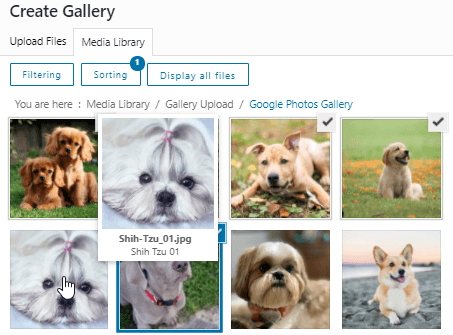
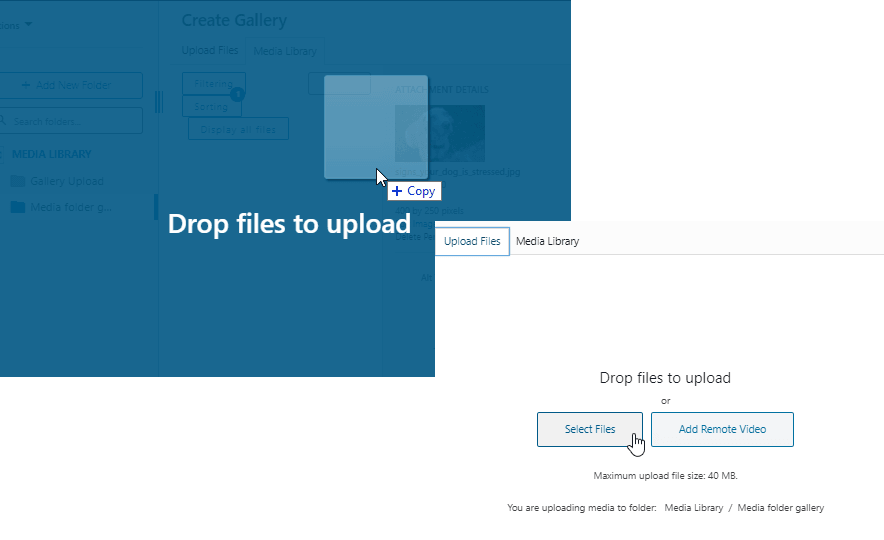
Nous avons une autre excellente option pour créer une galerie : survolez l'image pour voir plus de détails ; vous pourrez ainsi être plus précis lors de la création de votre galerie.

C'est génial, n'est-ce pas ? Nous avons de nombreuses options pour filtrer et sélectionner les images que nous souhaitons utiliser dans notre article/page, et si nous voulons importer les médias lors de la création de la galerie, c'est également possible !
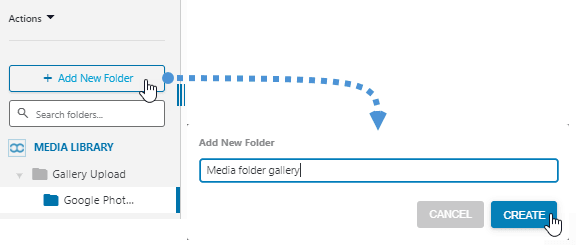
Nous pouvons créer une galerie appelée, par exemple, « Galerie du dossier multimédia » et y ajouter un dossier portant ce nom afin de tout organiser.
Il suffit de sélectionner « +Ajouter un nouveau dossier», de saisir le nom et de lancer le processus de téléchargement.

Nous avons deux options pour télécharger des fichiers : soit vous déposez simplement les images que vous souhaitez utiliser dans le dossier, soit vous sélectionnez l’option de téléchargement pour rechercher les images dans vos documents.

Désormais, tous nos fichiers multimédias seront organisés par dossiers, et si nous souhaitons les réutiliser ultérieurement, nous pourrons les retrouver très rapidement ! Fini les cauchemars pour retrouver d'anciens fichiers sur notre site !
Organisez vos médias dans l'éditeur Gutenberg pour différents types de publications
Imaginons que nous ayons beaucoup d'articles de différents types, par exemple sur les jeux vidéo et les chiens, deux types de blogs très différents, et évidemment, nous n'allons pas utiliser la même image de couverture pour ces types d'articles.
Trouver ces en-têtes pourrait s'avérer très difficile si nos médias ne sont pas organisés, ce qui pourrait nous faire perdre beaucoup de temps pour une tâche qui devrait être rapide et facile.
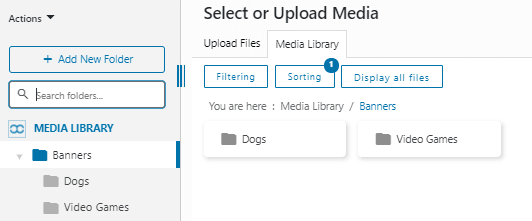
Maintenant, que se passe-t-il si nous créons un dossier appelé « bannière » et que, dans ce dossier, nous créons des sous-dossiers appelés, par exemple, « chiens » et d'autres appelés « jeux vidéo » ? Tout serait vraiment différent.
Bonne nouvelle ! Nous pouvons le faire avec WP Media Folder, et nous pouvons également le faire directement dans l'éditeur Gutenberg, car WP Media Folder nous permet de gérer nos médias et nos dossiers partout.

Nous allons ajouter un nouveau dossier appelé « Bannières » et à l'intérieur de ce dossier, nous allons créer le sous-dossier appelé « Chiens » et un autre appelé « Jeux vidéo ». Vous verrez comme il est facile de trouver des images en utilisant des dossiers et des sous-dossiers.
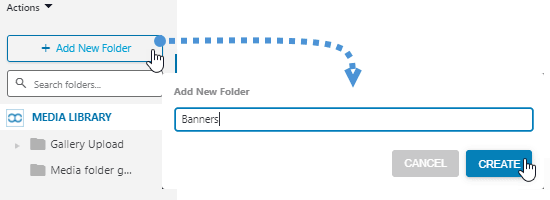
C'est très simple : il suffit de cliquer sur « + Ajouter un nouveau dossier » , de saisir le nom du dossier, puis, à l'intérieur de ce dossier, de cliquer à nouveau sur le « + Ajouter un nouveau dossier » . PW Media Folder détectera automatiquement que nous souhaitons créer un nouveau sous-dossier à l'intérieur de ce dossier.

Un dossier bannière a été créé ! Cliquez dessus pour vous y placer, puis cliquez à nouveau sur le « + Ajouter un nouveau dossier » et saisissez le nom du sous-dossier ; nous allons saisir « Chiens ».
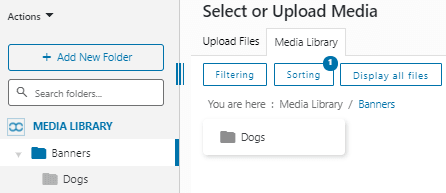
Si nous suivons ces étapes sans problème, le sous-dossier devrait être créé et nous devrions pouvoir le voir dans la section des dossiers à gauche, ainsi qu'à l'intérieur du dossier dans la section de droite.

Pour créer un autre sous-dossier, il suffit de cliquer à nouveau sur le +Ajouter un nouveau dossier et de saisir le nom du sous-dossier.

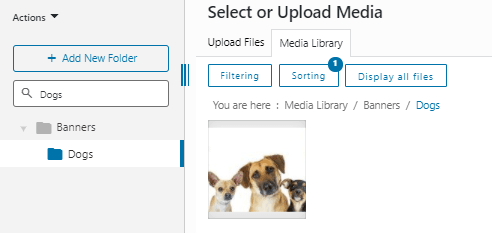
Maintenant que nous avons créé notre dossier Bannière, un autre problème se pose : que se passe-t-il si j’ai beaucoup de dossiers ? Retrouver le bon dossier peut alors s’avérer plus difficile. Pas de panique ! Il existe une barre de recherche où vous pouvez saisir le nom du dossier que vous souhaitez trouver.
Par exemple, cherchons le sous-dossier « Chiens ». Il suffit de taper « Chiens » dans le champ de recherche situé sous le bouton « Ajouter un nouveau dossier ». Le système affichera le dossier parent et uniquement le nom du sous-dossier, qui, dans ce cas, est « Chiens ».

Il ne vous reste plus qu'à sélectionner l'image, créer la bannière et profiter de la manière la plus simple de trouver des images ;)
Comment créer une section pour organiser vos fichiers téléchargeables
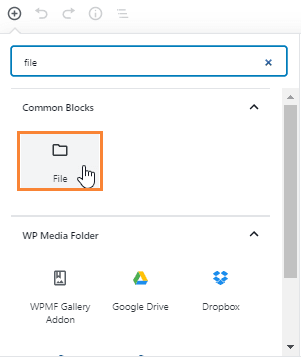
Le dernier bloc que nous allons tester est le bloc Fichier qui nous permet d'ajouter un lien vers un fichier téléchargeable.
Pour retrouver facilement ce type de fichier, une bonne idée est de créer un dossier appelé « fichiers téléchargeables » afin de ne pas confondre les fichiers/médias normaux que nous utilisons dans nos articles et ceux que nous voulons rendre téléchargeables.

Maintenant que nous avons sélectionné le bloc, il nous suffit de cliquer sur « Bibliothèque multimédia » pour pouvoir visualiser et gérer nos fichiers multimédias et nos dossiers.

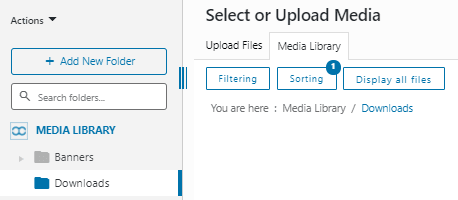
Pour ajouter des fichiers téléchargeables, il est conseillé de créer un dossier nommé « Téléchargements » ou un nom similaire. Si votre bibliothèque multimédia contient déjà de nombreux fichiers téléchargeables, pas de panique ! Vous pouvez les retrouver et les ajouter au dossier « Téléchargements ».
Tout d'abord, nous allons créer un dossier en cliquant sur + Ajouter un nouveau dossier , puis saisir le nom et cliquer sur Créer.

Nous pouvons également mieux organiser ce dossier en y ajoutant des sous-dossiers et en nommant ces sous-dossiers, par exemple en fonction de la date à laquelle nous avons ajouté les fichiers, ou en reprenant le titre de l'article dans lequel nous les avons ajoutés. Pour ce tutoriel, nous allons nommer le dossier en reprenant le titre de l'article.
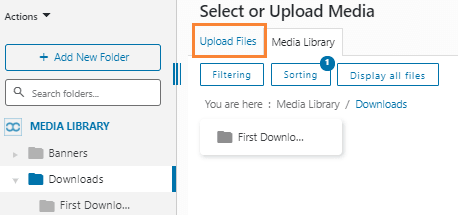
Pour créer le sous-dossier, il suffit de le placer dans le dossier et de cliquer sur +Ajouter un nouveau dossier ; le plugin reconnaîtra automatiquement que nous souhaitons créer un sous-dossier à l'intérieur de ce dossier.
Notre article s'intitulera « Premier article de téléchargement », le sous-dossier portera donc ce nom. Maintenant que nous avons créé le sous-dossier, nous pouvons commencer à y ajouter les fichiers. Pour cela, nous avons deux options : télécharger de nouveaux fichiers ou déplacer les anciens fichiers dans ce dossier afin de les organiser.
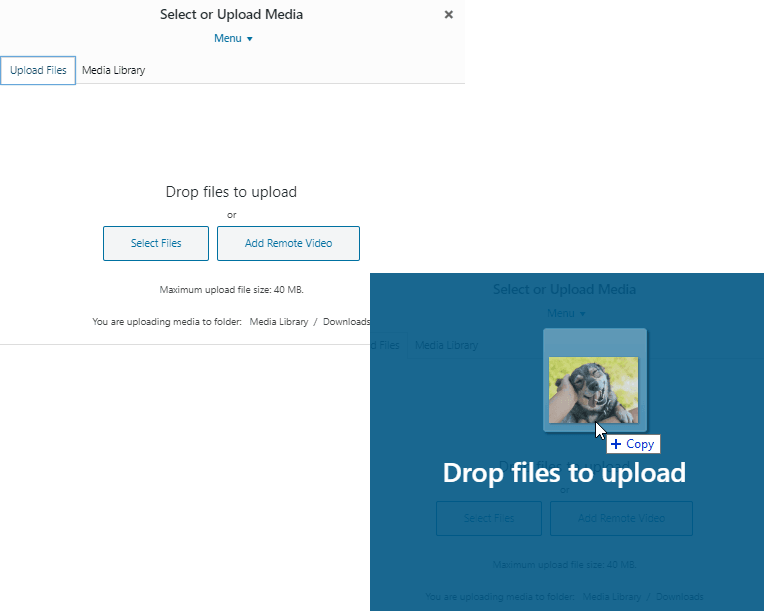
Pour téléverser des fichiers, il suffit de les déposer dans le dossier ou d'accéder à la section « Téléverser des fichiers » en haut de la page pour consulter les documents de votre ordinateur.

Dans cette section, nous aurons la possibilité de télécharger les fichiers depuis notre ordinateur.

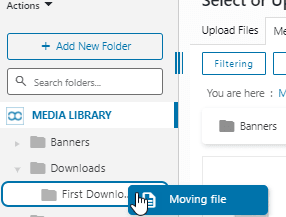
L'autre option consiste à déplacer les fichiers depuis d'autres dossiers ; c'est très facile, il suffit de déplacer le fichier et de le déposer dans le dossier situé dans la partie gauche.

Vous pouvez le faire avec tous les fichiers que vous souhaitez afin de les organiser. Après cela, la recherche de fichiers deviendra un jeu d'enfant !
Il existe un autre cas où nous pourrions avoir le même fichier dans deux articles et où nous souhaiterions avoir ce fichier spécifique dans deux dossiers ; eh bien, c’est possible aussi.
Pour ce faire, vous devez vous rendre dans le fichier que vous souhaitez ajouter, dans l'un des deux dossiers, et cliquer dessus ; un menu avec plusieurs options apparaîtra alors dans la partie droite.

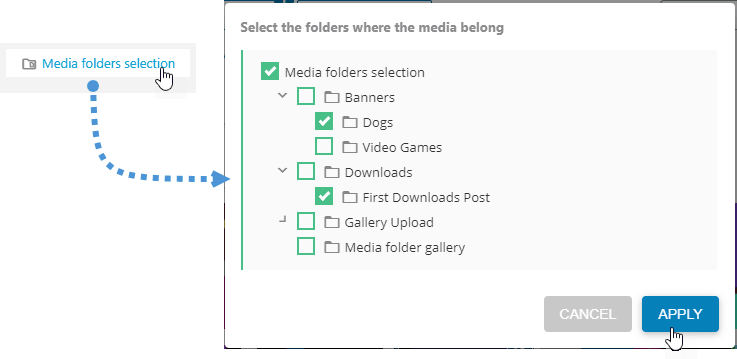
Dans ce menu, nous avons de nombreuses options, dont l'une est « Sélection du dossier multimédia » qui nous permettra de sélectionner les dossiers dans lesquels nous souhaitons ajouter notre fichier. Il vous suffit de cliquer sur ces dossiers et votre fichier sera disponible dans tous les dossiers que vous avez sélectionnés.

Le processus est très simple : il suffit de sélectionner les dossiers et de cliquer sur Appliquer, et le fichier sera disponible dans tous ces dossiers.
Grâce à WP Media Folder, un cauchemar est devenu un rêve : tous vos fichiers sont organisés et faciles à trouver.
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Commencez à gérer vos médias depuis l'éditeur Gutenberg de WordPress.
Comme vous pouvez le constater, WP Media Folder vous permet de gérer vos dossiers et vos médias dans tous les blocs qui vous permettent d'utiliser la bibliothèque multimédia, ainsi que grâce à un bloc Pro supplémentaire pour gérer vos galeries via l'extension . Désormais, vous pouvez organiser et retrouver vos médias et fichiers où qu'ils soient. Créer du contenu n'a jamais été aussi simple ! Alors, qu'attendez-vous ? Rendez-vous ici pour obtenir votre WP Media Folder et profiter de toutes les fonctionnalités offertes par cette extension exceptionnelle.
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.



commentaires