Comment gérer les médias avec des dossiers dans les widgets Elementor
Elementor est l'un des constructeurs de pages les plus connus pour WordPress, car il facilite la création d'articles et de pages grâce à de nombreux widgets, mais il n'est pas vraiment utile lorsqu'on essaie de trouver un fichier à insérer dans un article ou une page.
Ce ne sera plus difficile car, grâce à WP Media Folder vous pourrez créer des dossiers à la fois dans la bibliothèque de médias et dans Elementor :)
Vous bénéficierez du meilleur de ces deux outils : Elementor pour créer des articles exceptionnels et WP Media Folder qui vous permettra d’organiser votre bibliothèque multimédia et de créer des galeries.
Table des matières
Vous recherchez une solution performante de gestion de fichiers pour les sites web de vos clients ?
WP File Download est la solution. Grâce à ses fonctionnalités avancées telles que les catégories de fichiers, les restrictions d'accès et son interface utilisateur intuitive,
impressionnez vos clients avec une organisation de fichiers impeccable !
Utilisons Elementor et les dossiers médias
Pour ce tutoriel, nous allons créer des dossiers à l'aide de WP Media Folder lors de la création de l'article.
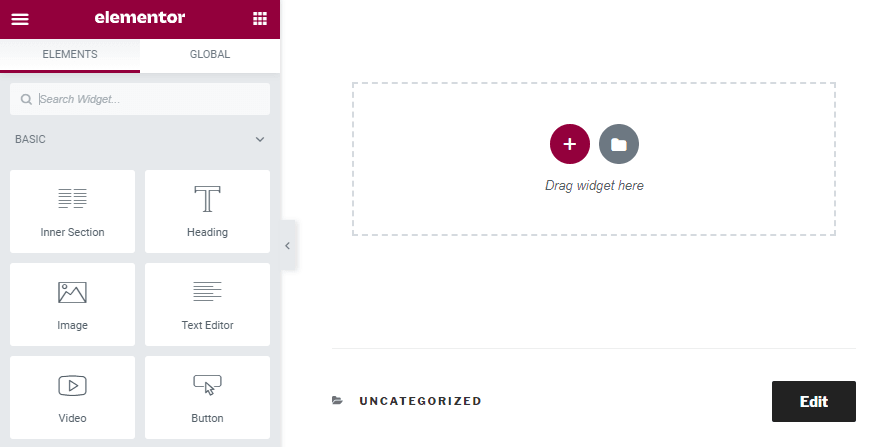
Tout d'abord, nous allons aller dans Articles > Ajouter et cliquer sur Modifier avec Elementor ; cela chargera le constructeur de pages.

Oui, cela semble identique, mais nous verrons la différence lorsque nous créerons une nouvelle galerie ou ajouterons une image.
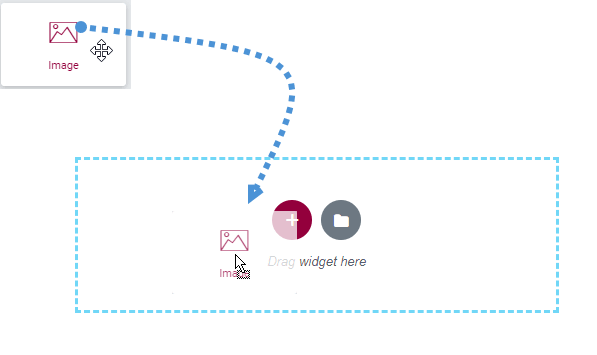
Il ne vous reste plus qu'à glisser-déposer le widget « image » dans votre article pour ajouter une image.

Maintenant que vous avez placé le widget image, cliquez simplement sur « choisir une image ». C’est là que la magie opère : vous allez pouvoir voir de nombreuses options pour créer des dossiers qui faciliteront l’organisation de vos images.
Imaginons que nous voulions créer un article sur les chiens ; il serait judicieux de créer un dossier par article, et nous pourrions également diviser notre bibliothèque principale en dossiers pour les articles et les pages, par exemple.
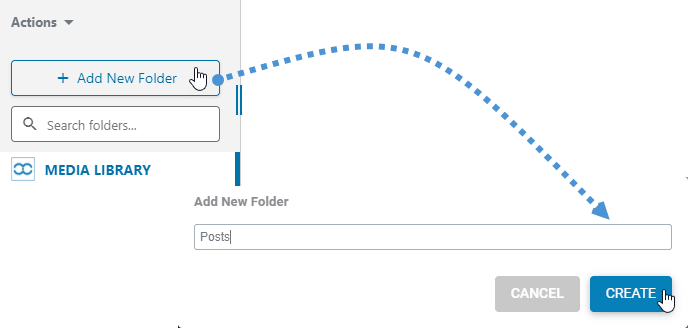
Tout d'abord, nous allons créer un dossier appelé « posts ». Pour ce faire, il suffit de cliquer sur +Ajouter un nouveau dossier , puis de saisir le nom du nouveau dossier, en l'occurrence « Posts », et de cliquer sur Créer .

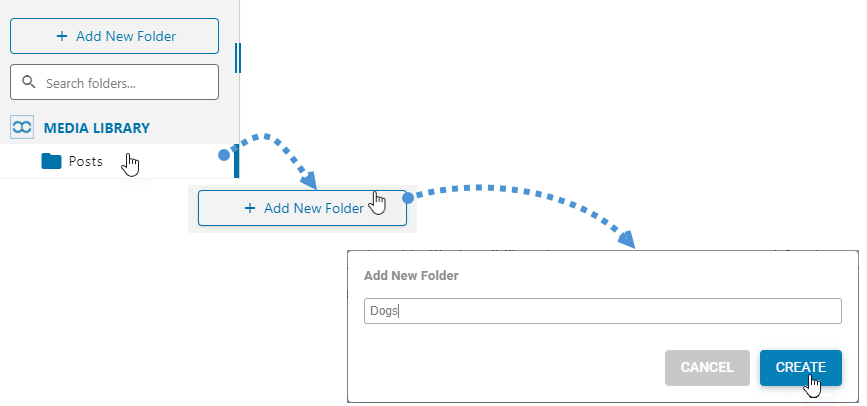
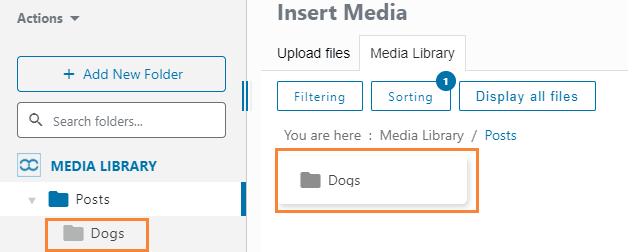
Vous verrez apparaître un nouveau dossier nommé « Articles ». À l’intérieur de ce dossier, nous allons créer un sous-dossier portant le nom de l’article que nous allons rédiger. Dans cet exemple, j’utiliserai « Chiens », mais vous pouvez choisir le nom que vous souhaitez ;)
Pour créer un nouveau sous-dossier, il vous suffit d'accéder au dossier parent en cliquant dessus, puis de sélectionner +Ajouter un nouveau dossier ; le plugin créera automatiquement le nouveau sous-dossier.

Vous verrez un nouveau sous-dossier créé juste en dessous du dossier parent. Il existe également une option permettant d'accéder au sous-dossier à l'intérieur du dossier parent, en haut.

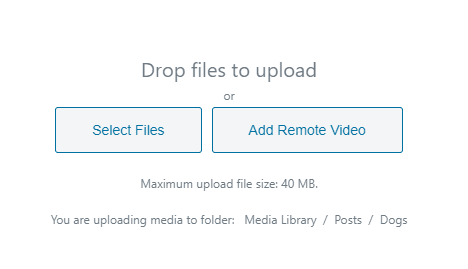
L'étape suivante consiste à télécharger les images de votre article. Il vous suffit de cliquer sur la section « Télécharger des fichiers » et de déposer un fichier ou de le sélectionner depuis votre ordinateur.

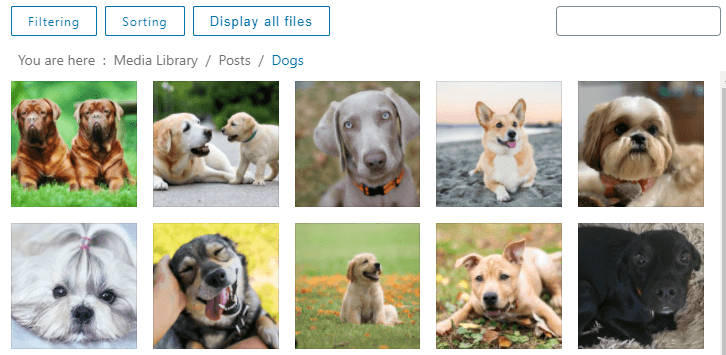
Maintenant que vous avez ajouté et organisé vos images, la création de la publication sera très simple car vous ne verrez que les images nécessaires et non toutes celles qui ne le sont pas :)

Si vous pensez que c'est la seule option disponible avec WP Media Folder, vous vous trompez car il existe de nombreux filtres et options de tri pour vous aider à trouver l'image que vous recherchez ;)
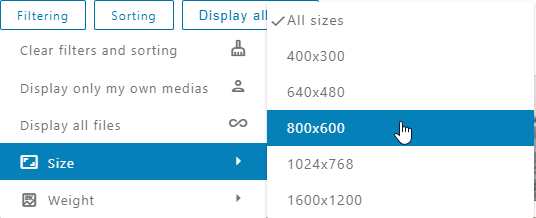
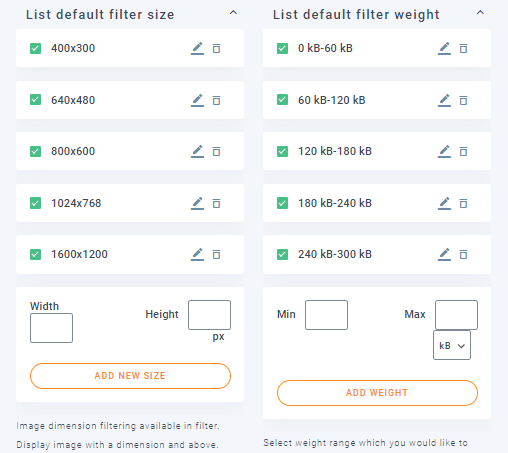
Dans les filtres, vous disposez des options de taille et de poids qui vous permettent de filtrer les images à l'aide de paramètres.

Vous pouvez également gérer ces paramètres en allant dans Réglages > WP Media Folder > Filtrage des médias .

Comme vous pouvez le constater, il existe des options très simples d'utilisation pour créer, modifier et supprimer ces paramètres.
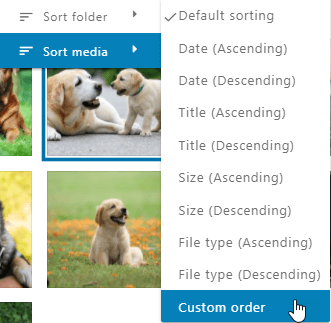
Vous pouvez également trier les images à l'intérieur des dossiers en utilisant les paramètres suivants :
- Par défaut
- Date (croissante et décroissante).
- Titre (ordre croissant et décroissant).
- Taille (croissante et décroissante).
- Type de fichier (croissant et décroissant).
- Ordre personnalisé : cette option vous permet d’ordonner les fichiers à l’intérieur du dossier en les faisant glisser et en les déposant.

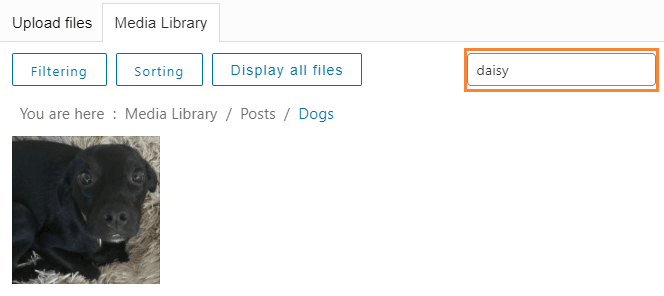
Que se passe-t-il si vous recherchez une image précise par son titre ? La réponse se trouve dans le champ de recherche.
Ce champ de recherche vous permettra de rechercher une image en saisissant son nom de fichier.

Par exemple, si on recherche une image de marguerite, elle sera automatiquement filtrée ;)
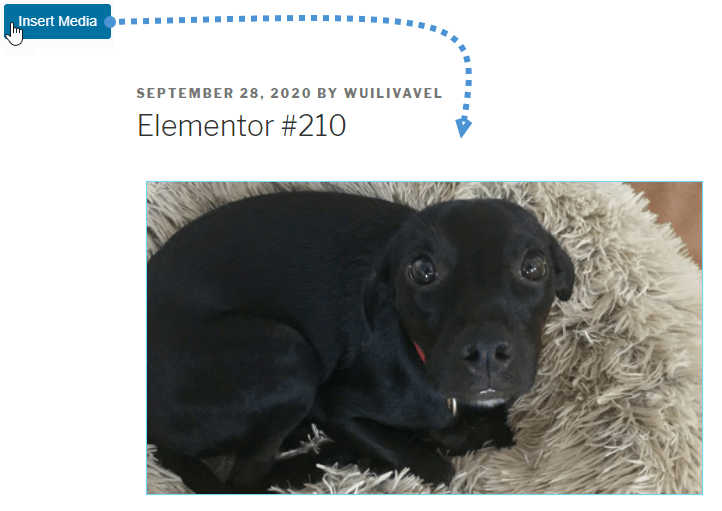
Maintenant que nous avons trouvé l'image de Daisy, pour l'insérer dans l'article, il suffit de cliquer dessus, et, dans le coin inférieur droit, vous verrez l'option « Insérer un média », cliquez dessus et l'image sera automatiquement insérée dans l'article.

Comme vous pouvez le constater, Daisy a bien été ajoutée à l'article et vous disposez de nombreuses options à utiliser directement dans le widget Elementor.
Bien évidemment, ce n'est pas le seul widget que nous devons utiliser lorsque nous créons un article, mais il y a une bonne nouvelle !
Tous les widgets liés aux images possèdent les mêmes options que celles présentées précédemment ; vous pouvez gérer et utiliser les dossiers et les images depuis chaque widget associé aux images, comme « boîte à images », « carrousel d’images » et toutes les autres galeries :)
Il est bon de noter que vous pouvez également utiliser l' WP File Download et Elementor pour gérer les fichiers téléchargeables directement depuis Elementor !
Appel à tous les webmasters !
Gagnez du temps et optimisez votre productivité avec WP Media Folder . Organisez facilement les fichiers multimédias de vos clients, créez des galeries personnalisées et offrez une expérience utilisateur fluide.
Améliorez vos projets web dès maintenant !
Commencez à utiliser les dossiers Elementor dès maintenant
Ce ne sont là que quelques exemples parmi toutes les options offertes par WP Media Folder . Grâce à cette extension géniale, vous pourrez créer des articles et des pages vraiment professionnels. Alors, qu'attendez-vous ? Cliquez ici et abonnez-vous dès maintenant !
En vous abonnant au blog, vous recevrez un e-mail à chaque nouvelle mise à jour du site, pour ne rien manquer.


Commentaires