Comment créer une galerie d'images avec filtre pour les photos
Rechercher des images dans une galerie sur votre site ne sera plus difficile grâce aux filtres proposés par WP Media Folder , qui nous permettront d'ajouter autant d'images dans une galerie que nous le souhaitons et permettront à nos utilisateurs de trouver rapidement ce qu'ils veulent voir.
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Créer une galerie d'images dans WordPress
Commençons par le début, qui consiste à créer une galerie à l'aide de notre bibliothèque multimédia ou de fichiers locaux et du gestionnaire de galerie à partir du WP Media folder.
Notez que nous utiliserons le plug-in WP Media folder et le module complémentaire WP Media folder Gallery pour ce didacticiel.
Tout d'abord, voyons comment créer une galerie et la remplir d'images, pour ce faire, allez dans Média > Galeries de dossiers de médias
Sur cet écran, cliquez sur +Ajouter une nouvelle galerie > Créer une nouvelle galerie multimédia .
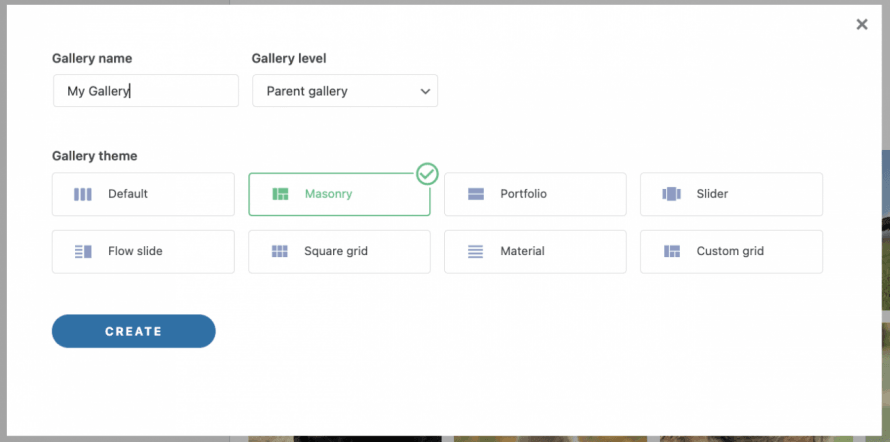
Une fenêtre contextuelle apparaîtra vous permettant de taper le titre de la galerie ainsi que de sélectionner le thème de la galerie que vous utiliserez et si vous voulez qu'il s'agisse d'une galerie parente ou peut-être d'une sous-galerie d'une autre.
Vous pouvez sélectionner le thème que vous voulez et taper le titre de votre galerie d'images, puis cliquer sur Créer et c'est tout ! Notre galerie vide est créée.
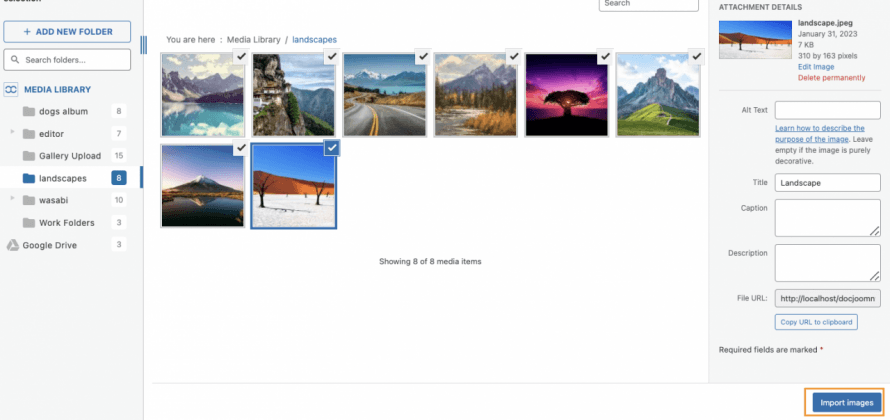
Remplissons maintenant la galerie avec des images de la médiathèque, pour ce faire, cliquez sur l' WordPress que vous pourrez voir dans la nouvelle page de la galerie.
Un modal s'ouvrira avec notre médiathèque et les dossiers créés par WP Media Folder et naviguez facilement entre toutes nos images, sélectionnez les images que vous souhaitez utiliser et enfin, cliquez sur Importer des images .
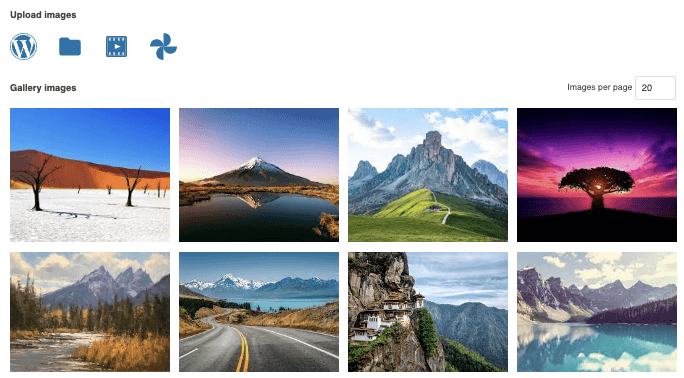
Les images seront chargées dans notre gestionnaire de galerie avec un aperçu de toutes les images ajoutées.
Ajoutons maintenant une image à partir de nos dossiers locaux, pour ce faire, cliquez sur l'icône du dossier.
Notre explorateur de fichiers s'ouvrira afin que nous puissions sélectionner les images dont nous avons besoin et les télécharger directement dans la galerie.
Maintenant, nos images ont été ajoutées à notre galerie récemment créée et c'était vraiment rapide ! N'était-ce pas?
Ajustez les filtres de la galerie WordPress
Maintenant que notre galerie est créée, nous pouvons procéder à son ajustement pour qu'elle ressemble à ce que nous voulons, pour ce faire, nous avons un onglet de paramètres disponible qui est l'onglet Paramètres d'affichage et code court .
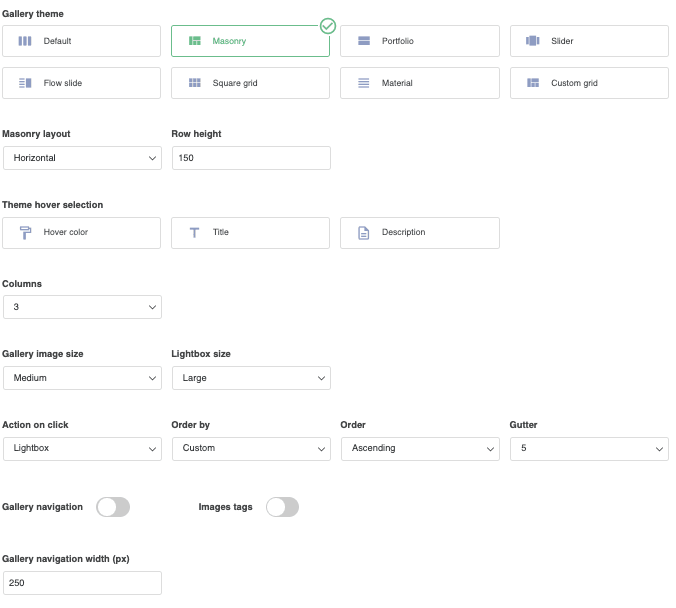
Sur cet écran, nous pouvons sélectionner dans le thème de la galerie tous les ajustements possibles que nous pourrions apporter à notre galerie pour l'adapter à notre contenu.
Afin de créer les filtres, nous devons nous concentrer pour l'instant sur un seul paramètre qui est Image tags , activez-le.
Lorsque cela est fait, nous pouvons ajuster la galerie comme nous le souhaitons, puis procéder à la configuration des balises.
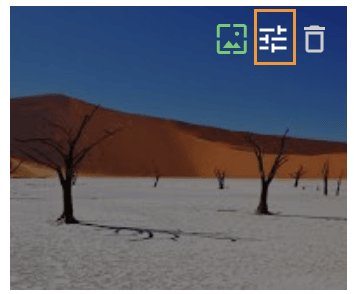
Pour permettre aux filtres de fonctionner, nous devons ajouter des balises à nos images en fonction du moment où nous voulons les afficher, pour ajouter la balise, cliquez sur l'icône d'ajustement qui apparaît lorsque vous survolez une image dans l'onglet Général .
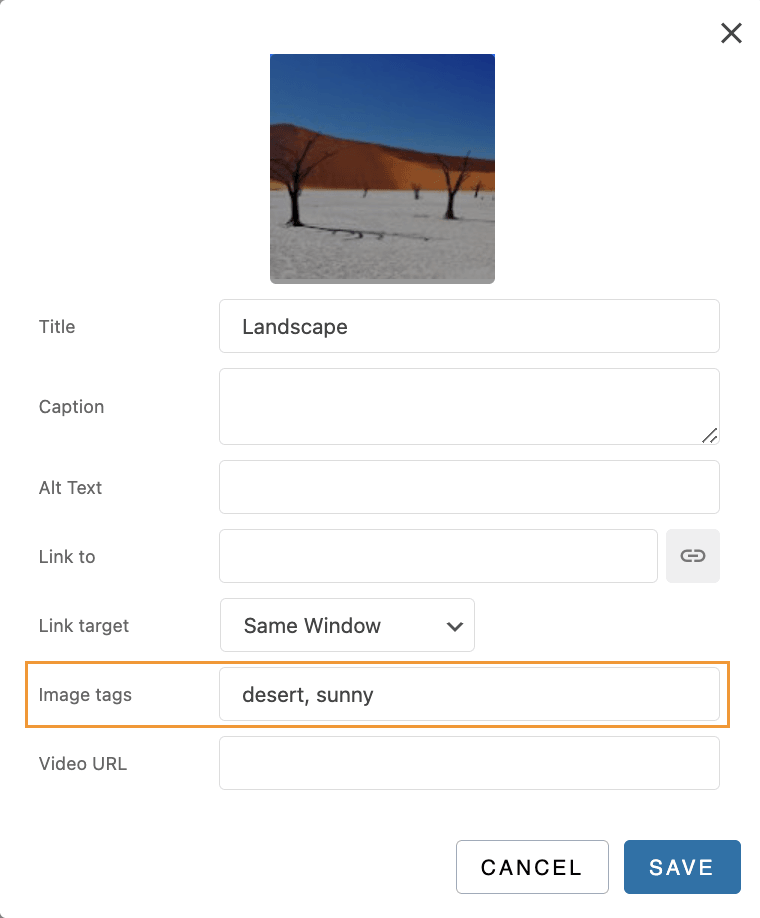
Cela ouvrira une fenêtre contextuelle où nous pourrons voir une section pour les balises d'image , nous pouvons y ajouter toutes les balises que nous voulons utiliser pour filtrer nos images séparées par une virgule, par exemple, c'est un paysage désertique et ensoleillé , afin que nous puissions les utiliser comme balises.
Maintenant, nous pouvons remplir toutes les images avec les balises que nous voulons utiliser afin que celles-ci soient affichées dans la page ou la publication où nous voulons la publier.
Dans la prochaine partie de ce tutoriel nous pourrons voir comment ajouter la galerie à notre contenu et pourrons voir les filtres fonctionner.
Ajouter des galeries d'images à la page WordPress et aux publications
Maintenant que nous avons créé nos galeries, la prochaine étape consiste à accéder à nos pages et à publier et publier nos galeries avec des filtres.
Pour ce faire, accédez à votre message ou à votre page ou créez-le, dans ce cas, nous utiliserons l'éditeur Gutenberg, mais WP Media Folder et son module complémentaire Gallery fonctionnent avec tous les principaux constructeurs de pages et disposent également d'un code court disponible pour pouvoir être utilisé partout. .
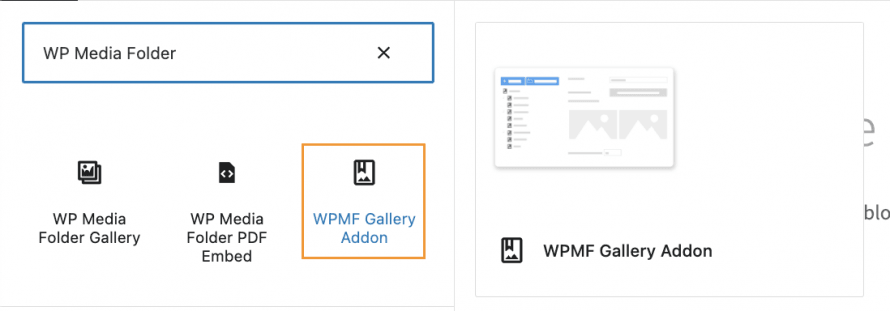
Après être entré dans l'éditeur de page/post, cliquez sur le + pour ajouter un bloc et recherchez WP Media Folder et sélectionnez le complémentaire WPMF Gallery .
Un bloc se chargera pour l' WP Media Folder Gallery qui ouvrira un modal avec le tableau de bord du gestionnaire de galeries que nous avons vu précédemment, sélectionnera la galerie à placer et enfin, cliquera sur Insérer .
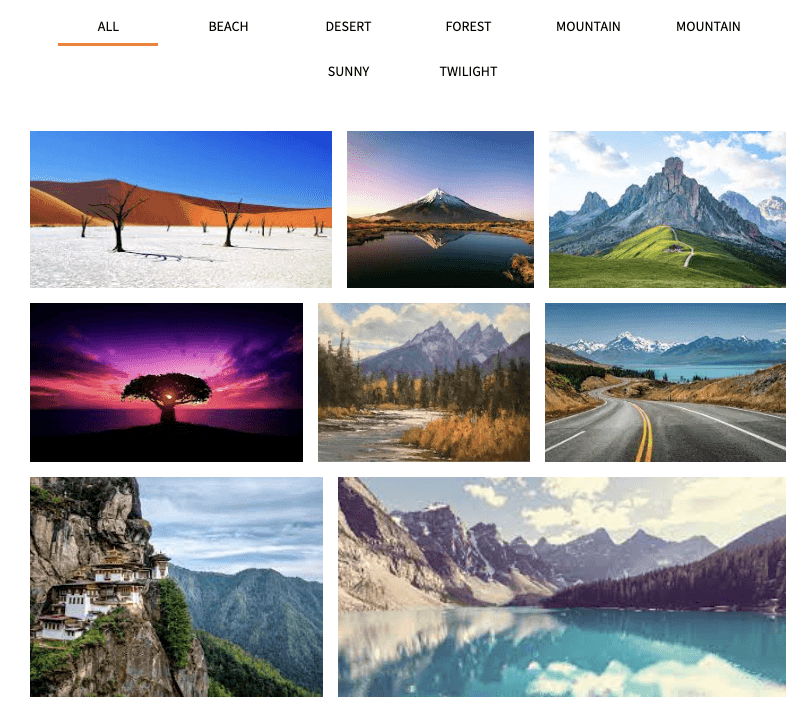
Si nous avons activé les balises d'images, la galerie devrait se charger avec les filtres multimédias que nous avons créés en ajoutant les balises d'image.
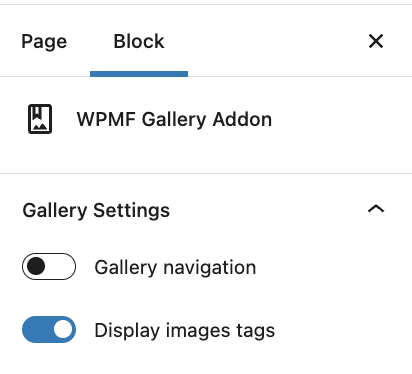
Il existe également un paramètre disponible lors de la création du bloc qui nous permettra d'activer les balises d'image au cas où.
Maintenant, l'aperçu de la galerie d'images devrait se charger dans l'éditeur, il ne nous reste plus qu'à l'ajuster comme nous le souhaitons et enfin, publier notre page, notre galerie sera terminée !
Quelques étapes suffisent et nous avons créé une galerie vraiment professionnelle avec des filtres impressionnants, la création de galeries ne sera plus jamais la même.
Créer des galeries WordPress à l'aide de dossiers multimédias
Si créer des galeries était déjà génial, on peut dire que ce n'est pas tout ce que nous avons avec WP Media Folder car nous pouvons créer des dossiers dans notre médiathèque pour organiser nos médias et aussi créer des galeries basées sur ces dossiers médias, voyons comment faire !
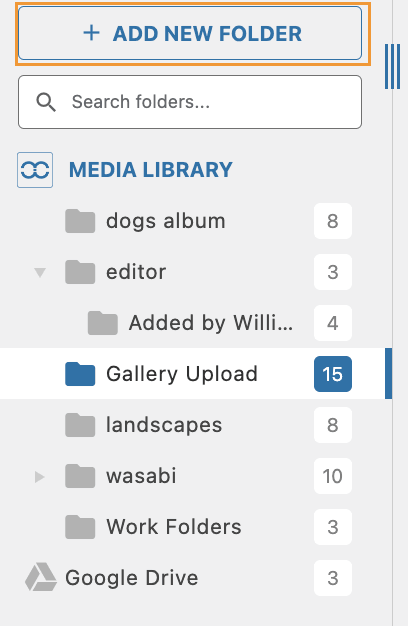
Après avoir installé le plugin, vous pourrez voir l'option AJOUTER UN NOUVEAU DOSSIER sous la médiathèque.
Nous avons maintenant la possibilité de créer des dossiers et des sous-dossiers pour ordonner nos médias comme nous le souhaitons, mais qu'en est-il non seulement de la commande mais aussi de la création de galeries basées sur ces dossiers ? Et aussi faire en sorte qu'il mette à jour la galerie chaque fois que nous ajoutons une nouvelle image à notre dossier ?
De cette façon, nous pourrons simplement télécharger des images dans notre médiathèque et la galerie sera mise à jour automatiquement, cela semble plutôt génial, n'est-ce pas ?
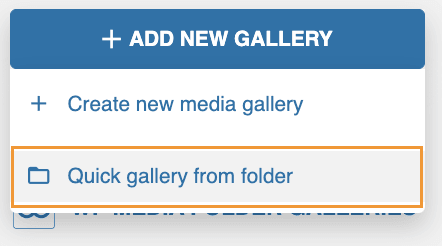
Pour ce faire, accédez au gestionnaire de galerie sous Média > Galerie de dossiers multimédia et cliquez sur + Ajouter une nouvelle galerie > Galerie rapide à partir du dossier .
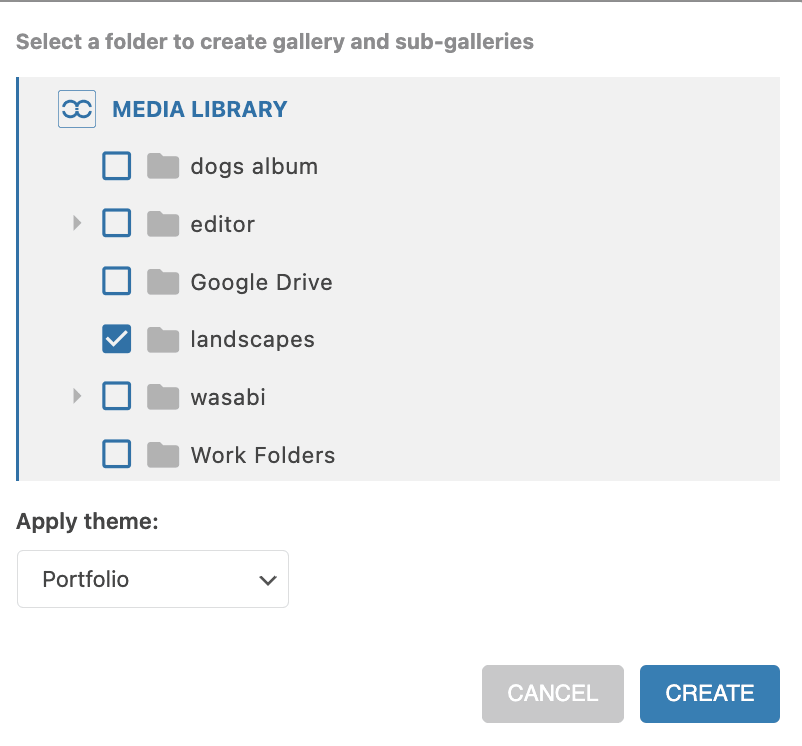
Un modal s'ouvrira avec les dossiers et sous-dossiers disponibles afin que nous puissions sélectionner le dossier que nous utiliserons, définir un thème et enfin, cliquer sur Créer .
Toutes les images du dossier apparaîtront automatiquement dans notre galerie et nous pourrons utiliser toutes les options de paramètres normales ainsi que les filtres que nous avons pu voir auparavant.
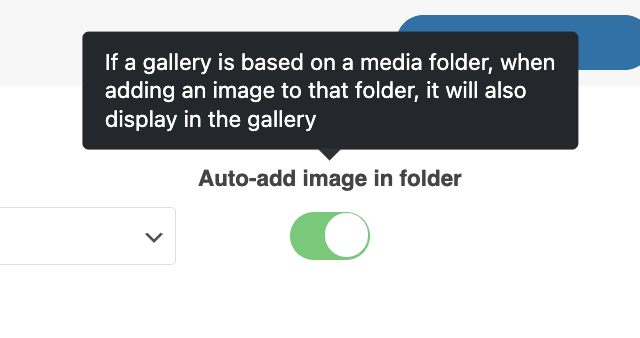
Maintenant, tout ce que nous devons sélectionner si nous voulons que la galerie soit mise à jour sur chaque image téléchargée dans le dossier est d'activer l' option
Ajouter automatiquement une image dans le dossier
Et c'est tout! toutes les images seront automatiquement ajoutées à la galerie car c'est magique, génial ! N'est-ce pas ?
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Les meilleures galeries avec le meilleur plugin WordPress de dossier
Nous n'avons pu vérifier qu'une seule de toutes les fonctionnalités impressionnantes offertes par WP Media Folder pour notre site WordPress, et un indice supplémentaire ! Nous avons également une bonne vidéo expliquant tout ce processus au cas où vous voudriez le vérifier ;)
Maintenant, tout ce que vous avez à faire est d'obtenir votre propre copie ici et de découvrir toutes les fonctionnalités impressionnantes WP Media Folder !
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.























commentaires 2
Salut, je veux demander s'il est possible que, lorsque j'ai créé une galerie WP Media Folder et ajouté un lien personnalisé, le lien soit ouvert dans une boîte à lumière?
Le but est d'afficher dans la galerie d'abord un petit détail (partie), et après un clic sur une image, le client voit l'image entière.
Ce serait bien de trouver une solution pour ça.
Merci d'avance Klaus
Bonjour, merci pour votre commentaire.
Je ne sais pas si je comprends parfaitement votre demande. Pouvez-vous préciser "ajouter un lien personnalisé" ? C'est un lien personnalisé que vous souhaitez ajouter sur une image pour ouvrir une iframe dans une popup ? Ou s'agit-il d'une navigation dans plusieurs galeries ?