Comment créer des galeries WordPress étonnantes à l'aide de Google Photos ?
Google Photos est un très bon outil pour sauvegarder vos images et aussi les organiser, étant une plateforme pour connecter plusieurs appareils au même cloud afin qu'ils puissent facilement accéder aux mêmes images et voir les mêmes images, WP Media Folder vous aide à intégrer WP Media Folder Photos sur votre site Web afin que vous puissiez voir les images de votre compte Google Photos directement dans votre médiathèque.
Dans cet article, vous verrez à quel point il est facile de se connecter et d'utiliser Google Photos sur votre site Web.
Table des matières
Dites adieu à la médiathèque désordonnée.
WP Media Folder vous permet de catégoriser les fichiers, de synchroniser les dossiers avec le stockage en nuage, de créer des galeries étonnantes et même de remplacer des images sans rompre les liens.
Optimisez votre flux de travail multimédia dès aujourd'hui
Configurez cet impressionnant WordPress - Intégration de Google Photos
Il existe deux façons de connecter Google Photos à votre site WordPress à l'aide de WP Media Folder , les Manuel et Automatique . La principale différence est qu'avec le mode Manuel, vous devez créer votre application de développement Google , et avec le mode Automatique, vous êtes vous allez utiliser une application Google validée, vous éviterez donc la partie de sa création vous-même, cela vous fera gagner beaucoup de temps.
Pour ce didacticiel, nous allons utiliser le mode automatique afin que vous puissiez voir à quel point il est facile de se connecter et de l'utiliser, également, dans ce didacticiel, nous utilisons deux addons de WP Media Folder , WP Media Folder Cloud Addon et la Galerie Addon , ces plugins vous permettront d'utiliser l'intégration, et aussi de créer des galeries à l'aide de Google Photos.
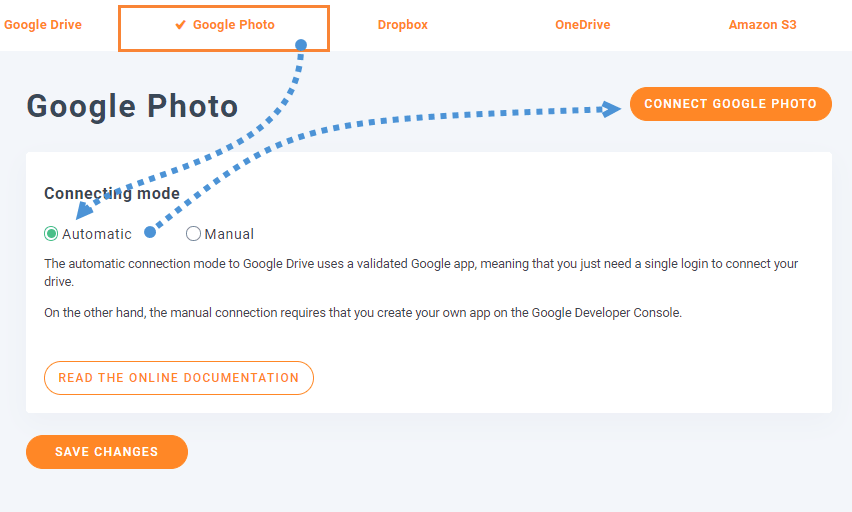
Pour le mode automatique, rendez-vous dans votre admin Settings > WP Media Folder > Cloud > Google Photos , dans Connecting Mode, sélectionnez Automatic puis, cliquez sur Connect Google Photo .
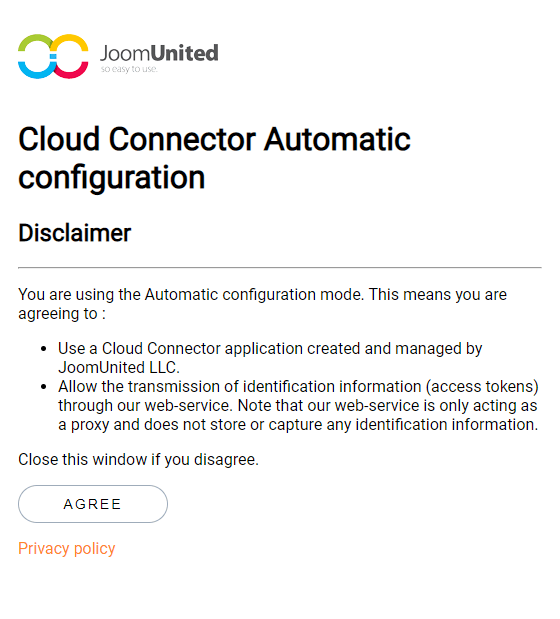
Cela ouvrira un écran où vous autorisez l'application Google vérifiée à agir comme un pont entre votre compte Google Photos et votre site WordPress, alors autorisez-le, puis connectez-vous à Google Photos.
Après cela, tout se fait sur le processus de connexion de votre site Google Photos, vraiment facile ! N'est-ce pas ?
Dans l'autre sens, le manuel , vous devrez créer une application de développement Google comme expliqué ici , pas vraiment complexe mais pourrait prendre un peu plus de temps que le mode automatique, après avoir créé l'application, vous n'aurez qu'à coller l' ID , et Secret dans Settings > WP Media Folder > Cloud > Google Photos , puis connectez-le et c'est tout :)
Créer des galeries dans WordPress avec Google Photos Album
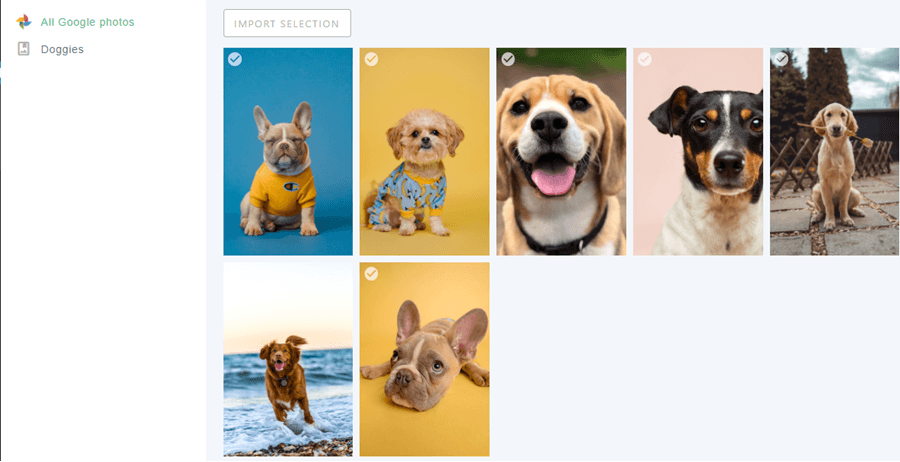
Maintenant que Google Photos est connecté, commençons la partie amusante, vérifions donc à quoi ressemble Google Photos sur WordPress, pour cette fo dans Médias > Google Photos , vous verrez un aperçu de toutes vos images et albums.
Comme vous pouvez le voir, vous aurez tous les albums disponibles dans le panneau de gauche et toutes les images de l'album sélectionné dans le panneau de droite.
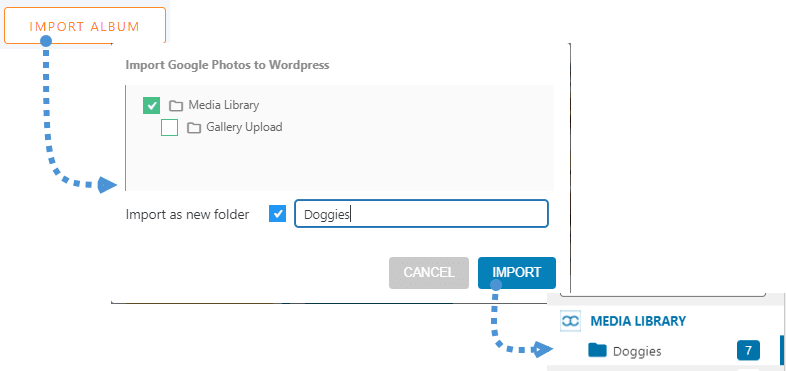
Donc à partir de là, vous pouvez sélectionner plusieurs images ou un album et l'importer dans votre Médiathèque, pour cela, cliquez sur Importer un album après avoir sélectionné l'album, puis sélectionnez l'endroit où vous souhaitez l'importer, vous pouvez définir le nom du nouveau dossier, puis cliquez sur importer, il apparaîtra dans votre médiathèque.
Vous verrez à quel point c'est utile puisque vous pouvez, par exemple, créer une équipe pour qu'ils puissent partager des images dans un album Google Photos, peut-être directement depuis leur téléphone, ou aussi depuis leur PC, il suffit de faire pour avoir l'intégralité l'album importé dans votre médiathèque est de cliquer sur Importer un album .
Maintenant la partie la plus amusante, créez des galeries basées sur des Albums directement, pour cela, il faudra être sûr d'avoir installé Gallery Addon .
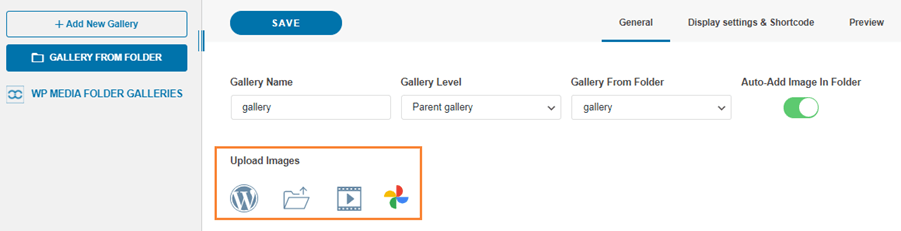
Maintenant que vous l'avez installé, allez dans Médias > Galeries de dossiers multimédias , sur cet écran, vous verrez le tableau de bord de l'addon de gestion de galerie avec les options pour sélectionner des images à partir de votre PC, WordPress et Google Photos .
Tout d'abord, pour ce tutoriel, nous allons créer une nouvelle galerie et l'appeler "Google Photos", puis importer l'album depuis Google Photos.
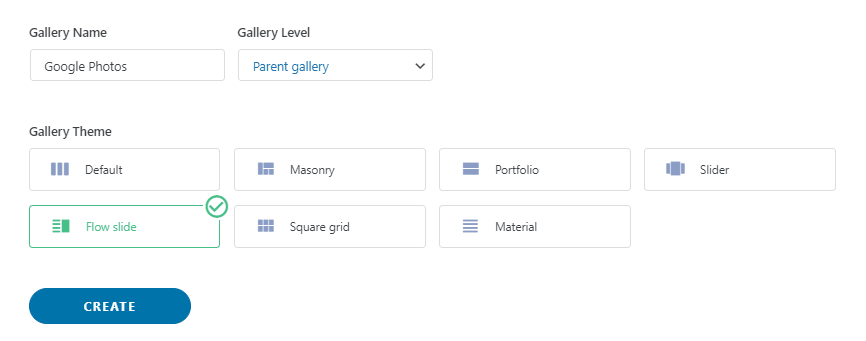
Pour cela, cliquez sur +Ajouter une nouvelle galerie , ajoutez le type et sélectionnez le thème de la galerie que vous souhaitez utiliser.
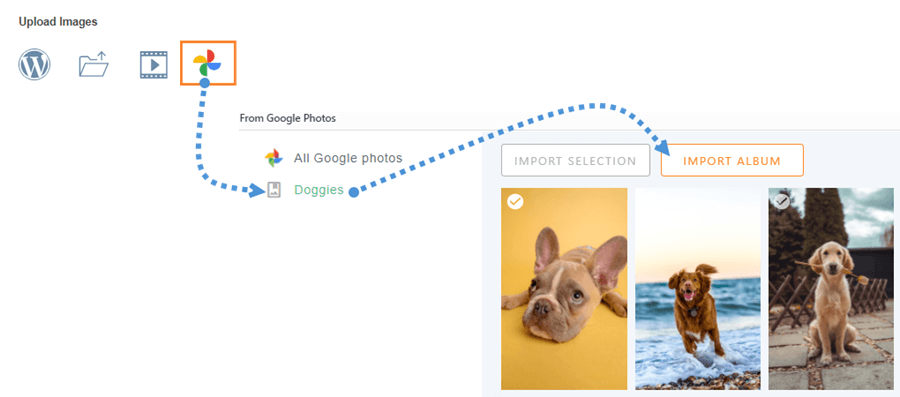
Ne vous inquiétez pas trop de la sélection du thème de la galerie car vous aurez la possibilité de le changer plus tard, alors cliquez sur Créer , vous verrez le tableau de bord de la galerie, maintenant nous allons sélectionner les images que nous voulons inclure dans la galerie, nous allons utiliser pour ce tutoriel l'intégralité de l'album.
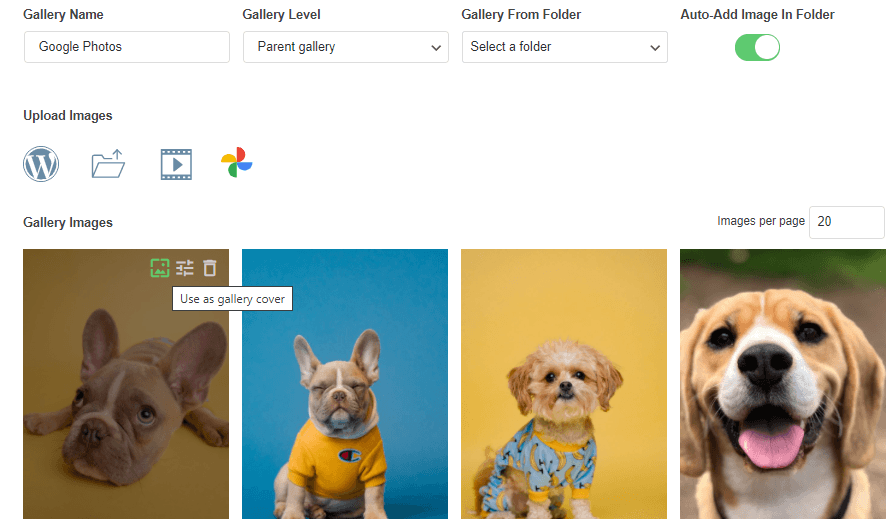
Attendez quelques secondes qu'il importe les images, et c'est tout, vous avez toutes les images, directement de Google Photos vers votre site WordPress, vraiment simple, juste deux clics et maintenant vous pouvez utiliser toutes les images que vous avez sélectionnées dans la Galerie Tableau de bord complémentaire ! :)
Maintenant, pour créer la galerie, il vous suffit de définir toutes les choses et de la publier, pour cela, vous pouvez accéder directement à la publication et tout faire à partir de là (également l'importation Google Photos) ou simplement terminer la configuration de la galerie ici et puis sélectionnez-le sur la publication/la page.
Vous disposez de trois onglets. La première consiste à commander vos images. Vous pouvez le faire en utilisant le système glisser-déposer de WP Media Folder. Vous aurez également la possibilité de sélectionner l'image de couverture et de configurer des éléments généraux à partir des images comme le titre et la cible du lien.
Lorsque vous avez terminé d'ajouter les images/de les commander, vous pouvez accéder à l' Paramètres d'affichage et code court .
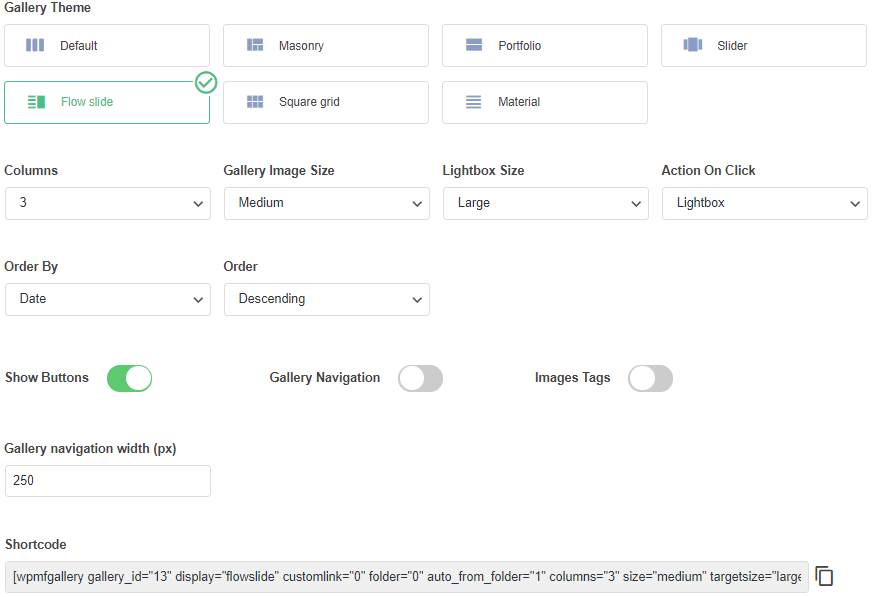
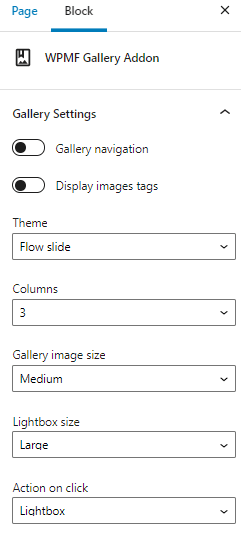
Sur cet écran, nous pouvons configurer tout ce qui concerne la galerie, vous pouvez choisir le thème, définir les colonnes, la taille de tous les éléments de la galerie, l'ordre et les paramètres de navigation, le tout dans une interface vraiment simple à utiliser .
Vous aurez également un shortcode à copier au cas où vous souhaiteriez ajouter la galerie à l'aide d'un shortcode.
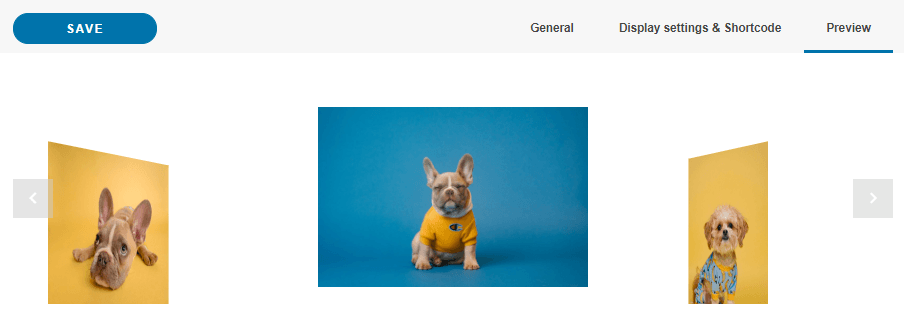
Le dernier onglet permet de prévisualiser la galerie afin que vous puissiez facilement vérifier à quoi ressemblera la galerie avant de la publier dans la page / publication, très utile pour ne pas avoir à accéder à une page, publier la galerie et la rafraîchir chaque fois que vous voulez voir à quoi ressemble la galerie.
Maintenant, terminez toute la configuration de votre galerie, puis accédez à votre article/page pour publier la galerie, peu importe l'éditeur de page que vous utilisez car WP Media Folder est intégré à tous les principaux constructeurs de pages, vous aurez donc un bloc dédié et vous avez également l' option Shortcode donc, fondamentalement, vous pouvez ajouter la galerie où vous voulez.
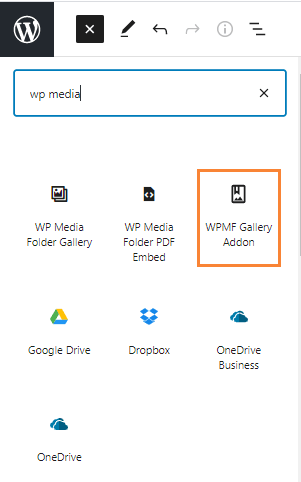
Alors maintenant, nous pouvons accéder à la publication/page et la modifier ou en créer une nouvelle si vous le souhaitez, puis ajouter un bloc, dans ce cas, nous utilisons l'éditeur Gutenberg en cliquant sur + > WPMF Gallery Addon.
Il chargera le bloc Gallery Addon, cliquez sur Select or Create Gallery , il ouvrira le Gallery Addon Dashboard afin que vous puissiez sélectionner la galerie que nous avons créée auparavant, sélectionnez celle que vous souhaitez intégrer, et cliquez sur Insérer , notez que vous pouvez également terminer les paramètres de la Galerie à partir d'ici au cas où vous voudriez faire une modification ou autre chose.
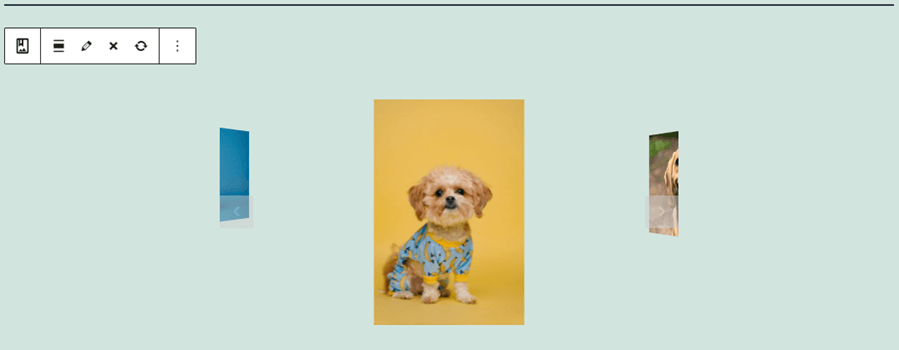
Il chargera l'aperçu de la galerie directement dans votre Page Builder, vous permettant de confirmer que tout va bien avant de le publier.
Vous avez également la possibilité de "modifier en direct" la galerie avec le panneau de droite, dans le cas de Gutenberg.
Tout ce dont vous avez besoin directement dans votre article, un outil vraiment génial, n'est-ce pas ? ;)
Appel à tous les webmasters !
Gagnez du temps et augmentez votre productivité avec WP Media Folder . Organisez sans effort les fichiers multimédias des clients, créez des galeries personnalisées et offrez une expérience utilisateur transparente.
Mettez à niveau vos projets de site Web maintenant !
Intégration de Google Photos dans la vidéo
Créez votre première galerie de photos Google dans WordPress
Comme vous pouvez le voir, il est vraiment facile d'utiliser Gallery Addon et nous n'avons montré qu'une des utilisations que vous pouvez lui donner, les utilisations sont illimitées , vous pouvez l'utiliser, par exemple, pour un site d'actualités où votre équipe peut partager des informations réelles. heure des actualités directement depuis leur téléphone directement sur le site Web à l'aide de Google Photos, ou vous pouvez également autoriser vos utilisateurs à accéder à Google Photos afin qu'ils puissent partager les photos avec vous.
Alors qu'est-ce que tu attends? Allez ici maintenant pour explorer toutes les fonctionnalités de WP Media Folder et obtenez votre adhésion!
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.


















commentaires