Comment afficher un tableau HTML WordPress à partir des entrées Gravity Forms
WP Table Manager a une intégration impressionnante avec Gravity Forms qui nous permet de créer des tableaux HTML basés sur les entrées, nous permettant de filtrer, de concevoir et d'afficher avec une synchronisation instantanée des entrées de la meilleure façon possible.
Table des matières
L'affichage des entrées de formulaire est un aspect important dont nous avons besoin sur chaque site, car c'est le meilleur moyen de profiter de ce que notre formulaire collecte, et les tableaux sont les meilleurs pour cela. Cela n'aide pas seulement avec les processus internes, mais aide également beaucoup lorsque nous souhaitons afficher ces soumissions dans nos pages ou publications si, par exemple, nous avons un formulaire de contact qui collecte des données auprès des fournisseurs et montre ces informations à nos clients.
Dans ce tutoriel, nous verrons comment ajouter nos entrées Gravity Form directement à un tableau HTML avec la possibilité de les ajouter également à une page ou à un article.
Vous recherchez une solution de gestion de table robuste pour les sites Web des clients ?
Des tableaux de prix aux comparaisons de produits, ce plugin offre des fonctionnalités puissantes pour présenter les données de manière claire et conviviale.
Obtenez l'avantage concurrentiel maintenant !
Créez et personnalisez des tableaux HTML WordPress avec des entrées de formulaire
Il est important de noter que nous avons besoin de Gravity Forms et WP Table Manager pour suivre ce tutoriel.
Commençons par la création du tableau, nous avons déjà généré quelques Gravity Forms avec quelques entrées pour ce tutoriel.
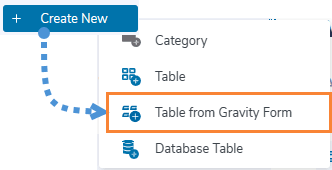
Maintenant que nos formulaires sont prêts, nous devons aller dans WP Table Manager > Toutes les tables et cliquer sur + Créer . Si Gravity Forms est installé, le tableau à partir du formulaire Gravity s'affichera , cliquez dessus.
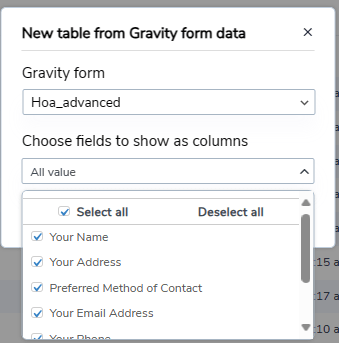
Cela affichera tous les formulaires actifs, il suffit de sélectionner le formulaire qui sera utilisé puis de sélectionner les champs que nous souhaitons afficher, ou simplement d'afficher tous les champs, et de cliquer sur Terminé .
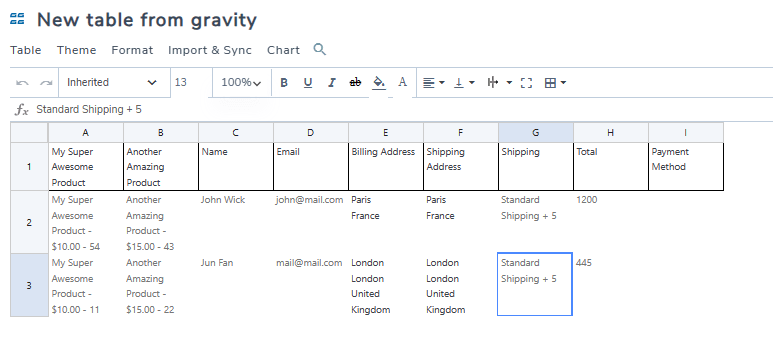
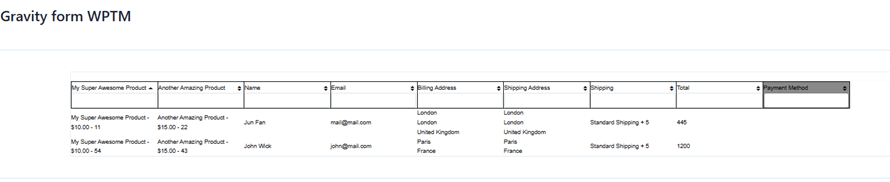
Notre tableau se chargera automatiquement avec les entrées du formulaire, en ajoutant des bordures uniquement à l'en-tête afin que nous puissions facilement les identifier.
Maintenant, la première chose que nous pouvons voir est que nous disposons de toutes les options de personnalisation de WP Table Manager Commençons donc par créer un filtre, cela est utile lorsque nous avons beaucoup d'entrées dans un formulaire.
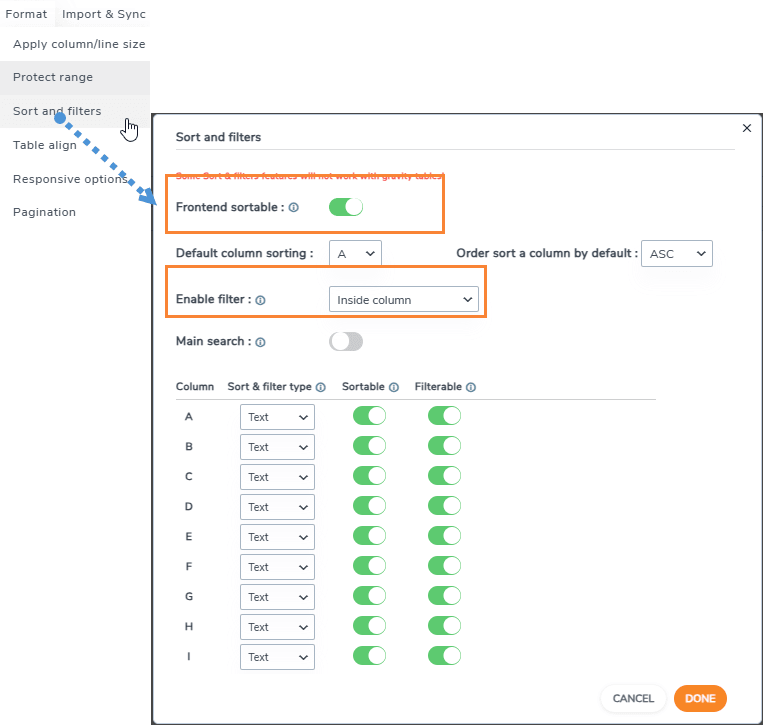
Pour créer un filtre, cliquez sur Format > Trier et filtres , une fenêtre contextuelle apparaîtra dans laquelle nous pourrons sélectionner ce qu'il faut filtrer et si nous voulons également une option de tri, voici à quoi cela ressemblerait après avoir défini l' option Activer le filtre Aucun à À l'intérieur de la colonne et en activant également le tri .
Le tri et les filtres n'apparaîtront qu'au début de notre site, nous devons donc ajouter le tableau à notre page/article pour le voir, ajouter notre tableau est aussi simple que de rechercher le bloc WP Table Manager Table et de l'ajouter à notre article/ page.
Des filtres géniaux avec une option de tri mais nous pouvons toujours styliser notre tableau, pour ce faire, nous pouvons utiliser toutes les options de l'éditeur de tableau dans WP Table Manager, de l'alignement aux bordures et aux polices fortes, nous avons toutes les options suivantes disponibles.
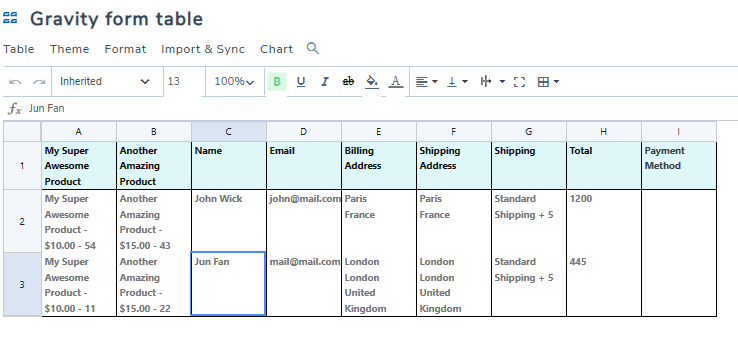
Pour ce tutoriel, je vais définir toutes les polices pour qu'elles soient fortes et j'utiliserai la Thème > Couleurs alternatives qui accélérera encore la création de notre tableau.
La meilleure partie est que notre tableau continuera à mettre à jour la cellule avec toutes les entrées soumises, voyons notre formulaire sur la page où nous l'avons publié auparavant.
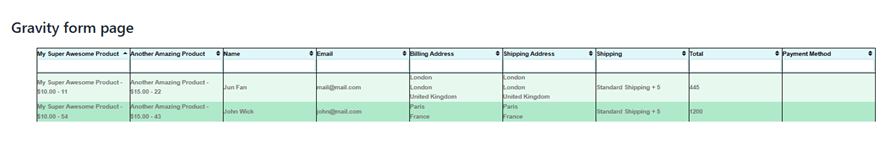
Et.. Voila! Nos entrées seront affichées et les options de personnalisation du tableau nous permettront de l'adapter à n'importe quel thème !
Des entrées du formulaire gravitationnel aux graphiques
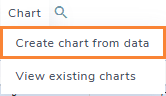
On pourrait penser que WP Table Manager nous permettrait uniquement de créer des tableaux à partir des entrées et la réponse est non ! Nous pouvons également créer des graphiques basés sur les informations, et c'est aussi simple que de cliquer sur Chart > Create Chart from data .
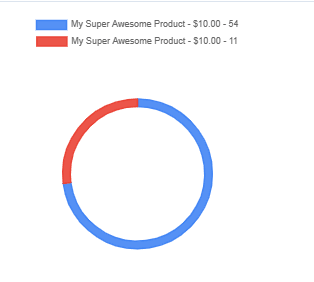
Et la magie opère ! les données de nos tableaux apparaissent maintenant dans un graphique, et nous avons un panneau latéral avec de nombreux outils de personnalisation comme appliquer un autre thème ou sélectionner les données à utiliser pour le graphique, nous pourrions maintenant, par exemple, créer un graphique basé sur la quantité de produits achetés via nos formulaires !
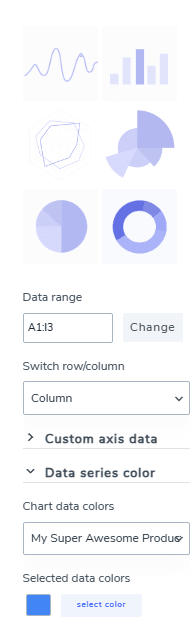
Dans la première section du panneau latéral, nous pouvons sélectionner le thème et sélectionner les données et les couleurs qui seront utilisées.
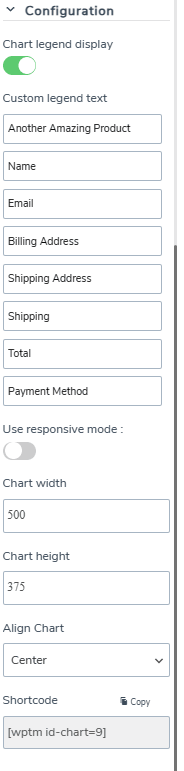
Et la deuxième section avec Configuration nous permettra de personnaliser davantage notre graphique et d'éditer les étiquettes utilisées pour définir chaque partie du graphique, elle contient également un shortcode que nous pouvons utiliser pour afficher notre graphique où nous le souhaitons.
Dans ce cas, nous comparons 2 produits, nous avons donc fini par utiliser le graphique circulaire avec 2 couleurs différentes qui nous permettront de voir facilement la différence dans le nombre de ventes.
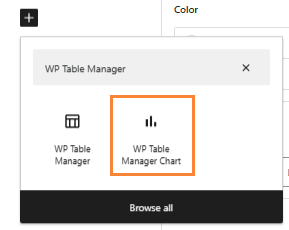
Le processus de publication serait similaire à l'affichage normal du tableau, nous pouvons utiliser n'importe quel générateur de page avec le bloc WP Table Manager Chart (qui est disponible sur tous les principaux constructeurs de pages).
Une boîte s'ouvrira dans laquelle nous pourrons sélectionner le graphique que nous voulons afficher, nous devons le sélectionner et c'est fait ! Le tableau est publié.
Maintenant que nous avons un tableau avec nos entrées et un superbe graphique qui nous aide également à comprendre le tableau, nous pouvons dire que cette intégration est un outil totalement complet ! N'est-ce pas ?
Appel à tous les webmasters !
Améliorez les sites Web de vos clients avec WP Table Manager . Gérez et personnalisez facilement des tableaux, des graphiques et des feuilles de calcul, offrant aux clients des visualisations de données dynamiques et attrayantes.
Améliorez vos services de conception de sites Web dès aujourd'hui !
Commencez à utiliser Gravity Forms et WP Table Manager
Comme vous pouvez le voir, WP Table Manager + Gravity Forms, c'est juste une combinaison parfaite pour garder toutes nos entrées et données en ordre, nous avons de nombreuses façons de les afficher et l'intégration est aussi simple que de cliquer sur un bouton, génial ! N'est-ce pas ? Qu'est-ce que tu attends? Allez ici et obtenez WP Table Manager maintenant.
Lorsque vous vous abonnez au blog, nous vous enverrons un e-mail lorsqu'il y aura de nouvelles mises à jour sur le site afin que vous ne les manquiez pas.

















commentaires