WP Speed of Light: Optimización de la velocidad
1. Activar la optimización de velocidad
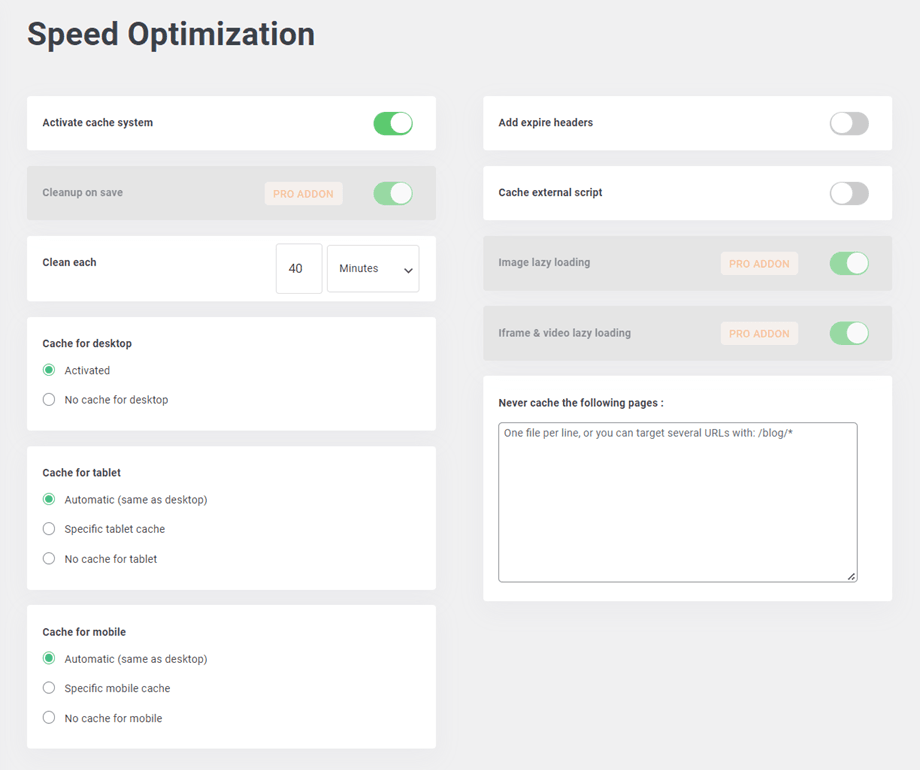
La sección Optimización de velocidad permite configurar las herramientas que aceleran WordPress. Usa el menú WP Speed of Light > Optimización de velocidad > Acelerar.
Activar el sistema de caché: acelerará su sitio web al precargar elementos comunes de la página y consultas de base de datos.
¿Cómo agregar caché manualmente?
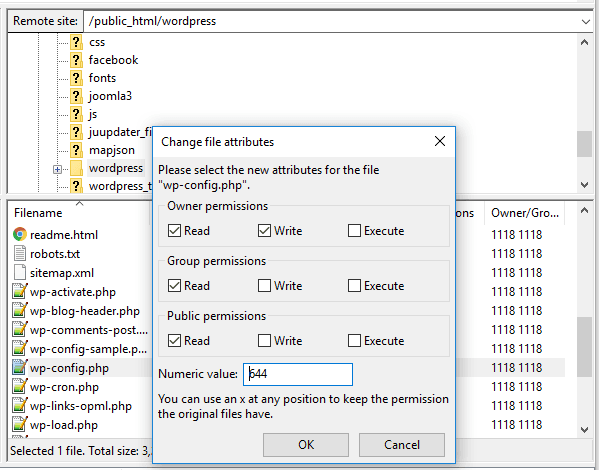
Primero, si no es posible editar archivos en su servidor, debe configurar el permiso de escritura en el "wp-config.php" . Vaya a FTP, haga clic derecho y seleccione " Permisos de archivo ". Desde aquí puede configurar el permiso.
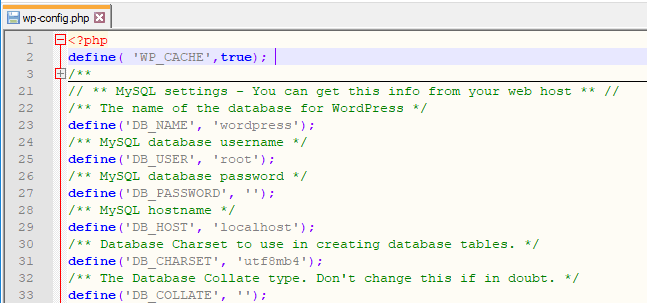
En segundo lugar, debes agregar el script "define( 'WP_CACHE',true);" en la parte superior del "wp-config.php" .
Por último, vas a WP Speed of Light > Optimización de velocidad > Acelerar y activas la Activar sistema de caché .
Limpiar cada : Limpia automáticamente el caché almacenado cada x minutos y genera una nueva versión al instante
Caché para escritorio/tableta/móvil: Sirve la caché de escritorio a todos los dispositivos de forma predeterminada. La opción de caché específica por dispositivo solo debe usarse si el framework de temas genera archivos específicos por dispositivo.
Agregar encabezados de caducidad: le da instrucciones al navegador si debe solicitar un archivo específico del servidor o si debe obtenerlo del caché del navegador.
Almacenar en caché scripts externos: Almacena en caché recursos externos, como scripts proporcionados por Google. Advertencia: Asegúrate de supervisar el rendimiento antes y después de la activación; en algunos casos, podrías experimentar una pérdida de rendimiento al activarla.
Nunca almacene en caché las siguientes páginas: agregue la URL de las páginas que desea excluir del caché (una URL por línea)
Puede excluir de la caché un conjunto de URL utilizando reglas como www.website.com/blog*
SOLO COMPLEMENTO PRO
Limpieza al guardar: Limpia la caché automáticamente al guardar un contenido de WordPress como una publicación, página...
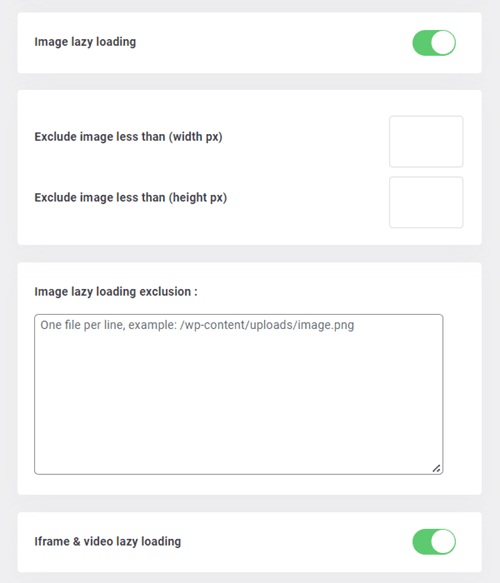
lazy loading de imágenes : carga solo imágenes cuando el usuario las ve (al desplazarse)
lazy loading de iframes y vídeos : Carga diferida de todos los iframes y vídeos HTML5
Al habilitar la lazy loading de imágenes Opción, se mostrarán algunas opciones a continuación:
Excluir imágenes con un ancho inferior a (px): Excluye de lazy loading imágenes todas aquellas con un ancho inferior a este valor en píxeles. Útil para excluir iconos o logotipos pequeños.
Excluir imágenes con una altura inferior a (px): Excluye de lazy loading todas las imágenes con una altura inferior a esta en píxeles. Útil para excluir iconos o logotipos pequeños.
lazy loading de imágenes : excluya un conjunto de URL mediante una regla como: www.website.com/news* o una clase, id, ubicación de las imágenes
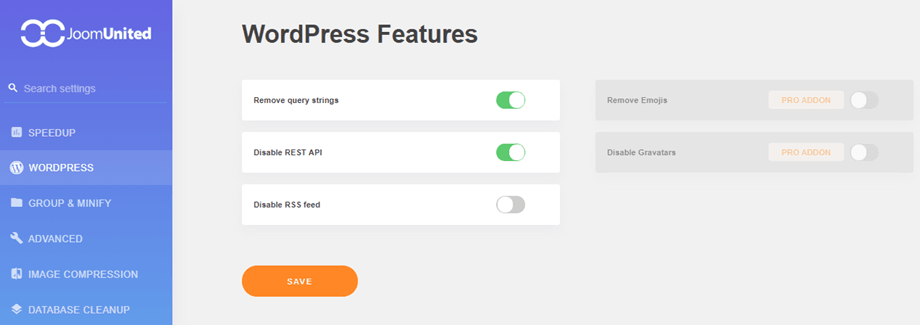
2. Pestaña de WordPress
Eliminar cadenas de consulta: elimine cadenas de consulta de recursos estáticos como archivos CSS y JS dentro del encabezado para mejorar sus puntuaciones en servicios como Pingdom, GTmetrix, PageSpeed y YSlow
Deshabilitar la API REST: deshabilitar la API REST de WordPress (API para recuperar datos mediante solicitudes GET, utilizada por desarrolladores)
Desactivar la fuente RSS: Desactiva la fuente RSS de WordPress. Las fuentes RSS permiten a los usuarios suscribirse a las publicaciones de tu blog mediante un lector de fuentes RSS.
SOLO COMPLEMENTO PRO
Eliminar emojis: Por defecto, los emojis se cargan en todas las páginas de tu sitio. Si no los usas, esto es simplemente innecesario.
Desactivar Gravatars: deshabilita los avatares de Gravatars y usa solo avatares locales de tus medios
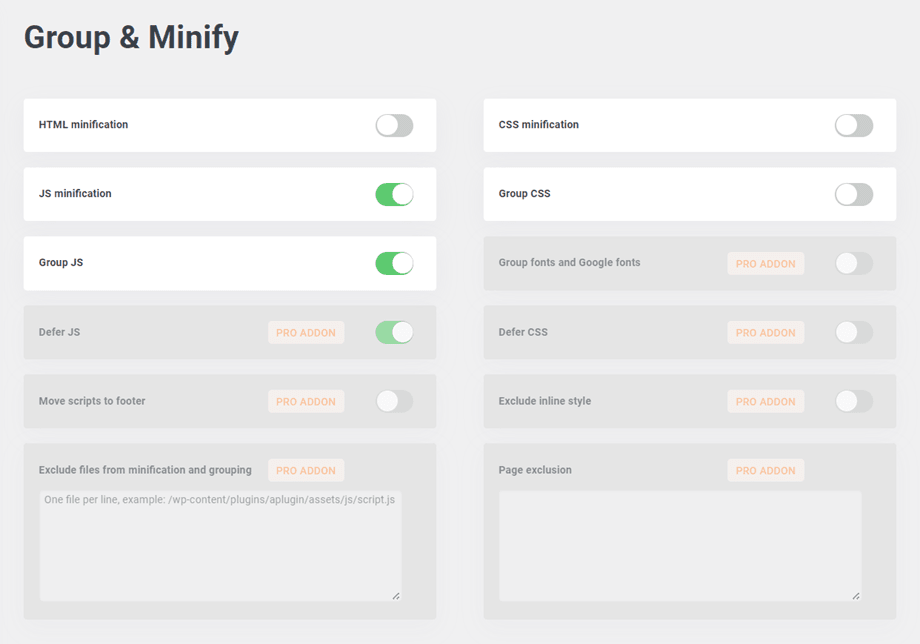
3. Agrupar y minimizar
La minimización se refiere al proceso de eliminar datos innecesarios o redundantes sin afectar el procesamiento del recurso por parte del navegador. Por ejemplo: comentarios y formato de código, eliminación de código no utilizado, uso de nombres de variables y funciones más cortos, etc.
Minificación de HTML: minifica los archivos de caché HTML proporcionados por el complemento
Minificación de CSS: minifica los archivos CSS proporcionados por el complemento
Minificación de JS: minifica los archivos JS proporcionados por el complemento
Agrupar CSS: Agrupar varios archivos CSS en un solo archivo minimizará el número de solicitudes HTTP
Agrupar JS: Agrupar varios archivos JS en un solo archivo minimizará el número de solicitudes HTTP
SOLO COMPLEMENTO PRO
- Fuentes de grupo y fuentes de Google: Agrupe fuentes locales y fuentes de Google en un solo archivo para que se distribuyan más rápido
- Aplazar JS: llamar a archivos JS al final de la carga de la página para eliminar elementos que bloquean la representación
- Aplazar CSS: llamar a archivos CSS al final de la carga de la página para eliminar elementos que bloquean la representación
Al habilitar "Aplazar CSS" "Excluir archivos de aplazar CSS" . Luego, puede colocar cada ruta de archivo CSS en una línea para excluir archivos de aplazar CSS.
- Mover scripts al pie de página: agregue el script de las páginas que desea excluir de mover al pie de página (una URL por línea)
- Excluir estilo en línea: excluir el estilo en línea de la minimización
- Excluir archivos de la minimización y agrupación: coloque cada ruta al archivo en una línea para excluir archivos de la minimización y agrupación
- Exclusión de página: coloque la URL de cada página en una línea para excluir una página de todas las optimizaciones enumeradas anteriormente
Al habilitar "Mover scripts al pie de página" , aparecerá el campo "Excluir script para mover al pie de página".
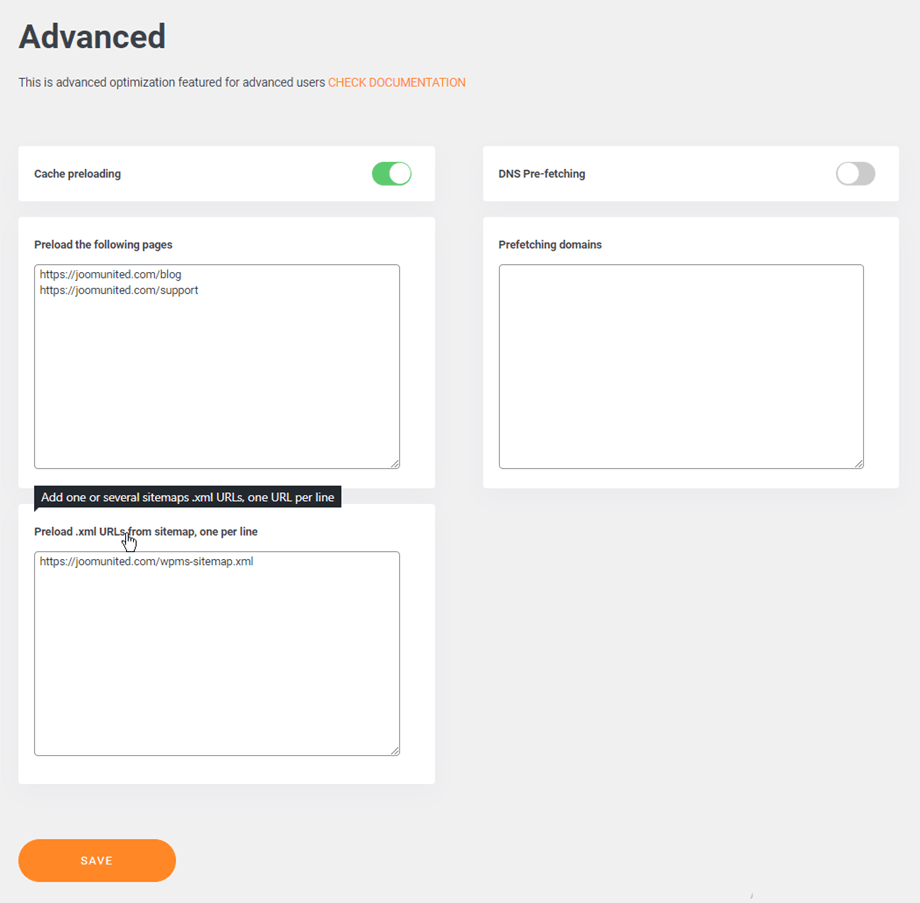
4. Precarga y precarga
Estas funciones de la pestaña Avanzado solo están incluidas en el complemento PRO ADDON.
- Precarga de caché: La precarga de caché es el proceso de generar automáticamente una primera versión de la caché de la página, de modo que el primer usuario que acceda a la página después de una limpieza de caché no tenga que esperar a que se genere. Las URL de la caché de la página especificadas, una por línea, se regenerarán automáticamente después de una limpieza de caché.
Precarga de DNS: La precarga de DNS precarga la información DNS en los enlaces de dominios externos. Por ejemplo, si su sitio web hace referencia frecuente a un dominio externo en hipervínculos, la precarga del DNS de este dominio acelerará la carga de la página cuando un usuario haga clic en ella.
Precargar URL .xml del mapa del sitio, una por línea: Agregue una o varias URL .xml del mapa del sitio, una URL por línea
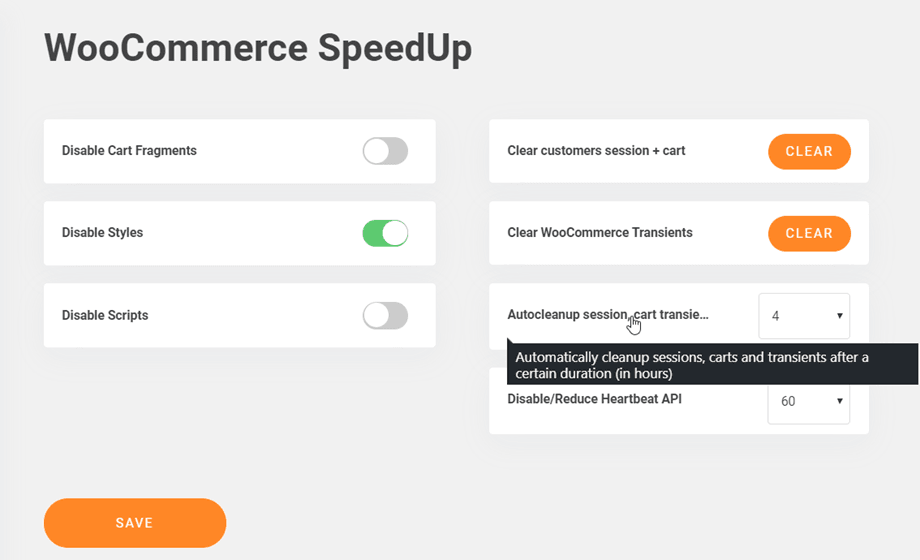
5. WooCommerce
Al usar WooCommerce, las siguientes opciones te ayudarán a reducir la carga de páginas que no son de WooCommerce o a configurar el tiempo de limpieza automática: sesión, carrito, etc. Para ello, ve al menú WP Speed of Light > Optimización de velocidad > WooCommerce . Estas funciones están incluidas en el complemento PRO ADDON.
- Desactivar fragmentos del carrito: WooCommerce usa fragmentos del carrito por defecto, que se usan para actualizar el carrito sin tener que actualizar la página. Dependiendo del tema y la configuración de WooCommerce, puede ser necesario, o bien, puedes desactivarlos para un mejor rendimiento.
- Deshabilitar estilos: deshabilitar los estilos de WooCommerce para páginas que no sean de WooCommerce
- Deshabilitar scripts: deshabilite los scripts de WooCommerce para páginas que no sean de WooCommerce
- Borrar sesión y carrito de clientes: Borra todas las sesiones y carritos de clientes de WooCommerce almacenados temporalmente en tu base de datos. Ahorrarás mucho rendimiento y almacenamiento en la base de datos.
- Borrar transitorios de WooCommerce: borre todos los transitorios de WooCommerce que estén almacenados temporalmente en su base de datos
- Limpieza automática de sesiones, transitorios del carrito: limpia automáticamente sesiones, carritos y transitorios después de una duración determinada (en horas)
- Deshabilitar/Reducir la API Heartbeat: Reducir la actividad cambiará la frecuencia de Heartbeat. Deshabilitar Heartbeat por completo puede interrumpir el funcionamiento de otros plugins y temas que usen esta API.