WooCommerce-Medienbibliothek mit Ordnern und Filtern
WooCommerce ist bei der Erstellung von E-Commerce aufgrund der angebotenen Funktionen und Tools unverzichtbar geworden. Könnte dieses großartige Plugin jedoch ein besseres Tool sein? Die Antwort lautet Ja! Denken Sie jedoch an einen Shop, der Tausende von Produkten und Optionen mit jeweils 5 Bildern enthält. Es wäre fast unmöglich, ein Medium zu finden, um es wiederzuverwenden, aber ... gute Nachrichten! Wir haben die Lösung dafür;)
Da wir darüber gesprochen haben, was für den perfekten E-Commerce erforderlich ist, sprechen wir über eine der besten auf dem Markt verfügbaren Lösungen wie WP Media Folder , ein Plugin, das wunderbare Galerien bietet, die Sie bei Bedarf verwenden können Sie fügen Bilder und Videos auf Ihrer WordPress-Site ein, aber darüber hinaus können Sie Ihre Dateien auch in Ordnern und Unterordnern sortieren.
Wie Sie sehen, können Sie diese beiden Plugins verwenden, um eine bessere Leistung zu erzielen, da WP Media Folder vollständig mit WooCommerce kompatibel ist, sodass Sie die perfekte Kombination haben, WooCommerce zum Erstellen und Verwalten Ihres E-Commerce und WP Media Folder , um alle zu haben Ihre Dateien bestellt, aber das ist noch nicht alles. Mal sehen, wie wir diese Kombination verwenden können.
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Verwenden von WooCommerce-Medienordnern
Mit der Verwendung von WooCommerce-Medienordnern können Sie Ihre Arbeit verbessern, da alle Medien geordnet werden und Sie sie mit ein oder zwei Klicks finden können, um sie zum Erstellen eines neuen Beitrags über das Produkt zu verwenden oder Erstellen Sie mithilfe der Medien im Produkt ein neues.
Wir zeigen ein Beispiel für die Erstellung und Verwendung dieser Ordner und erstellen einige Anwendungsfälle, um Ihnen Anregungen für die Verbesserung Ihres E-Commerce zu geben.
In diesem Beispiel verwenden wir ein Bekleidungsgeschäft. Im nächsten Bild sehen Sie eine vollständig ungeordnete Medienbibliothek mit den darin enthaltenen Produktbildern.
Wie Sie sehen können, sind alle Bilder gemischt; Hemden, Pullover, Hosen, Themenbilder, alles ist ungeordnet und es könnte sehr schwierig sein, ein bestimmtes Bild zu finden. Was kann ich tun, um es mit WP Media Folderzu lösen? Mit dem WP Media folder Sie ihn bestellen, um den Auswahlprozess zu vereinfachen. Beispielsweise können wir einen Ordner für Männer und andere für Frauen in Unterkategorien wie Hosen, Hemden, Brillen erstellen und ein Limit von 8 Ebenen erstellen von Unterkategorien, so dass Sie es bestellen können, wie Sie möchten.
Der Vorgang zum Erstellen eines Ordners mit diesem fantastischen Plugin ist wirklich einfach. Verwenden Sie einfach das Menü auf der linken Seite.

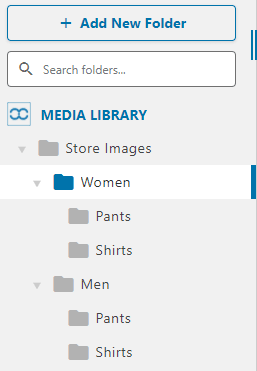
Erstellen Sie den übergeordneten Ordner, indem Sie auf „Ordner erstellen“ klicken, geben Sie den Namen ein und klicken Sie auf „Erstellen“.

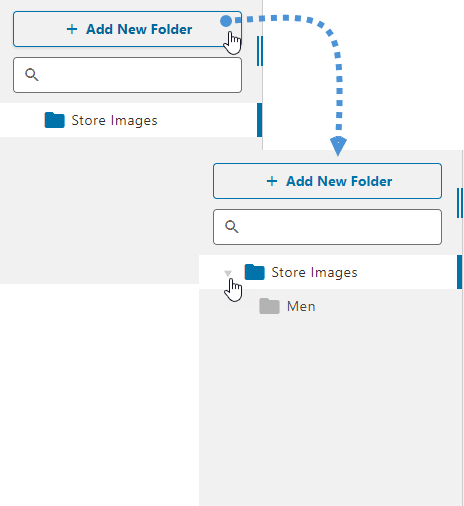
Um einen Unterordner zu erstellen, platzieren Sie ihn einfach in dem Ordner, in dem Sie den Unterordner erstellen möchten, und wiederholen Sie die Schritte. Sie sehen einen Pfeil, auf den Sie klicken können, um alle Unterordner anzuzeigen.

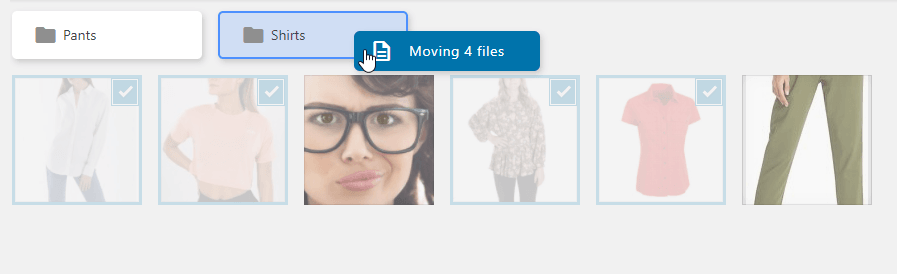
Der Vorgang ist sehr einfach und das Hinzufügen der Bilder zu ihrem jeweiligen Ordner ist einfacher. Klicken Sie einfach auf "Massenauswahl", wählen Sie alle Bilder aus und legen Sie sie in dem Ordner / Unterordner ab, in dem Sie sie hinzufügen möchten.

Sie können die Bilder auch weiterhin bestellen, indem Sie weitere Unterordner erstellen, z. B. Hemden und Hosen. Die Unterordner werden auch oben im Ordner-Dashboard angezeigt.

Und alles wird wirklich leicht zu finden sein.

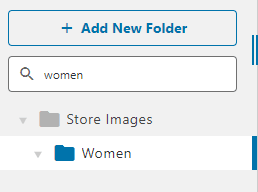
Aber wenn Sie viele Ordner haben? Es könnte sehr schwierig sein, einen bestimmten WP Media Folder zu finden. WP Media Folder verfügt über ein Tool, das es ebenfalls einfacher macht. Das Textfeld über den Ordnern. Geben Sie einfach den gewünschten Ordner ein und klicken Sie auf die Eingabetaste.

Sie können alle Ordner anzeigen, die sich auf den von Ihnen eingegebenen Ordner beziehen.
Erstellen eines Produkts mit dem WooCommerce Media Manager
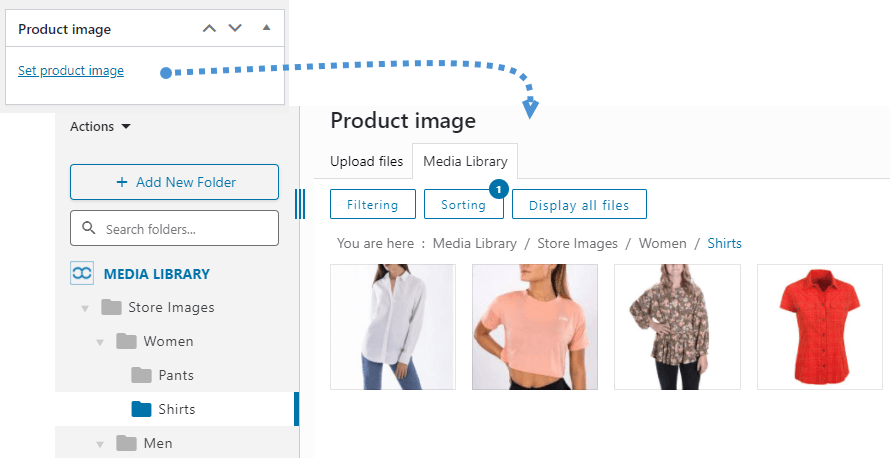
Okay, alles ist perfekt. Sie können alle Ordner erstellen und alle Ihre Medien in der Medienbibliothek bestellen. Aber kann ich sie im WooCommerce-Medienmanager verwenden? Die Antwort lautet absolut Ja! Alle Medien sind zum Zeitpunkt der Erstellung eines Produkts für Ihren E-Commerce verfügbar. Gehen Sie einfach zu dem Produkt, das Sie bearbeiten / hinzufügen möchten, und klicken Sie auf „Produktimage festlegen“. Der Medienmanager wird angezeigt mit allen Ordnern und Bildern im Inneren.

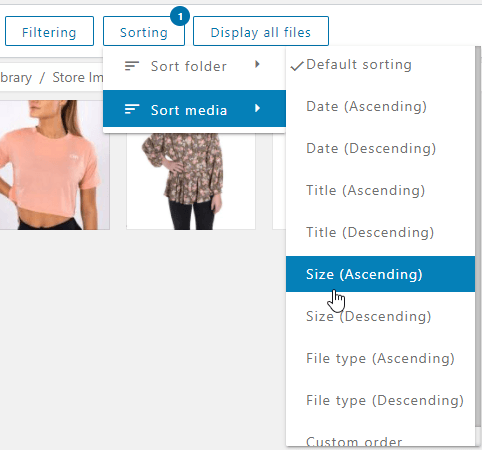
Es gibt einige Optionen zum Filtern und Sortieren der Bilder im Ordner/Unterordner, damit Sie genau das gesuchte Bild finden. Sie können die Filteroptionen unter Einstellungen > WP Media Folder > Medienfilterung bearbeiten.
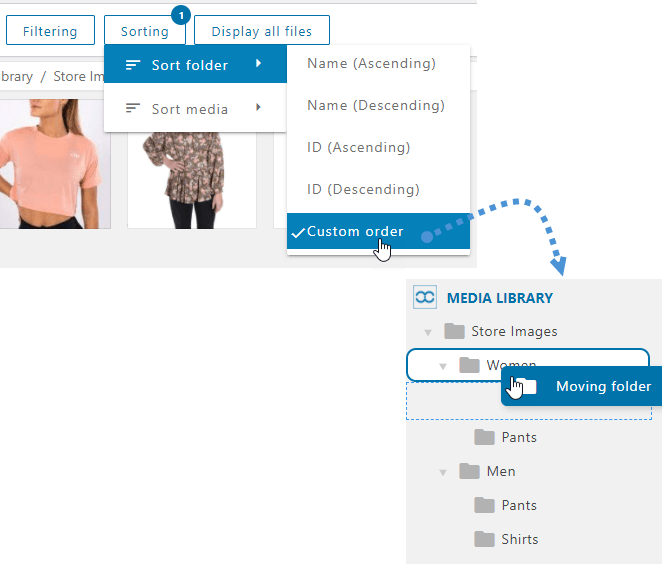
Ändern Sie einfach die Änderungen und klicken Sie auf die „Änderungen speichern“ . Um die Filter- und Sortieroptionen in der Medienbibliothek zu nutzen, klicken Sie einfach auf „Sortieren / Filtern“ und wählen Sie die gewünschten Optionen aus.

Sie können die Ordner im Menü auch nach ID, Name oder benutzerdefinierter Reihenfolge sortieren. So finden Sie den Ordner am schnellsten.
Der Vorgang zum Festlegen des Bildes ist derselbe. Wählen Sie also einfach die Bilder aus, die Sie für Ihr Produkt verwenden möchten, und klicken Sie auf die Schaltfläche „Produktbild festlegen“.
Stellen Sie Ihr Logo mit Bildwasserzeichen ein
Die Bilder, die wir in unseren Produkten verwenden, sind wirklich wichtig, da wir manchmal an Modelle zahlen können, um die besten Bilder für die Anzeige der Medien unseres Produkts zu erhalten. Deshalb sollten wir ein Wasserzeichen verwenden. Ein Wasserzeichen ist das beste Zeichen, das wir hinzufügen können die Medien, die wir in unserem Laden haben.
Nehmen wir an, wir stellen ein professionelles Model ein, um einige Bilder aufzunehmen und sie zu zeigen, um für eine Show zu werben, die wir verkaufen, aber es gibt andere Geschäfte, die das gleiche Produkt verkaufen.
Was passiert, wenn wir kein Wasserzeichen haben? Andere Geschäfte können diese von uns aufgenommenen professionellen Bilder verwenden, und das Schlimmste ist, dass sie den Kredit nicht mit unserem Geschäft teilen.
Aber keine Sorge, mit WP Media Folder können Sie auf einfachste Weise alle Ihre Produktbilder mit einem Wasserzeichen versehen.
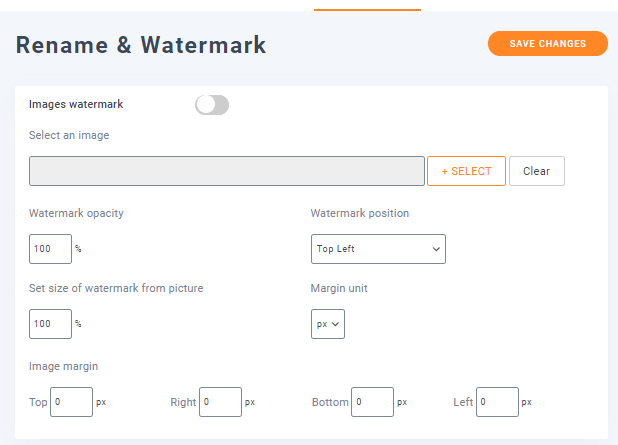
Um das Wasserzeichen für unsere Produktbilder festzulegen, gehen wir zu WP Media Folder Configuration > Rename & Watermark > Watermark Tab.

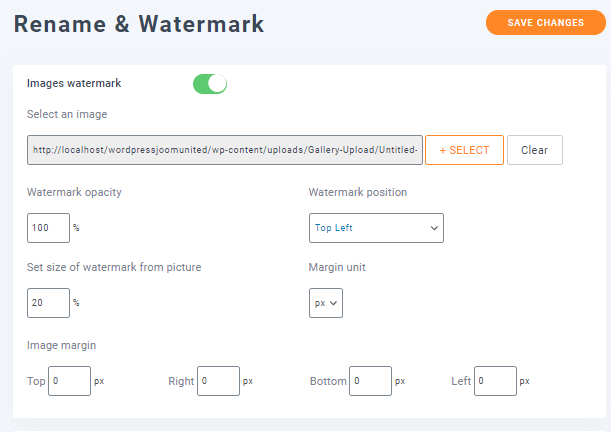
In diesem Abschnitt können wir alle für das Wasserzeichen . Zunächst aktivieren wir die Funktion „Bildwasserzeichen“ und wählen ein Bild für das Wasserzeichen aus, indem wir auf „Auswählen .

Wie Sie sehen können, haben wir das Wasserzeichen ausgewählt und auch die Größe des Wasserzeichens aus Bildern festgelegt, um es zu verkleinern. Sie können auch andere Optionen festlegen, z. B. die Position und den Bildrand sowie die Deckkraft, wenn Sie dies nicht tun. Ich möchte nicht, dass das Wasserzeichen die volle Deckkraft hat.
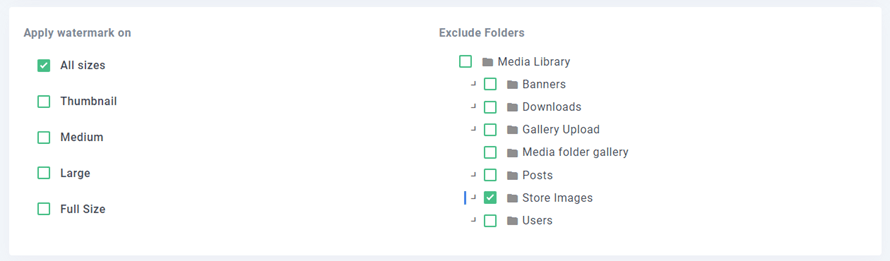
Der nächste Schritt besteht darin, die Ordner auszuwählen, denen wir das Wasserzeichen hinzufügen möchten. Das ist das Beste daran: Sie können nur die Bilder aus dem Store auswählen und nicht die Bilder berühren, denen Sie das Wasserzeichen nicht hinzufügen möchten. Daher wählen wir nur den Ordner namens Store Images .

Klicken Sie abschließend auf „Miniaturbild-Neuerstellung“ und das Wasserzeichen wird allen ausgewählten Größen für alle ausgewählten Ordner hinzugefügt.

Der Vorgang beginnt und Sie sehen einen Balken, der ihn anzeigt. Wenn er abgeschlossen ist, wird das Wasserzeichen hinzugefügt.

Sie können zu Ihrer Medienbibliothek zurückkehren und sehen, dass alle von uns ausgewählten Bilder jetzt das Wasserzeichen haben.
Fügen Sie Ihren Produkten Remote-Videos hinzu, damit sie wirklich professionell aussehen
Eine weitere gute Vorgehensweise beim Hinzufügen unserer Produkte ist das Hinzufügen von Videos.
Abhängig von dem von uns angebotenen Produkt benötigen wir normalerweise ein Video, in dem beschrieben wird, um welches Produkt es sich handelt, beispielsweise wenn wir Videospiele verkaufen.
Manchmal können wir die bereits erstellten Videos einfach wiederverwenden, zum Beispiel für Videospiele mit Trailern, und wir können sie mit WP Media Folder .
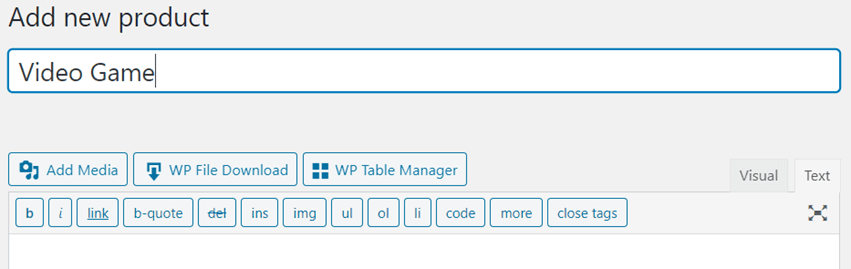
In diesem Beispiel fügen wir einen Trailer eines Videospiels hinzu, das in unserem Shop beworben werden soll. Dazu können wir direkt zum Produktbereich von WooCommerce und „Neu hinzufügen“ auswählen .

In diesem Abschnitt können wir das Produkt wie gewohnt hinzufügen.
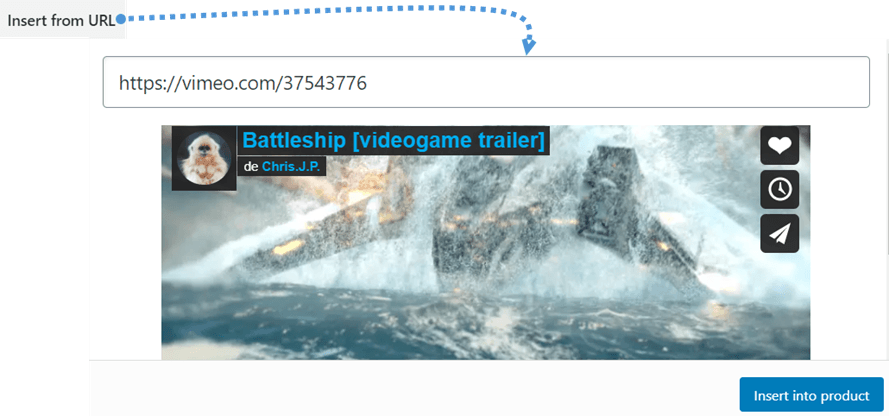
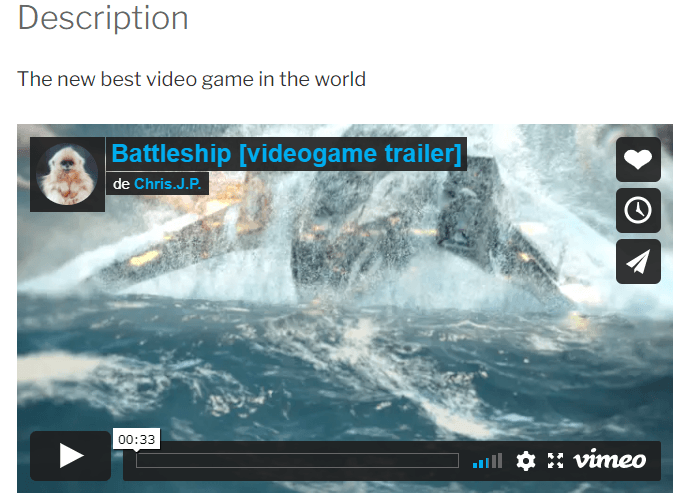
Nehmen wir an, wir möchten das Video direkt in die Beschreibung des Produkts einfügen. Dann gehen wir einfach zur Beschreibung, klicken auf „ Medien hinzufügen“ und sehen die Option „ Von URL einfügen“. Klicken Sie also darauf und fügen Sie die Video-URL und einen Shortcode hinzu wird hinzugefügt werden.

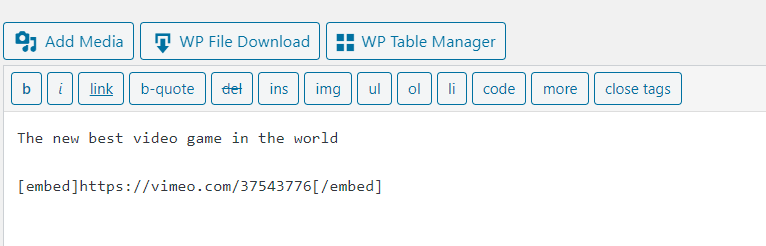
Sie sehen den Shortcode in der Beschreibung.

Schließlich können Sie Ihre Produkterstellung abschließen und das Video in der Beschreibung im Frontend sehen.

Jetzt können Sie Ihren Produkten auf einfachste und professionellste Weise Videos hinzufügen.
Eine andere Möglichkeit, die WooCommerce-Bildordner anzuzeigen
Hier sehen wir eine Idee, wie Sie die WooCommerce-Bildordner verwenden können, um Ihre Produkte durch Erstellen von Galerien zu zeigen. Sie sehen wirklich gut aus und Sie können den WP Media Folder maximal verwenden.
Die Kunden sind immer auf der Suche nach dem professionellsten und einfachsten Weg, um das Produkt zu sehen, das sie kaufen möchten, und was ist professioneller, als Ihre Produkte mithilfe von Galerien in einer beeindruckenden und reaktionsschnellen Form zu präsentieren? WP Media Folder können Sie diese Arbeit erheblich vereinfachen, da Sie durch Klicken und Auswählen fantastische und unterschiedliche Galerien erstellen können.
In diesem Beispiel erstellen wir eine Galerie für einen Bereich für Herrenbekleidung. Gehen Sie zunächst zur Medienbibliothek, klicken Sie auf eines der Bilder, die Sie für die Galerie verwenden möchten, und suchen Sie den Link „Bildergalerie zu ”Im rechten Bereich des Leuchtkastens, der angezeigt wird, und klicken Sie auf das Büroklammersymbol.
Sie können alle auf Ihrer wp-Site verfügbaren Seiten und Produkte anzeigen, das Produkt auswählen, das diesem Bild entspricht. Sie können das Suchtextfeld verwenden, um das richtige Produkt zu finden, und auf "Link in einem neuen Tab öffnen" klicken, wenn Sie dies möchten Wenn es in einem neuen Tab angezeigt werden soll, klicken Sie abschließend auf "Link hinzufügen".
Wiederholen Sie diesen Vorgang mit allen Bildern, die Sie für die Galerie verwenden möchten. Gehen Sie anschließend zu „ Neuen Beitrag/Seite hinzufügen“ und wählen Sie im Wp media folder WP Media Folder .
Klicken Sie nun auf Medienbibliothek.
Wählen Sie die Magier aus, die Sie für die Galerie verwenden möchten (diejenigen, bei denen Sie den Link ausgewählt haben) und klicken Sie auf „ Neue Galerie erstellen“.
Definieren Sie nun die Reihenfolge durch Ziehen und Ablegen der Bilder, löschen Sie Bilder aus der Galerie, wenn Sie möchten, und klicken Sie auf Galerie einfügen.
Im rechten Abschnitt des Blocks wird ein Menü angezeigt. Wählen Sie dort das Thema aus, das Sie für Ihre Galerie verwenden möchten.
Suchen Sie schließlich die Dropbox "Aktion beim Klicken" und wählen Sie im rechten Menü die Option "Anhangsseite".
Klicken Sie abschließend auf „Veröffentlichen“ und schon haben Sie einen fantastischen Shop mit einer Galerie erstellt.
Klicken Sie einfach darauf und lassen Sie die Magie wirken. Sie können alle Produkte sehen, die Sie eingestellt haben.
Wie wir hier sehen können, haben wir eine erstaunliche Galerie erstellt, die nicht nur professionell aussieht, sondern in jeden Teil Ihrer Website passt und den Kunden den einfachen Zugriff auf Ihre Produkte ermöglicht, da sie nur schieben und klicken müssen das Produkt, das sie sehen oder kaufen möchten.
Sie können auch Dateien und Ordnerstrukturen von Ihrem Server importieren
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Kunden suchen im Internet immer nach Geschäften, die angenehm anzusehen und einfach zu handhaben sind, aber recht originell sind und einen großen Katalog auf die professionellste Art und Weise anzeigen lassen, wie es zuvor beobachtet wurde. Die Kombination dieser Plugins ermöglicht dies Wenn Sie mehrere davon sehr schnell und einfach herstellen möchten, worauf warten Sie noch?
Gehen Sie jetzt und holen Sie sich WP Media Folder : https://www.joomunited.com/wordpress-products/wp-media-folder
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.















Bemerkungen