So verbinden Sie die WordPress-Medienbibliothek mit Wasabi
WP Media Folder führt die neue Integration ein, die es Ihnen ermöglicht, Ihre Medienbibliothek mit Wasabi zu verbinden, wodurch die bereits beträchtliche Anzahl an Optionen, die WP Media Folder bietet, um die Bilder auf Ihre Website auszulagern, noch größer wird!
Während eine Website mit guten Bildern immer eine gute Option ist, könnte dies bedeuten, dass Sie eine große Bibliothek und auch wenig Platz in unserem Serverspeicher haben, aber es gibt immer eine Lösung, wir können unsere Bilder auslagern, was bedeutet, dass die Bilder drin sind externen Speicher und werden auf unserer Seite so angezeigt, als ob diese vorhanden wären.
WP Media Folder bietet die Möglichkeit, unsere Bilder auf viele verschiedene Dienste wie Google Drive, OneDriveund Dropbox auszulagern. In diesem Fall erfahren wir, wie man sie mit Wasabi, dem neuen externen Dienst, verbindet.
Inhaltsverzeichnis
Richten Sie die Verbindung zwischen der WordPress-Medienbibliothek und Wasabi ein
Zunächst müssen wir WP Media Folder und das Add-on installiert haben, um diese Integration korrekt nutzen zu können.
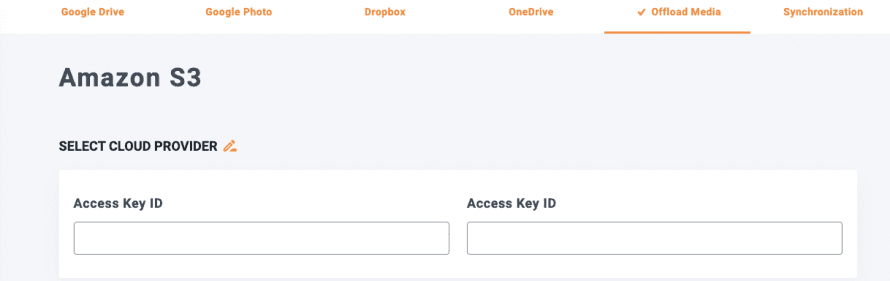
Nachdem wir nun das benötigte Plugin und Add-on installiert und aktiviert haben, gehen Sie zu Settings > WP Media Folder > Cloud > Offload Media , in diesem Bildschirm haben wir die Felder, in denen wir die Informationen eingeben können, um eine Verbindung mit Wasabi herzustellen .
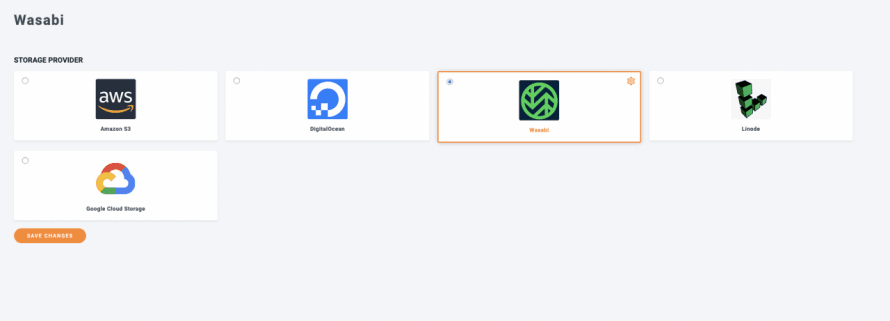
Wir sollten auf das Stiftsymbol nach Select Cloud Provider , dies öffnet eine Seite, auf der wir den Anbieter auswählen können, in diesem Fall wählen wir Wasabi und dann Änderungen speichern .
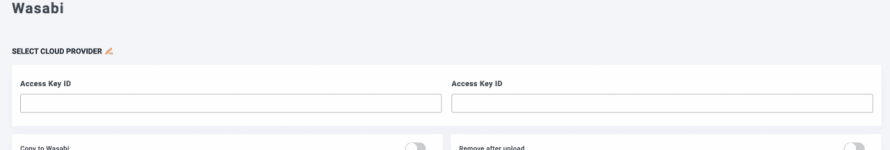
Dies zeigt uns den Konfigurationsbildschirm, auf dem wir die Schlüssel für die Verbindung zwischen unserer Medienbibliothek und Wasabi hinzufügen können.
Wir müssen zu Wasabi gehen, um diese zu finden. Bitte melden Sie sich bei der Wasabi-Verwaltung an und gehen Sie zum Abschnitt Benutzer im linken Menü.
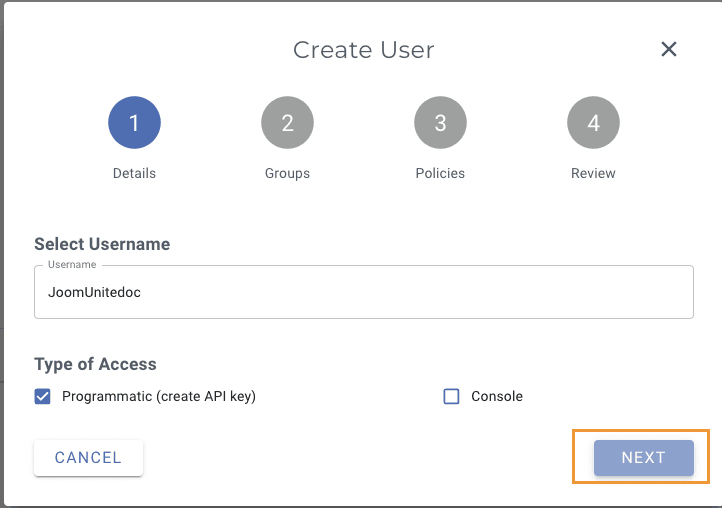
Klicken Sie nun Schaltfläche Benutzer erstellen , es öffnet sich ein Popup, legen Sie Ihren Benutzernamen fest und klicken Sie dann auf "Zugriffsart: Programmatisch (API-Schlüssel erstellen) ", klicken Sie schließlich auf Weiter .
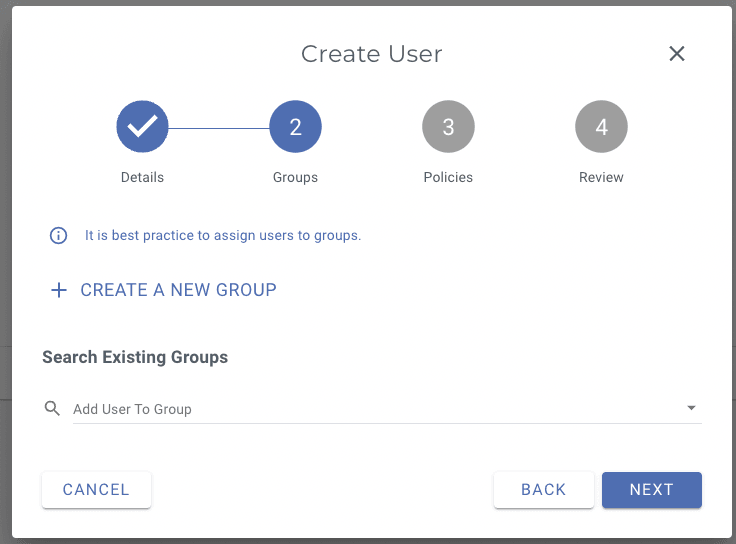
Im nächsten Schritt können Sie eine Gruppe von Benutzern erstellen, es liegt ganz bei Ihnen, wenn Sie fertig sind, klicken Sie auf Weiter .
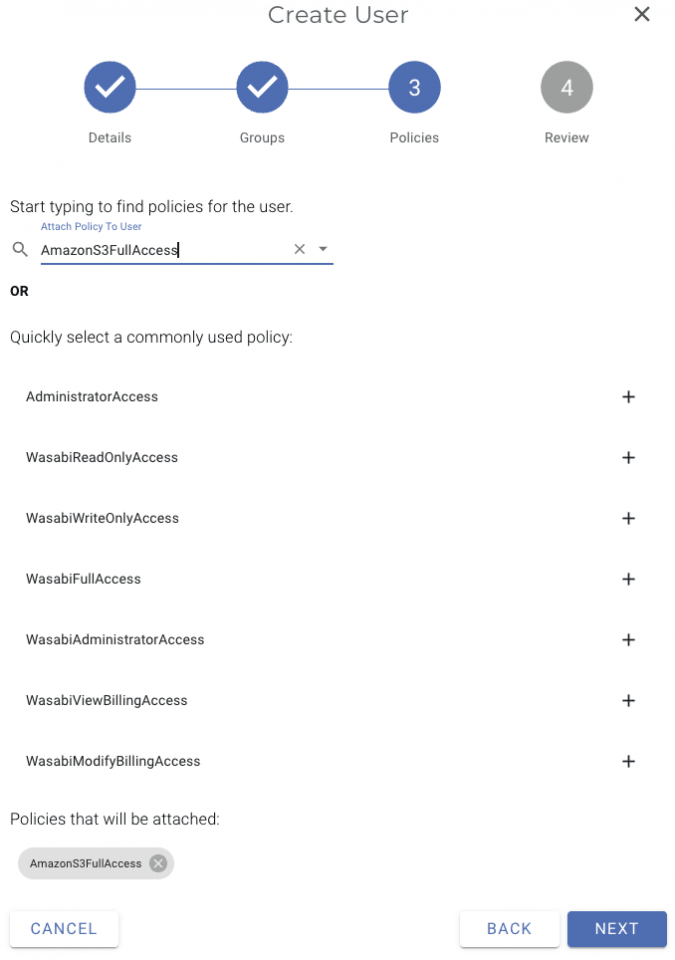
wir nun die Richtlinie aus, die wir für diesen Benutzer anwenden möchten, geben Sie im Suchfeld AmazonS3FullAccess ein und wählen Sie sie aus. Klicken Sie dann auf Weiter .
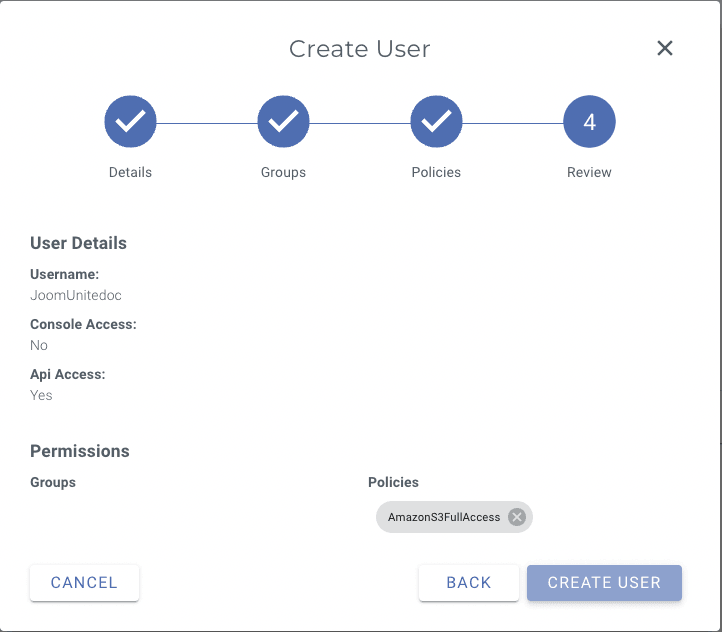
Überprüfen Sie nun, ob alles in Ordnung ist, und klicken Sie auf Benutzer erstellen .
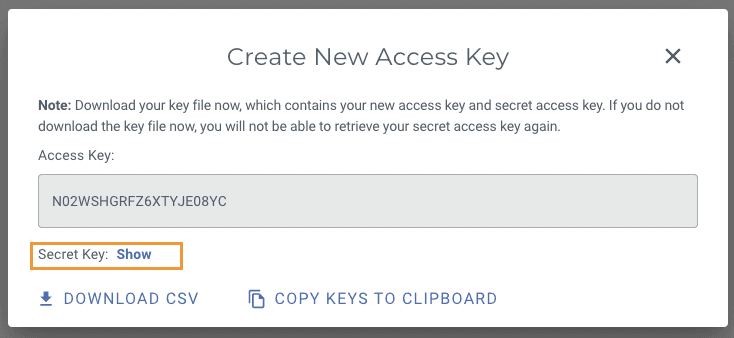
Ein Popup-Fenster mit dem Zugriffsschlüssel und geheimen Schlüssel wird angezeigt. Kopieren Sie es und fügen Sie es in die Wasabi-Einstellungen aus dem WP Media Folder .
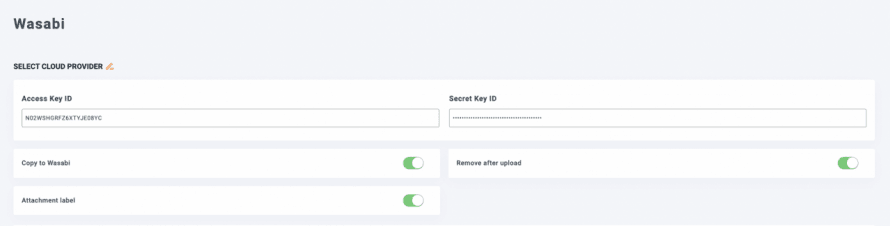
Direkt nach den Tasten haben Sie die Optionen, die für die Synchronisierung aktiviert werden können. In diesem Tutorial werde ich alle aktivieren, aber Sie können die gewünschten belassen:
Copy to Wasabi : Dadurch wird eine Kopie jedes neuen Bildes, das auf Ihre Website hochgeladen wird, direkt an Wasabi gesendet.
Nach dem Hochladen entfernen : Mit dieser Option werden alle Kopien der Bilder nach dem Hochladen entfernt, um sie vollständig zu entladen und Speicherplatz auf unserem Server zu sparen.
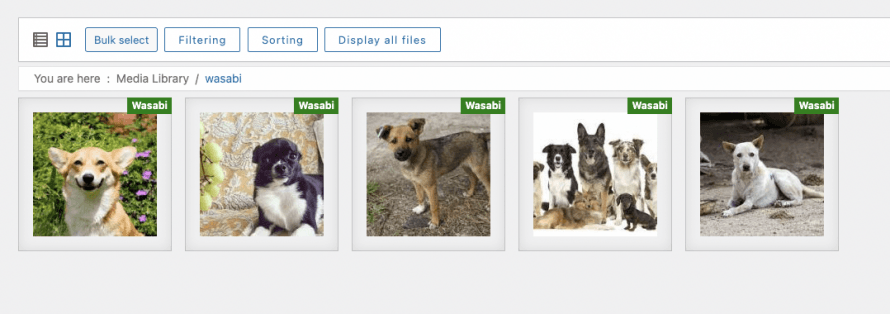
Attachment-Label : Dadurch wird den Bildern ein kleines Label hinzugefügt, das Sie darüber informiert, dass diese gerade von Wasabi geladen werden (dies funktioniert nur in der Medienbibliothek, Frontend-Bilder haben kein Label).
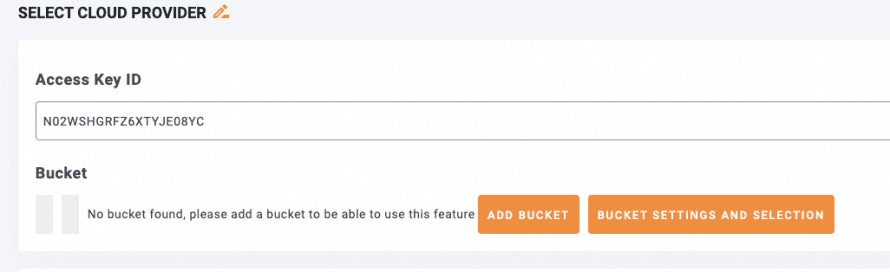
Jetzt können wir die Änderungen speichern und eine Option zum Auswählen des Buckets wird angezeigt. Klicken Sie darauf.
Dadurch wird ein Popup-Fenster geöffnet, in dem alle verfügbaren Buckets angezeigt werden, und es wird auch eine Option zum Erstellen eines neuen Buckets angezeigt. In diesem Fall erstellen wir ein neues, können jedoch bereits erstellte auswählen!
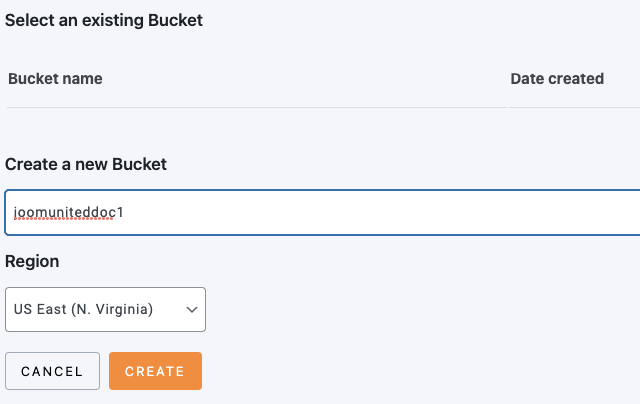
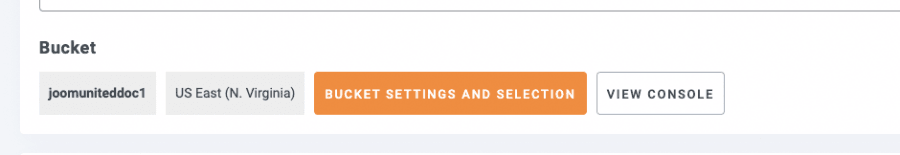
Um einen neuen Bucket zu erstellen, geben Sie einfach den Namen ein, wählen Sie die Region aus und klicken Sie schließlich auf Erstellen .
Sie können den angeschlossenen Eimer sehen, der bestätigt, dass alles richtig funktioniert hat, und wenn Sie zu Wasabi gehen, wird der Eimer auch dort sein, wie von Zauberhand!
Und das ist alles! Unser Wasabi-Eimer ist vollständig verbunden, wie von Zauberhand! Ist es nicht?
Synchronisieren und verwenden Sie Ihren Wasabi-Speicher in Ihrer Medienbibliothek
Jetzt, da alles verbunden ist, müssen wir nur noch unsere Medienbibliothek mit Wasabi synchronisieren und unsere Bilder verwenden!
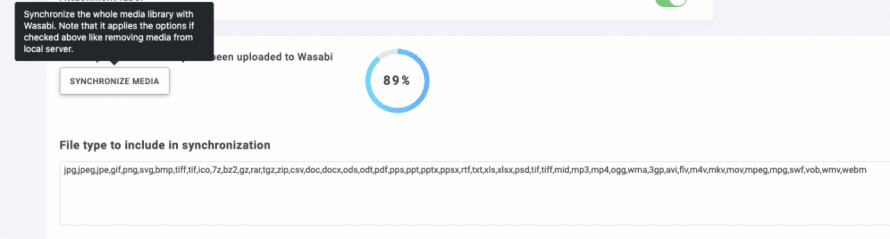
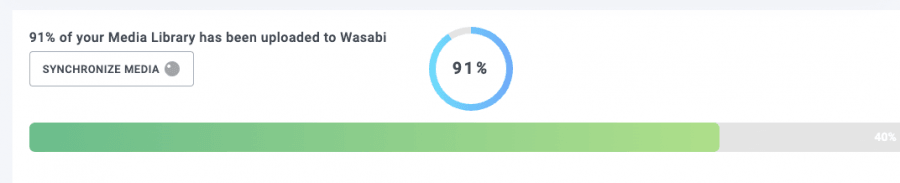
Um unsere Medienbibliothek zu synchronisieren, gehen Sie bitte zu Einstellungen > WP Media Folder > Cloud > Offload Media , nachdem Sie die zuvor gezeigten Schritte ausgeführt haben, sollten wir in der Lage sein, die Schaltfläche zum Synchronisieren zu sehen, klicken Sie einfach darauf!
Ein Ladebildschirm wird angezeigt, der uns den Prozess des Entladens der Bilder zeigt. Die Zeit hängt von der Anzahl der Bilder ab, die zum Entladen benötigt werden.
Jetzt müssen Sie nur noch warten und abhängig von den Einstellungen, die Sie zuvor gewählt haben, werden die neuen Bilder hochgeladen, ohne dass Sie mehr auf Synchronisieren klicken müssen. Wenn Sie die Option für das Anhangsetikett ausgewählt haben, können Sie dies auch sehen deine Bilder daraus :
Dazu:
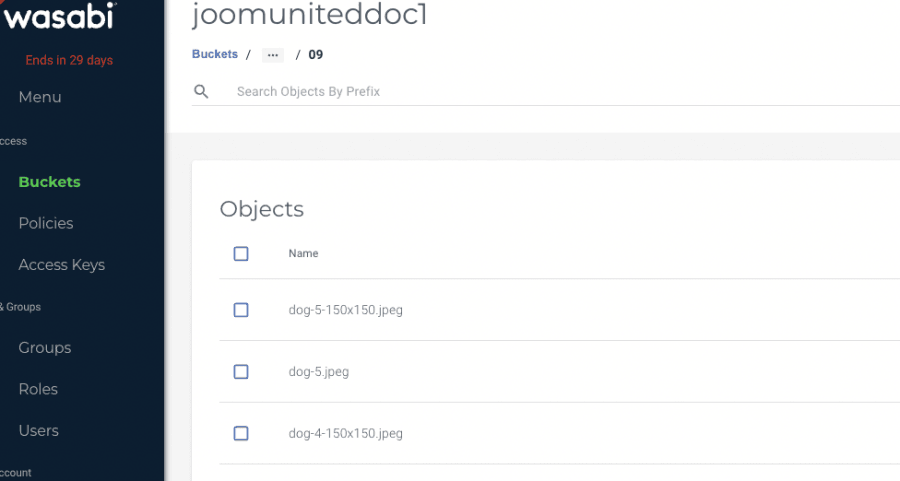
Sie können jetzt zu Wasabi gehen und alle Bilder werden auch in unserem Eimer sein.
Und das Beste an allem ist, dass Ihre Bilder wie alle anderen verwendet werden können, zum Beispiel können Sie Ihre Bilder mit Gutenberg (oder einem anderen Editor) direkt zu einem Beitrag hinzufügen.
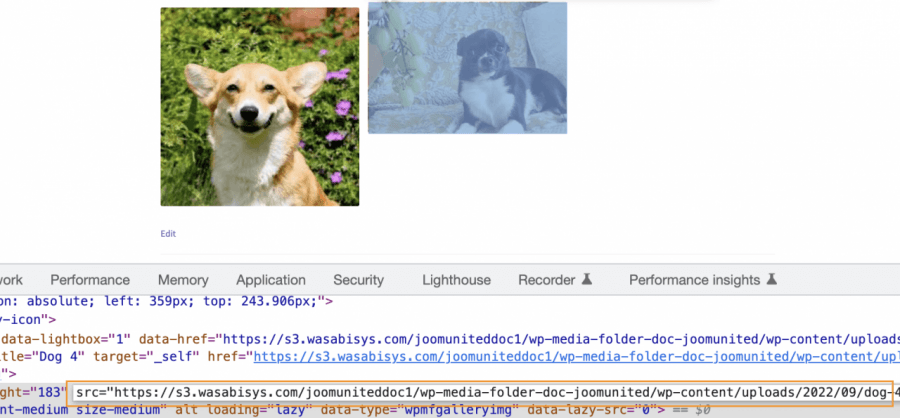
Veröffentlichen Sie es einfach und wenn Sie zum Bild gehen und das Element untersuchen, wird die Magie gezeigt!
So einfach wie die Verwendung eines normalen Bildes auf Ihrer Website, aber extern gehostet, sodass Sie das Beste aus beiden Welten, Wasabi-Leistung und Wasabi-Speicher, haben und sie so verwenden können, als ob sie lokal gehostet würden!
Beginnen Sie mit der Verwendung des besten Wasabi-Offload-WordPress-Plugins
Wie Sie sehen, hat die Möglichkeit, Bilder auszulagern, noch nie so funktioniert! Glatt und einfach toll, das Beste daran? Das ist nicht alles, was wir mit WP Media Folder , es gibt viele andere Optionen zum Auslagern wie Digital Ocean , Linode , AWS und Google Cloud Storage ! Worauf wartest du? Gehen Sie hierher und erfahren Sie mehr über diese großartige Integration!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.























Bemerkungen 2
Ich kann meinen Kunden die Fotos meiner Website nicht zeigen, wenn ich Wasabi zum Speichern der Bilder verwende?
https://s3.wasabisys.com/bunnycustom/wp-media-folder-bunny-custom/wp-content/uploads/2023/08/Myproject-1_31_2048x-300x300.png
Hallo, es sollte kein Problem sein. Könnten Sie unser Support-Team kontaktieren? Wir prüfen das für Sie, da wir möglicherweise einen privaten Zugang benötigen, den wir nicht in einem Kommentarformular teilen können