So verwenden Sie Google Fotos mit WP Media Folder and Gallery Addon
Die Anbindung Ihrer WordPress-Website an Cloud-Dienste ist eine gute Option, wenn Sie Ihre Dateien möglichst schnell verwalten möchten. Einer der besten Cloud-Dienste ist „Google Fotos“, ein wirklich interessanter Dienst, der uns viele Möglichkeiten zur Bearbeitung unserer Bilder bietet.
Google Fotos ist ein wirklich wichtiger Dienst, mit dem Sie viele Dinge tun können, z. B. Ihre Medien von Ihrem Telefon oder PC direkt in der Cloud speichern und automatisch Alben oder Collagen auf der Grundlage der gespeicherten Bilder erstellen lassen.
WP Media Folder können Sie Ihre WordPress-Website in wenigen einfachen Schritten mit Google Fotos verbinden und Ihre Dateien mit nur einem Klick aus Google Fotos importieren.
Inhaltsverzeichnis
Google Fotos-Integration in Videos
Verabschieden Sie sich von einer unübersichtlichen Mediathek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder austauschen, ohne dass Links beschädigt werden.
Optimieren Sie Ihren Medien-Workflow noch heute.
Erstellen eines WordPress-Google-Fotos-Albums
Das ist besonders nützlich, wenn Sie beispielsweise einen Medienagenten haben, der mit einem Smartphone Fotos aufnimmt, um diese auf Ihre WordPress-Website hochzuladen. Das Foto wird automatisch in das Google Fotos-Konto hochgeladen und anschließend automatisch auf Ihre WordPress-Website.
In diesem Beispiel erstellen wir eine Galerie mit WP Media Folder und dem Gallery Addon, was uns beim Erstellen von Galerien sehr hilft, und das alles direkt aus einem Google Fotos-Konto.
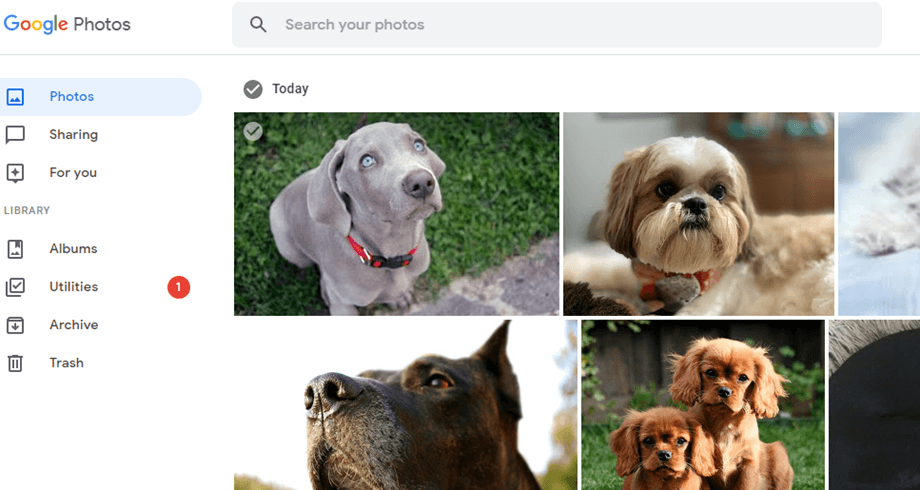
Hier ist das Google Fotos-Konto, das wir verwenden werden:

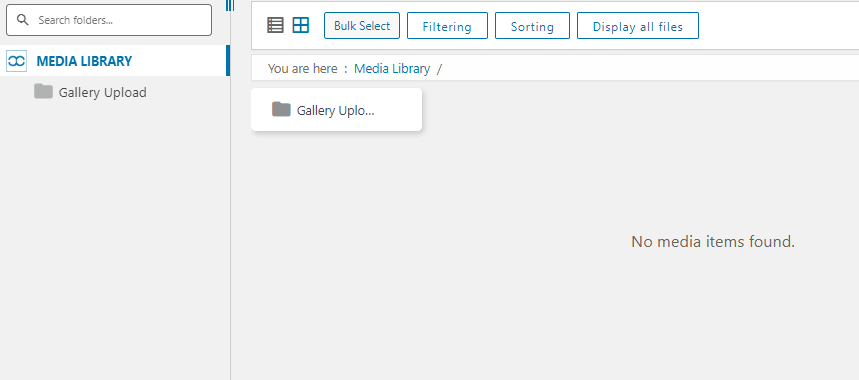
Und hier ist unsere leere Mediathek mit installiertem WP Media Folder :

Zunächst verbinden wir unsere WordPress-Website mit Google Fotos mithilfe des Cloud-Add-ons WP Media Folder. Das ist ganz einfach! Es gibt zwei Möglichkeiten, WordPress mit Google Fotos zu verbinden. Die erste Möglichkeit ist die Verwendung der vorgefertigten Google-Anwendung von JoomUnited, die die Verbindung herstellt und nicht länger als eine Minute dauert. Die zweite Möglichkeit ist, eine eigene Anwendung zu erstellen.
Automatische Verbindung zwischen Google Fotos und WordPress herstellen
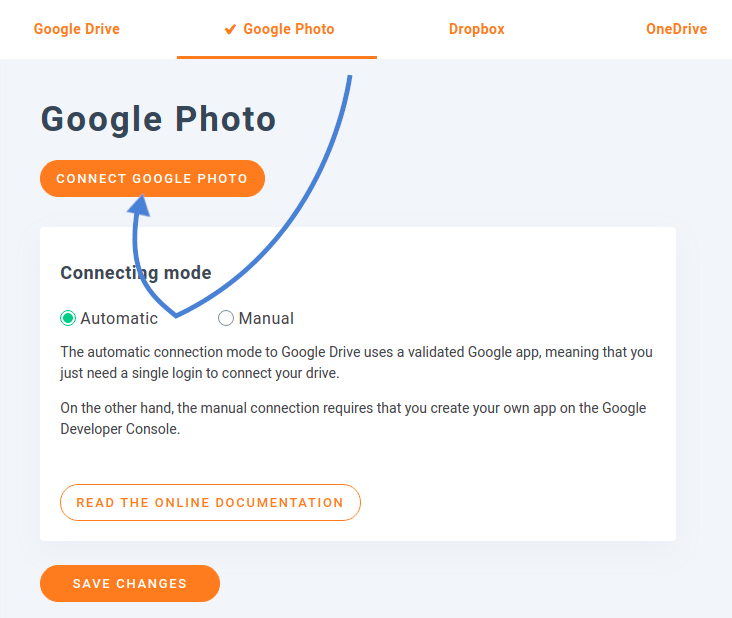
Die einfachste Methode, Google Fotos und WordPress zu synchronisieren, ist die automatische Synchronisierung. Diese finden Sie in WP Media Folder unter dem Untermenü „Cloud“ „Google Fotos“ . Klicken Sie dort auf „Automatisch“ , um die Google-Anwendung von JoomUnited zu verwenden.![]()
Um Google Fotos mit WordPress zu verbinden und Ihre Cloud-Bilder und -Alben in Ihrem Blog zu verwenden, müssen Sie zwei Bedingungen bestätigen. Klicken Sie dazu auf die „Google Fotos verbinden“ . Die erste Benachrichtigung, die Sie bestätigen müssen, ist ein Haftungsausschluss, der erklärt, warum JoomUnited um Zugriff auf Ihre Google Fotos-Inhalte bittet.
Nachdem Sie den ersten Haftungsausschluss akzeptiert haben, werden Sie zu Google weitergeleitet, um das Konto auszuwählen, das Sie verknüpfen möchten. Auch hier erscheint ein Pop-up-Fenster, das Ihnen erklärt, welche Zugriffsrechte Google der JoomUnited-App gewährt: nämlich Zugriff auf Ihr Google Fotos-Konto. Bestätigen Sie dies, um die Verbindung zwischen Google Fotos und WordPress herzustellen und zu nutzen.
Manuelle Verbindung zwischen Google Fotos und WordPress mithilfe einer benutzerdefinierten App herstellen
Alternativ zur Google-App von JoomUnited können Sie eine eigene erstellen. Wählen Sie dazu „Manuell“ statt „Automatisch“ . Anschließend müssen Sie eine Google-Entwickler-App erstellen, um diese mit Ihrer Website zu verbinden. Hier eine erstellen.

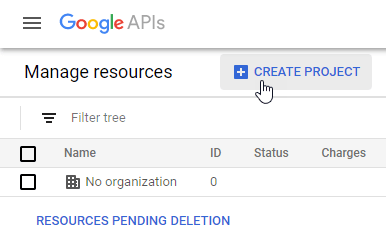
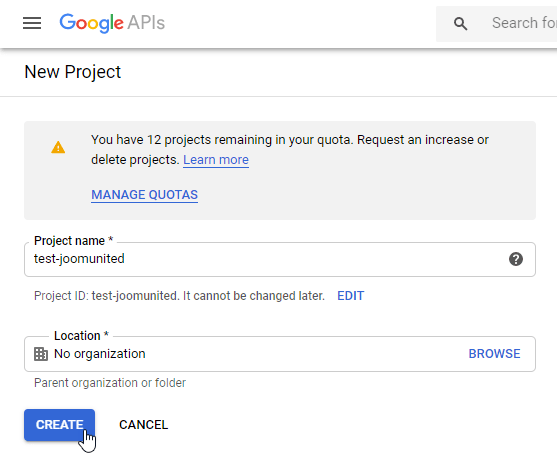
Nach dem Klicken auf „Projekt erstellen“ können Sie den Projektnamen auswählen und dann einfach auf „Erstellen“ klicken.

Warten Sie einige Sekunden, bis das Projekt erstellt ist, und rufen Sie das Projekt dann über die Benachrichtigung auf.

Wenn Sie die Photos Library API , müssen Sie sie aktivieren. Gehen Sie dazu zu APIs & Services > Library und suchen Sie nach „Photos Library API“, wählen Sie sie aus und klicken Sie auf „Aktivieren“.

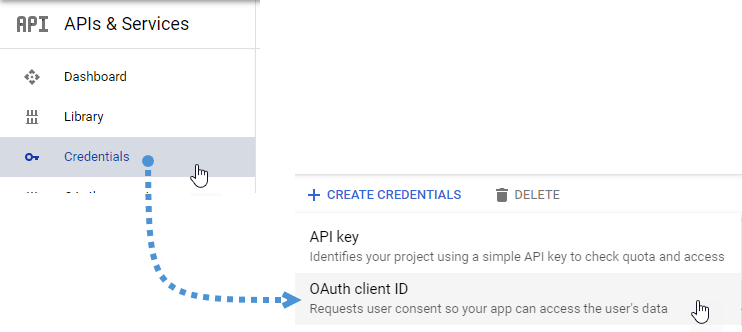
Klicken Sie im linken Menü auf APIs & Services und anschließend im linken Menü auf Anmeldeinformationen > Anmeldeinformationen erstellen > OAuth-Client-ID.

Falls Sie dies zum ersten Mal tun, klicken Sie auf „Einwilligungsbildschirm konfigurieren“ und wählen Sie den Benutzertyp aus.
Nun folgt der wichtigste Schritt :
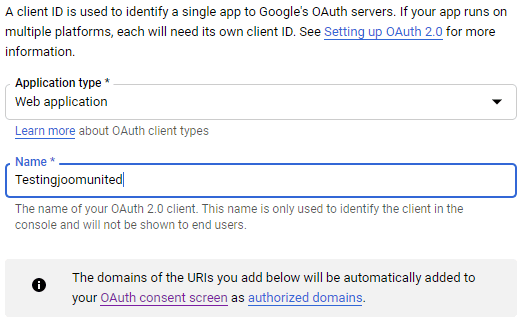
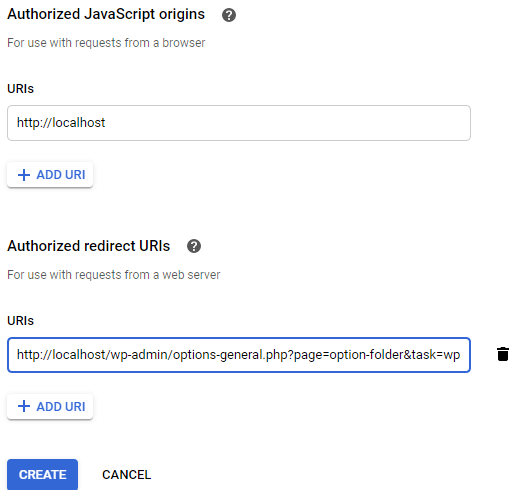
Klicken Sie zunächst auf „Webanwendung“ und wählen Sie einen Namen.

Klicken Sie nun im Abschnitt „Autorisierte JavaScript-Ursprünge“ auf „URI hinzufügen“ und fügen Sie Folgendes hinzu: https://your-domain.com (ersetzen Sie <Ihre-domain.com> durch Ihren Domainnamen ohne abschließenden Schrägstrich).
Klicken Sie im Abschnitt „Autorisierte Weiterleitungs-URIs“ auf „URI hinzufügen“ und fügen Sie Folgendes hinzu: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated (ersetzen Sie „your-domain“ durch Ihren Domainnamen).

Klicken Sie auf „Erstellen“.
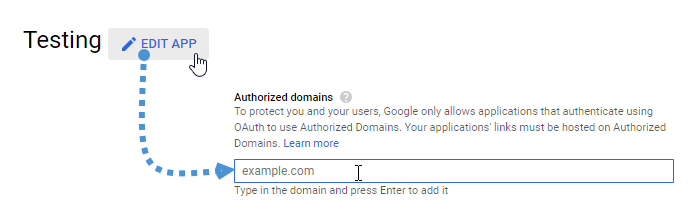
autorisierten Domains auf der Registerkarte „OAuth-Zustimmungsbildschirm“ > „App bearbeiten“ ausfüllen

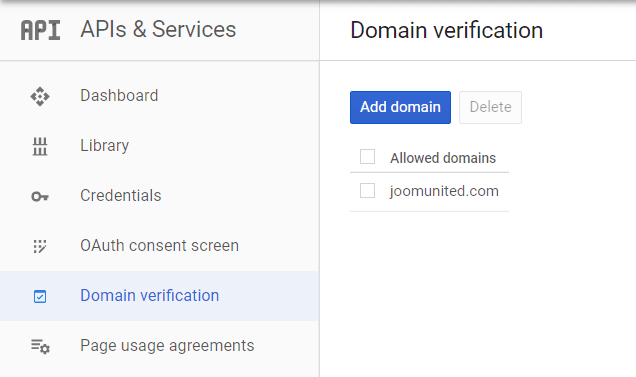
Außerdem sollten Sie Ihre Domain im Bereich „Domainverifizierung“ hinzufügen. Klicken Sie dazu auf die Schaltfläche „Domain hinzufügen“ und folgen Sie den Anweisungen.

Nun können Sie zum vorherigen Schritt zurückkehren, um die Zugangsdaten zu erstellen.
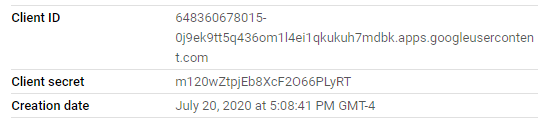
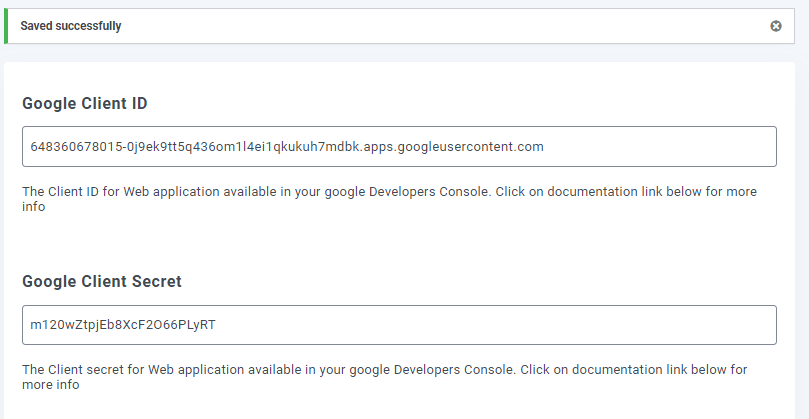
Und schließlich… voilà! Sie haben Ihre ID und Ihr Geheimnis, die Sie in der Konfiguration des WP Media Folderhinzufügen können.

Gehen Sie nun zu Einstellungen > WP Media Folder > Cloud-Tab > Google Fotos und kopieren Sie die Client-ID und das Client-Geheimnis aus Ihrer Google-Entwickler-App in die WP Media Folder Konfiguration. Klicken Sie anschließend auf „Speichern“.

Die Daten werden gespeichert. Klicken Sie abschließend auf „Google Fotos verbinden“ und melden Sie sich dann in Ihrem Google-Konto an (demjenigen, das die Google Fotos-Cloud enthält, die Sie verwenden möchten).

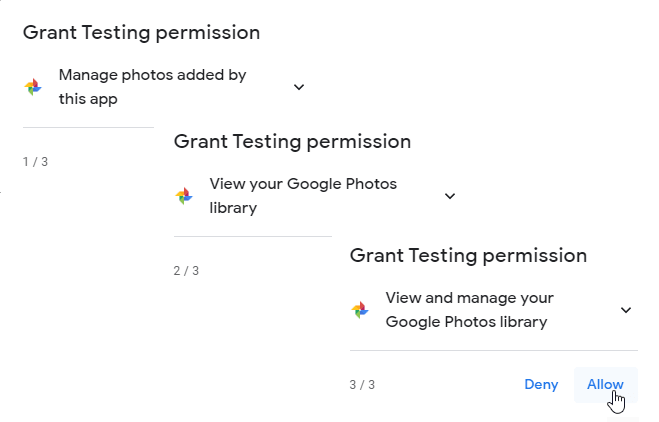
Alle Berechtigungen erteilen.

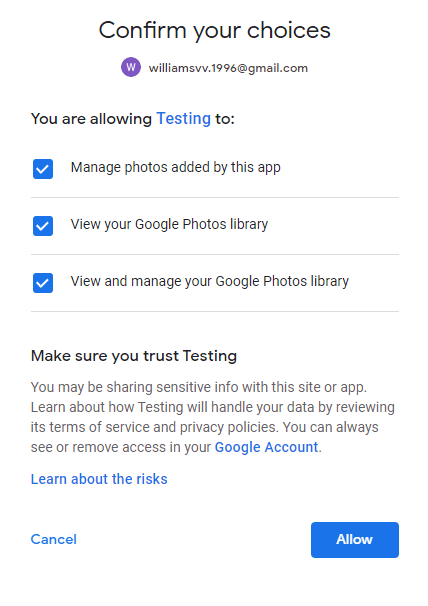
Bestätigen Sie Ihre Auswahl, und alles wird erledigt.

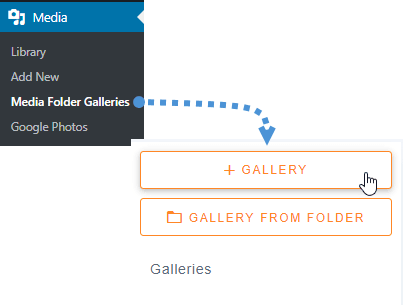
Nachdem wir all diese Schritte abgeschlossen haben, erstellen wir nun eine Galerie basierend auf Google Fotos-Medien. Gehen Sie dazu auf Medien > Medienordnergalerien > +Galerie.

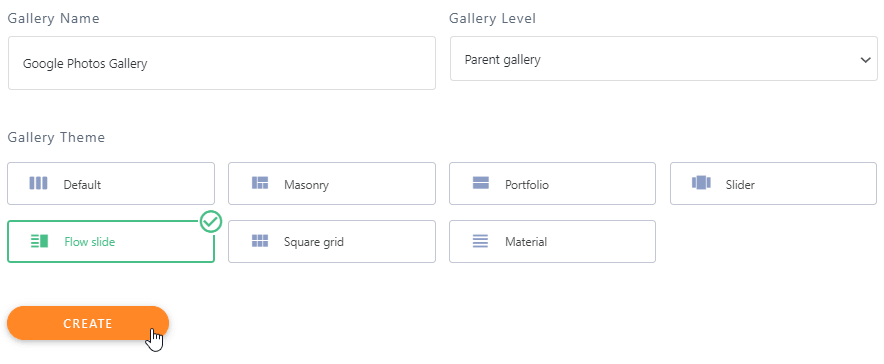
Wir müssen einen Namen eingeben, ein Design auswählen und auf „Erstellen“ klicken.

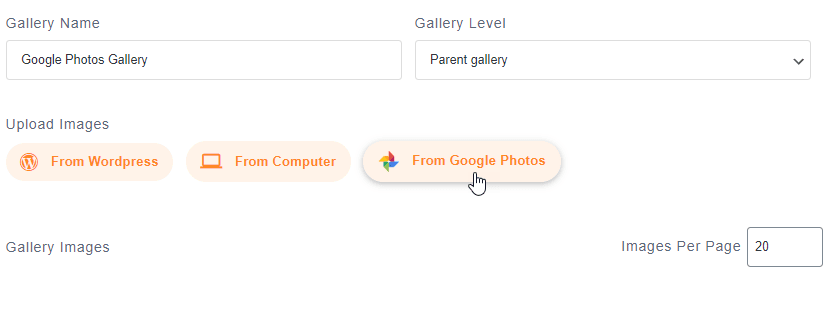
Der nächste Schritt bei der Erstellung der Galerie ist das Hinzufügen der Medien für die Galerie. Hierfür steht Ihnen Google Fotos zur Verfügung; wählen Sie diese Option aus.

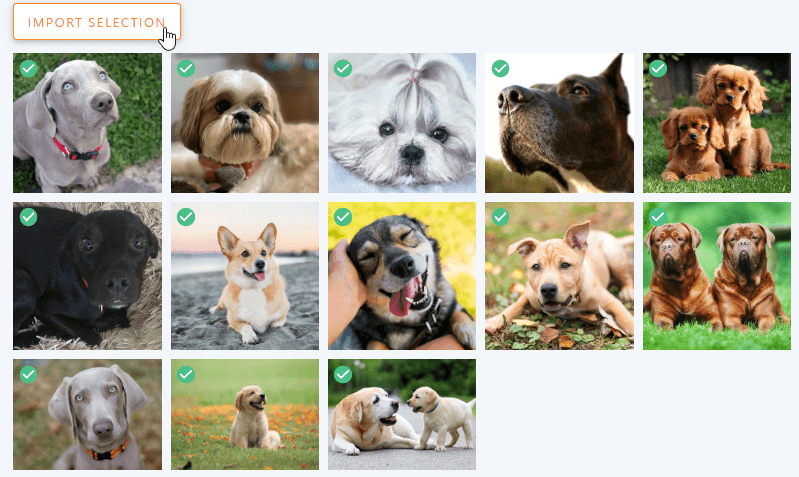
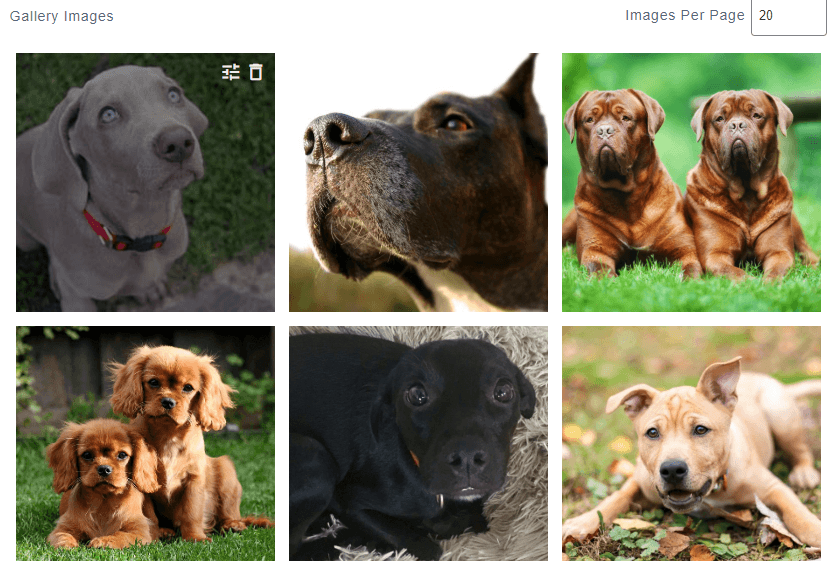
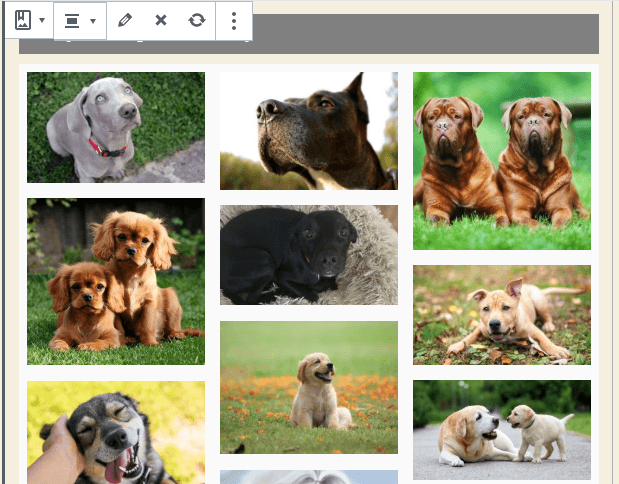
Nun sehen Sie die Google Fotos-Ordner auf der linken Seite und die Bilder im Hauptreiter. Wir wählen alle Bilder aus und klicken dann auf „Auswahl importieren“.

Ihre Auswahl wird automatisch importiert.

Alle Bilder werden auf dem Dashboard verfügbar sein, sodass Sie ein Bild verschieben, entfernen oder Dinge wie Metadaten bearbeiten können.

Nachdem Sie die Galerie nach Ihren Wünschen bearbeitet haben, klicken Sie auf „Speichern“.
Nachdem wir die Erstellung der Galerie abgeschlossen haben, gehen Sie zu dem Beitrag/der Seite, auf der Sie die Galerie hinzufügen möchten. Wir fügen sie einem Beitrag hinzu, also gehen wir zu Beitrag > Neu hinzufügen.
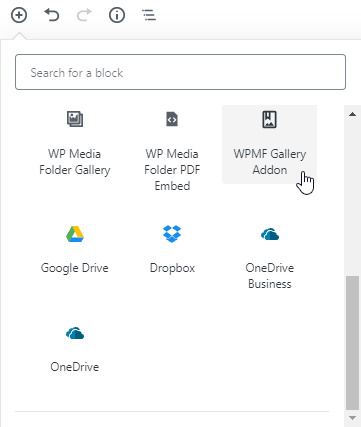
Klicken Sie auf + > WP Media Folder > WPMF Gallery Addon-Block.

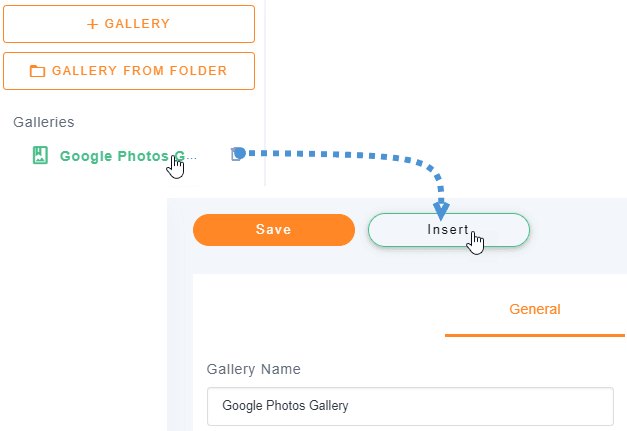
Klicken Sie auf „Galerie auswählen oder erstellen“ (Ja, wir können die Galerie auch direkt beim Erstellen des Beitrags erstellen), wählen Sie die zuvor erstellte Galerie aus und klicken Sie auf „Einfügen“.

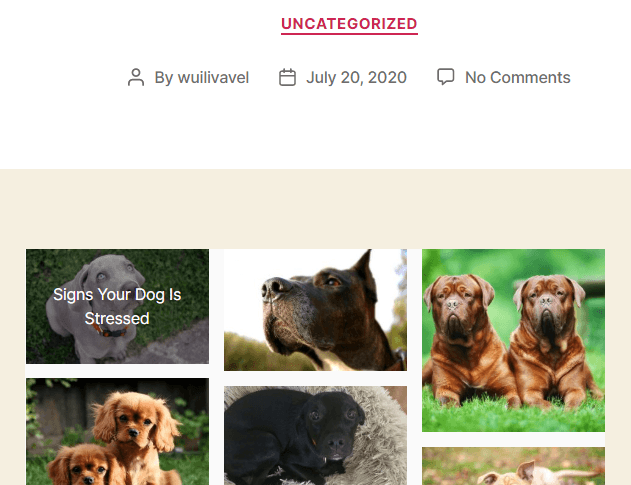
Sie können eine Vorschau Ihrer Galerie im Block-Editor sehen. Im rechten Bereich gibt es viele Optionen, darunter die Option zum Ändern des Designs. So können wir unsere Galerie direkt in diesem Bereich anpassen, wenn uns ihr Aussehen nicht gefällt.

Zum Schluss klicken Sie auf Veröffentlichen , und alles ist erledigt.

Wie Sie sehen können, war es wirklich einfach, da WP Media Folderalles einfacher machen.
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie Ihre Produktivität mit WP Media Folder . Organisieren Sie mühelos Mediendateien Ihrer Kunden, erstellen Sie individuelle Galerien und sorgen Sie für ein optimales Nutzererlebnis.
Optimieren Sie Ihre Website-Projekte jetzt!
Nutzen Sie dieses Google Fotos WordPress-Plugin, um alle Prozesse zu beschleunigen
Wie Sie sehen, ist WP Media Folder sehr einfach zu bedienen und bietet Ihnen viele Optionen bei der Verwendung von Google Fotos, und das Erstellen einer Galerie auf Basis von Google Fotos wird dadurch deutlich beschleunigt.
Das Beste daran ist, dass dies nur eines der vielen Tools von WP Media Folder . Es gibt zahlreiche Optionen, wie z. B. eine Cloud-Anbindung, um Speicherplatz zu sparen , und die Möglichkeit, Ordner oder Galerien basierend auf Ordnern zu erstellen. Worauf warten Sie also noch? Gehen Sie hierher und sichern Sie sich Ihre Mitgliedschaft ;).
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, sobald es neue Aktualisierungen auf der Website gibt, damit Sie diese nicht verpassen.






Kommentare