So erstellen Sie einen Slider mit einer Bildergalerie in WordPress
Galerien sind ein wesentlicher Bestandteil unserer Site, da sie es uns ermöglichen, wichtige Bilder, die wertvolle Informationen für unsere Site enthalten könnten, optimal anzuzeigen. Einer der beliebtesten Galerietypen ist der Slider, da dieser auf fast jede Website passt und überall angezeigt werden kann, sodass wir jedes Bild perfekt betrachten und detailliert darstellen können. In diesem Tutorial erfahren Sie, wie Sie mithilfe einer Galerie in WordPress einen Slider erstellen.
In diesem Tutorial werden wir sehen, wie einfach es ist, eine Slider-Galerie mit WP Media Folder und dem Galerie-Add-on zu erstellen, dem besten Plugin für die bestmögliche Galerie ;)
Inhaltsverzeichnis
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Zeigen Sie Ihre Bilder mit dem WP Media Folder Gallery Manager
Mit WP Media Folder können wir Galerien von vielen Orten aus erstellen, beispielsweise aus der Medienbibliothek, dem eigenen Galerie-Manager, Beiträgen und Seiten, mit dem klassischen Editor oder einem beliebten Page Builder wie Elementor mithilfe eines Blocks, sodass wir ganz einfach Galerien erstellen können der schnellstmögliche Weg!
Lassen Sie uns eine Galerie mit dem Galerie-Manager erstellen, gehen Sie dazu zu Medienbibliothek > Medienordner Galerien .
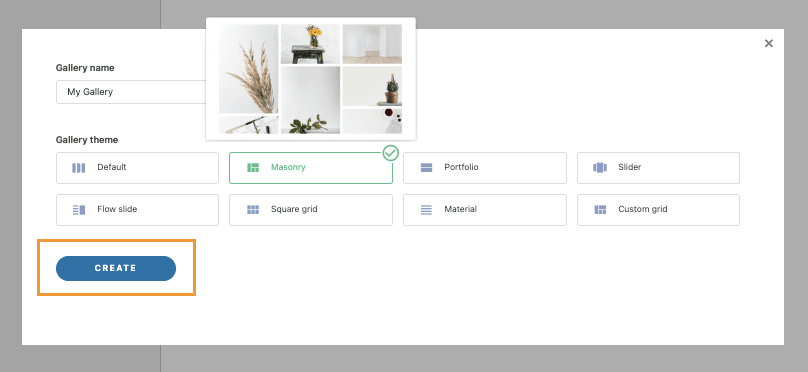
Klicken Sie auf dieser Seite auf +Neue Galerie hinzufügen und geben Sie den Galerienamen in das Popup ein, das angezeigt wird. Es gibt viele Optionen, z. B. das direkte Einstellen des Galeriethemas.
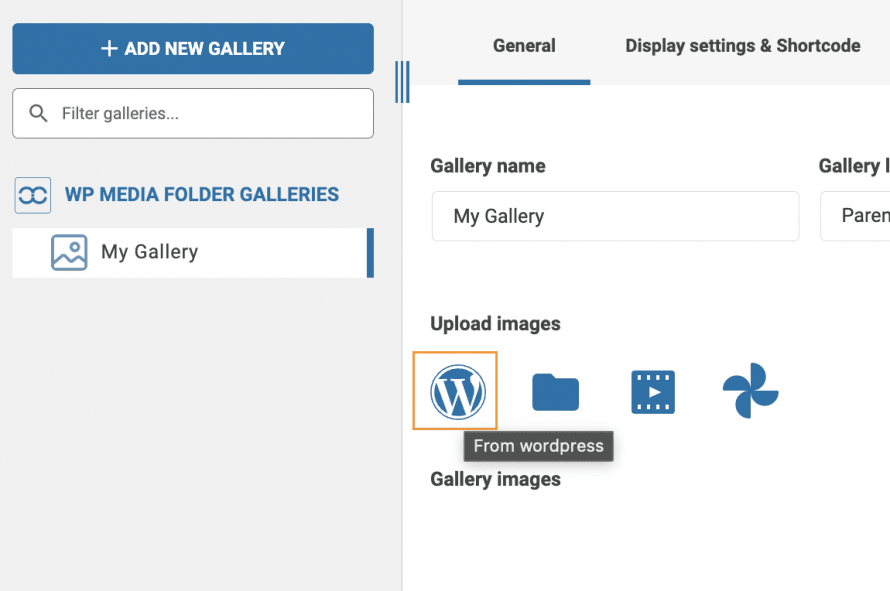
Jetzt befinden wir uns im Galerie-Dashboard, wir können mit dem Hochladen von Bildern mit dem Drag 'n Drop-System oder mit Ihrem PC-Dateisystem beginnen, wir können auch diejenigen auswählen, die wir bereits auf unsere Website hochgeladen haben.
Lassen Sie uns zuerst sehen, wie Sie Bilder verwenden, die sich bereits in der Medienbibliothek befinden. Klicken Sie dazu auf das WordPress Symbol .
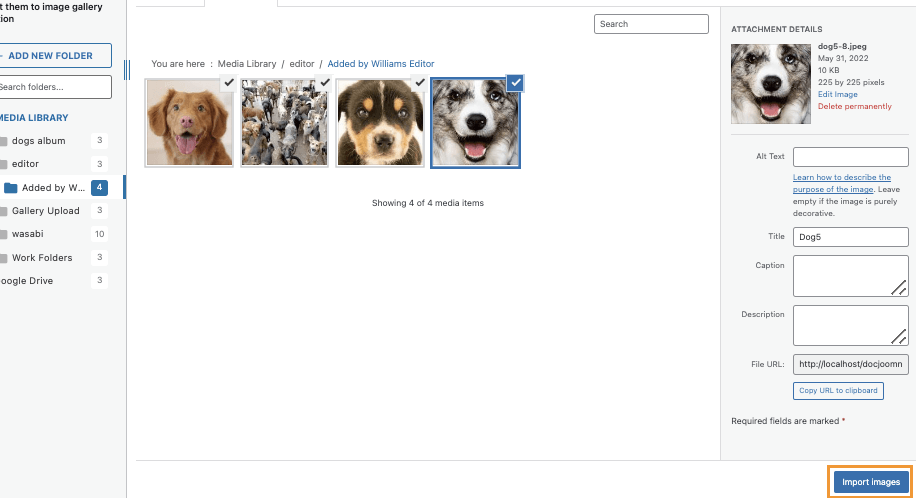
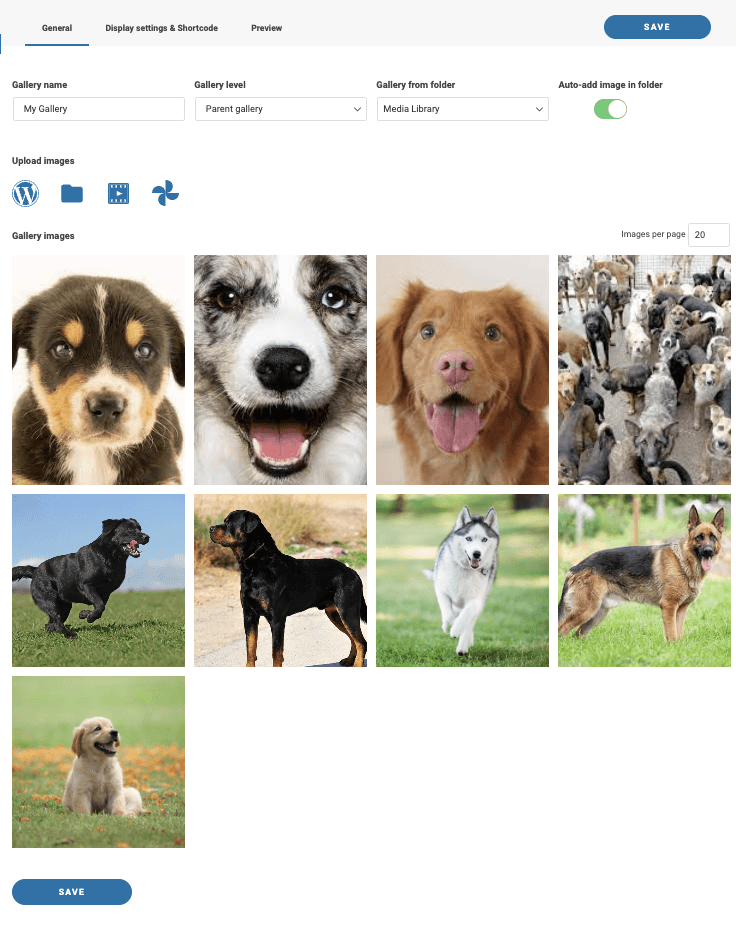
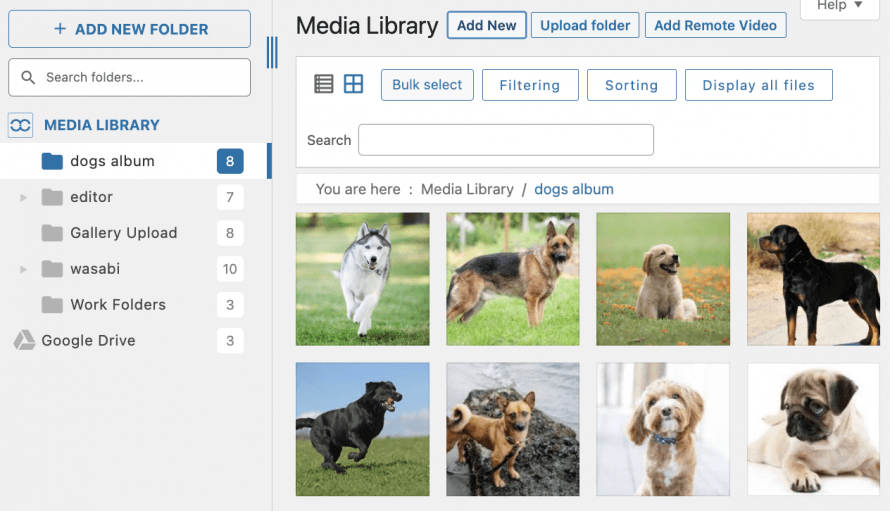
Diese Option öffnet unsere Medienbibliothek in einem Modal, in dem wir alle Medienordner sehen können, die mit dem Plugin und den darin enthaltenen Medien erstellt wurden, sodass wir mit der Auswahl aller gewünschten Bilder beginnen und schließlich auf Bilder importieren .
Die Bilder werden dem Galerie-Dashboard hinzugefügt.
Sehen wir uns nun an, wie Sie Bilder direkt von unserem PC in den Galerie-Manager hochladen. Klicken Sie dazu auf das Ordnersymbol.
Diese Option öffnet den PC-Datei-Explorer, wir können zwischen allen Ordnern auf unserem PC navigieren, um die gewünschten Bilder auszuwählen und diese direkt hochzuladen.
Die Bilder werden im Galerie-Dashboard angezeigt, sodass wir sie bei Bedarf neu anordnen und entfernen können.
Wir haben 3 Optionen im Galerie-Dashboard, General , Display settings & Shortcode und Preview .
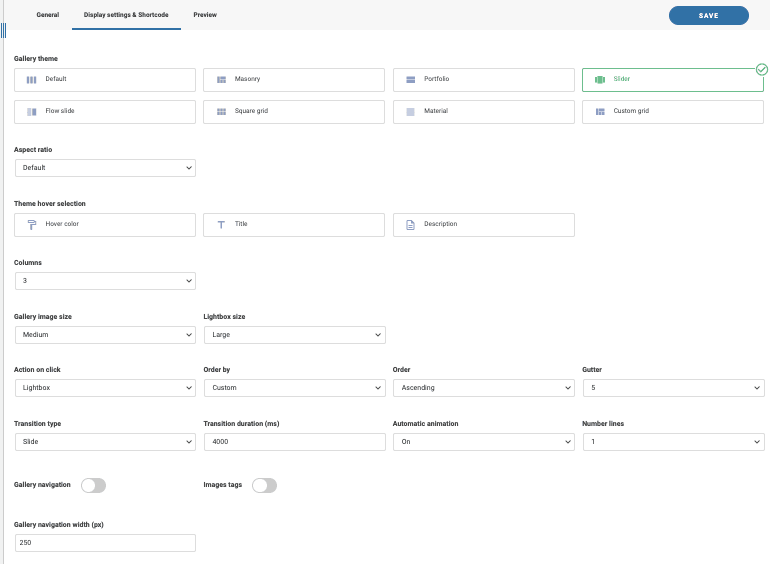
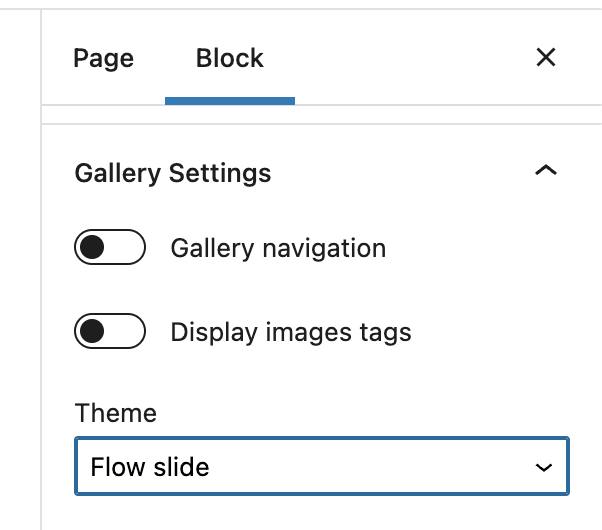
den Anzeigeeinstellungen & Shortcode können wir das Thema auswählen und anpassen, damit es zu unserer Website passt und was wir in der Galerie zeigen möchten.
In der Vorschau können wir sehen, wie die Galerie vor der Veröffentlichung aussieht.
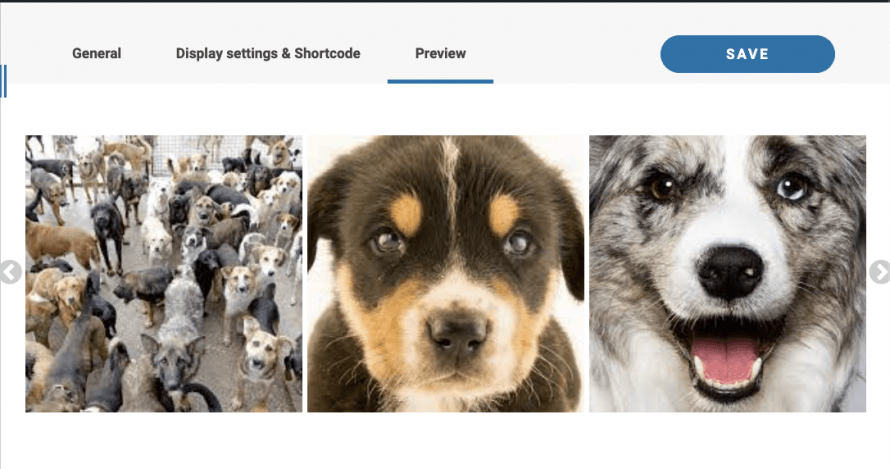
Wir haben hier 2 Slider-Galerien zur Verfügung, den Slider und den Flow Slide , sehen wir uns beide Themen und Optionen an, die für jedes Thema verfügbar sind.
Slider ist ein gutes Galeriethema, wenn wir viele Bilder haben, es ist das klassische Slider-Thema, das wir verwenden können, um mehr als ein Bild auf jeder Folie anzuzeigen (mit der Möglichkeit, auch 1 Bild hinzuzufügen).
Unter den Optionen können wir auswählen, wie groß das Bild angezeigt werden soll, die Anzahl der Bilder pro Folie, die Übergangsdauer zwischen den einzelnen Folien, ob die Folien automatisch ausgeführt werden sollen, sowie die Hauptkonfigurationen aus einer Galerie wie der Reihenfolge und die Farbe von Hover, Titel und Beschreibung.
Wir können die Galerie einstellen und dann die Vorschau-Registerkarte überprüfen, um die Galerie schnell anzuzeigen.
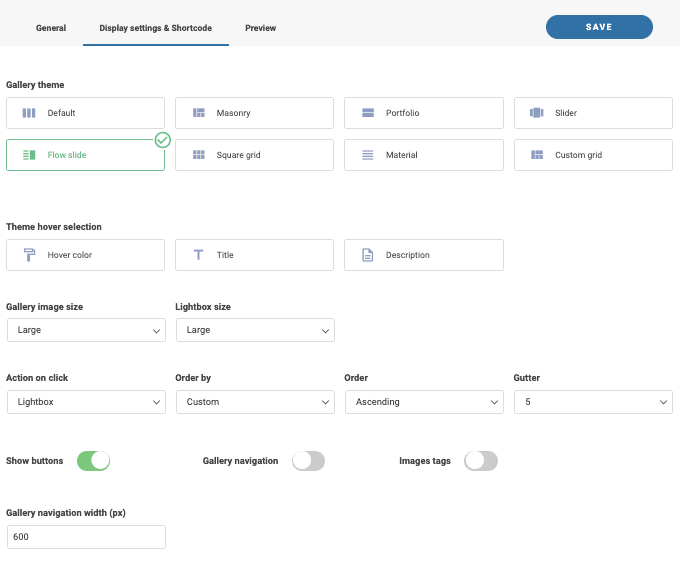
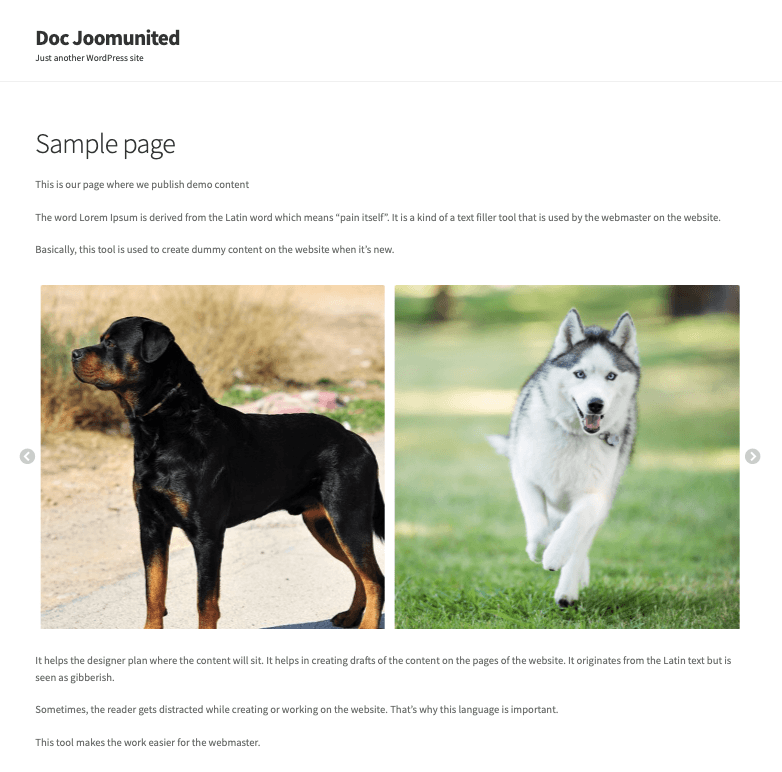
Jetzt haben wir das Thema Flow Slide , eine gute Slider-Galerie, um sich auf ein Bild mit einer guten 3D-Animation zu konzentrieren (Sie können es live im Video am Ende des Beitrags überprüfen).
Unter den Einstellungen können wir auswählen, wie groß das Bild angezeigt werden soll, sowie die Haupteinstellungen wie die Größe, die Aktion beim Klicken und die Farbe des Titels, des Hover und der Beschreibung.
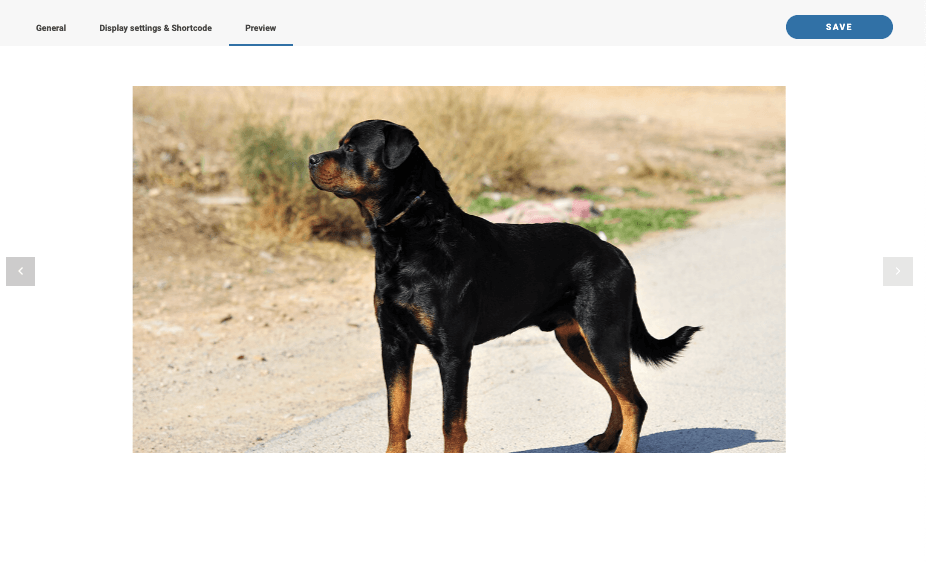
Sehen wir uns die Vorschau .
Das Beste ist, dass wir dies von dem Beitrag oder der Seite aus überprüfen können, auf der wir die Galerie direkt hinzufügen möchten, und alle Einstellungen stehen uns zur Verfügung. Mal sehen, wie es geht!
Einfügen einer Slider-Galerie direkt aus unseren Beiträgen und Seiten
Nachdem wir nun gelernt haben, wie man eine Galerie direkt aus dem Galerie-Manager erstellt, schauen wir uns an, wie man sie einfügt und die Galerien direkt von unserem Beitrag oder unserer Seite aus anpasst (oder wo wir sie veröffentlichen möchten).
Gehen wir dazu zu der Seite/dem Beitrag, auf der wir es einfügen möchten. Es ist gut zu beachten, dass wir beliebte Seitenersteller verwenden können, aber in diesem Tutorial verwenden wir den Standard-Gutenberg-Editor von WordPress.
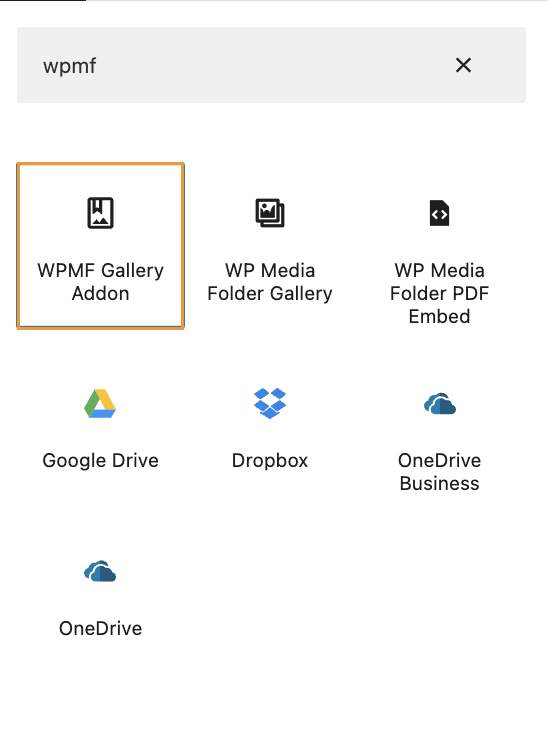
Suchen Sie in den Blöcken nach dem WPMF Gallery Addon -Block und fügen Sie ihn in die Seite ein.
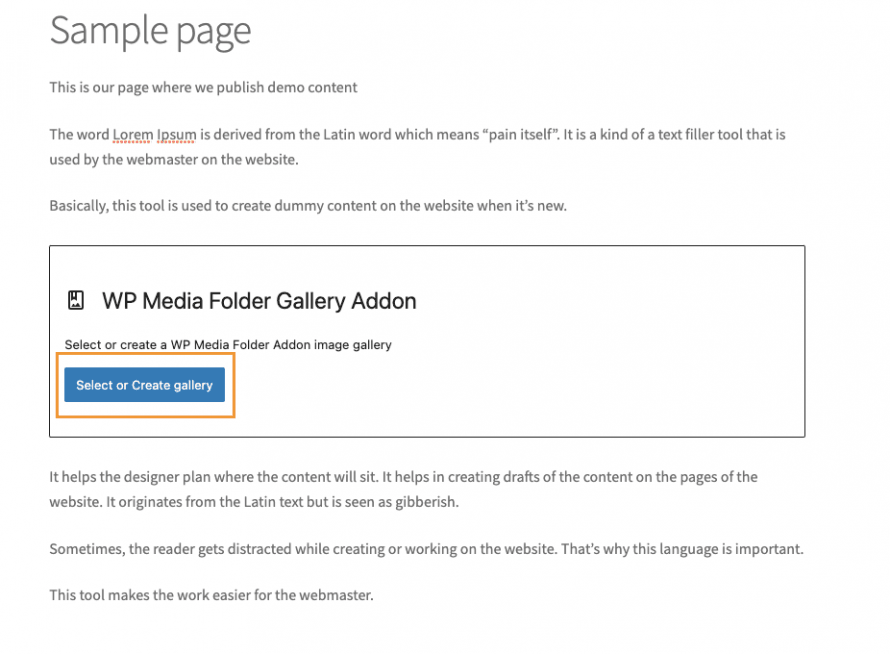
Dadurch wird ein Abschnitt in unseren Seiteneditor eingefügt, in dem wir die Galerie auswählen können, die wir zuvor erstellt haben. Wählen wir sie aus!
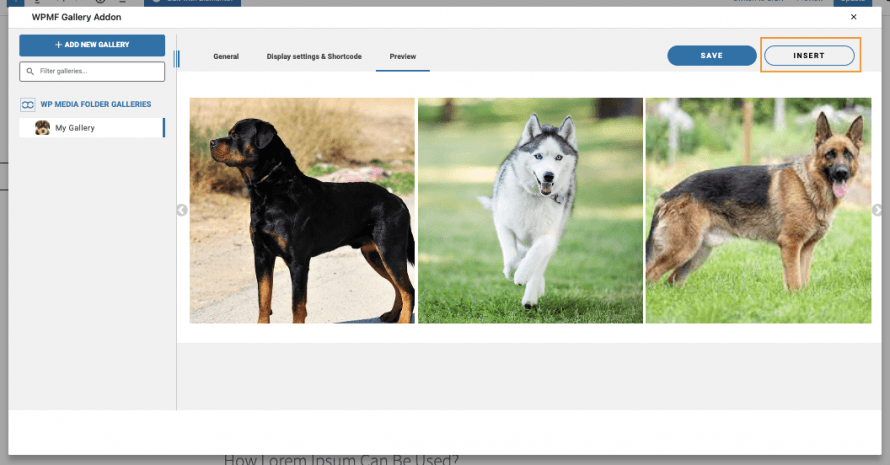
Diese Option lädt ein Pop-up mit dem Galerie-Manager darin, damit wir Galerien erstellen oder unsere Galerie direkt von dort aus weiter einrichten können. Klicken wir jetzt auf EINFÜGEN , um diese Galerie in den Inhalt einzufügen.
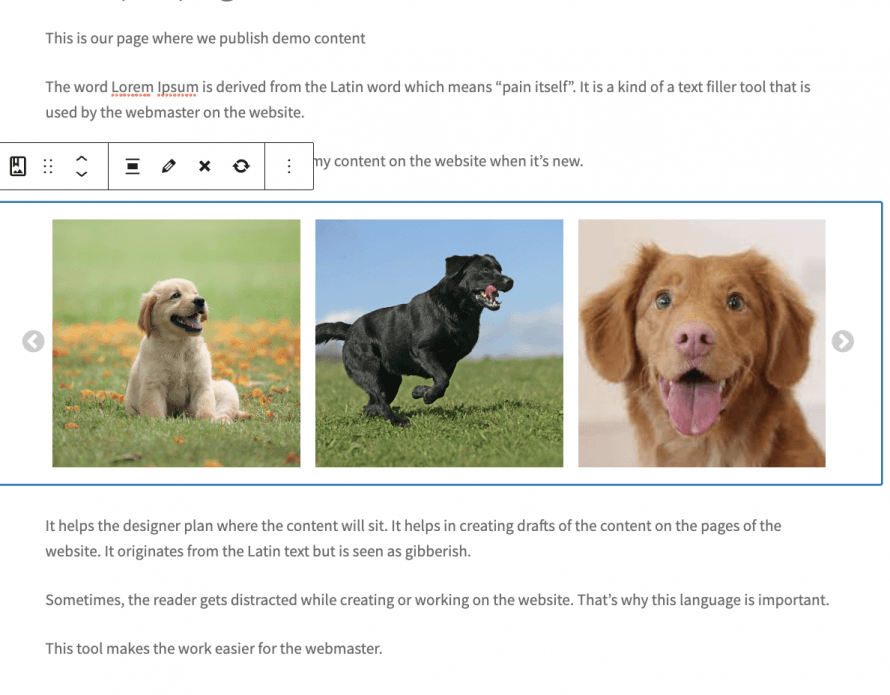
Die Vorschau wird direkt im Inhalt geladen.
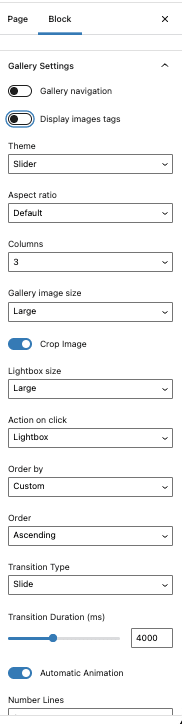
Auf der rechten Registerkarte werden alle Optionen wie die Auswahl eines anderen Designs und die Anpassung des Designs selbst angezeigt, sodass wir es live bearbeiten und sehen können, wie es direkt in unserem Inhalt aussieht.
Auf diese Weise können wir unsere Galerie anpassen, ohne zum Galerie-Manager zurückkehren zu müssen, damit wir die Galerie anpassen und richtig an unseren Inhalt anpassen können. Schließlich können wir das Thema live in der Vorschau anzeigen Sehen Sie, wie großartig unsere Galerie mit unserem Beitrag aussieht!
Nun, wie wir als WordPress-Content-Manager vielleicht wissen, ist es gut, von Zeit zu Zeit zu ändern, wie die Dinge aussehen, und was ist der beste Weg, dies zu tun?
Die Antwort ist die Verwendung eines anderen Themas, aber es könnte mühsam sein, zum Galeriemanager zu gehen und dann zum Post zurückzukehren, um zu überprüfen, wie es aussieht, nun, eigentlich keine Sorge! Wie wir bereits gezeigt haben, gibt es Einstellungen direkt im Seiteneditor.
Diese Einstellungen beinhalten natürlich das Ändern des Themas, großartig! Ist es nicht?
Wir können das Thema wechseln und anpassen, wenn wir Dinge schnell anpassen und aktualisieren möchten.
Die besten Galerien mit dem besten Plugin!
Erstellen Sie Galerien aus Medienordnern
Als Bonus werden wir sehen, wie Sie Galerien basierend auf Ordnern erstellen, die mit dem Plugin erstellt wurden, mit der Option, Bilder automatisch zur Galerie hinzuzufügen, wenn diese in wenigen schnellen Schritten zum Medienordner hinzugefügt werden!
Wenn Sie nach der Installation von WP Media Folder , werden Sie feststellen, dass es jetzt neue Optionen wie das Erstellen von Medienordnern gibt. Dies ist sehr nützlich, wenn wir unsere Medienbibliothek organisieren möchten. Es gibt mehrere Filter und Optionen, die unsere Medienbibliothek, der perfekte Medienmanager.
Um eine Galerie aus diesen Medienordnern zu erstellen, gehen Sie zu Medienbibliothek > Medienordner-Galerien , bewegen Sie hier die Maus über +Neue Galerie hinzufügen und klicken Sie schließlich auf Schnellgalerie aus Ordner .
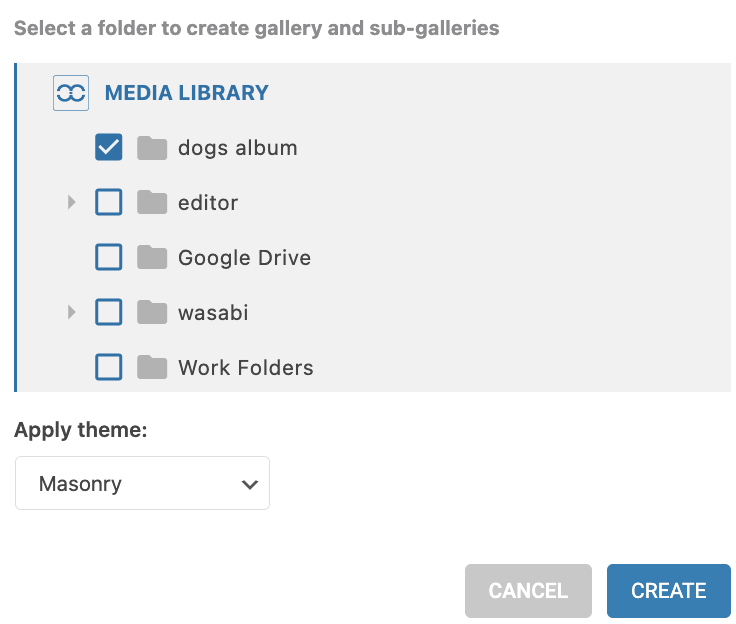
Es öffnet sich ein Popup, in dem wir den Medienordner auswählen können, den wir zum Erstellen der Galerie verwenden möchten.
Wählen Sie den Ordner aus und klicken Sie auf Erstellen .
Die Galerie erscheint auf der linken Registerkarte mit dem Ordner, den wir ausgewählt haben, der in eine Galerie konvertiert wurde, also ist es fertig! Wir haben eine Galerie in weniger als 10 Sekunden.
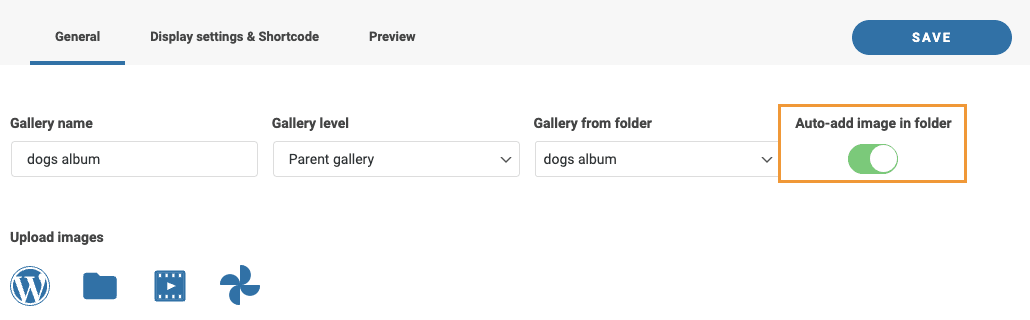
Um nun die Bilder automatisch zur Galerie hinzuzufügen, wenn diese dem Ordner hinzugefügt werden, müssen wir nur noch auf die Bild automatisch in Ordner hinzufügen rechts oben in den allgemeinen Einstellungen für die Galerie klicken.
Dies wird alles für uns erledigen, eine mühsame Arbeit des Hinzufügens von Bildern, automatisch erledigt, wirklich großartig! nicht wahr?
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Erstellen Sie auf schnellstem Weg die besten Galerien
Lassen Sie uns diesen Beitrag so gut wie möglich beenden und ein Schritt-für-Schritt-Video zeigen:
Wie Sie sehen, ist dies eines der besten Tools, wenn es um die Erstellung von Galerien geht, aber das ist nicht das Einzige, was wir tun können: Wir können unsere Bilder bestellen, sie auslagern, unsere Medienbibliothek mit Cloud-Diensten wie Google Drive , OneDrive usw. Dropbox, worauf warten Sie noch? Gehen Sie hierher und erfahren Sie mehr.
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.

























Bemerkungen