So entwerfen Sie einen DIVI-Blog mit dem Plugin und Widget WP Latest Posts
Mit dem DIVI-Builder können wir hervorragende Websites gestalten. Der benutzerfreundliche Page Builder bietet Funktionen für fast alles! Manchmal benötigen wir jedoch zusätzliche Komponenten, beispielsweise für die Erstellung einer hervorragenden Blog-Seite. WP Latest Post mit DIVI ermöglicht uns dies.
WP Latest Post ist ein Plugin, mit dem wir mithilfe von Filtern und Designtools Seiten mit unseren neuesten Beiträgen erstellen können, um die Arbeit in Rekordzeit zu erledigen und sie perfekt an unsere Website anzupassen.
In diesem Beitrag erfahren Sie, wie Sie mit DIVI und WP Latest Post das Beste aus beiden herausholen.
Inhaltsverzeichnis
Möchten Sie die neuesten Beiträge dynamisch und auffällig auf Ihrer WordPress-Website anzeigen?
WP Latest Posts ist für Sie da. Begeistern Sie Ihre Besucher mit einer schönen und anpassbaren Anzeige Ihrer neuesten Inhalte.
Probieren Sie es jetzt!
Erstellen Sie einen Block mit unseren neuesten WordPress-Beiträgen
Um damit zu beginnen, müssen wir einen Beitragsblock in WP Latest Post erstellen, um ihn in DIVI einzubetten.
Gehen Sie dazu im linken Menü zu WP Latest Post > All New Blocks , wir sehen die Schaltfläche
+New Block
Wir können einen Titel definieren und dann mit der Blockerstellung fortfahren.
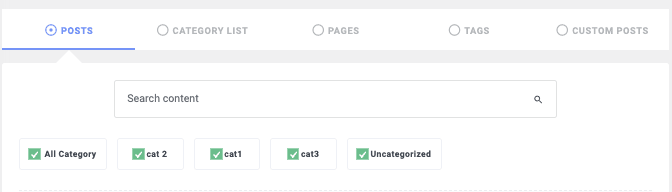
Die Blockerstellung ist in 3 Abschnitte unterteilt, in denen wir jeden Teil des Blocks als den ersten Teil der Quelle definieren können .
Wie der Name schon sagt, können wir definieren, was für den Block verwendet wird, um die enthaltenen Beiträge zu definieren. Wir können Seiten, Beiträge, Kategorien oder benutzerdefinierte Beitragstypen verwenden.
Für dieses Tutorial wählen wir die Option Posts, während wir eine Blog-Seite erstellen.
Nachdem wir die Quelle ausgewählt haben, können wir definieren, wie der Inhalt gefiltert werden soll, sowie anpassen, wie er angezeigt wird, indem wir Folgendes definieren:
Kategorien : Filtern Sie den Inhalt, der pro Kategorie angezeigt wird.
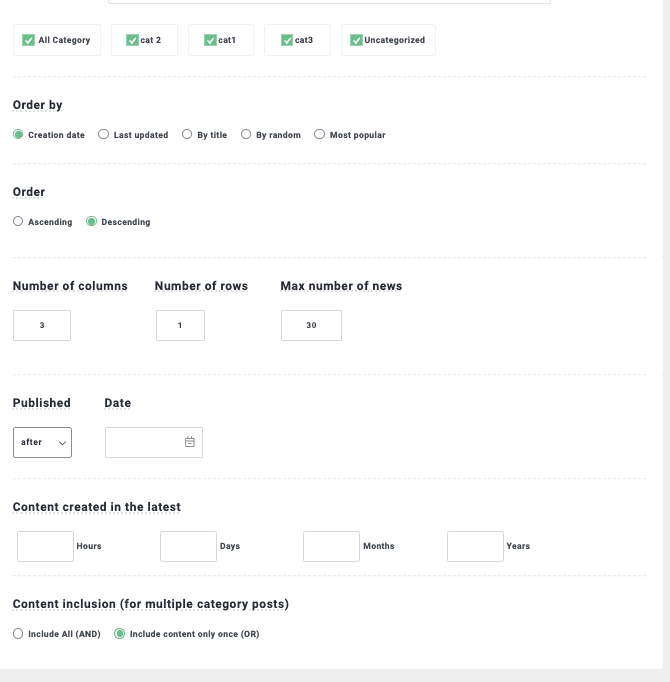
Sortieren nach/Reihenfolge : Legen Sie fest, wie unsere Posts sortiert werden, ob sie auf dem Erstellungsdatum basieren und ob sie aufsteigend oder absteigend sind.
Die Anzahl der Zeilen/Spalten und Elemente : Wählen Sie die Anzahl der anzuzeigenden Zeilen, die Anzahl der Spalten und die maximale Anzahl der anzuzeigenden Elemente aus.
Veröffentlicht/Datum : um festzulegen, ob nur Beiträge angezeigt werden sollen, die nach/vor einem bestimmten Datum veröffentlicht wurden.
In den letzten erstellte Inhalte : Dies ermöglicht es uns, eine spezifischere Gruppe von Beiträgen für die letzten Stunden/Tage/Monate/Jahre zu definieren.
Content-Inklusion : um zu definieren, ob wir eine Kategorie einmal oder mehrmals zeigen wollen.
Wir können auch die Anzahl der Posts bestätigen, die mit unseren aktuellen Inhalten und Auswahlen unter dem Titel des Blocks angezeigt werden.
Anzeige und das Thema wäre, +Addon ) festlegen können
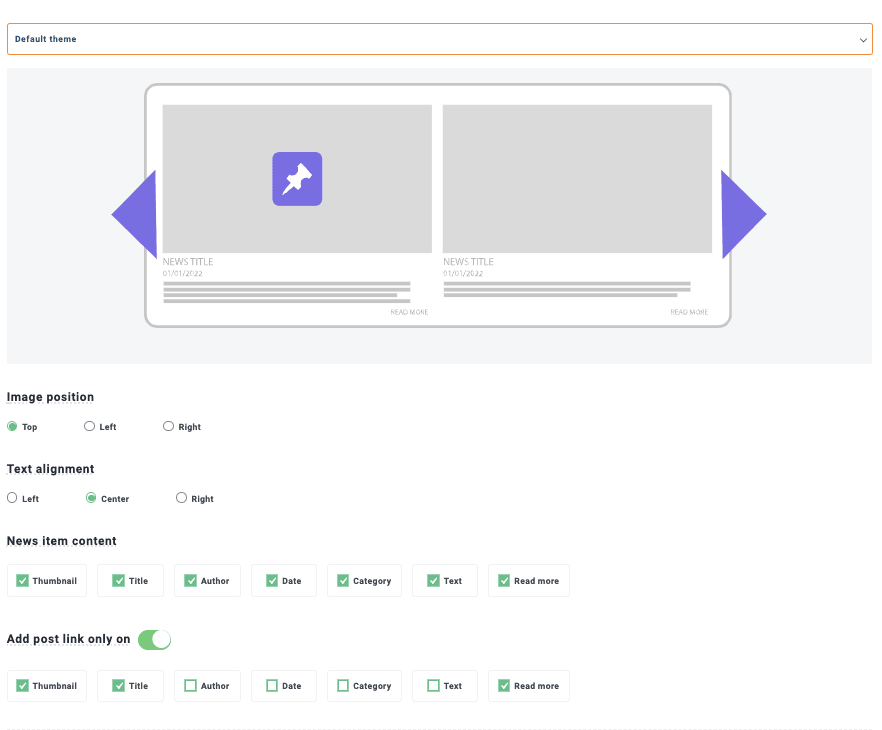
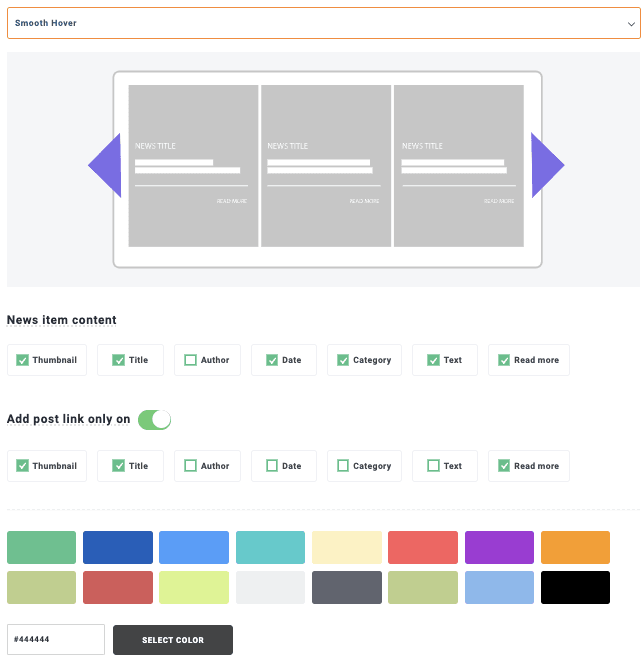
Zunächst können wir in diesem Teil die Themenauswahl sowie die Optionen zum Anpassen sehen. Diese Optionen ändern sich je nach ausgewähltem Thema.
Standardthema
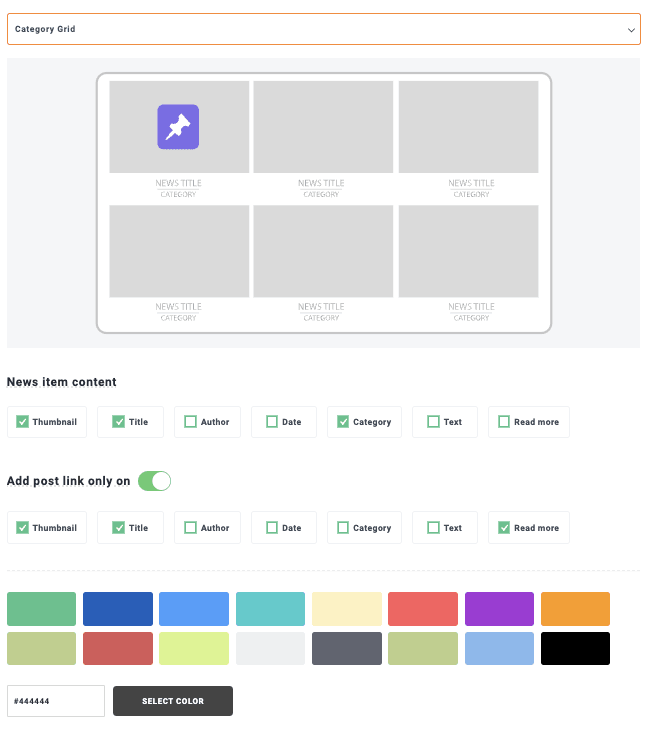
Kategorieraster
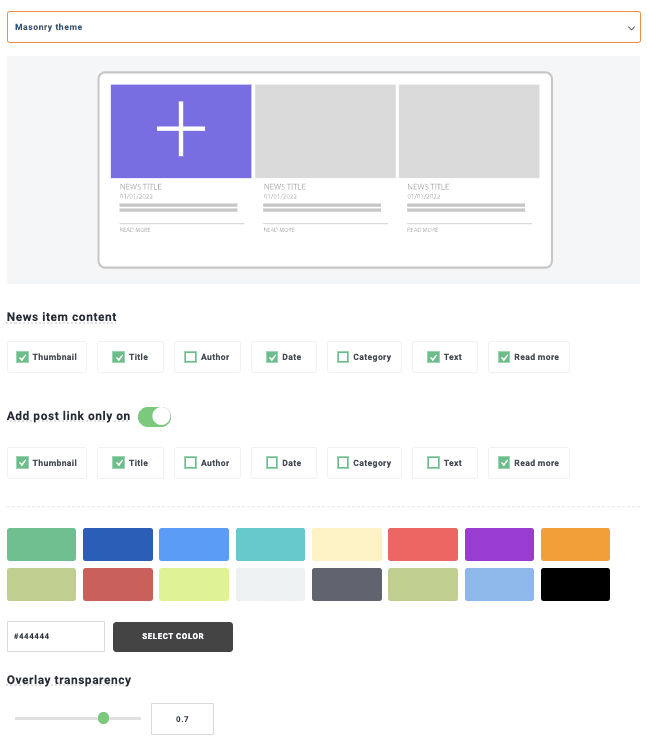
Thema Masonry
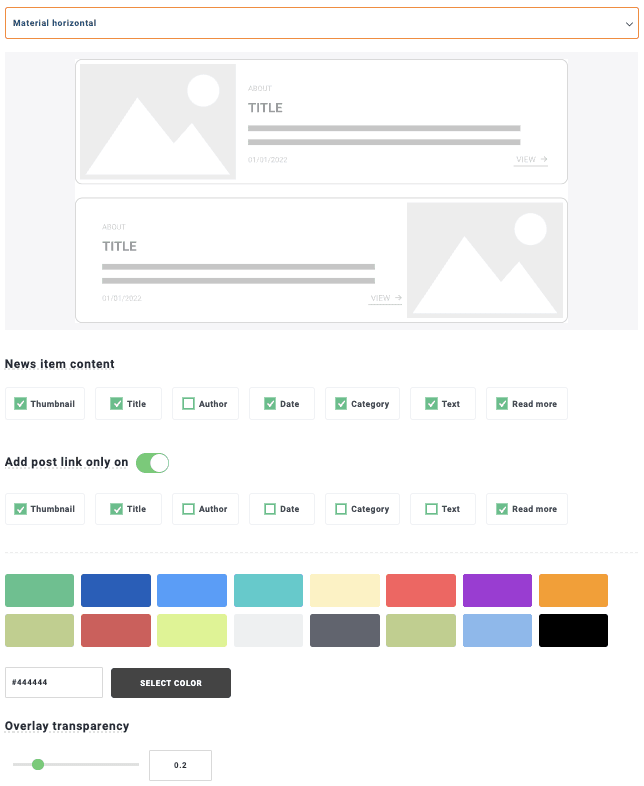
Materielles horizontales Thema
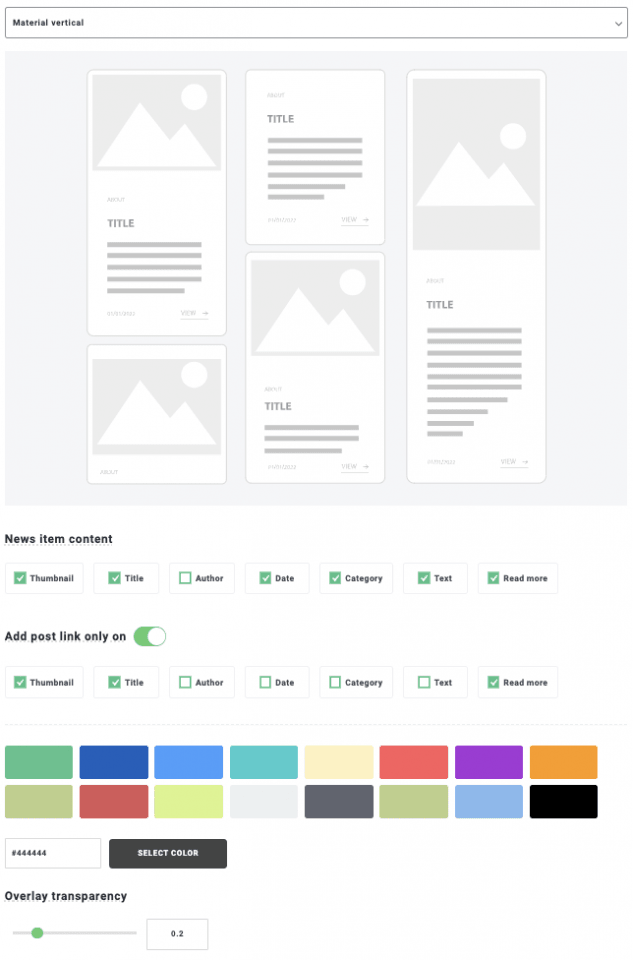
Materielles vertikales Thema
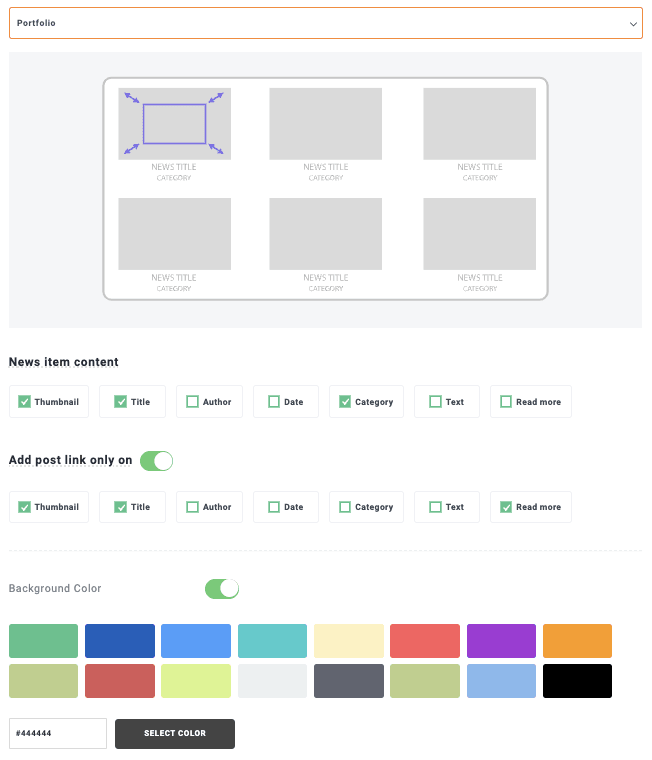
Portfolio-Thema
Glattes Hover-Thema
Timeline-Thema
Viele Optionen für jedes Thema, damit wir dasjenige, das uns am besten gefällt, an unsere Seite anpassen und es mit nur wenigen Klicks perfekt anpassen können.
Für diesen Beitrag verwenden wir die Masonry Theme , damit wir weitermachen können.
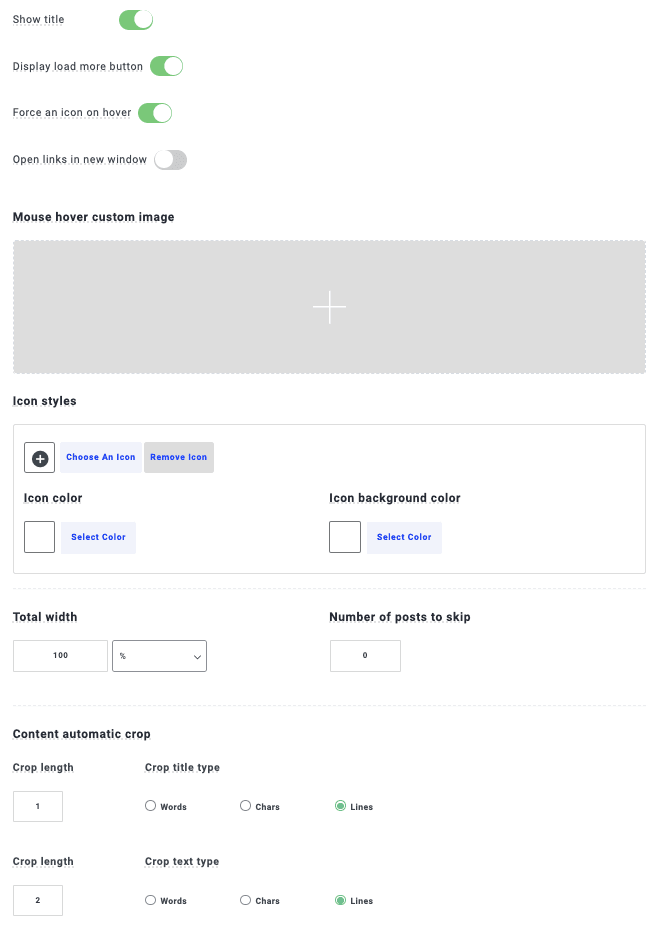
Und jetzt können wir zum nächsten Tab in diesem Abschnitt gehen, das ist das Design-Setup , das je nach ausgewähltem Design unterschiedlich sein kann. Für dieses von uns ausgewählte Design haben wir die Option, den Titel anzuzeigen, eine Schaltfläche zum Laden von mehr und Erzwingen Sie ein Symbol beim Hover.
Zuerst können wir das Symbol anpassen, das beim Hover angezeigt wird, und es mit einem der von WP Latest Post angebotenen ändern oder unser eigenes hochladen.
Wir werden in der Lage sein, eine andere Registerkarte zu sehen, nämlich die Animation , diese Option dient zum Verwalten von Themen, die Animationen enthalten, wie das Smooth Hover -Thema, das ein Schieberegler ist, mit dem Masonry gibt es überhaupt keine Animation, also werden wir es überspringen.
Und jetzt können wir mit dem letzten Teil fortfahren, der Bildquelle , wo wir das Bild definieren können, das in unserem Block für Beiträge verwendet wird, die überhaupt kein Bild haben, sowie das erste verfügbare Bild im Beitrag oder verwenden Vorgestelltes Bild.
Und damit beenden wir die Block-Post-Konfiguration und sind nun bereit, sie zu veröffentlichen.
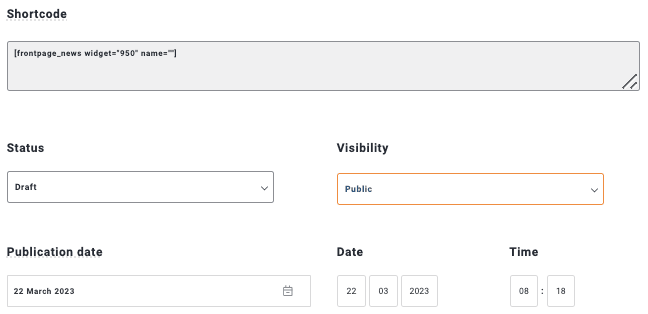
Wir sehen eine zusätzliche Registerkarte, auf der wir den Shortcode des Blocks finden und definieren können, ob er privat ist oder ob wir den Block zu einem bestimmten Zeitpunkt veröffentlichen möchten.
Viele großartige Tools für eine nützliche Funktion, die im DIVI Page Builder verwendet werden kann! Lassen Sie uns jetzt gehen, um es mit DIVI zu einer Seite hinzuzufügen.
Verwenden von DIVI und WP Latest Post zum Erstellen einer Blog-Seite
Nachdem wir nun gesehen haben, wie einfach es ist, unseren Post-Block zu erstellen, fügen wir ihn unserer DIVI-Seite hinzu.
Gehen Sie zunächst zu Ihrer Seite / Ihrem Beitrag und bearbeiten Sie ihn oder erstellen Sie einen neuen und klicken Sie auf DIVI Builder verwenden .
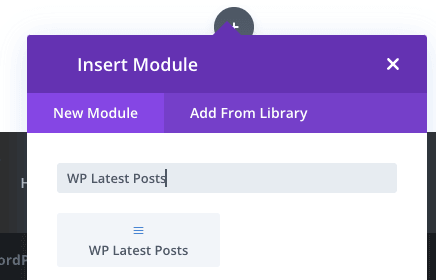
Jetzt können wir mit dem Einfügen unseres Moduls beginnen und dann nach WP Latest Posts , der Block für das Plugin wird angezeigt, klicken Sie darauf.
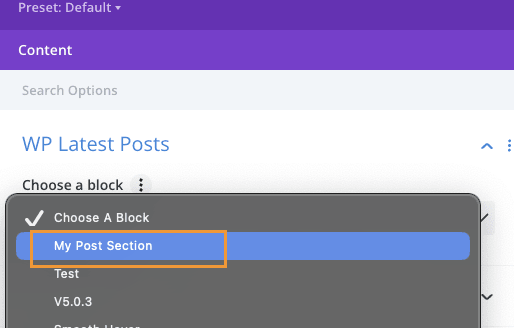
Eine Option zum Auswählen des Blocks wird als erste verfügbare Option angezeigt. Klicken Sie auf Block auswählen My Post Section eingegeben .
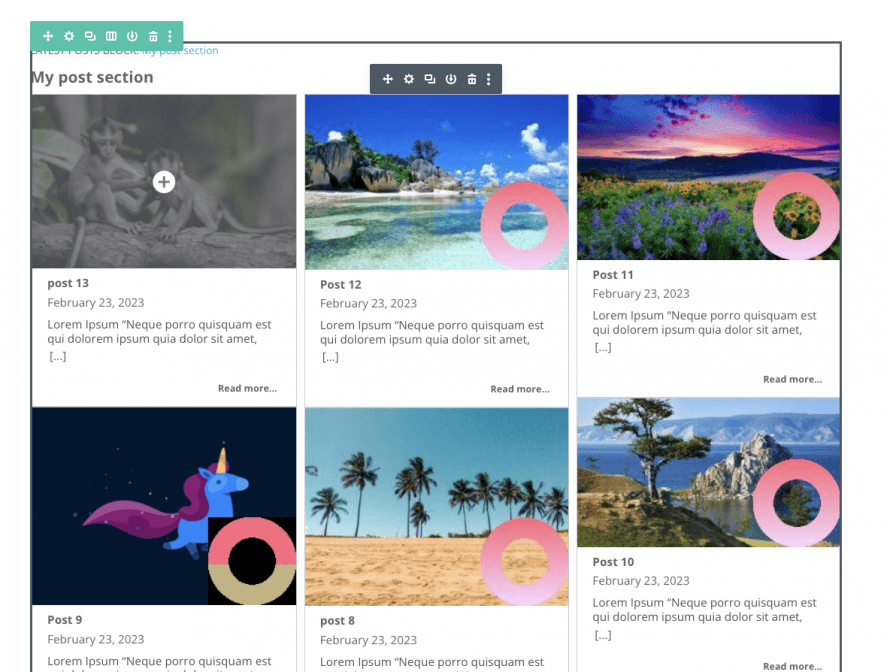
Eine Vorschau unseres Blocks wird sofort im Hintergrund geladen.
Und das wäre alles! Eine tolle Blog-Seite, die mit nur wenigen Klicks erstellt wurde.
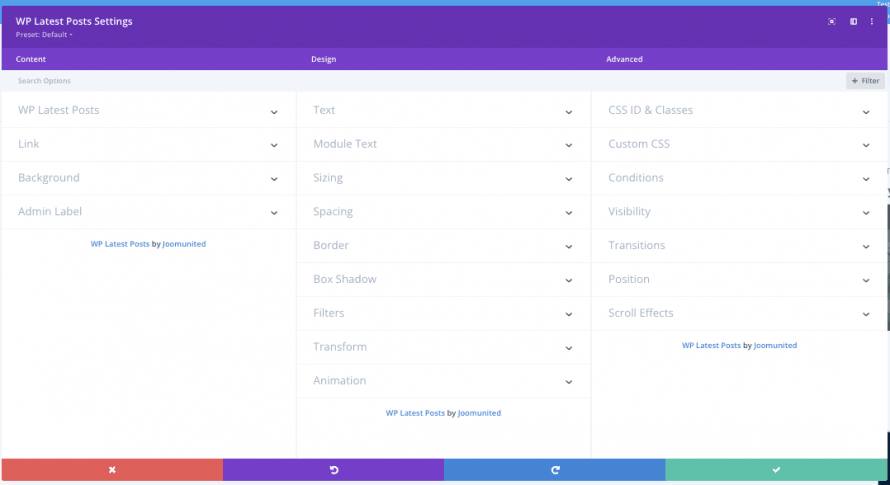
Ein weiterer guter Punkt, den wir im Auge behalten sollten, ist, dass wir die Optionen haben werden, unseren Block „Neueste Beiträge“ live anzupassen, indem wir die Divi-Optionen verwenden, wo wir Dinge wie Hintergrund, Leerzeichen, Filter sowie viele andere Optionen einstellen können.
Alles, was wir jetzt tun müssen, ist, die Bearbeitung bei Bedarf abzuschließen und zu veröffentlichen! Unsere neue benutzerdefinierte Blog-Seite ist fertig und wir können loslegen!
Nur ein paar Klicks, um die beste Blog-Seite zu erstellen, die wir je gesehen haben, und sie wird immer in unseren Inhalt passen, wegen all der Optionen, die wir haben, um sie zu gestalten, großartig! Ist es nicht?
Achtung WordPress-Website-Besitzer!
Halten Sie Ihre Besucher mit dem WP Latest Posts -Plugin auf dem Laufenden und binden Sie sie ein. Präsentieren Sie Ihre neuesten Artikel, Neuigkeiten oder Updates ganz einfach in einem beeindruckenden und benutzerfreundlichen Format.
Beginnen Sie noch heute!
Schalten Sie die nächste Stufe der Erstellung von News-Abschnitten in WordPress frei
Wie Sie sehen können, ist WP Latest Post eine großartige Ergänzung zu unserer WordPress-Site, nicht nur zum Erstellen von Blog-Seiten, sondern auch zum Erstellen jeder Art von News-Bereichen! Filtern Sie sie zum Beispiel nach Kategorien und zeigen Sie einen anderen News-Bereich pro Kategorie an oder erstellen Sie auch einen News-Bereich für unsere WooCommerce-Produkte.
Die Möglichkeiten sind unbegrenzt und es funktioniert auch mit allen wichtigen Page Buildern in WordPress, also worauf warten Sie noch? Gehen Sie hierher und beginnen Sie mit der Erstellung!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.























Bemerkungen