Fügen Sie in Elementor Bildergalerien wie ein Profi hinzu und bearbeiten Sie sie
Elementor ist zwar eine große Hilfe beim Erstellen von Seiten oder Beiträgen, aber es stimmt auch, dass wir möglicherweise weitere Tools benötigen, um alles perfekt hinzubekommen. Ein wichtiges dieser Tools wäre ein Galerie-Manager, mit dem wir den ohnehin schon leistungsstarken Page Builder noch weiter verbessern könnten. Schauen wir uns an, wie einfach es ist, Galerien mit WP Media folder direkt in Elementor hinzuzufügen und zu bearbeiten.
Mit großartigen Tools wie einem Galerie-Manager und der Integration mit allen gängigen Page-Buildern WP Media Folder , wirklich tolle Galerien zu erstellen und unsere Mediathek mit nur wenigen Klicks zu ordnen!
In diesem Tutorial erstellen wir eine Galerie von Grund auf mit dem Gallery Manager und direkt aus Elementor heraus.
Inhaltsverzeichnis
Erstellen Sie eine WordPress-Galerie mit WP Media Folder
Zunächst einmal werden wir sehen, wie einfach es ist, mit dem WP Media Folder Gallery Addon eine Galerie zu erstellen.
Dieser Galerie-Manager befindet sich nach der Installation von WP Media Folder und dem Galerie-Add-on unter Ihrer Medienbibliothek > Medienordner-Galerien.
Auf diesem Bildschirm müssen wir mit dem Mauszeiger über „ + Neue Galerie hinzufügen“ und auf „+ Neue Mediengalerie erstellen“ .
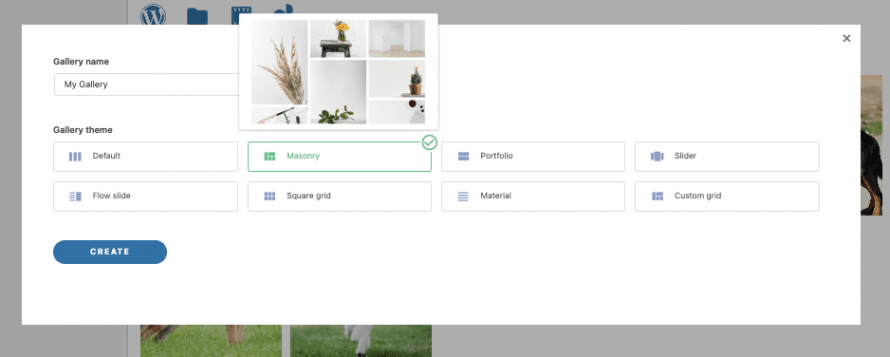
Dadurch öffnet sich ein Modal, in dem wir den Galerietitel eingeben und ein Design auswählen können.
Wir nennen sie vorerst „Meine Galerie“ und belassen das Standarddesign.
Dies führt uns zum Dashboard für die Galerieerstellung mit vielen Optionen zum Einrichten und Erstellen unserer Galerie. Zuerst fügen wir Bilder zu unserer Galerie hinzu.
Wir werden viele Möglichkeiten zum Hinzufügen von Medien zur Galerie sehen. Die wichtigsten sind das Hinzufügen aus der Medienbibliothek oder Datei-Explorer
unseres . Schauen wir uns beide an.
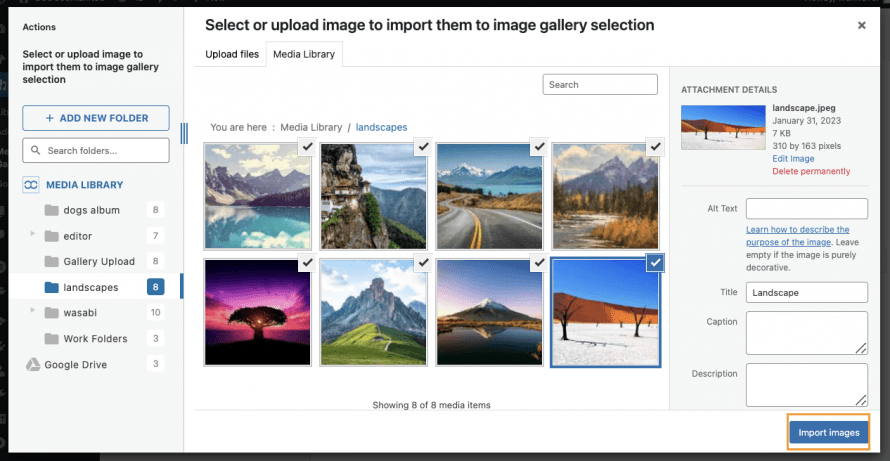
Als Erstes gibt es die „Mediathek“ , die durch das WordPress-Symbol dargestellt wird. Klicken Sie darauf.
Ein Klick hier öffnet die Mediathek. Sie werden feststellen, dass meine Mediathek Ordner enthält. Das verdanke ich WP Media Folder , mit dem ich meine Medien optimal in Ordnern und Filtern organisieren kann. Mehr dazu finden Sie hier, aber das ist ein Thema für einen anderen Beitrag ;)
Um nun die Bilder hinzuzufügen, müssen wir lediglich zu dem Medienordner gehen, in dem sich die Bilder befinden, die wir hinzufügen möchten, und die Bilder mit Strg + Klick auswählen und schließlich auf Bilder importieren .
Dadurch werden alle ausgewählten Bilder zum Galerie-Manager hinzugefügt, sodass wir sie verwenden und anpassen können.
dem Datei-Explorer unseres PCs hochzuladen . Klicken Sie dazu auf das Ordnersymbol.
Anschließend öffnet sich sofort Ihr Datei-Explorer, sodass Sie in Ihren Ordnern navigieren und die Bilder auswählen können, die Sie der Galerie hinzufügen möchten.
Wählen Sie die Bilder aus, die Sie hochladen möchten, und klicken Sie dann auf Öffnen .
Damit sind wir fertig! Jetzt befinden sich alle Bilder in unserem Galerie-Manager und können für unsere Galerie verwendet werden.
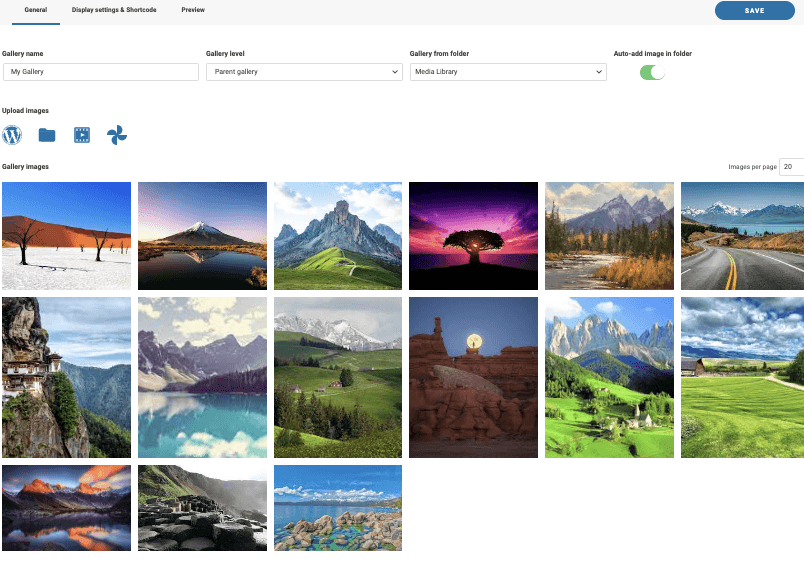
Nachdem wir nun alle unsere Bilder eingefügt haben, überprüfen wir die Galerieeinstellungen. Klicken Sie dazu auf den zweiten Tab „ Anzeigeeinstellungen & Shortcode“ .
Auf den ersten Blick sehen wir, dass wir 8 Galerien haben, jede mit ihren eigenen Einstellungen.
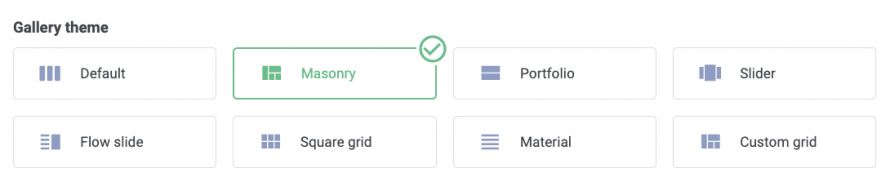
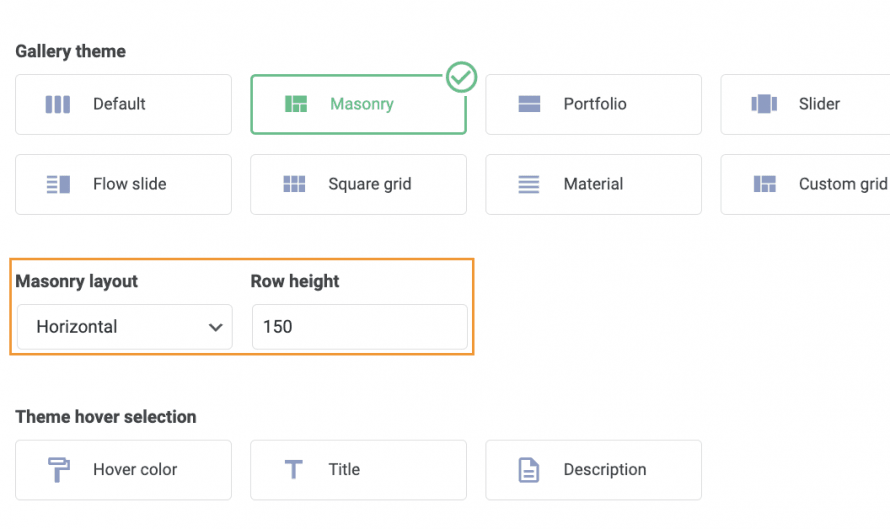
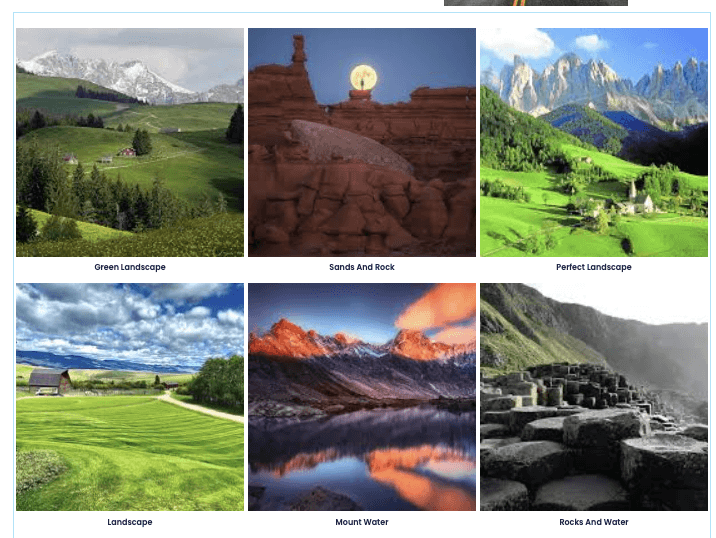
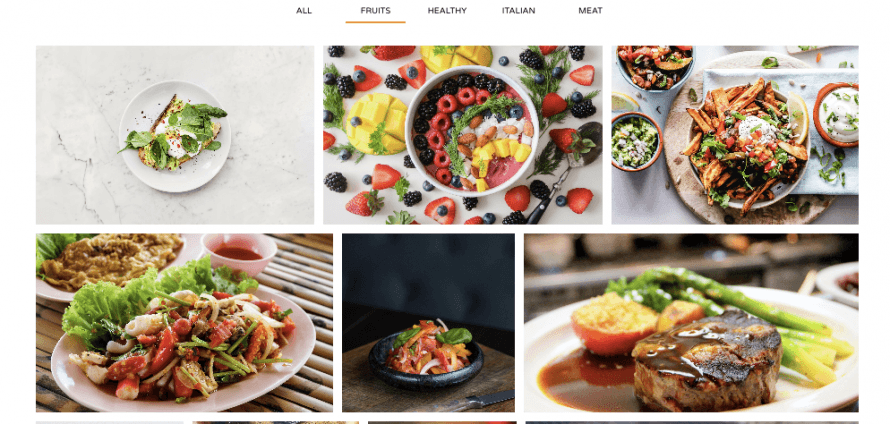
Schauen wir uns das Masonry , das ist die klassische Wand mit vielen Bildern in verschiedenen Größen, wie wir im Vorschau- Tab sehen können.
Unter den Einstellungen können wir zwischen allen Optionen wählen, zum Beispiel die Bildgröße und das masonry . Ändern wir es von der aktuellen vertikalen Ausrichtung in eine horizontale und verkleinern wir die Bilder.
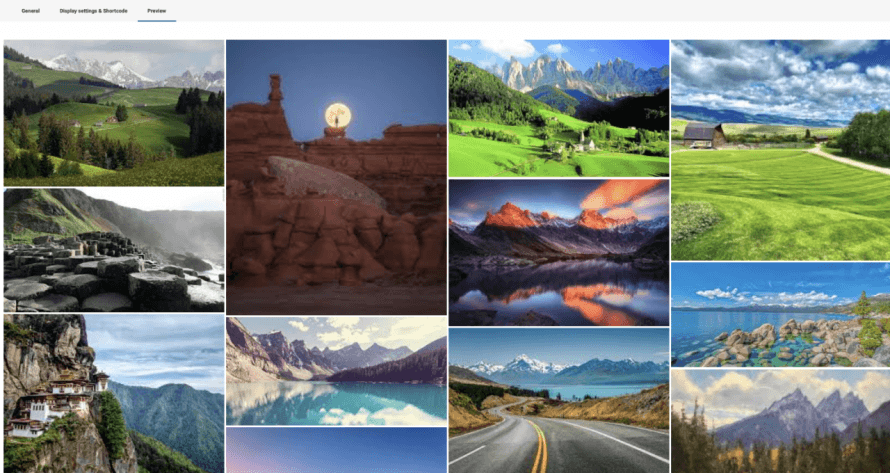
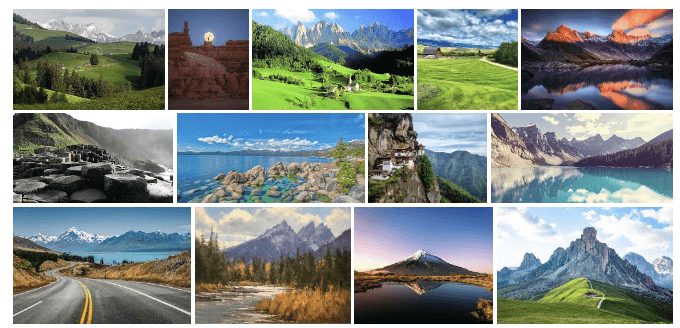
Ich schaue mir jetzt den Vorschau- Tab an, um zu sehen, wie es jetzt aussieht.
Wie Sie sehen, ist es ein wirklich gutes Tool mit tollen Funktionen, mit denen wir Änderungen vornehmen und das Ergebnis mit wenigen Klicks und in Sekundenschnelle überprüfen können! So einfach war das Erstellen einer Galerie noch nie!
Hinzufügen von WordPress-Galerien in Elementor
Nachdem wir gesehen haben, wie man mit dem WP Media Folder Elementor zu unseren Beiträgen oder Seiten hinzufügt .
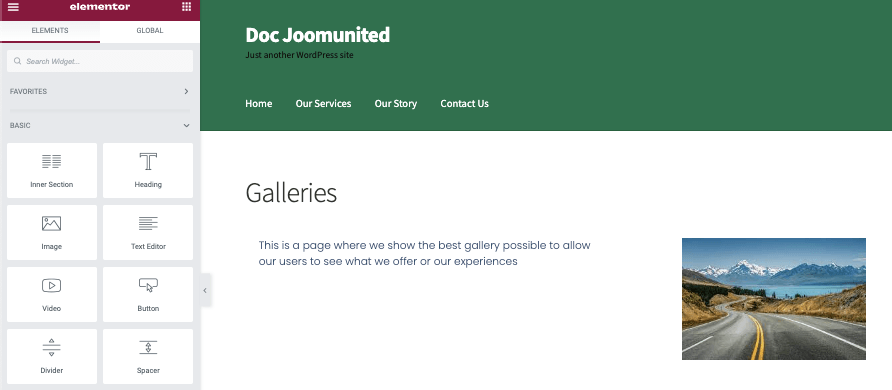
Gehen Sie dazu auf Ihre Seite oder Ihren Beitrag (oder erstellen Sie ihn) und klicken Sie auf „ Mit Elementor bearbeiten“ . Der Page Builder wird geladen.
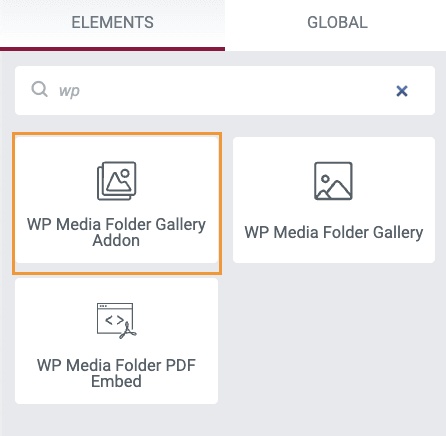
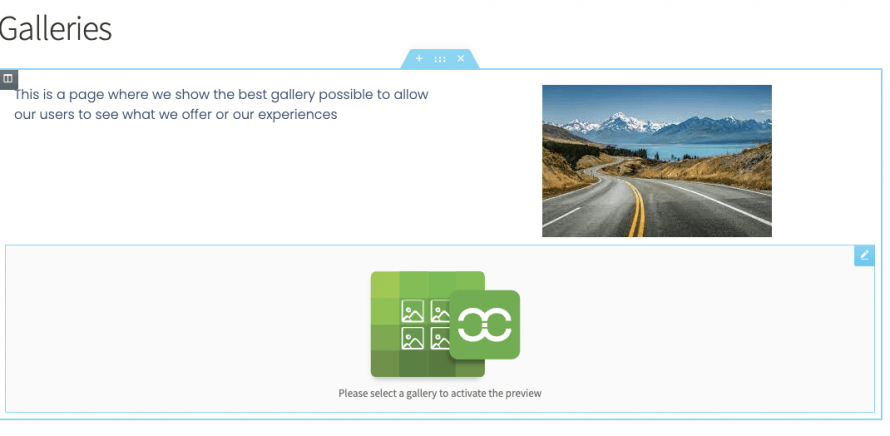
Suchen Sie im Editor nach dem WP Media Folder Addon Gallery- Block und fügen Sie ihn Ihrem Inhalt hinzu.
Es wird ein Block geladen, der uns darüber informiert, dass der Media Gallery Addon Block hinzugefügt wurde.
Auf der linken Registerkarte können wir die gewünschte Galerie auswählen und sie auch anpassen.
Wählen wir zunächst die Galerie aus, die wir unter „ Galerie auswählen“ .
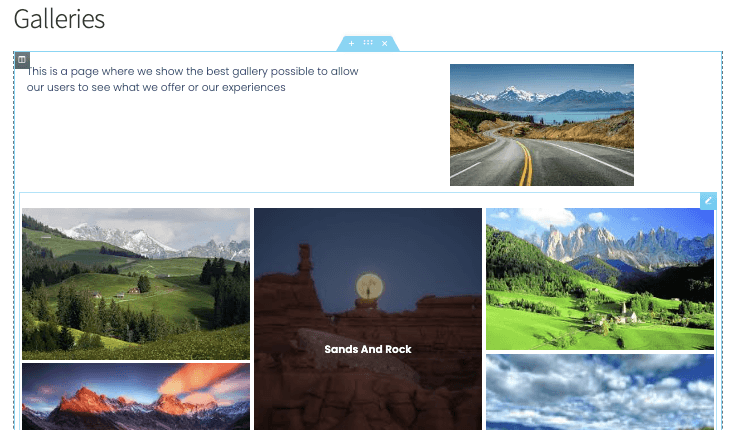
Die zuvor erstellte Galerie wird im Page Builder automatisch unter den Blöcken geladen.
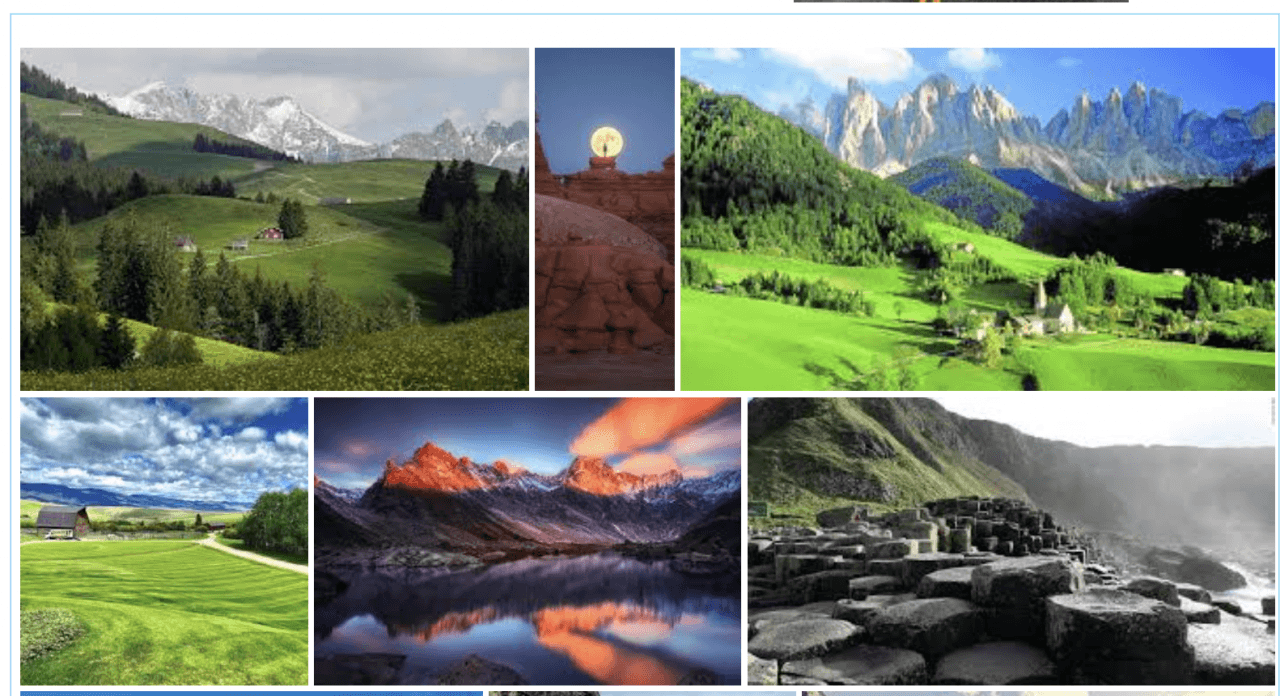
Hier sehen Sie das Masonry Design, das wir im Galerie-Manager ausgewählt haben. Schauen wir uns nun alle Optionen an, die in den Designs verfügbar sind und direkt über die Blockeinstellungen ausgewählt werden können.
Masonry
Ein wirklich gutes Theme, das sich perfekt auf fast jeder Seite einsetzen lässt und uns ermöglicht, viele Bilder anzuzeigen.
<a i=0 translate="no">WP LATEST POSTS</a> DEMO
Dieses Design ermöglicht es uns, die Bilder auf klassische Weise inklusive Bildtitel anzuzeigen.
Mit oder mehreren Galerien pro Kunde
Dies ermöglicht es uns, unsere Bilder ähnlich dem Standarddesign, aber mit einer anderen Schriftart anzuzeigen, was sich perfekt zur Präsentation von Kunstwerken eignet.
Slider
Der klassische Schieberegler, mit dem wir eine bestimmte Anzahl von Bildern pro Folie auswählen können.
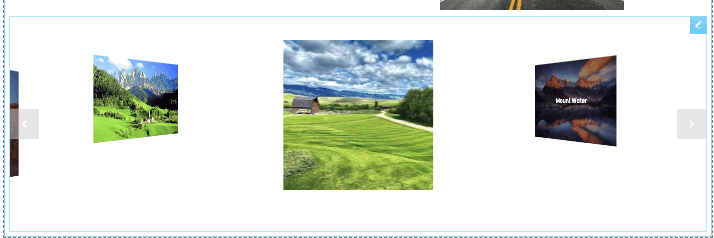
Fließende Folie
Ähnlich wie beim Slider-Thema, jedoch mit einer anderen Animation, die sich auf ein Bild pro Folie konzentriert, aber es uns ermöglicht, die anderen Bilder in der Vorschau anzuzeigen.
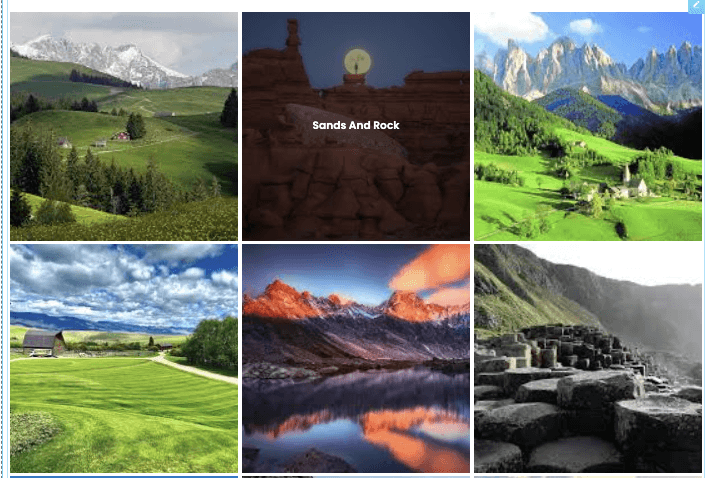
Quadratisches Gitter
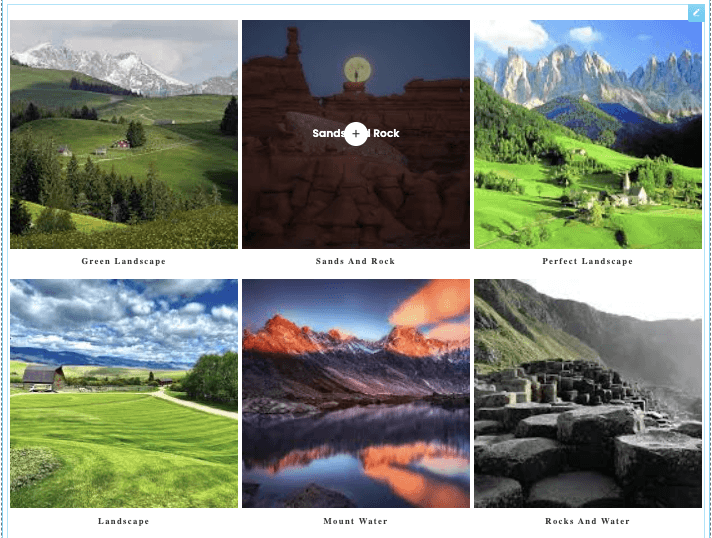
Eine klassische Galerie mit quadratischen Bildern, bei der beim Überfahren mit der Maus der Bildtitel angezeigt wird.
Material
Ein wirklich tolles Theme, mit dem wir quadratische Bilder mit einem schönen Schatten und den Titeln anzeigen können.
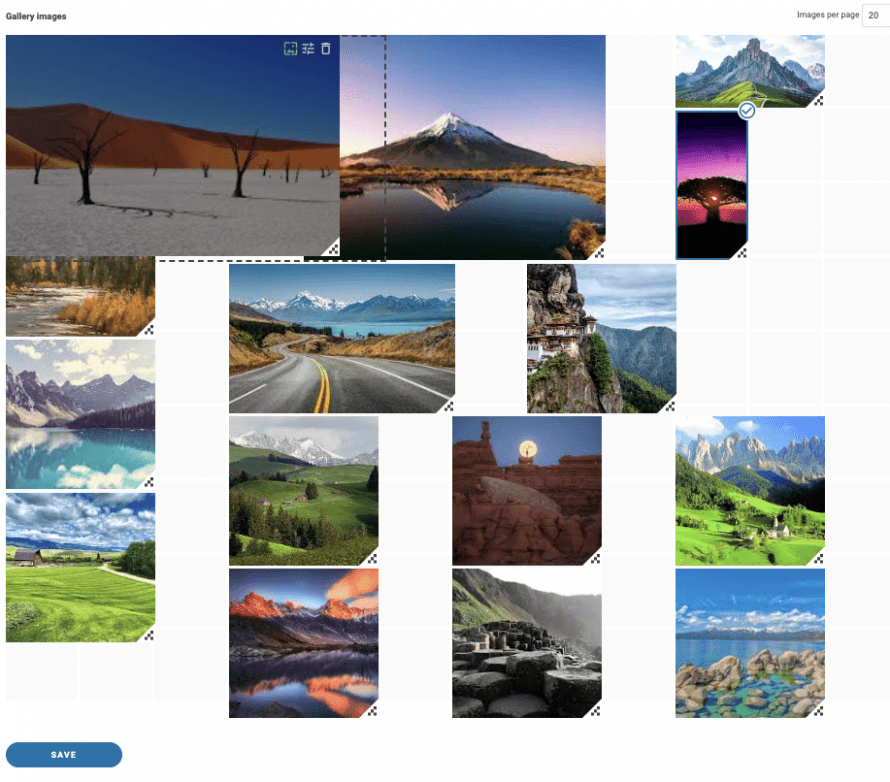
Benutzerdefiniertes Raster
Ein Rasterdesign, mit dem wir die Bilder nach unseren Wünschen skalieren können, ist die beste Option, wenn wir eine Galerie mit eigenen Bildgrößen/-abmessungen erstellen möchten. Sehen wir uns kurz an, wie das im Galerie-Manager funktioniert.
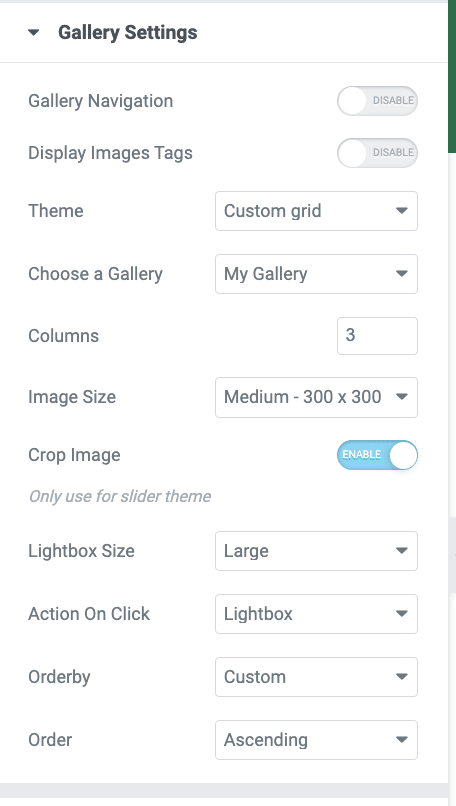
Schauen wir uns nun die verfügbaren Optionen im linken Menü für alle Galerien an.
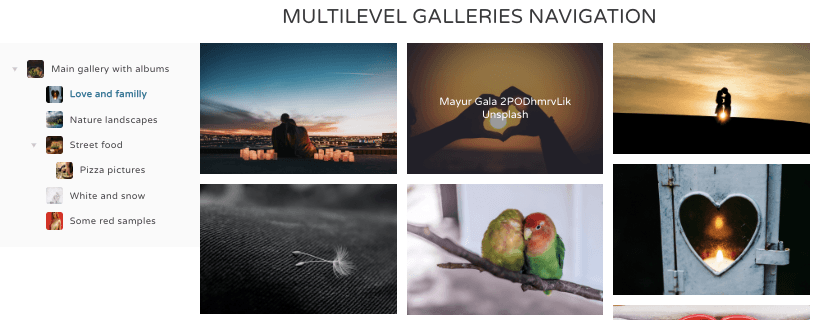
Zunächst einmal gibt es die Galerie-Navigation . Durch Aktivieren dieser Option können die Navigationsgalerien des WP Media Folder Gallery Addons genutzt werden, wodurch sowohl übergeordnete als Untergalerien . Eine funktionierende Demo finden Sie hier.
Als zweite Option gibt es das Display Image Tag , das nützlich ist, wenn wir viele Bilder in einer Galerie haben und unseren Benutzern ermöglichen möchten, diese im Frontend mithilfe des Tag-Systems von WP Media Folder .
Dann gibt es noch die Themenauswahl , mit der wir zwischen den verfügbaren Themen (die wir bereits zuvor gezeigt haben) auswählen können. Je nach ausgewähltem Thema werden auch spezifische Einstellungen angezeigt, wie zum Beispiel das Layout und die Dauer des Slider-Übergangs.
Wir können weiter nachsehen und werden die „Galerie auswählen“ , mit der wir zwischen allen Galerien auswählen können, die wir in unserem Mediengalerie-Manager erstellt haben.
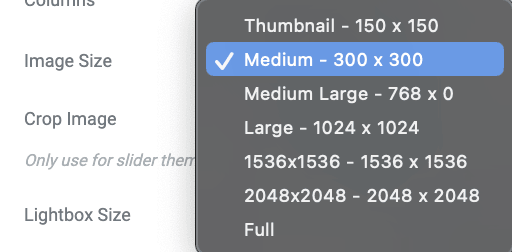
Bildgröße : Mit dieser Option können wir zwischen allen verfügbaren Bildgrößen wählen und die Bilder so anpassen, dass sie perfekt zu unserem Inhalt passen.
Mit der „Lightbox-Größe“ können wir, ähnlich wie bei der Bildgröße, die Größe der Lightbox auswählen, die angezeigt wird, wenn wir sie als Aktion beim Klicken auswählen.
Wir werden auch die Funktion „Aktion beim Klicken“ , mit der wir auswählen können, ob beim Klicken auf das Bild eine Lightbox mit einer größeren Version des Bildes angezeigt wird, ob auf eine andere Seite weitergeleitet wird oder ob einfach nichts passiert.
Und die letzte Option sind die Sortiereinstellungen, in denen wir sehen und auswählen können, wie unsere Bilder in der Galerie angezeigt werden sollen.
Selbstverständlich wird es darüber hinaus auch Einstellungen geben, um einen Abstand zwischen Bildern hinzuzufügen, die Hover-Farbe zu ändern, einen Rahmen und einen Schatten einzufügen.
Wie Sie sehen, ist es mit Elementor wirklich einfach, unsere WP Media Folder feinabzustimmen und sie an unsere Seite anzupassen!
Erstellen Sie schnell Galerien mithilfe von Medienordnern
Als zusätzliches Thema zeigen wir Ihnen, wie Sie mit den von WP Media Folder erstellten Ordnern in wenigen Sekunden Galerien erstellen können.
Diese Funktion ermöglicht es uns auch, Bilder automatisch zur Galerie hinzuzufügen, sobald diese dem Ordner hinzugefügt werden.
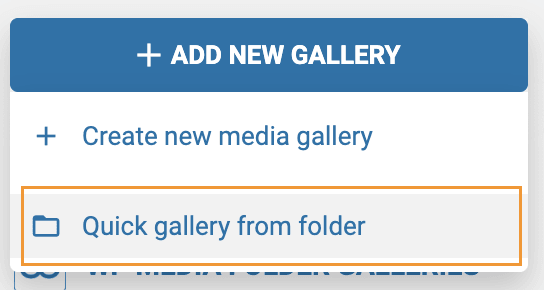
Gehen Sie zunächst zur Medienordnergalerie unter der Medienbibliothek , wo wir die Galerie zuvor erstellt haben. Bewegen Sie auf dieser Seite den Mauszeiger über die „+ Neue Galerie hinzufügen“ und klicken Sie dann auf „ Galerie aus Ordner erstellen“ .
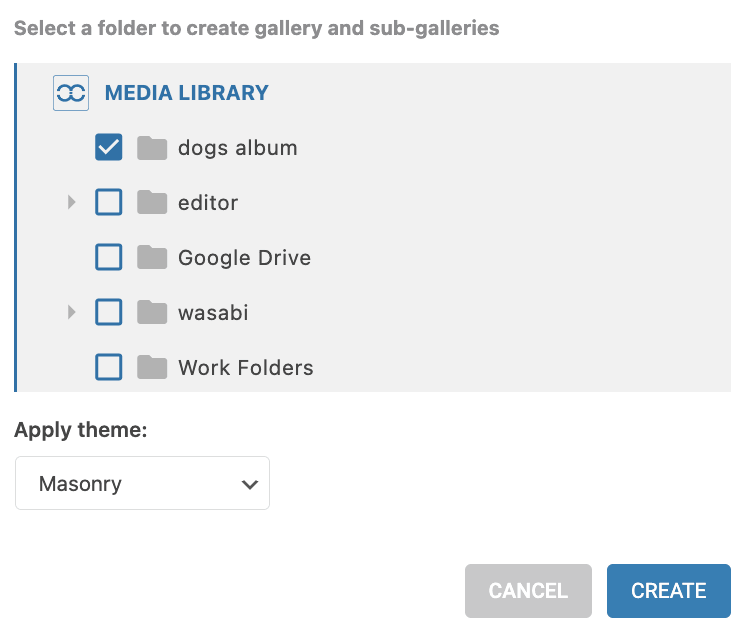
Es wird ein Ordner-Explorer angezeigt, in dem wir den gewünschten Ordner auswählen können.
Nach dem Klicken auf „Erstellen“ werden die Bilder im Ordner automatisch in die Galerie geladen, sodass wir in nur wenigen Sekunden eine Galerie erstellen können!
Wir werden auch in der Lage sein, Bilder automatisch hinzuzufügen, wenn diese in dem Ordner, den wir gerade ausgewählt haben, zur Medienbibliothek hinzugefügt werden. Dadurch sparen wir uns die Zeit, zum Galerie-Manager zu gehen und das Bild manuell hinzuzufügen.
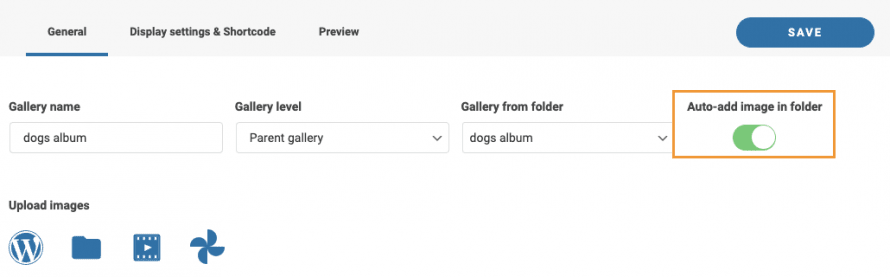
Um diese Option nutzen zu können, muss die Option „Bild automatisch in Ordner hinzufügen“ aktiviert sein. Diese befindet sich oben rechts direkt unter der „Speichern“ .
Und die Magie ist vollbracht! Ordner, die gleichzeitig Bilder sind und automatisch im Frontend angezeigt werden – was will man mehr? :)
Beginnen Sie mit der Nutzung WP Media Folder mit Ihrem bevorzugten Builder
Wir haben auch ein Video, in dem alles Schritt für Schritt erklärt wird, damit Sie das Plugin live in Aktion sehen können. Schauen Sie es sich an!
Ein Plugin mit fantastischen Funktionen, mit dem wir nicht nur Galerien erstellen, sondern auch unsere Medien organisieren, von Google Fotos importieren und sie auch wieder hochladen können!
Die Kompatibilität mit allen gängigen Systemplattformen ermöglicht es uns, unsere Medien mit wenigen Schritten professionell zu organisieren und zu präsentieren. Worauf warten Sie noch? Klicken Sie hier und laden Sie es jetzt herunter!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Seite gibt, damit Sie sie nicht verpassen.




































Kommentare